この記事では
同じAdobe製品である「photoshop」や「illustrator」にはない特徴として、web特有のレイアウトの作成や、ボタンを押したときの動きを設定や確認ができることが挙げられます。
完成したデザインからURLを作成してメールで送付できたり、コメントで意見の共有ができたりと、今まで他のツールで行っていた作業をAdobe xd一つで行うことができるところも魅力の一つです。
この記事では
サンプルとして作成した簡単なスマホサイトをもとに、「完成」までの工程をAdobe xdの機能をgif動画や画像を交えながら解説します。

アートボード
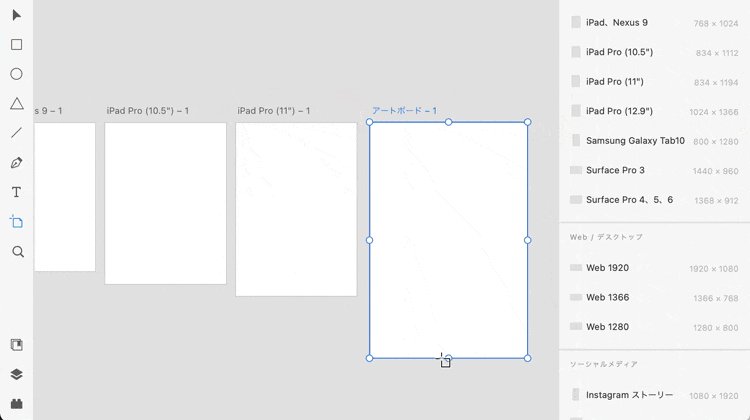
アートボードの作成
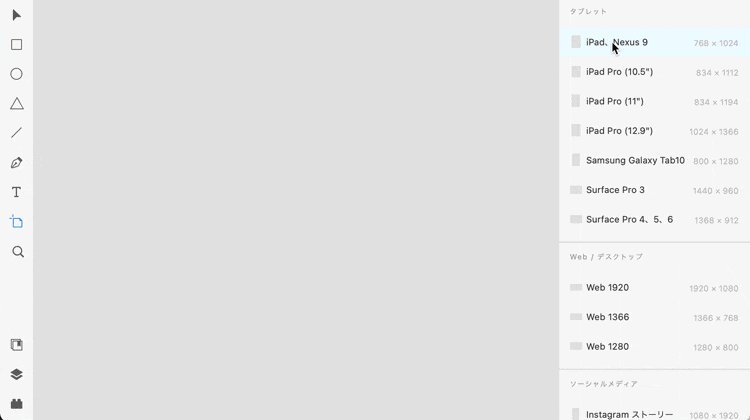
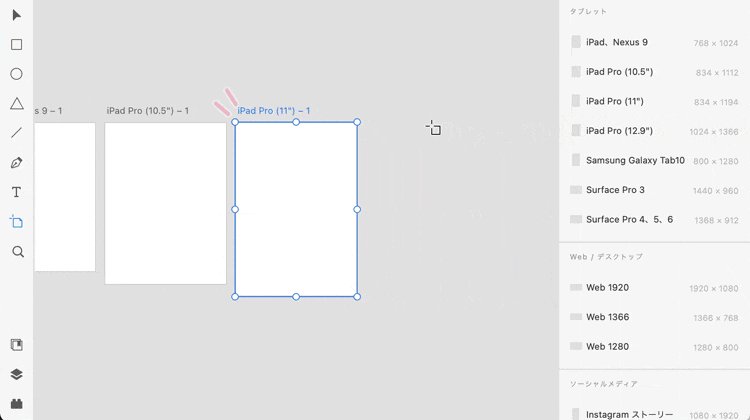
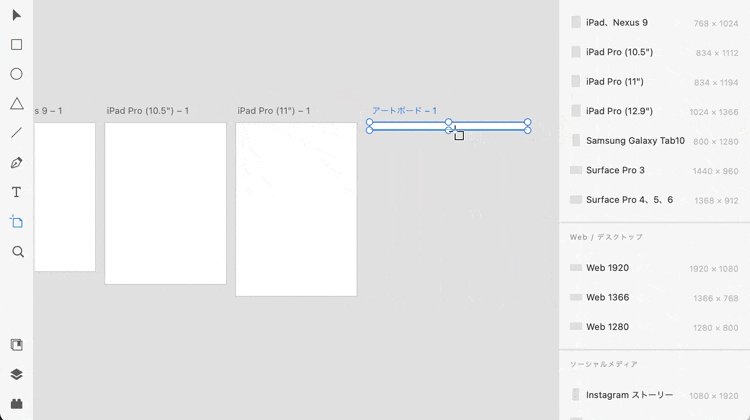
アートボードは、あらかじめ用意されたテンプレートを選ぶか、アートボード外の灰色の部分をクリックまたはドラッグして作成します。

グリッドを表示する
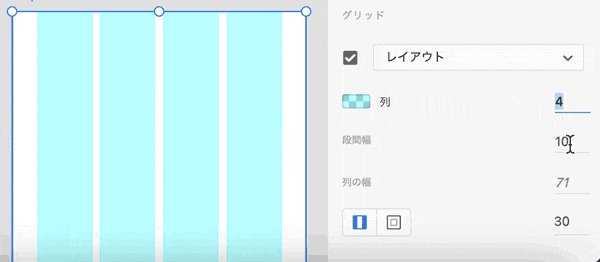
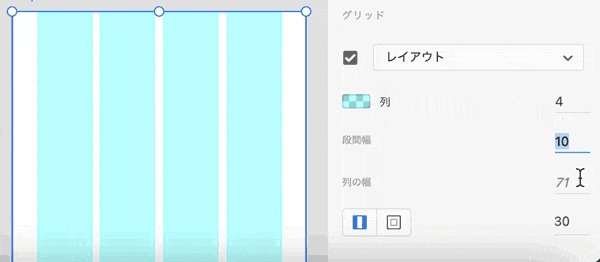
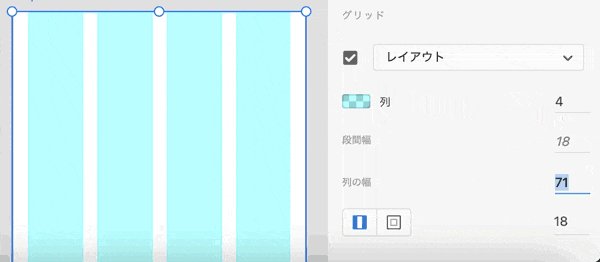
また、右サイドバー下の、「グリッド」にチェックを入れるとガイドを表示することができます。
列の数や、段間隔、列の幅を自由に調整できるので非常に便利です。


オブジェクト
オブジェクトとして、「図形」や「画像」、「テキスト」などを配置したり変形することが可能です。
図形を作成する
図形は、あらかじめ用意された「長方形、楕円形、多角形ツール」や「ペンツール」など使って作成します。
「長方形、楕円形、多角形ツール」

