
エクスポートとは?
Figmaでは、画像(PNG,JPG,SVG)やPDFファイルを書き出せる他、Figmaデータをローカル環境に「.fig」ファイルとして保存することができます。

今回は、様々なファイルを「書き出す(エクスポート)」方法について、初心者向けにやさしく解説します。
本記事は、編集権限があるユーザーに向けて書いています。
エクスポートセクションが表示されず、書き出し(エクスポート)できない場合は、ページを更新してください。
それでもできない場合は、閲覧者がファイルをエクスポートできないように制限されている可能性があります。

画像の書き出し(エクスポート)
Figmaでは「PNG,JPG,SVG」形式の画像ファイルを書き出すことができます。
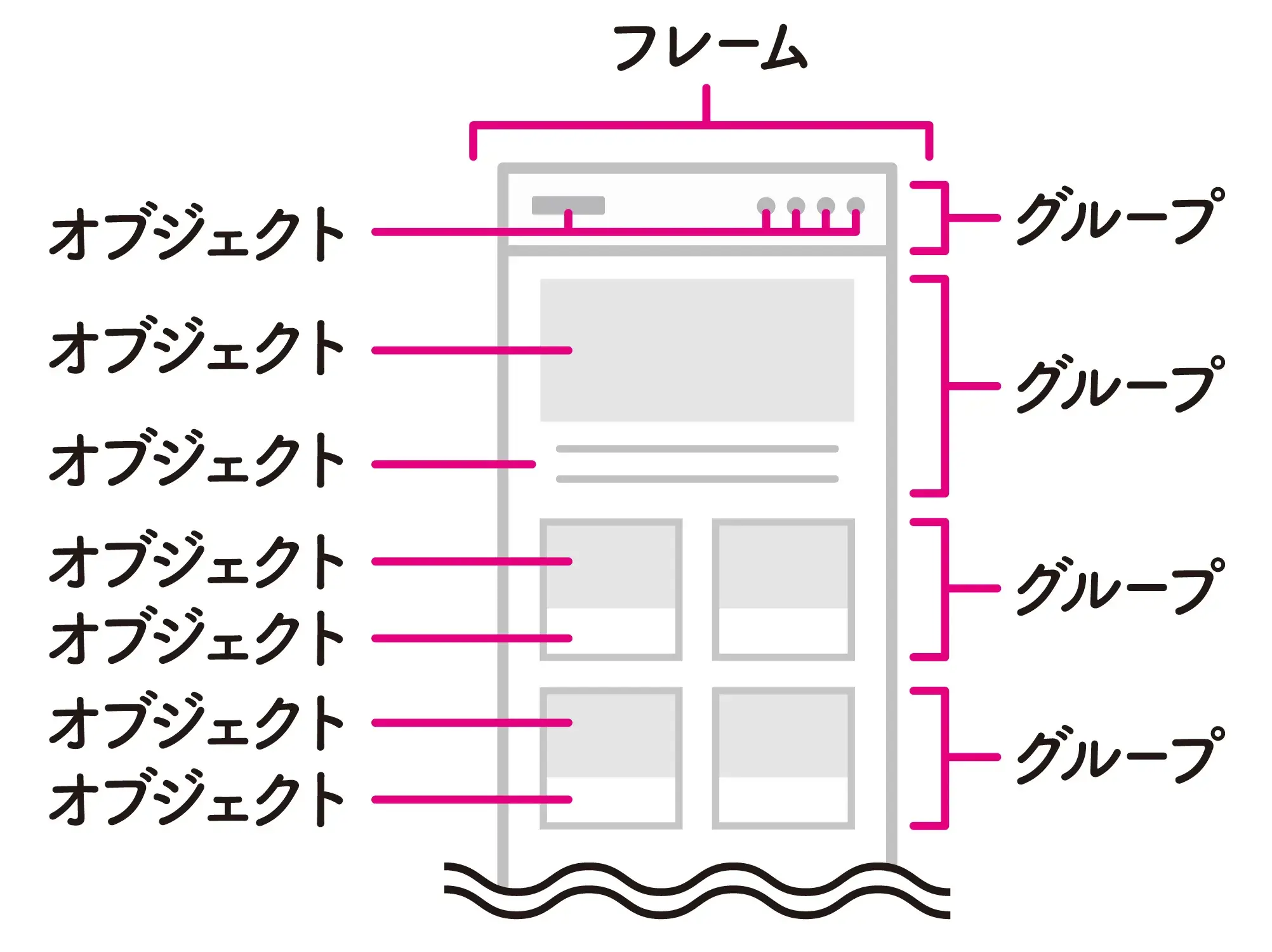
書き出しの対象範囲は、「オブジェクト」「グループ」「レイヤー」「フレーム」を選択することができます。


画像の書き出し方法
Figmaで画像(PNG,JPG,SVG)を書き出す手順をステップごとに解説します。
step
1書き出す対象を選択
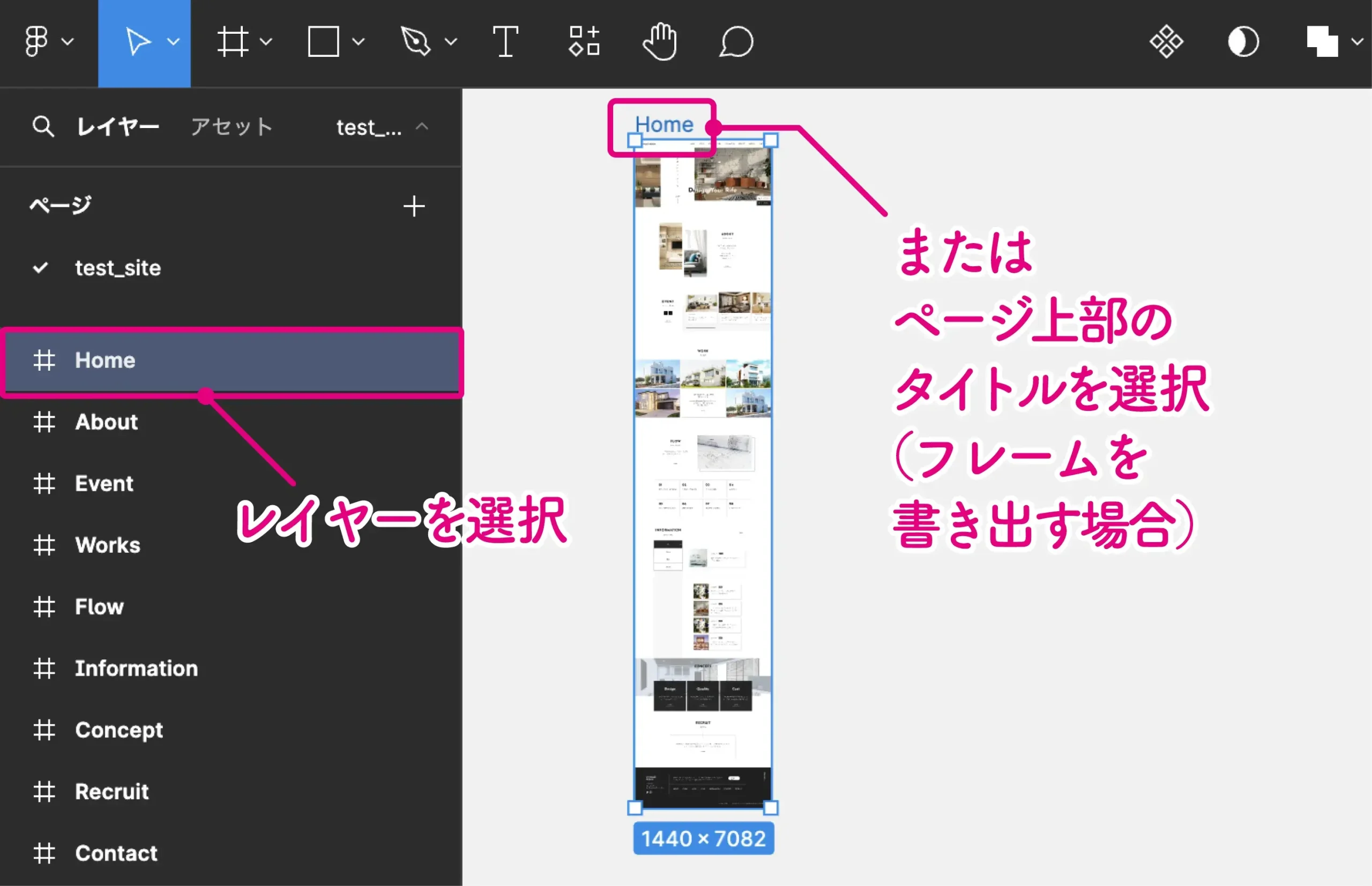
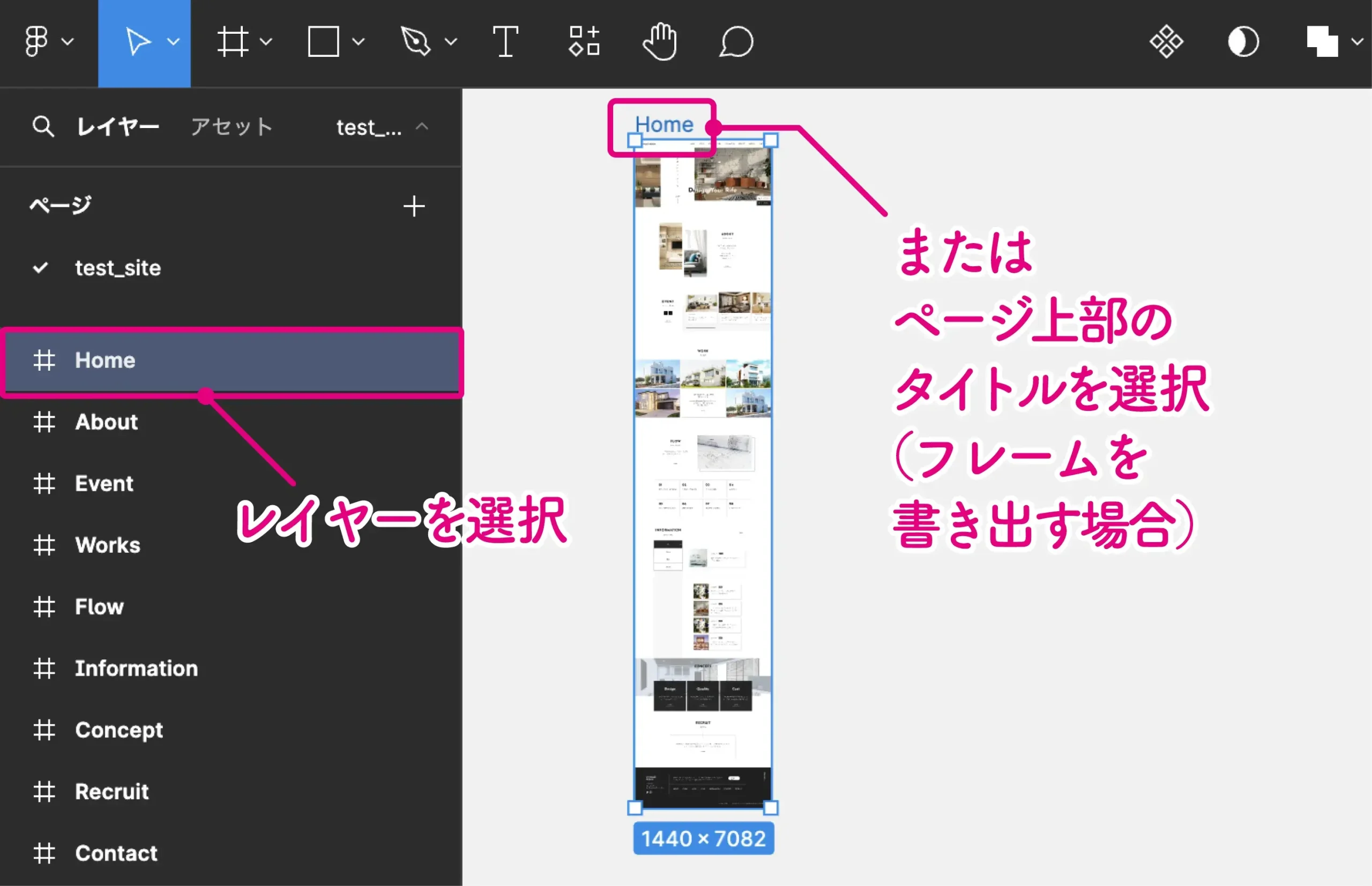
左サイドバーの「レイヤー」、またはキャンバス上で「書き出す対象を選択」します。
今回は例として「フレーム」を選択します。

