gifアニメとは?
使用できる色数に制限があったり音声を扱うことはできませんが、ユーザーの「目を引く」効果や、サイトに「動き」をつけることができます。
簡単なアニメーションであれば javascriptやcssのコードは不要で、再生するために「ボタンを押す」必要もないので、サイト管理者やユーザーの手間を省くことができるも大きな魅力です。


一見難しそうに感じるgifアニメですが、動画制作のような編集技術も必要なく簡単に作ることができます。
![]() スタンプを作ったり、図解で伝わりづらい内容を説明することもできるので、ぜひこの記事を参考に色々なものを「動かして」みて下さいね。
スタンプを作ったり、図解で伝わりづらい内容を説明することもできるので、ぜひこの記事を参考に色々なものを「動かして」みて下さいね。
注意
M1チップ搭載の mac を使用する場合は、この記事で紹介する「ビデオタイムライン」の機能を使用するために「Rosetta」のダウンロードが必要です。予めご了承下さい。
⇒ダウンロードの方法はadobe公式ページで確認して下さい。
ダウンロード後は、アプリケーション一覧の「photoshop」を選んだ状態で「情報を見る」を選択して情報画面を開き、「Rosettaを使用して開く」にチェックを入れた状態でphotoshopを立ち上げて下さい。

ビデオタイムラインの機能
gifアニメを作る方法には、「フレームアニメーション」を使用する方法と「ビデオタイムライン」を使用する方法の2種類があります。
今回は僕がオススメする「ビデオタイムライン」を使ったgifアニメーションの作り方を詳しく解説します。
フレームアニメーションとの違い
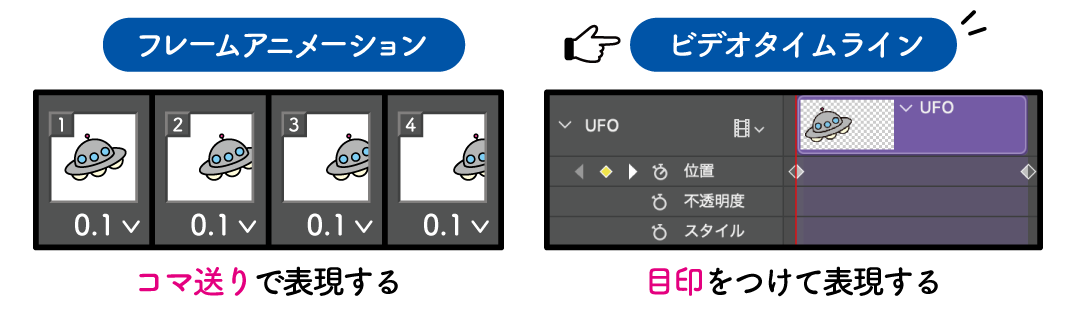
まずは、「ビデオタイムライン」と「フレームアニメーション」の違いをざっと説明します。

「フレームアニメーション」は1コマずつ表示時間を設定してアニメーションを表現するのに対し、「ビデオタイムライン」はタイムライン上に、キーフレームという目印を設定してアニメーションを表現します。

逆に言うと、複数のオブジェクトを動かす場合には不向きで、作業の途中で少し調整をしたい場合は何度も再生して位置や大きさを確認する必要があります。
「ビデオタイムライン」をオススメする一番の理由は、配置した「写真」や「オブジェクト」の再生時間が可視化され、作業の状況が一目で確認できるからです。
キーフレームとは
キーフレームとは、「拡大縮小」「フェードイン」「色の変更」などの変化を作り出す機能です。
その時の「状態」をキーフレームに設定することができ、複数の時間上にこの「状態」を設定しておくことで間の動きが補完され、アニメーションができる仕組みになっています。

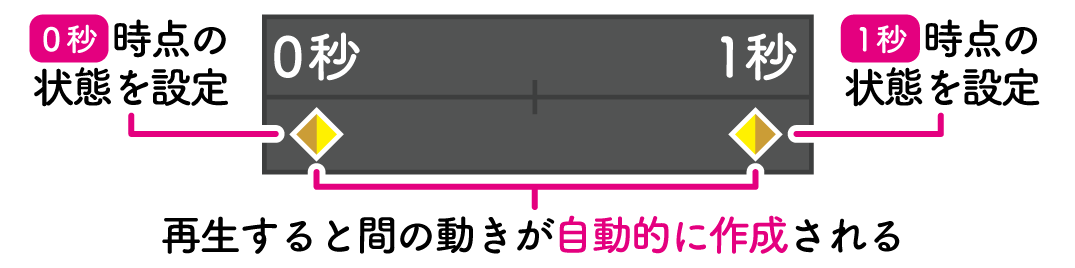
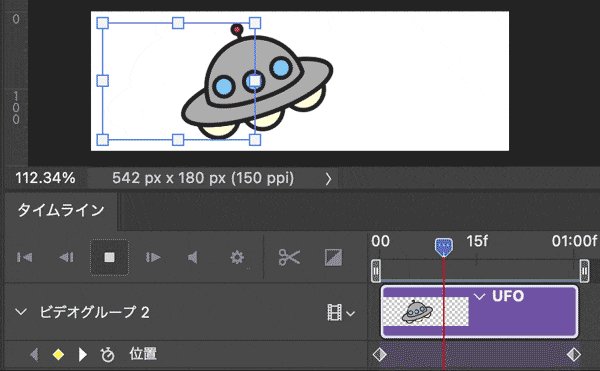
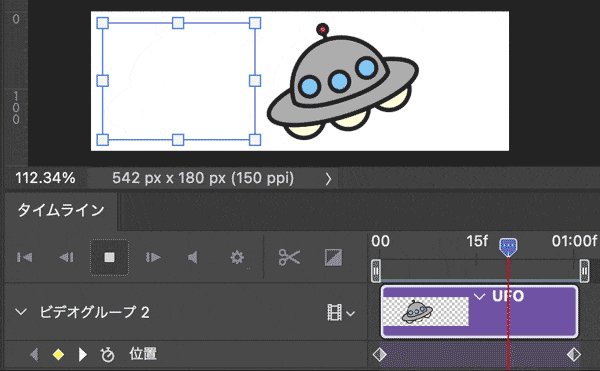
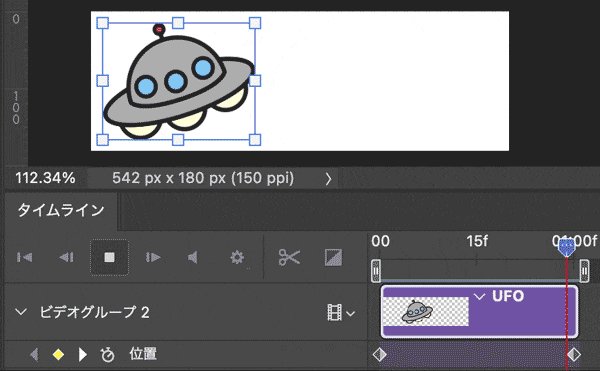
例えばオブジェクトが「左から右に移動する1秒のアニメーション」を作る場合は、
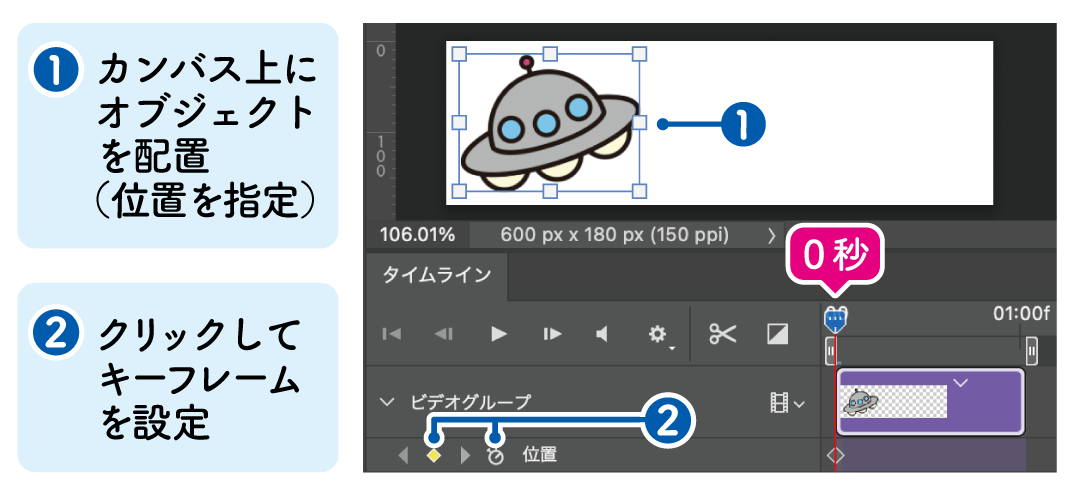
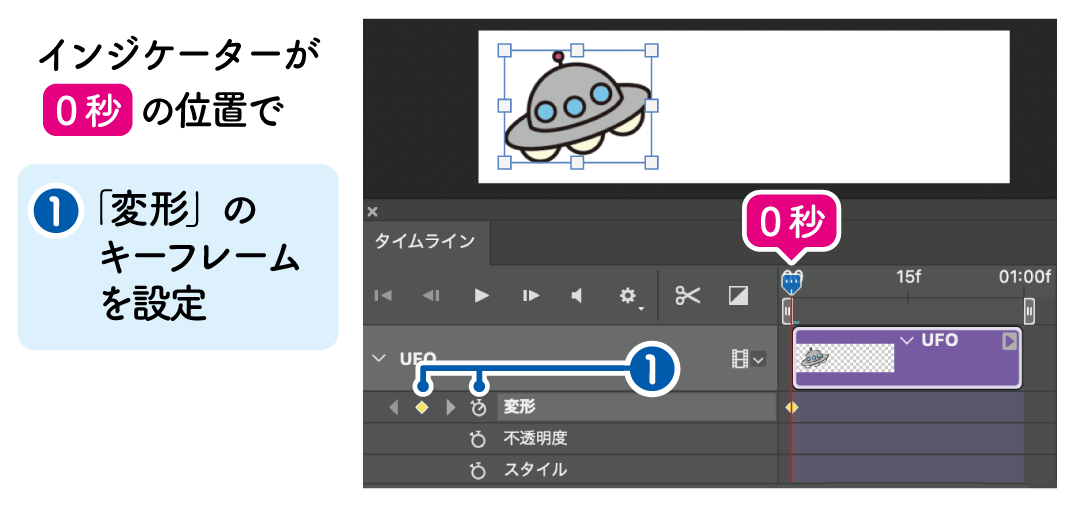
❶まず、「0秒」時点でオブジェクトをカンバスの任意の位置に配置し、❷「キーフレームを設定」します。

