Adobe XD の作業中、フォントの追加方法わからなかったり、追加してもフォントが反映されずに困ったことはありませんか?
フォントの追加は、Adobe Fontsから利用する方法とフォントファイルをインポートする方法の2種類があり、反映されない場合の対処法も状況により異なります。
今回は、フォントの追加と、反映されない場合の対処法について初心者向けに解説します。
こんな問題を解決!
- Adobe Fonts って何?
- フォントの追加・削除方法は?
- フォントが反映されない場合は?
- 環境にないフォントって何?
- 環境にないフォントの特定と、置き換えはどうする?

Adobe XD のフォントの追加とは
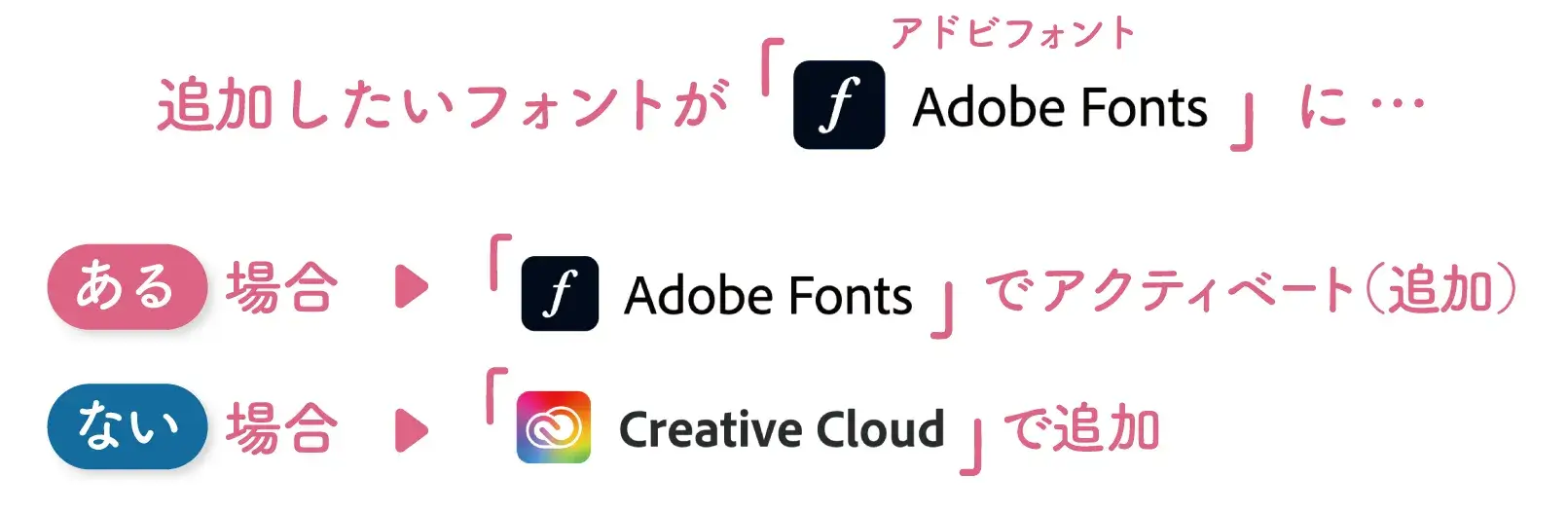
Adobe XD へフォントを追加する場合、追加する操作自体は「Adobe Fonts」又は「Creative Cloud」 で行います。
そして「Adobe Fonts」内の追加したいフォントの有無によって、フォントの追加方法は2種類に分かれます。

フォントの追加は、基本的に「Adobe Fonts」で行い、Adobe Fontsに該当のフォントがない場合は、「Google Fonts」など別のサービスでダウンロードしたフォントファイルを「Creative Cloud」 へ追加するとスムーズです。

Adobe Fonts のアクティベート(追加)方法

「追加したいフォント」が「Adobe Fonts 」に存在している場合は、そのままAdobe Fontsの画面で対象のフォントをアクティベート(追加)して、Adobe XD で使えるようにする必要があります。
と言っても、「Adobe Fonts」ってそもそも何?どこにあるの?という方もいると思いますので、今から詳しく説明していきます。

Adobe Fontsとは

「Adobe Fonts」(アドビフォント) は、追加料金なしで使えるAdobeが提供するオンラインフォントサービスです。
数千〜数万種類に及ぶフォントコレクションから任意のフォントを選択することで、「Adobe XD」だけでなく、使用している「illustrator」や「photoshop」などにも自動的にフォントが追加されます。

さらに、追加したフォントは、自動的にローカルのデバイスにダウンロードされるため、ネットワーク接続がない状況でも利用することができます。(有料プランのみ)
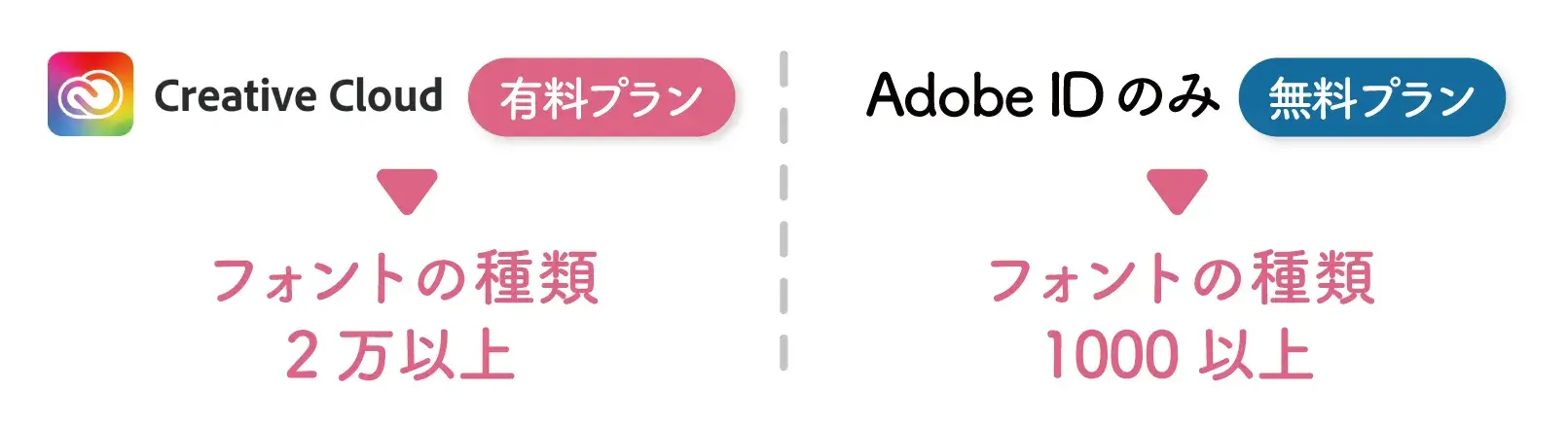
ただし、Creative Cloud の有料プランを契約している場合(有料プラン)と、そうでない場合(無料プラン)とで使えるフォントの数や機能に制限があるので注意しましょう。


Adobe Fonts はどこにある?

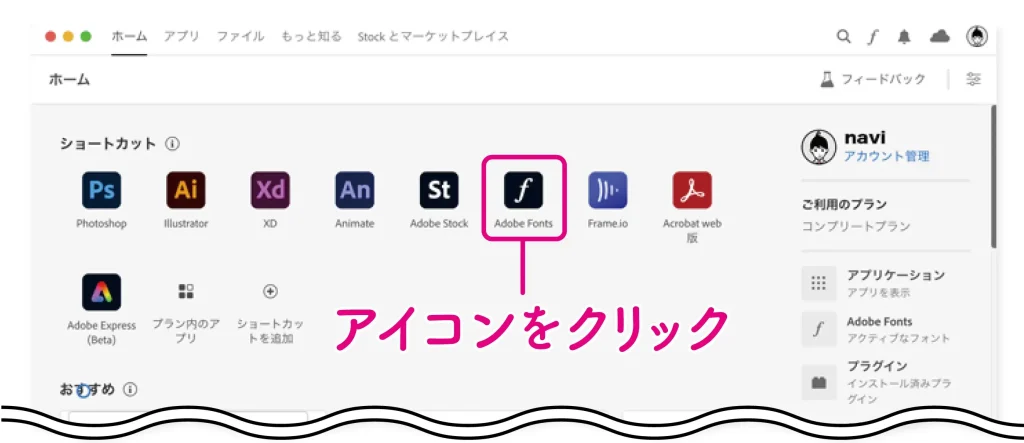
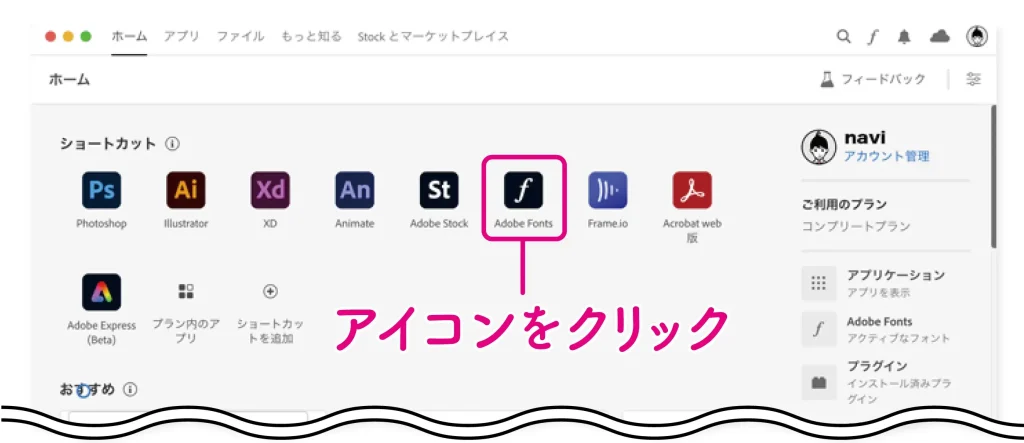
「Adobe Fonts」は、Criative Cloud の「ホーム画面」から「Adobe Fonts」のアイコンをクリックして開きます。
または、ブラウザのアドレスバーに「https://fonts.adobe.com/」と入力して開くことも可能です。
ただし、「Adobe Fonts」にアクセスするためには、「Creative Cloud」のアカウントにサインインしている必要があります。
ブラウザから「Adobe Fonts」を開いた場合は、ログインできていない場合があるので、画面右上の「ログイン」をクリックしてログインしましょう。


Adobe Fonts のアクティベート(追加)
Adobe Fonts でフォントをアクティベート(追加)する手順は以下の通りです。
- 「Adobe Fonts」の画面を開く
- 「追加したいフォント」を選択する
- 追加したフォントを「アクティベート」(追加)する
- 追加したフォントを確認する

step
1Adobe Fonts の画面を開く

Criative Cloud の「ホーム画面」から「Adobe Fonts」のアイコンをクリックするか、ブラウザのアドレスバーに「https://fonts.adobe.com/」と入力して開きます。
step
2追加したいフォントを選択
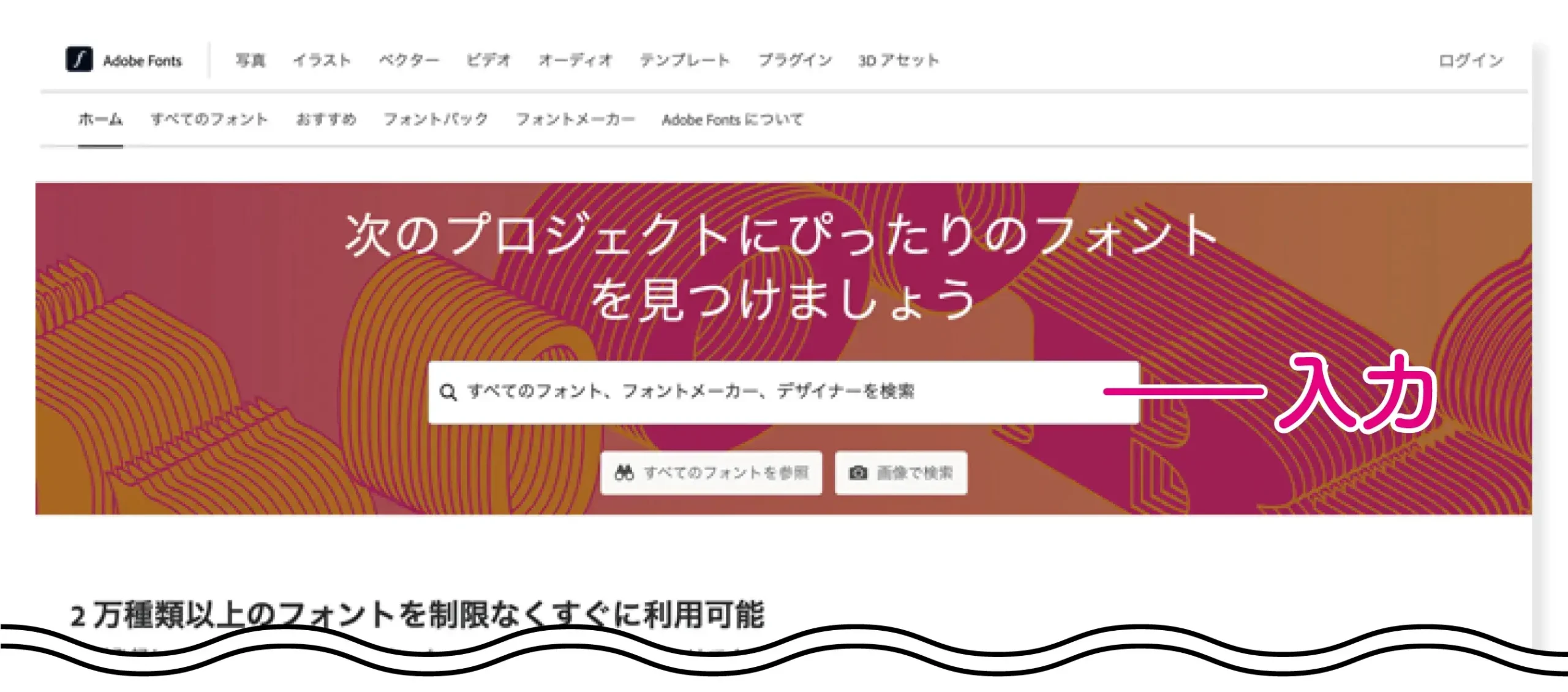
あらかじめ追加したい「フォント名」がわかっている場合は、そのフォント名を検索窓に入力します。

