
プロトタイプとは
プロトタイプでできることは主に、Webページのボタンに「どんな動きで」「どのページに」遷移させるかを設定し、「プレビュー画面」を通してチームやクライアントの方との完成イメージの共有です。


また、「ハンバーガーアイコン」を押した時に「メニュー」をスライド表示させたり、「トップに戻る」ボタンやヘッダーを上部に固定するような実際に近い操作を再現することができます。

プロトタイプは、adobeXDでデザインを作成する際には欠かすことのできないツールです。
是非この記事を読んで使いこなせるようになって下さいね。
この記事では
デザイン済みのページに、ボタンの「遷移先」や「動き」を設定する方法や、ハンバーガーメニュー・ヘッダー・トップに戻るボタンの設定について初心者向けに解説します。

プロトタイプの準備

プロトタイプモードの切り替え
プロトタイプを作成するには、サイトのデザインを作成した後に画面左上のタブの「プロトタイプ」をクリックして行います。

- まずはタブの切り替えを忘れてないか
- ボタンが反応しない場合は、次の項で紹介する リンクの設定 ができているか
チェックしてみてね!
ホーム画面の設定
ホーム画面とは、プレビュー画面で最初に表示される画面のことです。
デフォルトでは最初に作成したアートボードがホーム画面に設定されています。
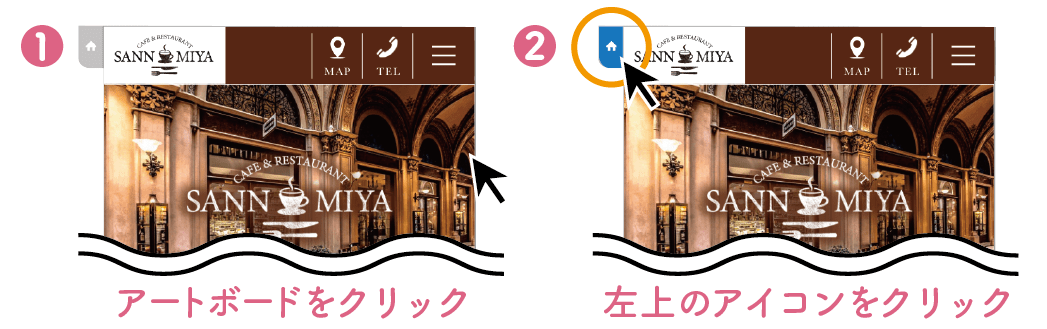
表示する画面を変える場合は、以下の手順に沿って設定を変更しておきましょう。
❷ 左上に表示されるアイコンを「クリック」

注意ポイント

リンクの設定
プレビュー画面でボタンをタップ(クリック)したときに、「どのページに」「どんな動きで」遷移するかを設定します。
step
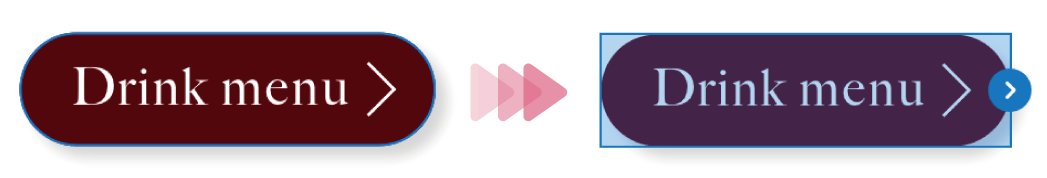
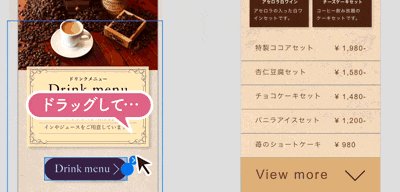
1ボタンを選択
リンクを設定する任意のボタンを選択し、青色のハンドル( ![]() )を出現させます。
)を出現させます。


