
Figmaでは、デフォルトでテキストを「縦書き」にする機能はありません。(2024年3月現在)
今回は、テキストを「縦書き」にする方法として、プラグインを「使用しない方法」と「使用する方法」の両方について初心者の方向けに解説します。

テキストを縦書きにする方法(プラグイン未使用)
プラグインを使用せずに横書きのテキストを「縦書き」する方法は以下の通りです。
step
1テキストを入力

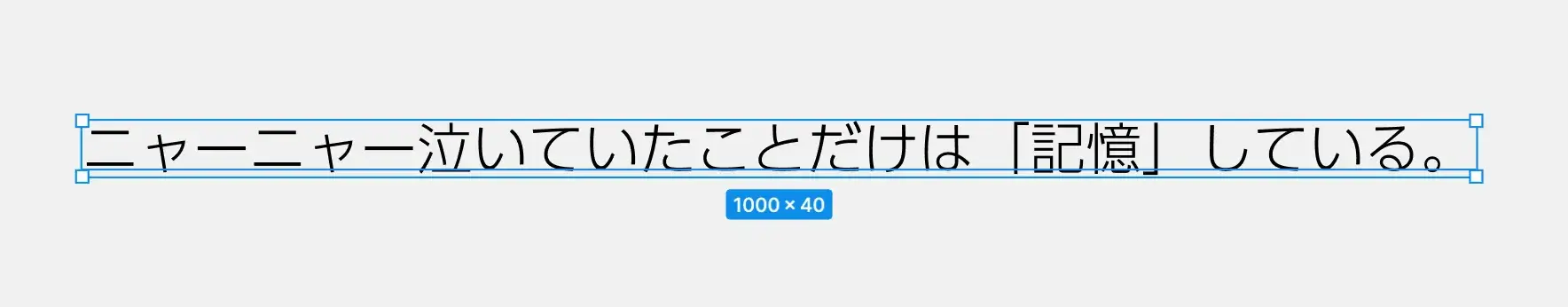
まずは、縦書きにしたい任意のテキストを「テキストツール」でキャンバス内に入力します。
ここでは、次のような日本語対応のフォントで必ず入力して下さい。
次のステップでうまく縦書きにできない可能性があります。
【macの場合】
- Hiragino Kaku Gothic ProN(ヒラギノ角ゴ ProN)
- Hiragino Maru Gothic ProN(ヒラギノ丸ゴ ProN)など
【windowsの場合】
- Yu Gothic(游ゴシック)
- Meiryo(メイリオ)など
または、ダウンロードした日本語フォントを使用して下さい。

step
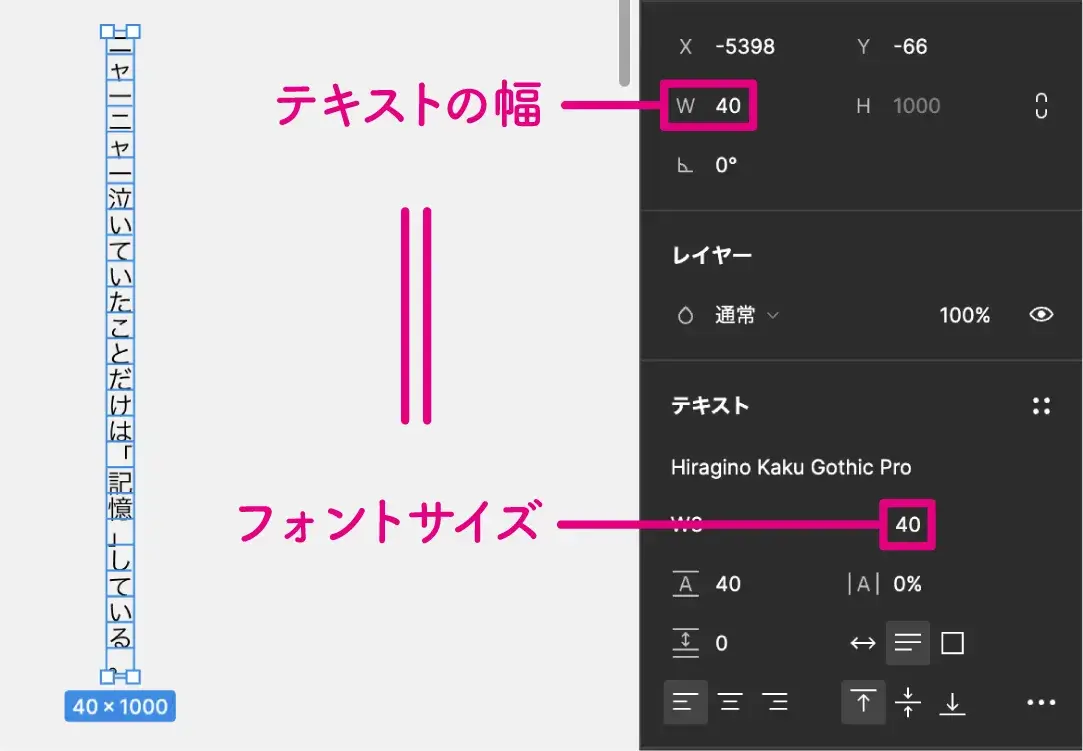
2テキストの幅とフォントサイズを合わせる

「テキスト幅」に「フォントサイズ」と同じ数字を入力することでテキストが「縦書き」になります。
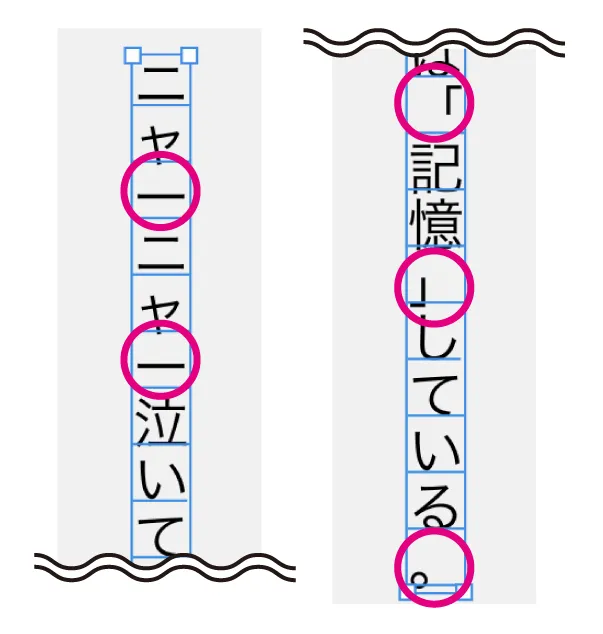
ですが、このままでは「ー」長音記号(伸ばし棒)や「」角括弧、「、」「。」句読点などが、横書きのままになっています。
次のステップで縦書きに変更しましょう。

