インポートとは?
figmaには、画像や動画のほか、Adobe XD や sketch、figファイルをインポートすることができます。

今回は、様々なファイルの「インポート」の方法について、初心者向けにやさしく解説します。

画像と動画のインポート
Figmaでインポート可能な画像・動画ファイルの形式は以下の通りです。
- JPG、PNG、HEIC、TIFF、WebP、GIFラスターの画像ファイル
- MP4、MOV、WebMの動画ファイル

キャンバスにドラッグ&ドロップする
画像と動画のインポートの最も簡単な方法は、次のようにデータをFigmaのキャンバスにドラッグ&ドロップする方法です。


図形にドラッグ&ドロップする
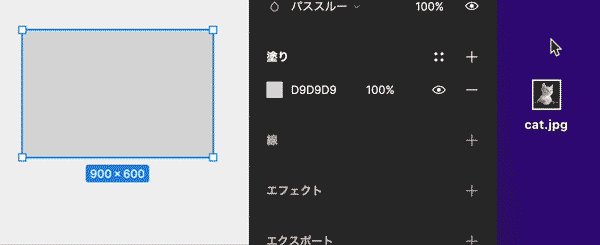
Figmaのシェイプツールで作成した図形にインポートすることも可能です。
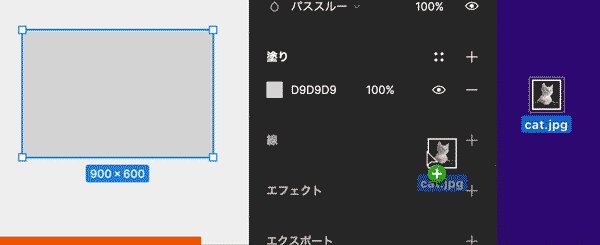
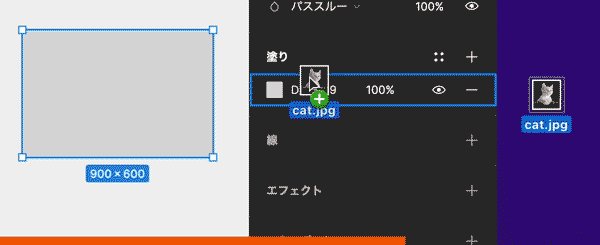
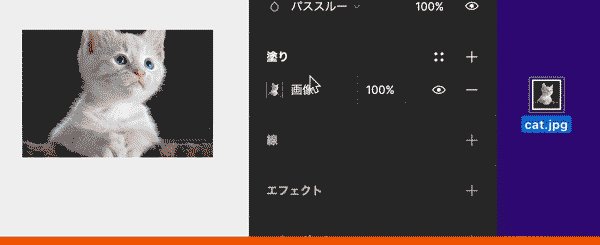
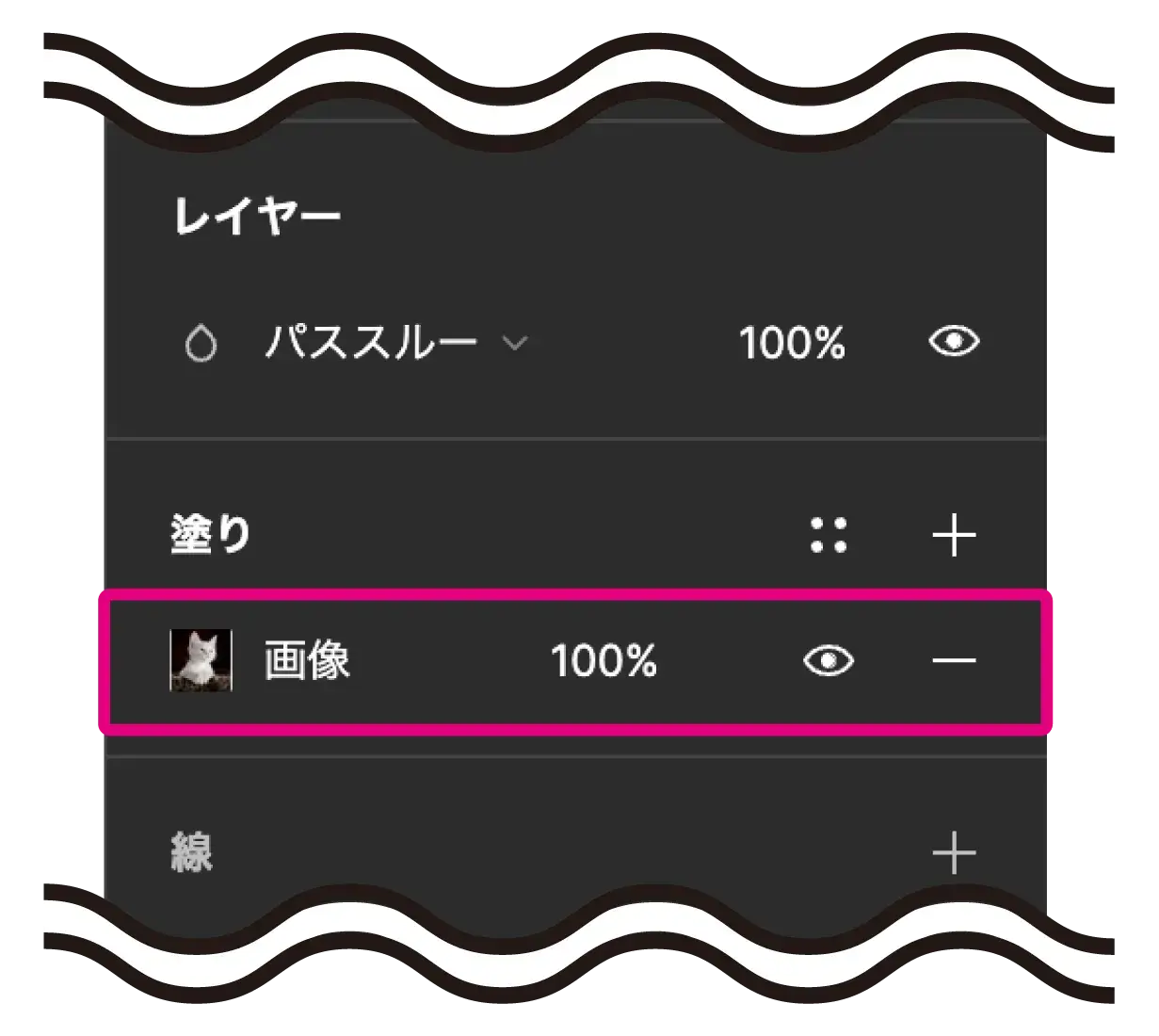
この場合は、シェイプツールで作成した図形を選択した状態で、デスクトップの画像をFigmaの右サイドバーの「塗り」にドラッグ&ドロップします。

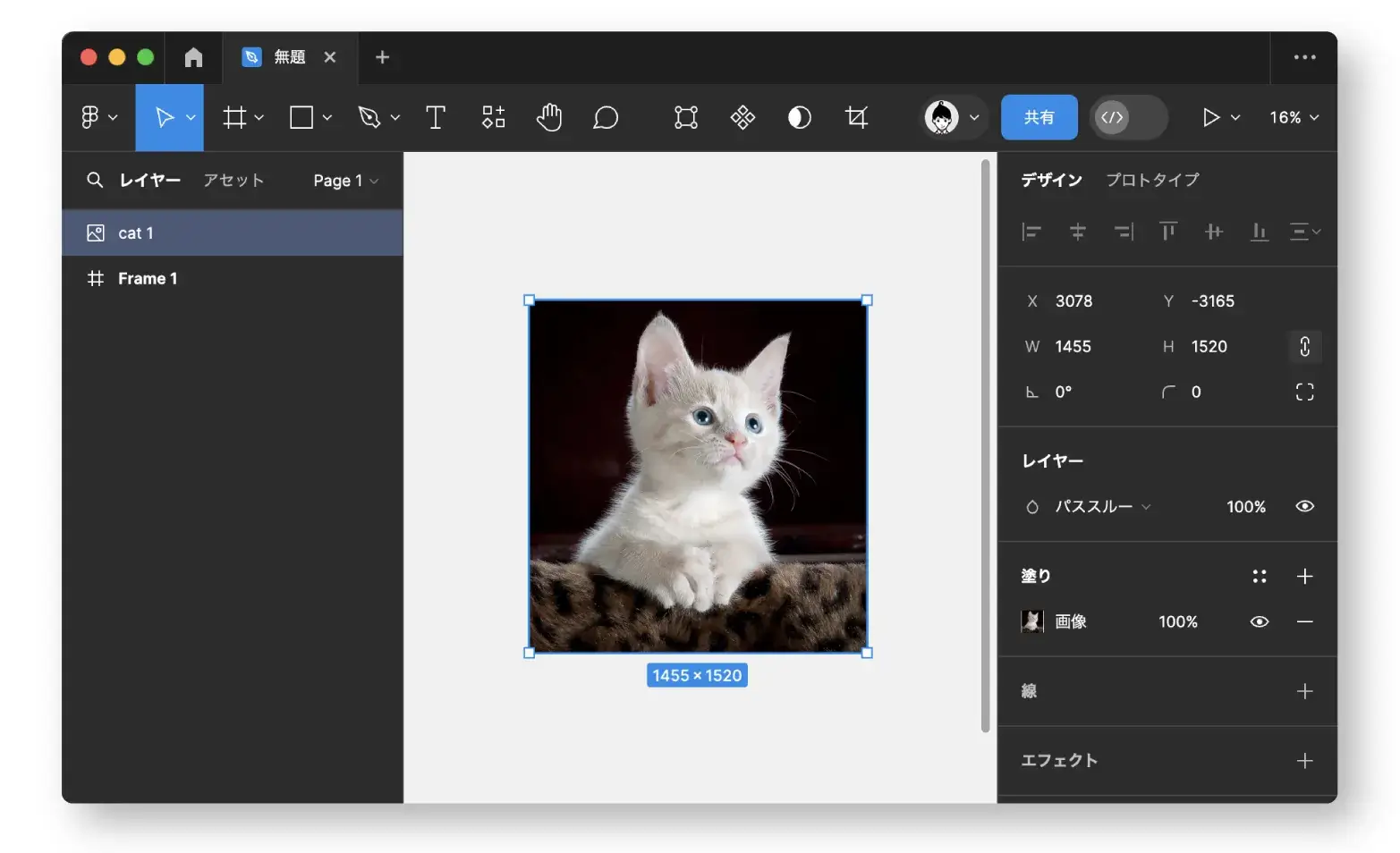
Figmaでは、画像や動画をインポートした場合、「塗り」として認識されます。
なので、先ほどのようにシェイプツールなどで作成した図形にドラッグしたり、画像を置き換える(塗りを変更する)ことも可能です。


