
Photoshopで金色やゴールドの文字、ぷるぷるした「光沢のある文字」を作る場合は、
ですが、レイヤースタイルの設定方法は様々で、一概に「この設定です」と言えるものではありません。

そこで今回は、汎用性の高いレイヤースタイルを中心に、上記の5種類の光沢文字の作り方を解説します。

また、文字の装飾として使用する「キラキラ」の作り方も併せて解説します。

レイヤースタイルの開き方と保存方法
レイヤースタイルって何?どこにある?という方のために、まずは簡単にレイヤースタイルについて、「開き方」から解説します。

レイヤースタイルの開き方
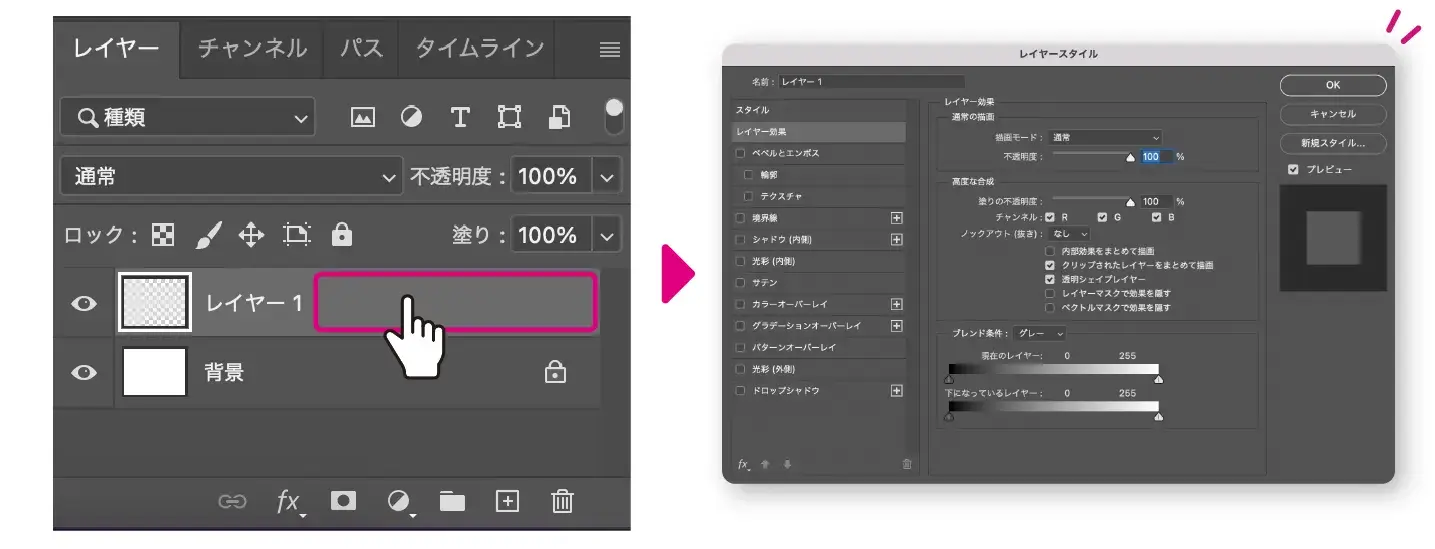
レイヤースタイルは、スタイルを変更したいレイヤーの右側のスペースを「ダブルクリック」することで開くことができます。


レイヤースタイルの保存(コピー)方法
レイヤースタイルの設定内容は、保存して他のレイヤーにコピーして使用することができます。
❶ 保存したいスタイルが適用されたレイヤーを選択します。

❷ 「スタイルパネル」下部の「+」をクリック → ❸ 新規スタイルウィンドウの「レイヤー効果を含める」をチェックした状態でOKをクリックします。(スタイルパネルがない場合は、上部ツールバー「ウィンドウ」>「スタイル」で表示)


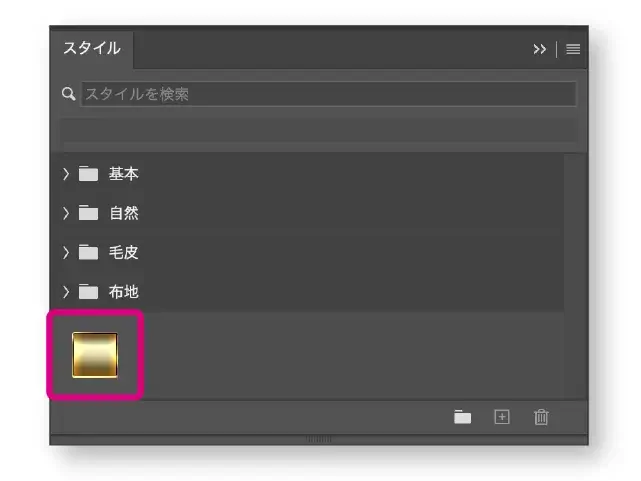
スタイルパネルにアイコンが追加されました。
このアイコンをクリックすることで、設定したレイヤースタイルをいつでもコピーして使用することができます。

グラデーションオーバーレイを使った光沢文字

「レイヤースタイル」で、主にグラデーションオーバーレイを使用した光沢文字の作り方を解説します。
step
1文字を配置する
まずは、文字ツールの中の「横書き文字ツール」を選択し、任意のテキストを入力します。
(後で変更するので何色でもOK!)

設定内容
フォント「小塚ゴシック」
サイズ「100pt」
step
2グラデーションオーバーレイを設定する
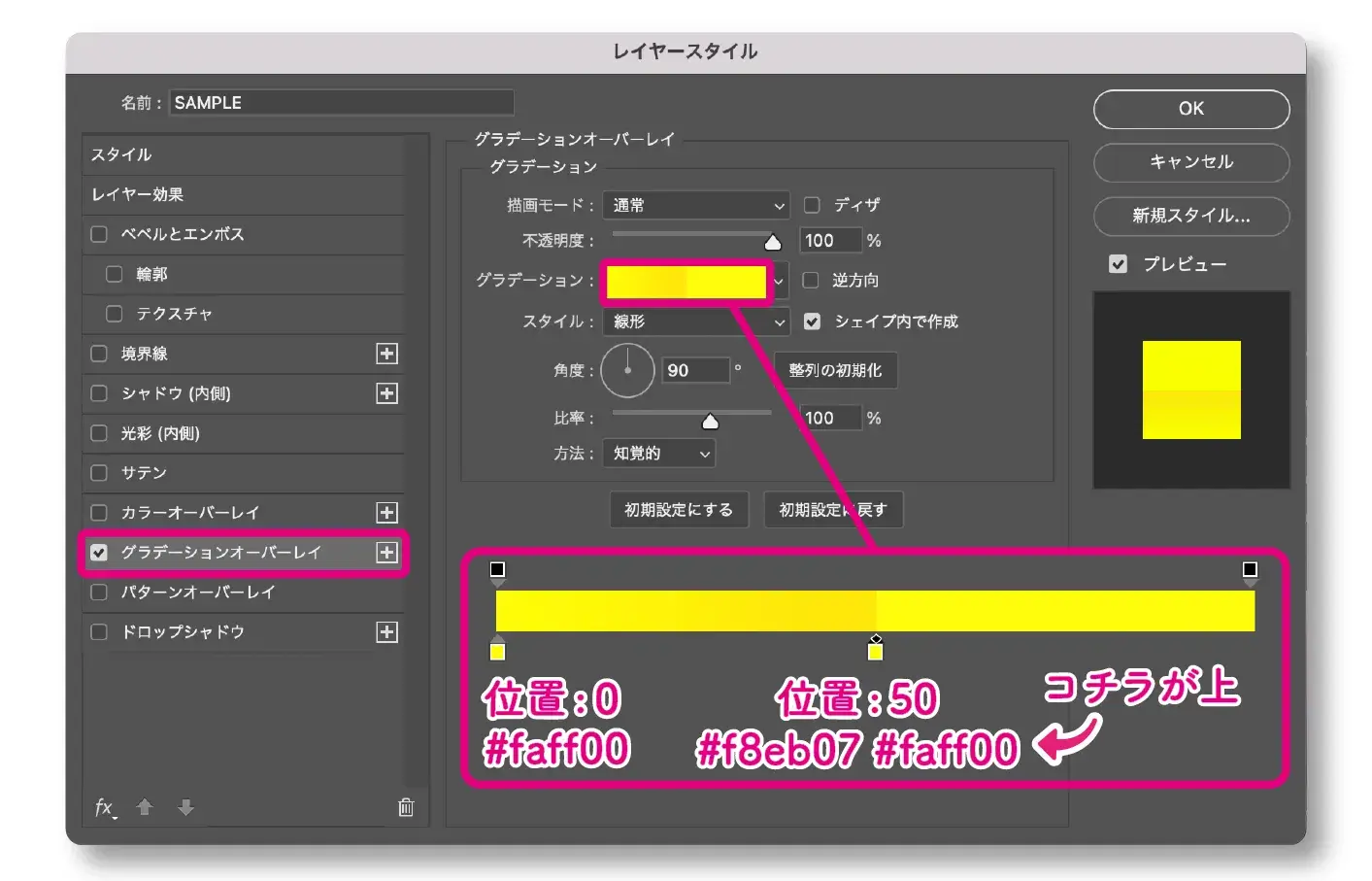
レイヤースタイルを開き、「グラデーションオーバーレイ」で次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
スタイル「線形」(シェイプ内で作成)
角度「90°」
比率「100%」
方法「知覚的」
【グラデーションの設定】
位置:0 #faff00
位置:50 #f8eb07
位置:50 #faff00 ←コチラが上

step
3境界線を設定する
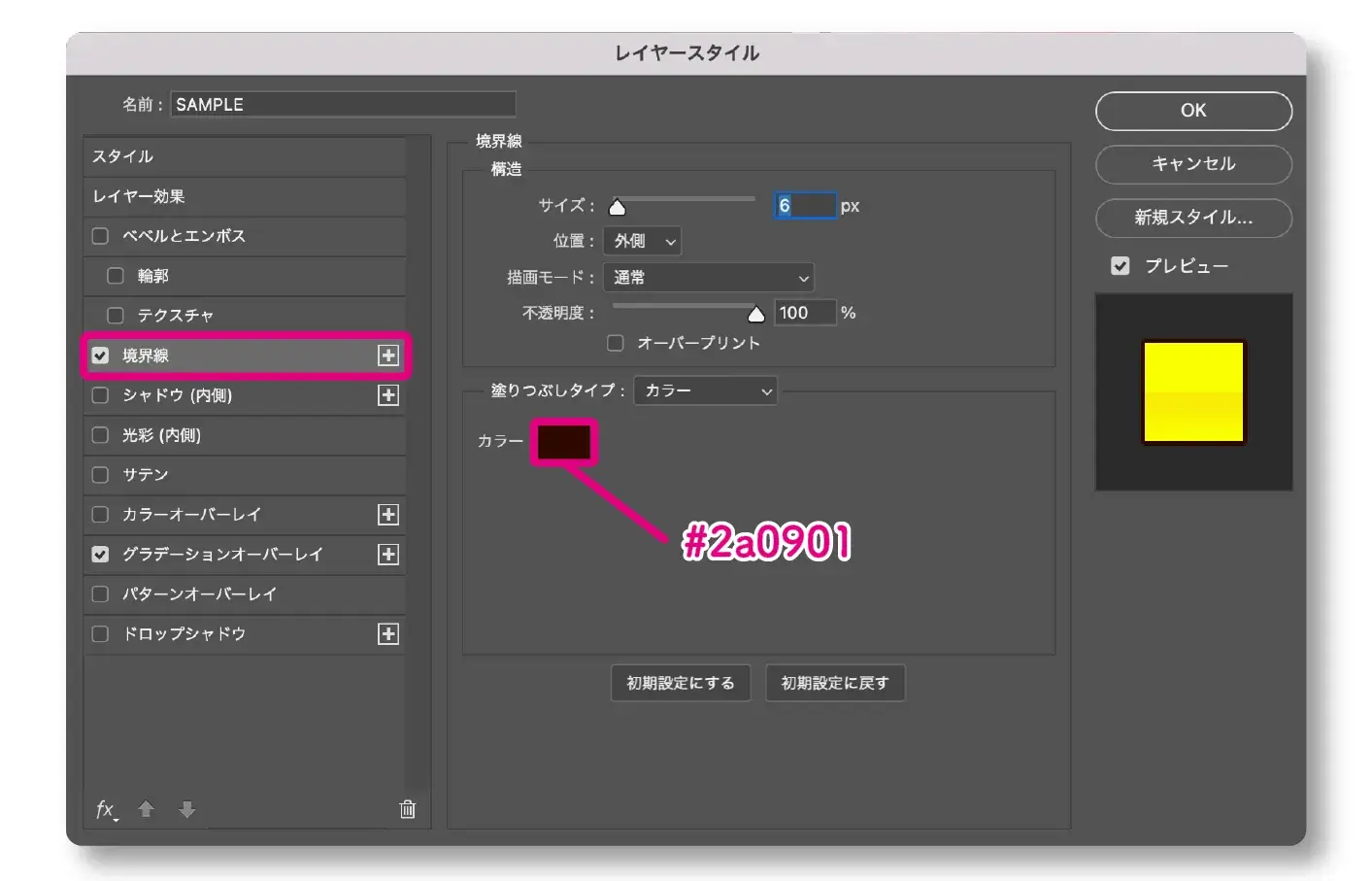
「境界線」スタイルを選択して、次のような設定を行います。