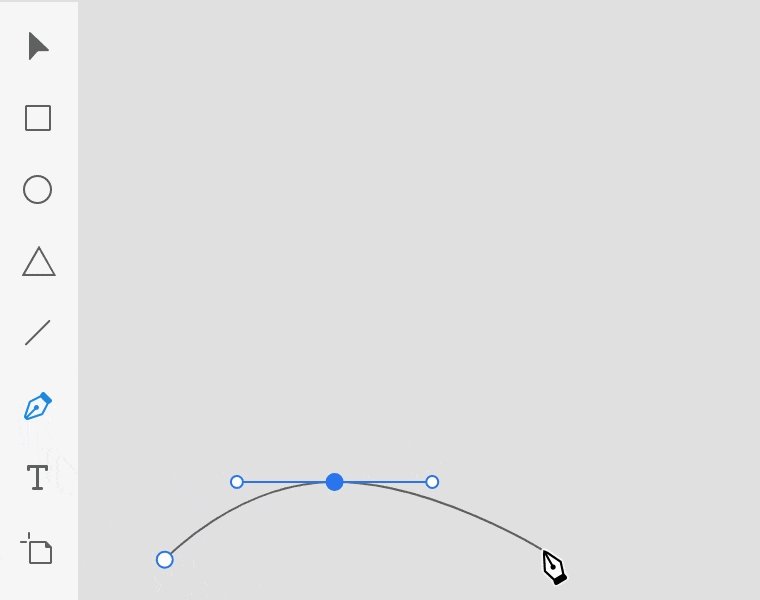
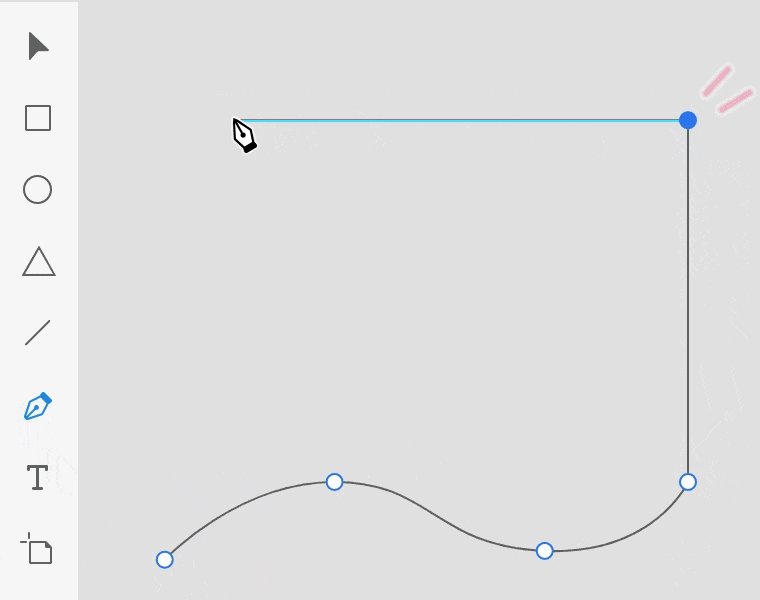
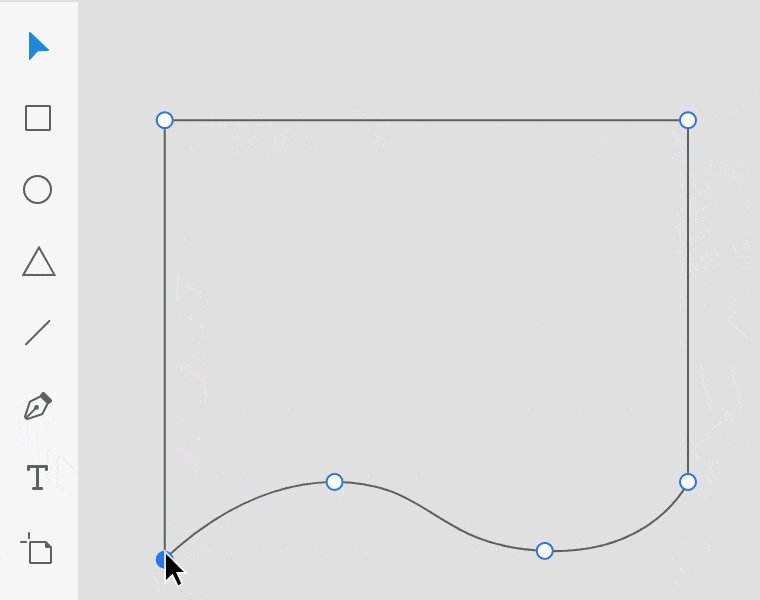
「ペンツール」


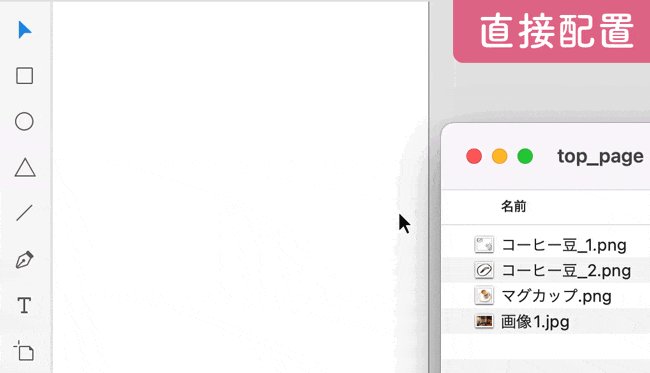
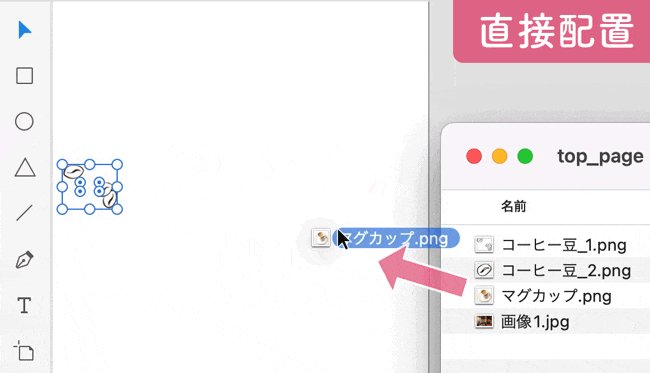
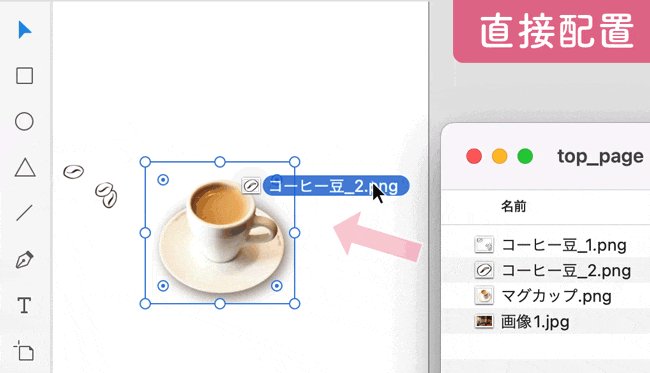
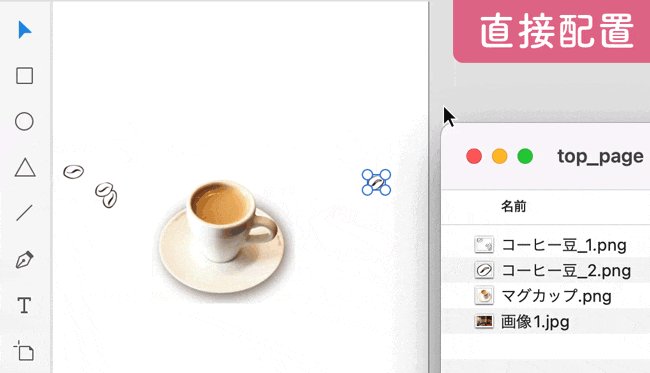
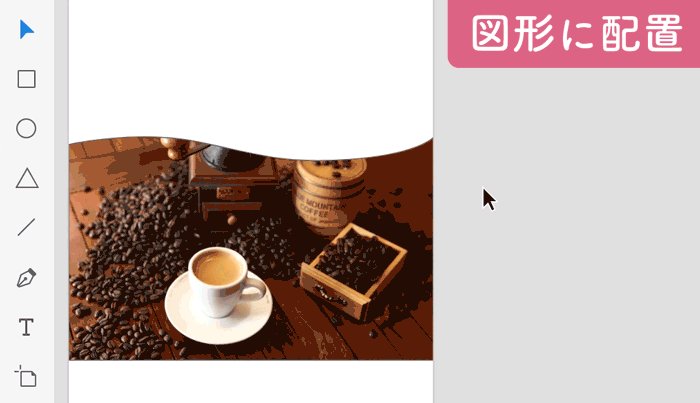
画像を配置する
画像は、フォルダなどから直接アートボードに配置することができます。