step
2エクスポートの設定
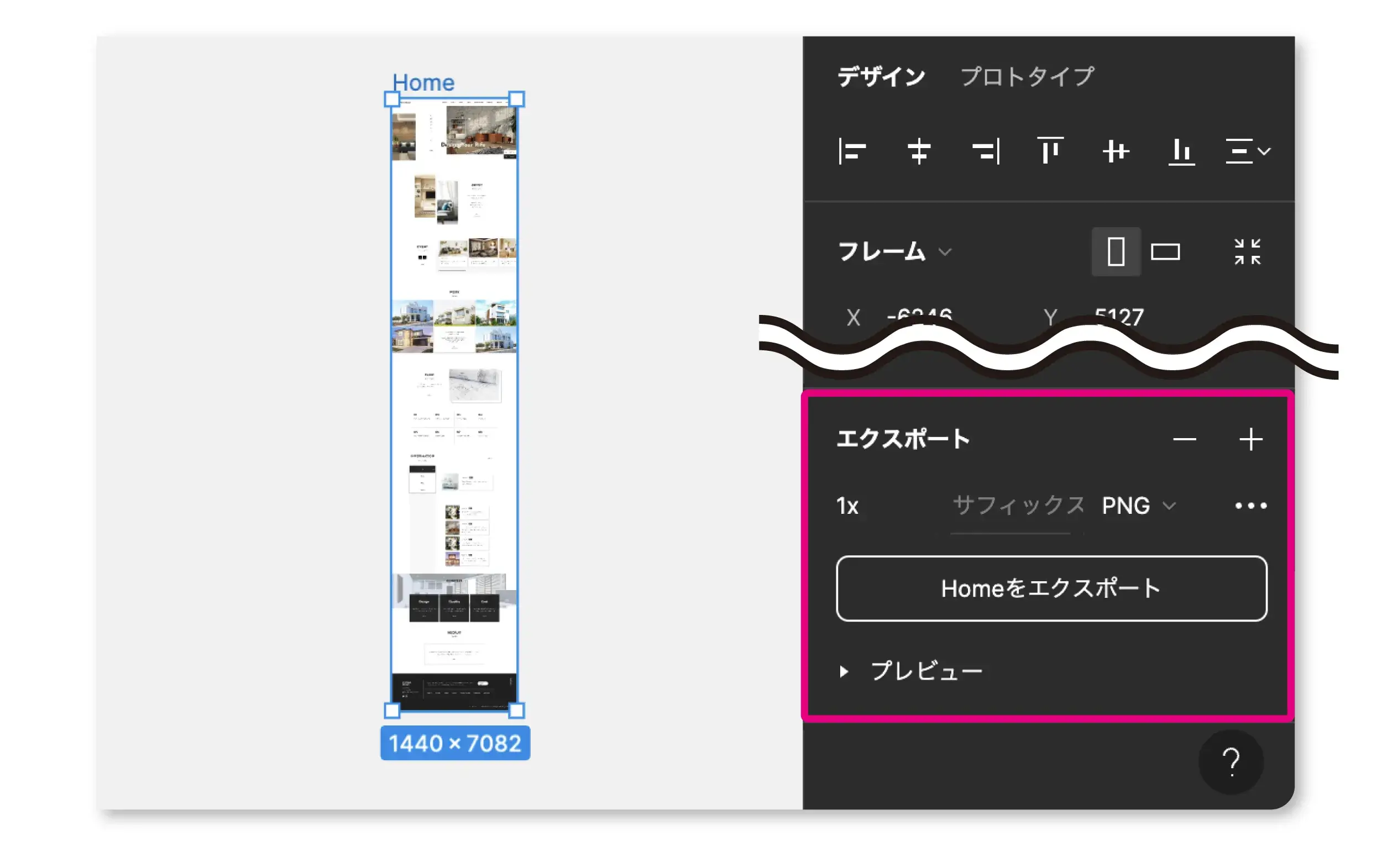
右サイドバー下部の「エクスポート」をクリックします。