設定内容
サイズ「6px」
位置「外側」
描画モード「通常」
角度「90°」
不透明度「100%」
塗りつぶしタイプ「カラー」
【カラーの設定】
#2a0901

step
4ドロップシャドウを設定する
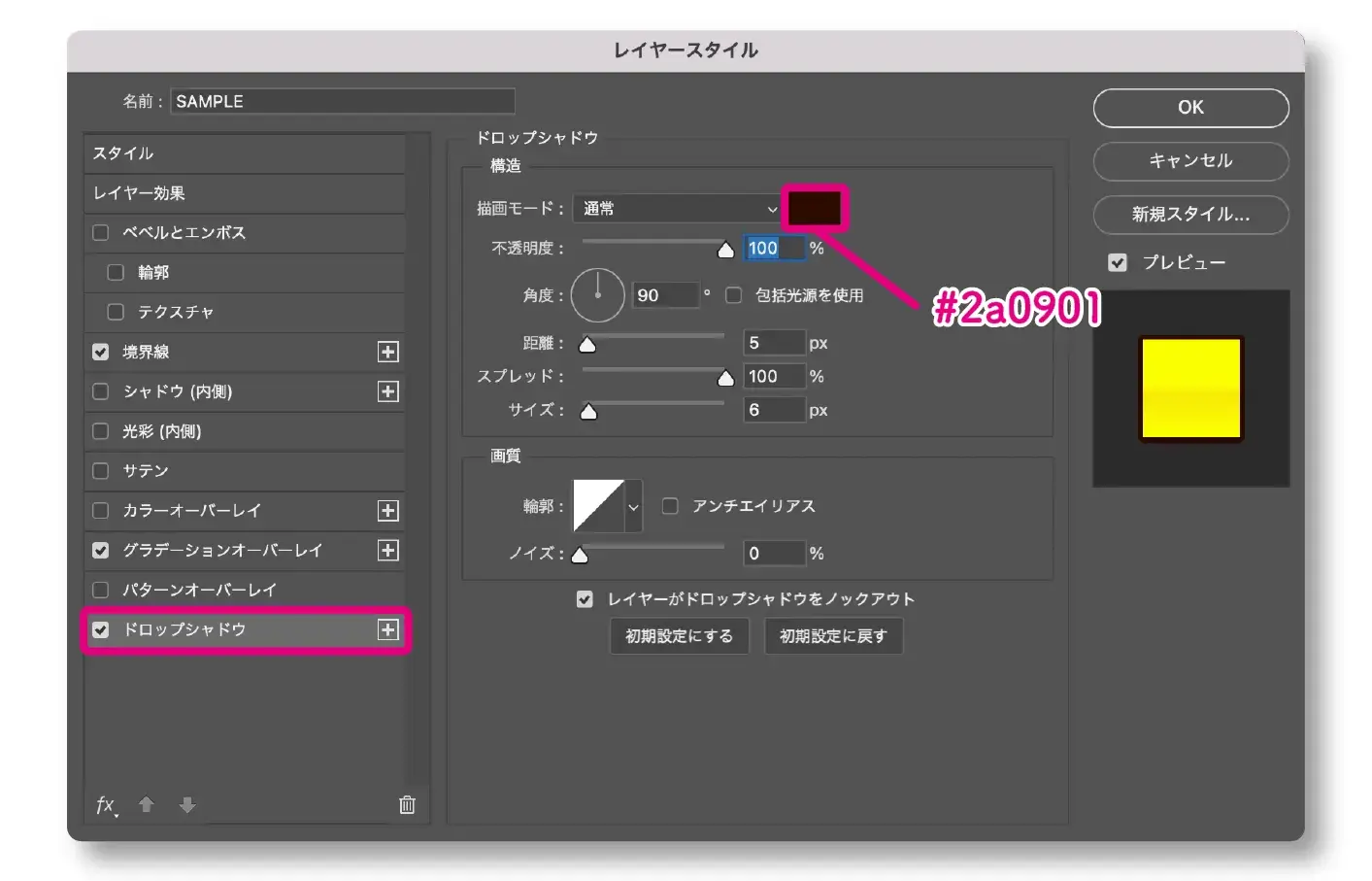
「ドロップシャドウ」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
角度「90°」
距離「5px」
スプレッド「100%」
サイズ「6px」
輪郭「線形」
ノイズ「0%」
【カラーの設定】
#2a0901 (境界線と同じ色)

以上で完成です!簡単ですね!

ベベルとエンボスを使った光沢文字

「レイヤースタイル」で、主にベベルとエンボスを使用した光沢文字の作り方を解説します。
step
1文字を配置する
まずは、文字ツールの中の「横書き文字ツール」を選択し、任意のテキストを入力します。

設定内容
フォント「ヒラギノ角ゴ StdN」
サイズ「60pt」
step
2グラデーションオーバーレイを設定する
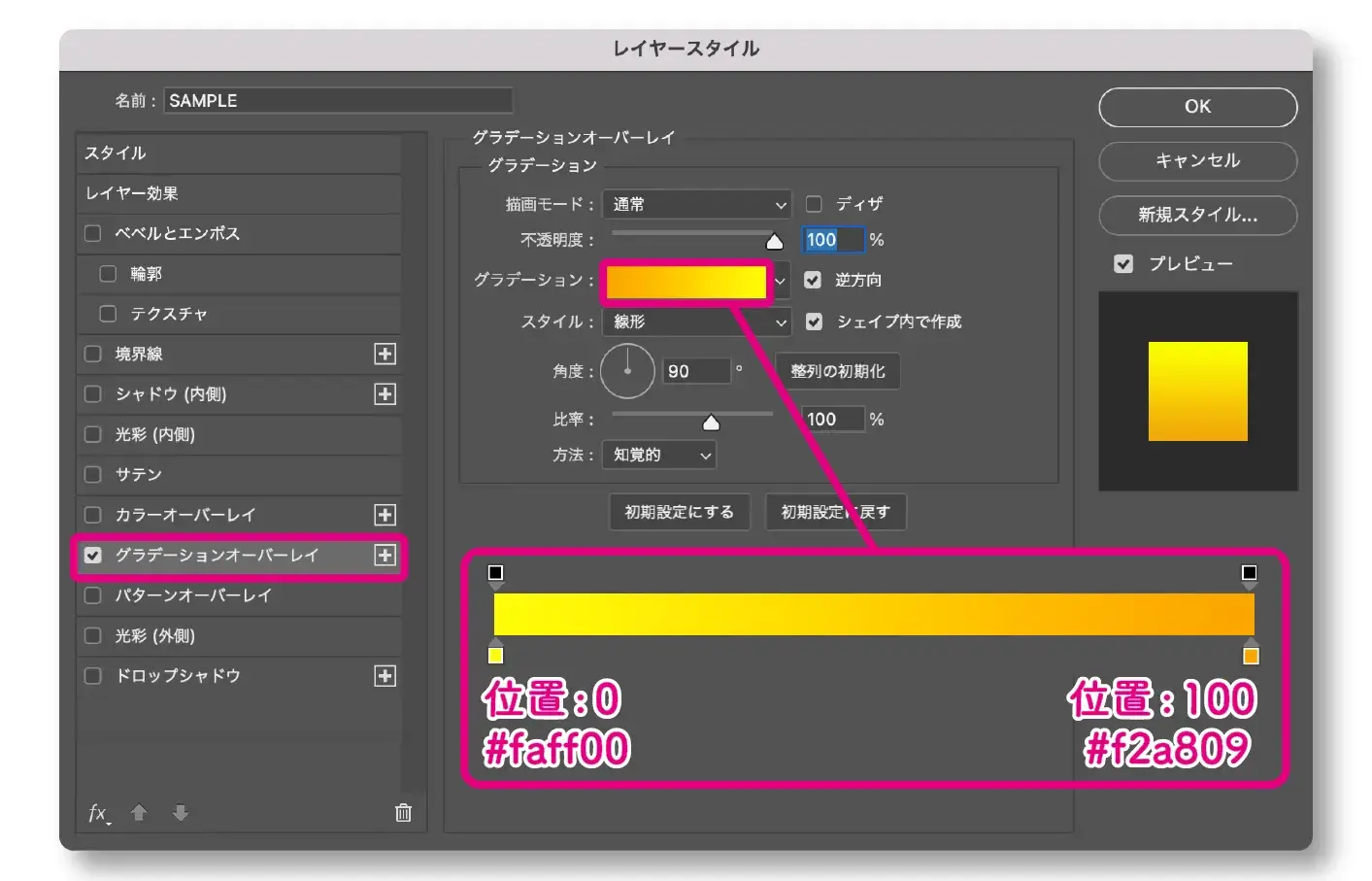
レイヤースタイルを開き、「グラデーションオーバーレイ」で次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
スタイル「線形」(シェイプ内で作成)
角度「90°」
比率「100%」
方法「知覚的」
【グラデーションの設定】
位置:0 #faff00
位置:100 #f2a809
逆方向

step
3ベベルとエンボスを設定する
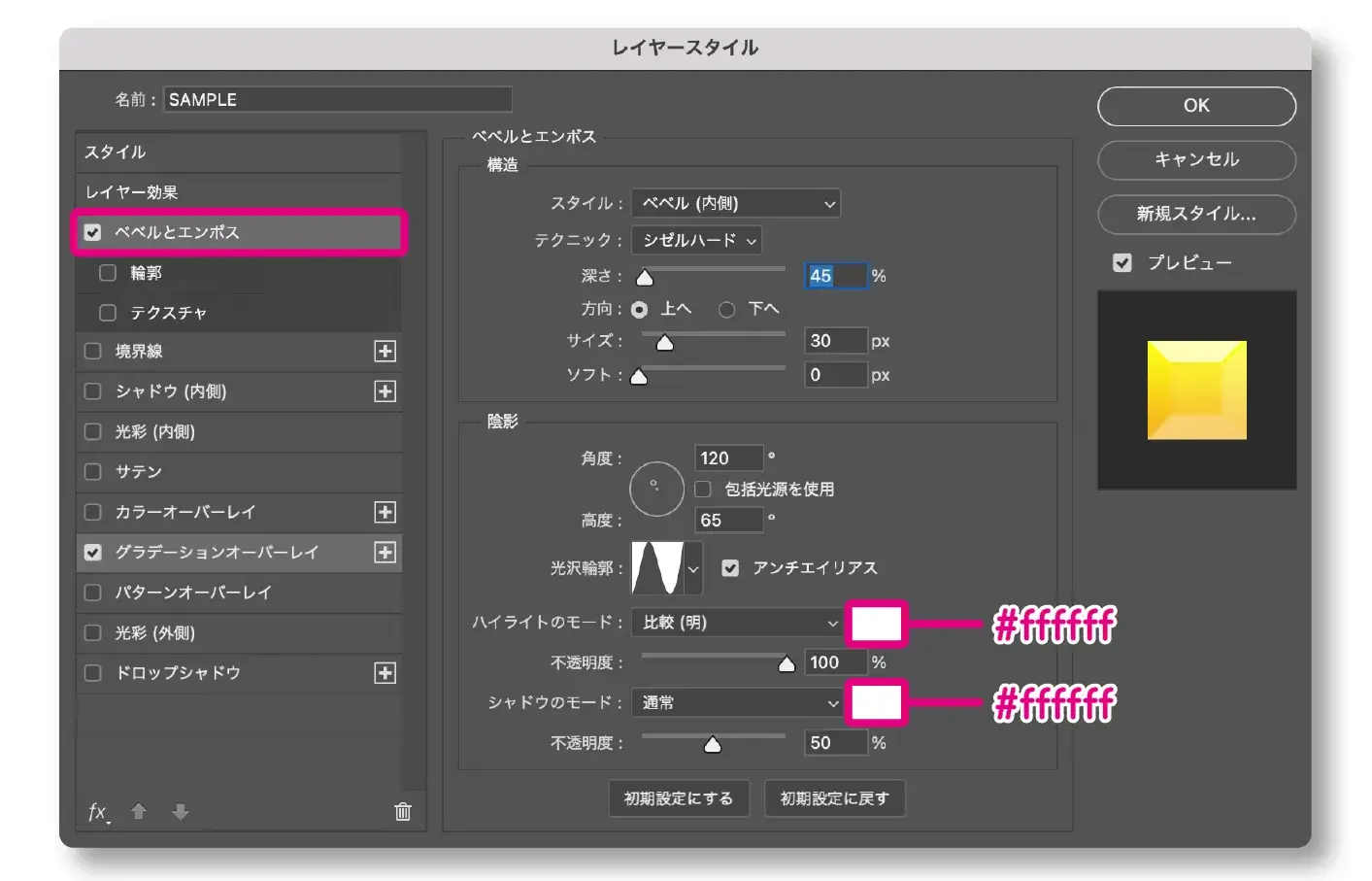
「ベベルとエンボス」スタイルを選択して、次のような設定を行います。