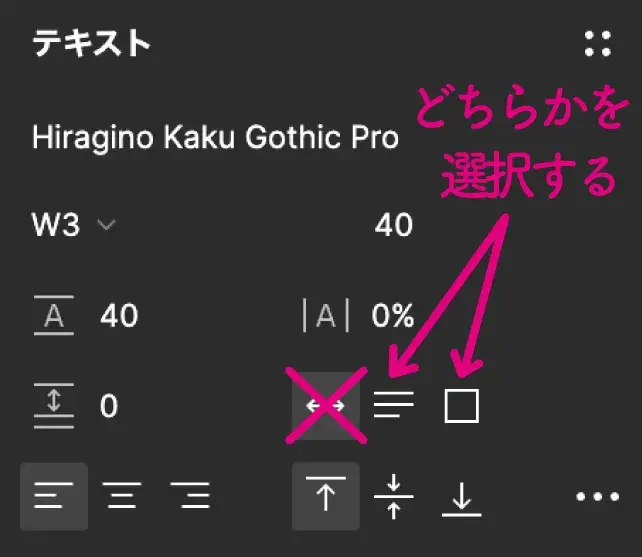
もし、「テキスト幅」が入力できない場合は、「 ![]() 幅の自動調整」が選択がされている可能性があります。
幅の自動調整」が選択がされている可能性があります。
「幅の自動調整」が選択されている場合は、すぐ隣の「 ![]() 高さの自動調整」か「
高さの自動調整」か「 ![]() 固定サイズ」を選択しましょう。
固定サイズ」を選択しましょう。

step
3Vertical alternates を 有効にする
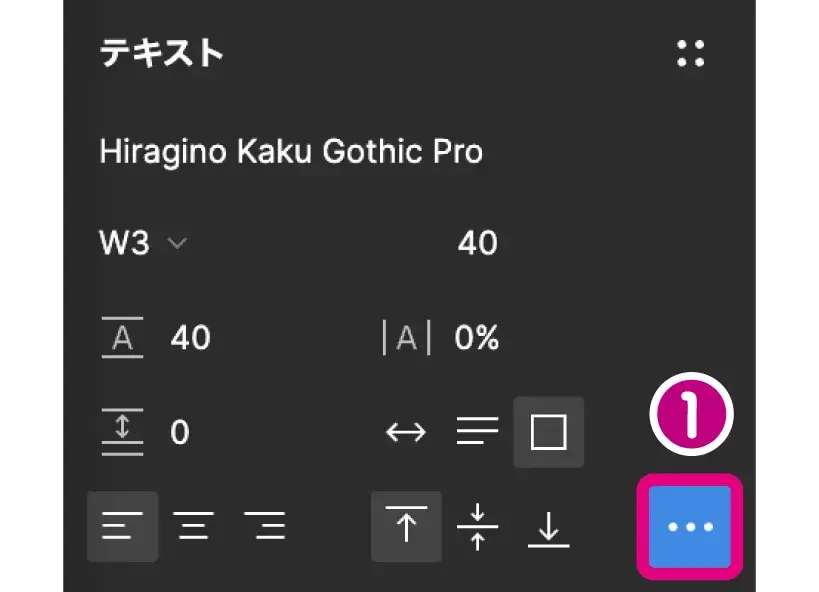
右サイドバーのテキストセクション内右下の、
❶ ![]() をクリックして「タイプの設定」を表示させる。
をクリックして「タイプの設定」を表示させる。

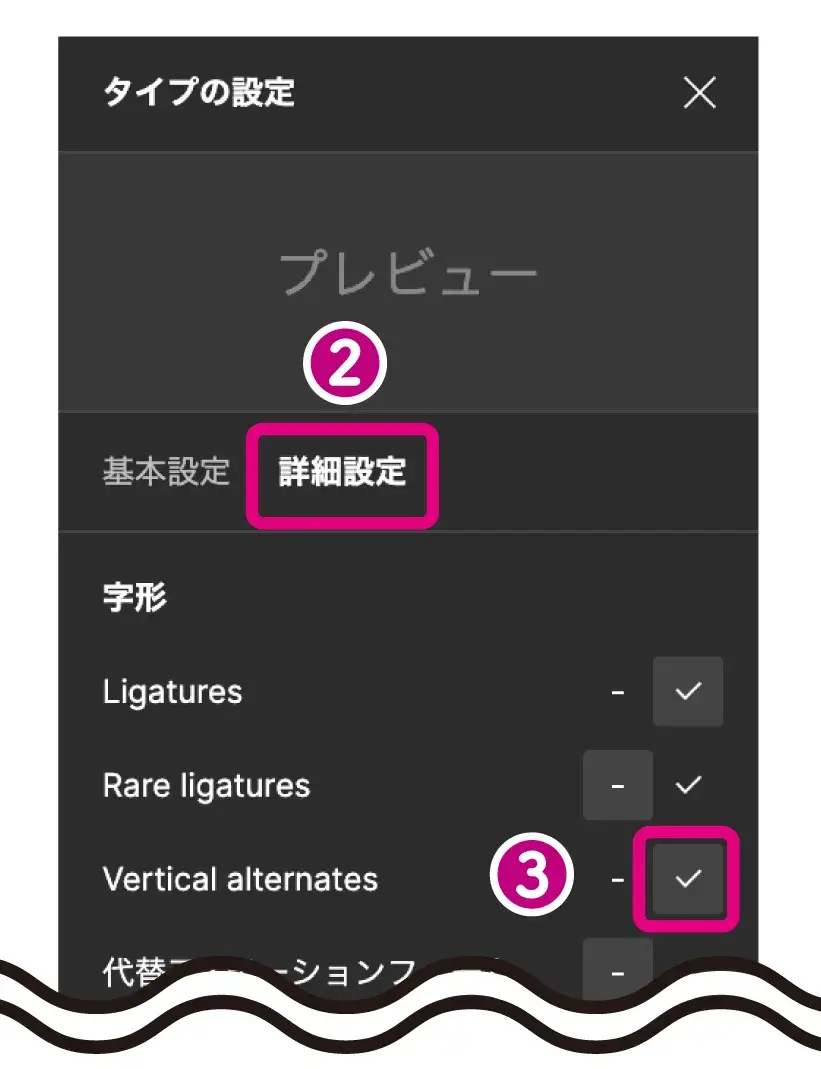
「タイプの設定」が表示されたら、
❷ 「詳細設定」タブを選択し、
❸ 下までスクロールして「字形」の「Vertical alternates」にチェックを入れる