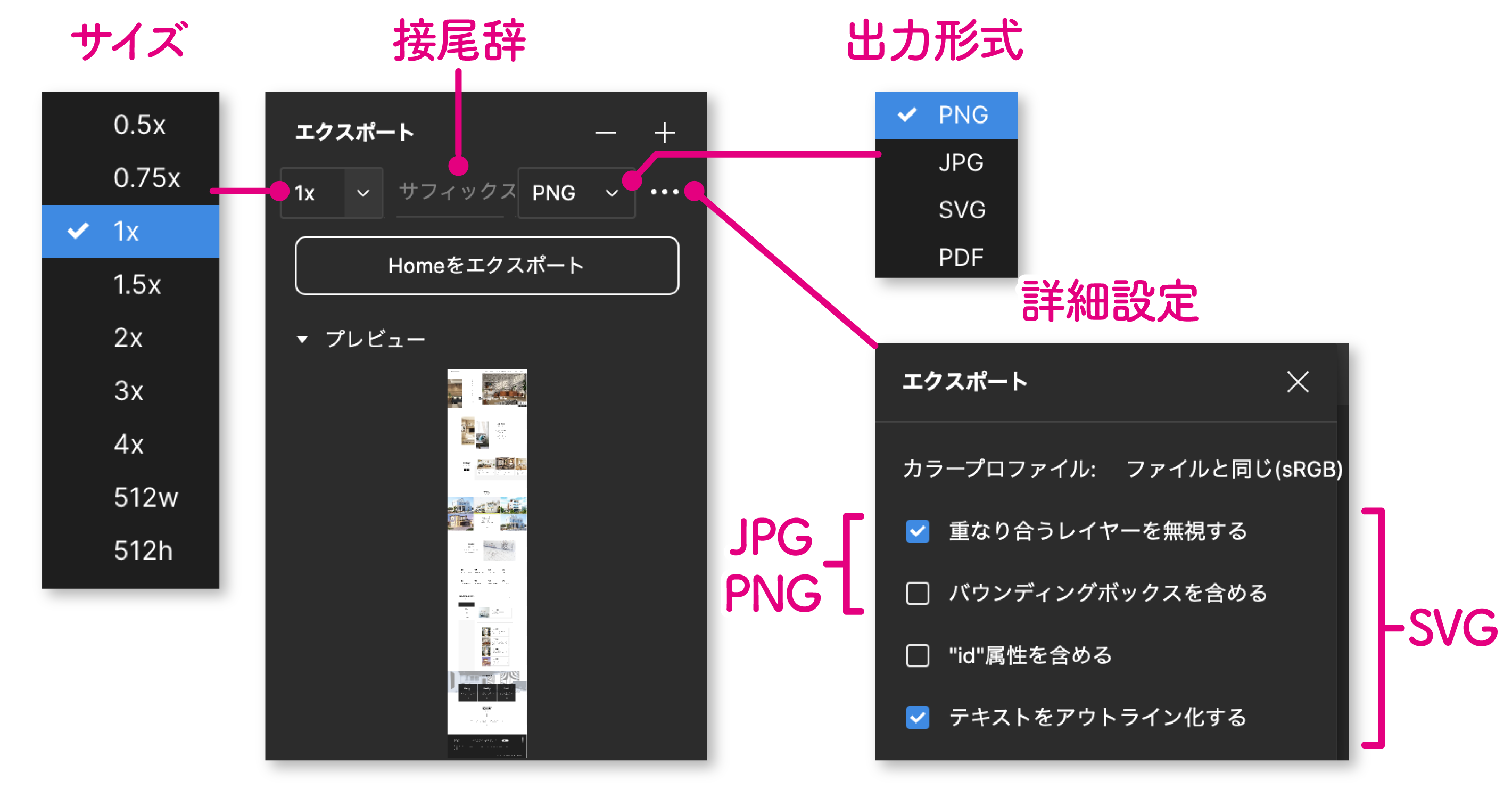
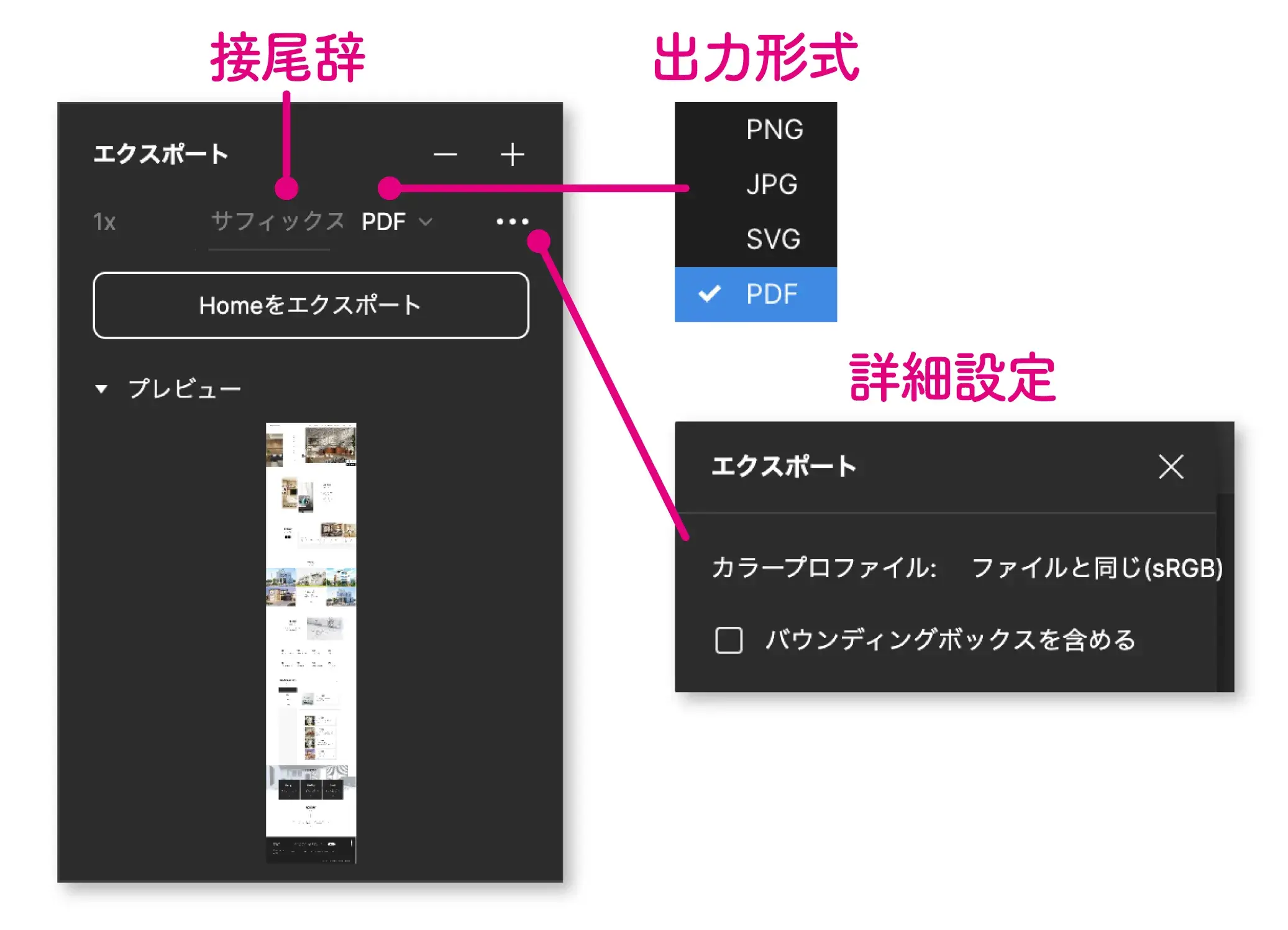
エクスポートの設定画面が表示されるので、出力形式やサイズなどを設定します。
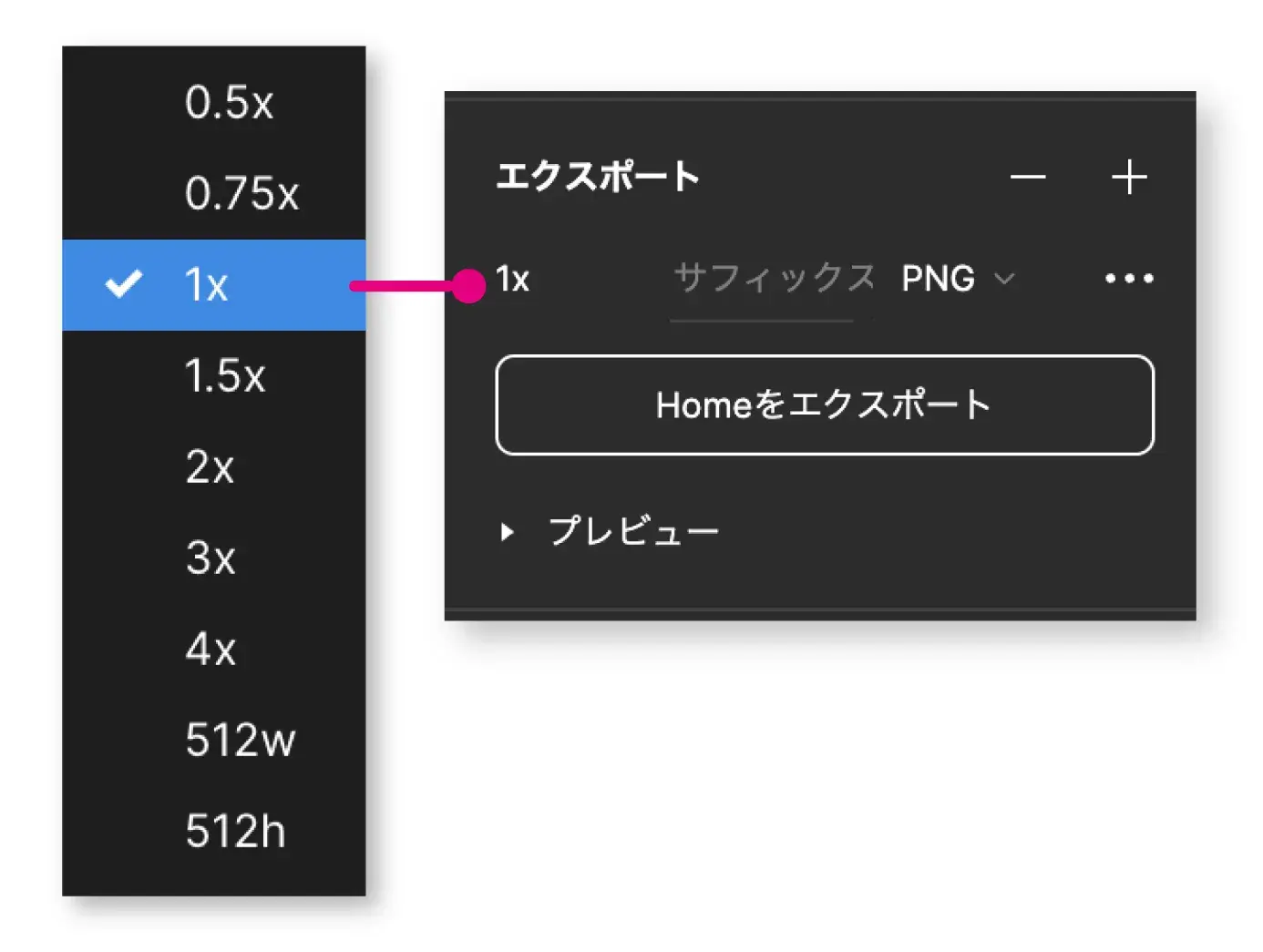
出力形式を「PNG,JPG,SVG,PDF」の中から選択します。
サイズは、「0.5倍~4倍、512w(幅固定)、512h(高さ固定)」の中から選択するか、数値を直接入力することも可能です。(出力形式がPNG、JPGのみ選択可)詳しくはコチラ
接尾辞(サフィックス)は、ファイル名の末尾に付与する文字のことです。なくても問題ありません。
画像の用途によって「_banner」「_thumbnail」としたり、サイズや解像度を「_small」「_hd」として識別しやすくすることが主な目的です。(一つのフォルダに画像が大量にある場合は便利)
詳細設定は、…(3点リーダー)をクリックして以下の設定を行います。
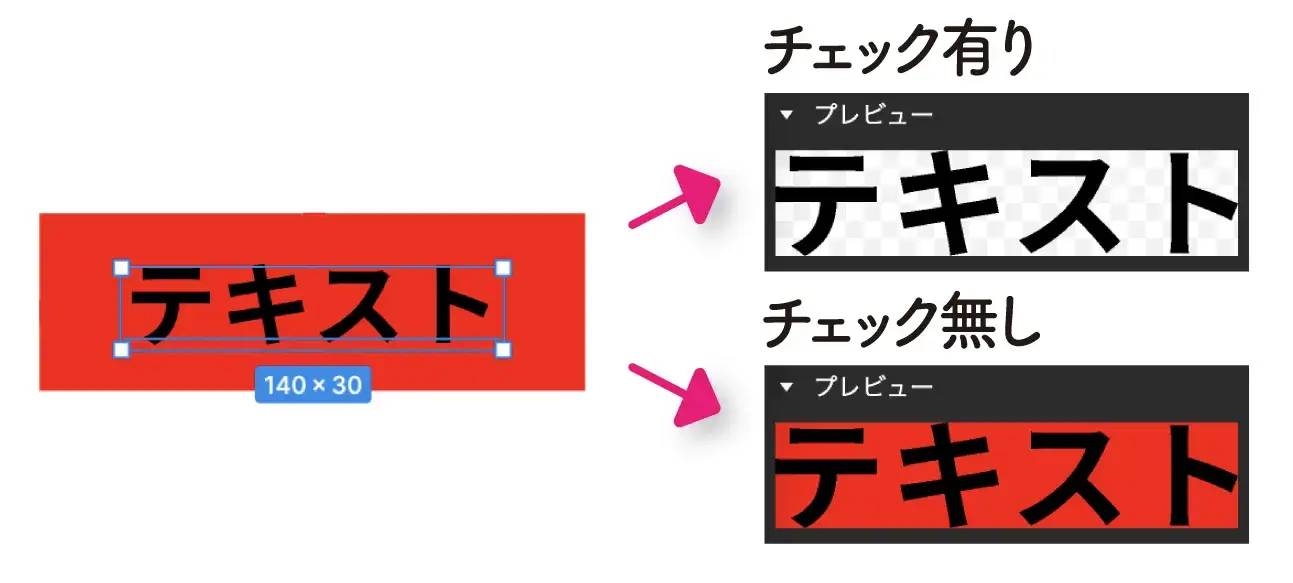
▶︎「重なり合うレイヤーを無視する」…複数のレイヤーが重なっている場合に、下にあるレイヤーを無視して書き出す設定です。選択したレイヤーのみ書き出したい場合に使用します。(出力形式がPNG、JPG、SVGのみ選択可)
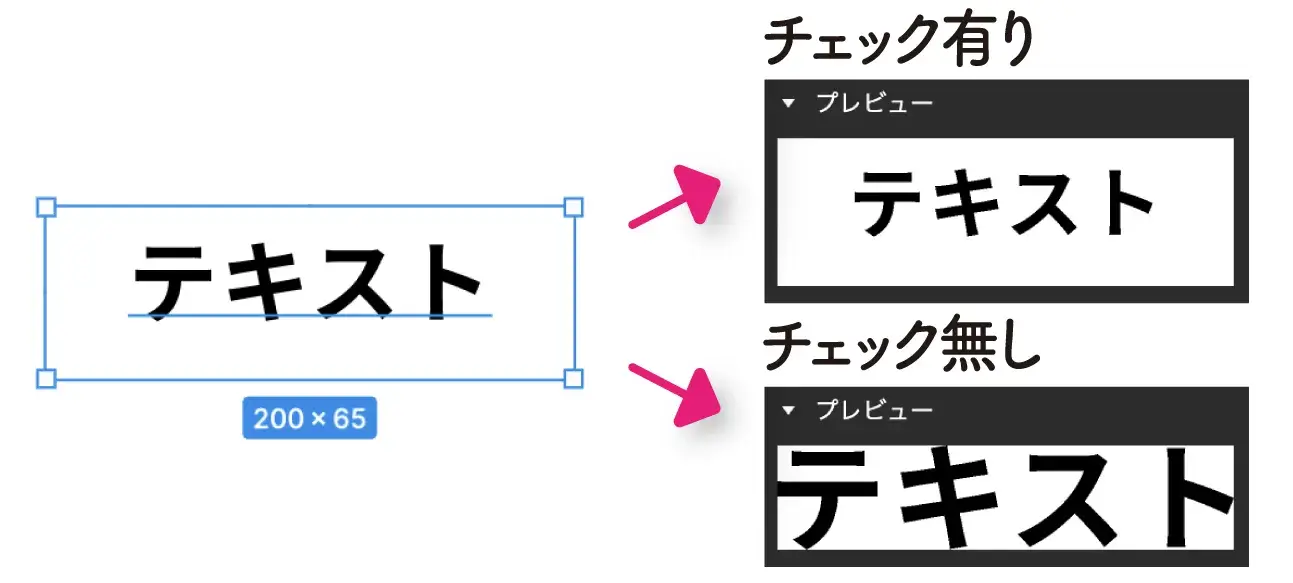
例として、重なり合うレイヤーの内、上のテキストレイヤーのみを書き出す場合、チェックの有無で次のように変化します。