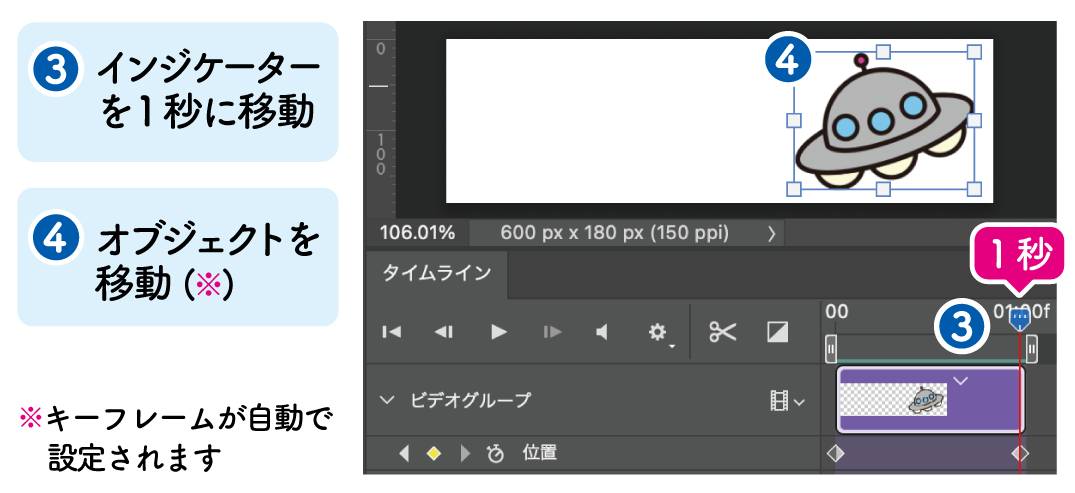
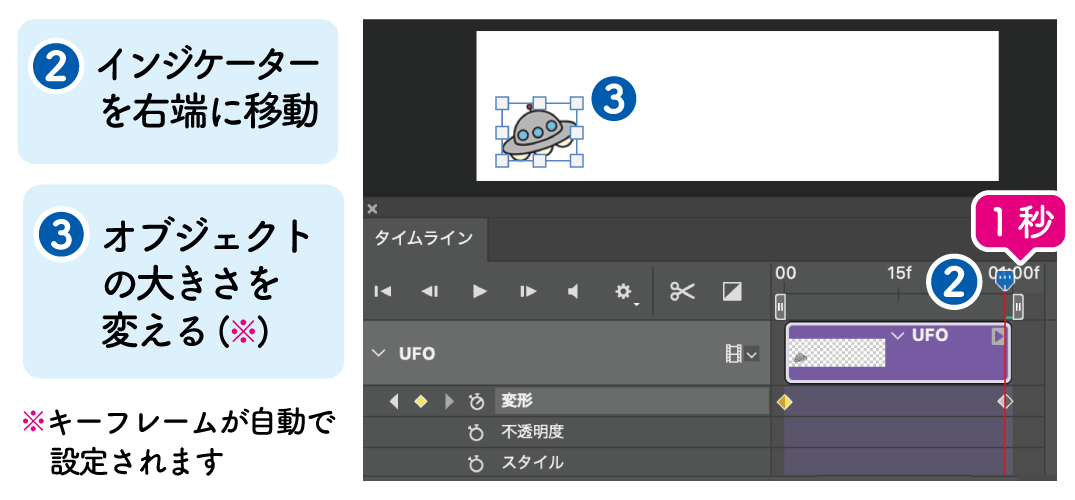
❸次にインジケーター(現在位置)を「1秒」の地点に移動した後 ❹オブジェクトを右に移動させます。

この状態で再生すると、最初と最後に設定した位置の間の動きが自動生成され「左から右に移動するアニメーション」が出来上がります。

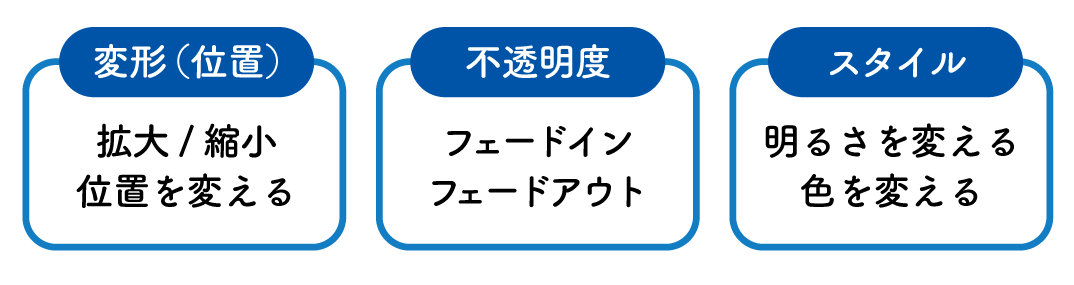
今回は、キーフレームに「位置」を設定してアニメーションを作成しましたが、他にもオブジェクトや写真の「大きさ」や「不透明度」「色」などを設定することができます。