ツールバーからインポートする
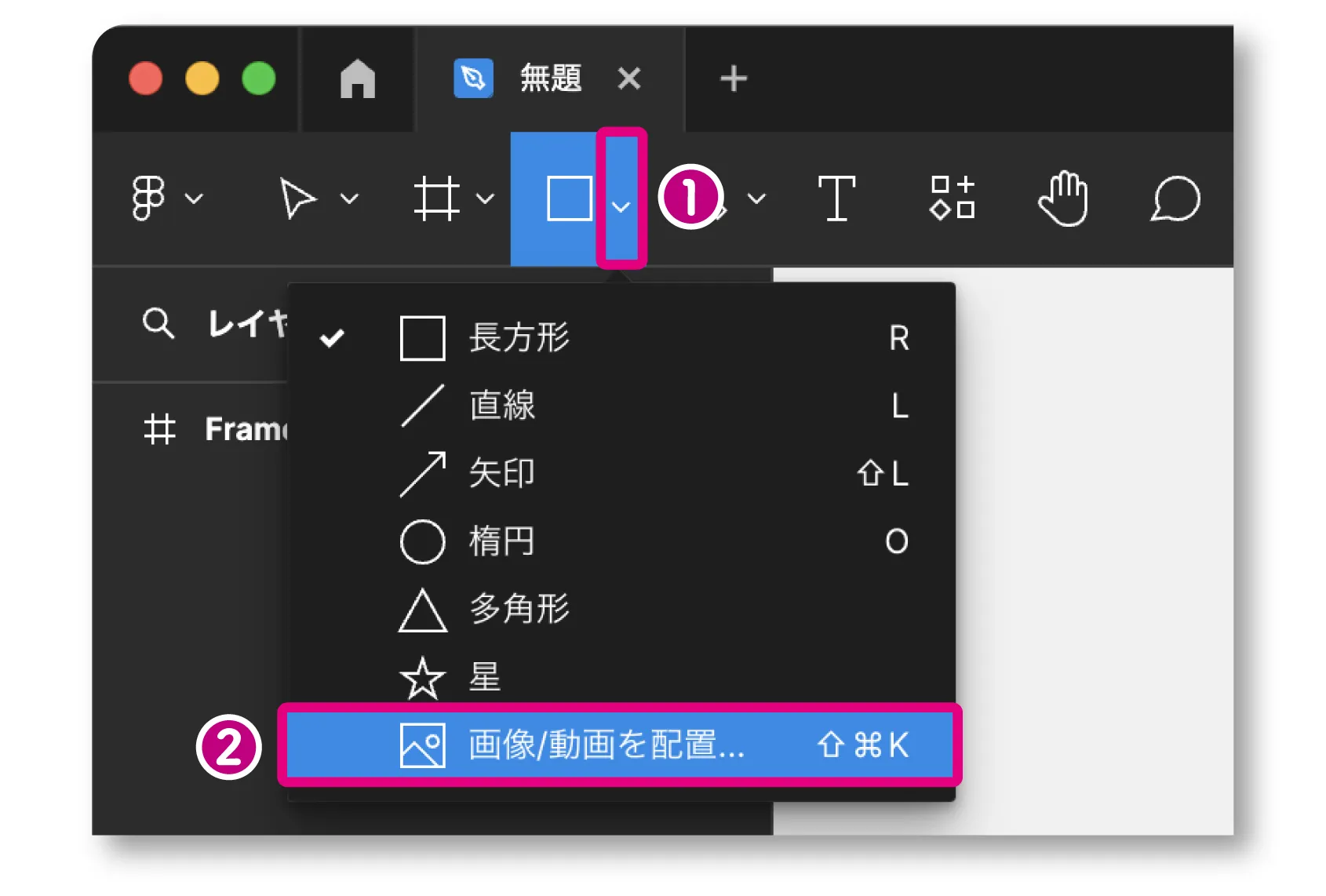
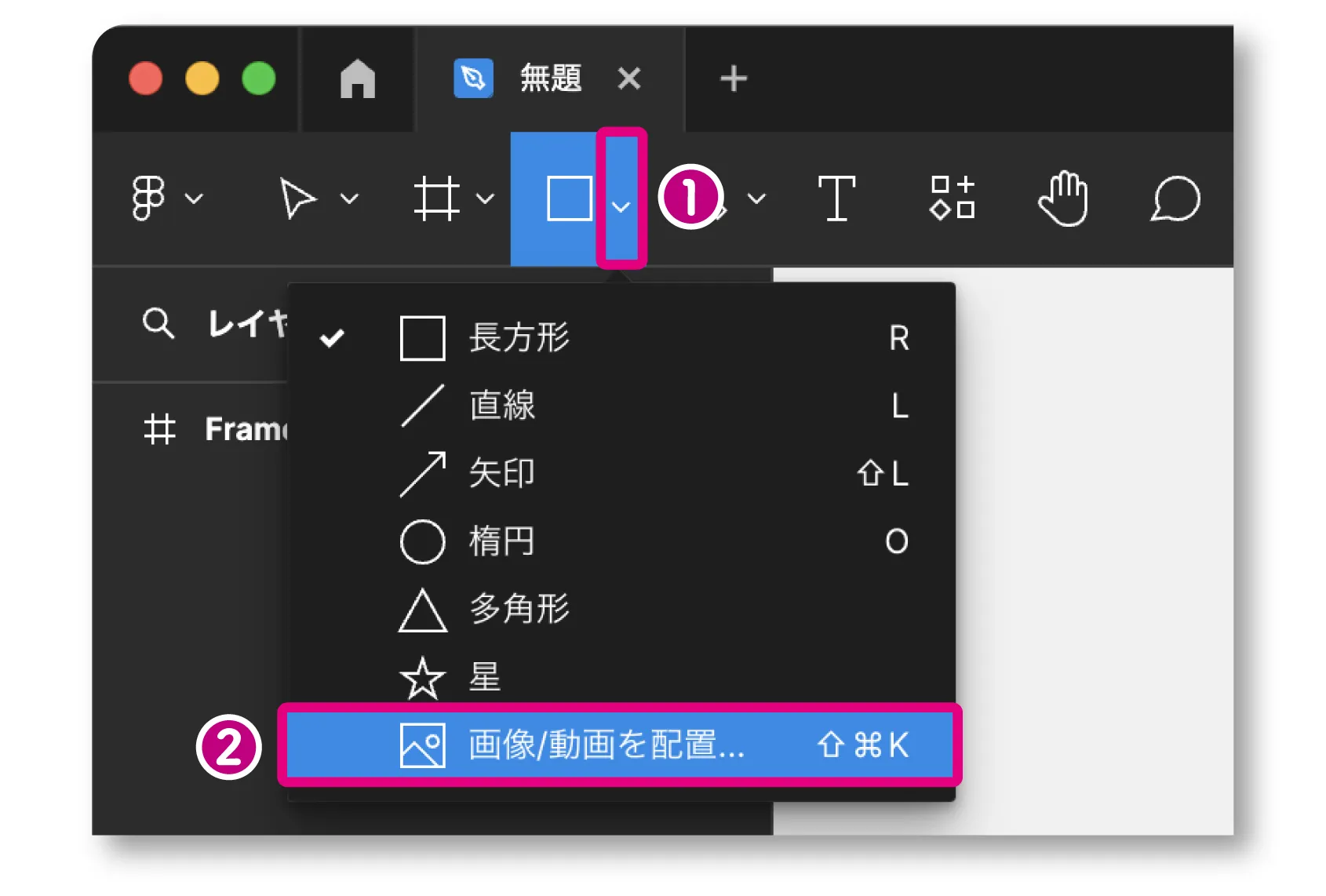
ツールバーからインポートする場合は、上部ツールバーの「図形」メニュー横の ❶「∨」(下矢印)> ❷「画像 / 動画を配置…」をクリック
ショートカットキー
![]() の場合は、⌘ + shift + K
の場合は、⌘ + shift + K
![]() の場合は、ctrl + shift + K
の場合は、ctrl + shift + K

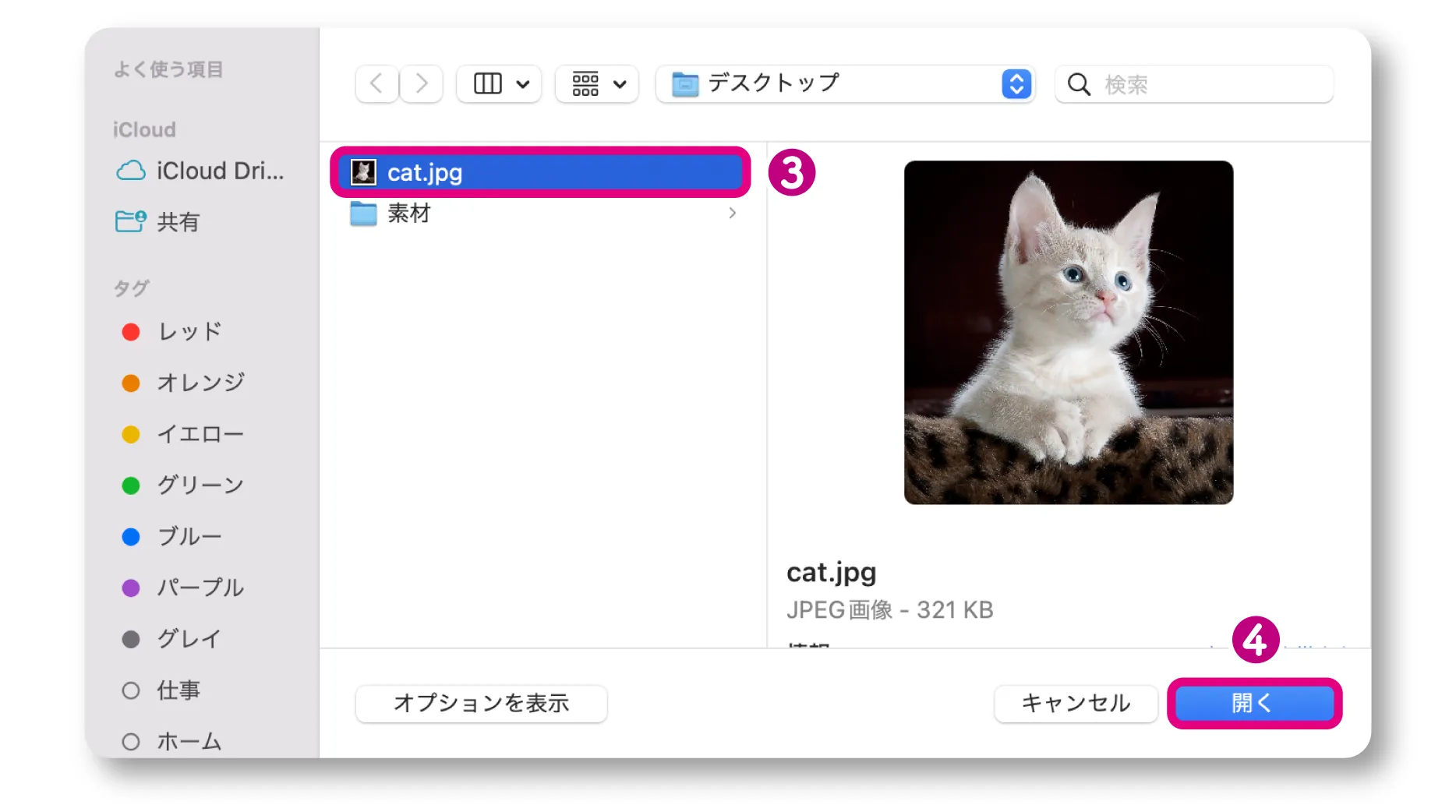
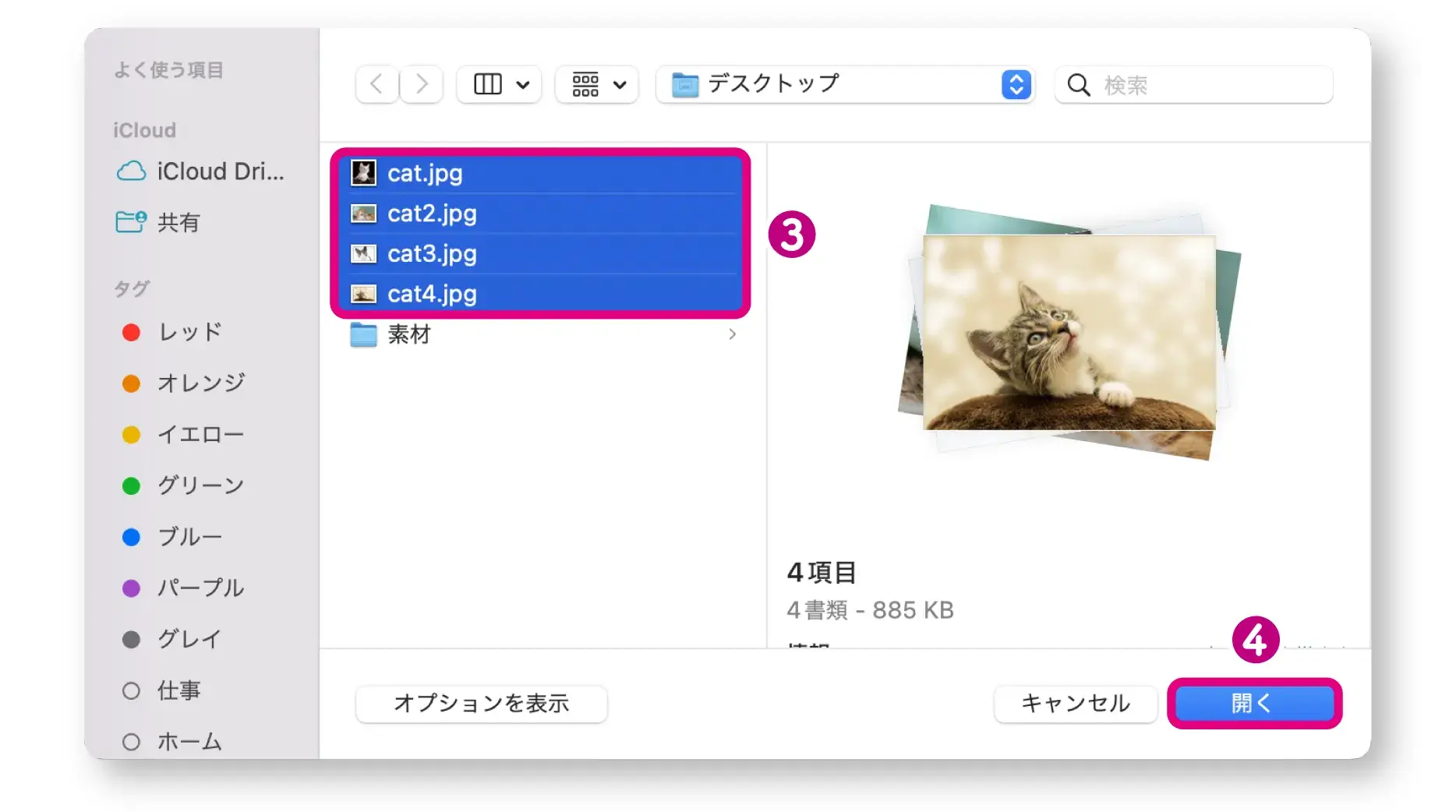
ウィンドウが開くので ❸ 任意の画像を選択 > ❹ 「開く」をクリック

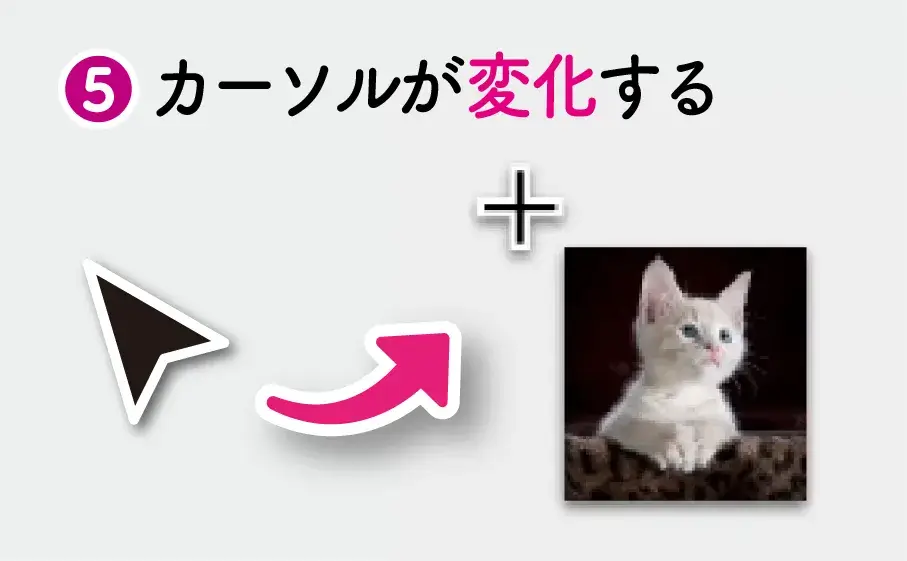
❺ カーソルが画像に変化するので、キャンバスの任意の場所をクリックします。


画像をインポートして任意の場所に配置することができました。

画像や動画を一括配置する
前述した「ツールバーからのインポート」の方法では画像を一括配置することもできます。
上部ツールバーの「図形」メニュー横の ❶「∨」(下矢印)> ❷「画像 / 動画を配置…」をクリック
ショートカットキー
![]() の場合は、⌘ + shift + K
の場合は、⌘ + shift + K
![]() の場合は、ctrl + shift + K
の場合は、ctrl + shift + K