これで、「ー」長音記号や「」角括弧、「、」「。」句読点などが修正されて、正しい縦書きに変更されました。
この状態で「改行」しても、行を増やすことはできないので注意して下さい。
行を増やしたい場合は、作成した縦書きのテキストボックスを横にコピー&ペーストして打ち替えるか、次に紹介する「プラグイン使う方法」を実行して下さい。
Vertical alternates がない・できない場合
横書きのテキストを縦書きにしても、vertical alternates がなく、「ー」長音記号や「」角括弧、「、」「。」句読点などが修正できない場合があります。
英語フォントを選択している場合でも日本語で入力できてしまうので気づきにくいですが、英語フォントでは設定項目が少なく、テキストの「詳細設定」に「字形」自体がない、または「字形」はあるが「vertical alternates」がない場合があるので注意して下さい。

複数行のテキストを縦書きにする方法(プラグイン使用)

プラグイン「Vertja」を使用して、テキストを縦書きにする方法を解説します。
これは、公式ページでも明記されているように、あくまで横書きを縦書きにするためのもので、句読点や伸ばし棒などは手動で修正する必要があります。
「じゃあ使えないじゃん!」って思うかもしれませんが、縦書きにしたテキストが複数行ある場合は多少便利なので、プラグインの導入方法も含めて解説していきます。
step
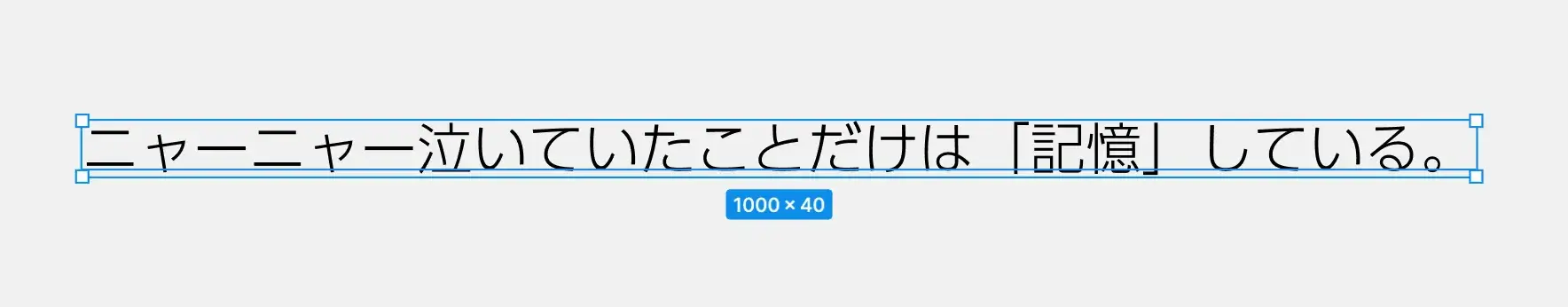
1テキストを入力

まずは、縦書きにしたい任意のテキストを「テキストツール」でキャンバス内に入力します。
今回は例として、以下のように設定しました。
フォント「Hiragino Kaku Gothic Pro」
サイズ「40」