step
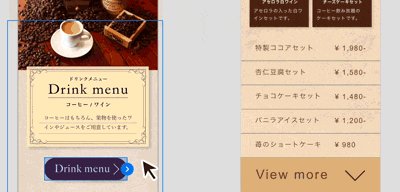
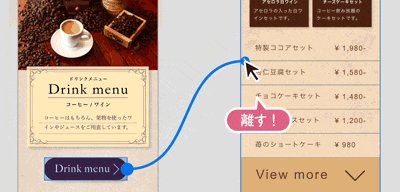
2リンク先を指定
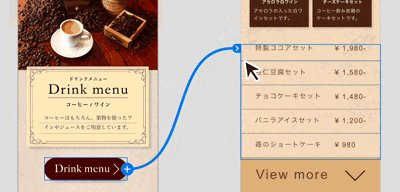
ハンドル( ![]() )をリンク先のページまでドラッグし、「青い枠」が出た段階でマウスを離します。
)をリンク先のページまでドラッグし、「青い枠」が出た段階でマウスを離します。

step
3動きを設定
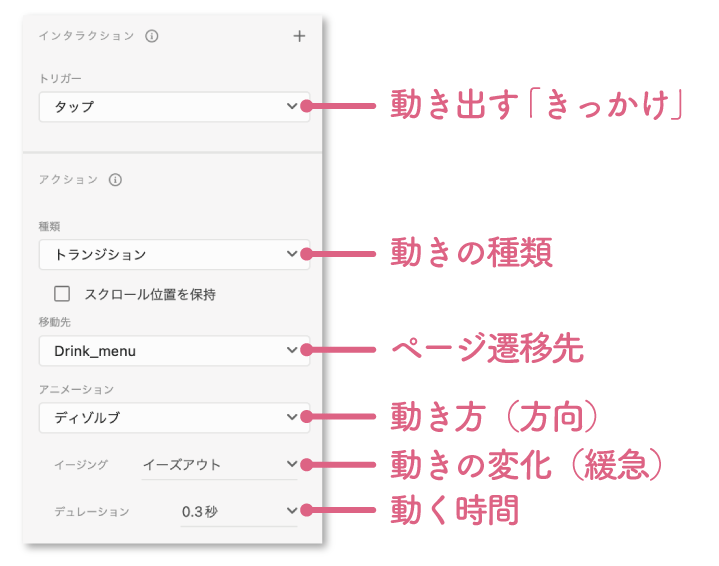
リンク先を設定した後は、画面右のサイドバー(インタラクションパネル)で、ページ遷移の「きっかけ」と遷移する時の「動き」等を設定します。
※図は、トリガー「タップ」を選択した状態です。

今回は、ボタンを「タップ」(クリック)して画面を遷移させるので、以下の内容で設定します。
| トリガー | タップ |
| 種類 | トランジション |
| 移動先 (※アートボード名が表示される) | 任意のページを指定 ※ |
| アニメーション | ディゾルブ |
| イージング | イーズアウト |
| デュレーション | 0.3秒 |
ポイント
step
4プレビューで確認
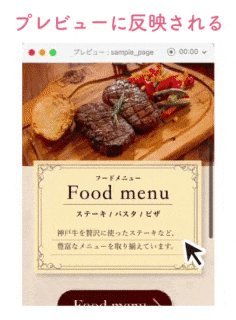
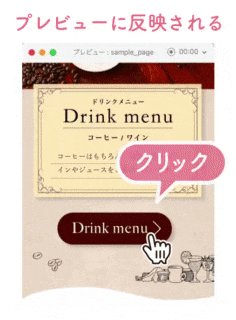
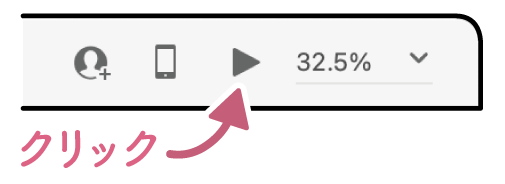
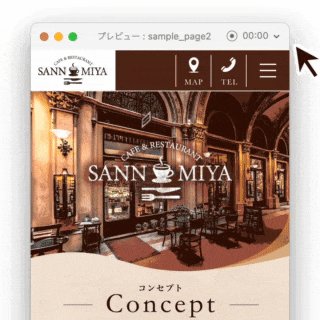
プレビュー画面は、画面右上の「▶︎」マークをクリックして開きます。