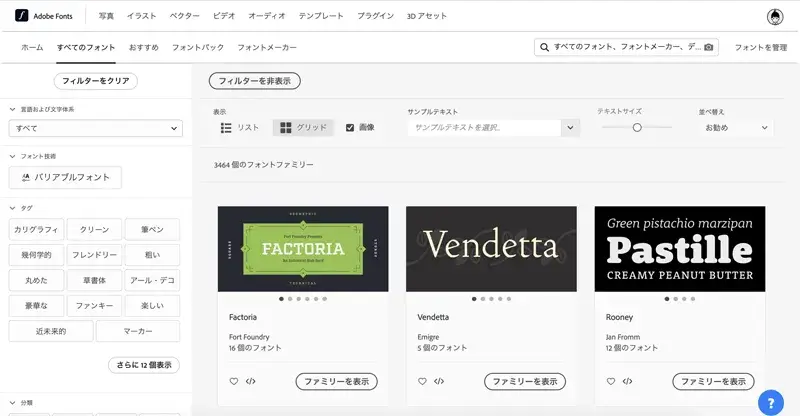
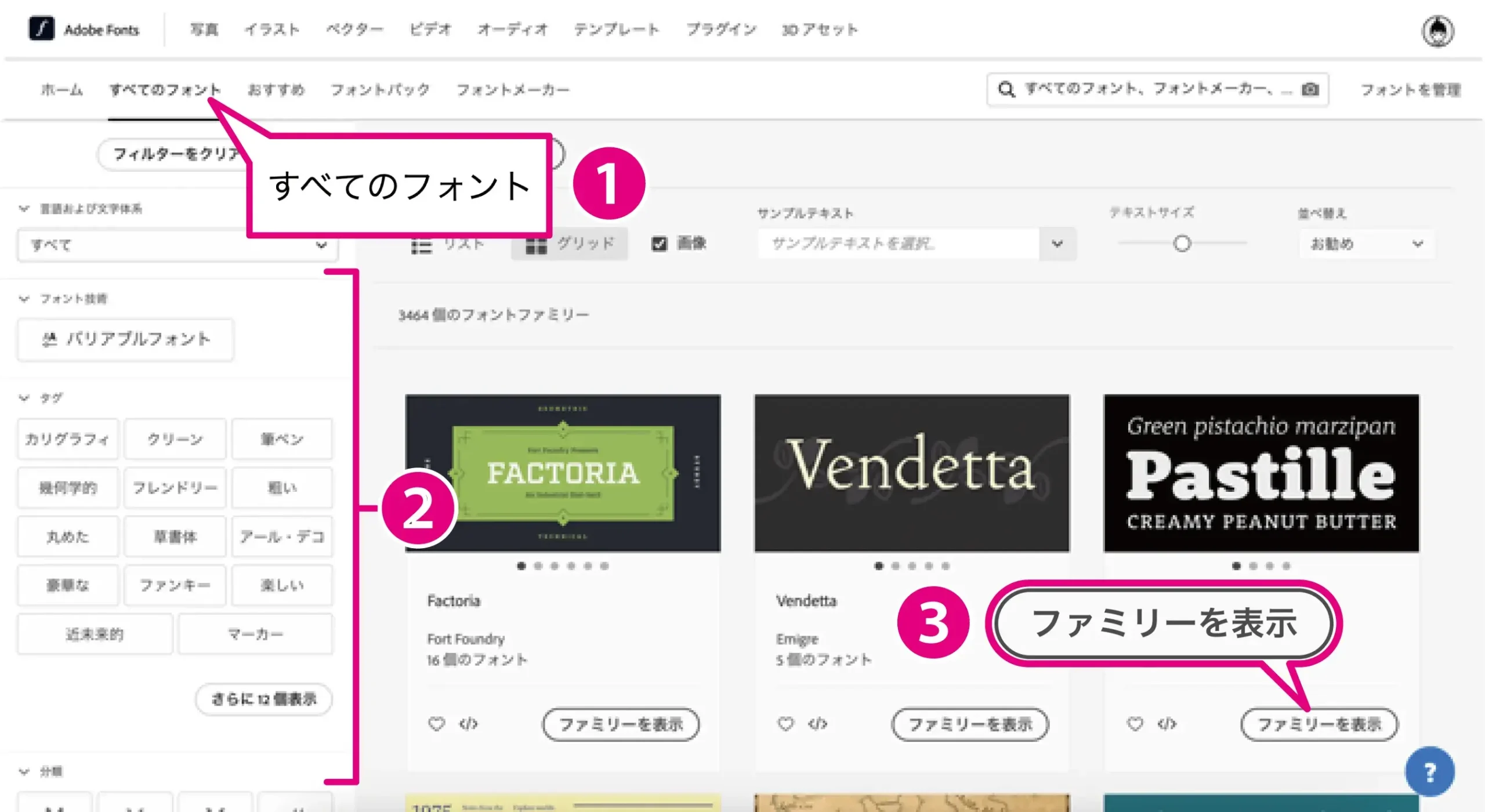
「Adobe Fonts」内でフォントを探す場合は、❶「すべてのフォント」タブをクリックして表示された画面の ❷ 左サイドバーのフィルターで、ある程度候補を絞ってから探すと良いでしょう。
追加したいフォントを見つけたら、❸ 「ファミリーを表示」をクリックして、フォントを追加する画面を開きます。


step
3フォントをアクティベート(追加)する

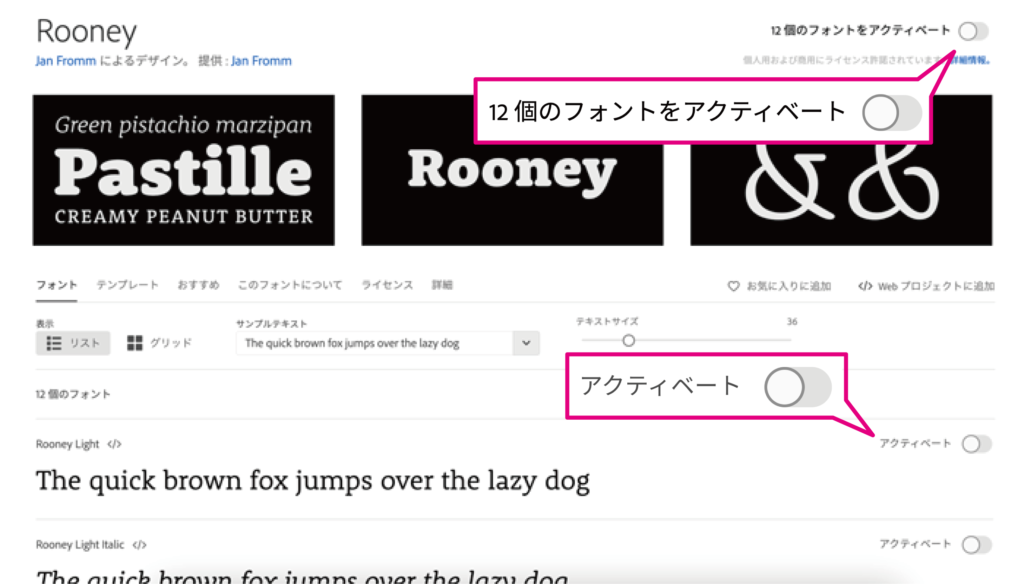
フォントの画面が開いたら、画面右側の「アクティベート」をクリックすることで、フォントを追加することができます。
画面右上の、「○個のフォントをアクティベート」をクリックすると全ての「書体」、「太さ」のフォントを追加できます。

step
4追加したフォントを確認する
最後に、先ほど追加したフォントが「Adobe XD」で使用できるか確認しましょう。(例:「Rooney」)
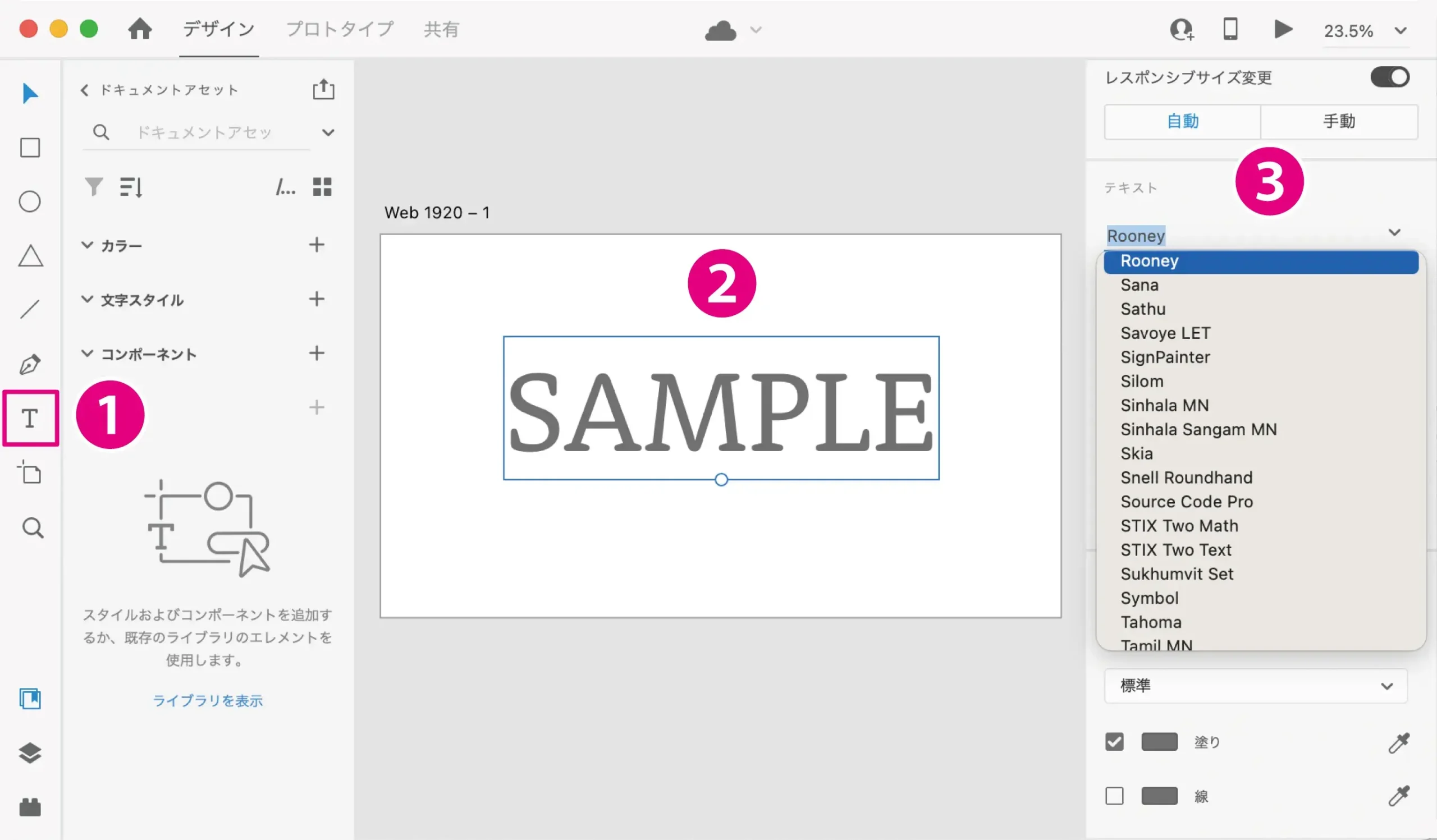
まずは、「Adobe XD」を開いて、左サイドバーの ❶Tマーク(テキスト)をクリックし、 ❷ 任意の場所に文字を入力します。
すると、右サイドバーにテキスト欄が表示されるので、❸ 追加したフォント名を検索窓に入力します。

これで表示されることを確認できたら、フォントの追加は完了しています。ちなみに、この段階で「Illustrator」や「Photoshop」にも同じフォントが追加されています。