ウィンドウが開くので ❸ 任意の複数の画像を選択 > ❹ 「開く」をクリック

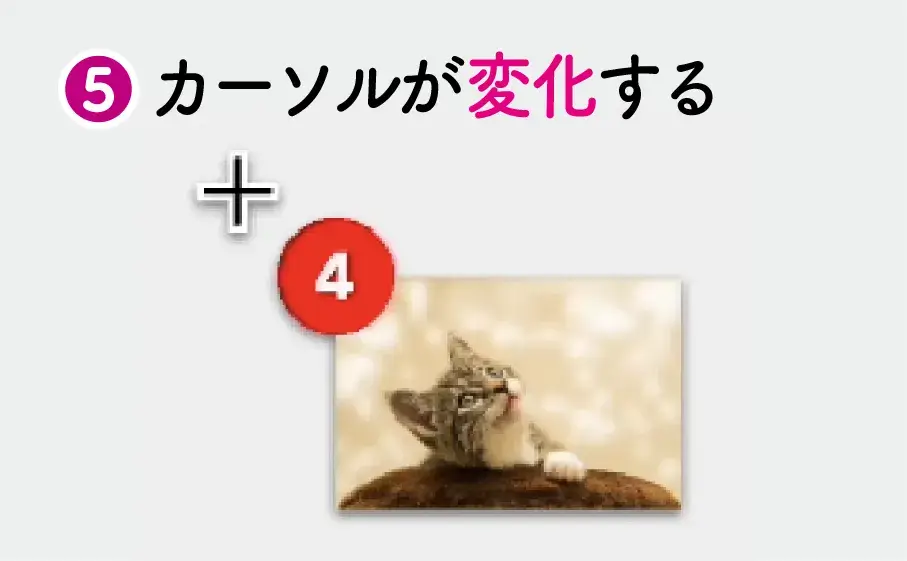
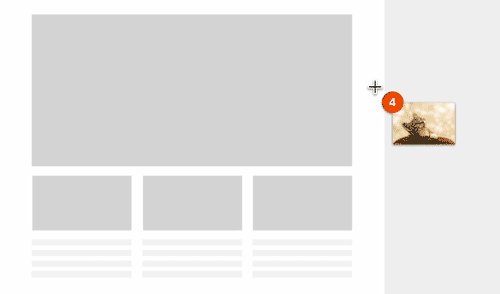
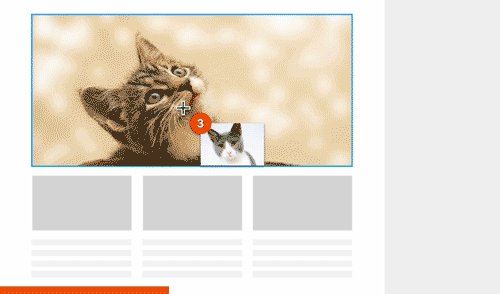
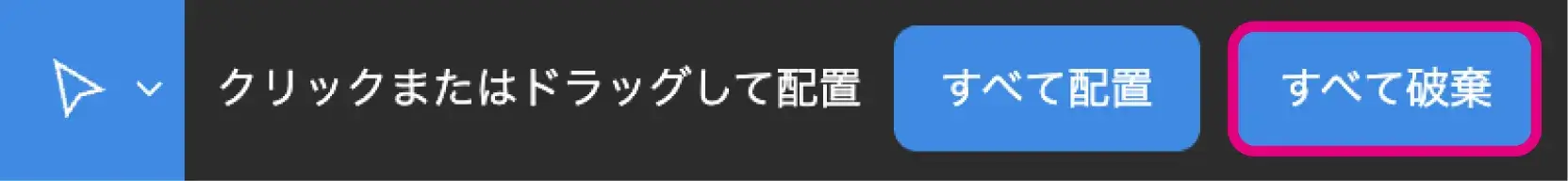
❺ カーソルが画像に変化し、選択した画像・動画の枚数が左上に表示されます。
今回は4枚の画像を選択したので「4」と表示されていますね。
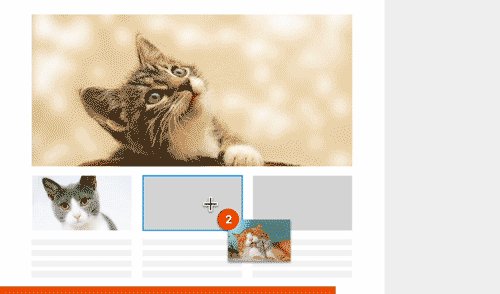
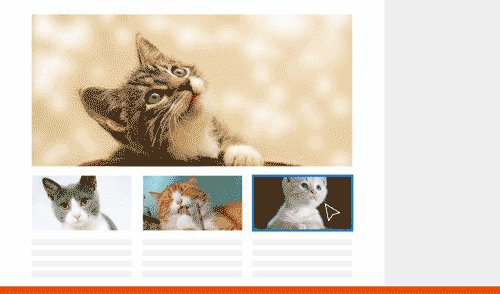
配置する場合は、キャンバスの任意の場所を枚数分クリックしましょう。


ご覧の通り、画像を配置するたびに左上の数字が「4」>「3」>「2」と減っているのがわかると思います。
複数の画像全てを同じ場所に配置する場合は、上部ツールバーに表示されているボタンのうち「すべて配置」を選択します。

画像の配置を途中で中止する場合は、上部ツールバーに表示されているボタンのうち「すべて破棄」を選択します。


pdfのインポート
Figmaでpdfをインポートする場合は「ホーム画面」から行います。
ただし、以下の方法でエクスポートしたpdfのみインポートが可能です。
- Miro からエクスポート( 書き出し)した 「Miro pdf」
- Figma や FigJam からエクスポート(書き出し)した 「pdf」
そして、インポートされたpdfファイルはFigjamファイルとしてインポートされます。

pdfをインポートする方法
step
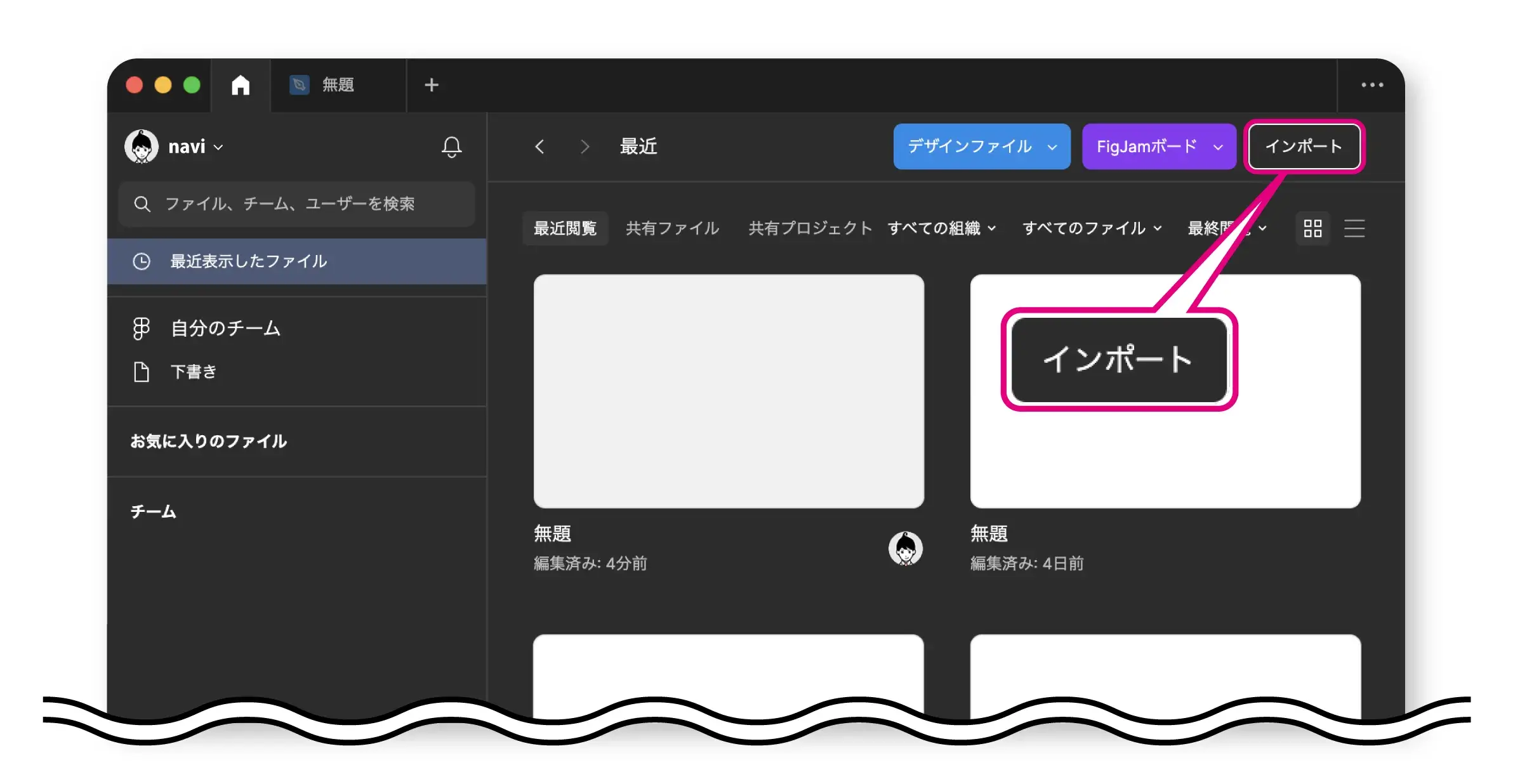
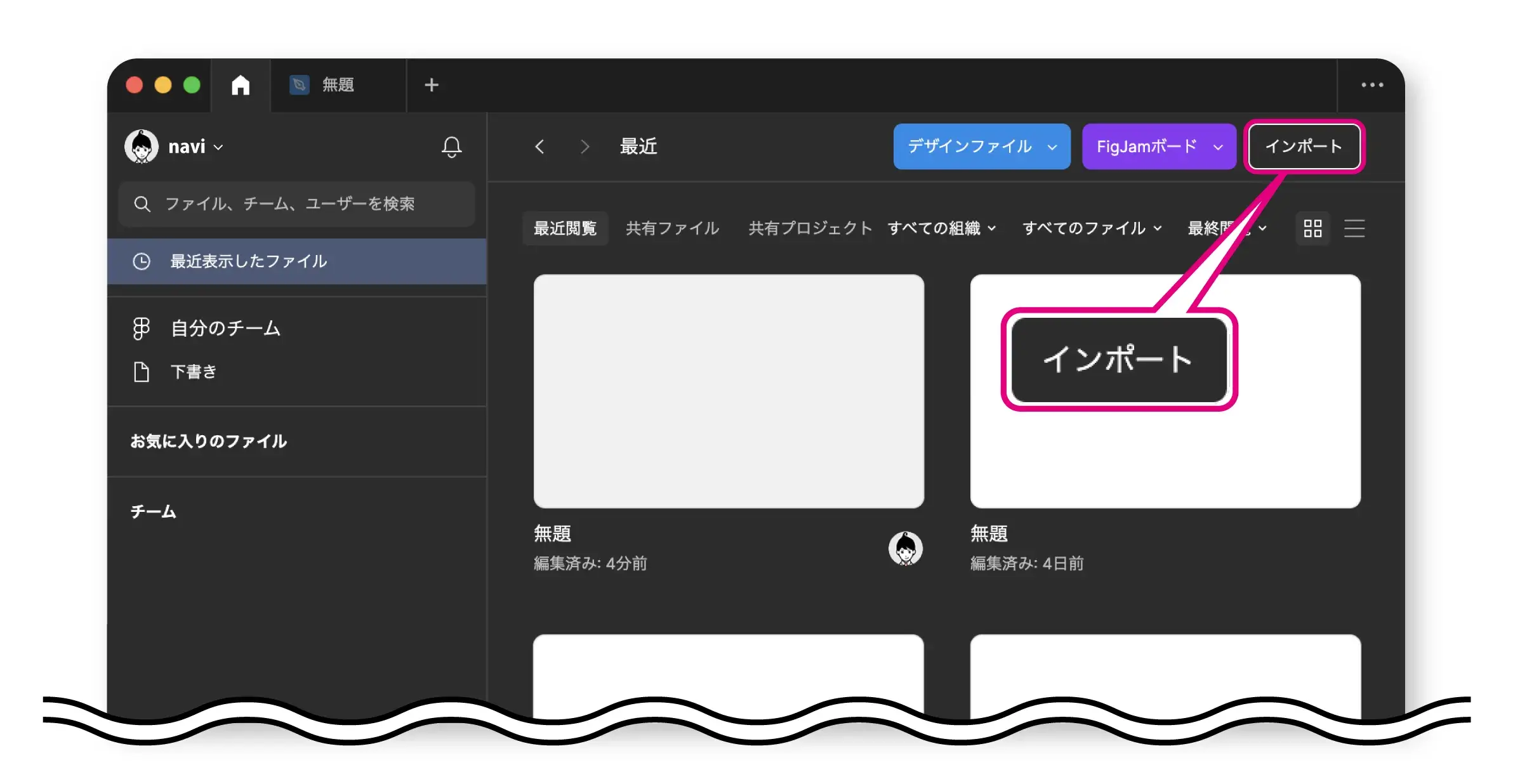
1ホーム画面の「インポート」をクリック