step
2プラグインを実行する
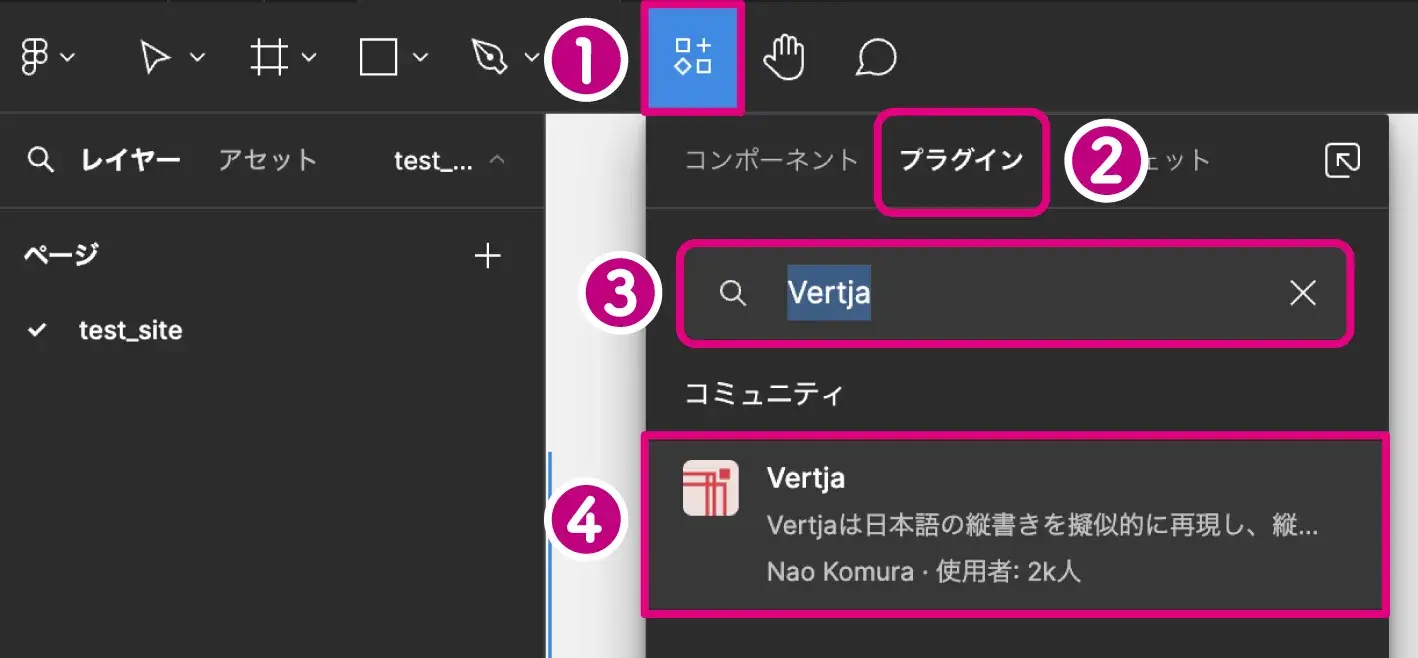
次に、入力したテキストを選択した状態で、以下の手順でプラグイン「Vertja」を実行します。
❶ 上部ツールバーのリソース( ![]() )をクリック
)をクリック
(ショートカットキー:![]()
![]() どちらも、shift + I )
どちらも、shift + I )
❷ 「プラグイン」クリックしてタブを切り替える
❸ 検索窓に「Vertja」と入力
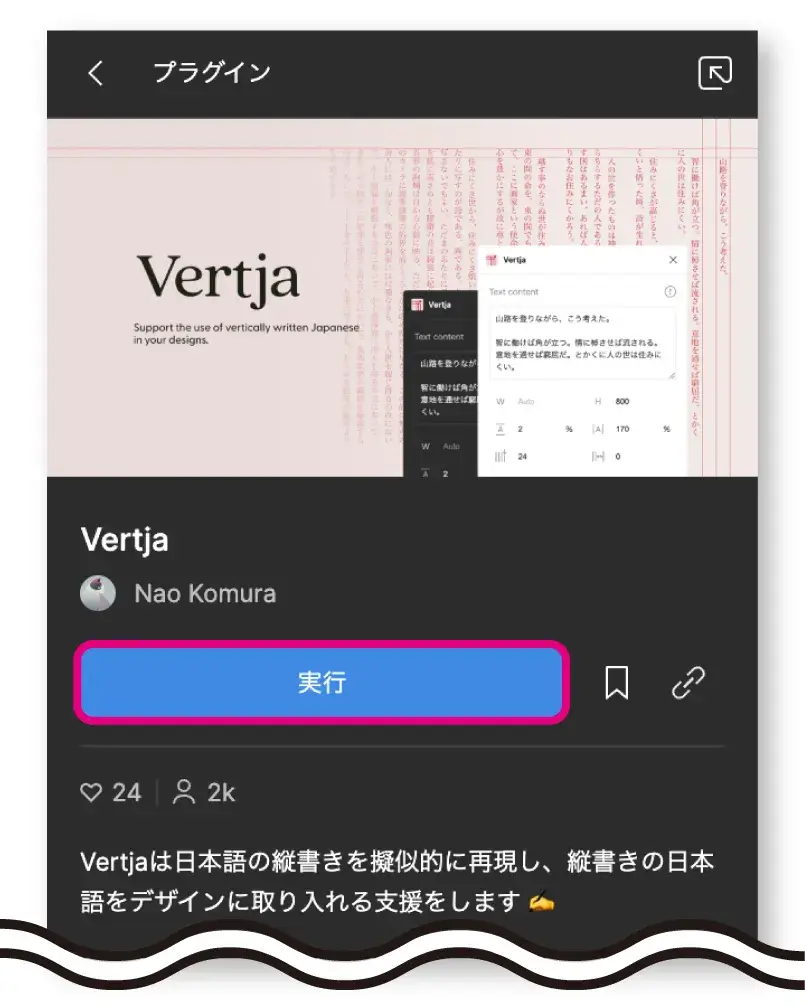
❹ 表示されたプラグイン「Vertja」を選択します。


プラグイン「Vertja」の画面が表示されるので「実行」をクリックします。
step
3設定を入力してテキストを縦書きにする
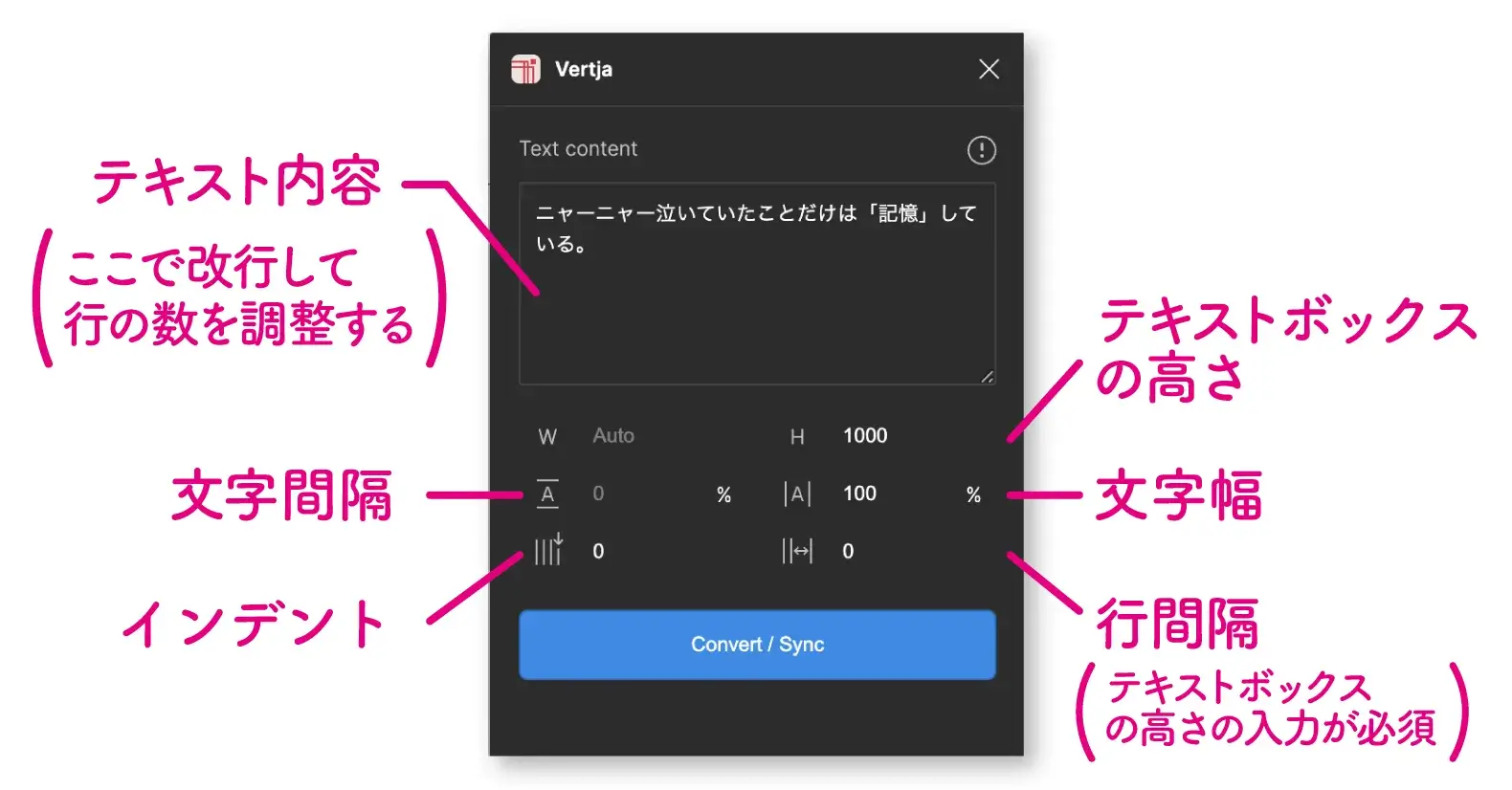
プラグイン「Vertja」を実行すると、次のような設定画面が表示されます。