フォントが反映されない・表示されない場合
「Adobe Fonts」でアクティベート(追加)したフォントが反映されない・表示されない場合は、「Creative Cloud」内の「Adobe Fonts」 が有効化されているか確認しましょう。
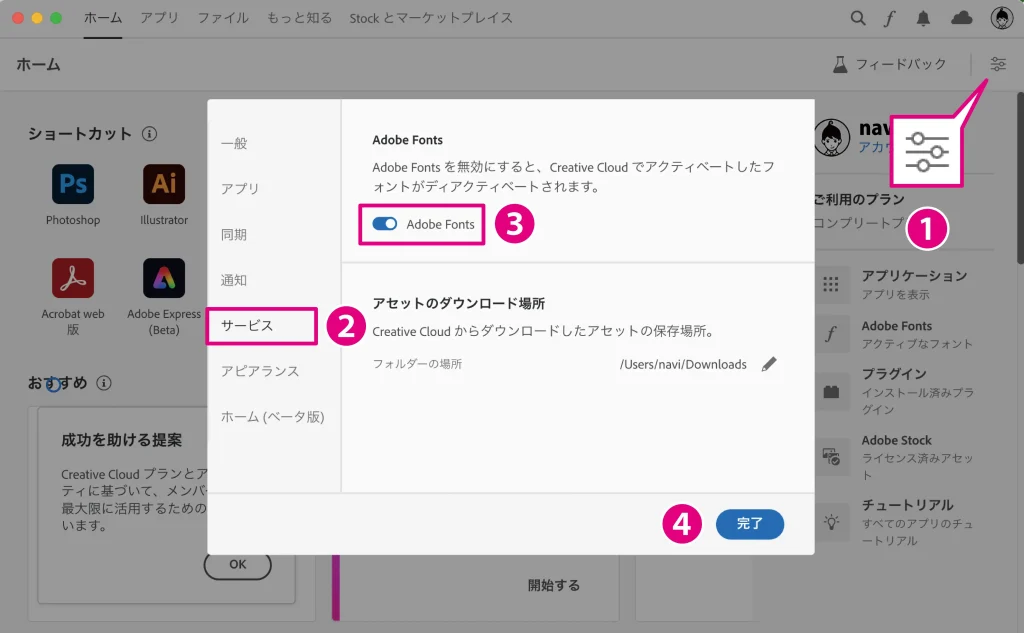
「Creative Cloud」デスクトップアプリを開いた状態で、❶ 画面右上のアイコンをクリックすると、画面中央に環境設定ウィンドウが表示されます。
左サイドバーの ❷「サービス」をクリックし、「Adobe Fonts」がアクティブになっているか確認しましょう。

ここで、アクティブになっていない場合は、❸ 「Adobe Fonts」をアクティブにし、 ❹ 「完了」をクリックしましょう。
Windowsでフォントが反映されない場合
Windowsをお使いの方で、前述の方法を試してもフォントが反映されない場合は、「Windows Font Cache Service」が無効になっている可能性があります。

Windows11 の「Windows Font Cache Service」の確認方法は次の通りです。
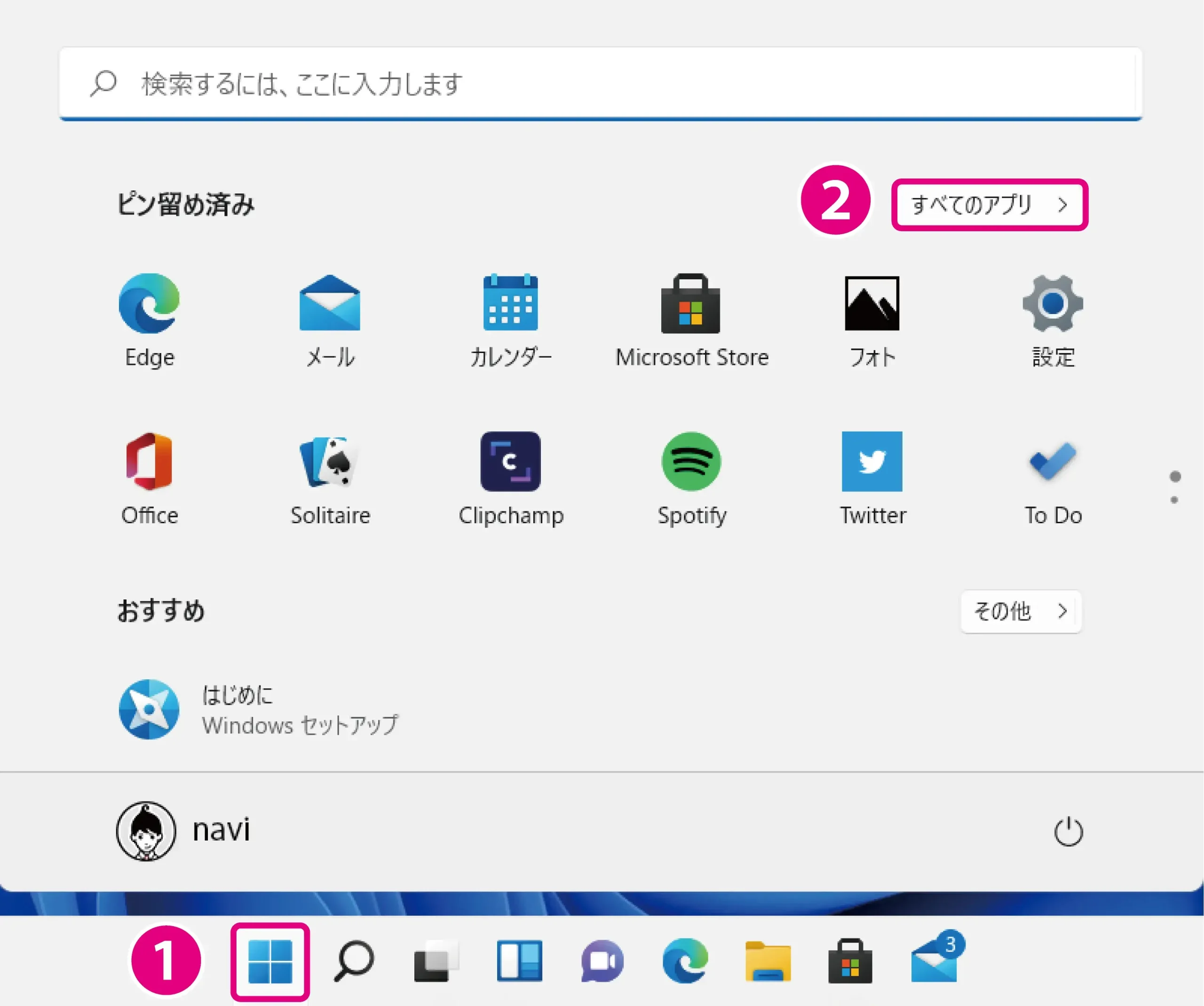
画面下部の ❶ スタートボタンをクリックし、表示されるウィンドウ右上の ❷ 「すべてのアプリ」をクリックします。(Windows10の場合は、スタートボタンをクリックのみ)

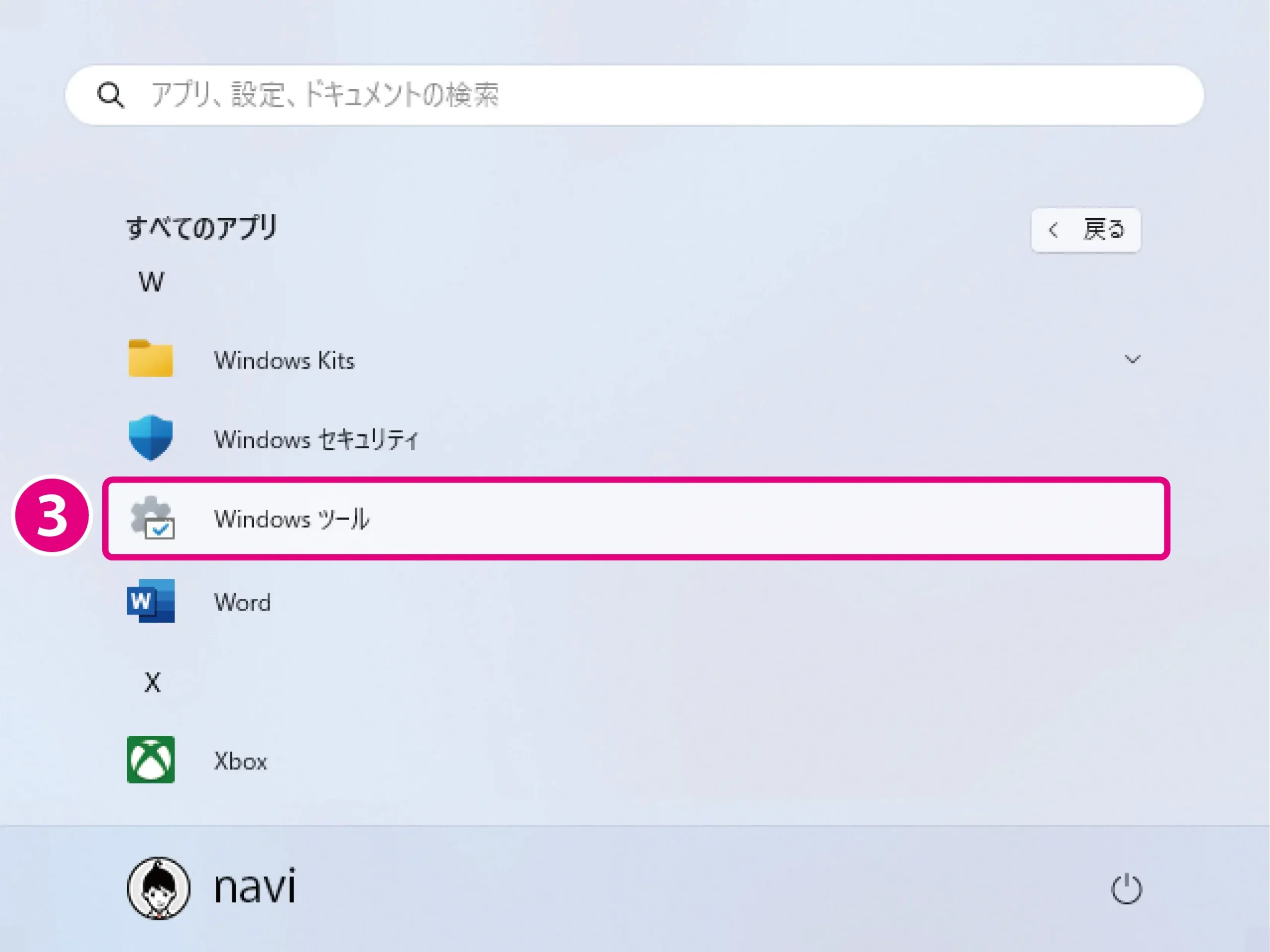
表示された「すべてのアプリ」内の「 W」 の項目にある ❸「Windows ツール」を開きます。(Windows10の場合は、「Windows管理ツール」を開く)