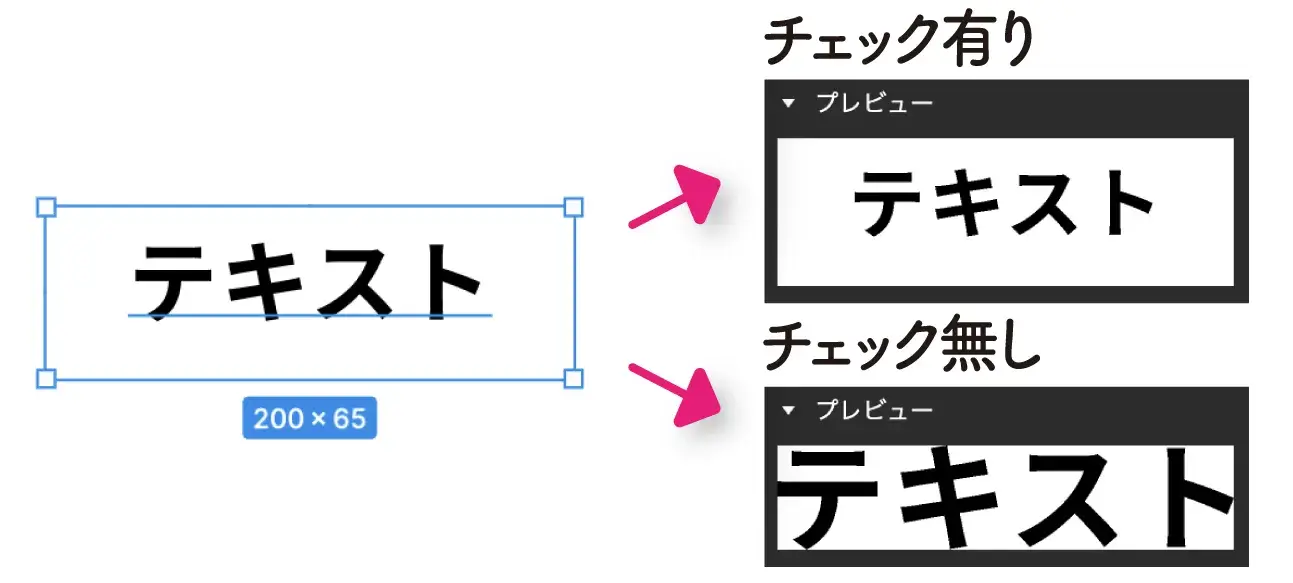
▶︎「バウンディングボックスを含める」…バウンディングボックス(青色の枠)内の余白を含めて書き出す場合の設定です。
バウンディングボックス内の余白を含める場合はチェック有り、余白を含めずにオブジェクトのみ書き出す場合はチェック無しで書き出します。(全ての出力形式で選択可)

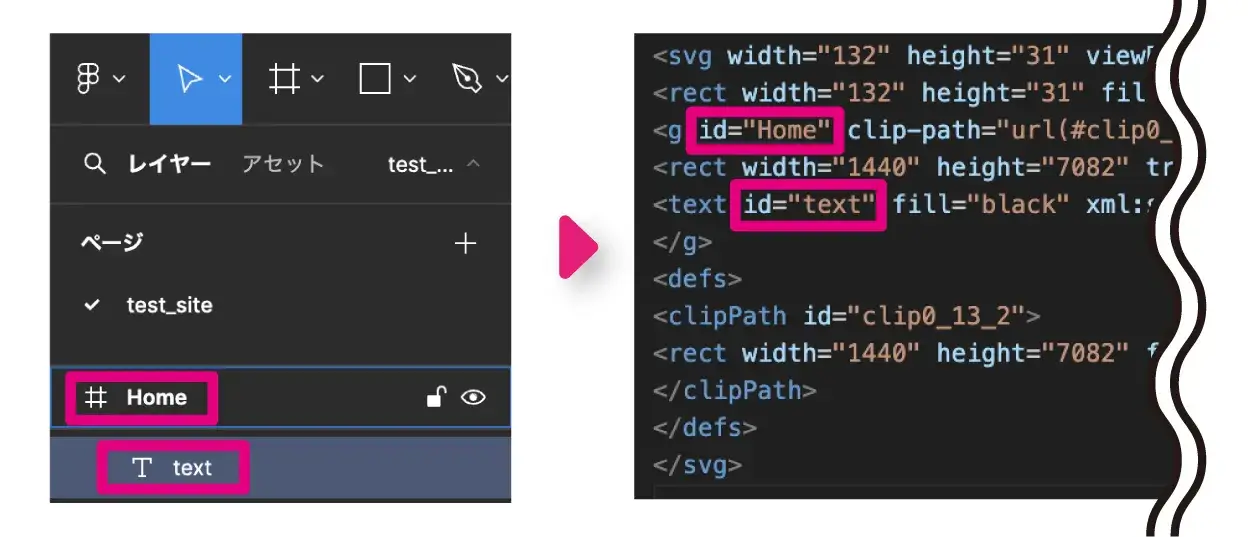
▶︎「"id"属性を含める」…書き出される各要素(レイヤーやグループなど)に一意の識別子(ID)を付与するかどうかを指定する機能です。
例として上記のテキストレイヤーをSVGとして書き出して、エディターで開いてみました。
フレームレイヤーのレイヤー名「Home」がgタグに、テキストレイヤーのレイヤー名「text」がtextタグに付与されています。


▶︎「テキストをアウトライン化する」… テキスト情報をパス(ベクトル形式の形状)として扱うことで、フォントがインストールされていなくてもレイアウトが維持されます。特に理由がなければチェックしておいた方が良いでしょう。(ちなみに、コーディング時に<text> タグが <path> タグに変換されます。)
step
3画像のエクスポート
エクスポートの設定が終わったら「○○をエクスポート」をクリックして表示されるウィンドウで、ファイル名を入力して保存先を設定し、保存をクリックします。(○○には選択しているレイヤー名が入ります。)