このそれぞれの「変化」を利用、または組み合わせることで多種多様なアニメーションを表現することができるというわけです。
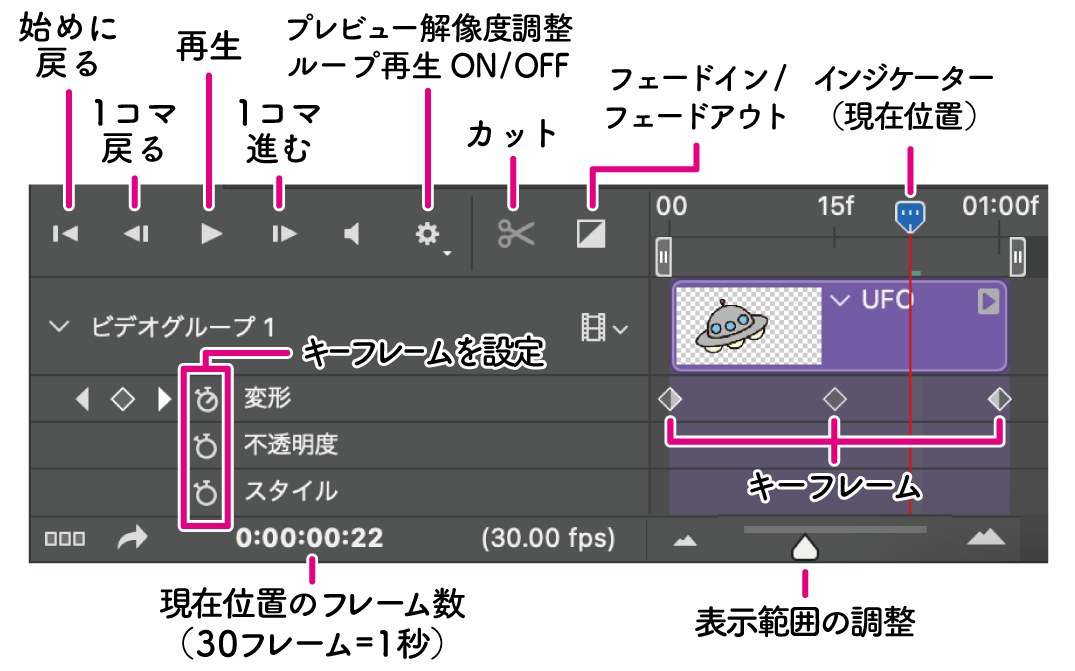
各部の名称とはたらき
ビデオタイムライン機能の「各部の名称とはたらき」は以下の通りです。
なお、オーディオや音声の操作に関わる部分や、今回使用しない部分の説明は省略しています。

再生ボタンをはじめとしたプレビューで動きを確認するためのボタンや、動画をカットしたりフェードアウトする簡単な編集ツール、キーフレームを設定するためのボタンを使ってアニメーションを作成します。

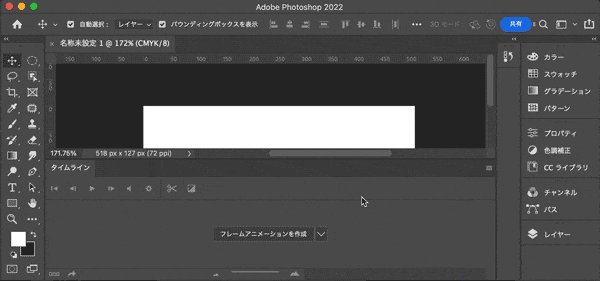
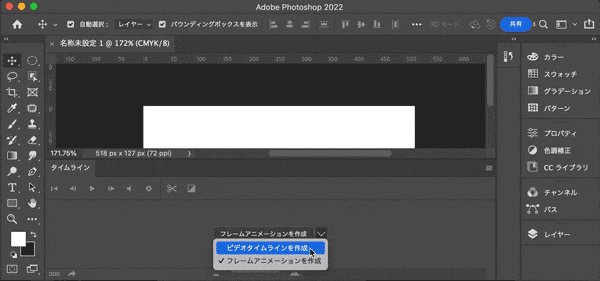
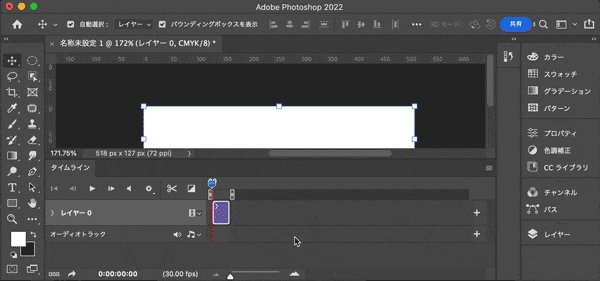
ビデオタイムラインを開く
ビデオタイムラインの画面は、画面下部にあるタイムラインパネルのドロップダウンメニュー内の「ビデオタイムラインを作成」をクリックして開きます。

タイムラインパネルが表示されない場合
もし、タイムラインパネルを消してしまった場合は、画面上部の「ウィンドウ」→「タイムライン」をクリックして開いてください。
注意
M1チップ搭載のmacを使用していて、「ビデオタイムラインを作成」が表示されない、または選択できない場合は「Rosseta」のダウンロードが必要です。
⇒ダウンロードの方法はadobe公式ページで確認して下さい。
ダウンロード後は、アプリケーション一覧の「photoshop」を選んだ状態で「情報を見る」を選択して情報画面を開き、「Rosettaを使用して開く」にチェックを入れた状態でphotoshopを立ち上げて下さい。
画像を配置する際の注意点
キーフレームの「変形」を使用する場合は、配置した画像をスマートオブジェクトに変換する必要があります。
スマートオブジェクトの変換は、レイヤーパネルを表示し、配置した画像のレイヤーを「右クリック」→「スマートオブジェクトに変換」をクリックして行います。

作業前は、キーフレームの「位置」が「変形」に変わっていることを確認してください。

GIFアニメ制作の基本
GIFアニメは、「変形(移動)」「スタイル」「不透明度」のキーフレームを使用してアニメーションを表現しましたが、それぞれのキーフレームを使った「1秒間の簡単なアニメーション」を作成する手順を説明します。

画像を変形する
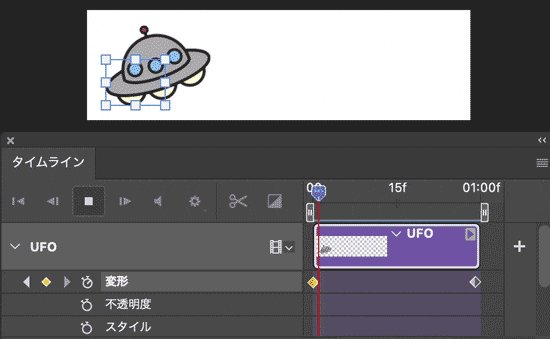
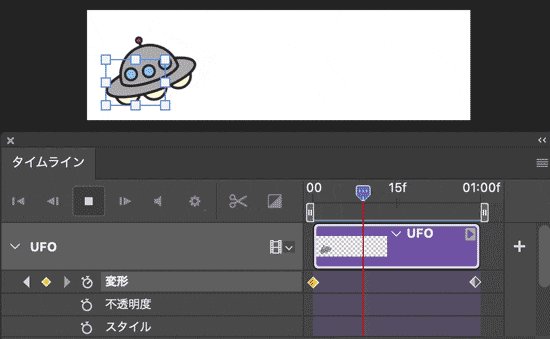
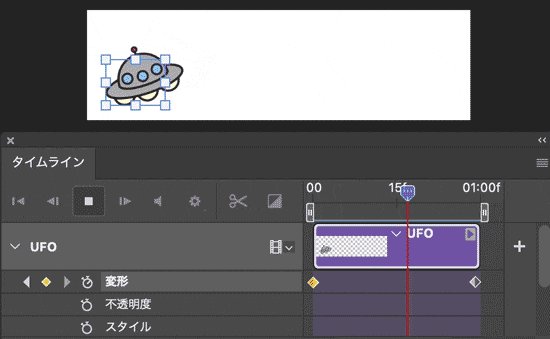
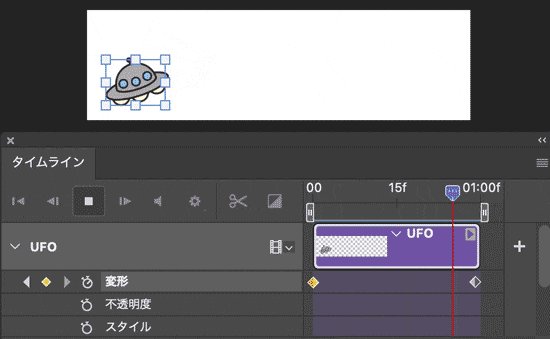
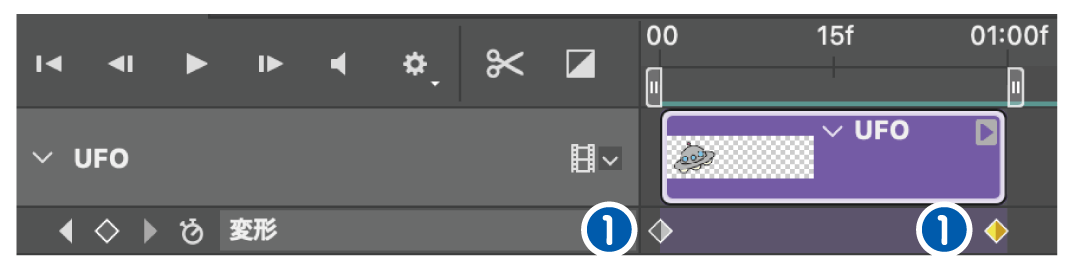
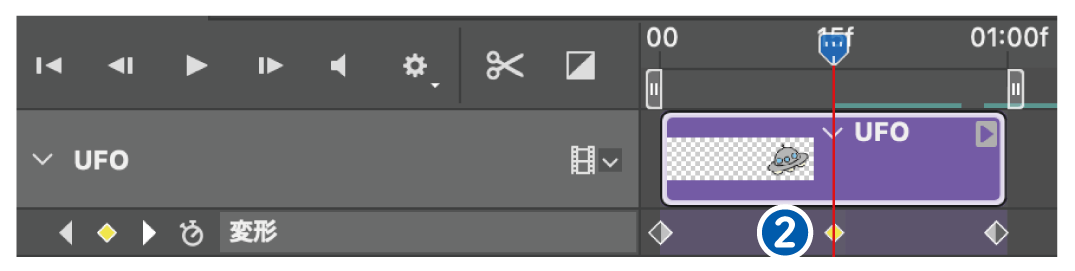
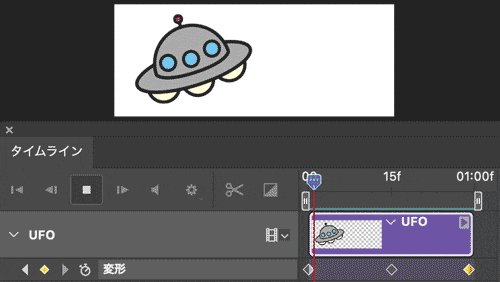
画像の変形には「変形」のキーフレームを設定して行います。
❶「変形」のキーフレームを設定するために、「ひし形」「ストップウォッチ」のいずれかをクリックします。