設定内容
スタイル「ベベル(内側)」
テクニック「ジゼルハード」
深さ「45%」
方向「上へ」
サイズ「30px」
ソフト「0px」
角度「120°」
高度「65°」
光沢輪郭「リング」 + アンリエイリアス
ハイライトのモード「比較(明)」(#ffffff)
不透明度「100%」
シャドウのモード「通常」(#ffffff)
不透明度「50%」

step
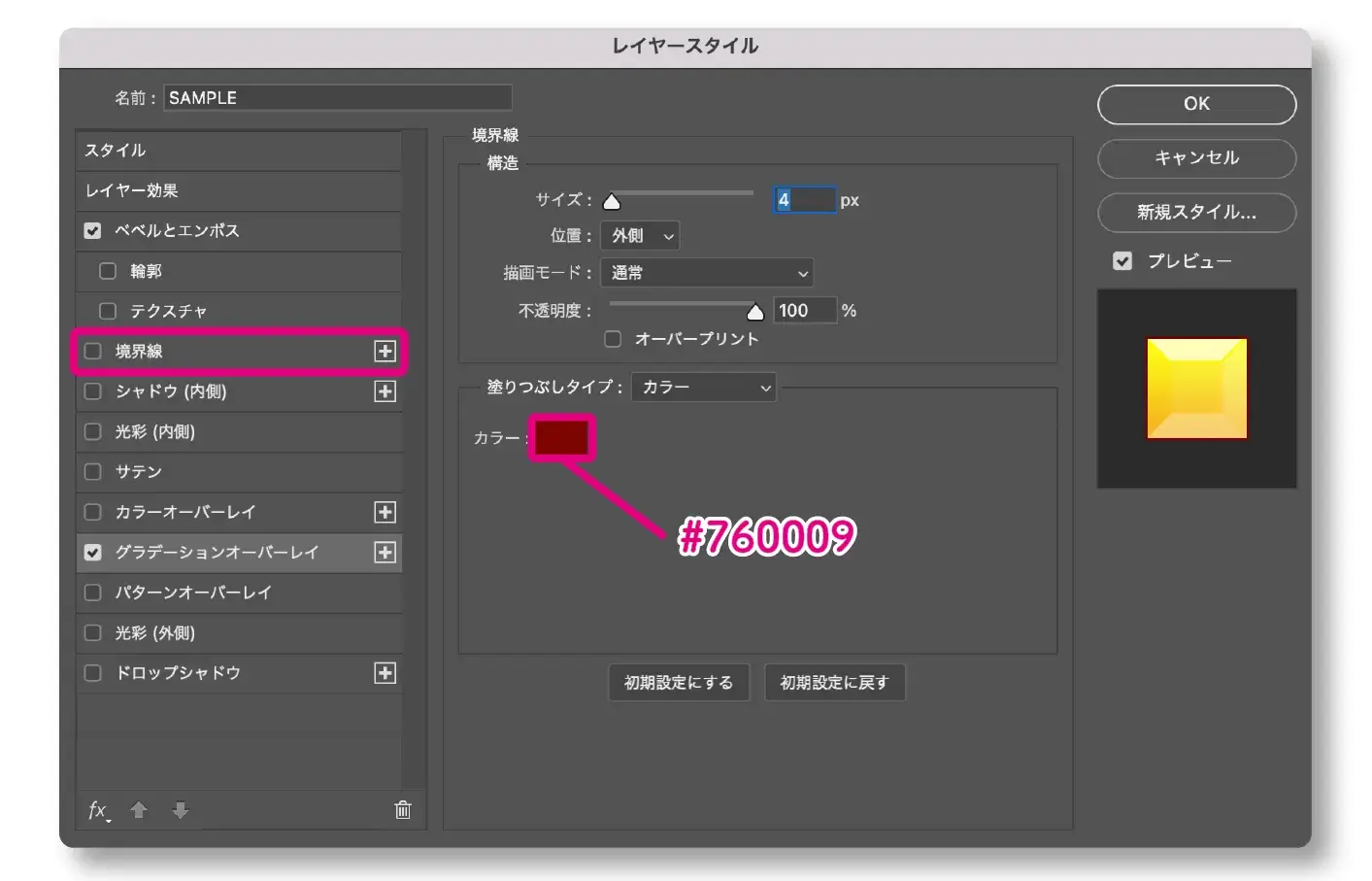
4境界線を設定する
「境界線」スタイルを選択して、次のような設定を行います。

設定内容
サイズ「4px」
位置「外側」
描画モード「通常」
不透明度「100%」
塗りつぶし「カラー」
【カラーの設定】
#760009

step
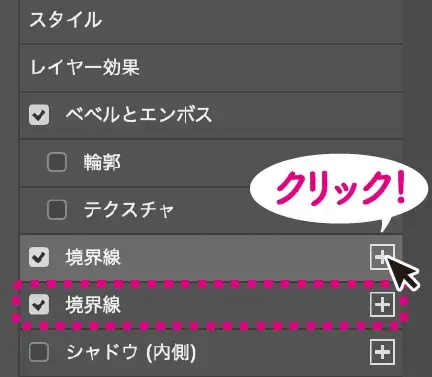
5境界線を二重に設定する
境界線を二重に設定する場合は、既にある「境界線」スタイルの右側にある「+」マークをクリックすることで、直下に「境界線」を追加することができます。


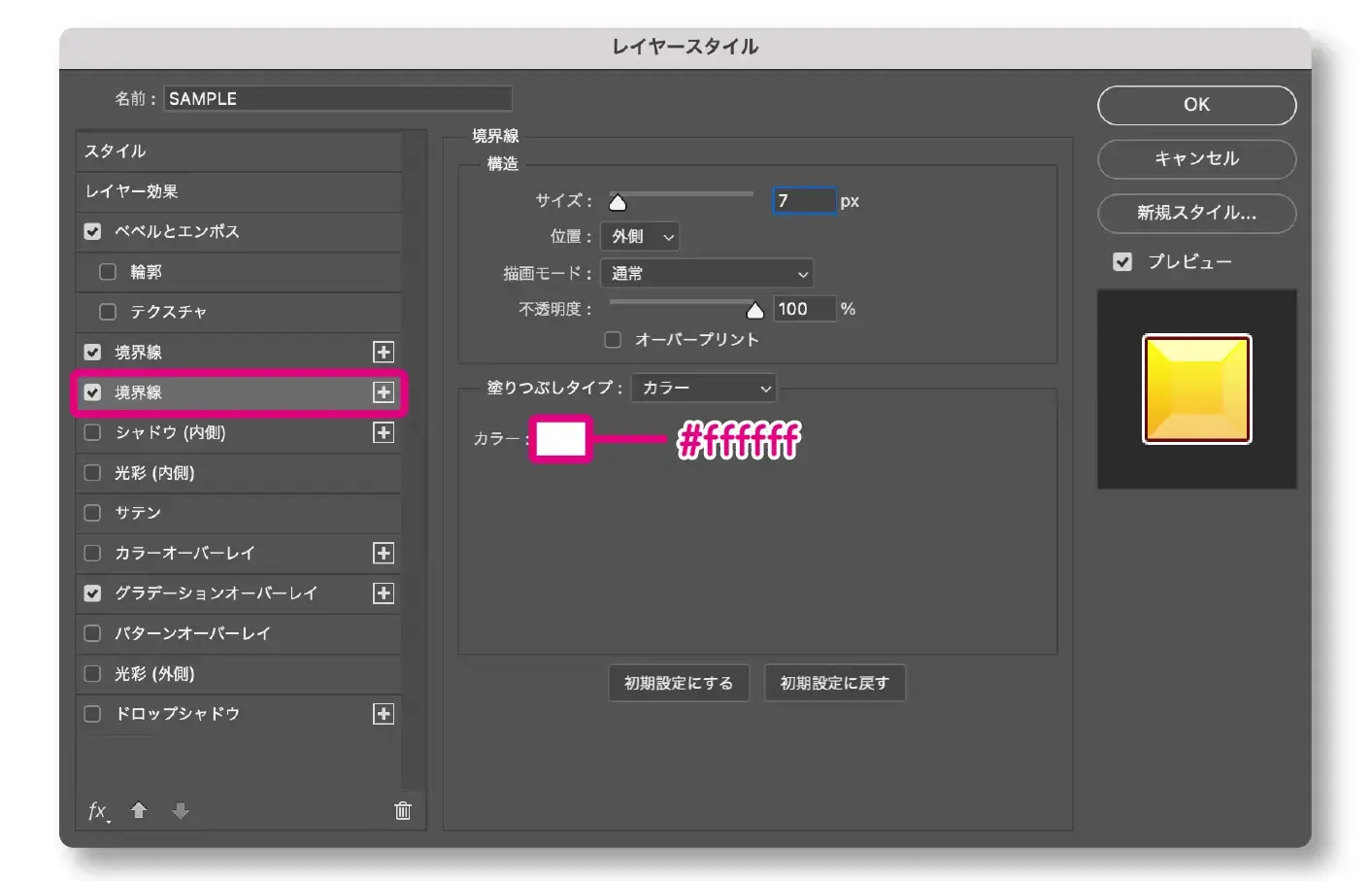
設定内容
サイズ「7px」(上の境界線より大きくする)
位置「外側」
描画モード「通常」
不透明度「100%」
塗りつぶし「カラー」
【カラーの設定】
#ffffff

以上で完成です。(白の境界線が視認できるように背景に色(#760009)をつけました。)

ベベルとエンボスを使ったゴールド文字

「レイヤースタイル」で、主にベベルとエンボスを使用したゴールド(金色)の金属のような文字の作り方を解説します。
step
1文字を配置する
まずは、文字ツールの中の「横書き文字ツール」を選択し、任意のテキストを入力します。

設定内容
フォント「凸版文久ゴシック」
サイズ「100pt」
step
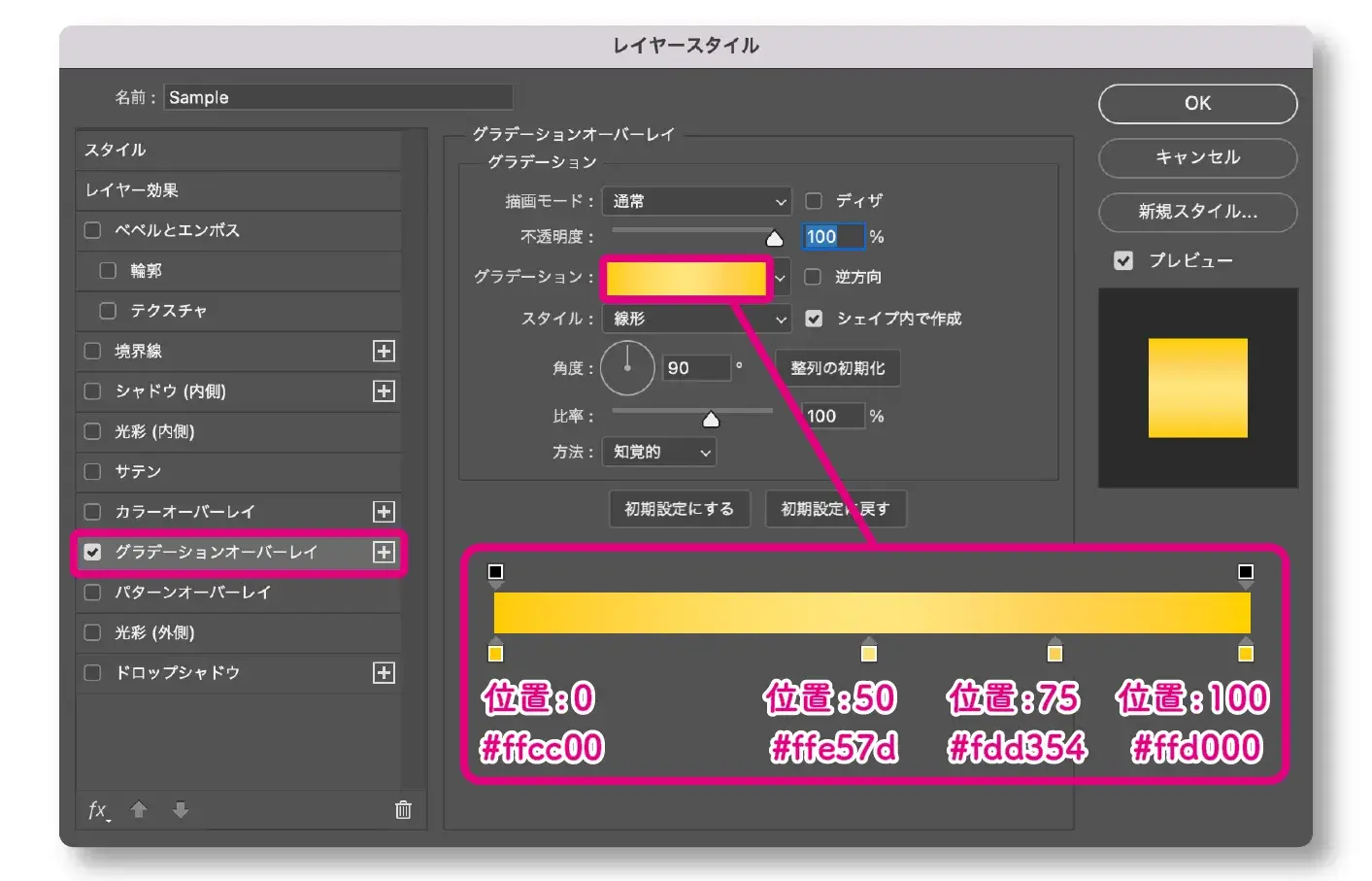
2グラデーションオーバーレイを設定する
レイヤースタイルを開き、「グラデーションオーバーレイ」で次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
スタイル「線形」(シェイプ内で作成)
角度「90°」
比率「100%」
方法「知覚的」
【グラデーションの設定】
位置:0 #ffcc00
位置:50 #ffe57d
位置:75 #fdd354
位置:100 #ffd000