step
2インポートをするファイルを選択
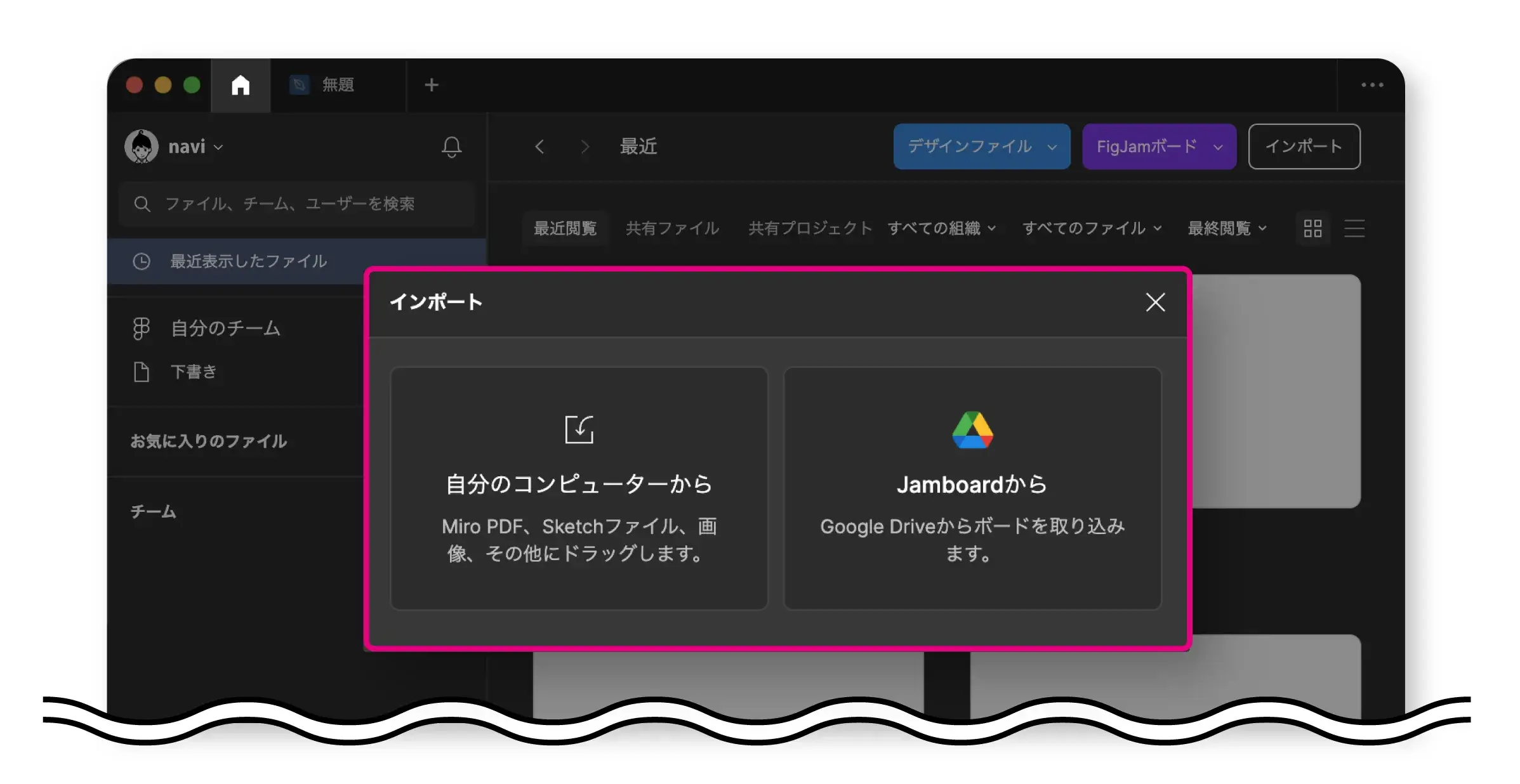
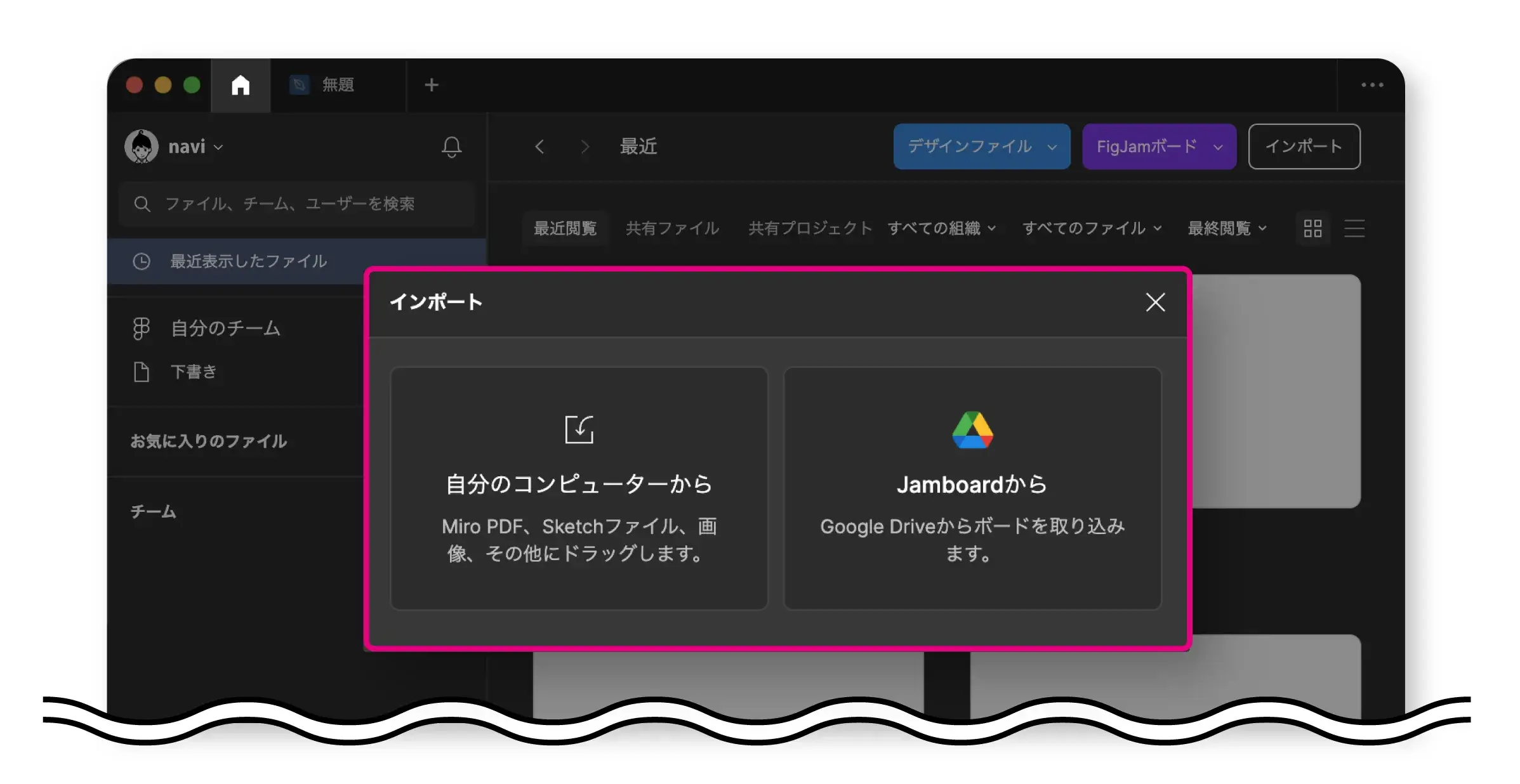
ウィンドウが表示されるので、「自分のコンピューターから」または「Jamboardから」のいずれかを選択します。
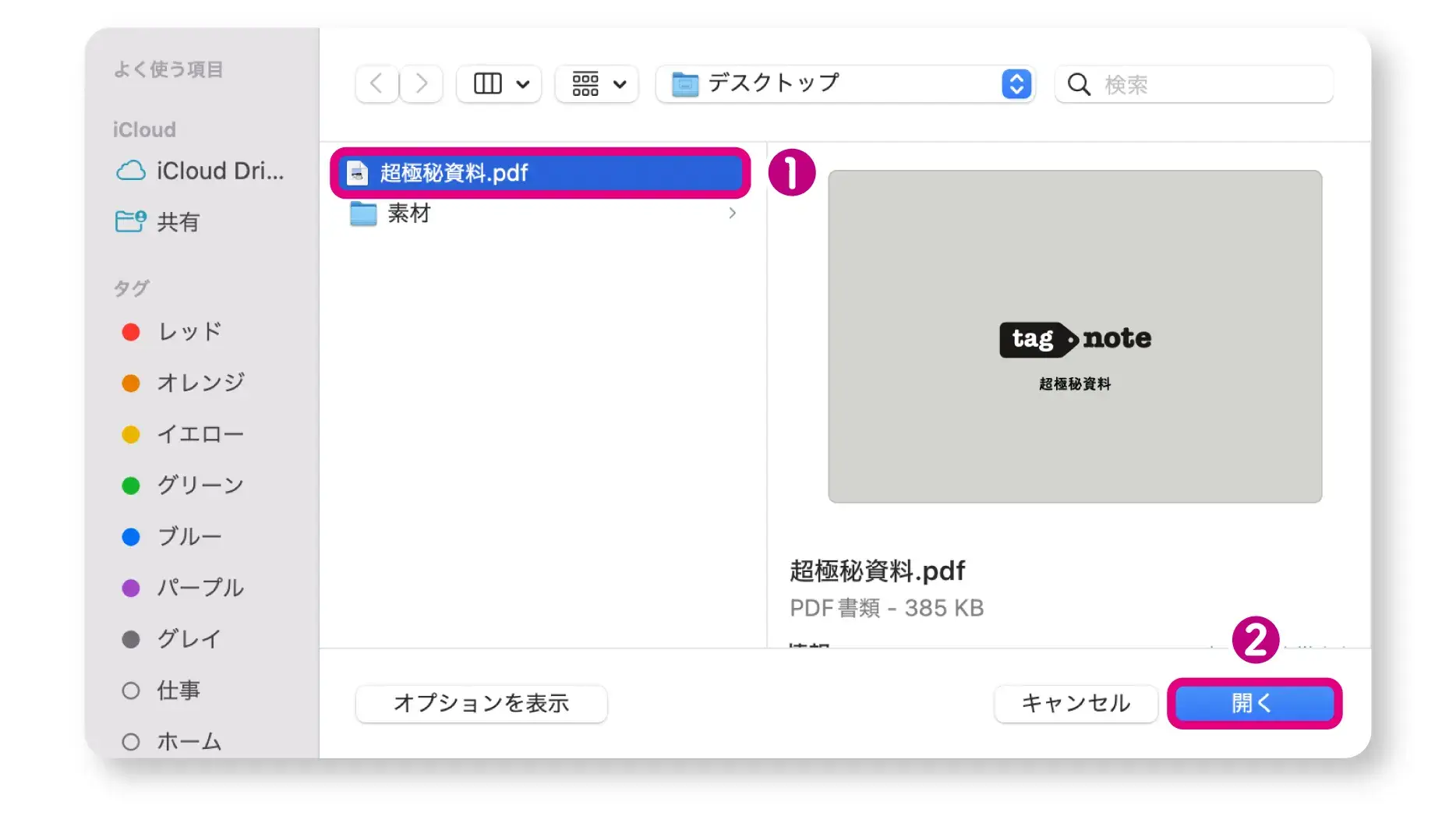
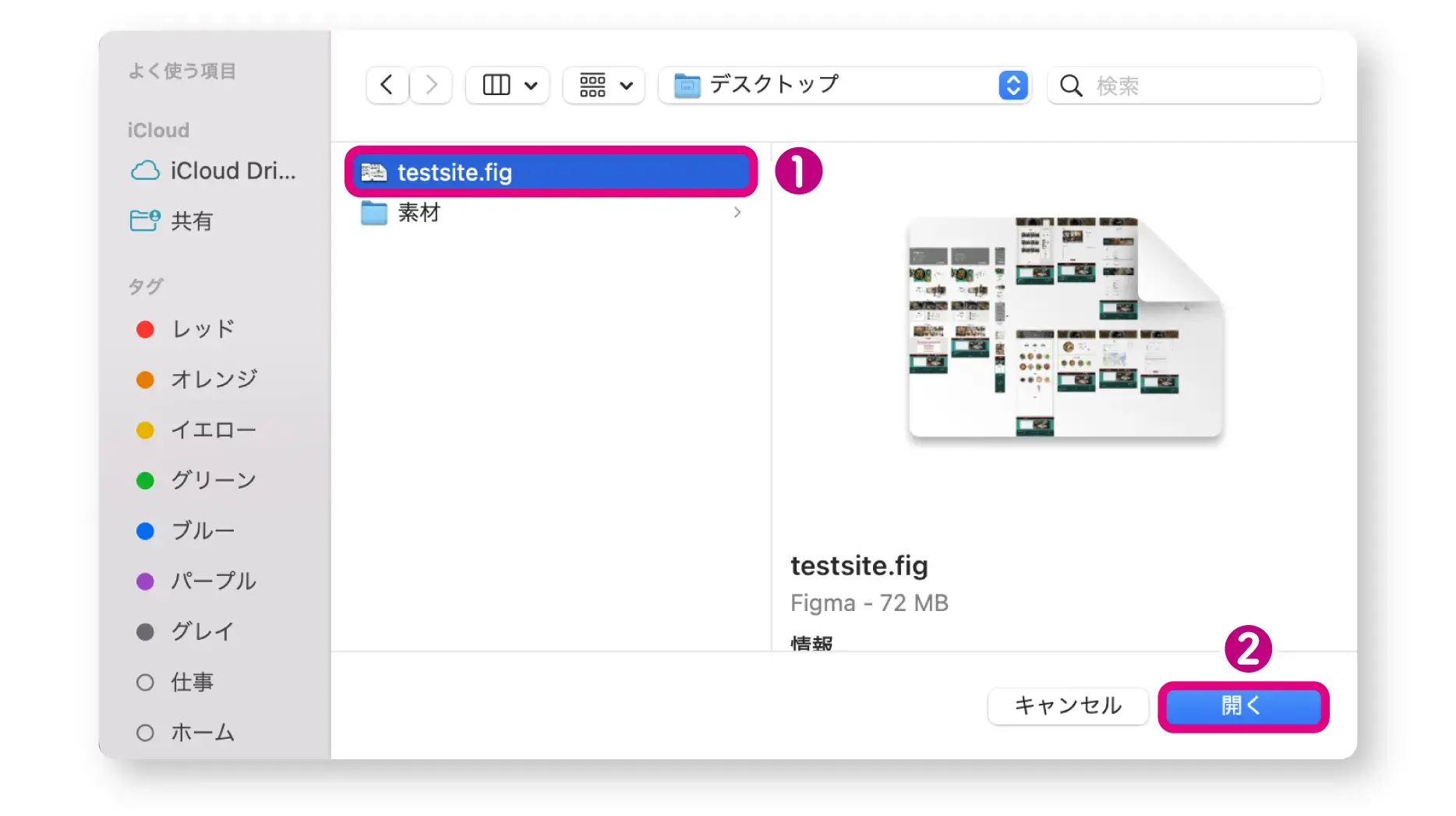
ウィンドウが開くので ❶ 任意の画像を選択 > ❺ 「開く」をクリック(例:「コンピューターから」を選択した場合)

