
今回は、アプリケーション「Local」を使ったローカル環境の構築について解説していきたいと思います。
「ローカル環境」とは、インターネットのWebサーバーと同じ環境を、自分のPCで再現した環境のことです。外部に公開したり、他のPCからアクセスできませんが、サーバーと契約することなく、無料で本番と同様の環境で操作することができます。
もちろん、サイトが完成したらレンタルサーバーを利用して、本番環境にアップすることもできるので、WordPress初心者の方にオススメです!
この記事では
「Local」を使用したのローカル環境の構築方法を、インストールから導入まで、実際の画面を元に解説します。

「Local」のダウンロード
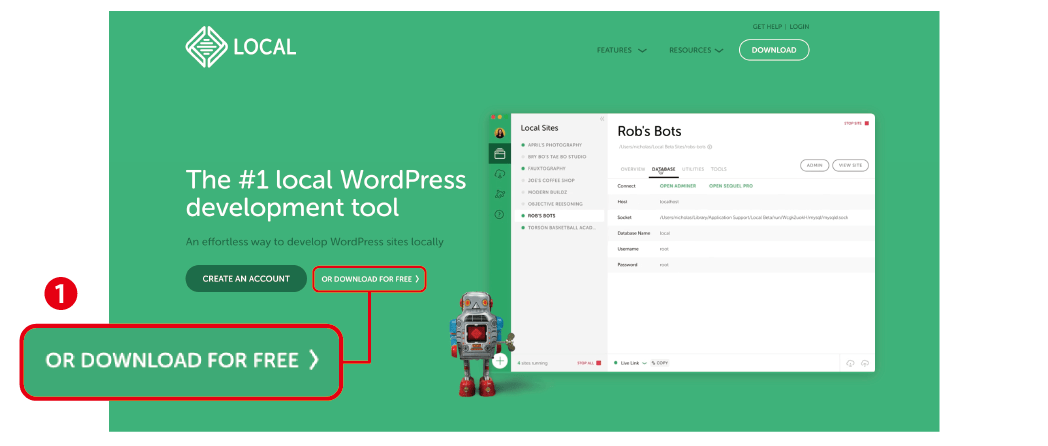
まずは、「Local」の 公式サイト を開きます。
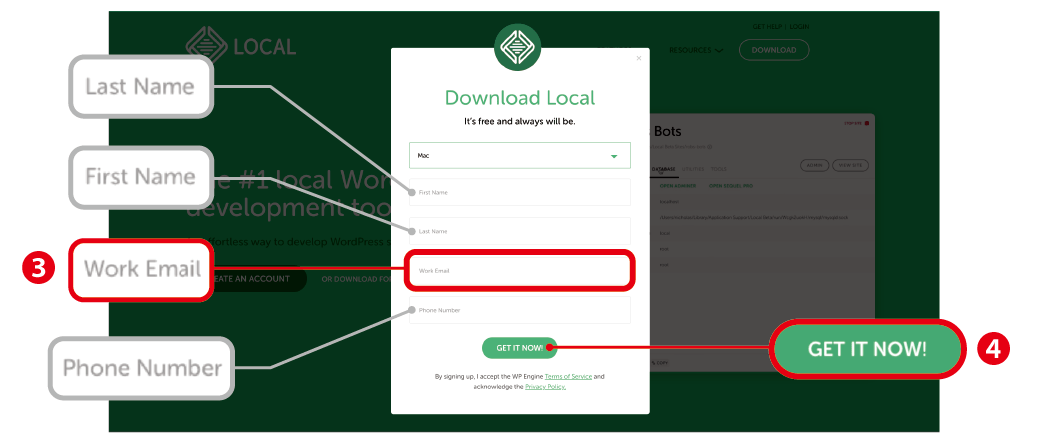
❶ 無料でダウンロードするので、画面赤枠で囲んだ「OR DOWNLOAD FOR FREE >」をクリックします。