step
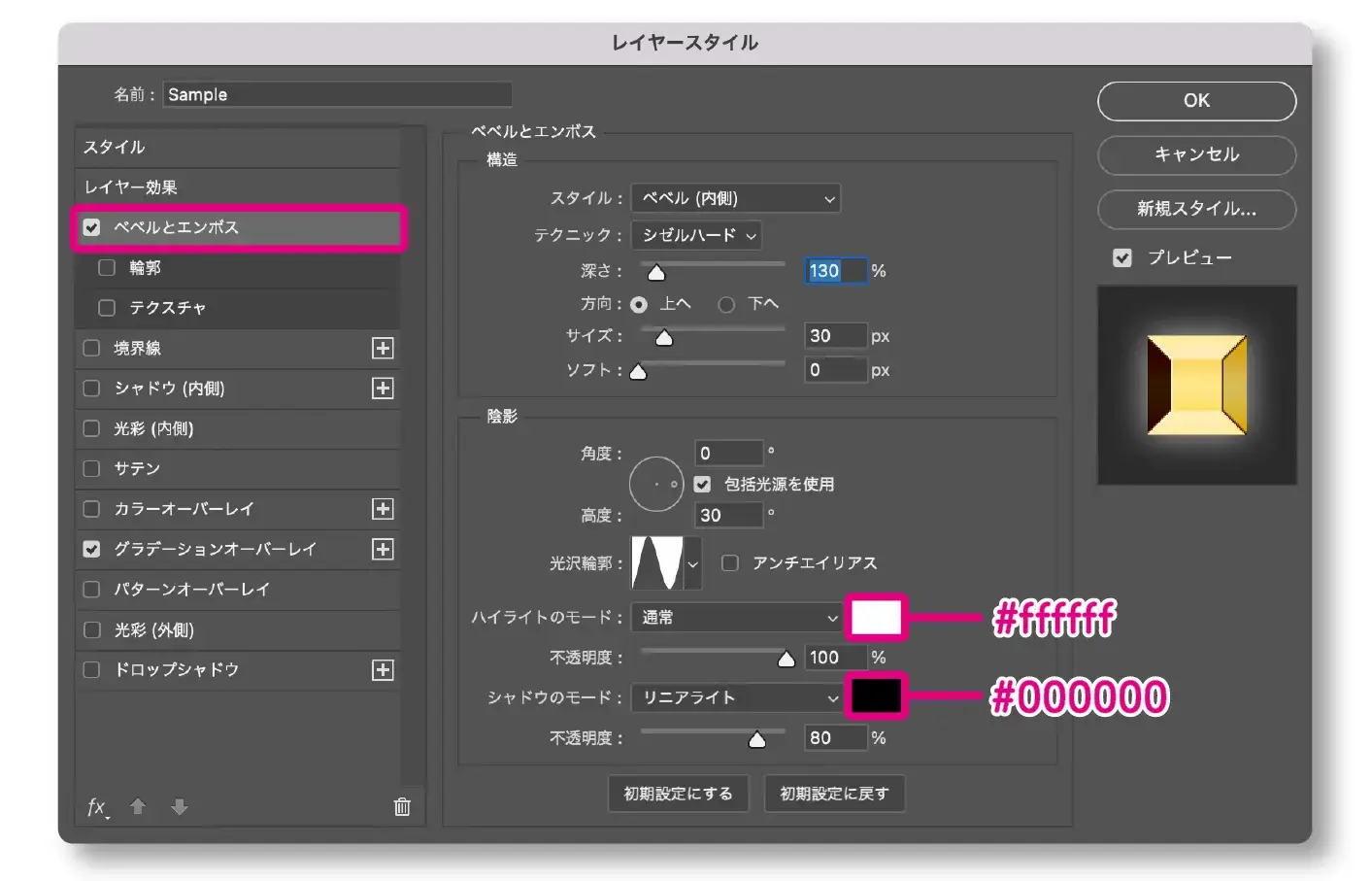
3ベベルとエンボスを設定する
「ベベルとエンボス」スタイルを選択して、次のような設定を行います。

設定内容
スタイル「ベベル(内側)」
テクニック「ジゼルハード」
深さ「130%」
方向「上へ」
サイズ「30px」
ソフト「0px」
角度「0°」
高度「30°」
光沢輪郭「リング」
ハイライトのモード「通常」(#ffffff)
不透明度「100%」
シャドウのモード「リニアライト」(#000000)
不透明度「80%」

step
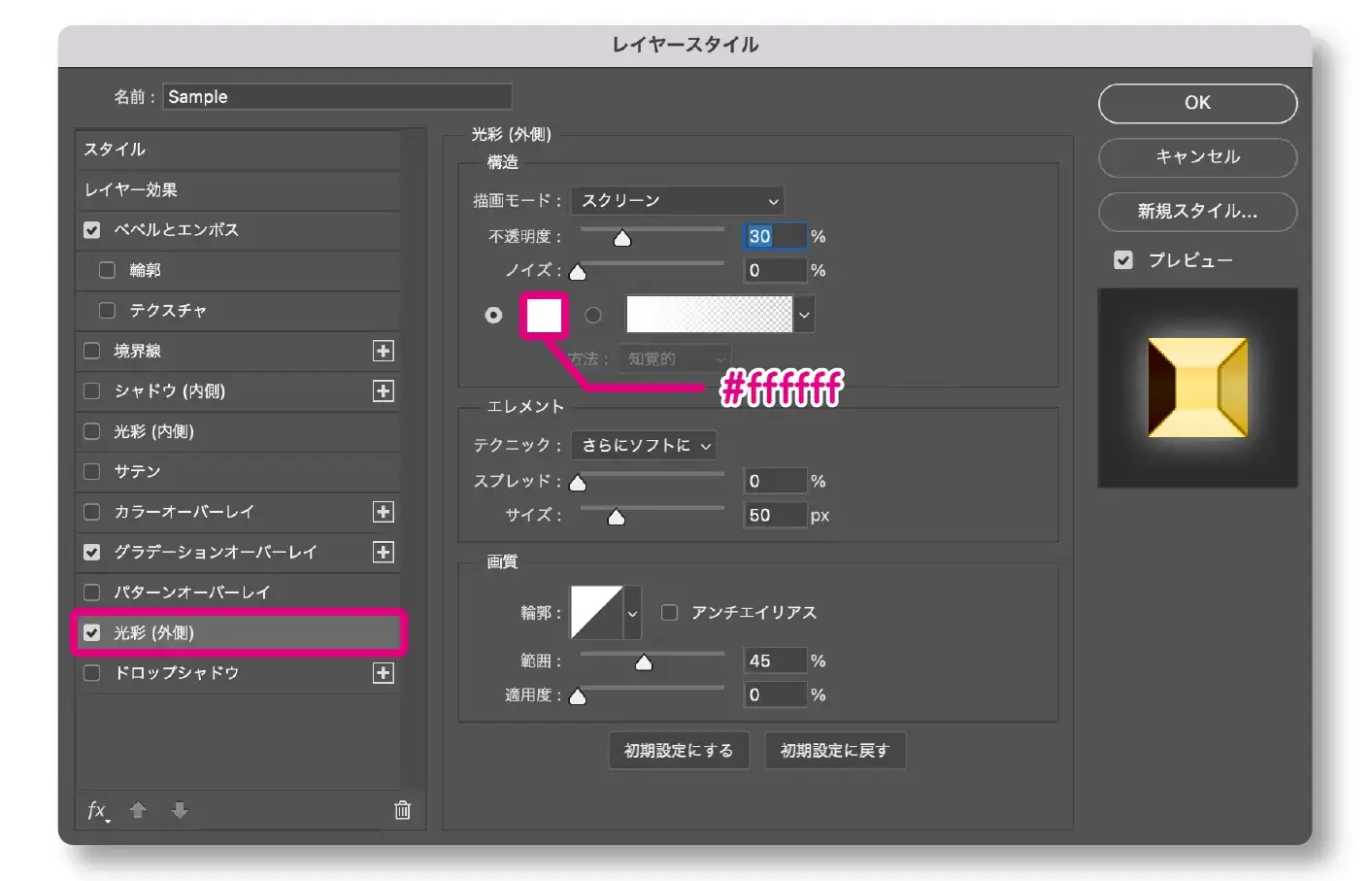
4光彩(外側)を設定する
「光彩(外側)」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「スクリーン」
不透明度「30%」
ノイズ「0%」
カラー「#ffffff」
テクニック:「さらにソフトに」
スプレッド:「0%」
サイズ:「50px」
輪郭:「線形」
範囲:「45%」
適用度:「0%」

以上で完成です。(光彩が視認できるように背景に色(#000000)をつけました。)

「キラキラの装飾」を施すとさらに綺麗なゴールド文字ができます。

様々なレイヤースタイルを使ったゴールド文字

様々な「レイヤースタイル」を使用したゴールド(金色)の金属のような文字の作り方を解説します。
step
1文字を配置する
まずは、文字ツールの中の「横書き文字ツール」を選択し、任意のテキストを入力します。

設定内容
フォント「ヒラギノ角ゴ Std」
サイズ「100pt」
step
2グラデーションオーバーレイを設定する
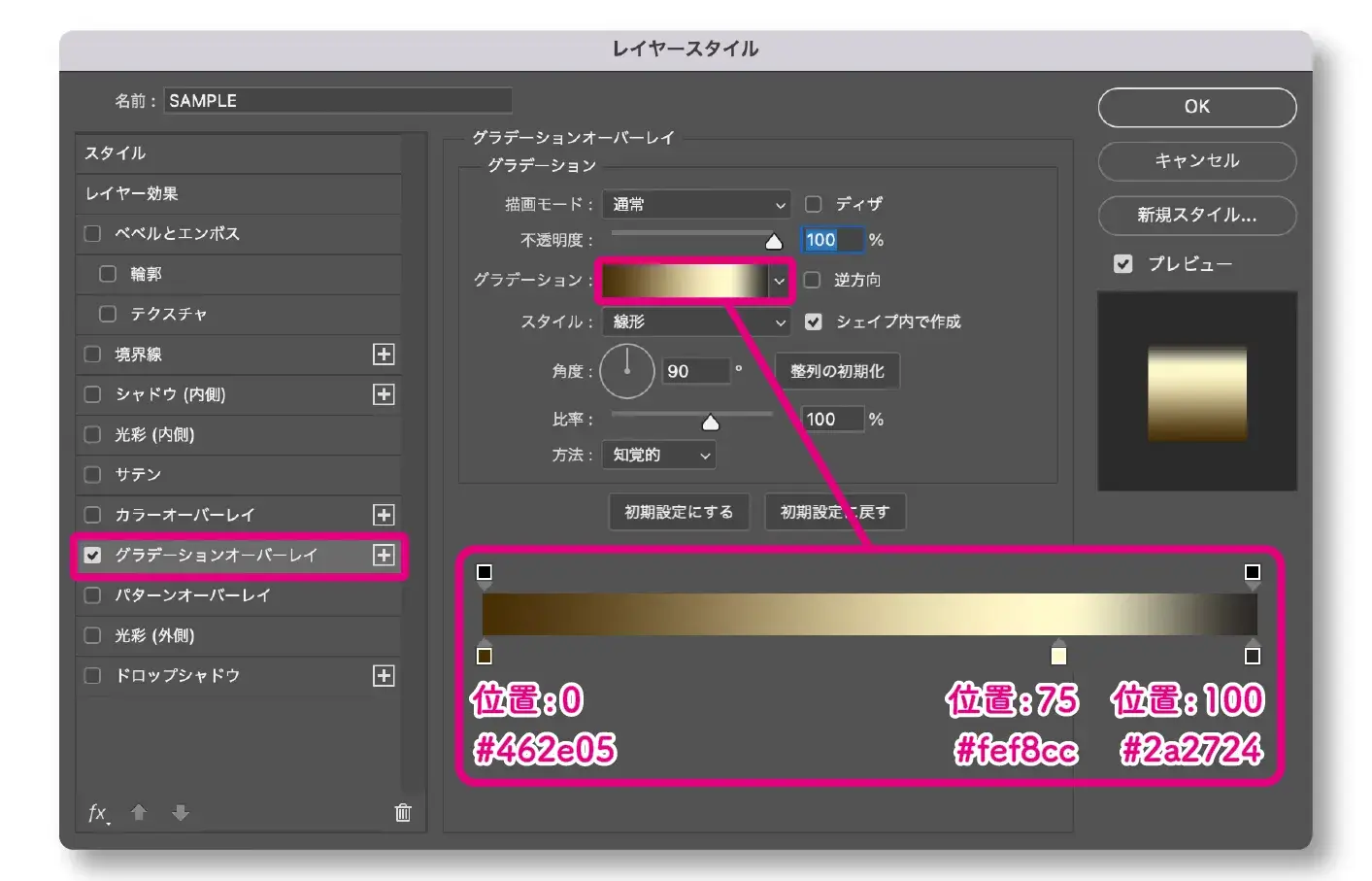
レイヤースタイルを開き、「グラデーションオーバーレイ」で次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
スタイル「線形」(シェイプ内で作成)
角度「90°」
比率「100%」
方法「知覚的」
【グラデーションの設定】
位置:0 #462e05
位置:75 #fef8cc
位置:100 #2a2724

step
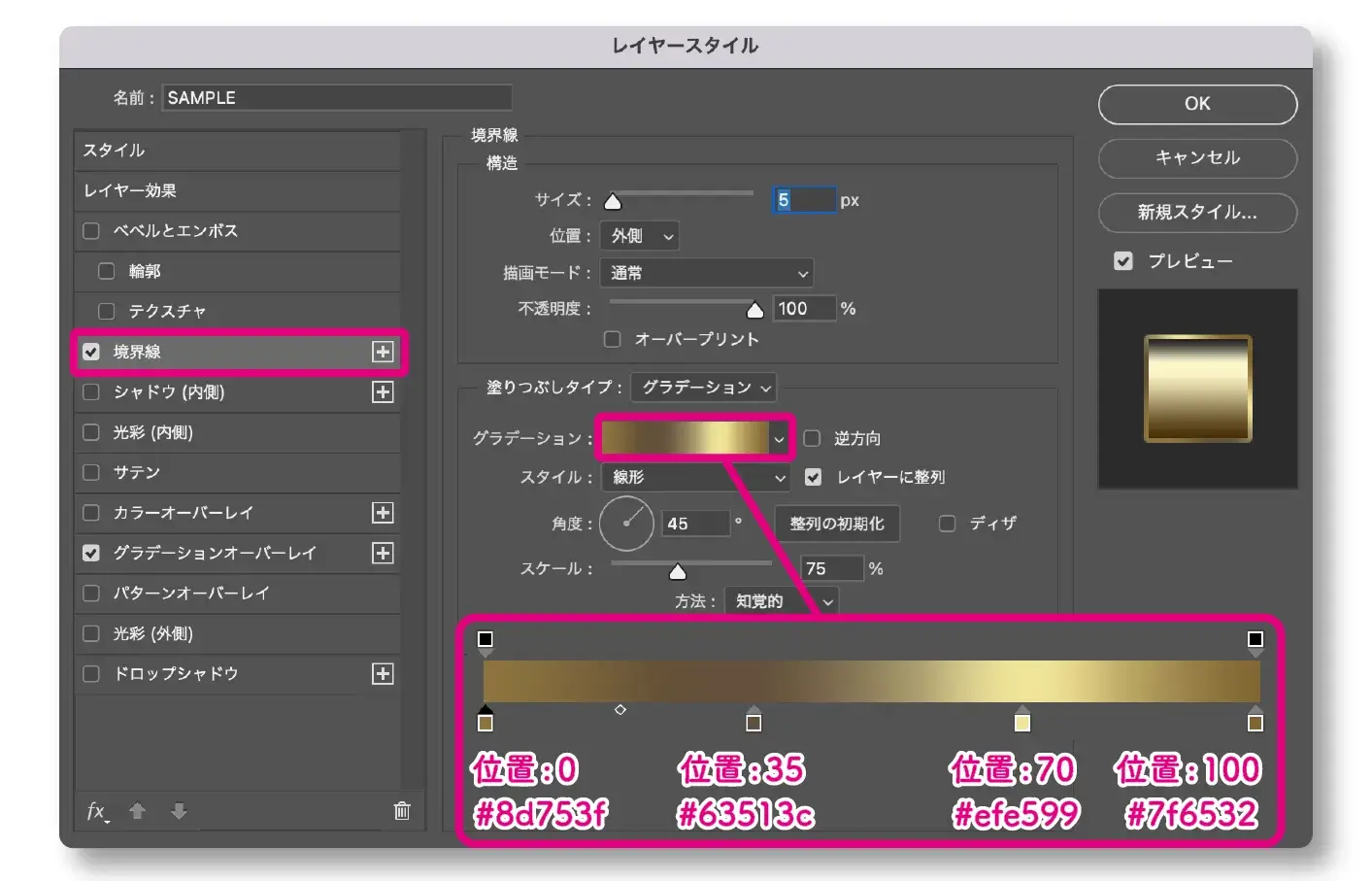
3境界線を設定する
「境界線」スタイルを選択して、次のような設定を行います。