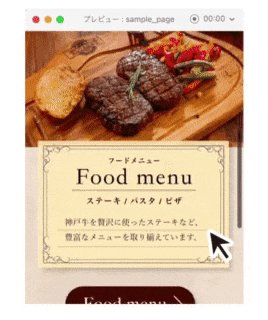
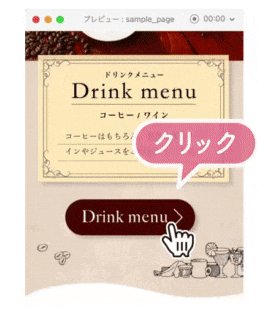
設定した内容が反映されているか「プレビュー」画面を見て確認します。


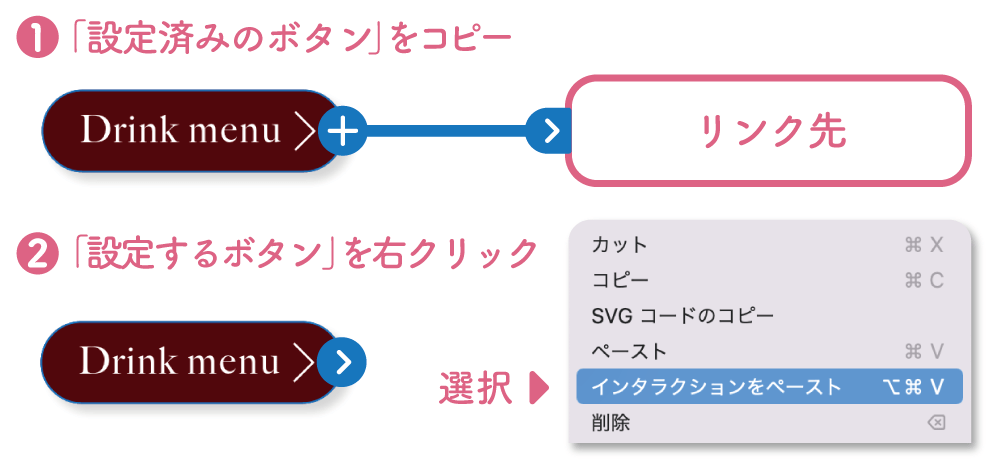
リンクの設定をコピーする
ボタンに設定したリンクの内容を「他のボタン」にもコピーして使用することができます。
❶「リンクを設定したボタン」をクリックした状態でコピーします。
❷「リンクを設定するボタン」をクリックした状態で、右クリック→「インタラクションをペースト」を選択します。


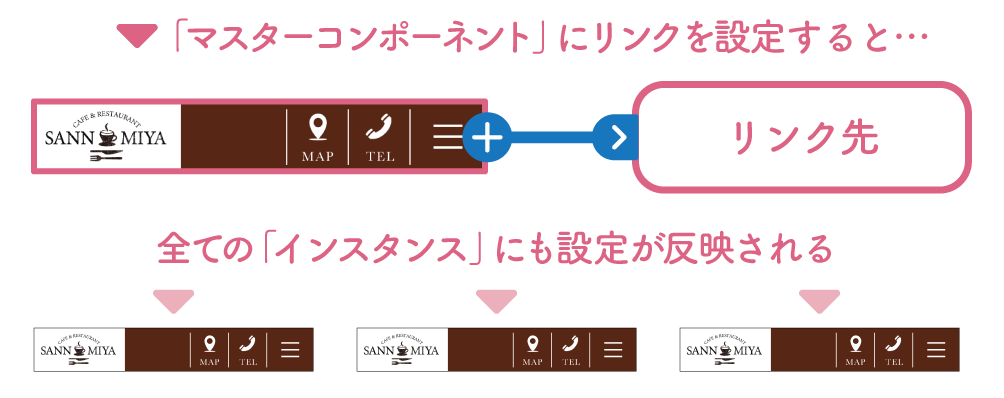
共通部分のリンクの設定
「ヘッダー」や「フッター」などの各ページの共通部分にリンクを設定する場合は、マスターコンポーネントにリンクを設定します。
注意ポイント
⇒コンポーネントに関する記事はコチラ