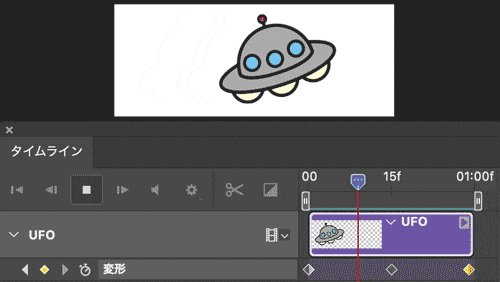
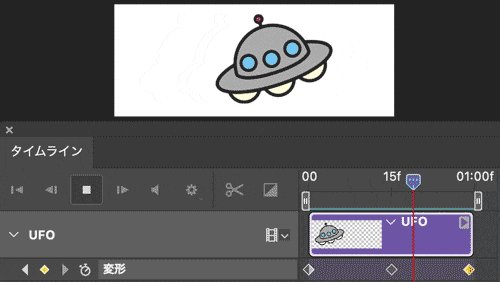
❷次に、インジケーターを右端に移動(今回は1秒時点)し、オブジェクトを「小さく」します。

再生すると、オブジェクトがだんだん小さくなるアニメーションが完成しています。

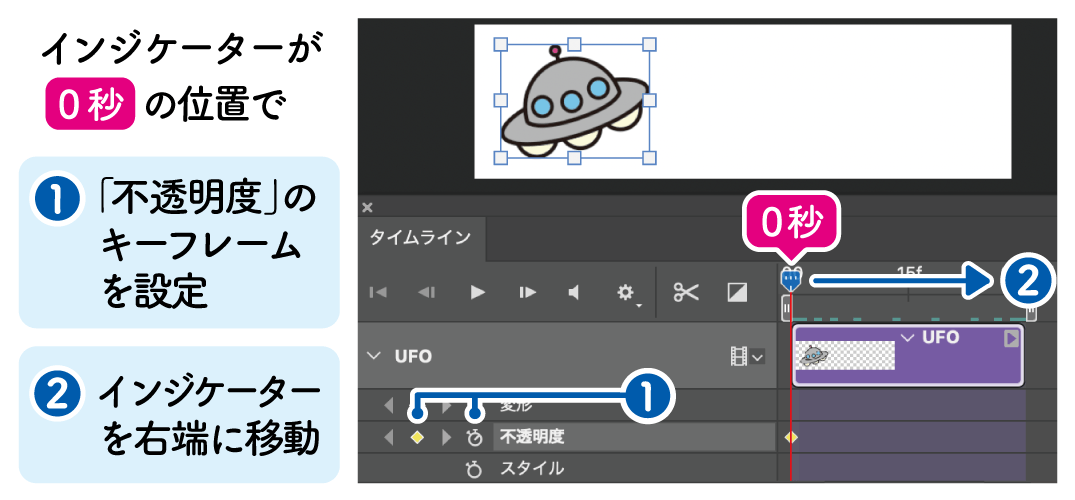
不透明度を変える
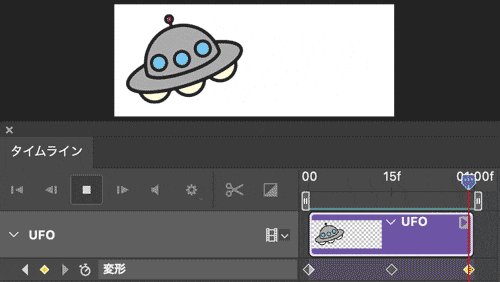
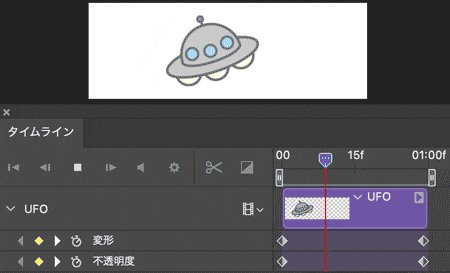
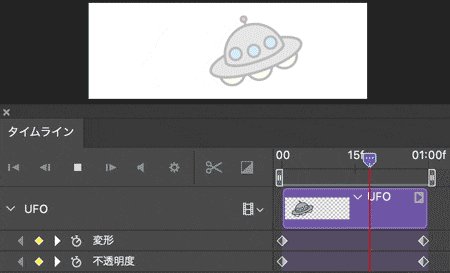
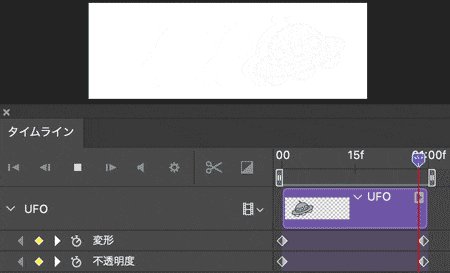
不透明度を変える場合は、「不透明度」のキーフレームを設定して行います。
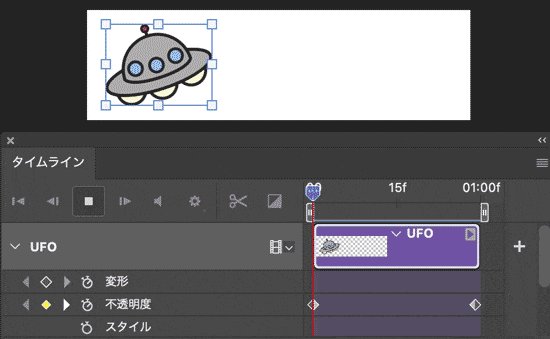
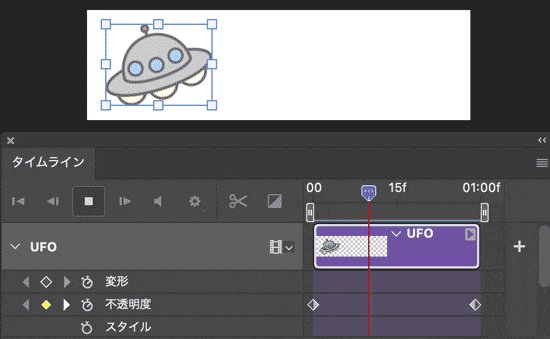
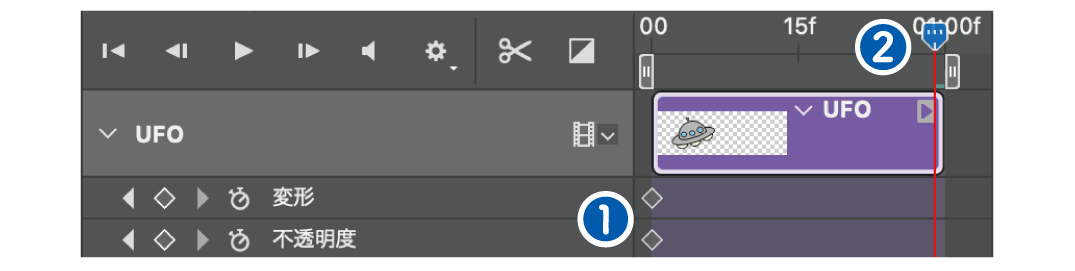
❶「不透明度」のキーフレームを設定し、❷インジケーターを右端に移動します。