step
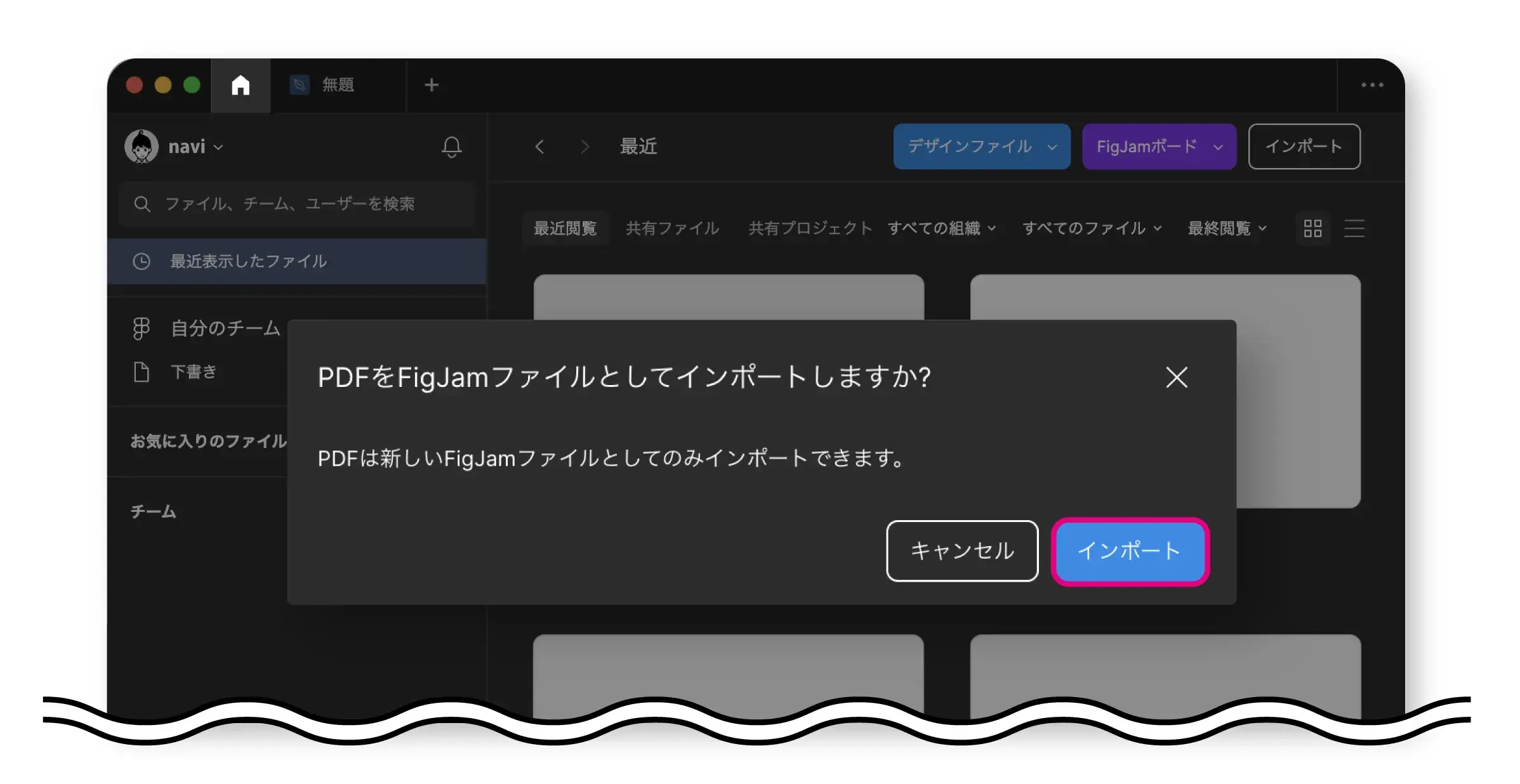
3「インポート」をクリック


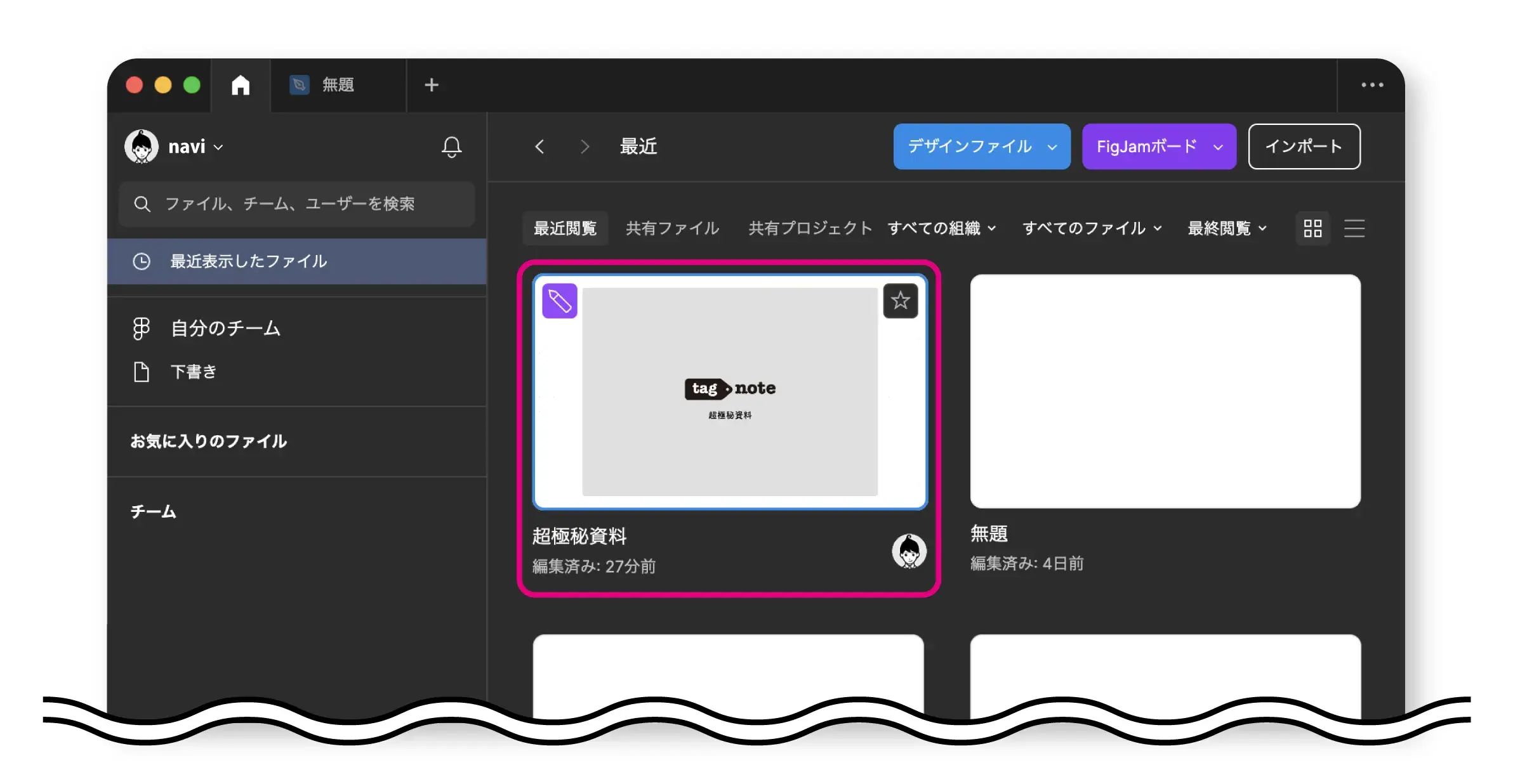
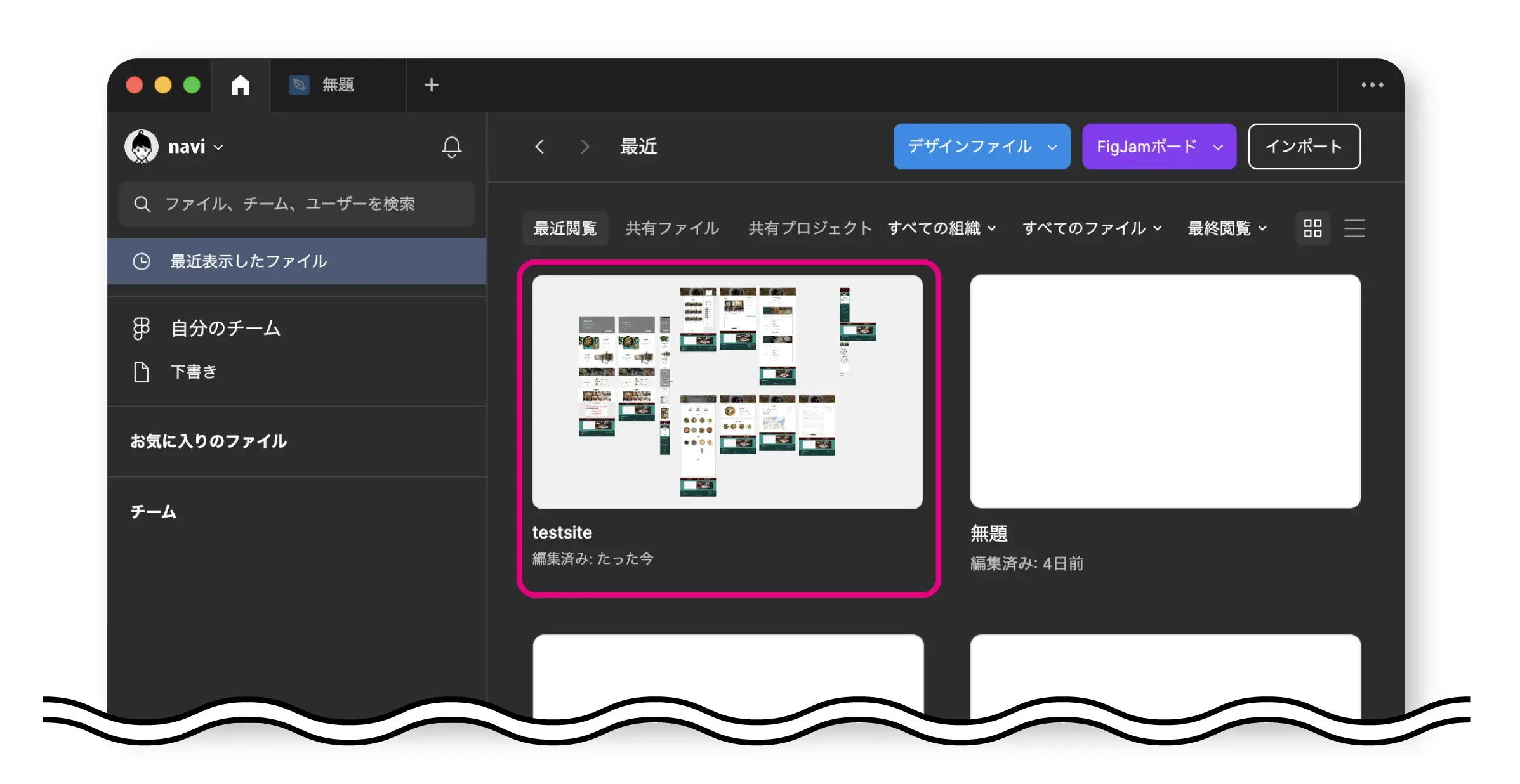
無事にpdfファイルをFigmaにインポートすることができました。

pdfをインポートできない場合(プラグインを使用)