設定内容
サイズ「5px」
位置「外側」
描画モード「通常」
不透明度「100%」
塗りつぶし「グラデーション」
スタイル:「線形」(レイヤーに整列)
角度:「45°」
スケール:「75%」
方法:「知覚的」
【カラーの設定】
位置:0 #8d753f
位置:35 #63513c
位置:70 #efe599
位置:100 #7f6532

step
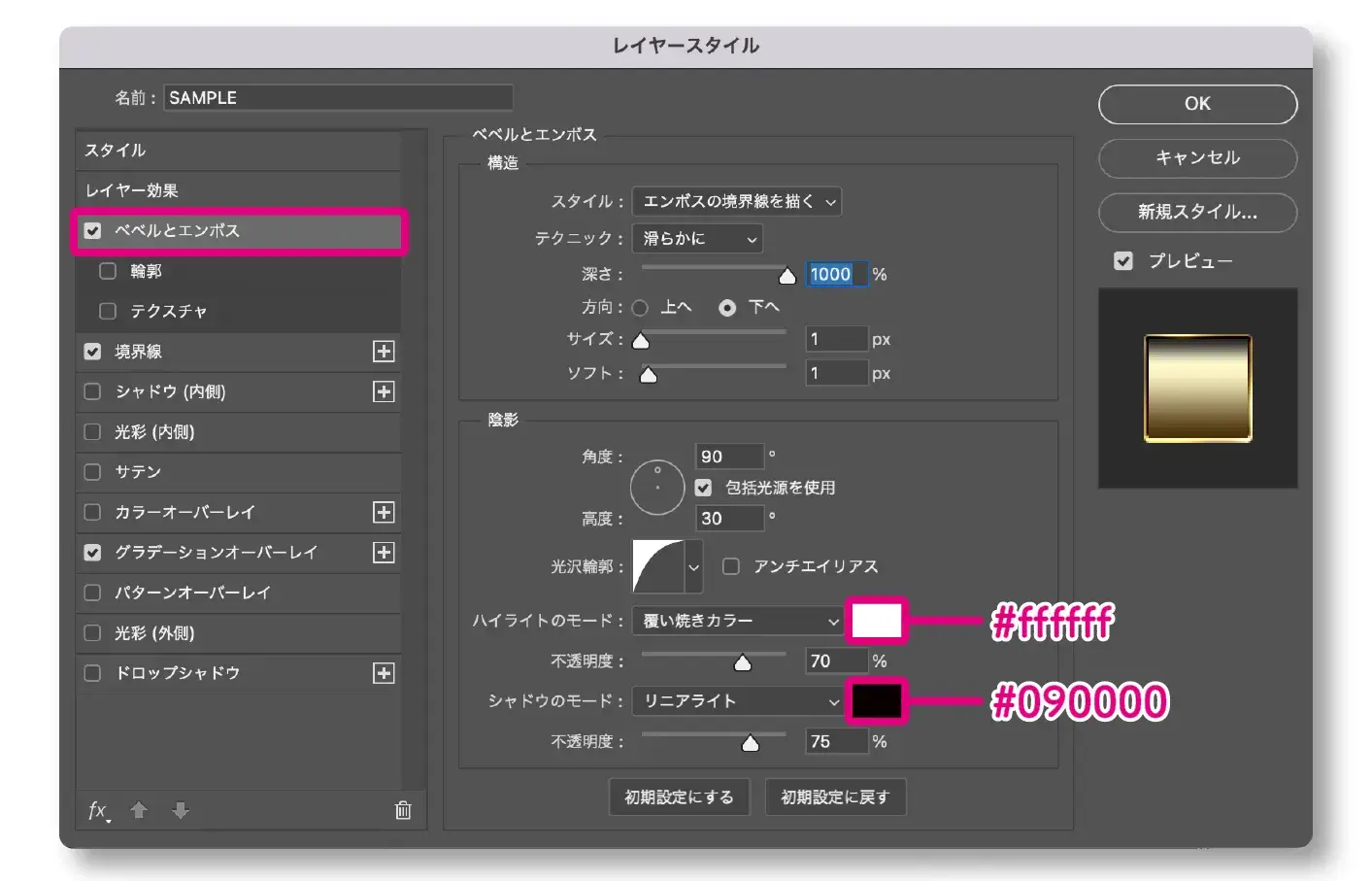
4ベベルとエンボスを設定する
「ベベルとエンボス」スタイルを選択して、次のような設定を行います。

設定内容
スタイル「エンボスの境界線を描く」
テクニック「滑らかに」
深さ「1000%」
方向「下へ」
サイズ「1px」
ソフト「1px」
角度「90°」(包括光源を使用)
高度「30°」
光沢輪郭「半円」
ハイライトのモード「覆い焼きカラー」(#ffffff)
不透明度「70%」
シャドウのモード「リニアライト」(#090000)
不透明度「75%」

step
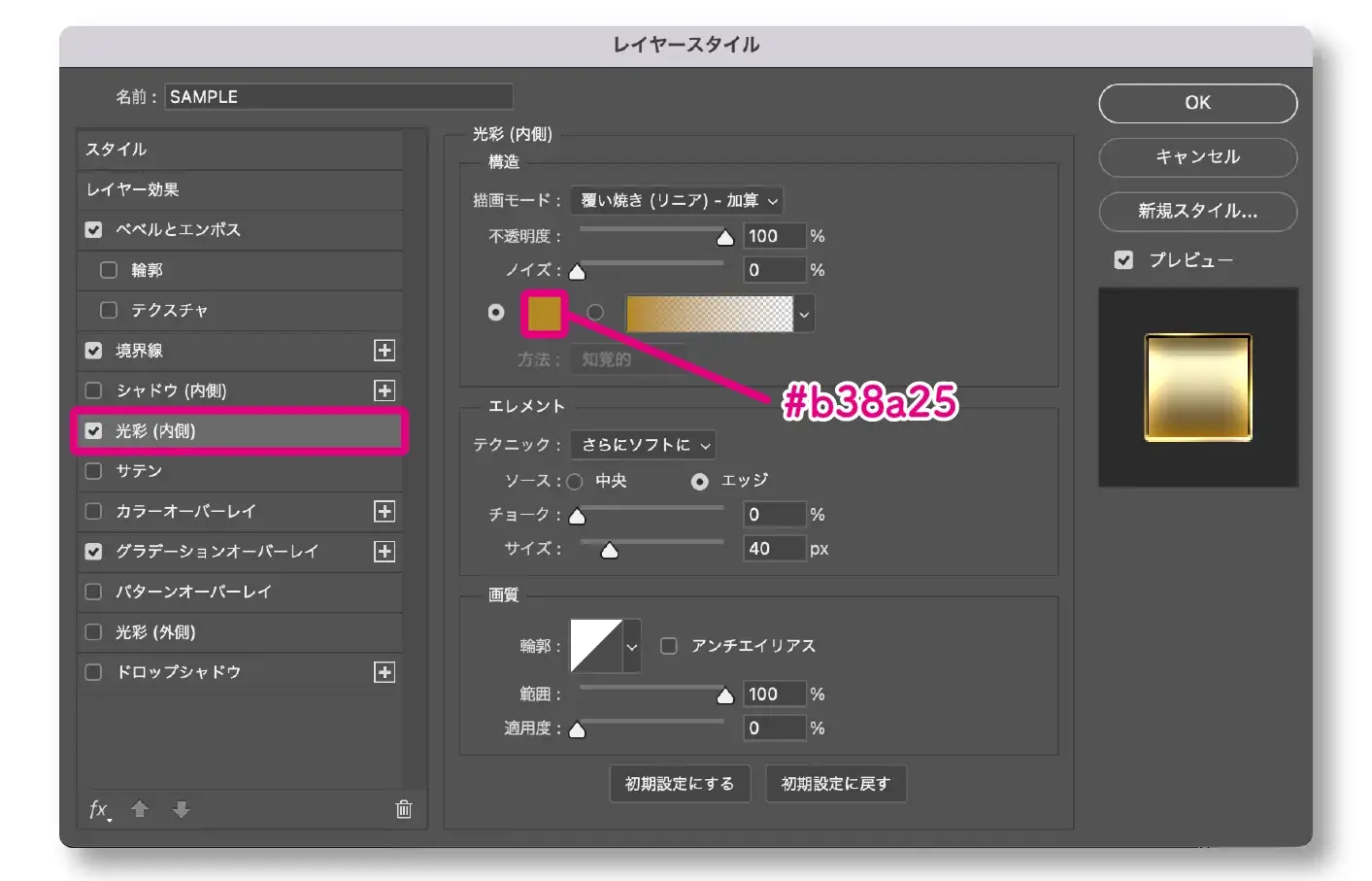
5光彩(内側)を設定する
「光彩(内側)」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「覆い焼き(リニア)-加算」
不透明度「100%」
ノイズ「0%」
テクニック「さらにソフトに」
ソース「エッジ」
チョーク「0%」
サイズ「40px」
輪郭「線形」
範囲「100%」
適用度「0%」
【カラーの設定】
#b38a25

step
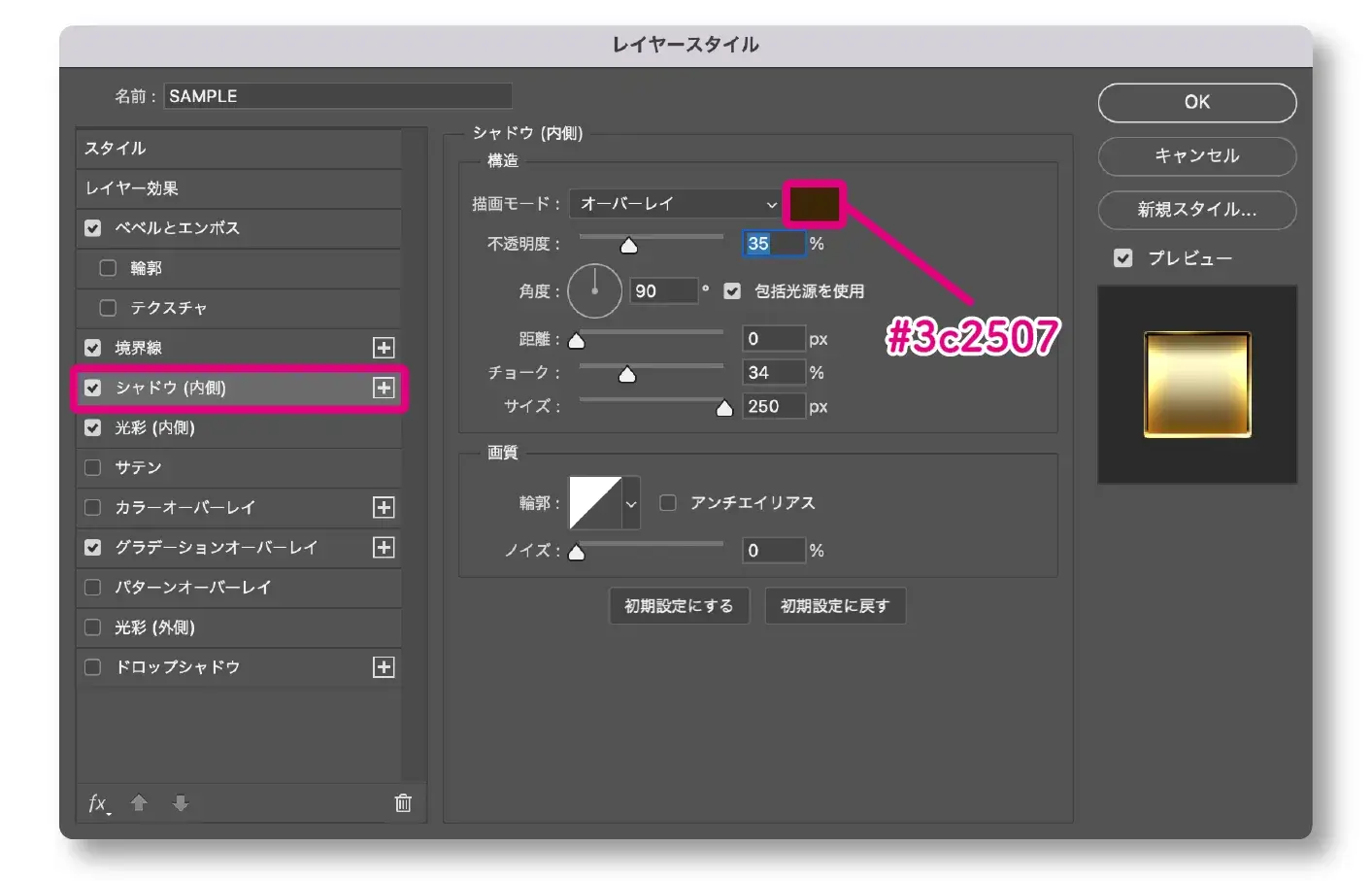
6シャドウ(内側)を設定する
「シャドウ(内側)」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「オーバーレイ」
不透明度「35%」
角度「90%」(包括光源を使用)
距離「0px」
チョーク「34%」
サイズ「250px」
輪郭「線形」
ノイズ「0%」
【カラーの設定】
#3c2507

