
画像の合成方法には様々なものがありますが、今回は切り抜いた画像を別の画像に合成する方法について解説します。

この記事では
対象物の形状に合わせた画像の合成方法を、以下の3作品を作成しながら解説します。
❶「丸み」がある場合

❷「角度」がある場合

❸「複雑」な形状の場合


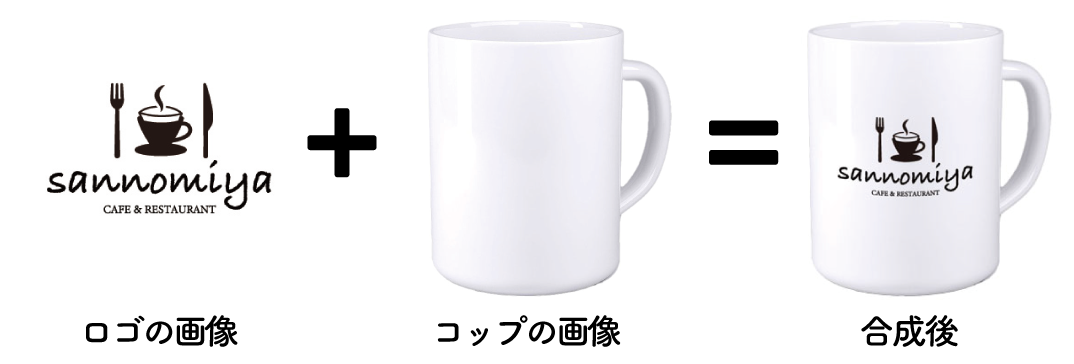
「丸み」のある物体へ合成
イラストやロゴをコップなどの丸みのある形状の画像に合成する方法について解説します。

step
1画像を配置する
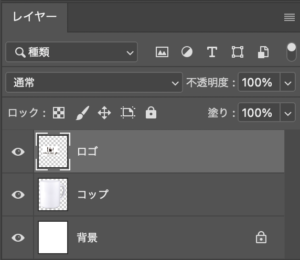
コップの画像とロゴの画像をphotoshopで開き、ロゴの画像をコップの画像の上にコピー&ペーストします。



step
2編集モード(ワープ)に切替える
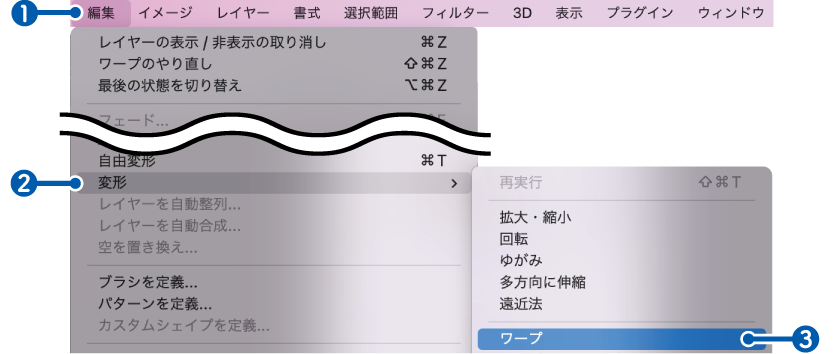
ロゴを選択した状態で、画面上部の❶編集メニュー → ❷「変形」 → ❸「ワープ」の順で選択します。