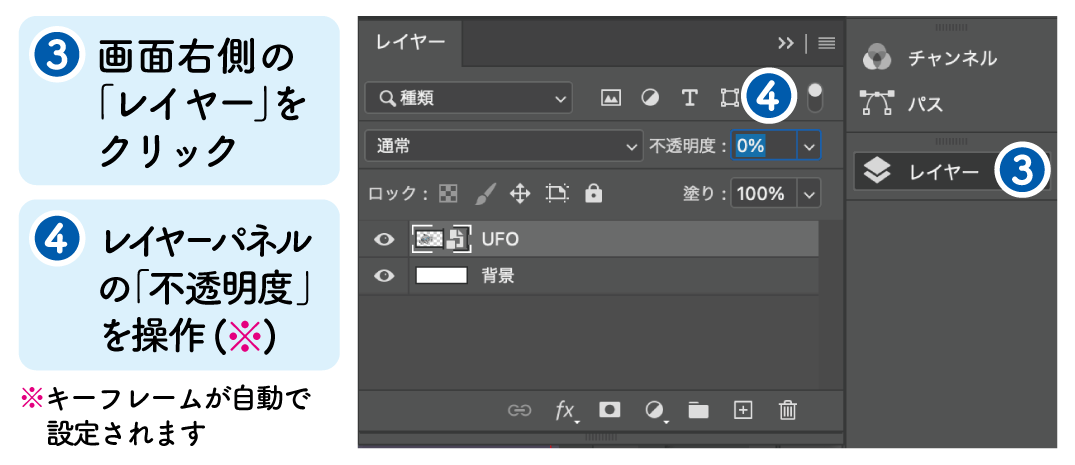
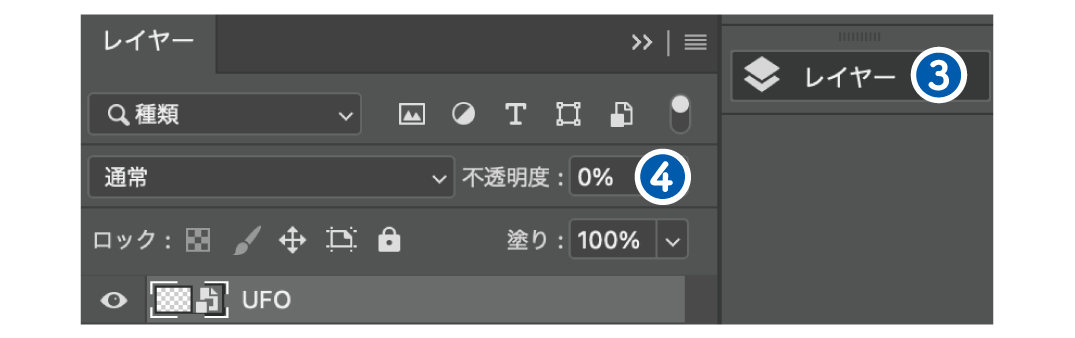
❸次に、画面右側の「レイヤー」をクリックしてレイヤーパネルを表示し、
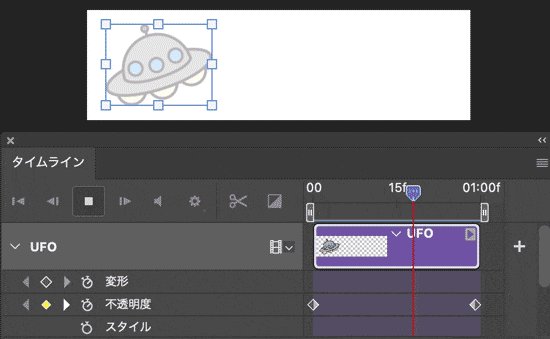
❹不透明度を「0%」にします。

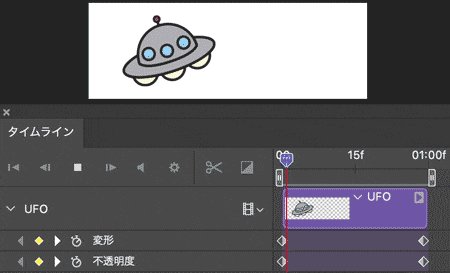
再生すると、オブジェクトがだんだん透明になるアニメーションが完成しています。

スタイルを変える
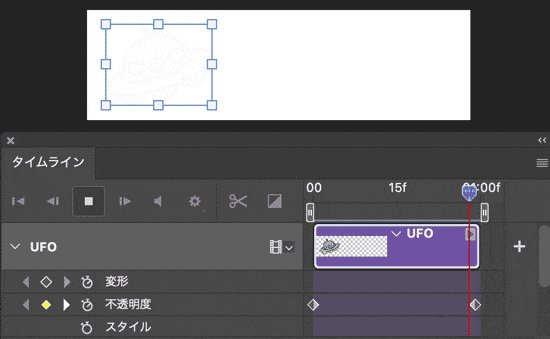
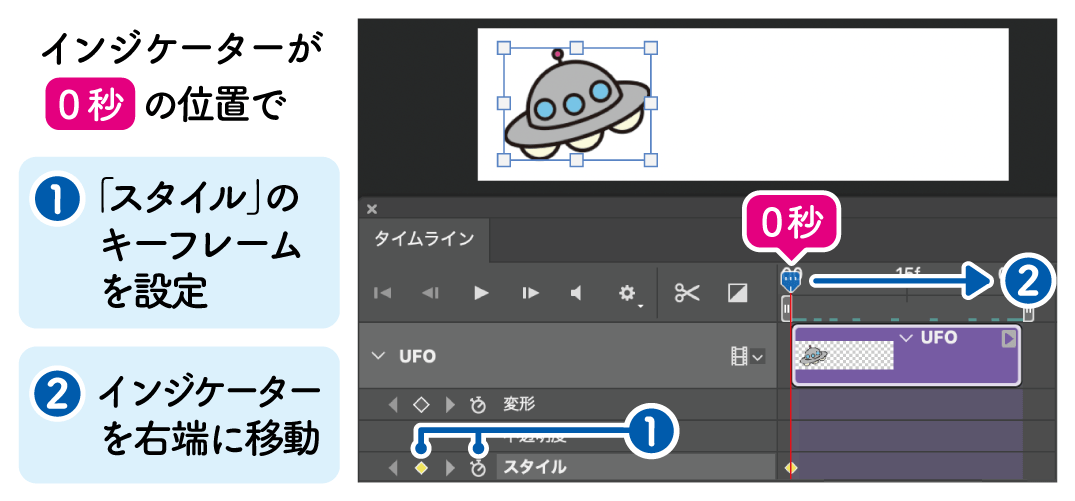
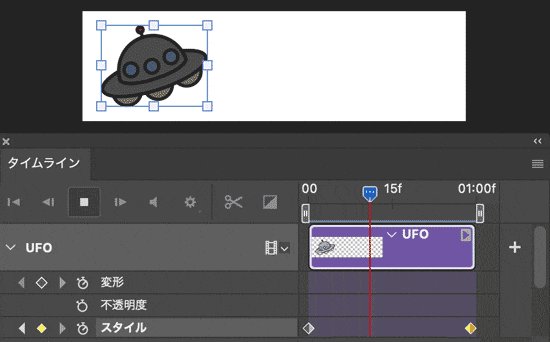
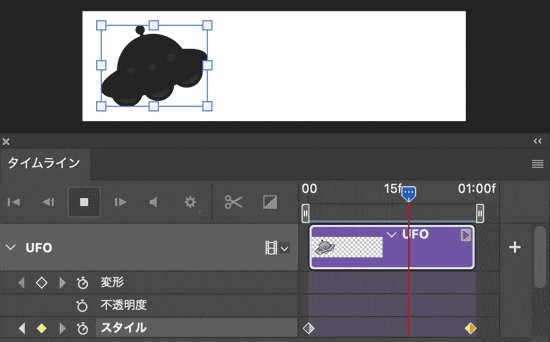
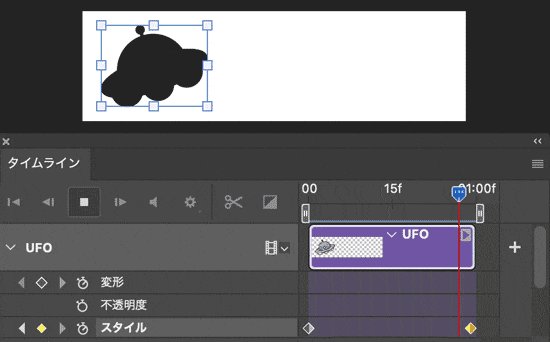
スタイルを変える場合は、「スタイル」のキーフレームを設定して行います。
❶「スタイル」のキーフレームを設定し、❷インジケーターを右端に移動します。