以上で完成です。(光彩が視認できるように背景に色(#000000)をつけました。)

「キラキラの装飾」を施すとさらに綺麗なゴールド文字ができます。

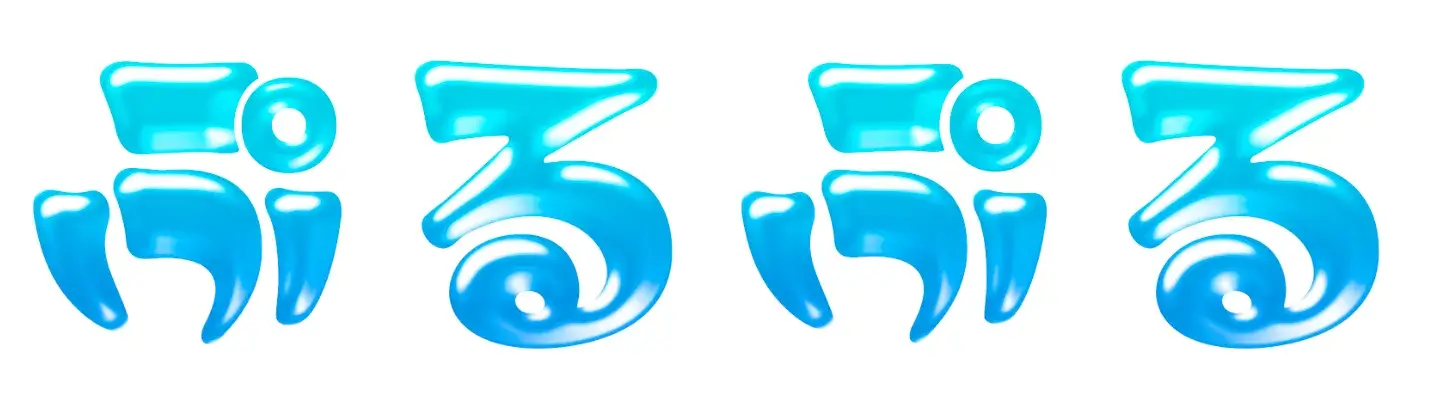
ぷるぷる文字の作り方

様々な「レイヤースタイル」を使用したぷるぷるでツヤツヤのゼリーのような文字作り方を解説します。
step
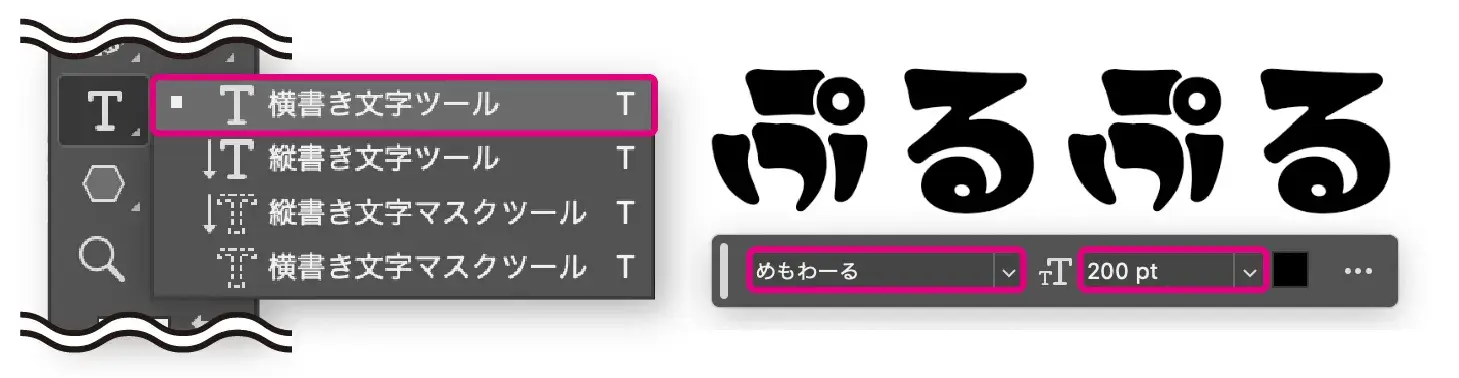
1文字を配置する
まずは、文字ツールの中の「横書き文字ツール」を選択し、任意のテキストを入力します。

設定内容
フォント「めもわーる」
サイズ「200pt」

step
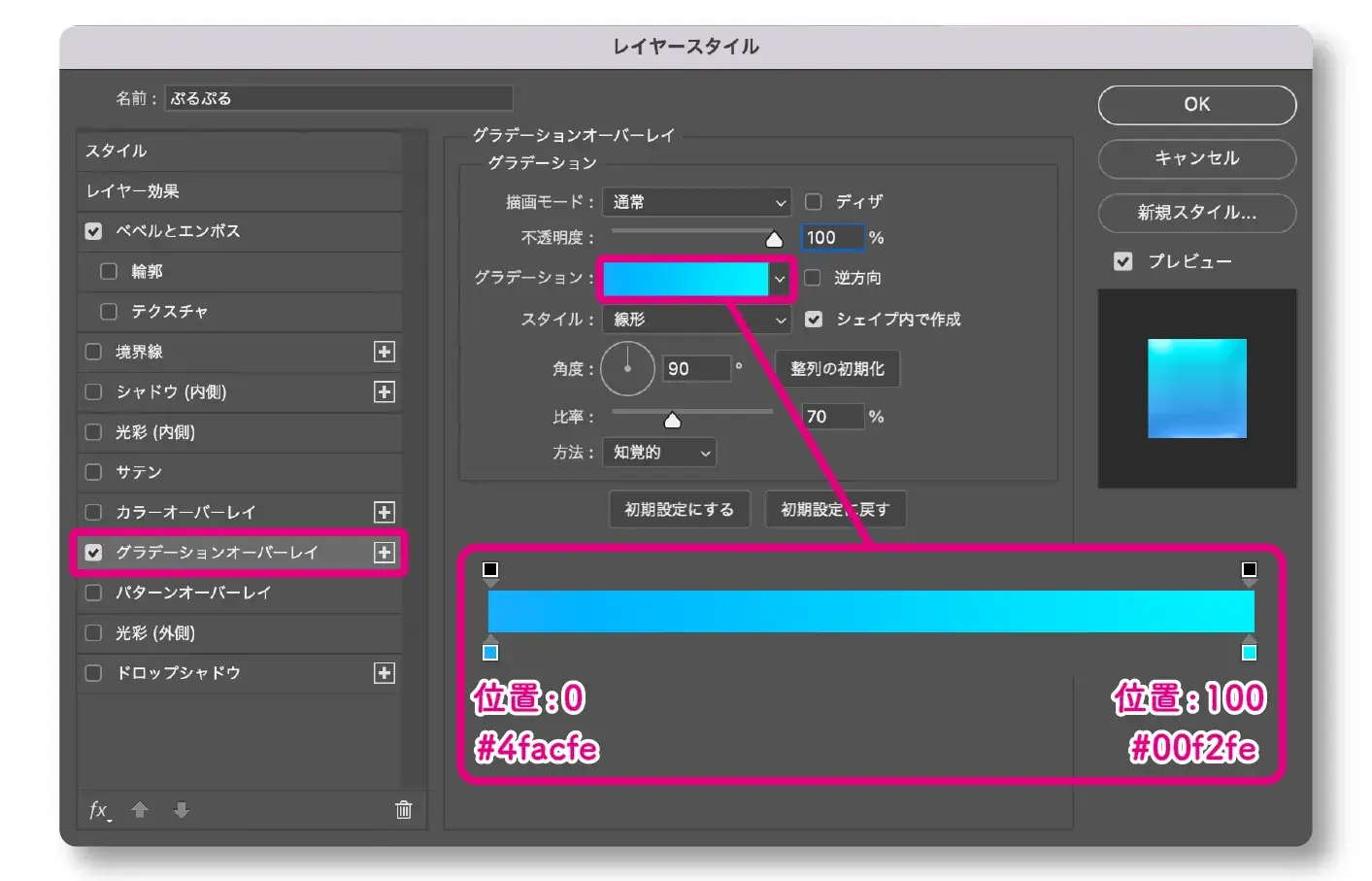
2グラデーションオーバーレイを設定する
レイヤースタイルを開き、「グラデーションオーバーレイ」で次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
スタイル「線形」(シェイプ内で作成)
角度「90°」
比率「70%」
方法「知覚的」
【グラデーションの設定】
位置:0 #4facfe
位置:100 #00f2fe

step
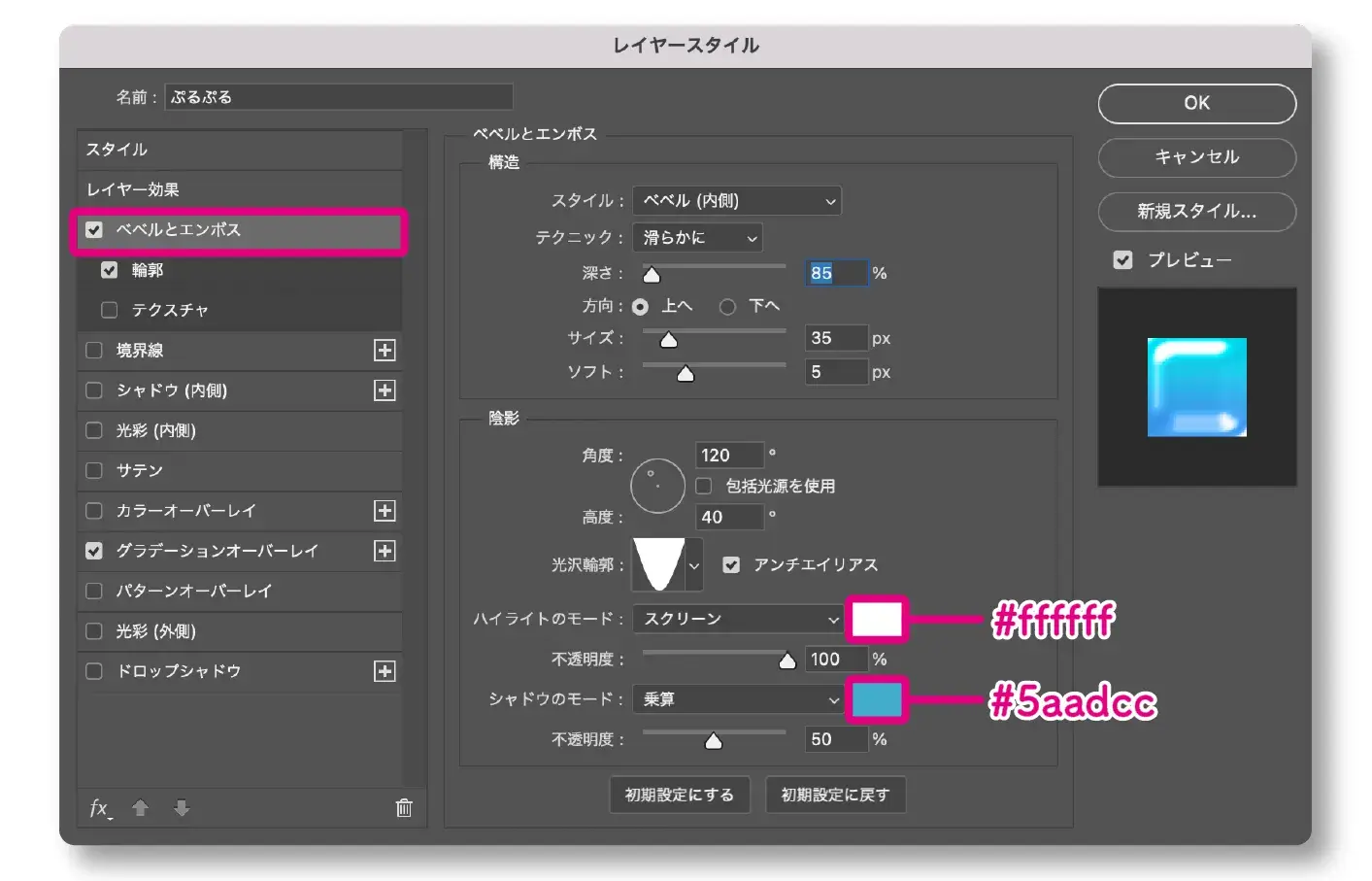
3ベベルとエンボスを設定する
「ベベルとエンボス」スタイルを選択して、次のような設定を行います。