以上で画像の書き出しは完了です。お疲れ様でした。

背景を透過して書き出す(PNG)
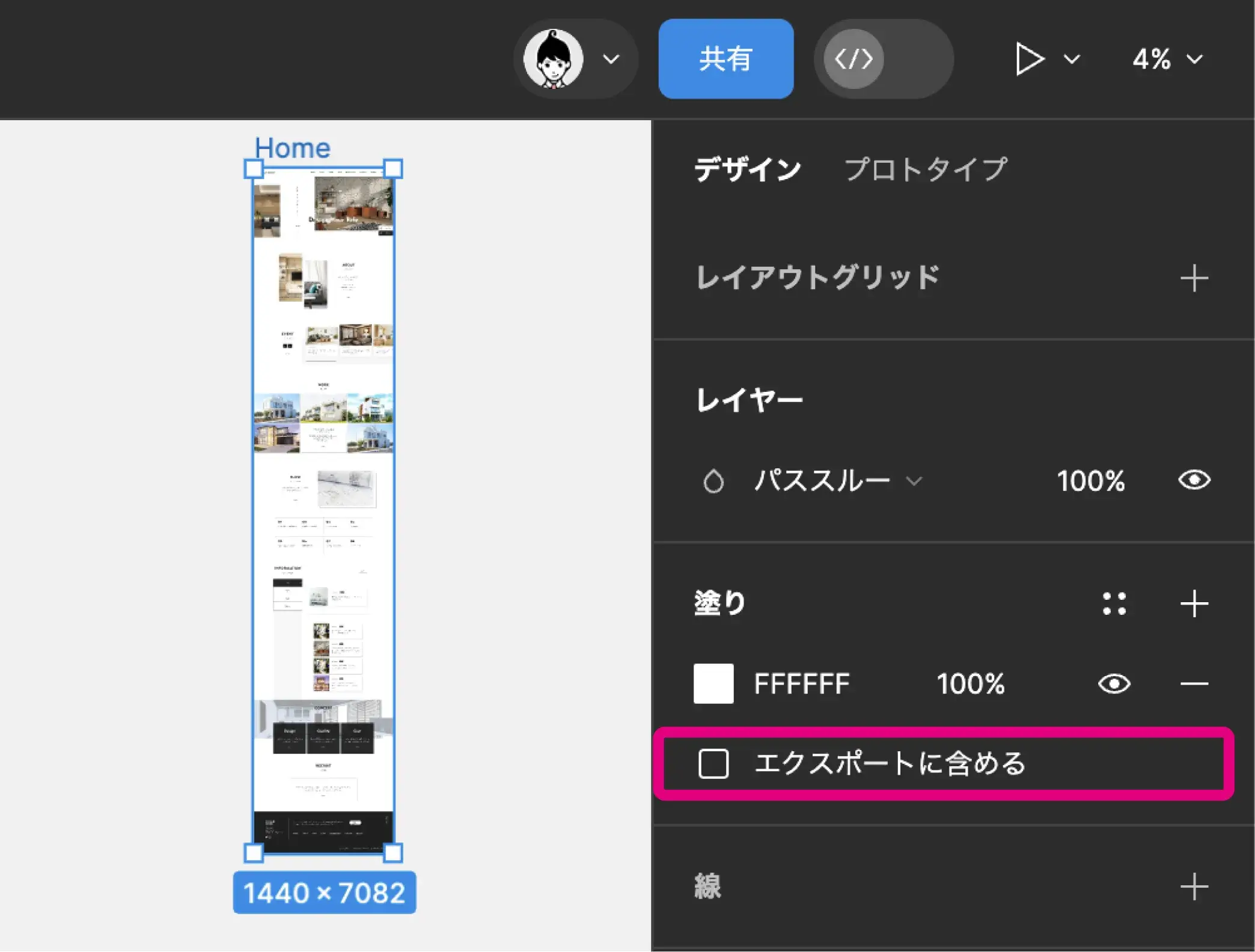
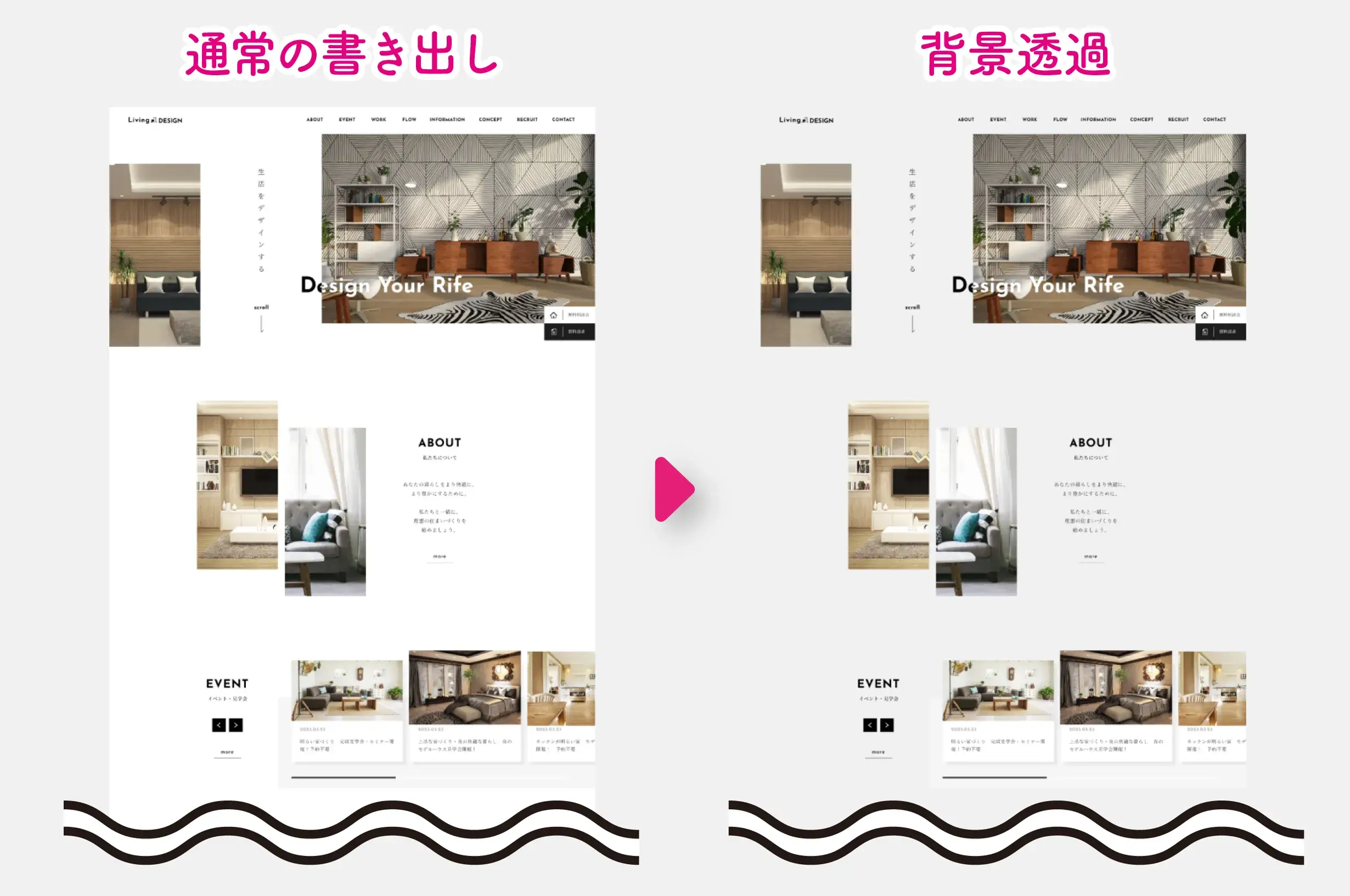
出力形式が「PNG」の場合、以下の手順で背景を透過させて書き出すことができます。
フレームを選択した状態で、右サイドバーの「塗り」の「エクスポートに含める」のチェックを外すことで背景色がない状態で書き出すことができます。



複数画像をまとめて一括書き出し
複数の画像をまとめて一括で書き出す方法は以下の通りです。
step
1複数の書き出し対象を選択
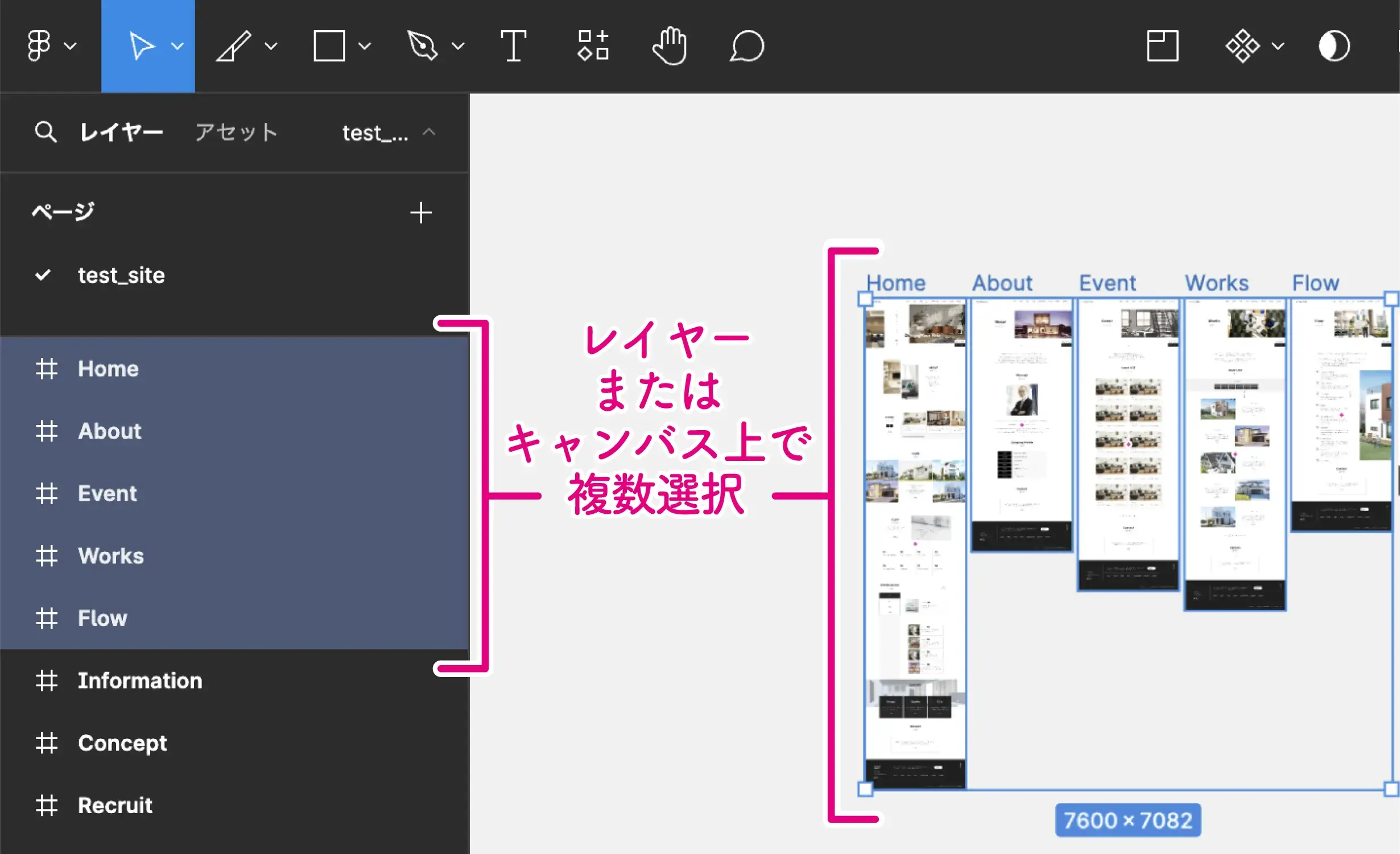
まず左サイドバーのレイヤーまたはキャンバス上で複数のオブジェクトなどを複数選択します。