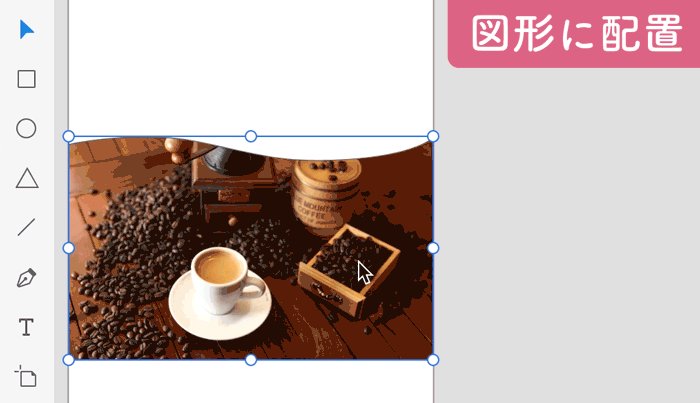
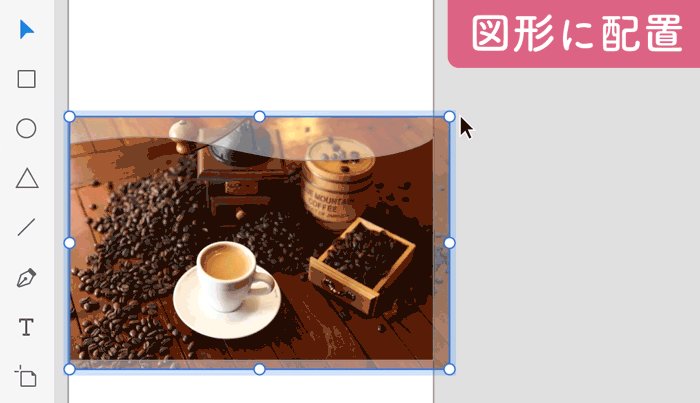
また、作成した図形の中に画像を配置することで、好きな形にトリミング(切り抜き)された画像を作成することもできます。


アセットパネル
さて、ここからが本番です!
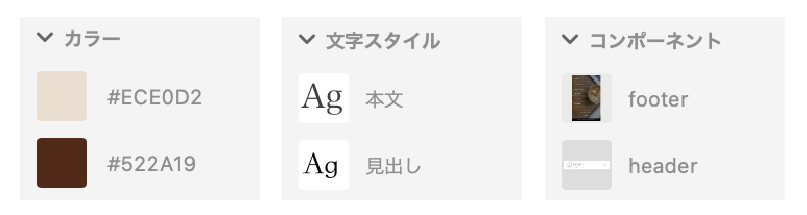
アセットパネルは、よく使う「カラー」や「文字スタイル」、ボタンやヘッダー・フッターなどの「コンポーネント」などを登録 & 呼び出すことができる機能です。
登録した「カラー」「文字スタイル」「コンポーネント」などは、画面左にあるサイドバーに格納され、名前を付けたり、並び替えることもできます。

アセットパネルを使うメリット
- 登録した「色」や「フォント」を使用することで、簡単にページのデザインを統一することができる!
- 登録した「コンポーネント」は、オリジナルを修正することで、コピーも一括修正される!つまり作業効率がUP!
カラーや文字スタイルの登録
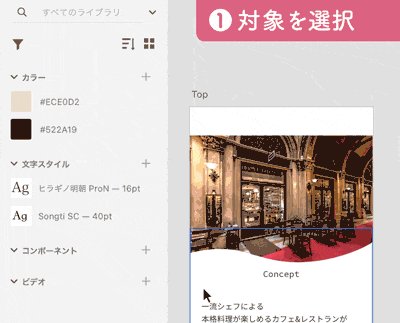
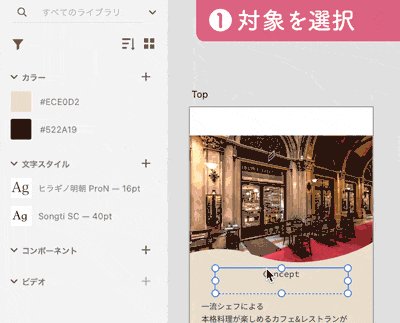
色や文字の登録は、登録する対象を選択中に、アセットパネルの「カラー」「文字スタイル」のそれぞれの「+」をクリックして行います。
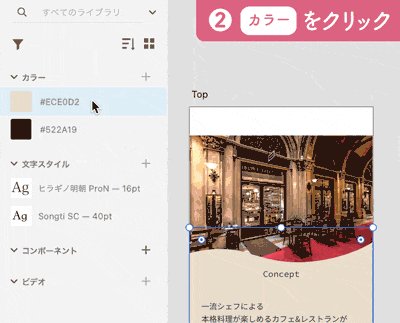
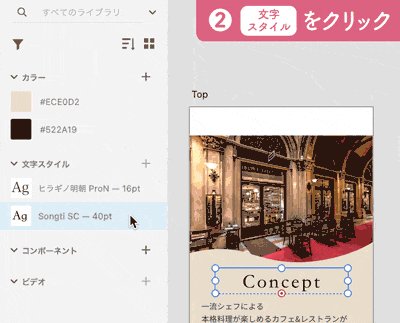
呼び出す時は、同じく「カラー」や「文字スタイル」直下のアイコンをクリックすることで簡単に使用が可能です。
❶カラー・文字スタイル の「登録」