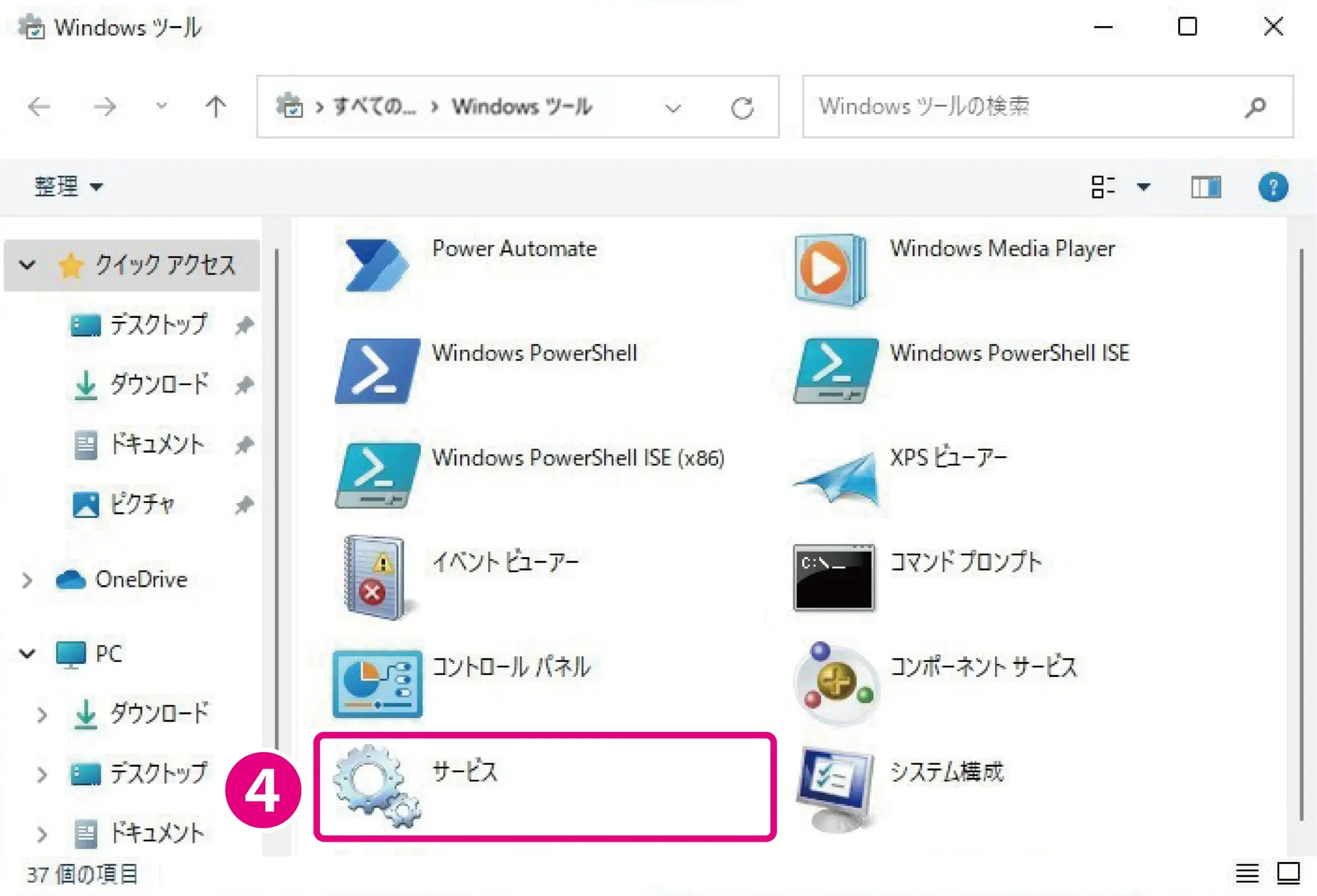
Windows ツールフォルダーの中にある ❹「サービス」をクリックします。

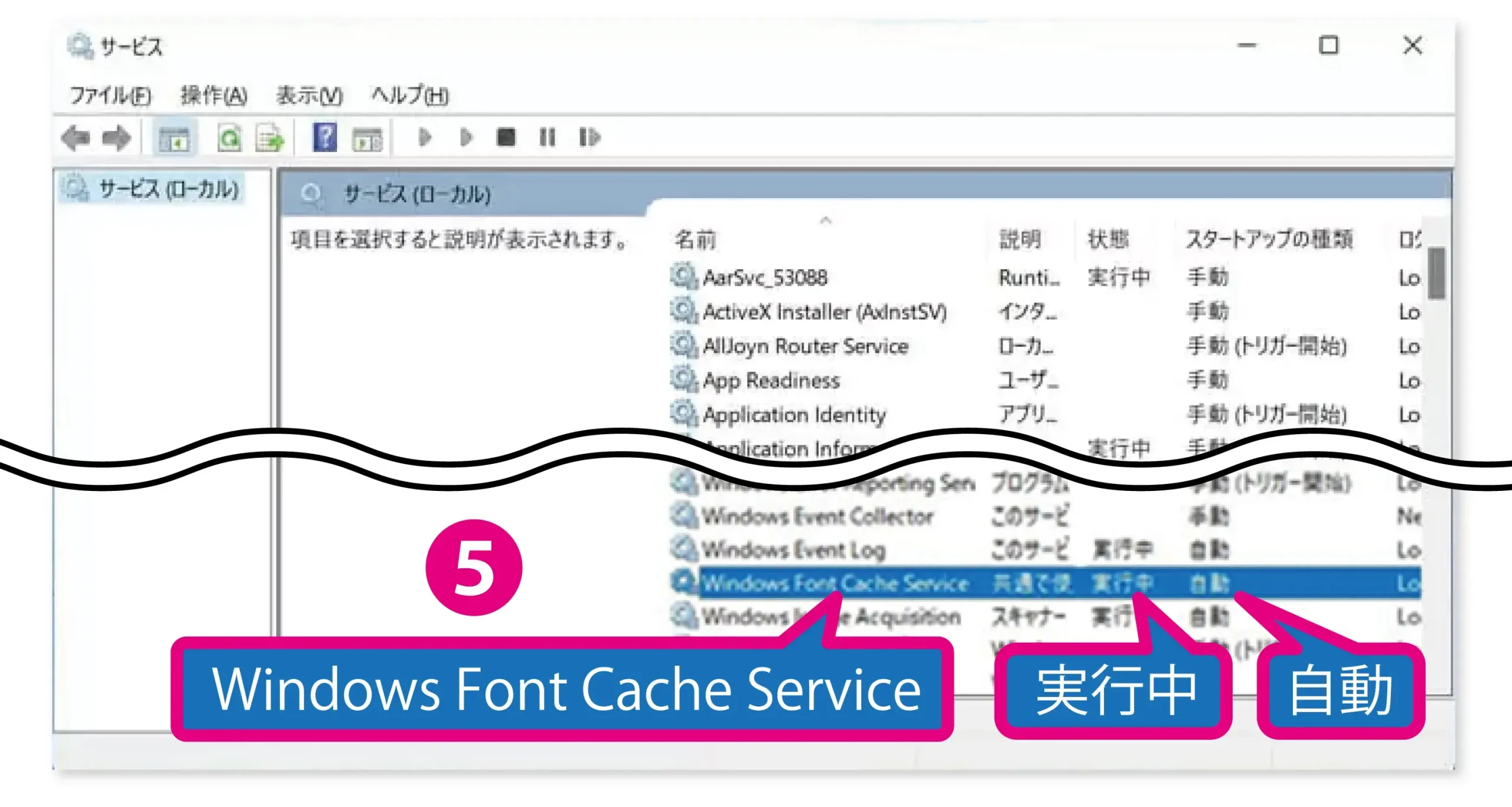
サービスウィンドウ内の ❺「Windows Font Cache Service」を状態が「実行中」、スタートアップの種類が「自動」になっているか確認します。

もし、状態が「停止」で、スタートアップの種類が「無効」になっている場合は、Adobe Fontsでアクティベートしたフォントが反映されない場合があります。
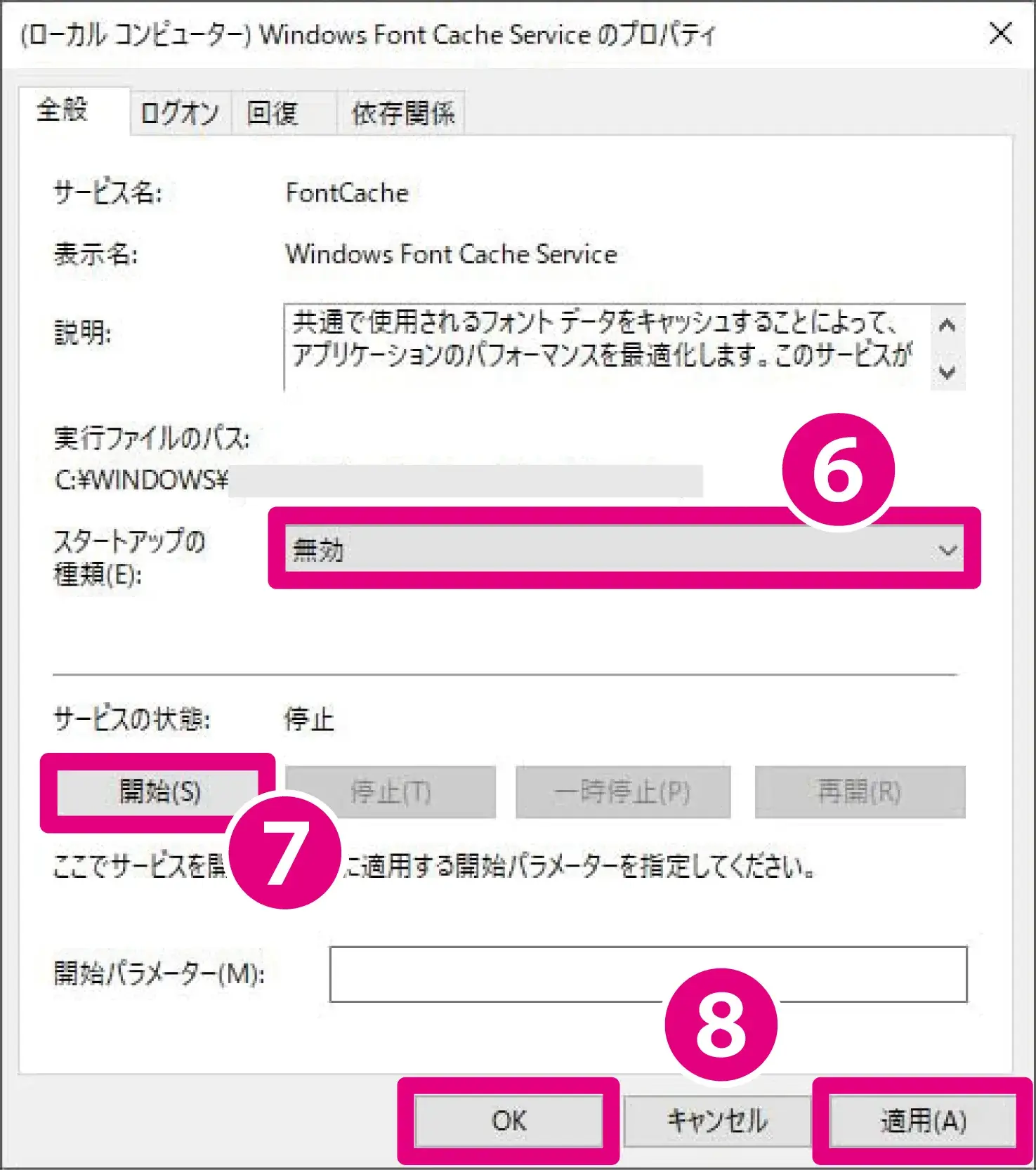
設定を変更する場合は、「Windows Font Cache Service」をダブルクリックしてウィンドウを開き、
スタートアップの種類を ❻「自動」に変更し、サービスの状態の ❼「開始」ボタン をクリックします。

最後に右下の ❽「適用」を押して「OK」をクリックして完了です。

Creative Cloud の フォントの追加方法
 Adobe Fonts 以外のフォントを追加したい場合は、「Creative Cloud」内のフォント管理画面で、任意のフォントファイルをドラッグ&ドロップさせて使用します。
Adobe Fonts 以外のフォントを追加したい場合は、「Creative Cloud」内のフォント管理画面で、任意のフォントファイルをドラッグ&ドロップさせて使用します。

フォントをダウンロード
今回は、例として「Google Fonts」でフォントをダウンロードする方法をご説明します。

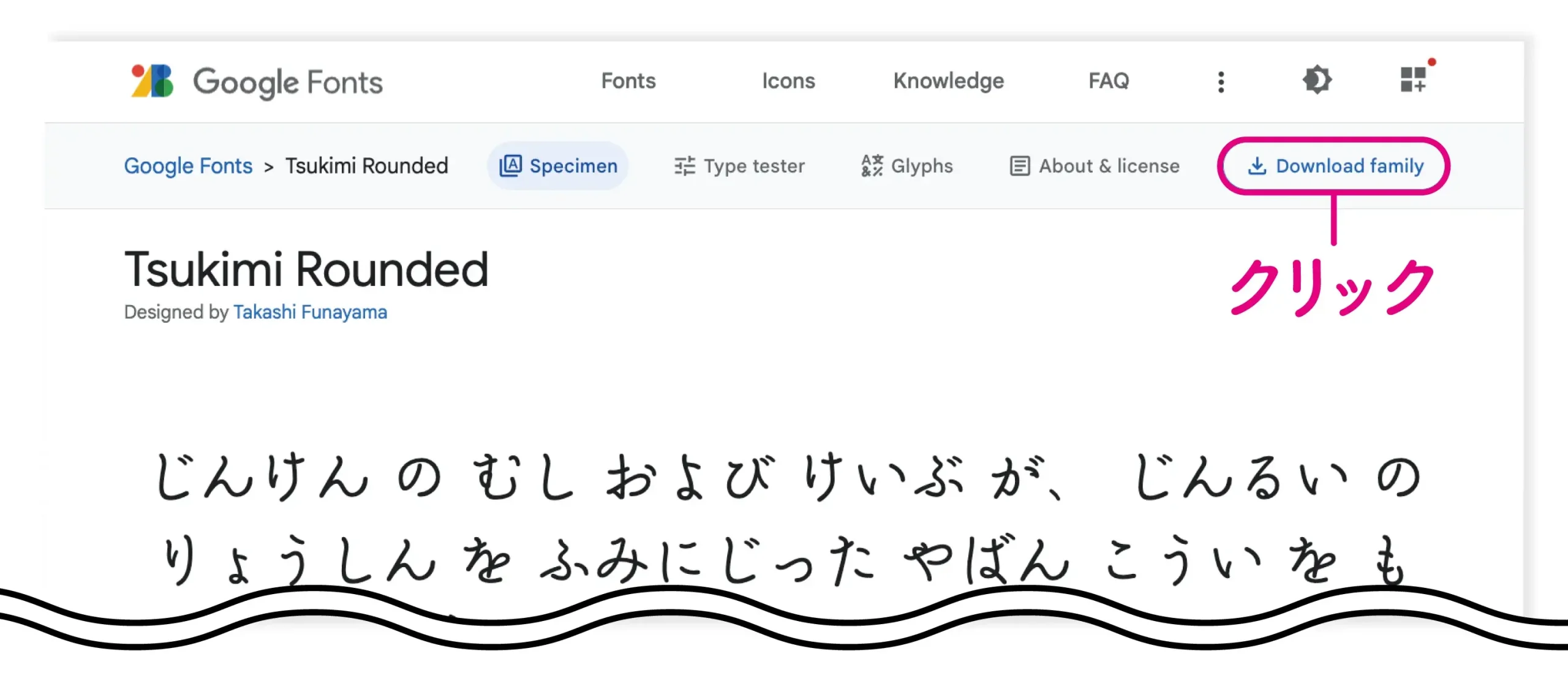
「Google Fonts」で、追加したいフォントのページを開き、画面右上の「Download family」をクリックするとzipファイルのダウンロードが始まります。(例:Tsukimi Rounded )
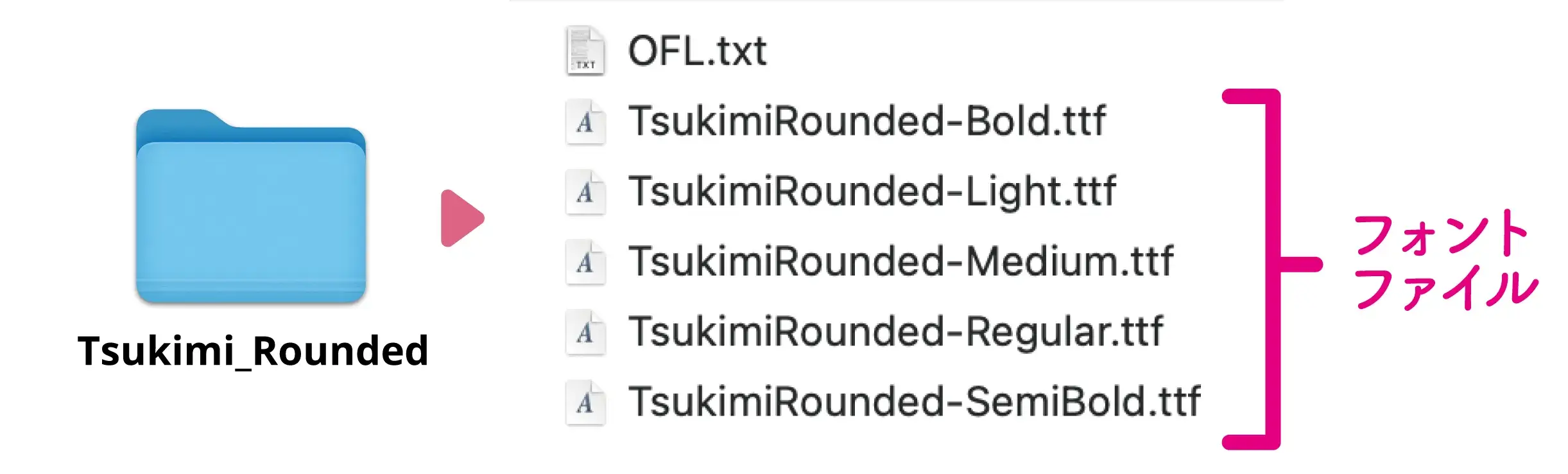
zipファイルを解凍(展開)すると、中に拡張子が「.ttf」又は「.otf」のファイルがあると思います。これがフォントファイルです。