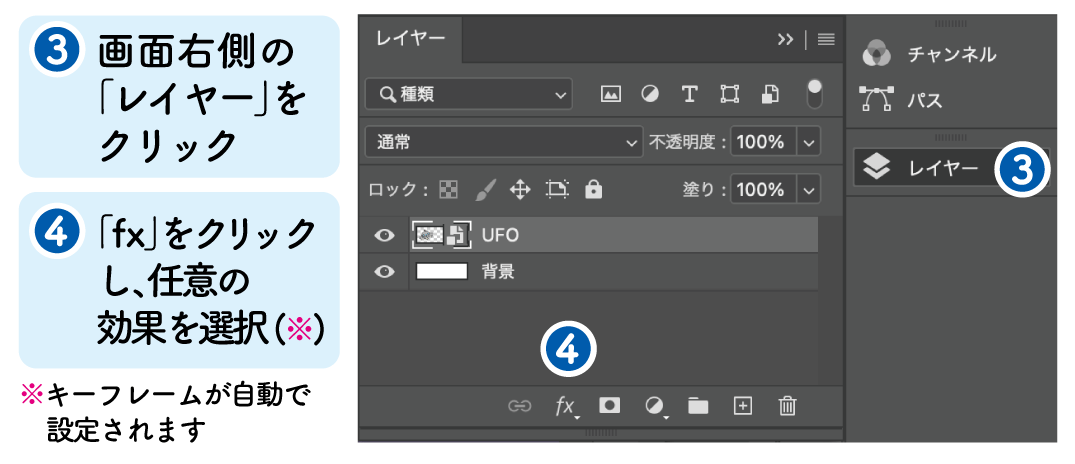
❸次に、画面右側の「レイヤー」をクリックしてレイヤーパネルを表示し、
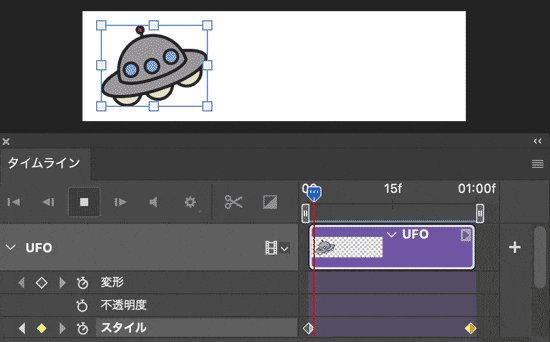
❹不透明度をレイヤーパネル下部の「fx」をクリックし、任意の効果を選択します。(今回は「カラーオーバーレイ」でブラックを選択しています。)

再生すると、オブジェクトがだんだん黒くなるアニメーションが完成しています。


GIFアニメ制作の応用
今度は、キーフレームを組み合わせたアニメーションや、パラパラ漫画の様な一つずつ画像を表示するような少し複雑なアニメーションの作成を行います。
自然なループ動画を作る
先ほどの「GIFアニメの基本」で作成した動画は、どれも途中でぶつ切りになった「不自然なループ動画」でした。今度は、
「自然なループ」にするために、キーフレームの「始点」と「終点」の状態を揃えます。
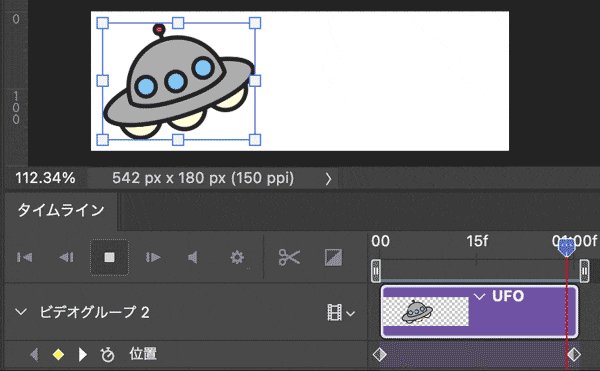
では早速、オブジェクトが「左右を往復する」簡単なループ動画を作ってみましょう。
❶まず、オブジェクトをカンバスの左側に配置した状態で、「0秒」と「1秒」の時点に「変形」のキーフレームを設定します。

❷次に、インジケーターを間に移動してからオブジェクトを右側に移動します。
 再生すると、オブジェクトが「左右を往復する」自然なループ動画ができています。
再生すると、オブジェクトが「左右を往復する」自然なループ動画ができています。



キーフレームを組み合せる
キーフレームには「変形」「不透明度」「スタイル」の3種類がありますが、それらを組合せてアニメーションを表現することもできます。
「変形」のキーフレームと「不透明度」のキーフレームを組み合わせたアニメーションを作成します。
今度は、「左から右にフェードアウトしながら移動」するアニメーションを作ってみましょう。
❶オブジェクトをカンバスの左側に配置した状態で「変形」と「不透明度」のキーフレームを設定し、❷「インジケーター」を右端に移動します。