❷カラー・文字スタイル の「呼び出し」


コンポーネントの登録
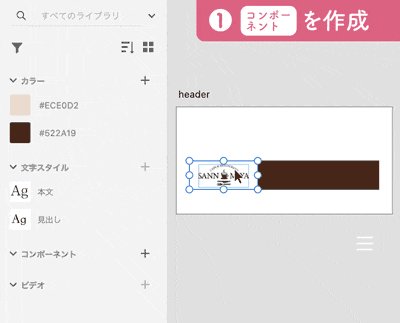
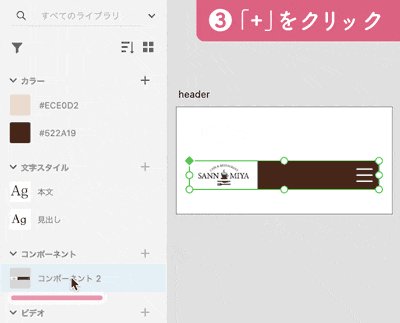
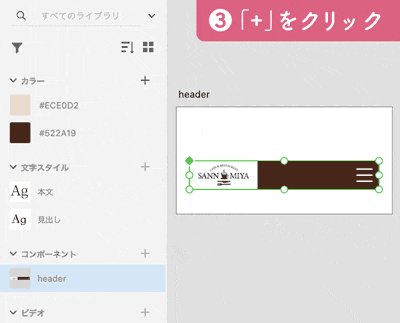
コンポーネントの登録は、登録する対象物を選択中に、アセットパネルの「コンポーネント」横の「+」をクリックして行います。
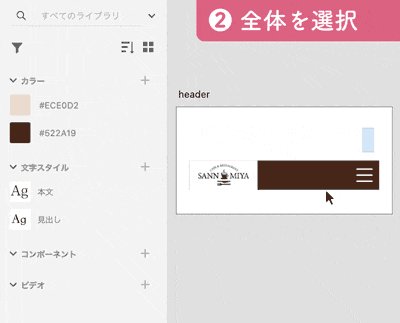
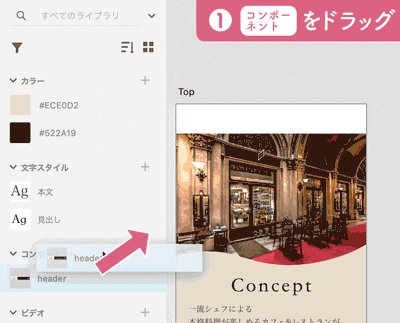
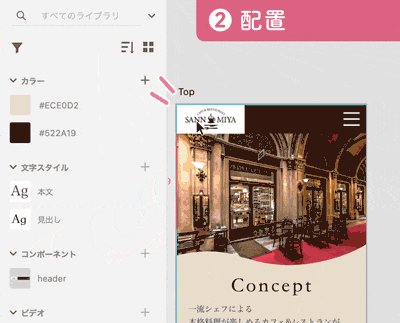
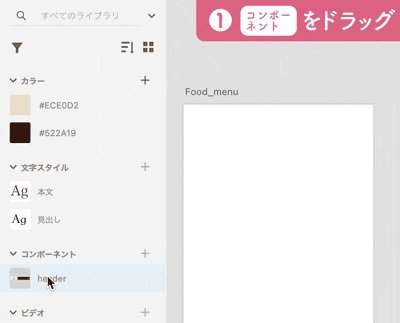
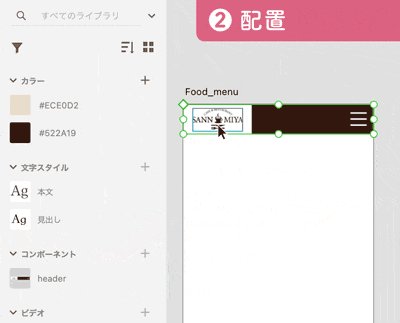
呼び出す時は、同じく「コンポーネント」直下のアイコンをドラッグすることで簡単に使用が可能です。
❶コンポーネント の「登録」

❷コンポーネント の「呼び出し」

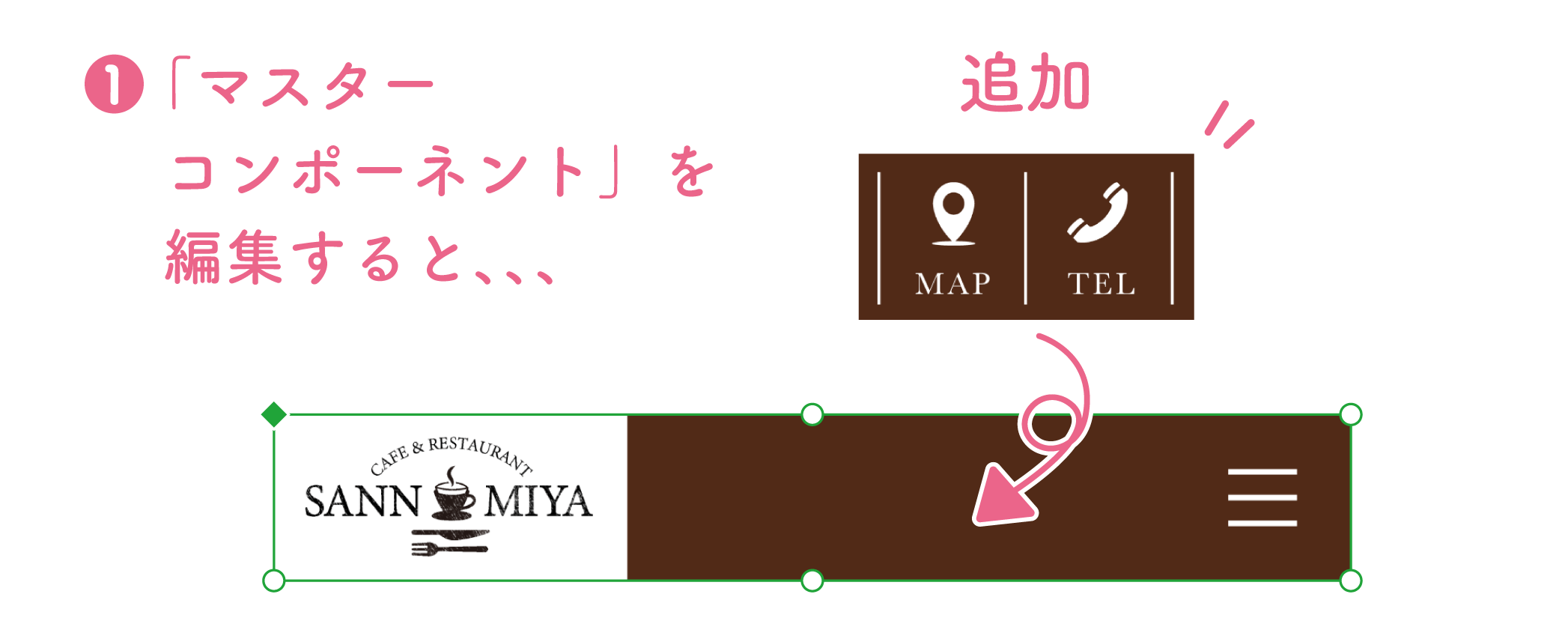
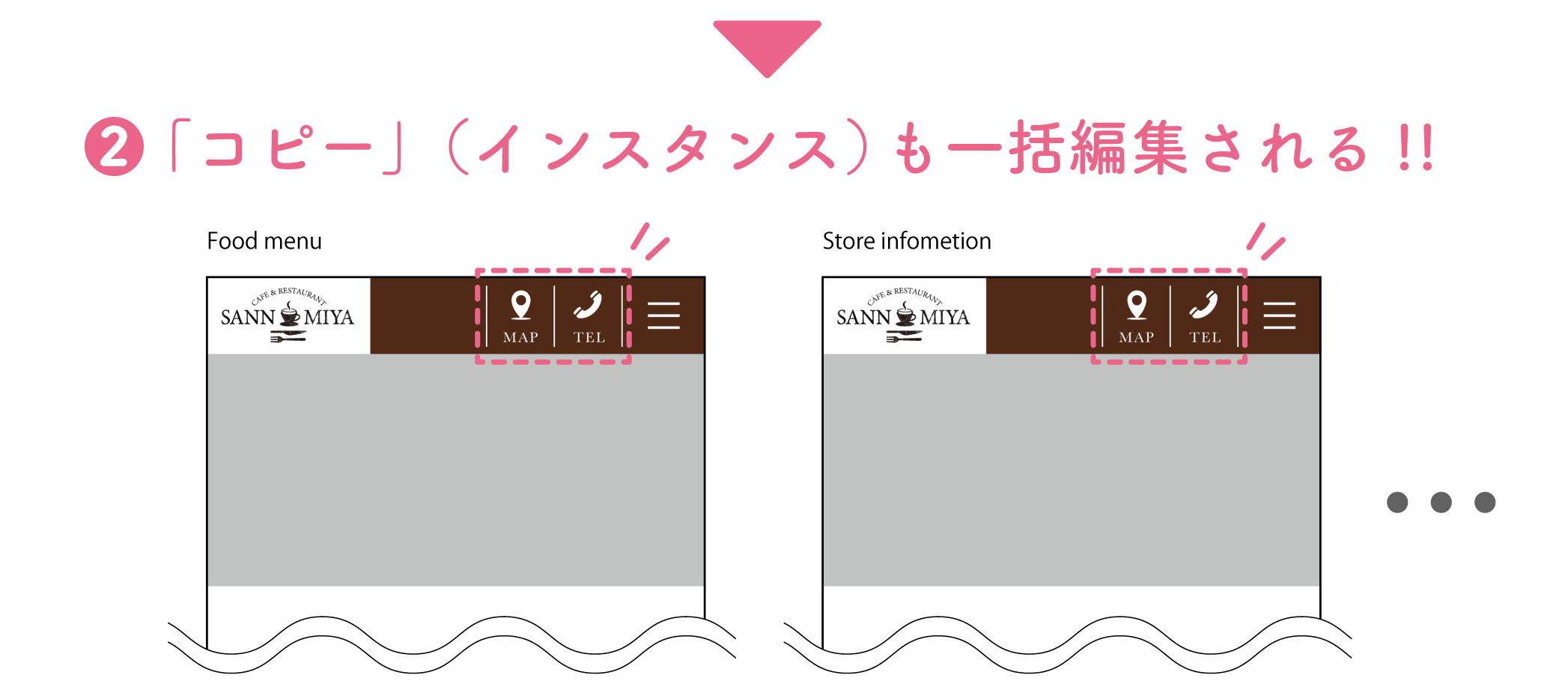
また、マスターコンポーネントを編集することで、コピーも連動して一括編集されるので、修正漏れを防ぐことができます。