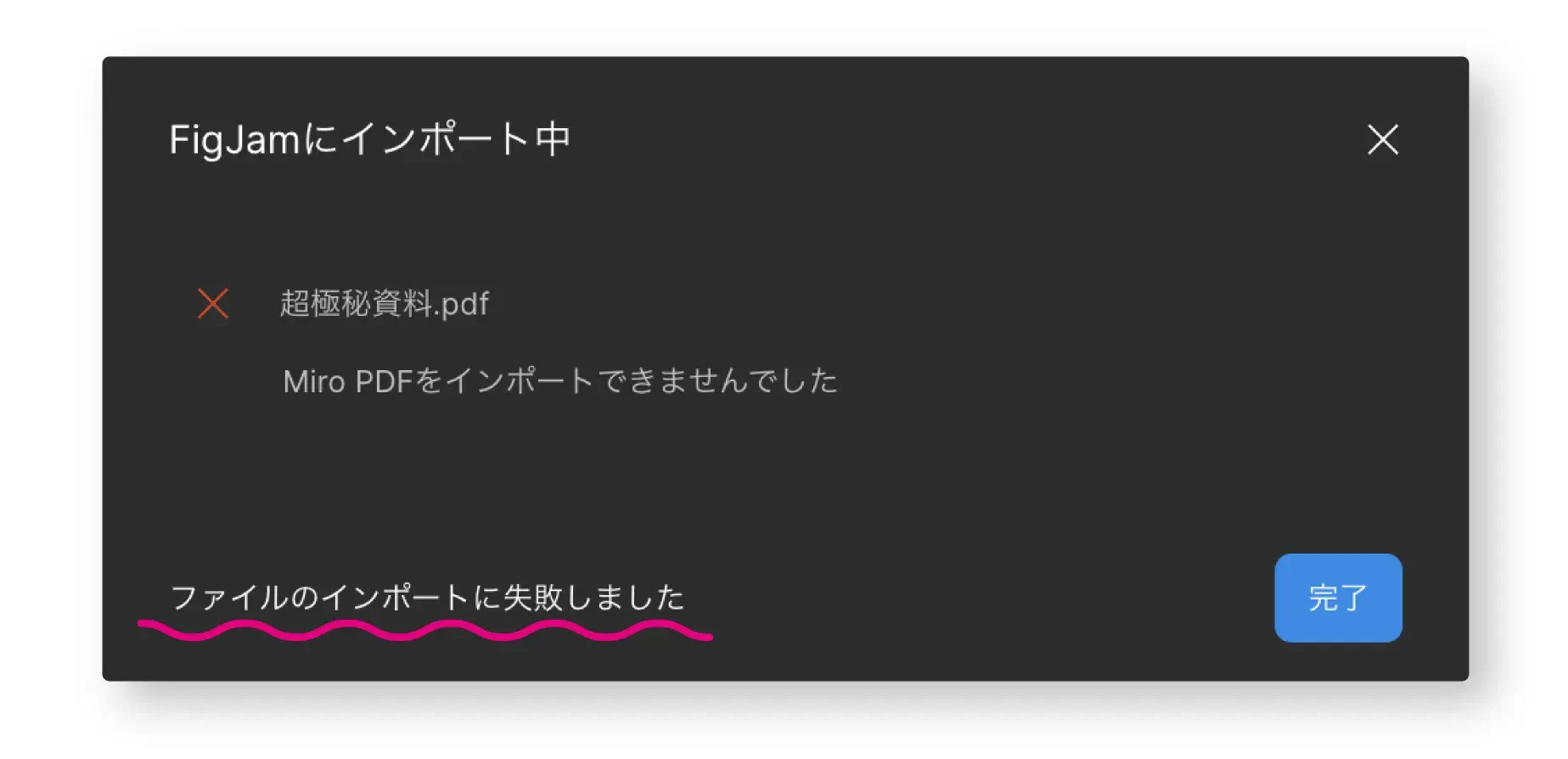
Figma や Miro 以外でエクスポート(書き出し)したpdfファイルをインポートする場合は「ファイルのインポートに失敗しました」と表示され、インポートに失敗する場合があります。
pdfファイルをインポートできない場合は、プラグイン「pdf to Figma」を使用するのがスムーズです。
step
1プラグインを実行する
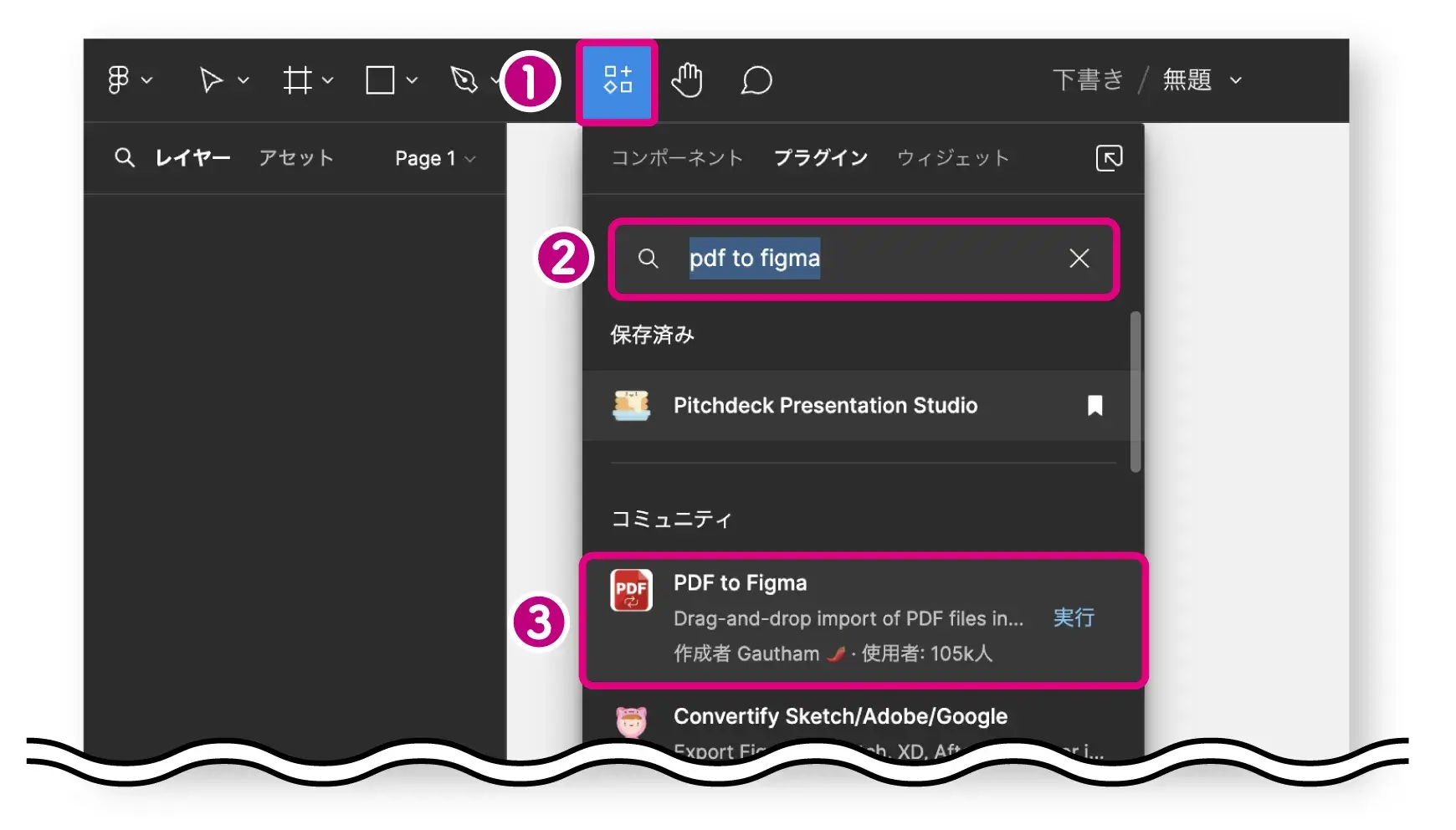
❶ 上部ツールバーの「リソース」をクリック(ショートカットキー:shift + I)
❷ プラグインタブの検索窓で「pdf to figma」と入力
❸ 表示された「pdf to figma」の「実行」をクリック

step
2pdfファイルをドラッグ&ドロップする
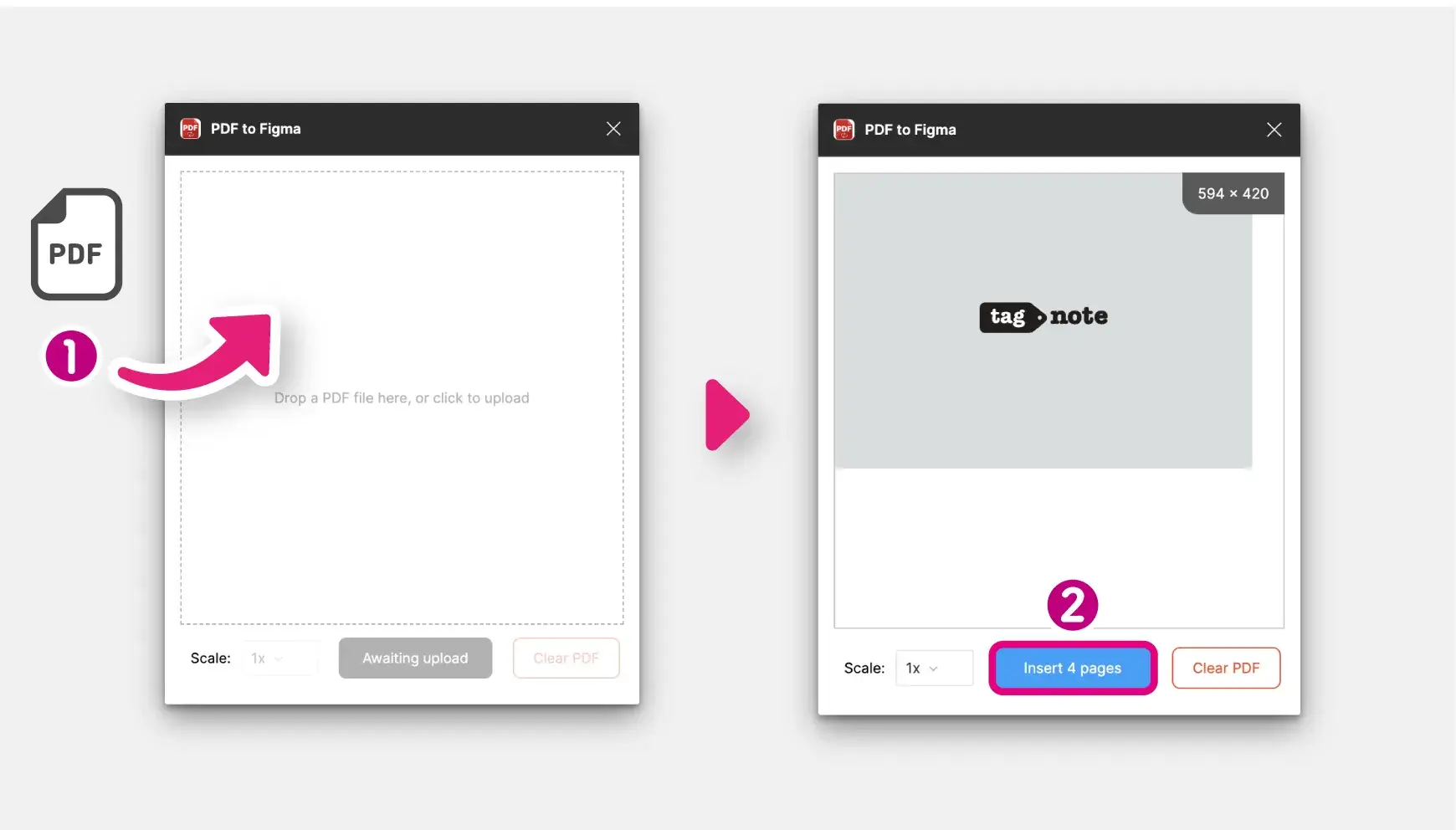
❶ キャンバス中央に表示されるウィンドウにpdfファイルをドラッグ&ドロップ
❷「Insert ○ pages」をクリックする(○の部分はpdfのページ数)