❸次に、画面右側の「レイヤー」をクリックし、❹表示された「レイヤーパネル」で「不透明度」を「0%」にします。

再生すると、「左から右にフェードアウトしながら移動」するアニメーションが完成しています。



文字を「一文字ずつ」表示させる
複数の画像を用意して、順番に表示させることも可能です。
複数の「画像」を一つずつ並べた後、表示時間をずらしたアニメーションを作成します。
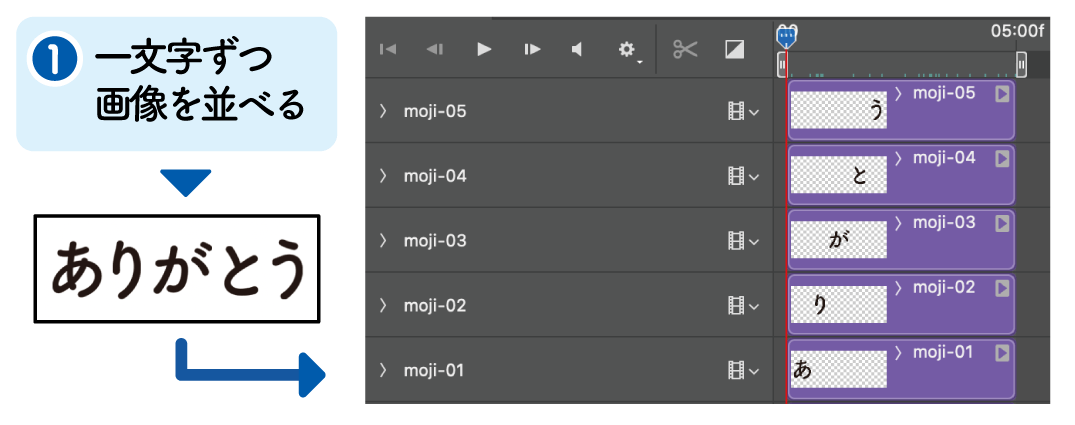
では早速、「ありがとう」の文字が順番に表示されるアニメーションを作成してみましょう。
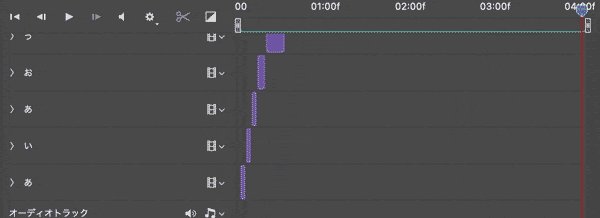
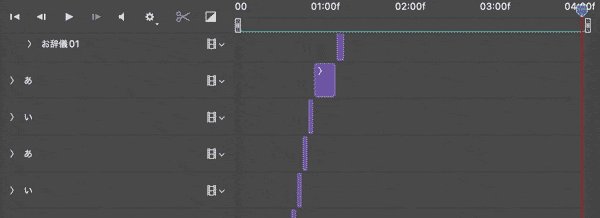
❶まずは、一文字ずつ書き出したデータをカンバスに並べます。(タイムラインパネルには一列ずつ紫色のバーが表示されます。)
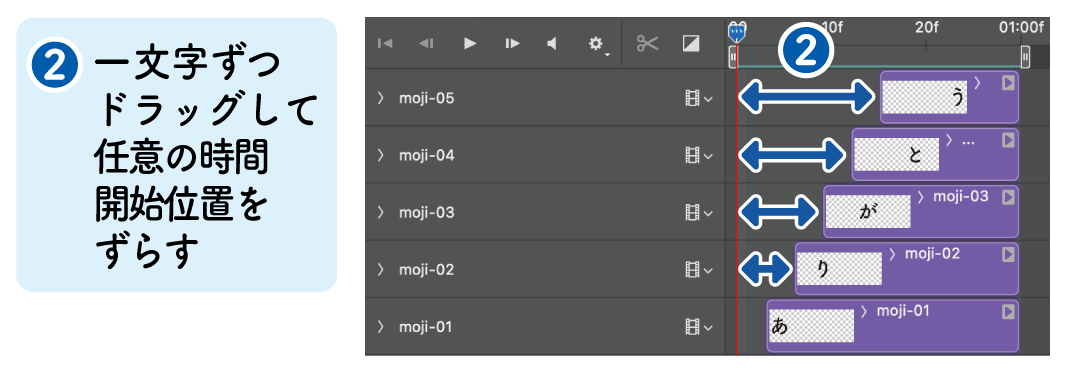
❷タイムラインパネルで一文字ずつ表示時間を調整します。ここでは、それぞれの文字を最後まで表示させるために、始点のみを動かすことがポイントです。

再生すると「あ」「り」「が」「と」「う」の文字が順番に表示されます



パラパラ漫画
パラパラ漫画の様に、状態の違う写真やオブジェクトを連続で表示させることもできます。
「ありがとうございました」と喋った後、お辞儀をするアニメーションを作成してみます。
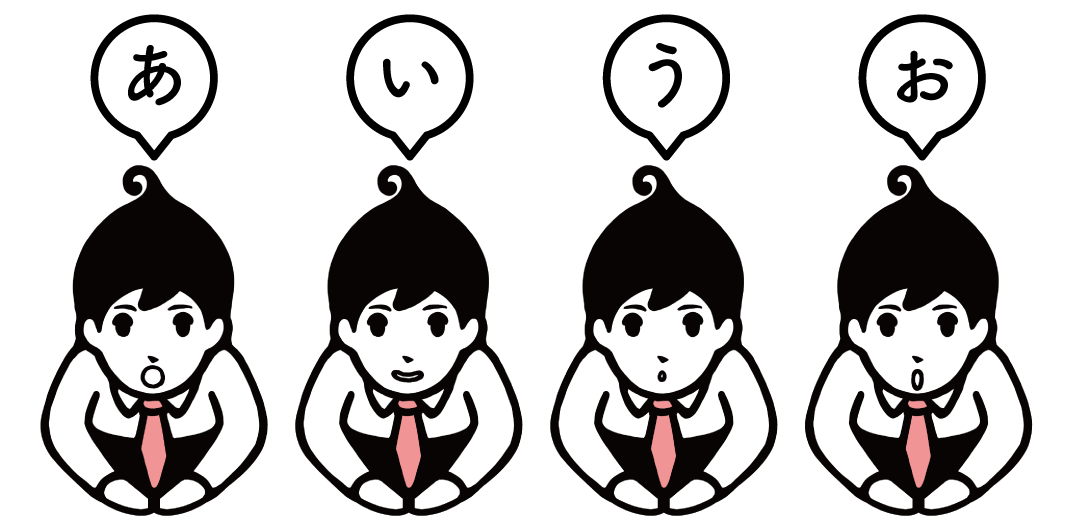
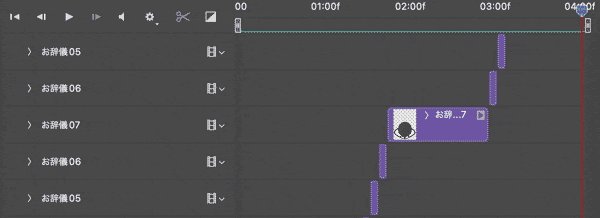
まずは、使用する母音の発音が「あ」「い」「う」「お」の4種類なのでそれぞれのイラストを用意し、

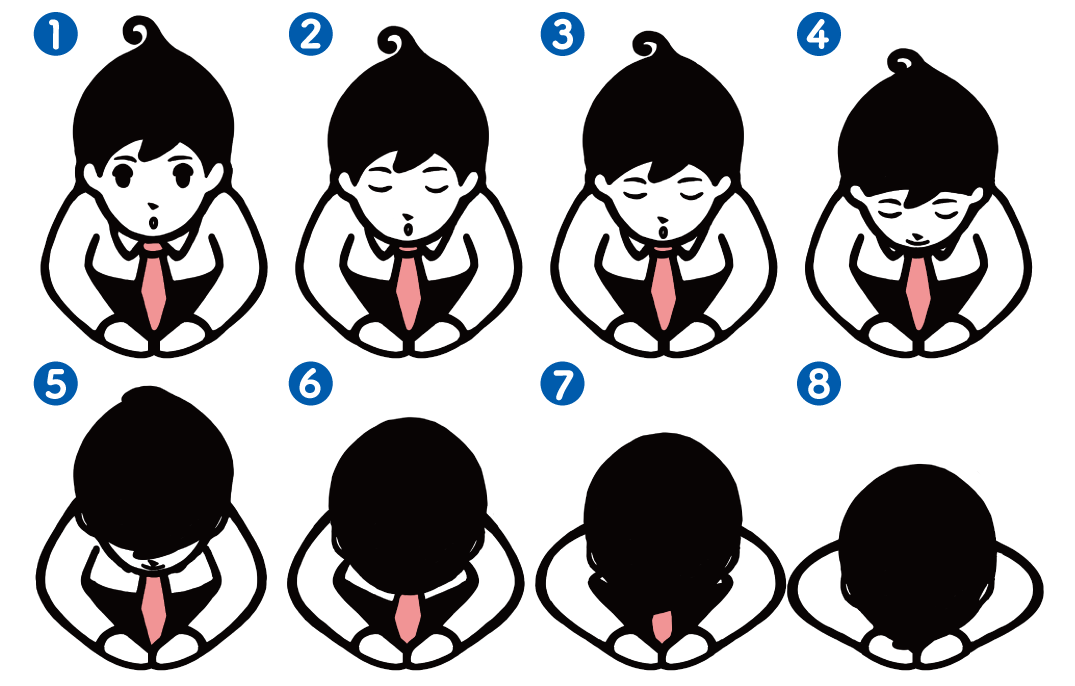
お辞儀をするアニメーション用に、さらに8枚のイラストを用意します。

全ての手順は紹介できませんが、それぞれの画像を順番に配置し、表示時間を調整しています。
前項の「一文字ずつ表示する」アニメーションと違い、表示する時間の分だけバーの長さを調整する必要があります。

それでは、再生してみましょう。
「ありがとうございました」と言っているように見えます…よね?