関連記事
-

【Adobe XD】コンポーネントの使い方を初心者向けに徹底解説!
ボタンやヘッダーなど何度も登場する共通の「部品」を、コンポーネントとして登録して使用することで、次のようなメリットがあります。 このようにコンポーネントを使用 ...

リピートグリッド
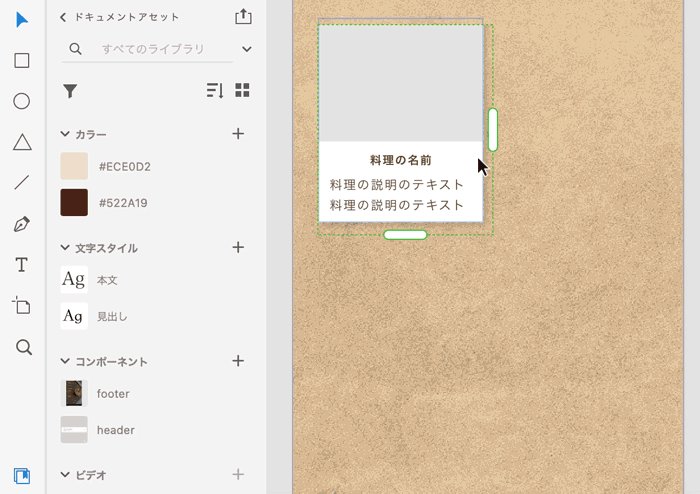
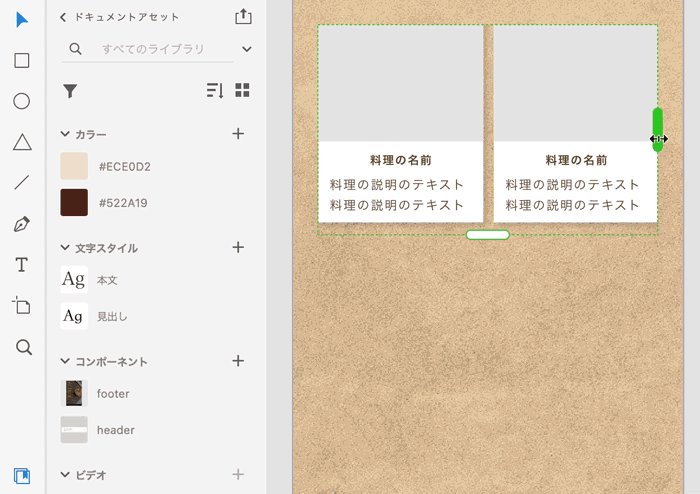
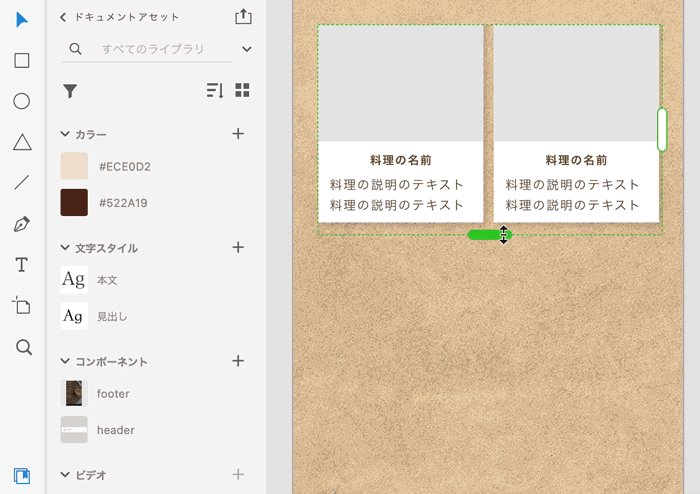
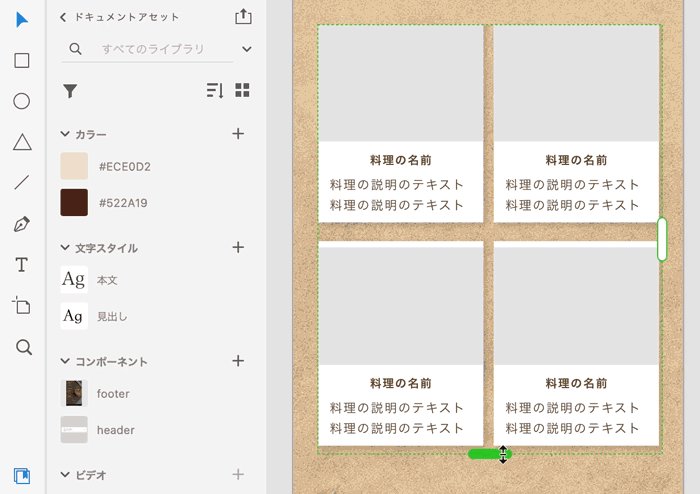
リピートグリッドは、サムネイル画像や記事一覧などのテキストや画像がひと固まりになったレイアウトなどを、縦や横方向に丸ごとコピーすることができます。