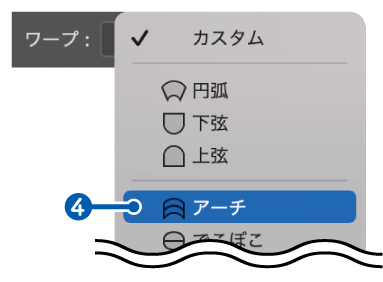
さらに、画面上部の❹「オプション」バーの「ワープ」→「アーチ」を選択します。


step
3ロゴの形を調整する
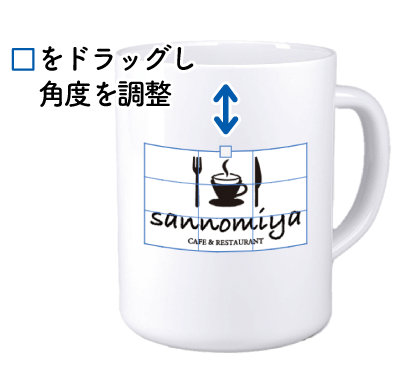
編集モードに切替えると出てくる「□」をドラッグしてコップの丸みに合わせます。
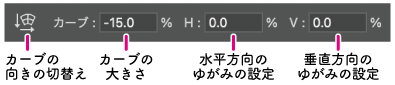
細かく指定したい場合は、オプションバーの数値を入力して調整して下さい。


step
4ロゴの背景を削除する
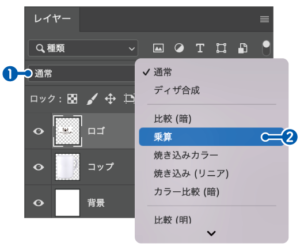
ロゴの背景の白を、レイヤーパネルの❶「描画」モード → ❷乗算 を選択し削除します。


※ロゴの切り抜きが終わって背景が透過している場合、この作業は不要です。

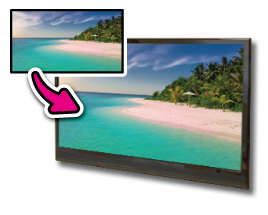
「角度」のある物体へ合成
写真などの画像を角度のある面に合成する方法について解説します。

step
1画像を配置する
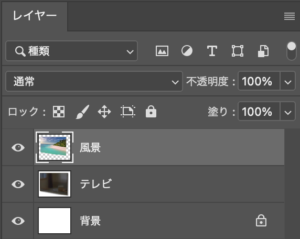
風景の画像とテレビの画像をphotoshopで開き、風景の画像をテレビの画像の上にコピー&ペーストします。


step
2編集モード(多方向に伸縮)に切替える
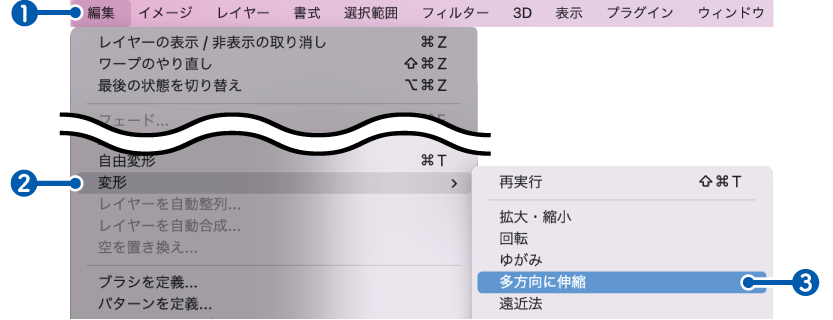
ロゴを選択した状態で、画面上部の❶編集メニュー → ❷「変形」 → ❸「多方向に伸縮」の順で選択します。

step
3画像の形を調整する
編集モードに切替えると出てくる「□」をドラッグしてテレビの内側に収まるように変形させます。


step
4仕上げ作業
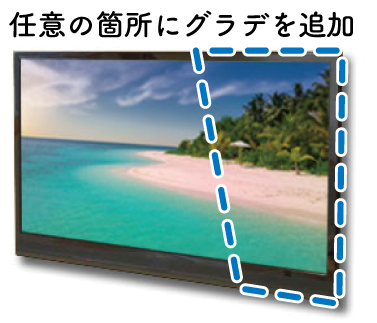
最後に、配置した画像とテレビを覆うように光沢をつけることで、より自然な合成に仕上がります。