フォントファイルの追加

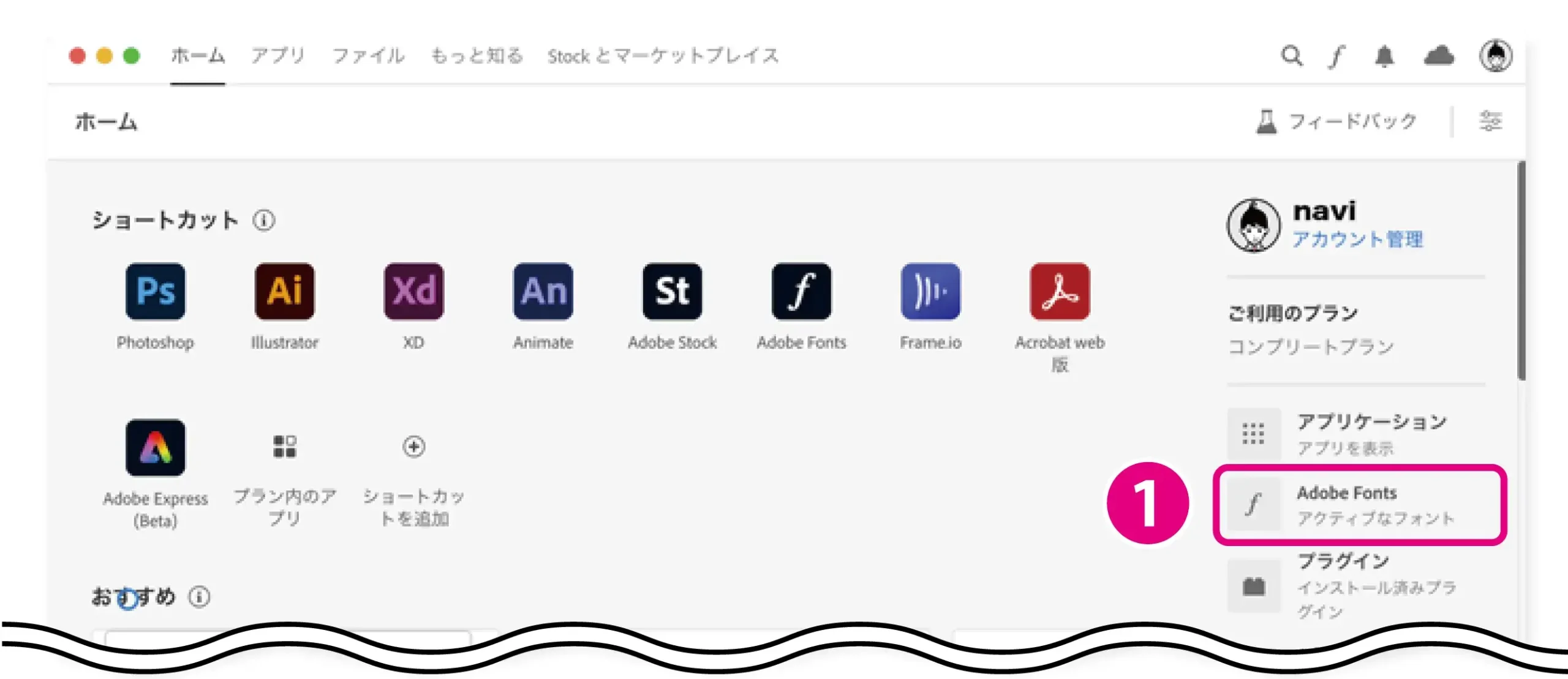
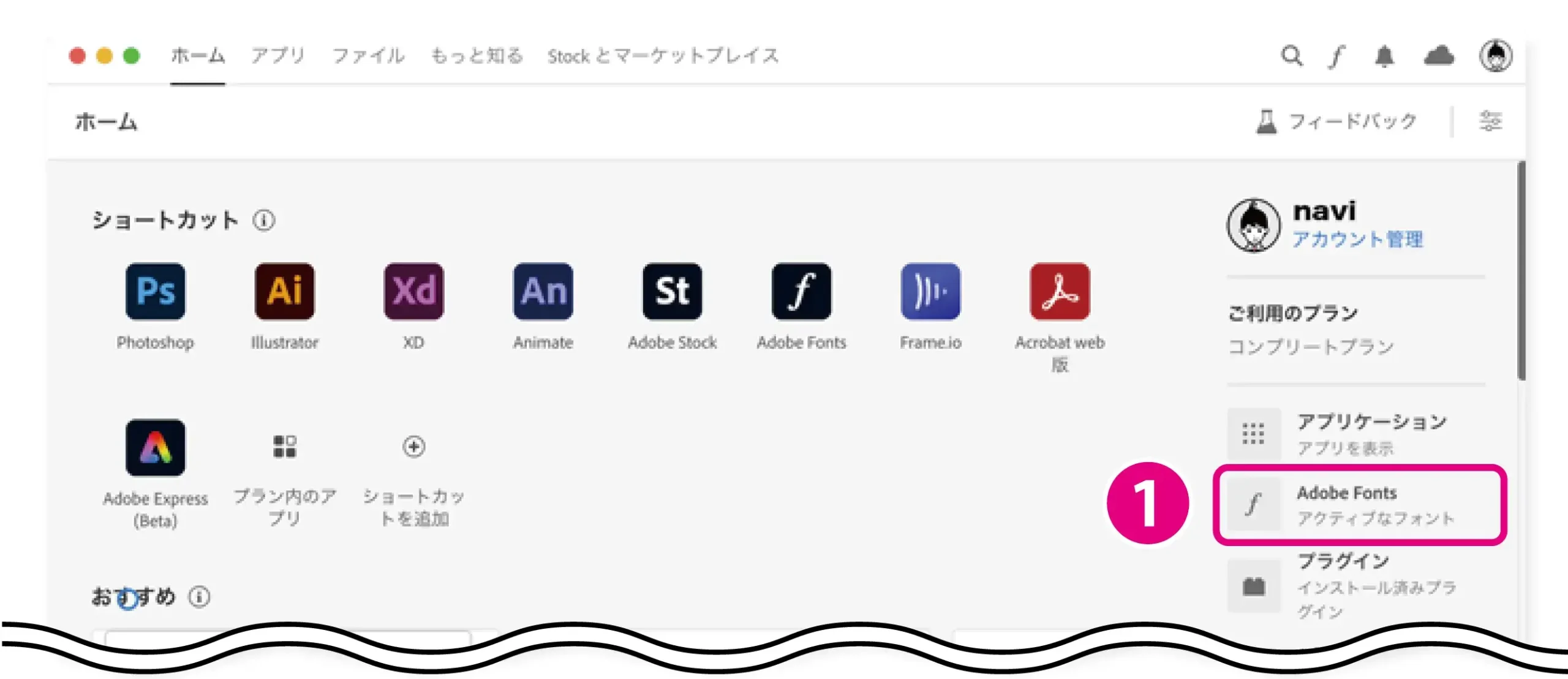
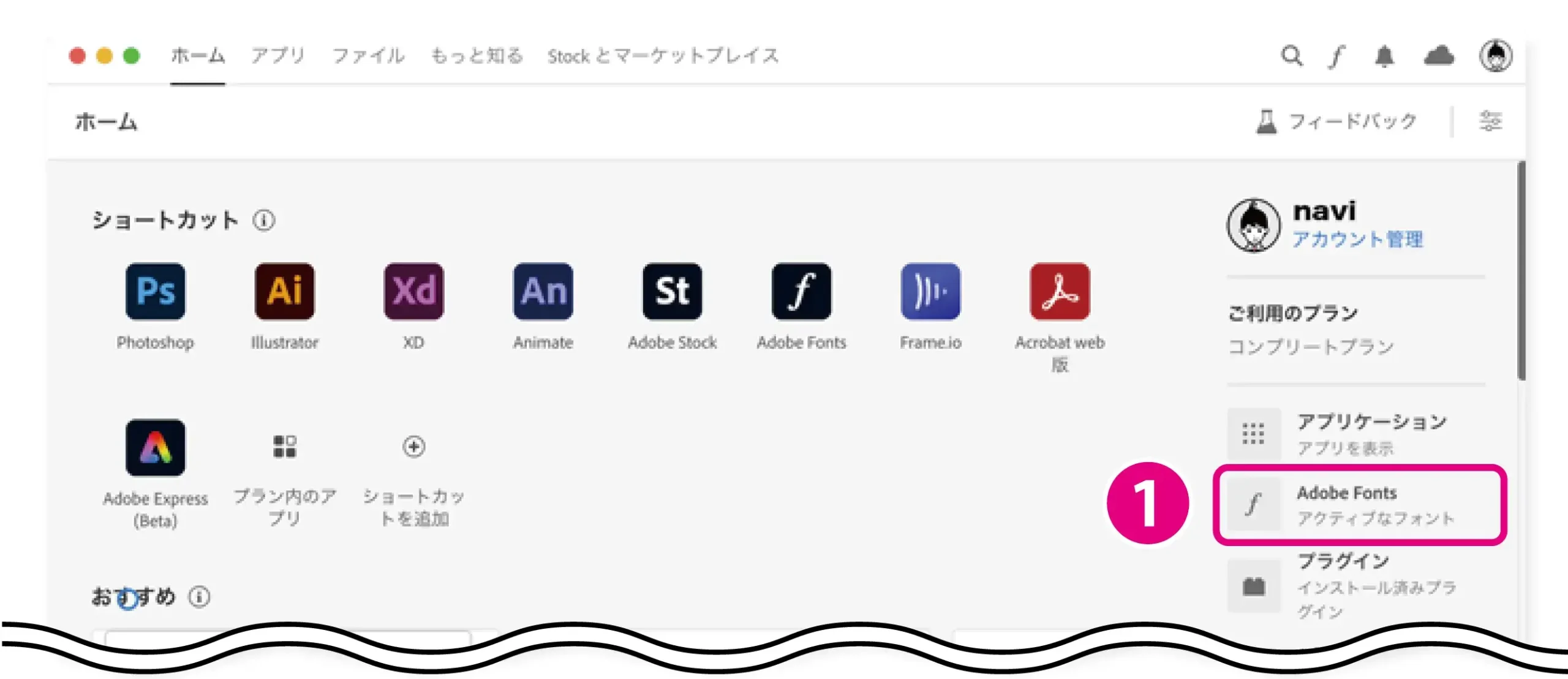
「Creative Cloud」を開いた状態で、ホーム画面の右サイドバーの ❶「Adobe Fonts」をクリックします。