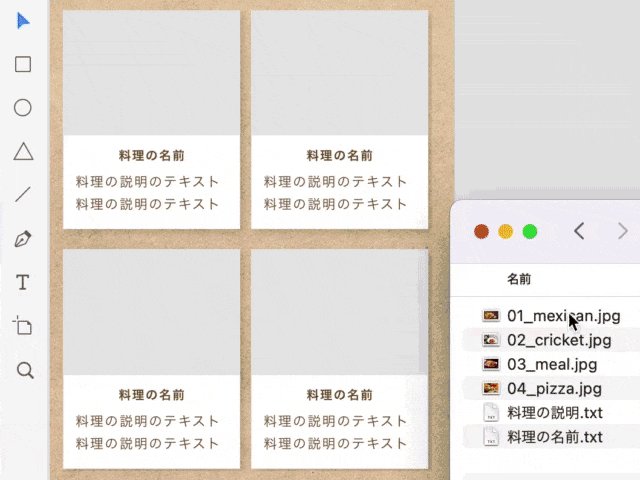
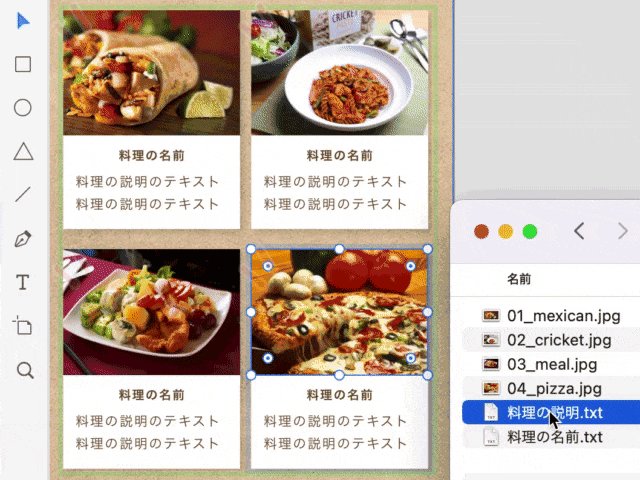
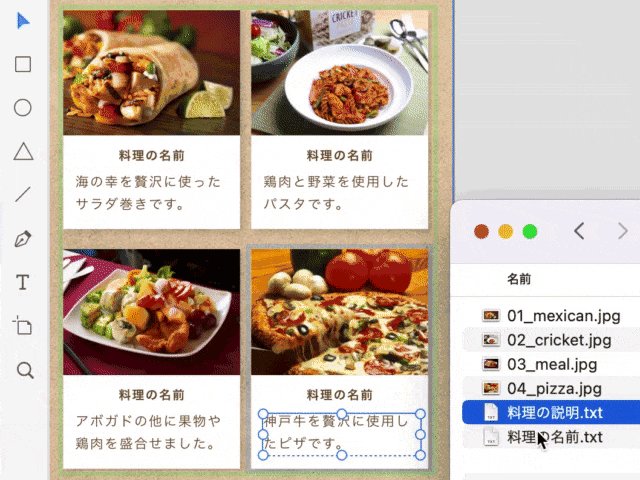
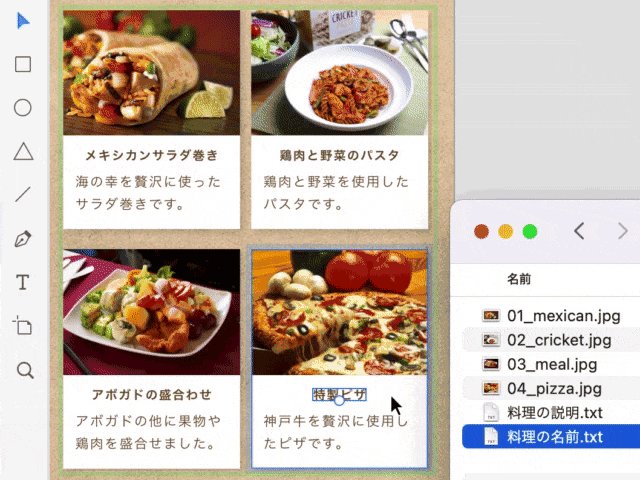
テキストや画像を一括配置する
また、配置する対象の数だけ画像を選択した状態で、ファイルなどからxdにドラッグ&ドロップすることで簡単に一括配置することもできます。

ちなみに、テキストデータの中身は以下の通りです。

関連記事
-

【Adobe XD】リピートグリッドの使い方を初心者向けに徹底解説!
例えば、「画像」と「テキスト」で構成された、次のようなオブジェクトを横並びにしたい場合、通常であれば1つずつコピー&ペーストをすることが多いと思います。 しかし、リピートグ ...

プロトタイプ
プロトタイプは、配置したボタンに「クリック後の遷移先」を指定したり、「遷移時のアニメーション」を設定することができる機能です。
プロトタイプの設定作業は、「プロトタイプ」タブに切り替えて行います。

