写真や画像に関係する様々なことができる万能ツールで、テキストや図形を配置してポスター・チラシなどの「デザイン」を行なったり、「アニメーション」を作成することも可能です。
この記事では
webデザインでよく使うphotoshopの機能を、いくつかの実例を交えて解説します。
お得なキャンペーン実施中
SHElikesでは自分のキャリアプランに合ったカリキュラムを自由に選択できるので、主婦の方や、社会人や学生など、多くの方が受講しています!
キャンペーンの内容は、期間によって異なるのでぜひチェックして下さい!
\お得なキャンペーンに参加しよう/

画像の見た目を変える
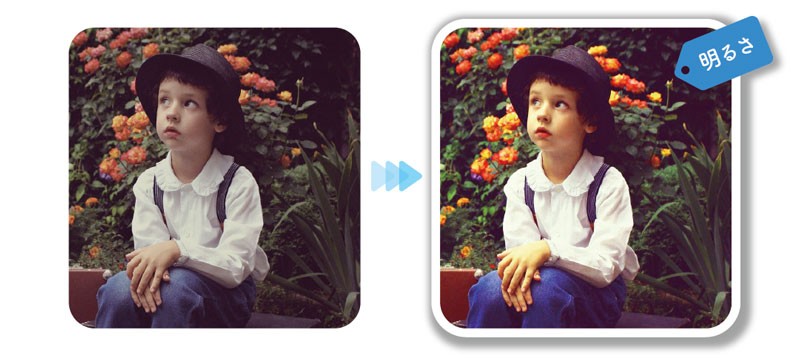
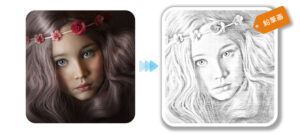
画像全体の「色や明るさ」を変えたり、「油絵風」「鉛筆画風」など、様々な「効果」を使って写真の雰囲気を変えることができます。
色や明るさを変える

○○風に変える



画像を切り抜く
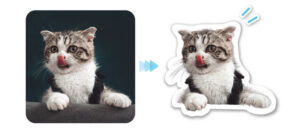
写真の必要な部分だけを「切り抜く」作業や、不要な部分に「マスク」をかけて隠したりすることができます。
画像を切り抜く

関連記事
-

【photoshop】画像の切り抜きに必須!色々な選択範囲の作成方法を解説!
「選択範囲の作成」は、写真の一部を加工する時や色の補正等を行うときに、必ずと言っていいほど行う重要な作業です。 そしてその「選択範囲の作成」は、以下のようなステップで行います。 まずは被 ...
-

【photoshop】髪の毛の切抜きはコレ!選択とマスクの使い方を初心者向けに徹底解説!
選択とマスクとは、髪の毛などの細かい切り抜き作業を行うために使用するツールです。 画像を切り抜くためには、最初に切り抜きたい部分を選択する必要がありますが、 特に髪の毛など ...
マスクをかける


画像を合成する
複数の画像を「組み合わせ」て、一つの画像を作成したり、ロゴやイラストなどを別の画像に「貼り付ける」ことができます。
複数の画像を組み合わせる

画像を物に貼り付ける

関連記事
-

【photoshop】別の画像を貼り付ける!画像の合成方法を初心者向けに徹底解説!
画像の合成方法には様々なものがありますが、今回は切り抜いた画像を別の画像に合成する方法について解説します。 この記事では 対象物の形状に合わせた画像の合成方法 ...

画像を修正する
画像に映り込んでしまった不要なものを「除去」したり、画像の「一部を変化」させることができます。
不要なものを除去する

画像の一部を変化させる


デザインを作る
写真や画像に「図形」や「文字」を配置して「デザイン」を作ることができます。
ロゴやポスターを作成する

デザインカンプを作成する


イラストを描く
「ブラシツール」や「ペンツール」を使った描画や、専用のタブレットやペンを使って「イラストを描く」ことができます。


アニメーションを作る
写真や画像を組み合わせて、簡単な「gif動画」を作ることができます。

関連記事
-

【photoshop】ビデオタイムラインを使ったgifアニメの作り方を初心者向けに徹底解説!
使用できる色数に制限があったり音声を扱うことはできませんが、ユーザーの「目を引く」効果や、サイトに「動き」をつけることができます。 簡単なアニメーションであれば javas ...

その他の機能
最近になって、新たに追加された機能として、「空の色を変える」機能や、被写体の「表情を変える」機能などがあります。
空の色を変える

表情を変える


最後に
今回はWebデザインでよく使うphotoshopの機能について、実例を交えてご紹介しました。
各機能についてもっと詳しく知りたい方は、是非こちらからも、各記事をチェックしてみて下さいね。
-

photoshop
続きを見る
SHElikes(シーライクス)では、photoshopをはじめ、自分に合ったカリキュラムを自由に選択して受講できるので、働く女性・主婦やママなど年齢に関係なく、多くの女性の方が受講されています。
受講料も比較的リーズナブルで、受講生同士のコミュニティやイベントも充実しているのでとてもオススメです!
\お得な入会キャンペーンも実施中/