step
2書き出し設定&エクスポート
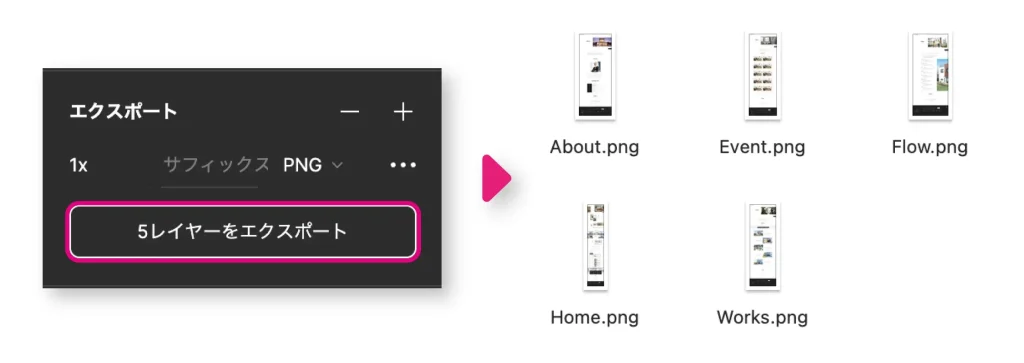
出力形式やサイズなどを設定後、「○○レイヤーをエクスポート」をクリック(○○は選択した画像の数になります)

選択した画像がそれぞれ独立したファイルとして書き出されました。

複数の設定で一括で書き出す方法
複数の設定で一括で書き出す方法は以下の通りです。
step
1書き出し対象を選択
出力対象を選択した状態で、右サイドバー下部の「エクスポート」をクリックし、出力形式やサイズなどを設定します。

step
2出力設定を追加する
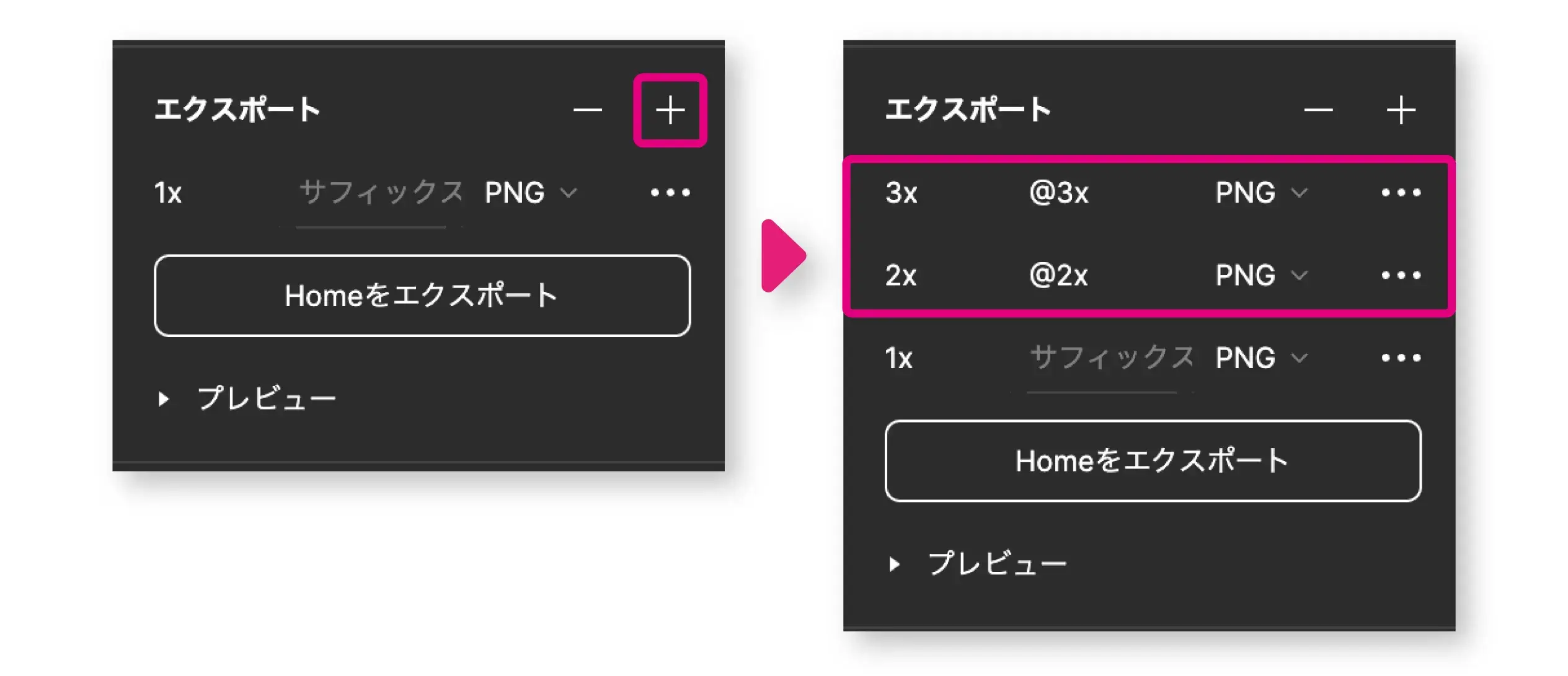
エクスポートの設定右上の「+」をクリックし、設定を追加します。
「+」をクリックするとサイズが「2倍」「3倍」、サフィックス(接尾辞)が「@2x」「@3x」と自動的に追加されます。
ここで自由に設定を変更することが可能です。(今回はそのまま出力します。)

step
3書き出し設定&エクスポート
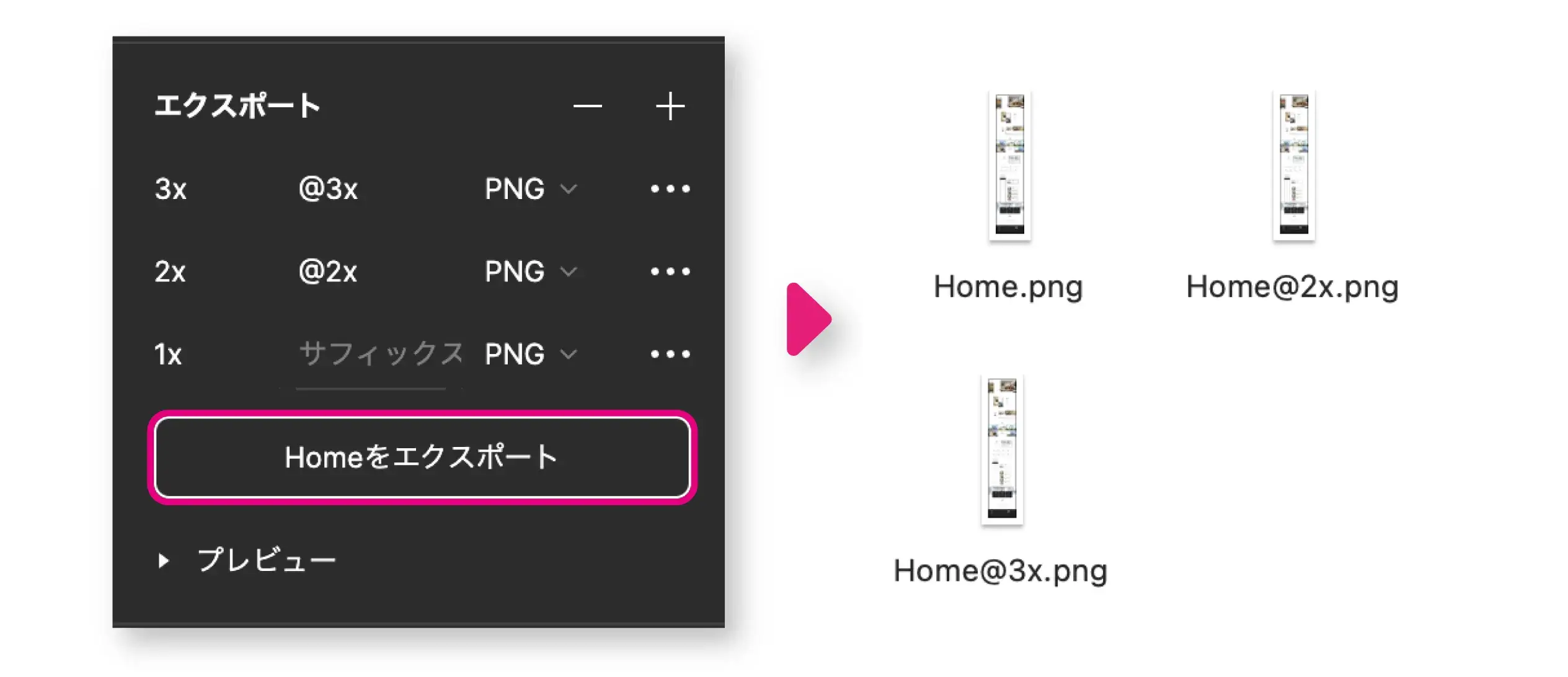
出力形式やサイズなどを設定後、「○○をエクスポート」をクリック(○○は選択したレイヤー名になります)