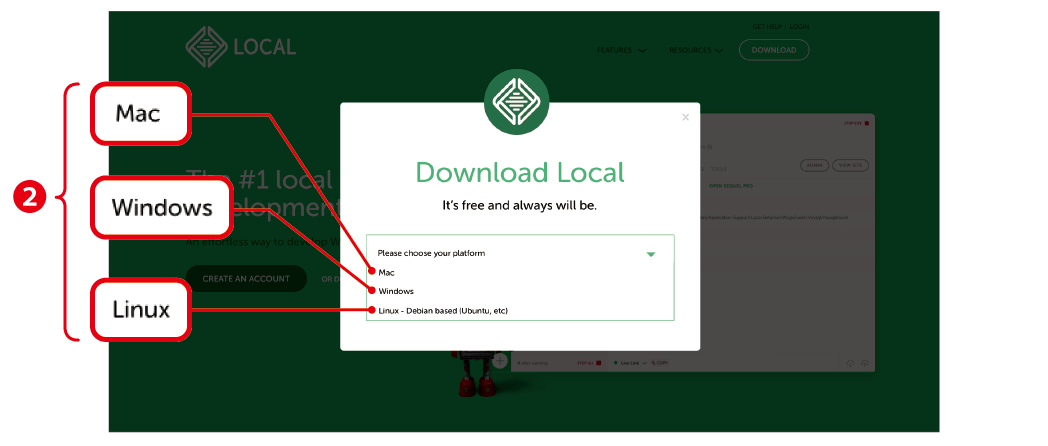
❷ 次に、使用しているOSを選択します。(今回は「Mac」を選択)

❸ すぐ下に出てくる入力欄の「Eメール」※を記入します。( ※ その他の「名前」「電話番号」の記入は任意です。)
❹ 記入が終わったら、さらにすぐ下の「GET IT NOW!」をクリックします。

ダウンロードが始まります。

macOC の場合はdmg形式、windowsの場合はexe形式のファイルがダウンロードされます。
「Local」のインストール
macOSの場合
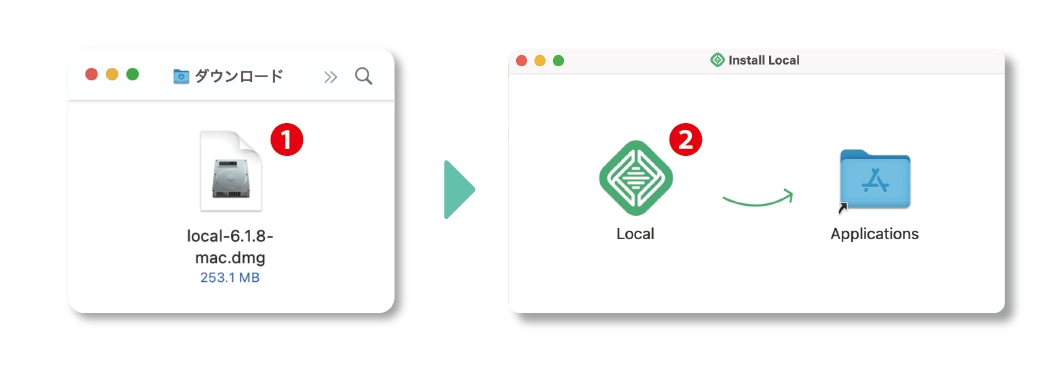
❶ ダウンロードされたファイルをダブルクリックします。
❷ 新たにウィンドウが出てくるので(警告が出た場合は、「開く」をクリック)
「local」アイコンを「Applications」ファイルにドラッグします。