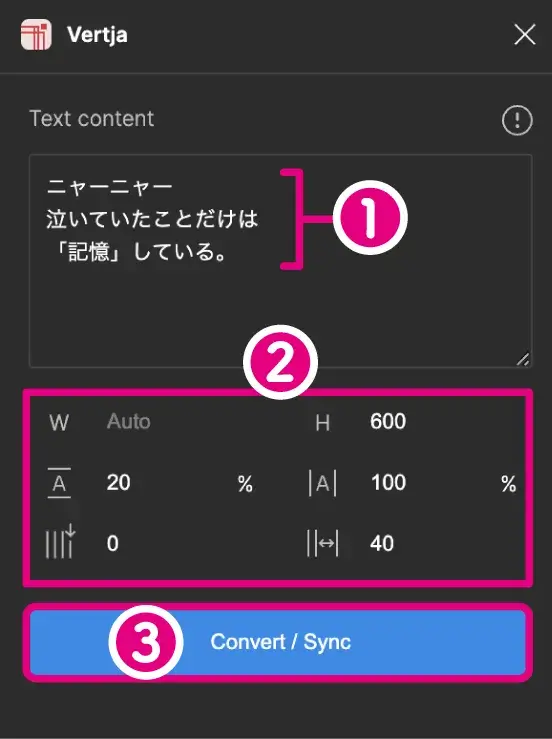
今回は、横書きのテキストを3行の縦書きにしたいので、以下のように設定しました。
❶ 「ニャーニャー / 泣いていたことだけは / 「記憶」している」で改行
❷ 数値を入力
![]() テキストボックスの高さ:600
テキストボックスの高さ:600
![]() 文字間隔:20%
文字間隔:20%
![]() 文字幅:100%
文字幅:100%
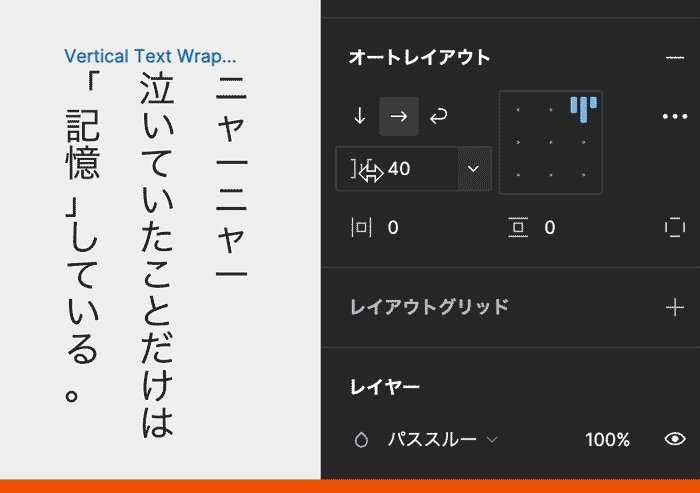
![]() 行間隔:40
行間隔:40
❸ 「Convert / Sync」をクリック