複数の出力形式を一括で書き出すことができました。

スライスツールでキャンバスの一部書き出し
スライスツールを使ってキャンバスの一部を書き出す方法は以下の通りです。
step
1スライスツールを選択
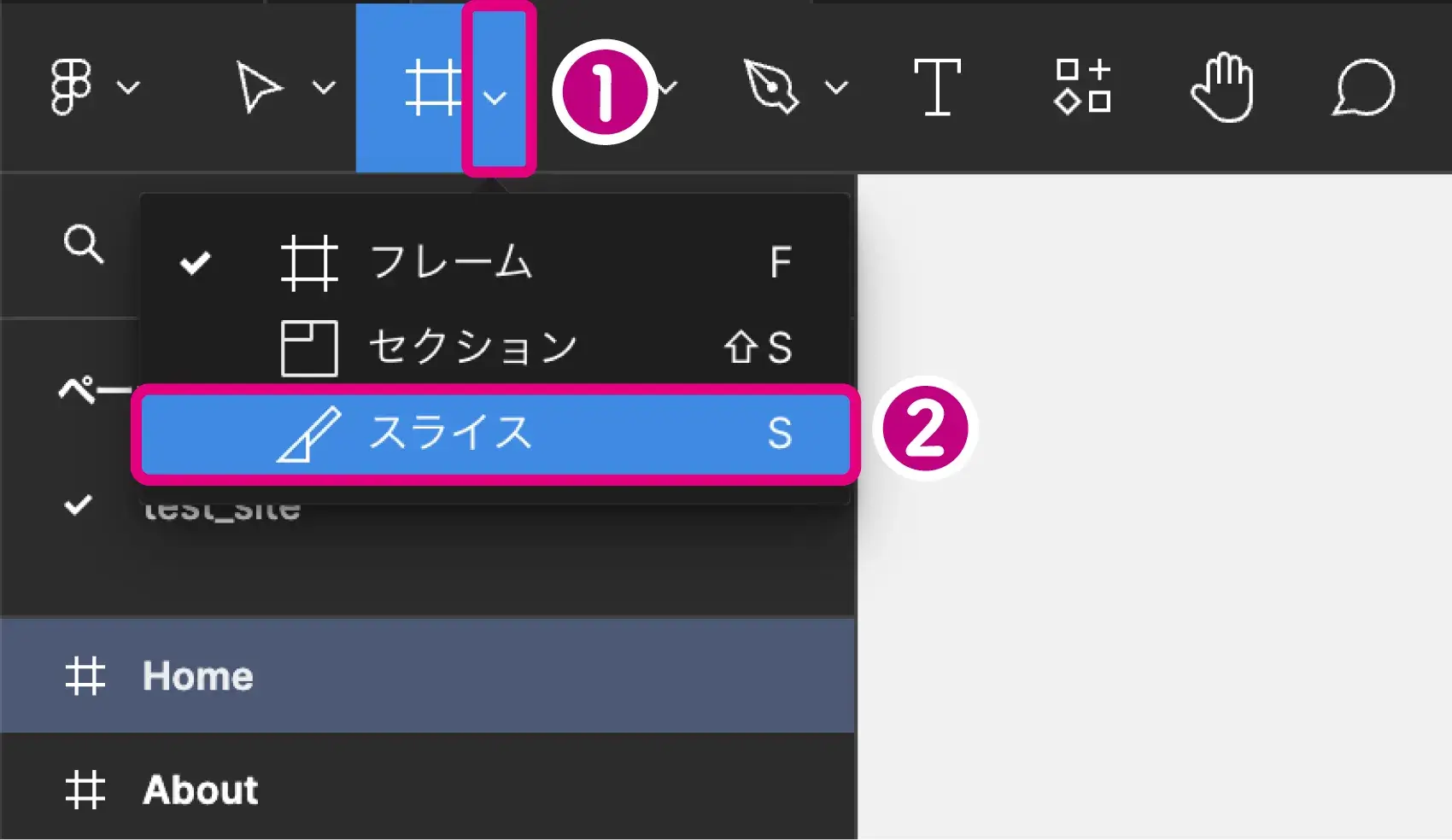
上部ツールバーの左から3番目の ❶「∨」をクリックし、プルダウンメニューを表示
→❷「スライス」を選択

step
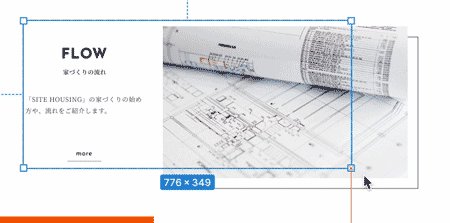
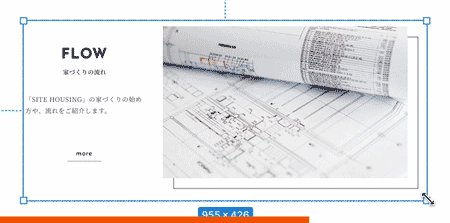
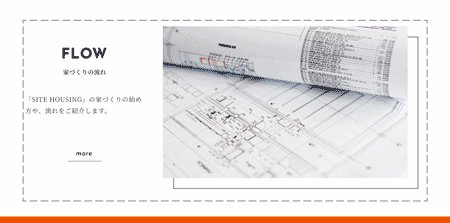
2出力範囲をドラッグ
書き出し(エクスポート)したい範囲をドラッグします。

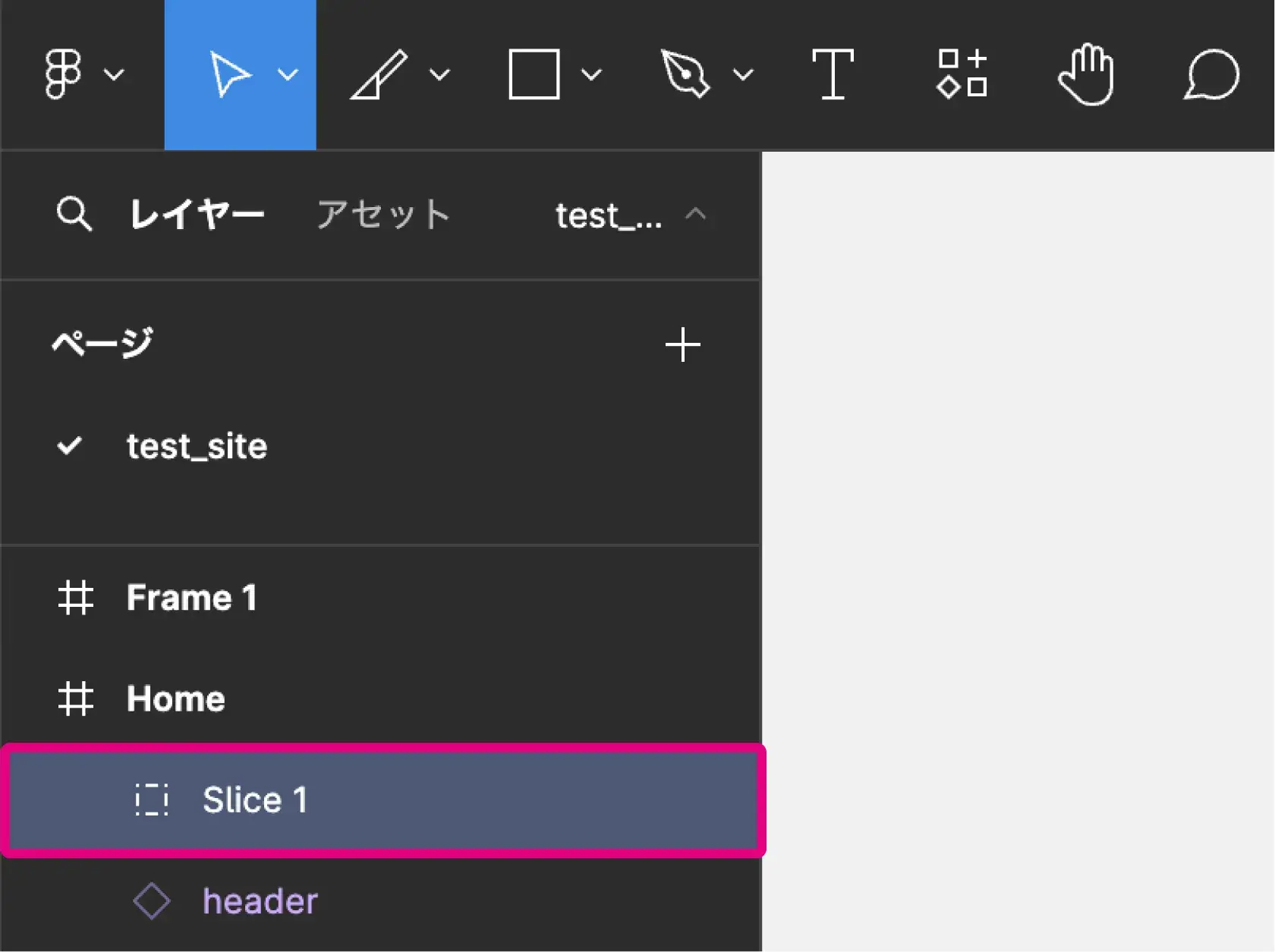
すると、スライスした範囲のレイヤーが作成されます。

step
3書き出し設定&エクスポート
スライスした範囲、またはスライスしてできたレイヤーを選択した状態で、
出力形式やサイズなどを設定後、「○○をエクスポート」をクリック(○○は選択したレイヤー名になります)
これで、キャンバスの一部を書き出すことができます。