ページの遷移先を設定する
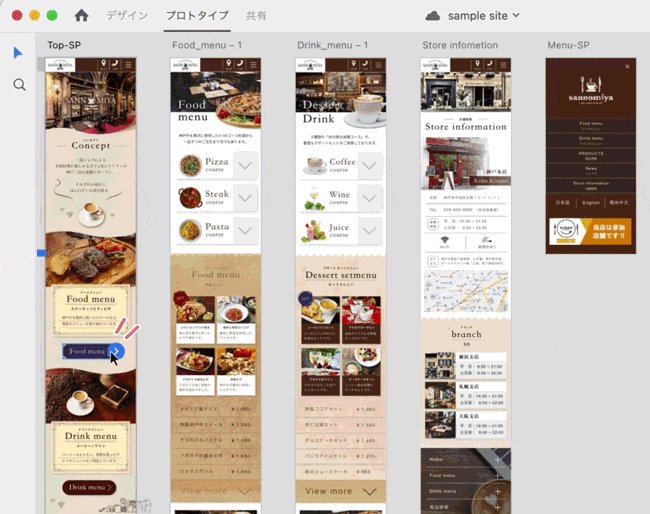
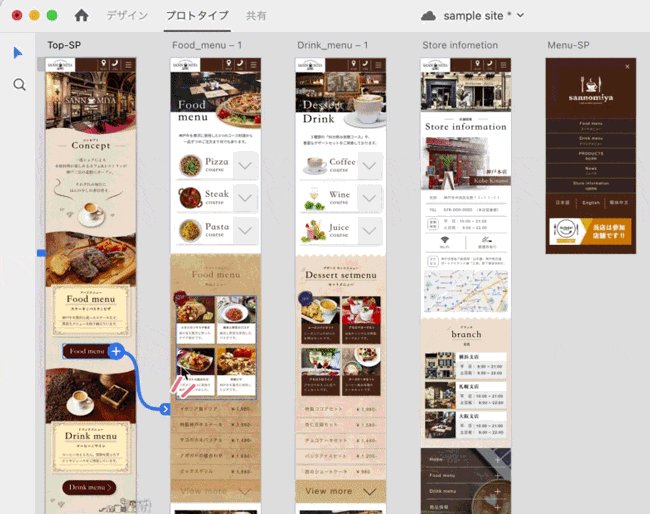
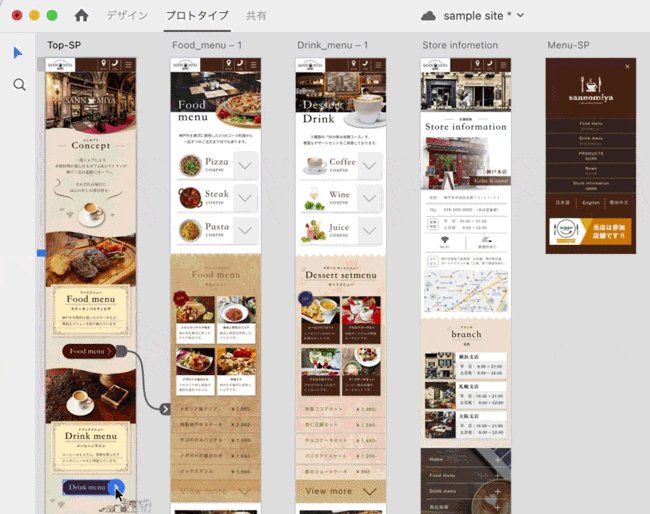
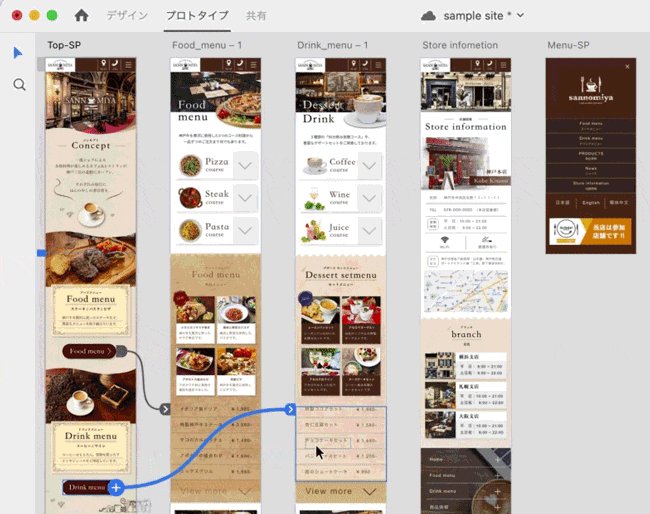
例として、トップページのボタンから別ページに遷移するプロトタイプを設定してみます。
使い方は、以下の通り非常にシンプルです。
❶ 遷移元のページの「ボタン」などをクリック
❷ 出てきた矢印をドラッグ( 掴んだまま移動 )
❸ 遷移先のページでドロップ(離す)

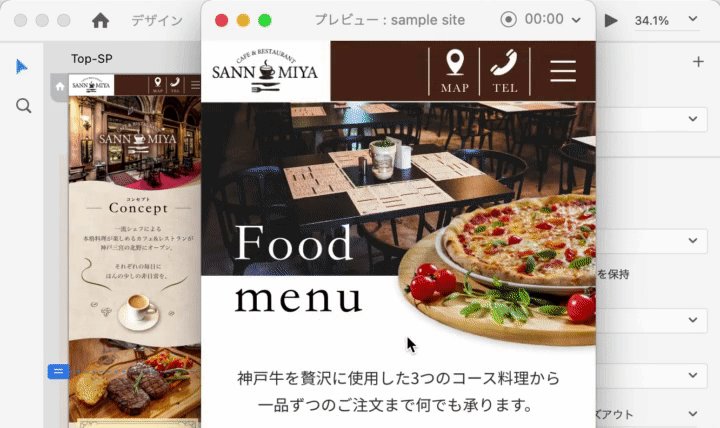
プレビューで確認する
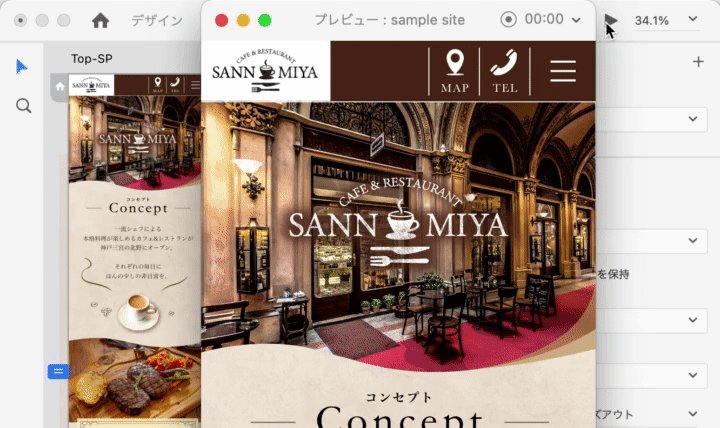
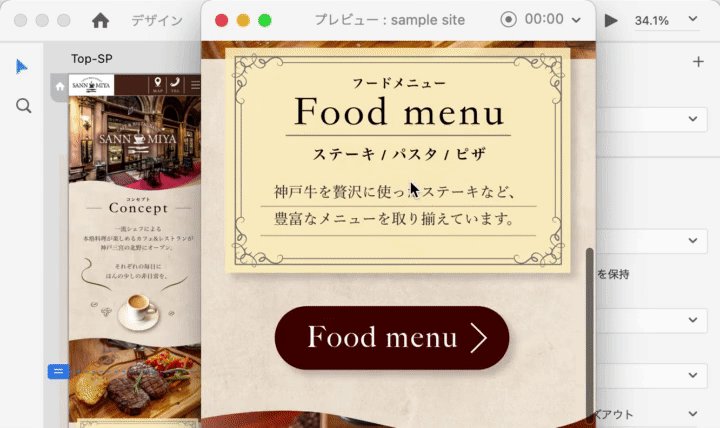
今設定したボタンが機能するか、実際にプレビュー画面で確認します。
プレビューを確認する場合は、画面右上の「▶︎」マークをクリックして行います。


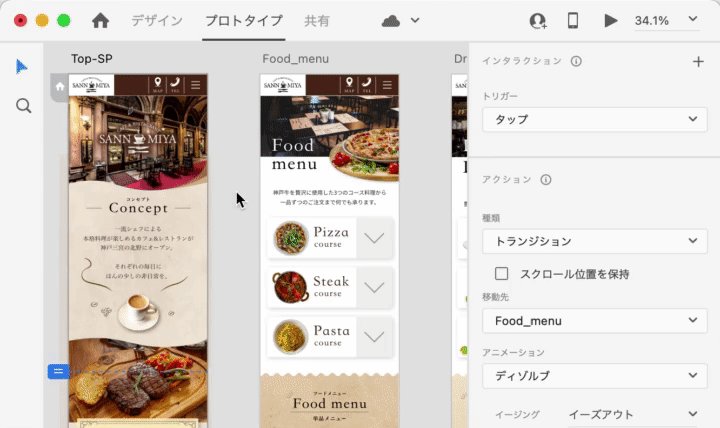
アニメーションを設定する
遷移させるだけでなく、遷移時のアニメーションを設定することも可能です。
色々なアニメーションが用意されているので、用途に合わせて使い分けてみると良いでしょう。
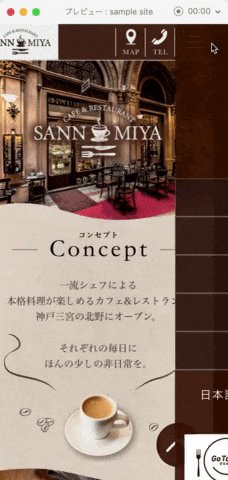
ハンバーガーメニュー