今回は任意の箇所を(「多角形選択」ツールで)選択し、不透明度を下げた白のグラデーションを追加しました。

「複雑」な形状へ合成
イラストやロゴを布などの複雑な形状の画像に合成する方法について解説します。

step
1画像を配置する
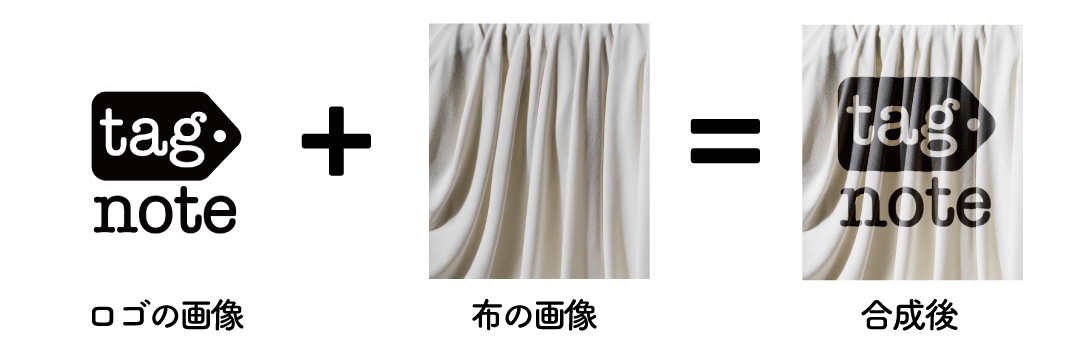
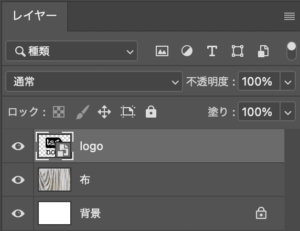
ロゴの画像と布の画像をphotoshopで開き、ロゴの画像を布の画像の上にコピー&ペーストします。


step
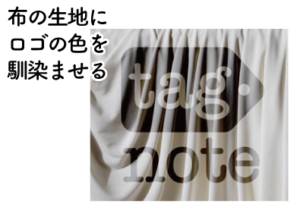
2ロゴの色をなじませる
ロゴの色を布になじませます。
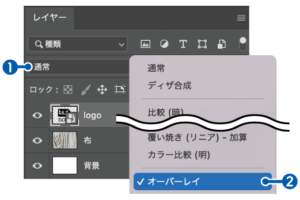
ロゴを選択した状態で、レイヤーパネルの❶「描画」モード → ❷オーバーレイ を選択します。


step
3ロゴの形をなじませる
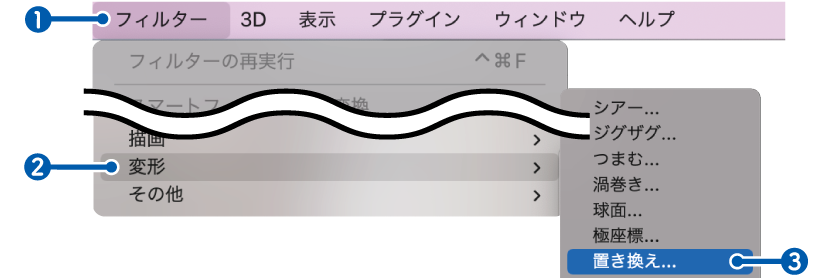
ロゴを選択した状態で、画面上部の❶フィルター → ❷「変形」 → ❸「置き換え」の順で選択します。

置き換えウィンドウが出たら、水平比率と垂直比率を入力し、「同一サイズに拡大/縮小」「端のピクセルを繰り返して埋める」にチェックを入れます。


「OK」をクリックすると、ファイルの選択画面が出るので今の作業ファイルを選択します。

step
4仕上げ作業
色が若干薄いので、ロゴのレイヤーをコピー&ペーストして重ねた後、「不透明度」や「塗り」を調整します。
最後に、画面上部の「レイヤー」→ 「新規調整レイヤー」 → 「明るさ・コントラスト」で全体の明るさを調整して完成です。


最後に
いかがでしたでしょうか。
今回は別の画像を貼り付けることを目的とした「画像の合成」方法について解説しました。
photoshopについてもっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

photoshop
続きを見る