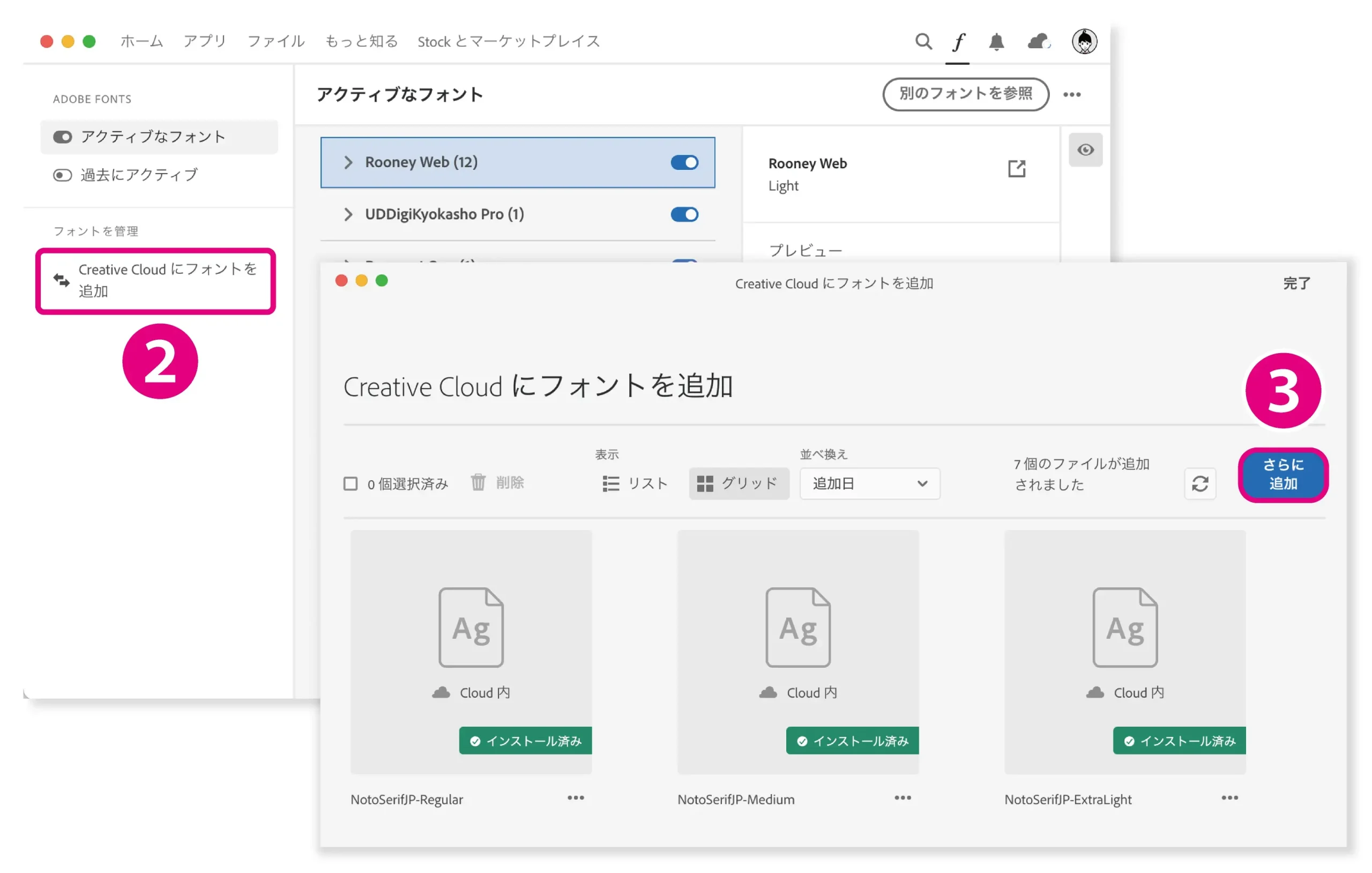
次に、開いたフォント管理画面の左サイドバーの ❷「Creative Cloudにフォントを追加」をクリックし、開いたウィンドウの右上の ❸「さらに追加」をクリックします。

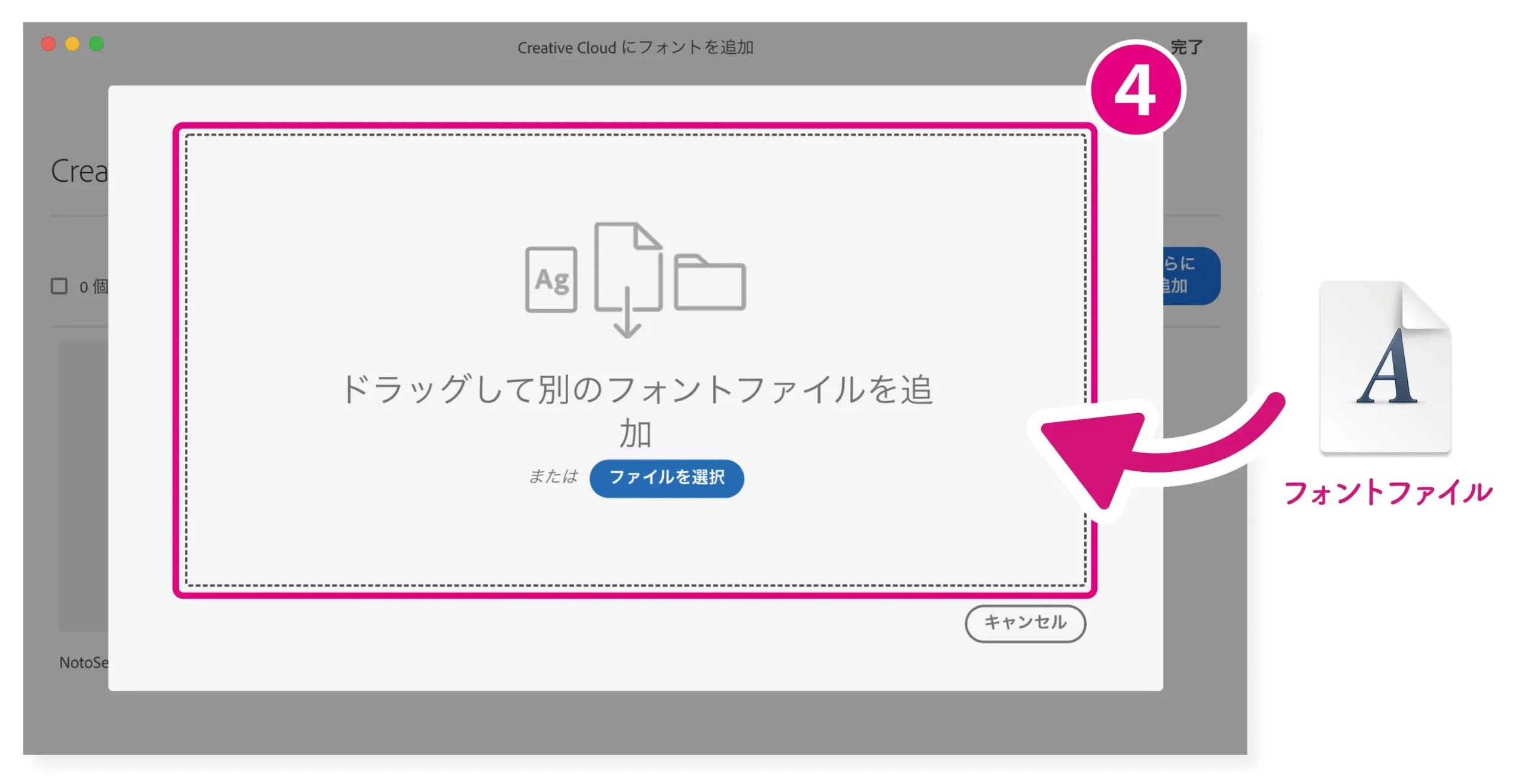
フォントファイルの追加画面の中央に、ダウンロードしたフォントファイルを ❹ドラッグ&ドロップします。(ファイルを選択して追加することも可能です。)

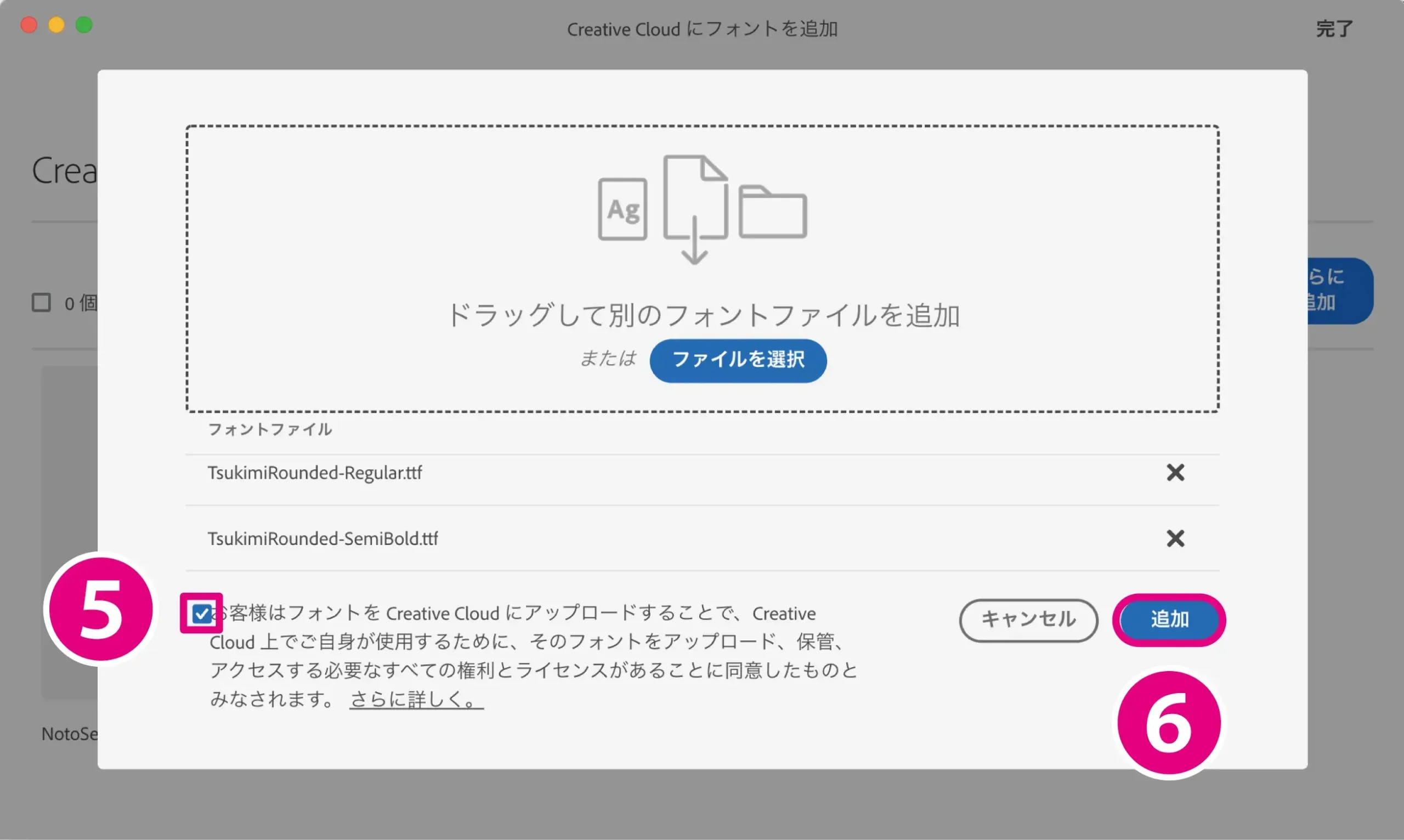
ダウンロードするフォントが表示されるので、画面左下の ❺ チェックボックスにチェックを入れて、❻ 追加をクリックします。
これでフォントファイルの追加が完了し、Adobe XDで使用できる状態になりました。

追加したフォントの削除やディアクティベート
不要になったフォントは、検索の邪魔になる可能性もありますので、早めに管理画面から削除することをお勧めします。
フォントの削除方法については、フォントをアクティベートした場合と、ダウンロードした場合で異なりますので、それぞれ解説していきます。
フォントのディアクティベート
アクティベートしたフォント(追加)したフォントは、ディアクティベート(削除)することで非表示にすることができます。

「Creative Cloud」を開いた状態で、ホーム画面の右サイドバーの ❶「Adobe Fonts」をクリックします。

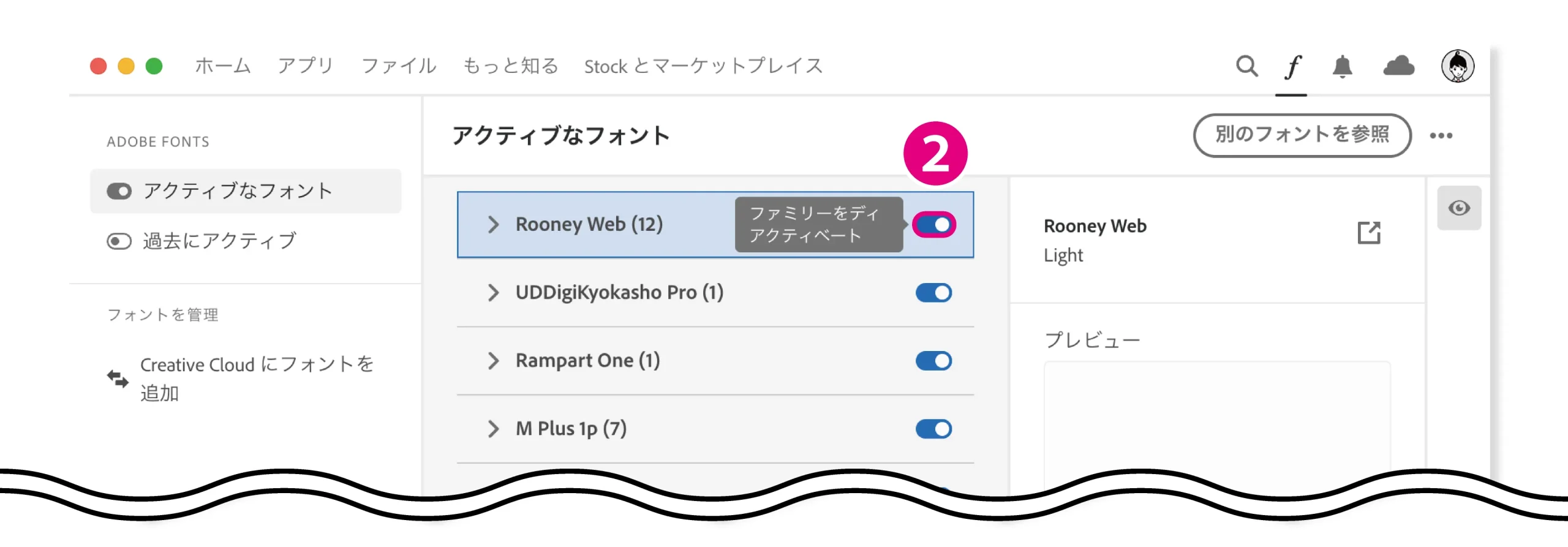
画面中央に今までアクティベートしたフォントの一覧が表示されるので、削除するフォントの ❷ 右のボタンをクリックします。