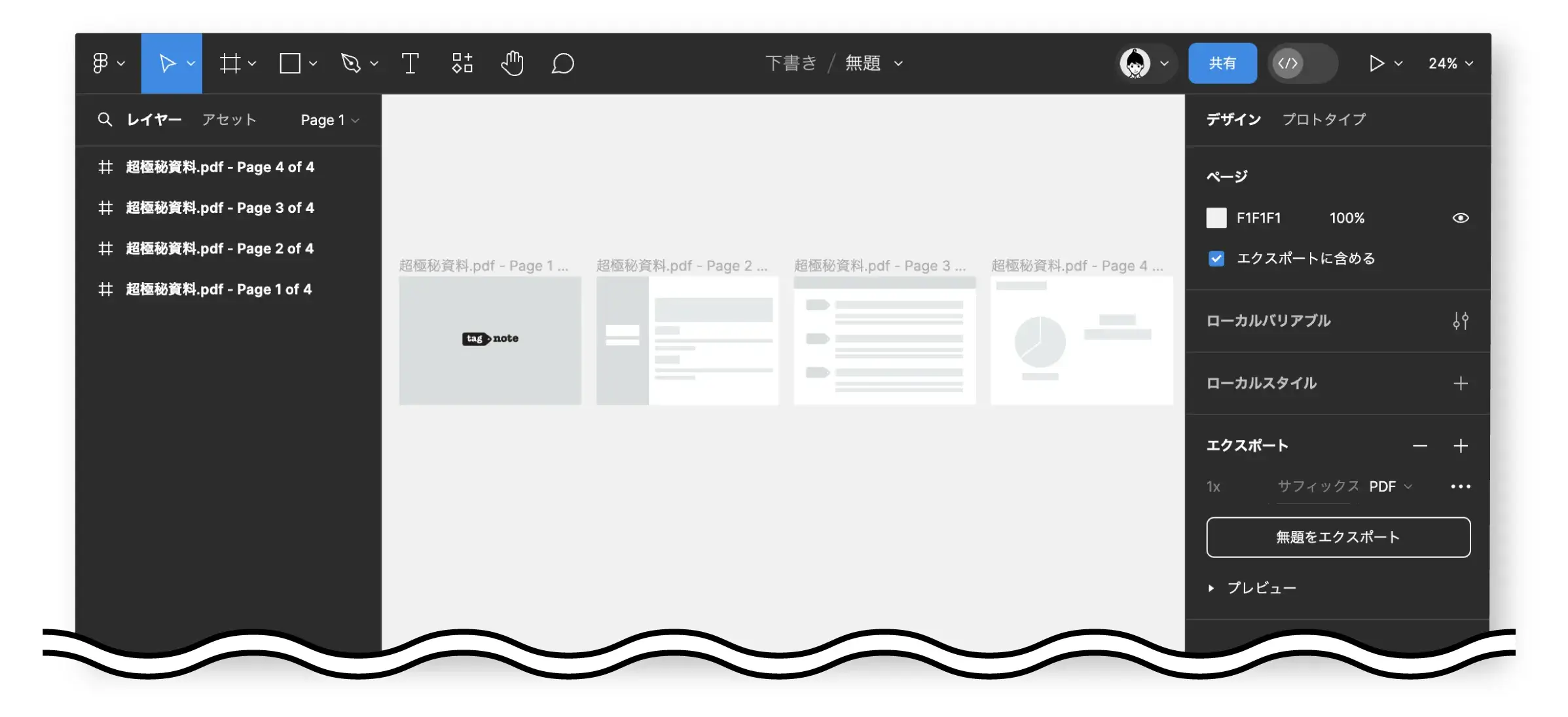
インポートしたpdfファイルは、ページごとにフレームに分けられて並べられます。

XDのインポート
FigmaではAdobe XDとの互換性はなく、通常の方法ではインポートすることができません。
そのため、XD をSVGに変換したり、有料のプラグインを使用してインポートする方法しかないのが現状です。(記事執筆現在)
今回は、10回という条件付きですが、簡単な方法且つ無料でインポートを行う方法について解説します。
step
1プラグインを実行する
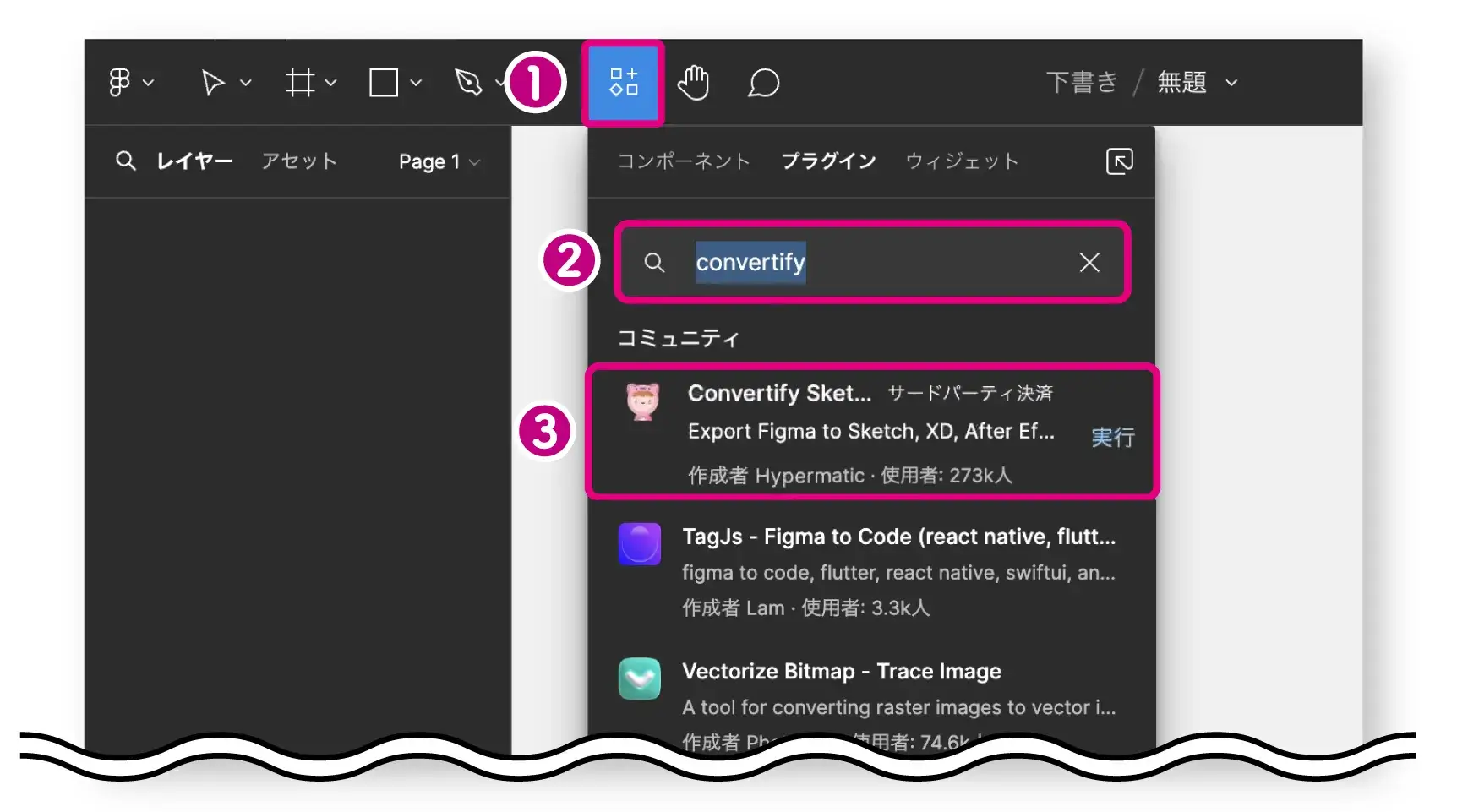
❶ 上部ツールバーの「リソース」をクリック(ショートカットキー:shift + I)
❷ プラグインタブの検索窓で「convertify」と入力
❸ 表示された「convertify Sketch/Adobe/Google」の「実行」をクリック

step
2XDファイルをドラッグ&ドロップ
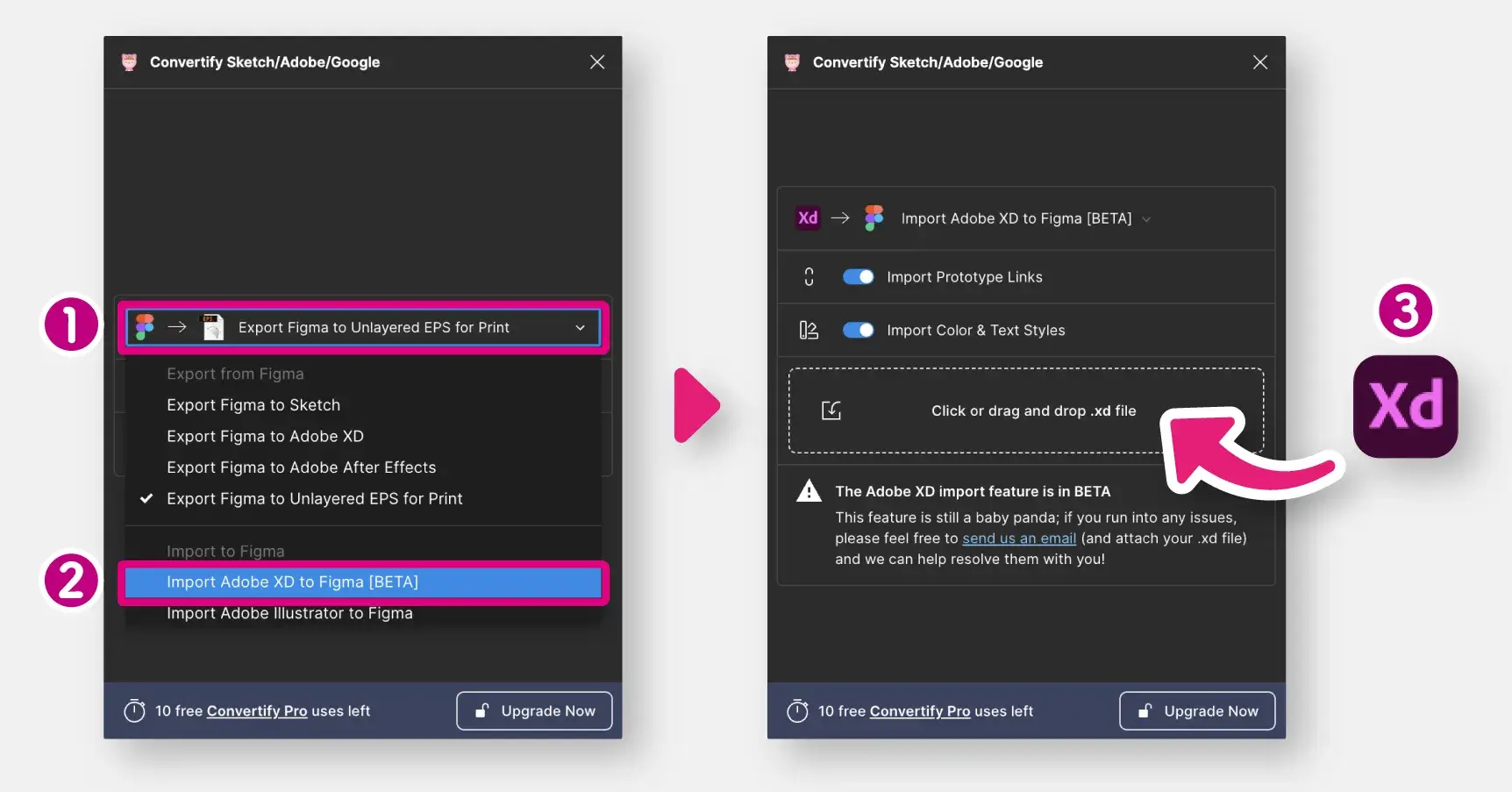
❶ キャンバス中央に表示されるウィンドウのプルダウンメニューをクリック
❷「import Adobe XD to Figma(BETA)」をクリック
❸「Click or drag and drop .xd file」のスペースにxdファイルをドラッグ&ドロップ

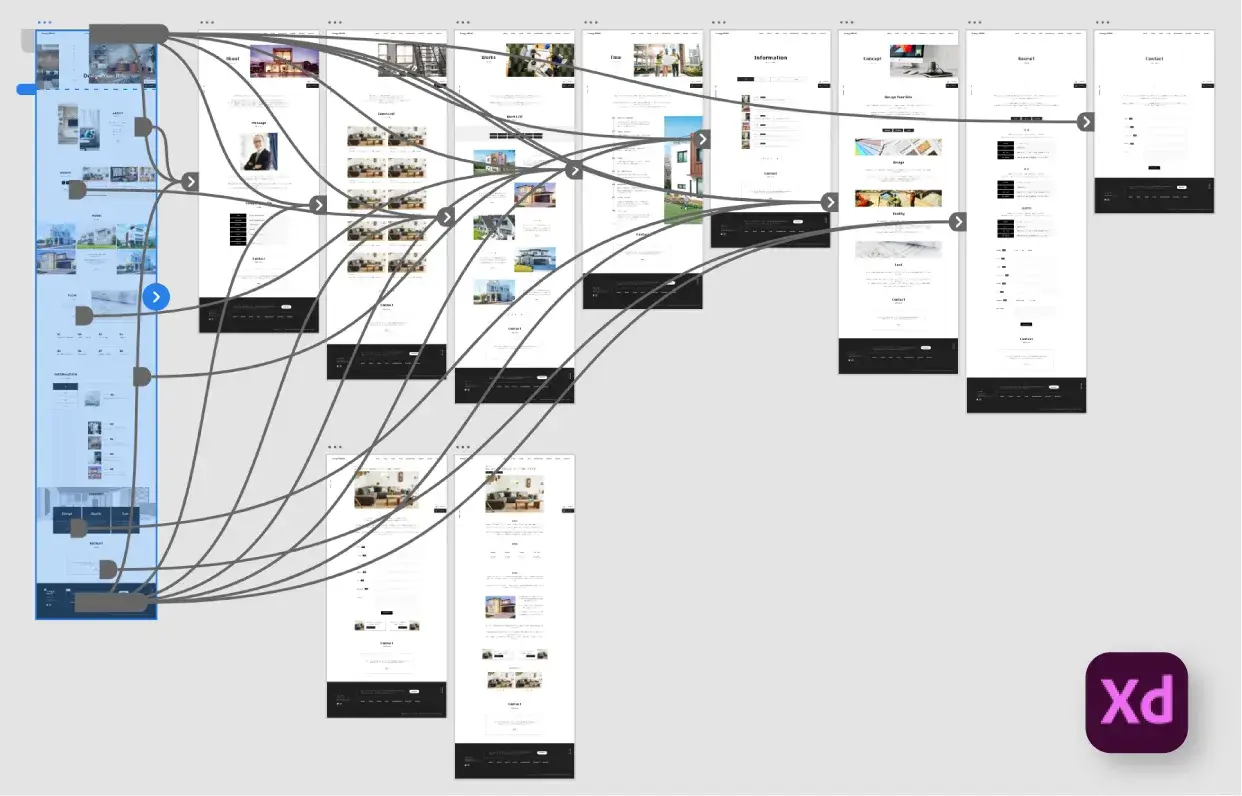
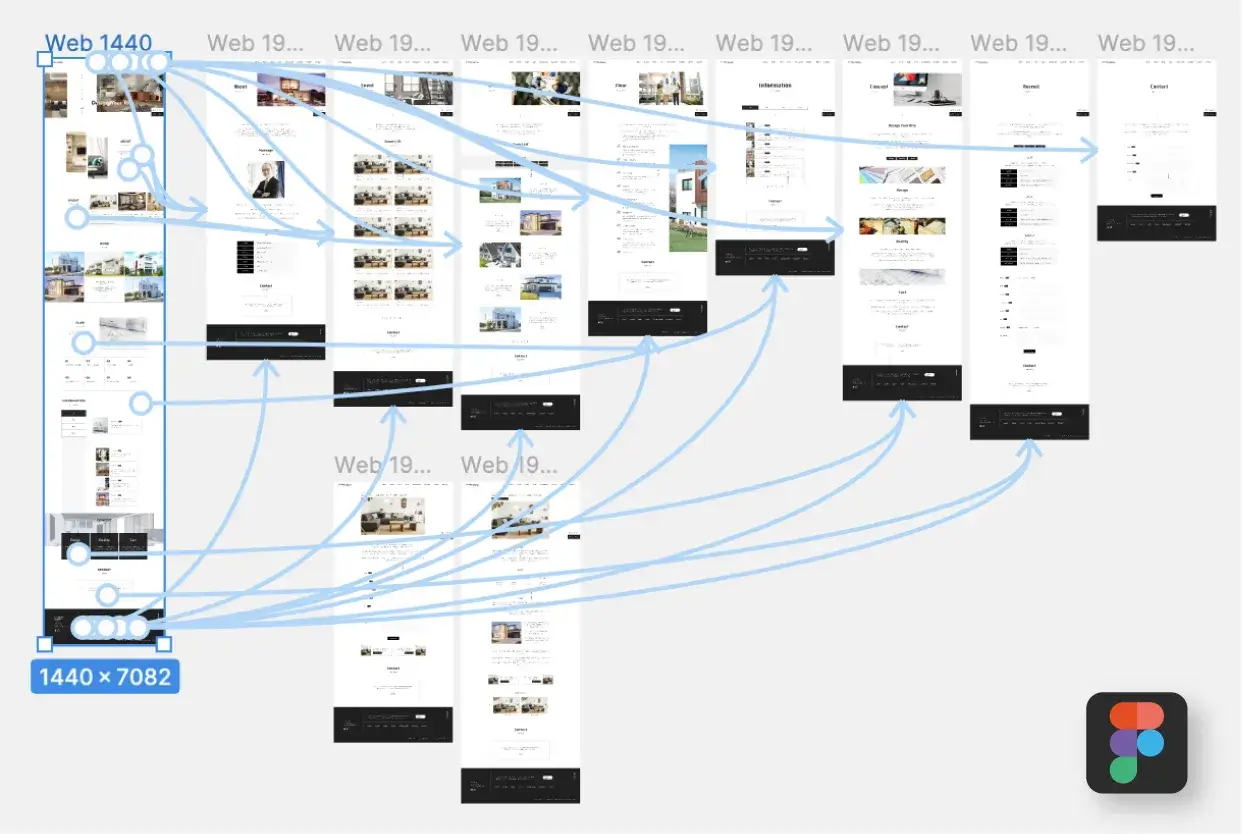
すると、XDからfigmaへのインポートが実行されます。(数秒から数分かかる場合があります。)