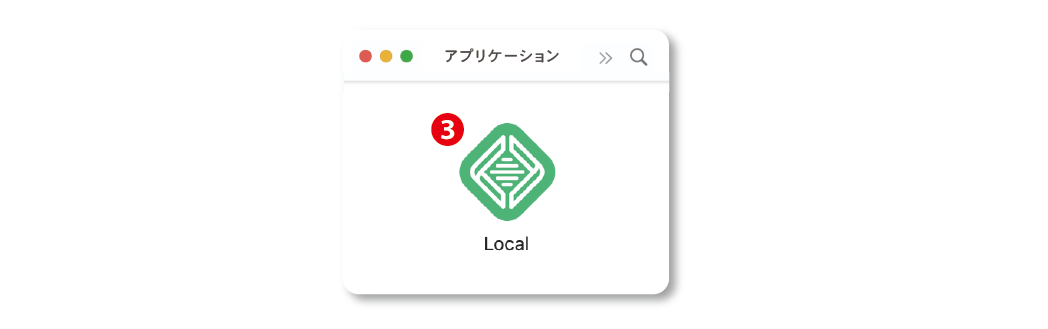
❸ インストールされた「Local」をダブルクリックして起動します。

Windowsの場合
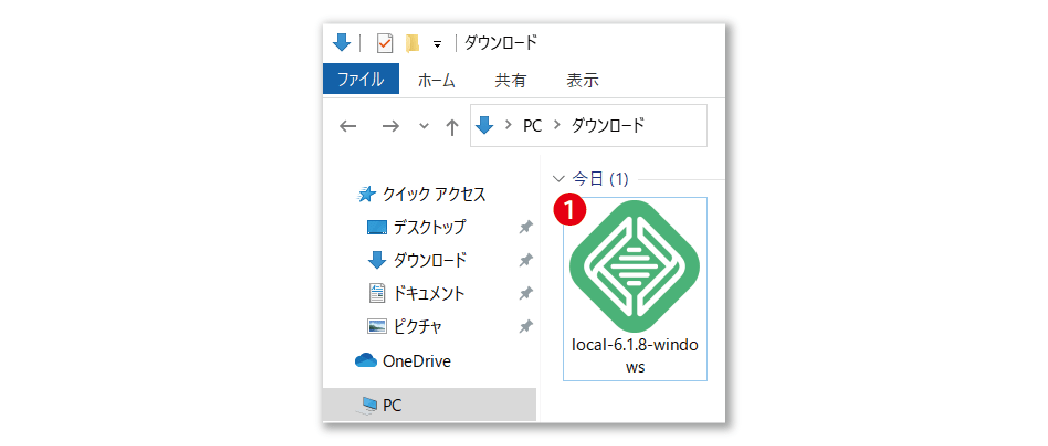
❶ ダウンロードされたファイルをダブルクリックします。

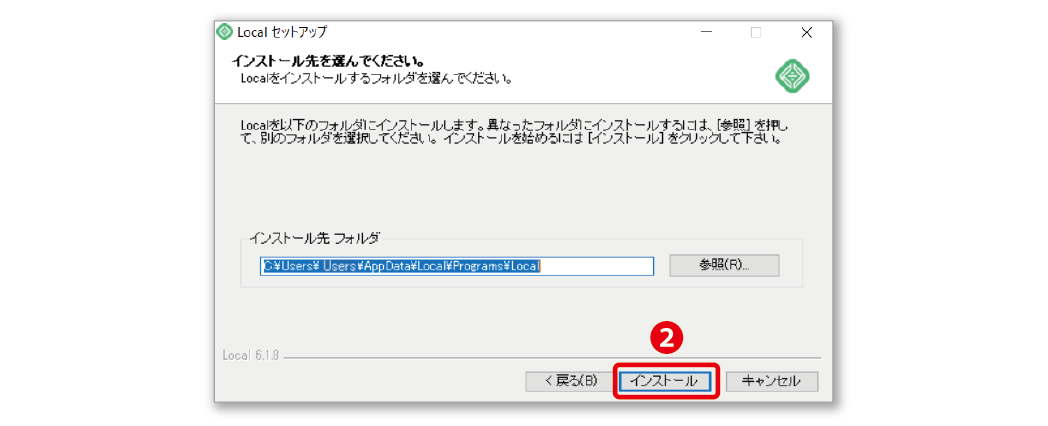
❷ インストール先を選択して、「インストール」をクリックします。

インストールが始まります。

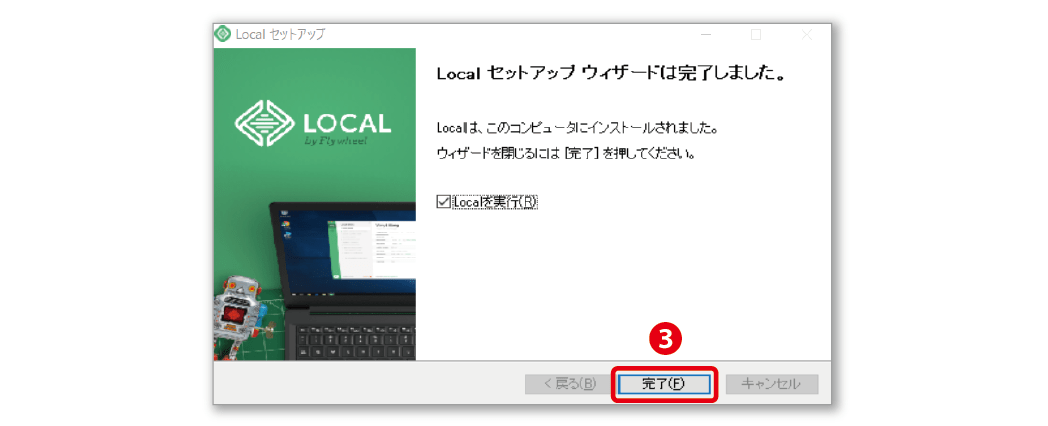
❸ インストールが完了したので、完了ボタンを押してウィンドウを閉じます。

「Local」のアカウント作成
利用規約の確認
インストールした「Local」を起動すると、利用規約が表示されます。
❶ チェックボックスをチェックし、
❷「I AGREE」をクリックします。

途中で「To help ~」から始まるメッセージが表示された場合は、「No」を選択して進めます。


アカウントの作成
利用規約に同意すると、次のようなアカウントの作成画面が表示されます。
❸ 下の「CREATE A FREE ACCOUNT」をクリックします。

❹ ブラウザが立ち上がりアカウント作成画面が表示されるので、必要な情報を入力し、
❺ 「アカウントを作成」※ をクリックします。(※英語表記の場合は「Create your account」)