設定内容
スタイル「ベベル(内側)」
テクニック「滑らかに」
深さ「85%」
方向「上へ」
サイズ「35px」
ソフト「5px」
角度「120°」
高度「40°」
光沢輪郭「円錐 - 反転」
ハイライトのモード「スクリーン」(#ffffff)
不透明度「100%」
シャドウのモード「乗算」(#5aadcc)
不透明度「50%」

step
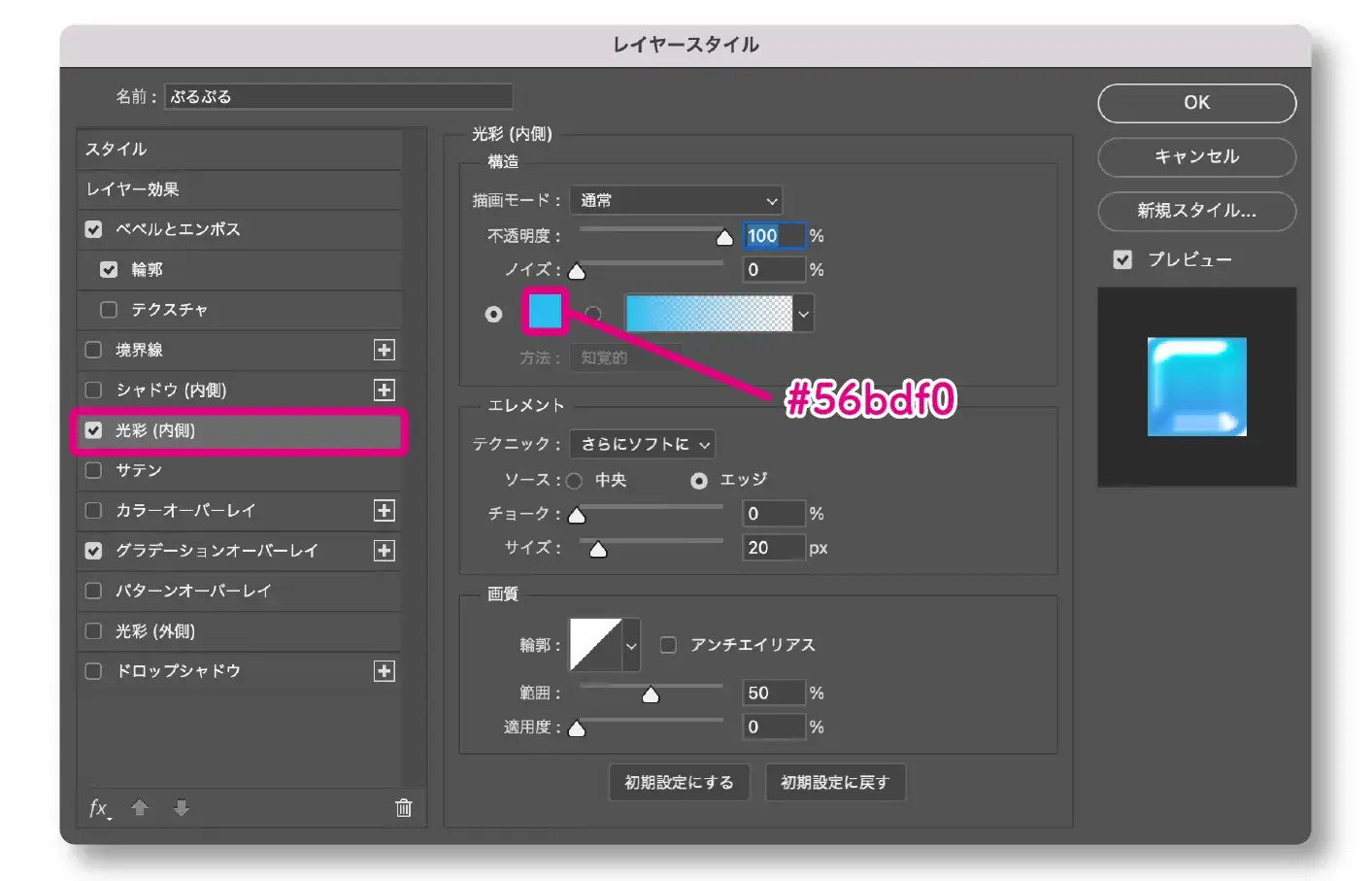
4光彩(内側)を設定する
「光彩(内側)」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「通常」
不透明度「100%」
ノイズ「0%」
テクニック「さらにソフトに」
ソース「エッジ」
チョーク「0%」
サイズ「20px」
輪郭「線形」
範囲「50%」
適用度「0%」
【カラーの設定】
#56bdf0

step
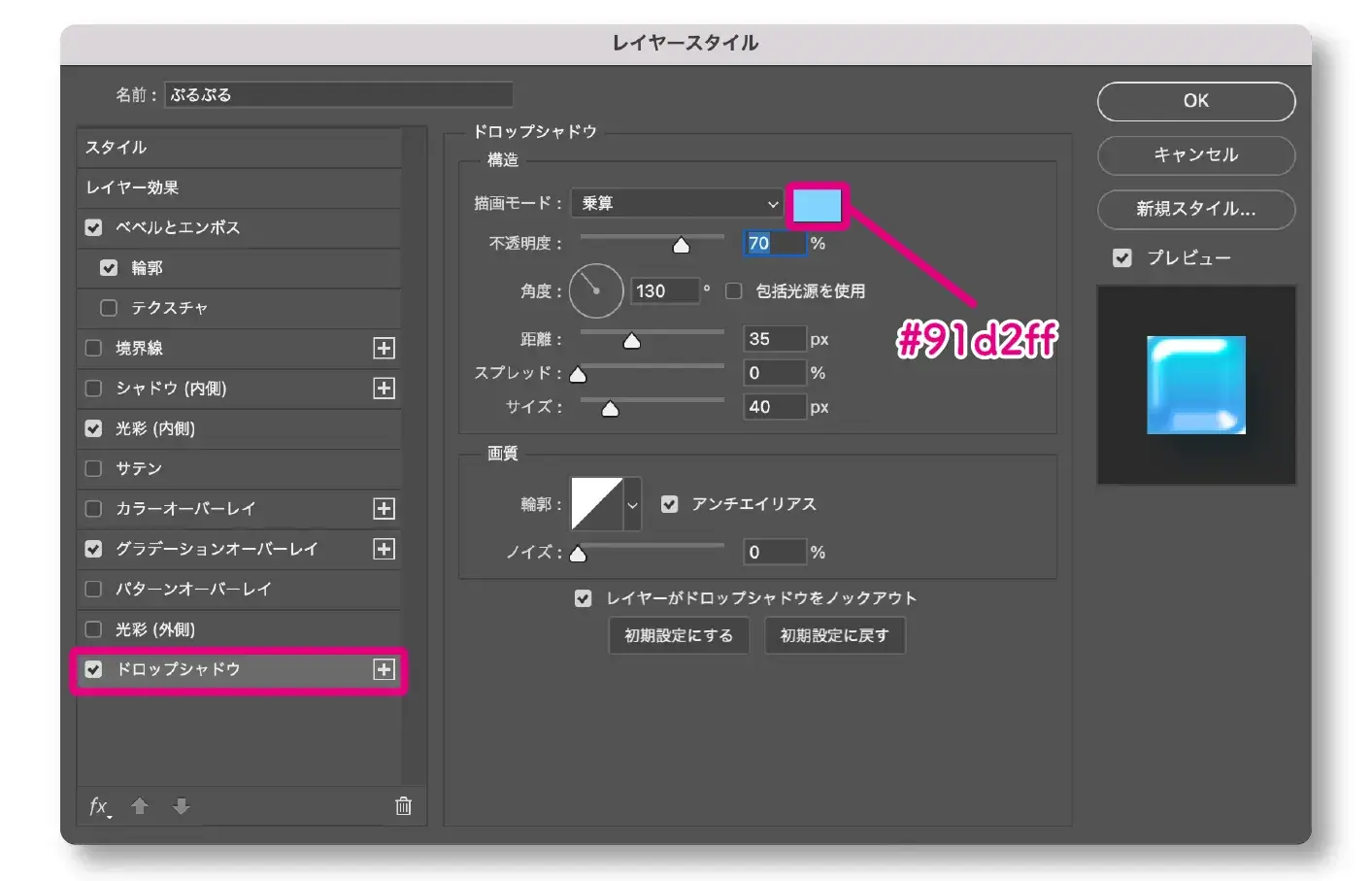
5ドロップシャドウを設定する
「ドロップシャドウ」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「乗算」
不透明度「70%」
角度「130°」
距離「35px」
スプレッド「0%」
サイズ「40px」
輪郭「線形」
ノイズ「0%」
レイヤーがドロップシャドウをノックアウト

以上で完成です。お疲れ様でした!

キラキラ装飾の作り方

step
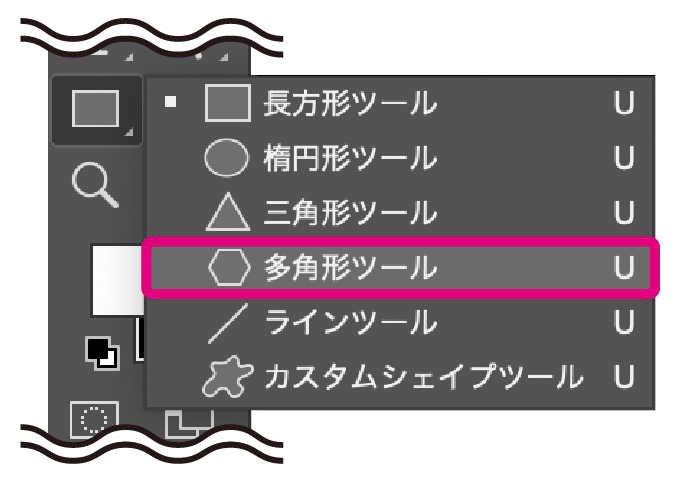
1多角形ツールを選択する
まずは、ツールバーからシェイプツール>「多角形ツール」を選択し、アートボードの任意の場所をクリックします。