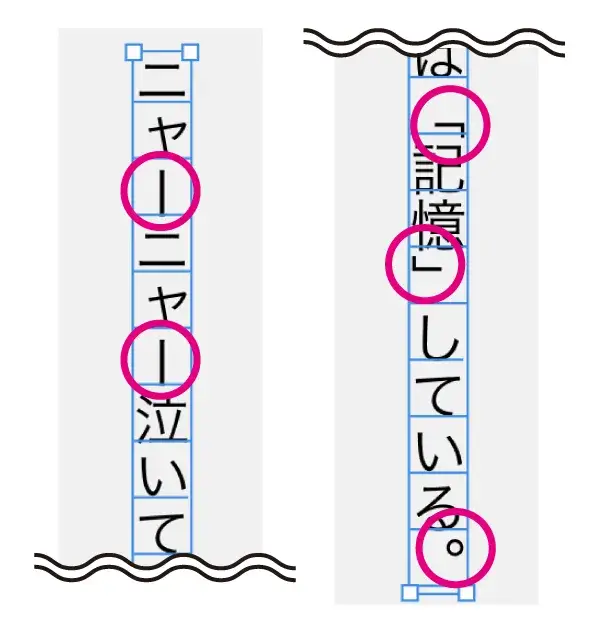
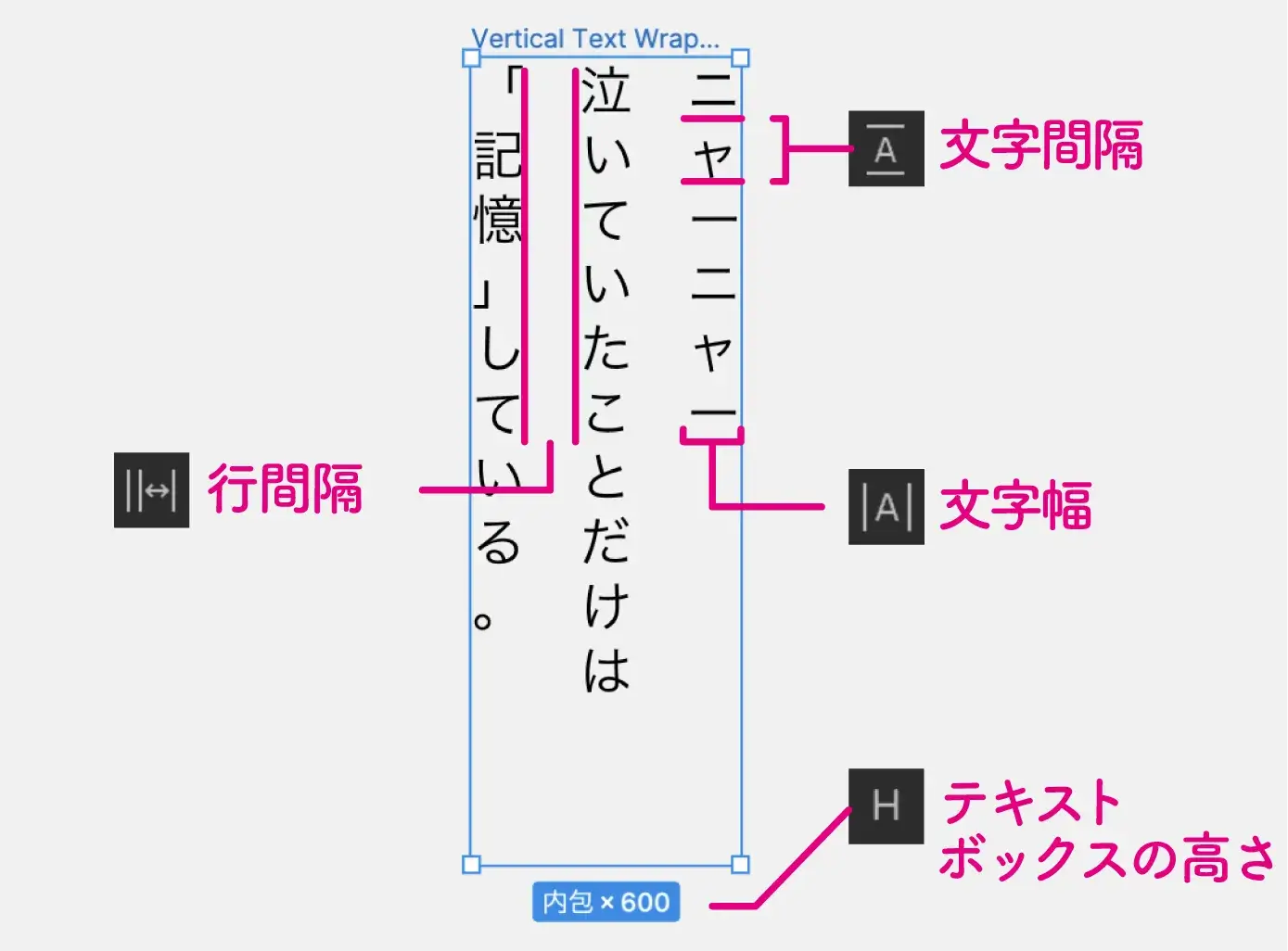
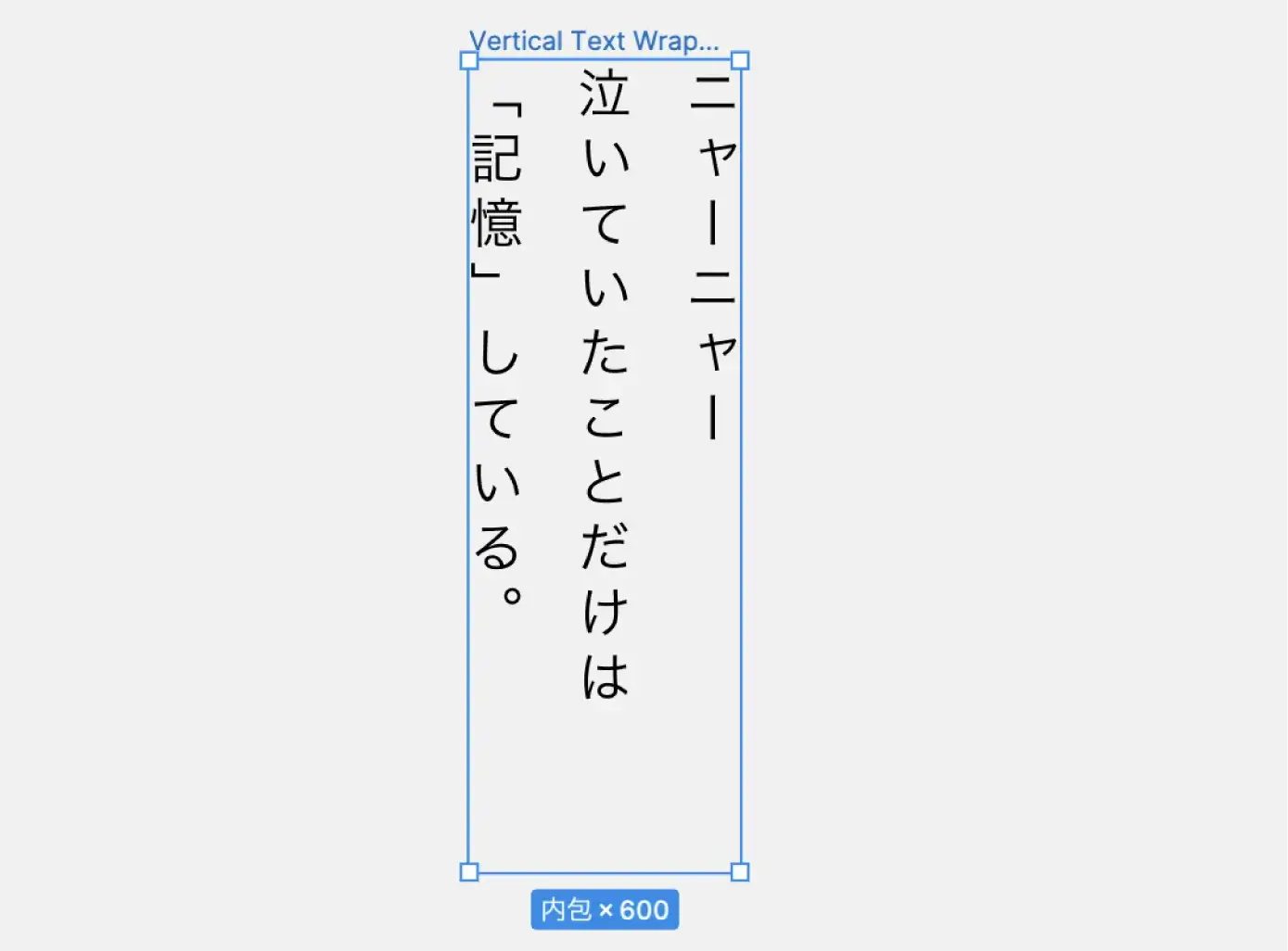
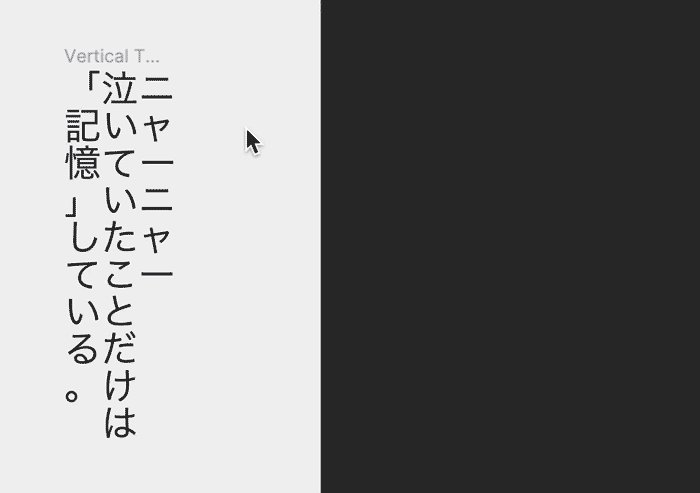
横書きのテキストが3行の「縦書き」のテキストに変更されました。
ですが、このままでは「ー」長音記号や「」角括弧、「、」「。」句読点などが、横書きのままになっています。
次のステップで縦書きに変更しましょう。