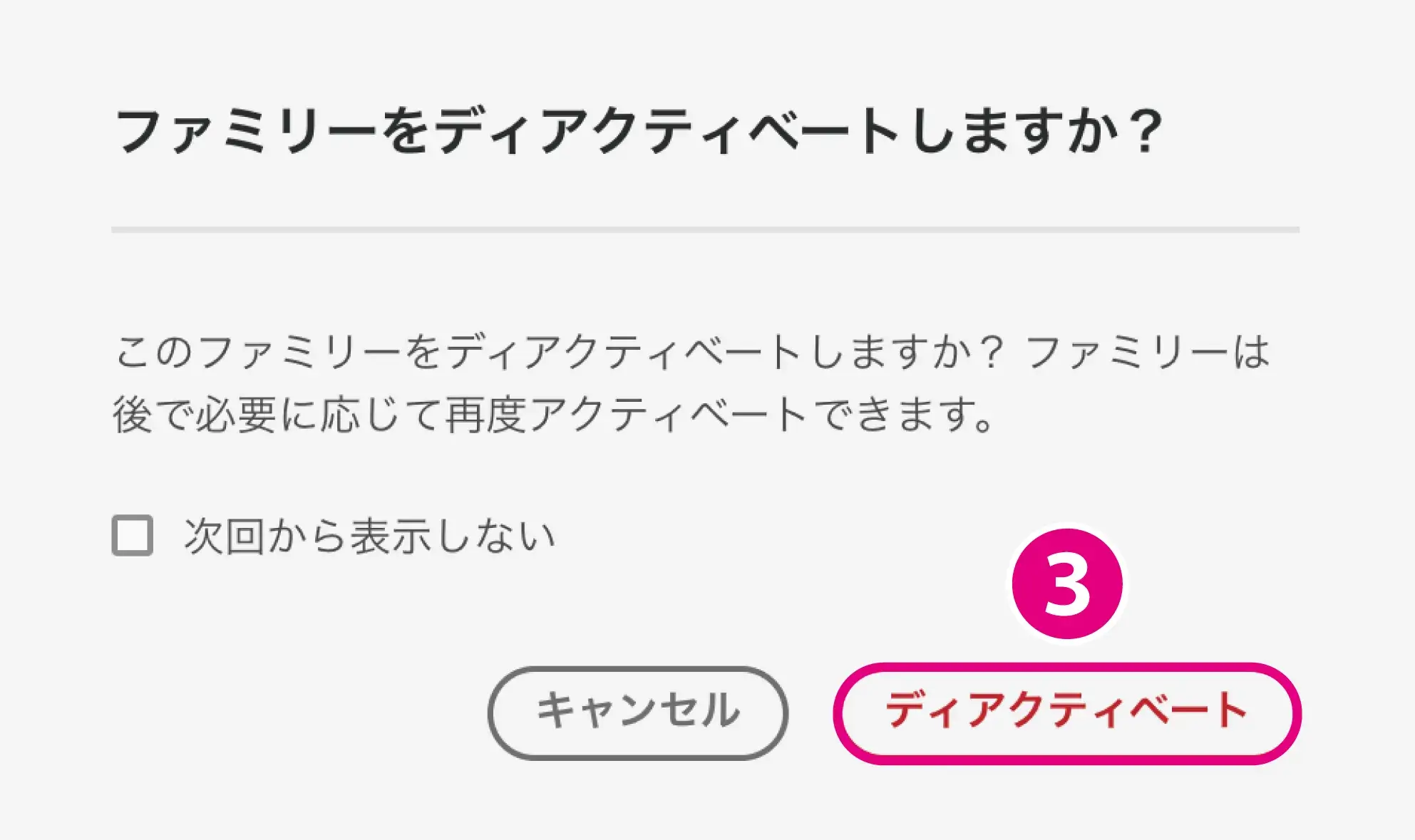
画面中央に表示されるウィンドウの ❸ 「ディアクティベート」をクリックします。
ポイント

ダウンロードしたフォントの削除
ダウンロードしたフォントは、Creative Cloud内でフォントを削除することができます。

「Creative Cloud」を開いた状態で、ホーム画面の右サイドバーの ❶「Adobe Fonts」をクリックします。

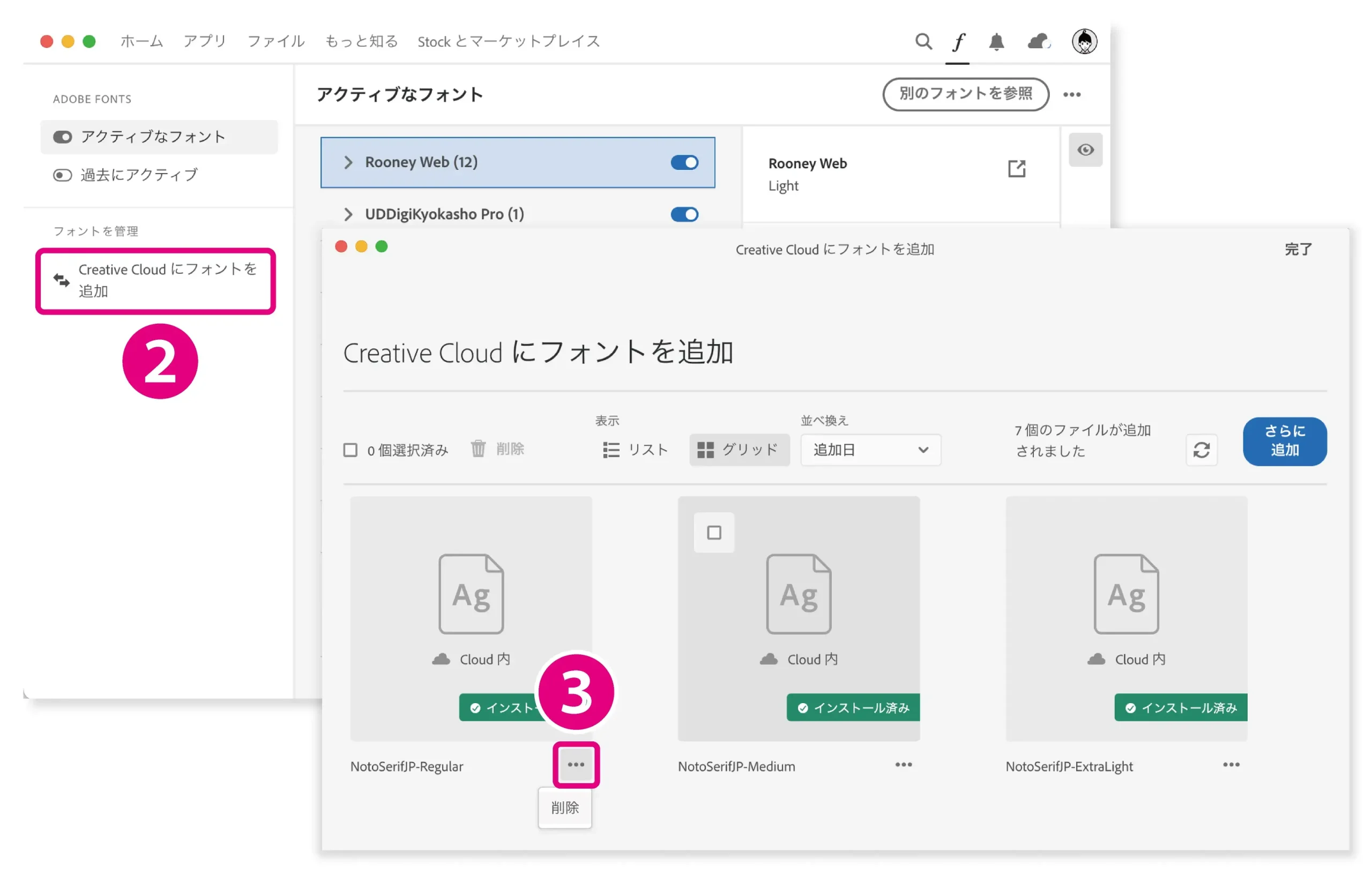
開いたフォント管理画面の左サイドバーの ❷「Creative Cloudにフォントを追加」をクリックすると今までダウンロードしたフォント一覧を表示されます。
フォント一覧の中から、削除するフォントの右下の ❸ 3点リーダー「…」をクリックして表示される「削除」をクリックすることで削除が完了します。

環境にないフォントとは

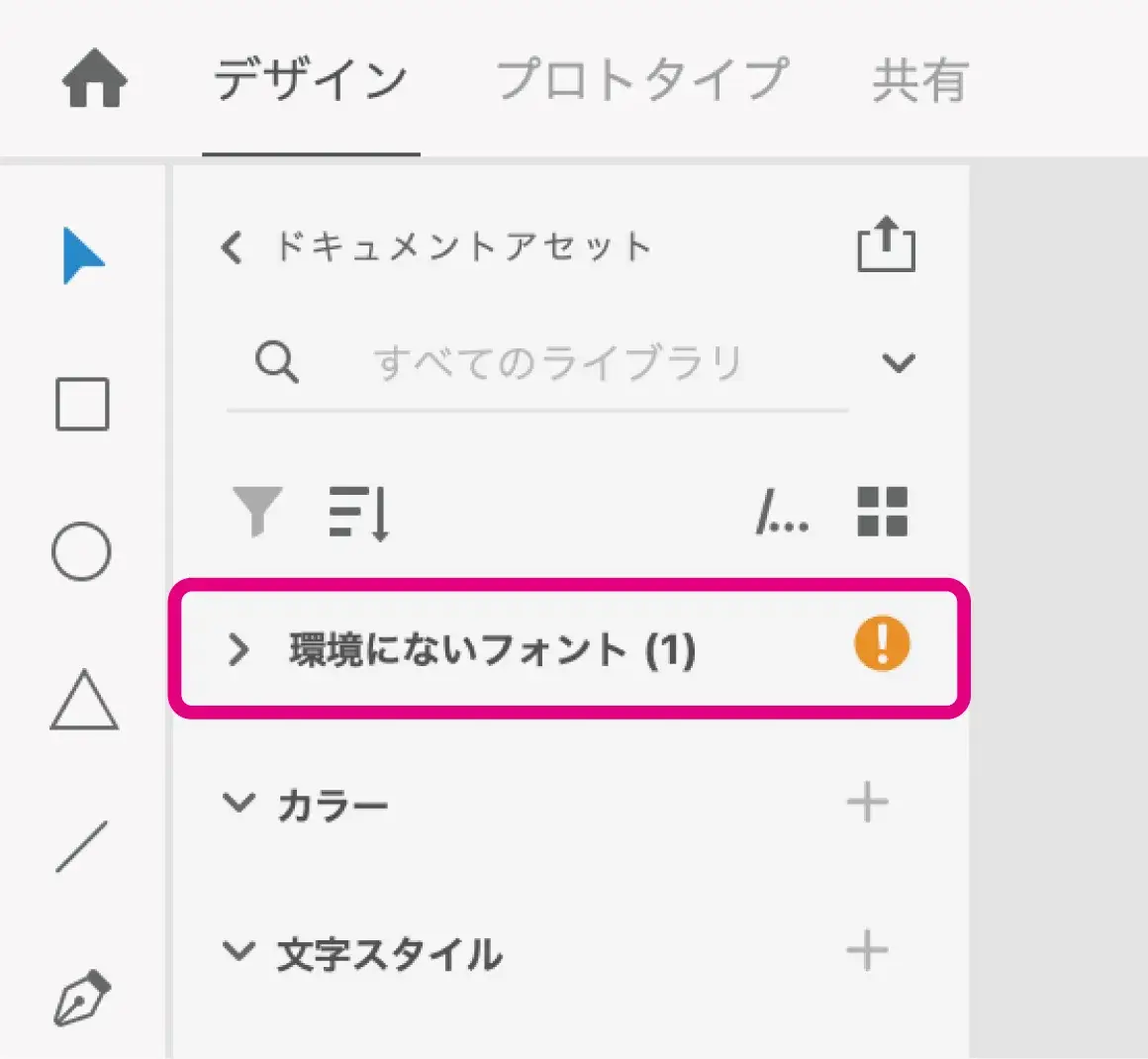
XDを立ち上げた際に、画面左サイドバーに「環境にないフォント」と表示されたことはありませんか?
「環境にない」とは、デザインした段階では存在していたフォントが何らかの理由で、今現在の「ドキュメント内に無い」状態を指します。
この問題を解決するためには、環境にないフォントを「特定」して「置き換え」をする必要があります。
それでは、一つずつ解説していきます。