step
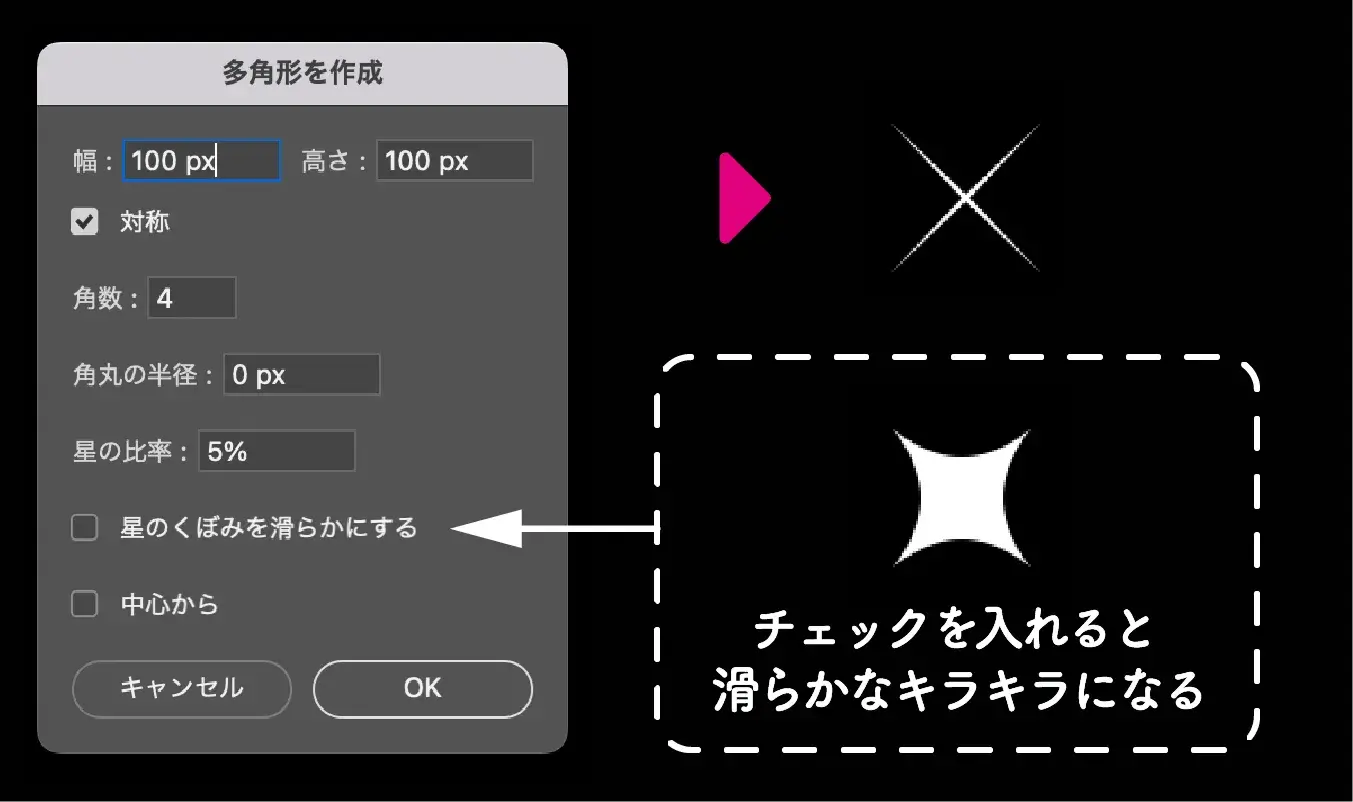
2多角形ツールでキラキラを作成する

アートボードの任意の場所をクリックすると「多角形を作成ウィンドウ」されるので、例として次のように入力します。
くぼみがなめらかなキラキラを作成する場合は、「星のくぼみをなめらかにする」にチェックを入れます。
設定内容
幅「100px」
高さ「100px」
角数「4」
角丸半径「0px」
星の比率「5%」
step
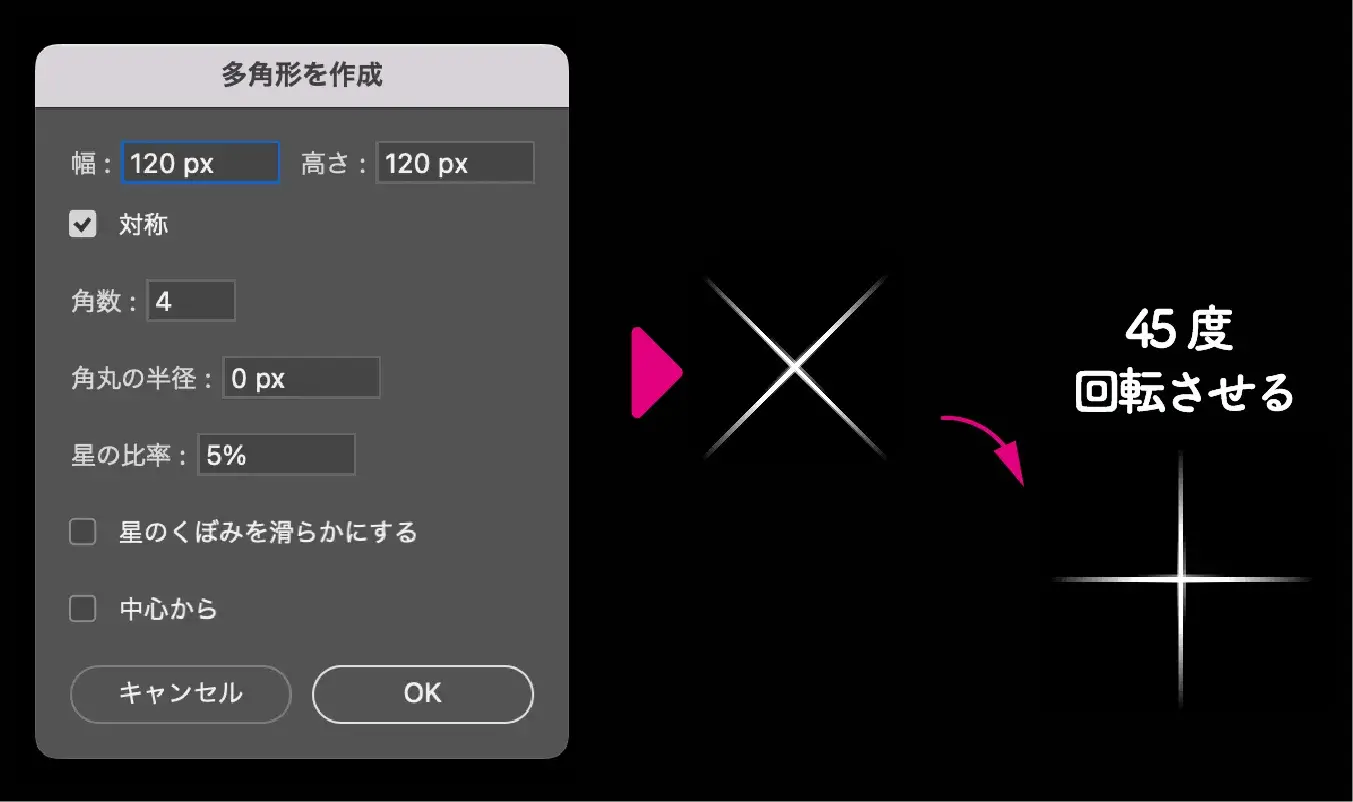
3さらにキラキラを作成する(少し大きめ)

先ほど作成したキラキラとは別に、今度は少し大きめなキラキラを作成します。
作成後は45°回転させておきましょう。
設定内容
幅「120px」
高さ「120px」
角数「4」
角丸半径「0px」
星の比率「5%」
step
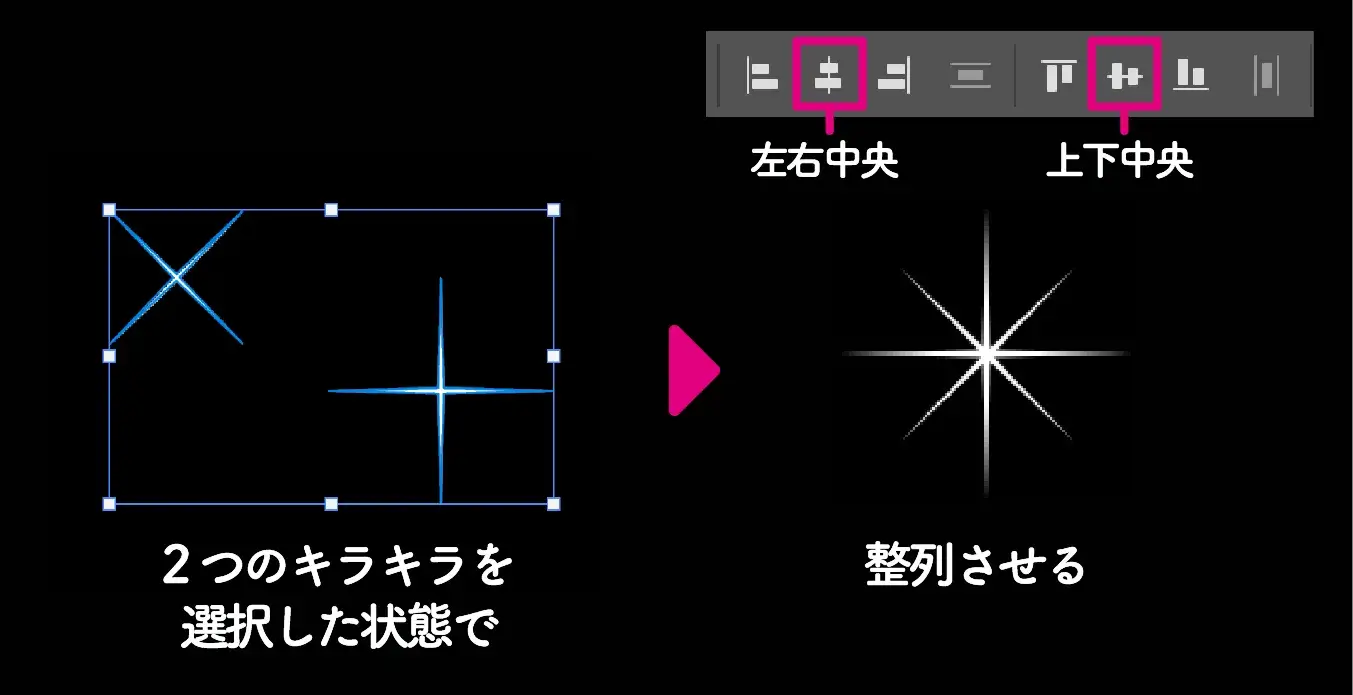
42つのキラキラを重ねる
2つのキラキラを選択した状態で、上下左右中央揃えで整列させます。

step
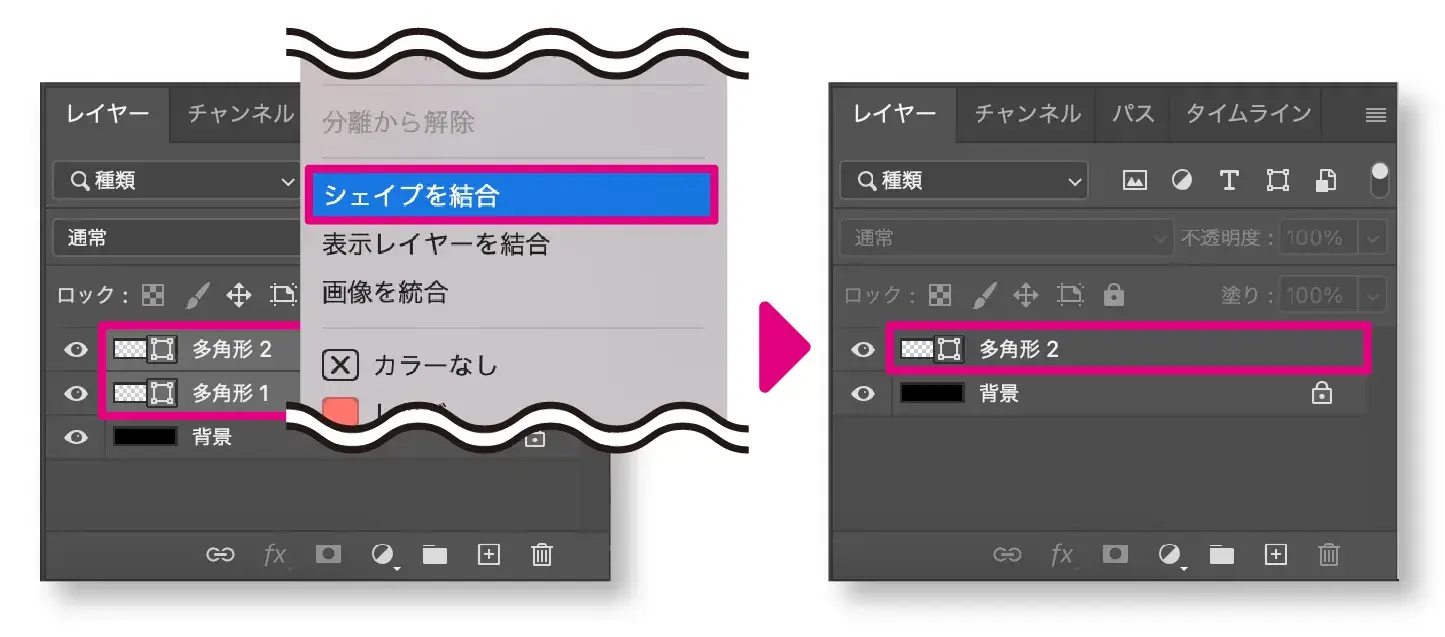
52つのキラキラを合体させる
2つのキラキラのレイヤー(シェイプレイヤー)を選択した状態で、右クリック > 「シェイプを結合」を選択して合体させます。

step
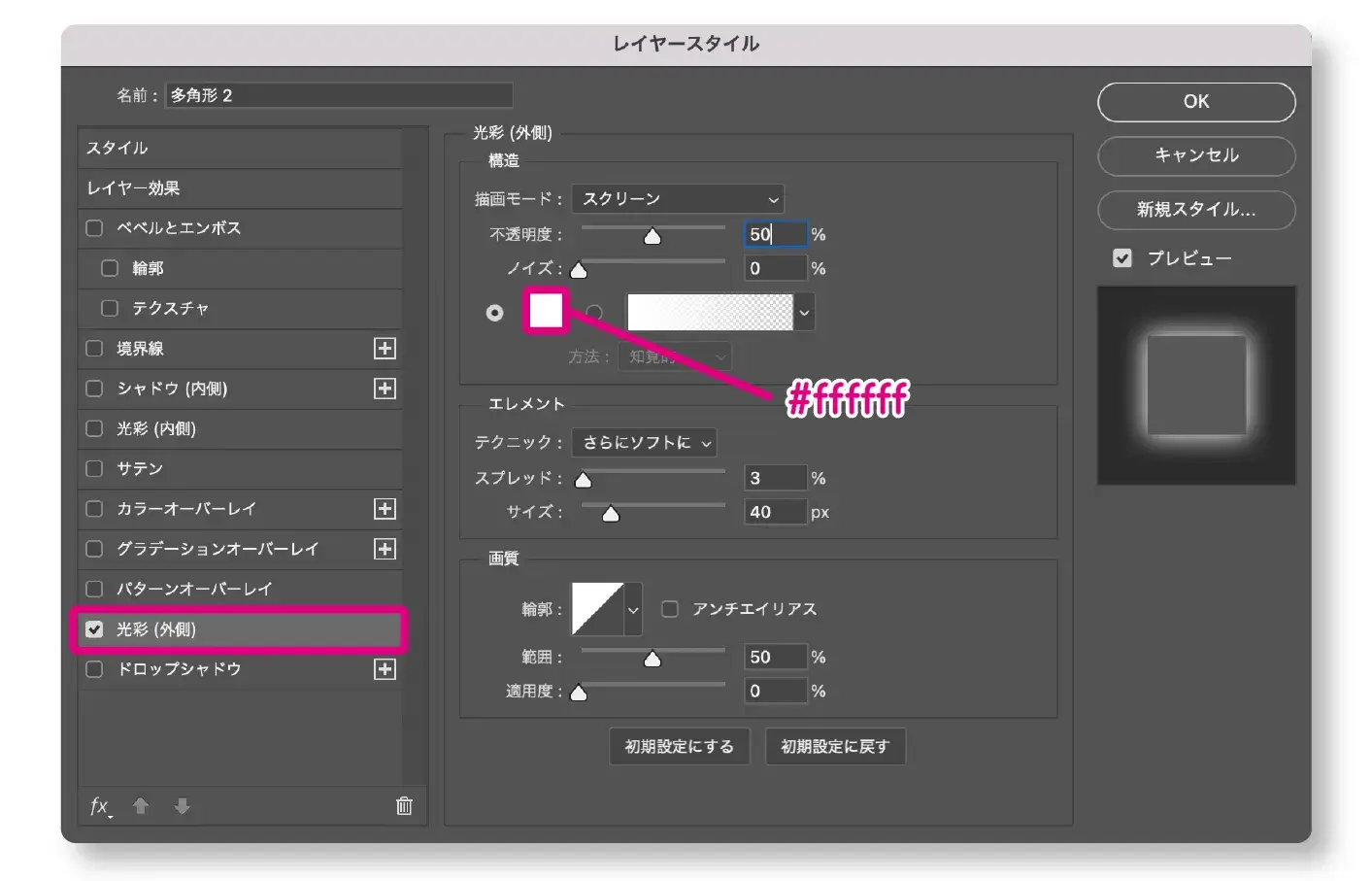
6光彩(外側)を設定する
「光彩(内側)」スタイルを選択して、次のような設定を行います。

設定内容
描画モード「スクリーン」
不透明度「50%」
ノイズ「0%」
テクニック「さらにソフトに」
スプレッド「3%」
サイズ「40px」
輪郭「線形」
範囲「50%」
適用度「0%」
【カラーの設定】
#ffffff

以上で完成です。(光彩が視認できるように背景に色(#000000)をつけました。)
設定を細かく調整して色々なキラキラを作ってみましょう!

最後に
今回はレイヤースタイルを使った文字の装飾にについて初心者向けに解説しました。
この記事を参考に影や光、グラデーションを巧みに組み合わせ、色々なデザインの文字を作ってみてくださいね!
photoshopについてもっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

photoshop
続きを見る