画像のサイズと解像度
Figmaでは、画像書き出し時に解像度を直接指定するオプションはありません。
なので、次のように解像度の調整はエクスポートの設定でサイズを指定して行う必要があります。(PNG,JPGのみ)

| 設定内容 | 書き出す内容 | |
| 1x | 等倍(そのままのサイズ)で書き出す | |
| 0.5x 〜 4x | 選択した倍率で書き出す(2xの場合は2倍) | |
| 512w | 幅512pxで書き出す(縦横比固定) | |
| 512h | 高さ512pxで書き出す(縦横比固定) | |
| 手入力(○x,○w,○h) | 最大4096x4096ピクセルまで書き出し可能 | |
Figmaから書き出し(エクスポート)した画像はデフォルトで72dpiです。(引用元:Figma Learn)
Retinaディスプレイや高解像度のモニターでは、通常のディスプレイよりも画素密度が高くなっているため、画質が悪い場合などは、2倍(144dpi)や3倍(216dpi)などの大きなサイズで画像を書き出すことが望ましいです。

pdfの書き出し(エクスポート)方法
FigmaでPDFを書き出す(エクスポートする)方法を解説します。
step
1書き出す対象を選択
左サイドバーの「レイヤー」、またはキャンバス上で「書き出す対象を選択」します。
今回は例として「フレーム」を選択します。

step
2エクスポートの設定
右サイドバー下部の「エクスポート」をクリックします。


エクスポートの設定画面が表示されるので、出力形式やサイズなどを設定します。
出力形式の中から「PDF」を選択します。
接尾辞(サフィックス)は、ファイル名の末尾に付与する文字のことです。なくても問題ありません。
画像の用途によって「_banner」「_thumbnail」としたり、サイズや解像度を「_small」「_hd」として識別しやすくすることが主な目的です。(一つのフォルダに画像が大量にある場合は便利)
詳細設定は、…(3点リーダー)をクリックして次の設定をします。
▶︎「バウンディングボックスを含める」…バウンディングボックス(青色の枠)内の余白を含めて書き出す場合の設定です。
バウンディングボックス内の余白を含める場合はチェック有り、余白を含めずにオブジェクトのみ書き出す場合はチェック無しで書き出します。


step
3画像のエクスポート
エクスポートの設定が終わったら「○○をエクスポート」をクリックして表示されるウィンドウで、ファイル名を入力して保存先を設定し、保存をクリックします。(○○には選択しているレイヤー名が入ります。)

以上でPDFの書き出しは完了です。お疲れ様でした。

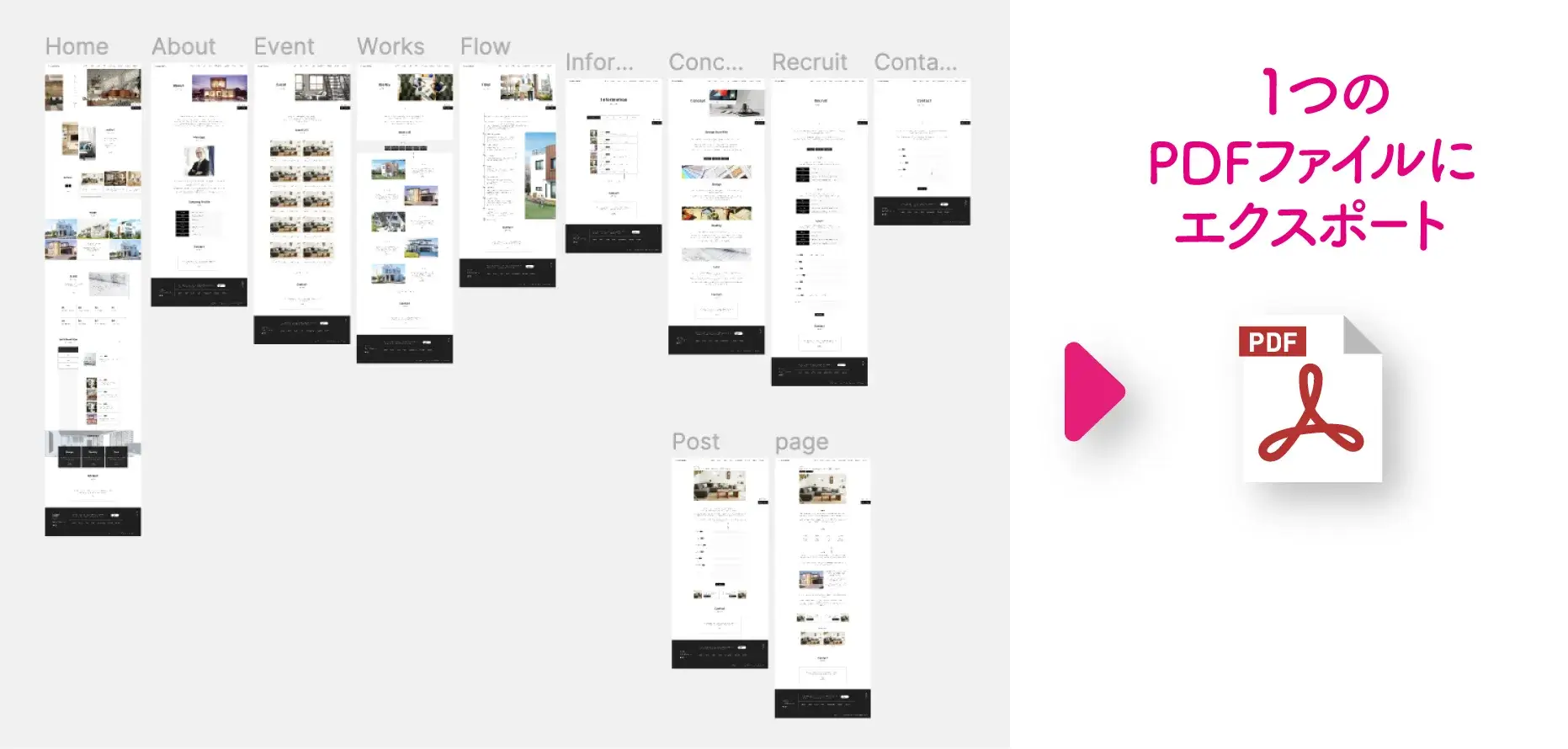
複数のフレームを1つのPDFファイルにまとめて書き出す
複数のフレームレイヤーを1つのPDFとして書き出したい場合は、画面上部の ❶「ファイル」 → ❷「フレームをPDFにエクスポート…」をクリックして表示されるウィンドウで、ファイル名を入力して保存先を設定し、❸「保存」をクリックします。

以上で、複数のフレームレイヤーのPDFの書き出しは完了です。

レイヤーの上から順に1つのPDFファイルとして書き出されます。

figファイルをローカルに保存する方法
Figmaで作成したデータは基本的にクラウド上に保存されますが、ローカルに「.figファイル」として保存することもできます。
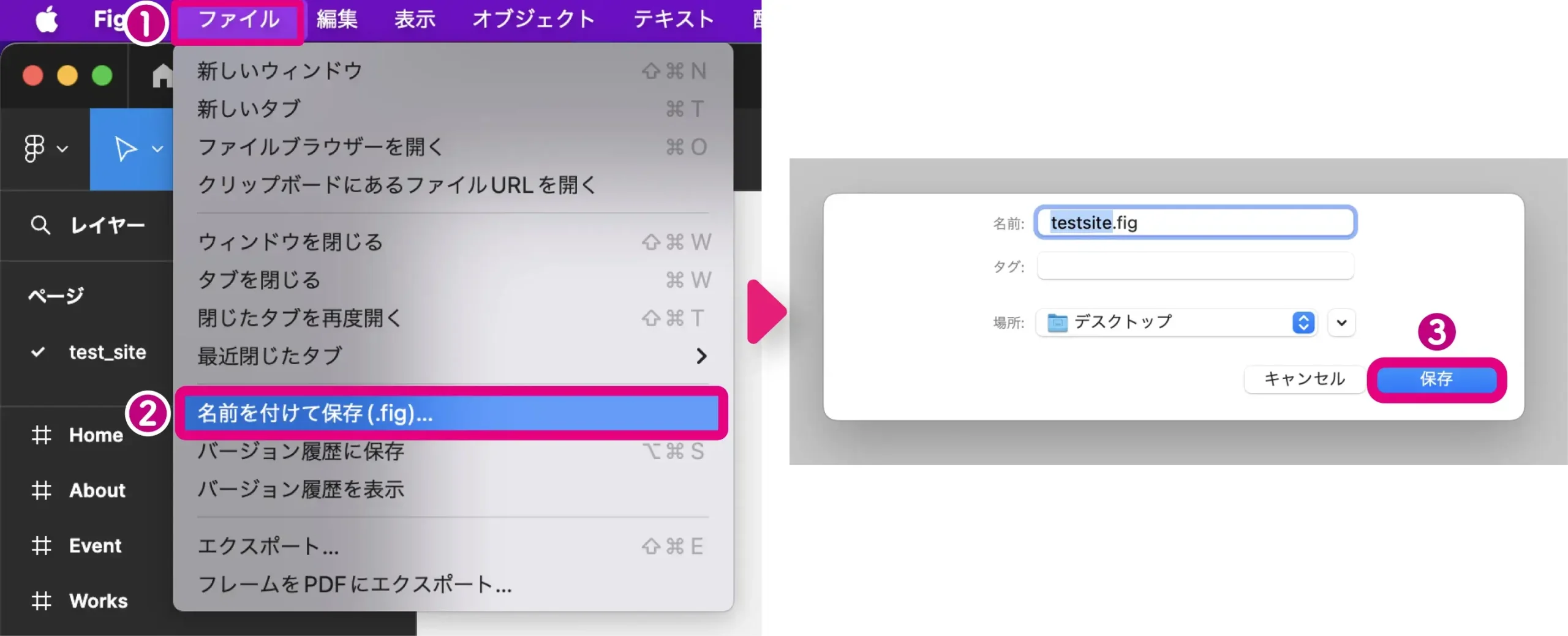
Figmaのファイルをローカルに保存する場合は、
画面上部の ❶「ファイル」 → ❷「名前を付けて保存(.fig)…」をクリックして表示されるウィンドウで、ファイル名を入力して保存先を設定し、❸「保存」をクリックします。

以上で、Figmaで作成したデータのローカルへの保存は完了です。

最後に
今回は、書き出し(エクスポート)機能の使い方とfigファイルのローカルへの保存方法について解説しました。
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る