トップに戻るボタン

関連記事
-

【Adobe XD】プロトタイプのできることや使い方を初心者向けに徹底解説!
プロトタイプでできることは主に、Webページのボタンに「どんな動きで」「どのページに」遷移させるかを設定し、「プレビュー画面」を通してチームやクライアントの方との完成イメー ...

共有
共有機能は、デザインしたページの公開リンクを作成し、クライアントや社内のデザイナーとデータの共有をしたり、コメント機能を使ったやりとりができる機能です。
共有機能は、「共有」タブに切り替えて作業を行います。

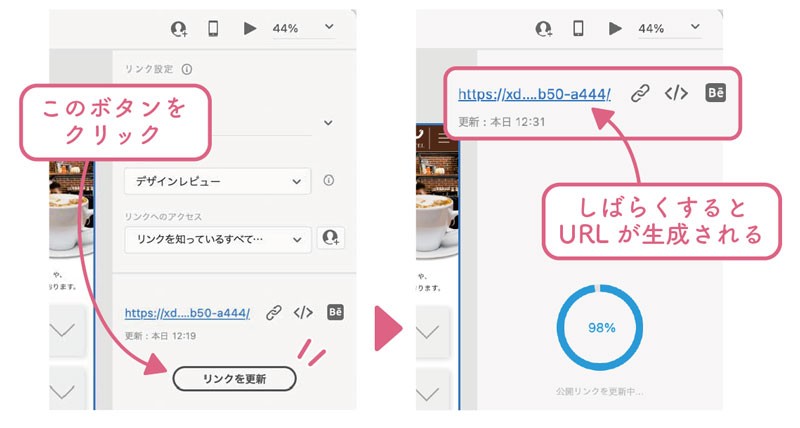
公開リンクの作成
adobe xd で作成したページは、画面右の「リンクを更新」ボタンをクリックすることで公開リンクを作成することができます。


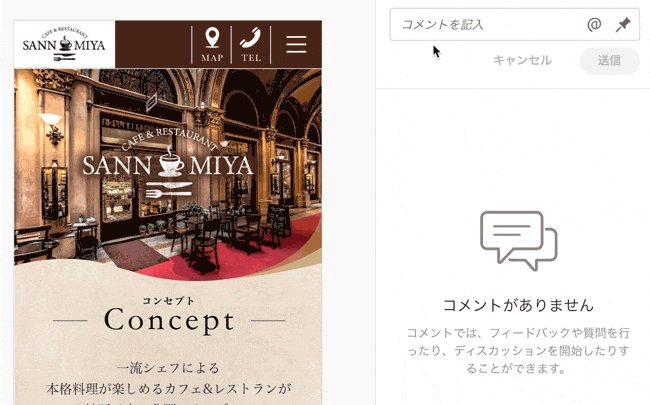
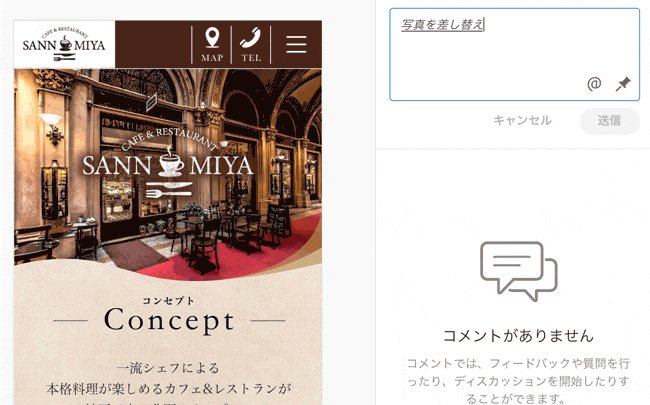
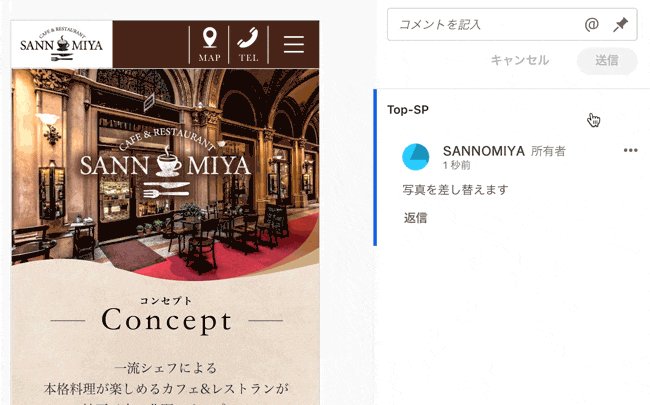
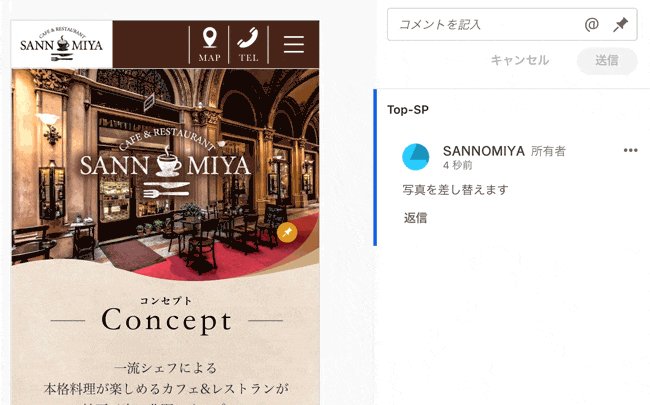
コメントの挿入
先ほど、生成されたURLをクリックした先のページで、コメントのやりとりを行うことができます。
また、下の例のように、送信したコメントを任意の場所にピン留めすることも可能です。

関連記事
-

【Adobe XD】プロトタイプやデザインスペックの共有方法を初心者向けに徹底解説!
作成したページの「デザイン」や「遷移」について、クライアントやディレクター、コーダーなどと行う完成イメージの共有がプロトタイプの共有です。 それに対し、作成し ...
-

【Adobe XD】共有のパスワード付き / 招待制リンクの作成方法を初心者向けに徹底解説!
デザインを作成後、共有モードで作成できるリンクには「公開リンク」「招待制リンク」「パスワード付きリンク」の3種類があります。 中でも、社内のメンバーだけで共有したい場合や、 ...

最後に
いかがでしたでしょうか、今回は「xdって何?」という疑問について、基本的な使い方を交えて解説しました。
各機能についてもっと詳しく知りたい方は是非こちらもチェックしてみて下さいね。
-

Adobe XD
続きを見る