step
4Vertical alternates を 有効にする
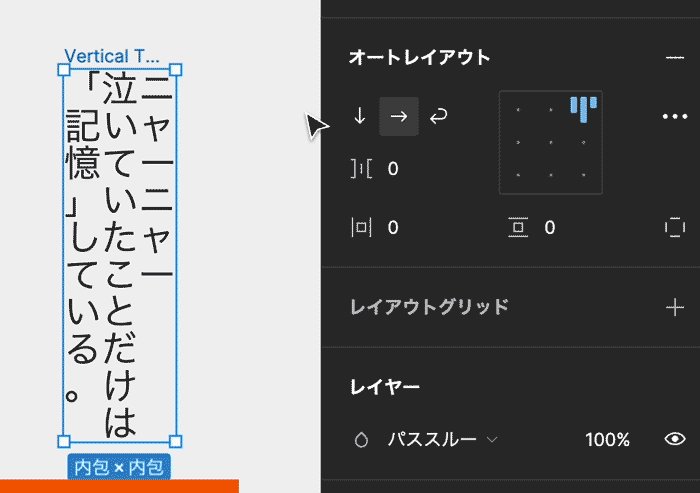
実は、プラグインを実行するとテキストが縦書きに変更されると同時に、オートレイアウト化されます。
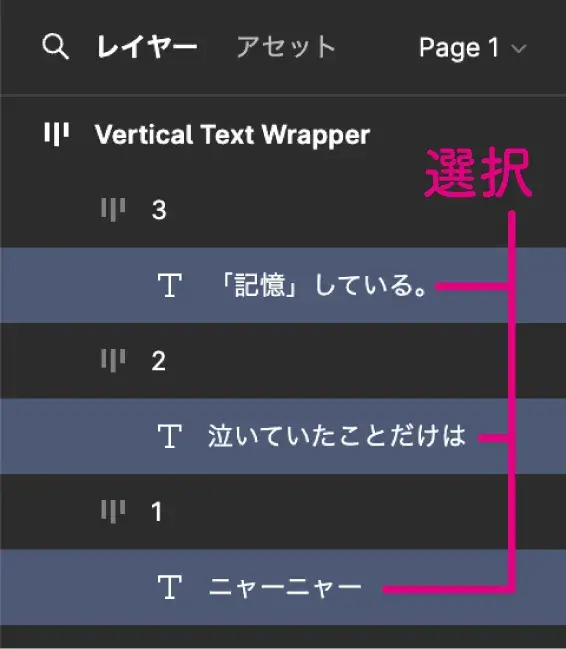
左サイドバーのレイヤーパネルから、テキストレイヤーのみを選択した状態で、次の設定を行いましょう。