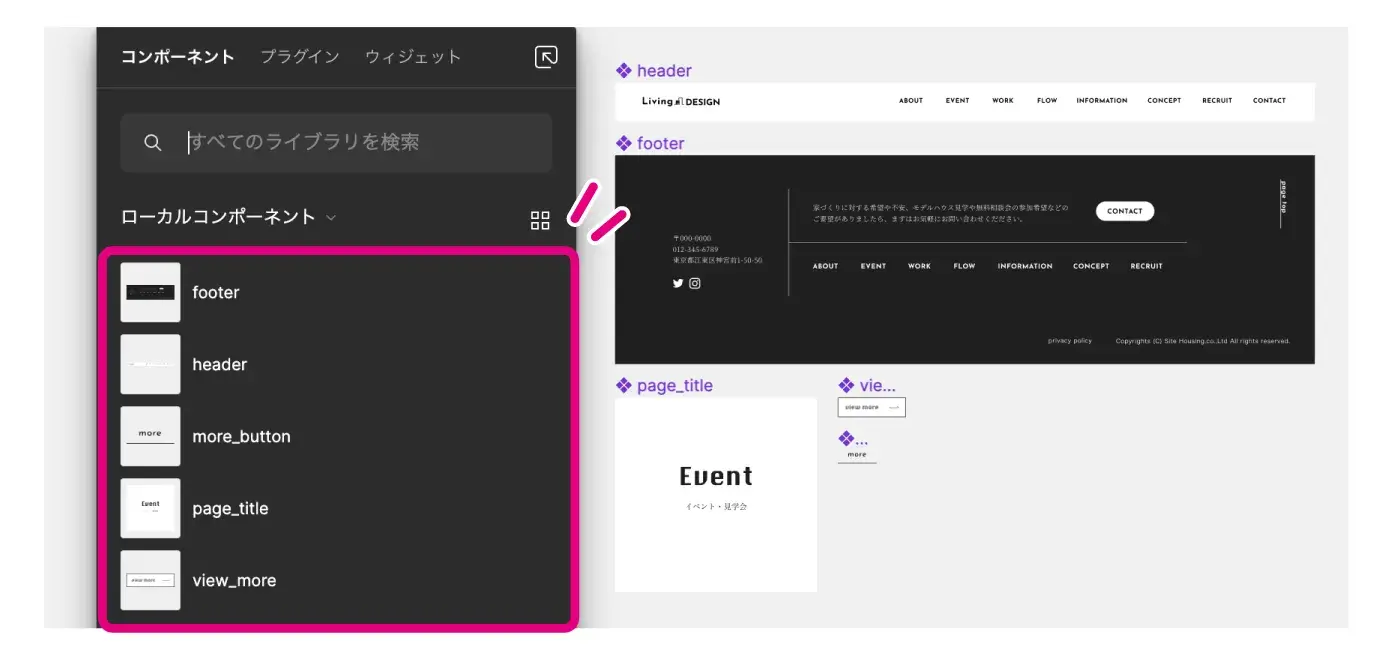
見た目のデザインやレイヤー構造、プロトタイプは特に問題なくインポートすることができました。
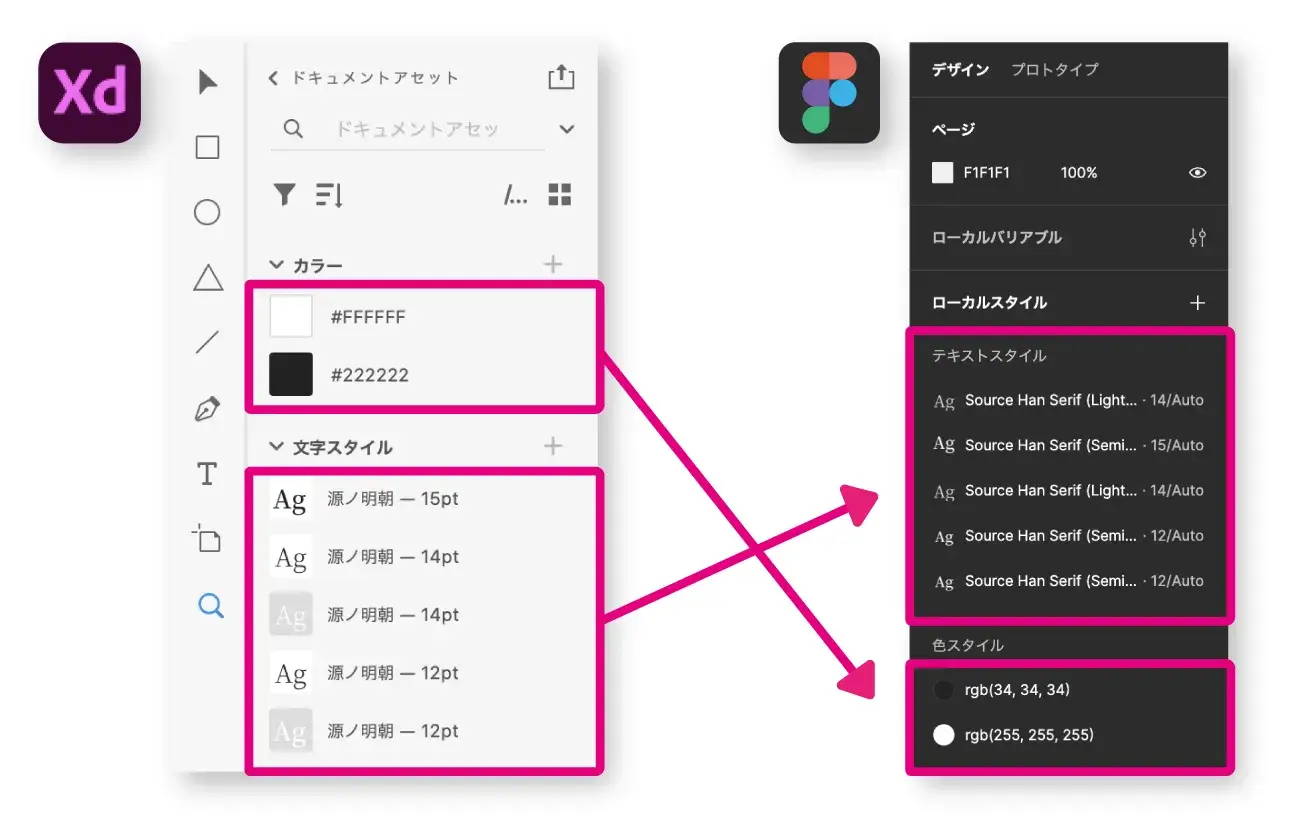
また、カラー設定や文字スタイルも、多少の表記の違いはありますがインポートできています。

XDのインポートの注意点
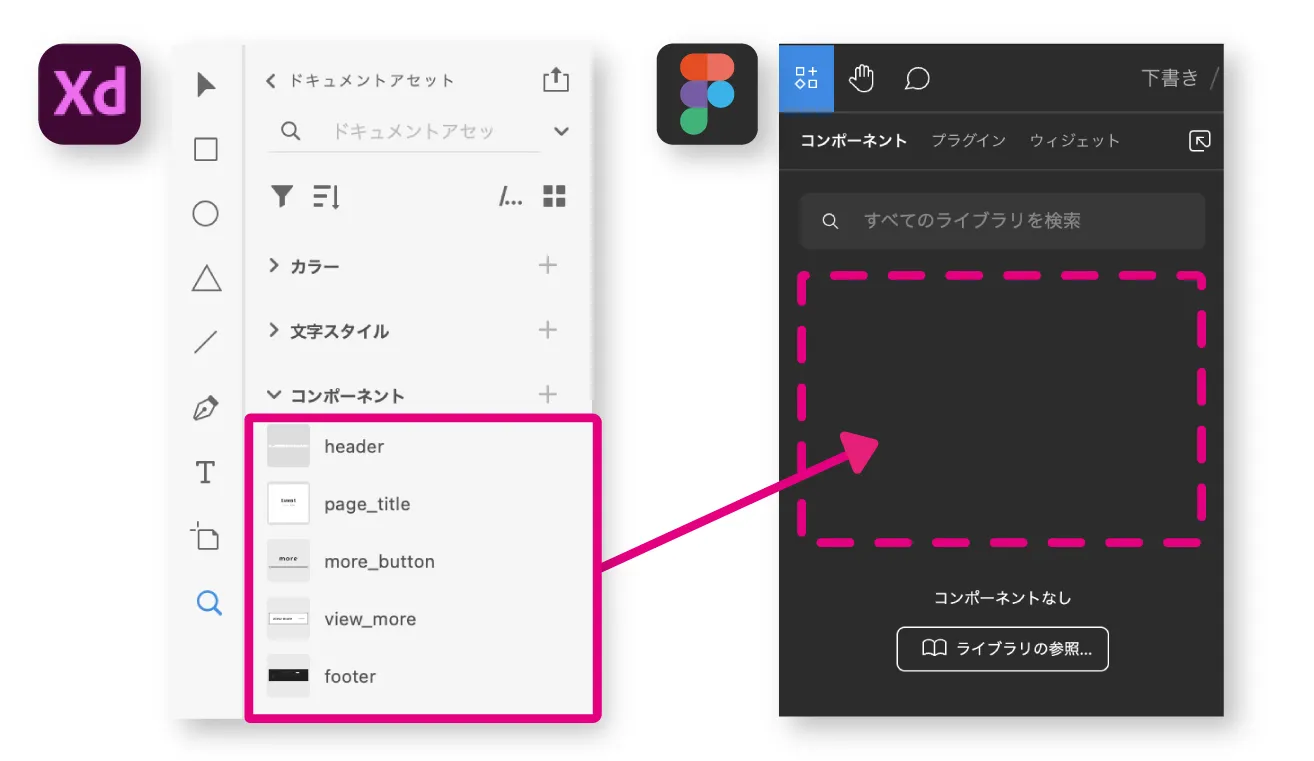
XDをインポートする場合、コンポーネントの移行はうまくいかないことが多く、私の場合は、メインコンポーネントの登録が全て解除されてしまいました。(インスタンスは無事にインポートできていました。)

対処法としては、インスタンスはインポートされていたので、
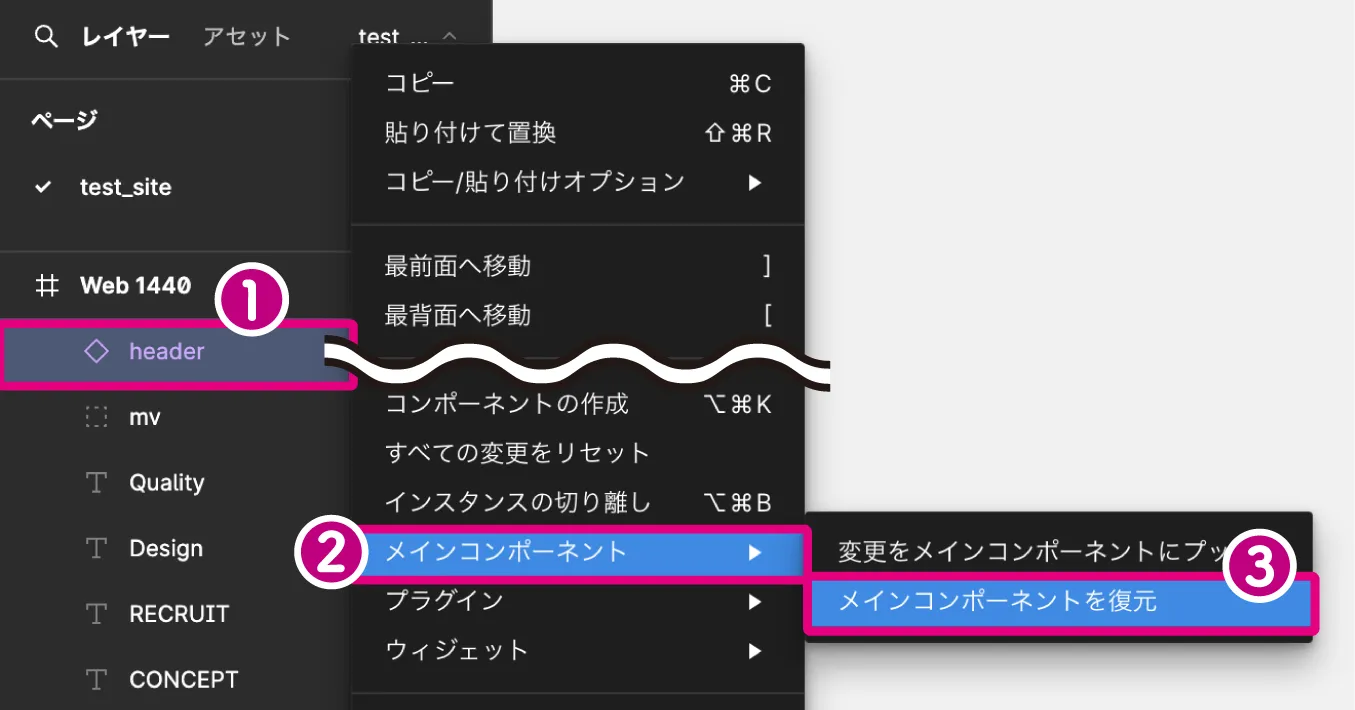
❶ レイヤーパネル(またはキャンバス上)のインスタンスを右クリック
❷ 「メインコンポーネント」をマウスオーバーし、❸ 「メインコンポーネントを復元」クリック


一つずつ復元して全てのメインコンポーネントを復元しました。
復元したメインコンポーネントに変更を加えることで、既に配置されていたインスタンス全体の変更が可能です。
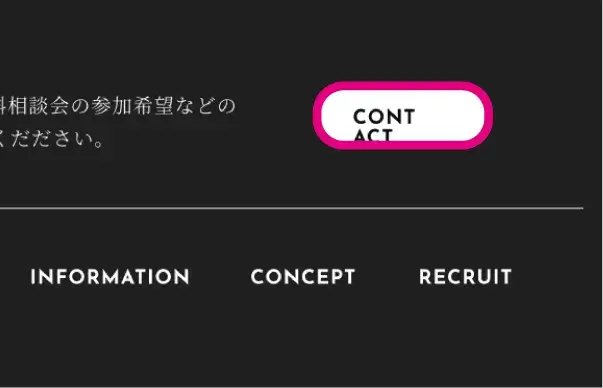
他にも注意点として、次のようなレイアウト崩れ(特にテキスト関係)が一部発生するので一度全体を確認しましょう。
もしコンポーネント内でレイアウトが崩れていた場合は、先ほどの方法でメインコンポーネントを修正して一気に修正するとスムーズです。


figファイル・sketchファイルのインポート
ローカル環境に書き出したFigファイルやFigjamファイル(.fig・.jam)、sketchファイル(.sketch)をインポートする場合は「ホーム画面」から行います。
今回はfigファイルを例に実際にインポート方法を解説します。
step
1ホーム画面の「インポート」をクリック

step
2インポートをするファイルを選択
ウィンドウが表示されるので、「自分のコンピューターから」または「Jamboardから」のいずれかを選択します。
ウィンドウが開くので ❶ 任意の画像を選択 > ❷ 「開く」をクリック(例:「コンピューターから」を選択した場合)


無事にデータ(今回はfigファイル)をインポートすることができました。

最後に
今回は、インポート機能の使い方と画像や動画、pdf、xd、fig・sketchファイルのインポートについて解説しました。
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る