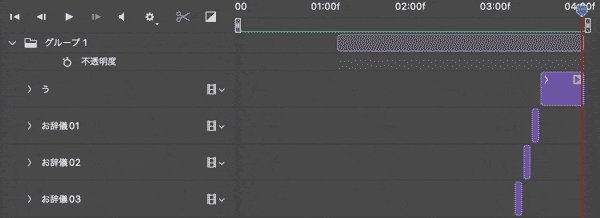
せっかくなので、先ほどの「一文字ずつ表示」するアニメーションと、キーフレームを組み合わせて「吹き出し」を追加してみましょう。


gifアニメの保存と書き出し
gifアニメが完成したら、各種設定をして「保存」をする必要があります。
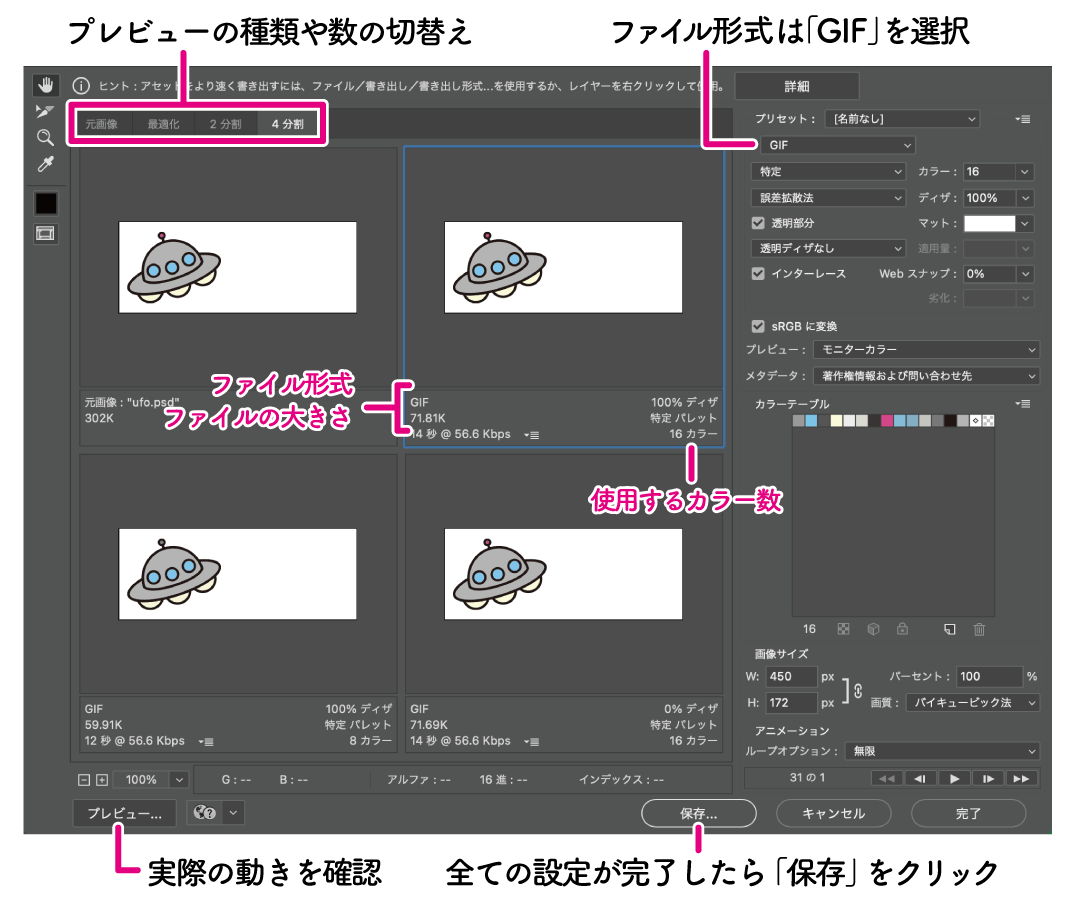
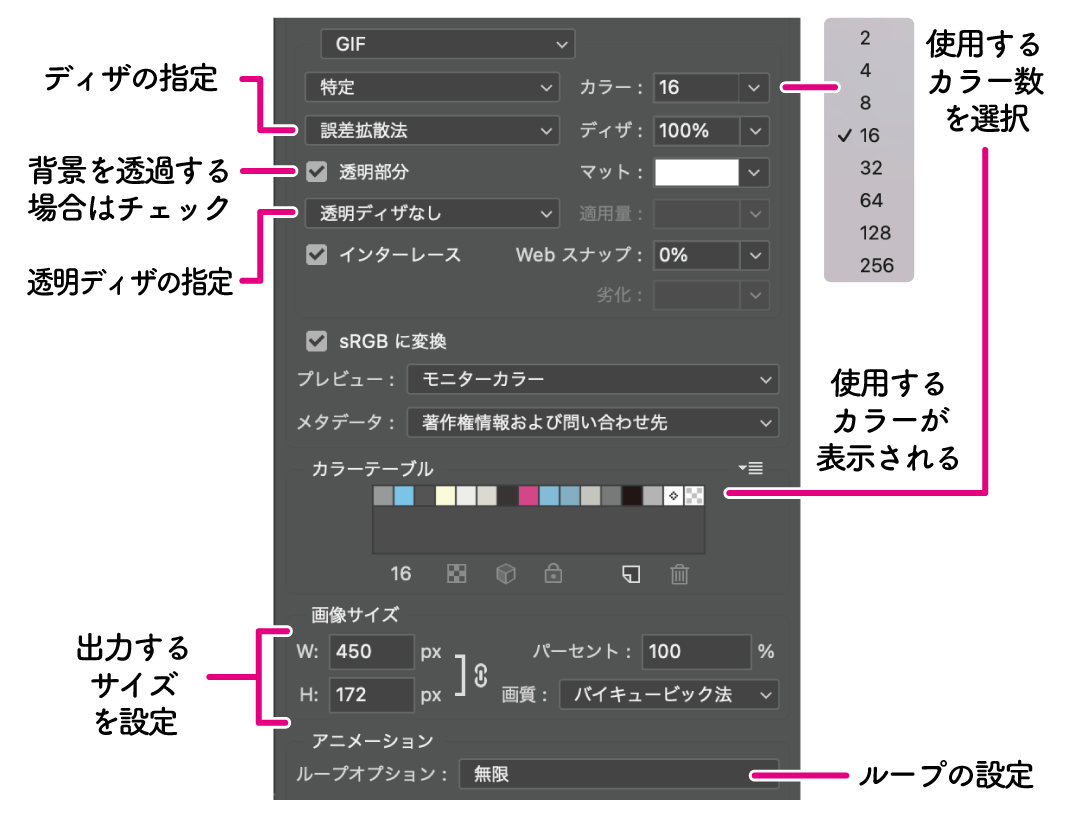
画面上部のバーの「ファイル」をクリックし、「書き出し」→「web用に保存(従来)」をクリックし、次のような画面が表示させましょう。(今回はプレビューを4分割しています。)

gifアニメは、設定によって見え方が大きく変わるため、プレビューのチェックは必要不可欠です。
使用するカラー数、ディザの指定、出力サイズなどを適切な数値に設定し保存しましょう。
「カラー」は、色数の少ないアニメーションを保存する場合は、極力少なく設定して容量を節約します。
「ディザ」を指定すると、グラデーションが綺麗に出力されますが容量が大きくなってしまいます。
「出力サイズ」は、配置する箇所の大きさより少し小さめで設定すると良いでしょう。


最後に
いかがでしたでしょうか。今回はなるべく多くの機能を紹介しならが「gifアニメーション」について解説しました。
アニメーションによっては他にもっと効率の良い方法があると思いますので、色々試しながら自分なりの手順を見つけてみてくださいね。
-

photoshop
続きを見る