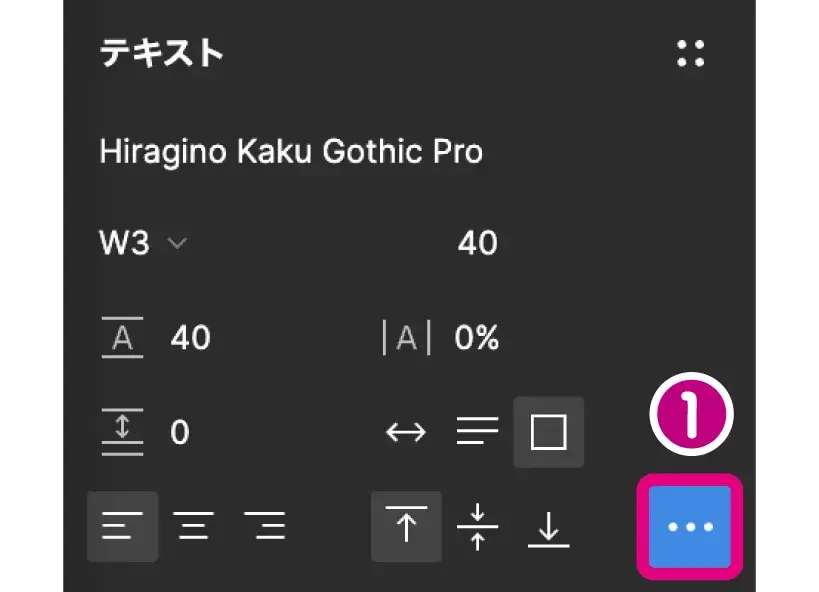
右サイドバーのテキストセクション内右下の、
❶ ![]() をクリックして「タイプの設定」を表示させる。
をクリックして「タイプの設定」を表示させる。

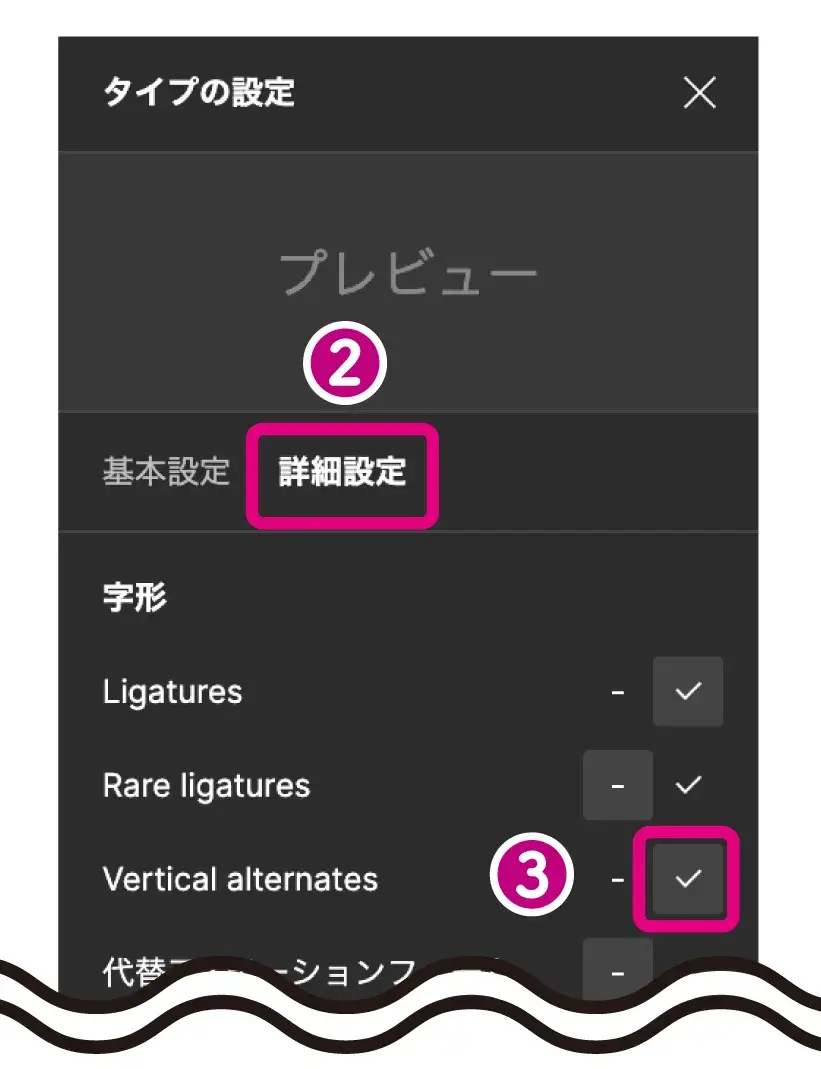
「タイプの設定」が表示されたら、
❷ 「詳細設定」タブを選択し、
❸ 下までスクロールして「字形」の「Vertical alternates」にチェックを入れる


これで、「ー」長音記号や「」角括弧、「、」「。」句読点などが修正されて、正しい縦書きに変更されました。

行間隔を調整する方法
前述した通り、プラグインを使って複数行にしたテキストは、オートレイアウト化されています。
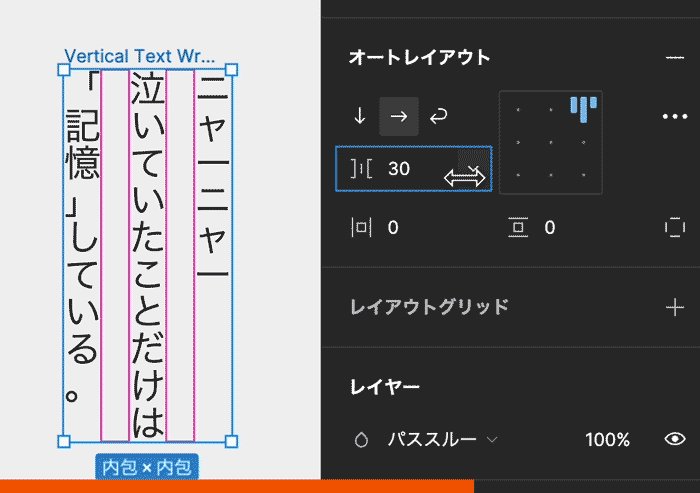
なので、後で行間隔を調整したい場合は、オートレイアウトパネルの「 ![]() 項目の上下の間隔」を変更することで行間隔を簡単に調整することができます。
項目の上下の間隔」を変更することで行間隔を簡単に調整することができます。


最後に
今回は、横書きのテキストを縦書きにする方法について、プラグインを使わない方法と「Vertja」というプラグインを使った複数行を縦にする方法を解説しました。
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る