環境にないフォントの特定

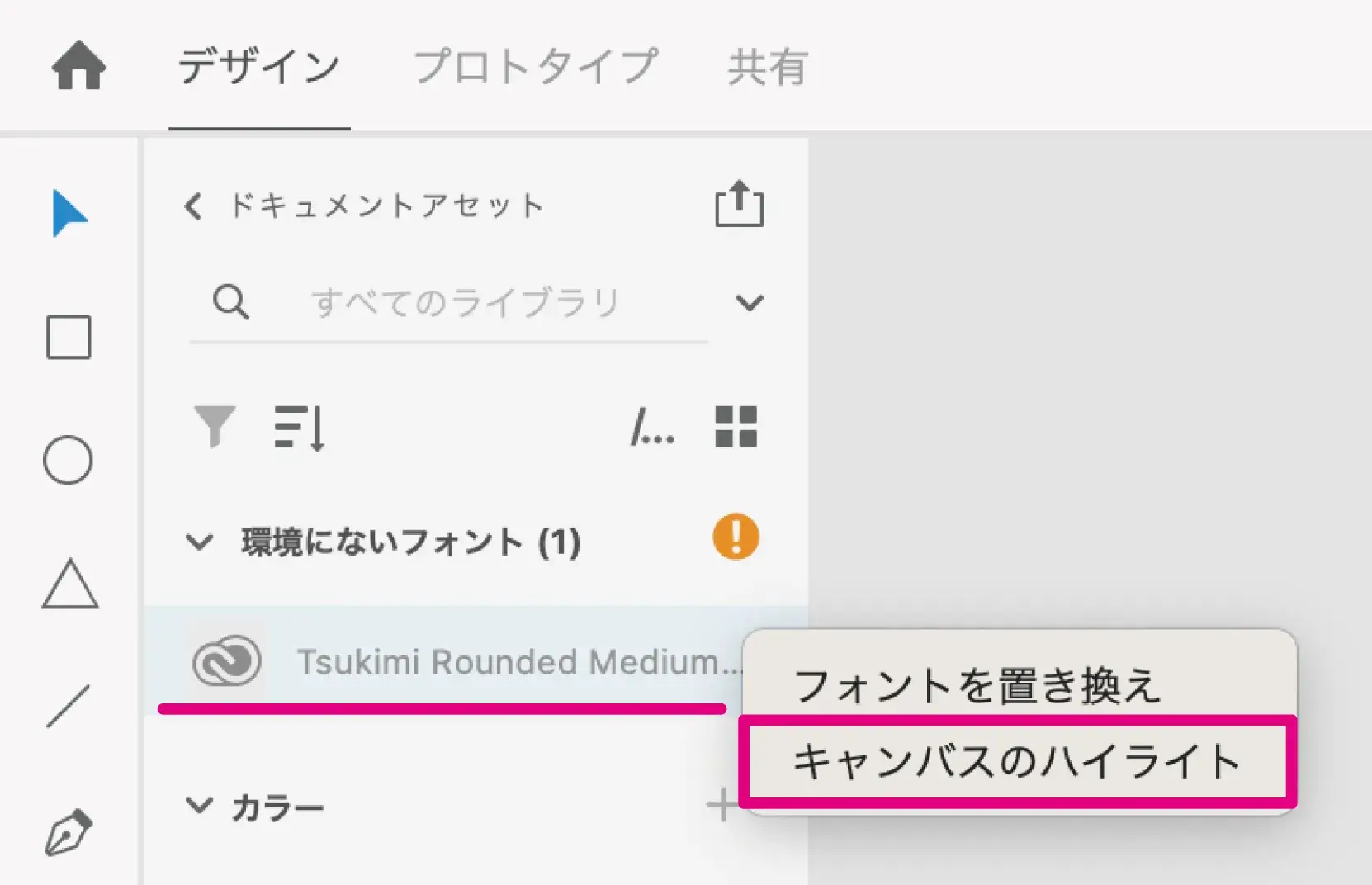
左サイドバーの「環境にないフォント」を展開して表示されたフォント名を右クリックし、「キャンパスのハイライト」をクリックします。
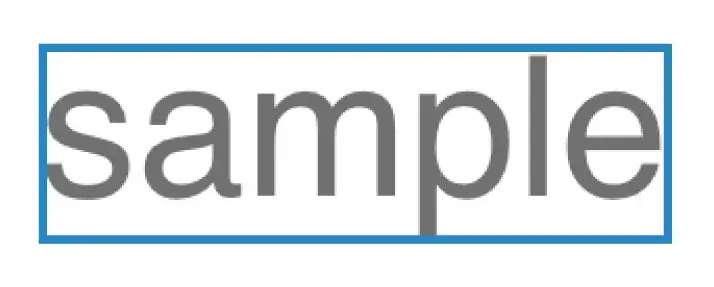
アートボード内の「環境にないフォント」が青枠で囲まれてハイライトされて表示されます。


環境にないフォントの置き換え

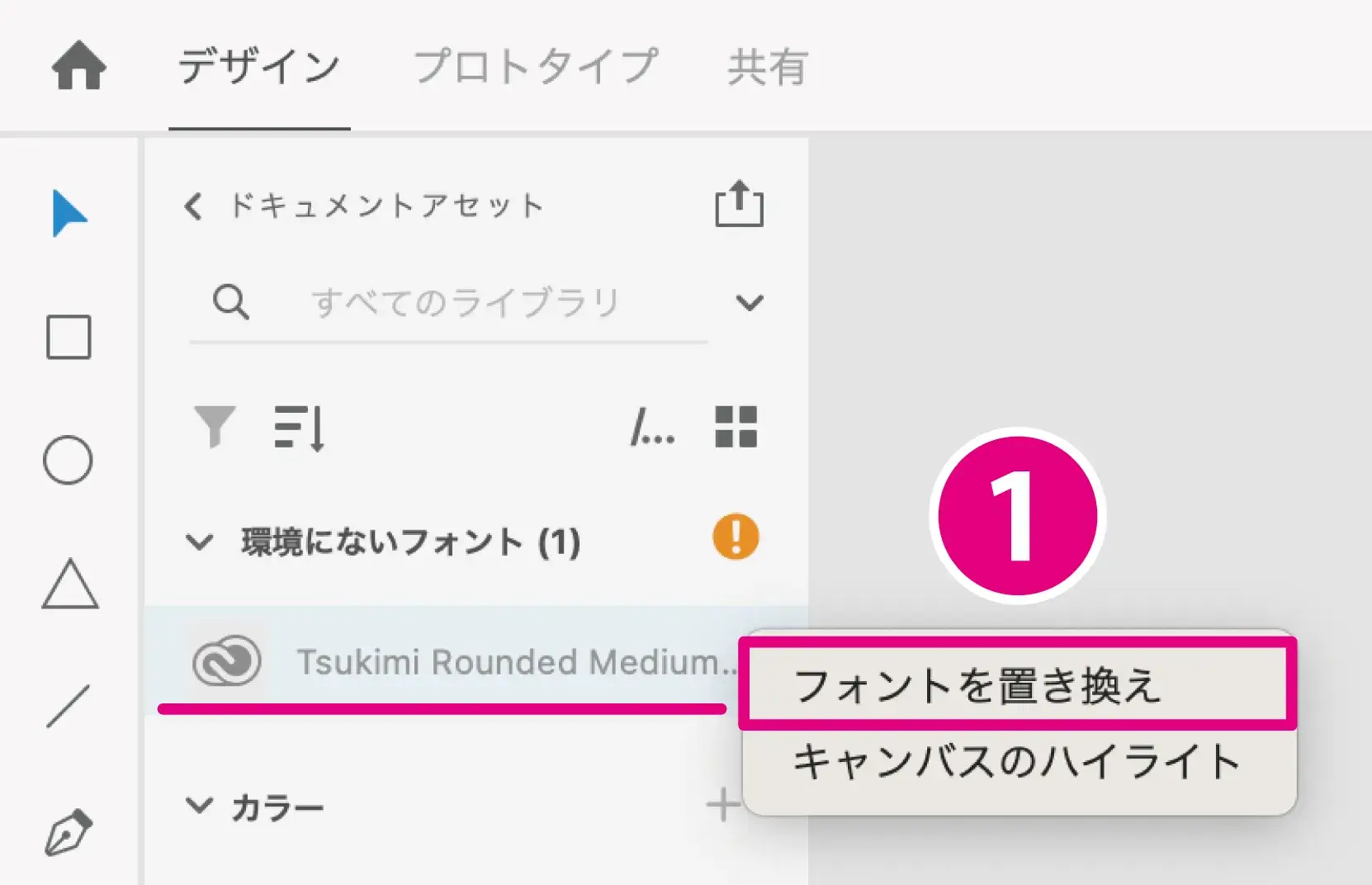
左サイドバーの「環境にないフォント」を展開して表示されたフォント名を右クリックし、❶「キャンパスを置き換え」をクリックします。
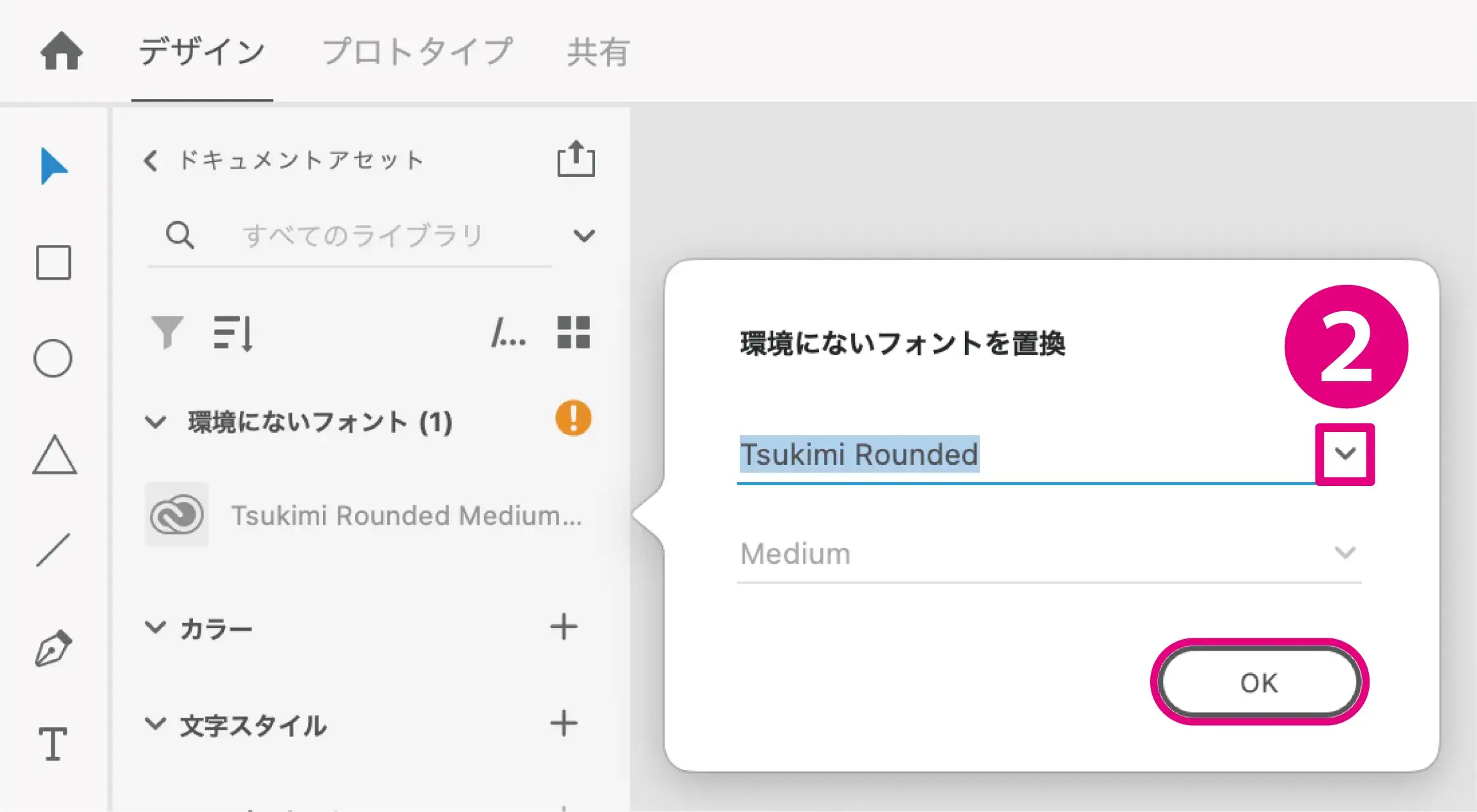
表示されたウィンドウの、❷ フォント名の横の記号をクリックして展開されたフォント一覧から、置き換えるフォントを選択し「OK」をクリックします。


最後に
今回は、Adobe XDでの「フォントの追加」方法と「反映されない場合」の対処法について解説しました。
これらの情報を活用して、フォントを自由に扱って、よりクリエイティブなデザイン作業を実現してくださいね!
他にも Adobe XD の記事を書いてますので、ぜひ下のリンクからご覧ください。
-

Adobe XD
続きを見る