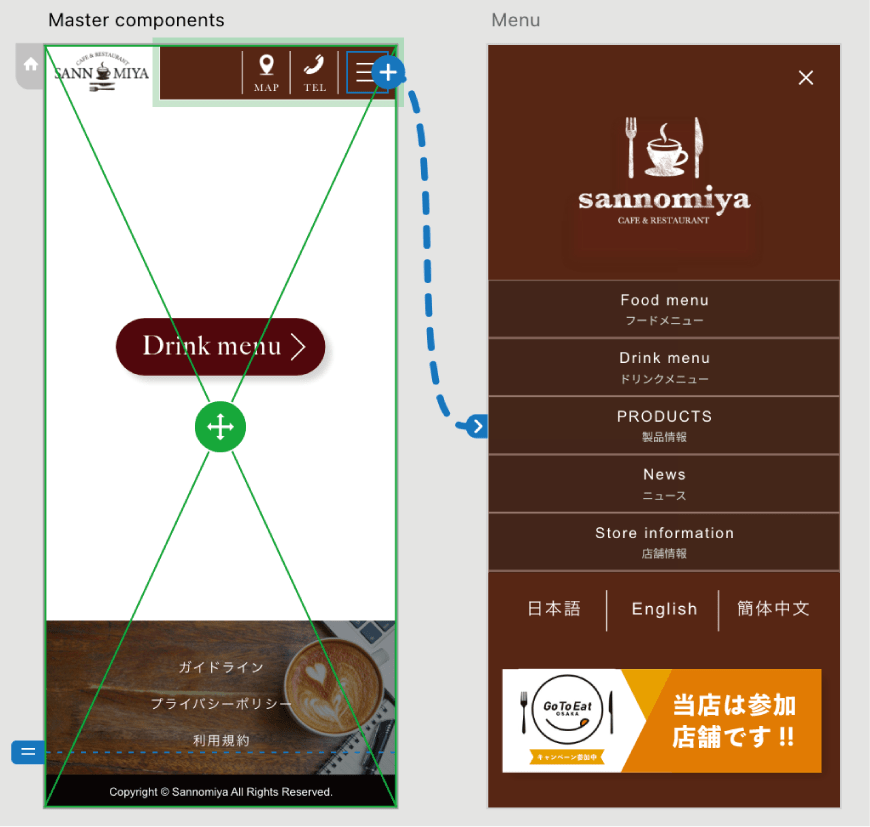
ハンバーガーメニューの設定
「ハンバーガーアイコン」をクリックすると半透明の「メニュー」が上に重なって表示される動きを設定をします。
注意ポイント
step
1リンク先の指定
ハンバーガーアイコンを選択した状態で、「マスターコンポーネント」のハンバーガーアイコンから、リンク先のアートボードへ、ハンドルをドラッグ&ドロップします。

step
2動きを設定
右サイドバーで、動きの設定をします。
今回はページが半透明なのでアクションを「オーバーレイ」に、タップ(クリック)するとメニューが右から左にスライドさせたいので、アニメーションは「左にスライド」に設定しています。
| トリガー | タップ |
| 種類 | オーバーレイ |
| 移動先 (※アートボード名が表示される) | 任意のページを指定 ※ |
| アニメーション | 左にスライド |
| イージング | イーズアウト |
| デュレーション | 0.3秒 |
step
3戻り先を指定
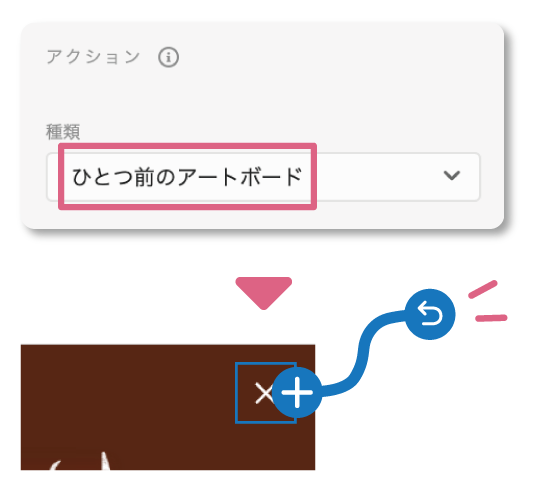
メニュー内の「戻る」ボタンにタップ(クリック)すると直前のページに戻る設定をします。
「閉じる」ボタンを選択した状態で、右サイドバーのアクションを「ひとつ前のアートボード」に設定しましょう。
ハンドルの先が戻るマーク( ![]() )に変化します。
)に変化します。

step
4プレビューで確認
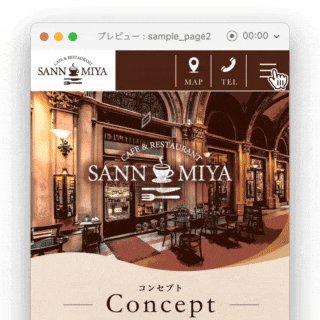
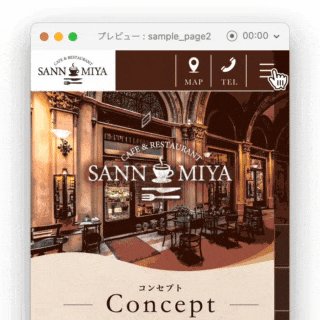
ハンバーガーアイコンを押すと、左からメニューがスライドし、「戻る」ボタンを押すことで、メニューが右にスライドし、元のページに戻ります。
ご覧の通り、アクションに「ひとつ前のアートボード」を設定すると、アニメーションが自動的に設定されます。

ヘッダーを固定する
プレビューでスクロール時にヘッダーを固定することも可能です。
「デザインモード」
❶ ヘッダー全体をグループ化
❷ 右クリック→「最前面へ」をクリック
「プロトタイプモード」
❸ヘッダーを選択
❹左サイドバーで「スクロール時に位置を固定」にチェック


トップに戻るボタンの設定
プレビュー画面に「トップに戻る」ボタンを設置することも可能です。
step
1トップに戻るボタンの設置
「デザインモード」で、青い点線より上に「トップに戻る」ボタンを設置します。(青い点線内に設置しないとプレビューに表示されません。)
「プロトタイプモード」に切り換え、「トップに戻る」ボタンを選択した状態で、右クリック→「最前面へ」を選択。
右サイドバーで「スクロール時に位置を固定」をオンにします。

step
2移動先を指定する
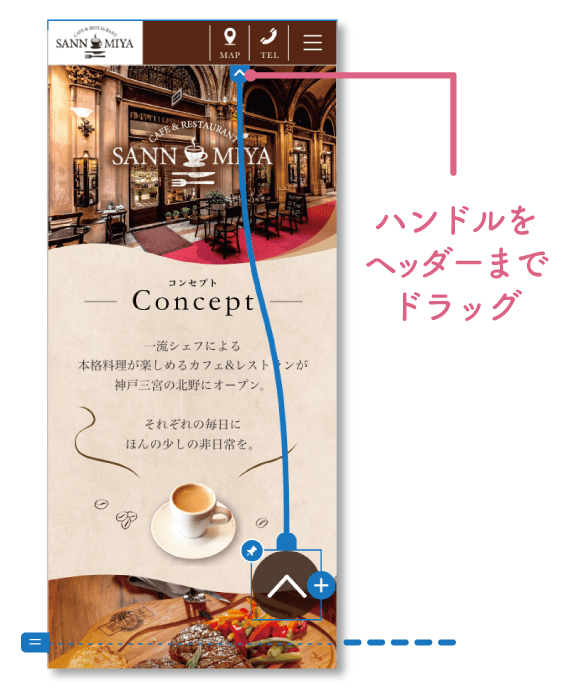
「プロトタイプモード」で、「トップに戻る」ボタンを選択し、ハンドルをヘッダーまでドラッグします。
プレビューで確認すると、スクロールしてもボタンは固定されたままで、ボタンを押すとページの最上部に移動することが確認できます。


最後に
いかがでしたでしょうか、今回は「プロトタイプ」の基本的な使い方について解説しました。
プロトタイプ以外の機能についても気になる方は、こちらから別の記事を見てみて下さいね。
-

Adobe XD
続きを見る