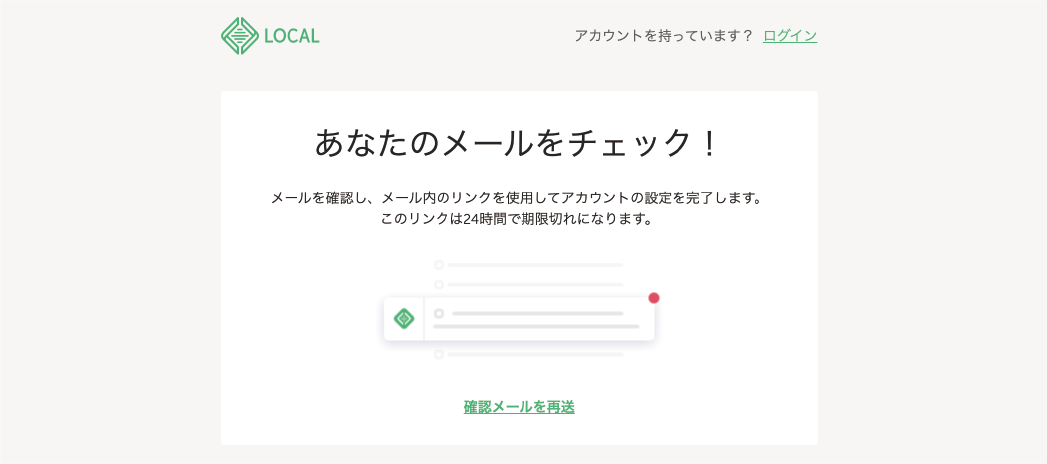
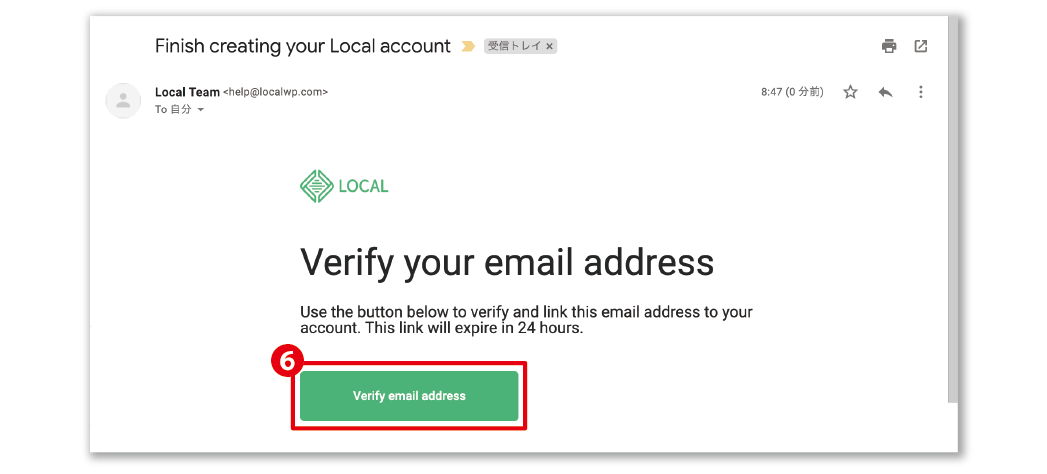
入力したアドレスにメールが送付されます。

❻ メールを開いて、「Verify email address」をクリックします。

アカウントの作成が完了しました。
「Local」の起動
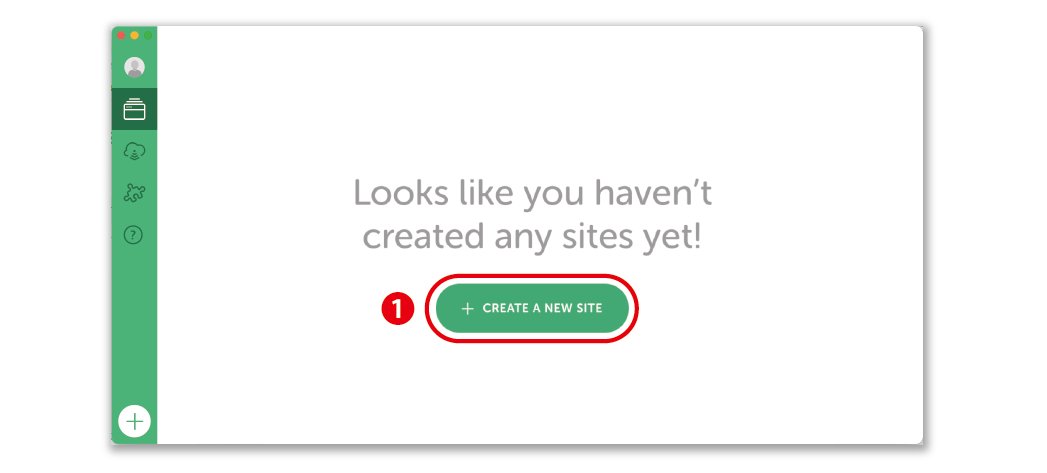
アカウントの作成が完了すると「Local」が立ち上がります。
❶ 中心の「+ CREATE A NEW SITE」をクリックします。

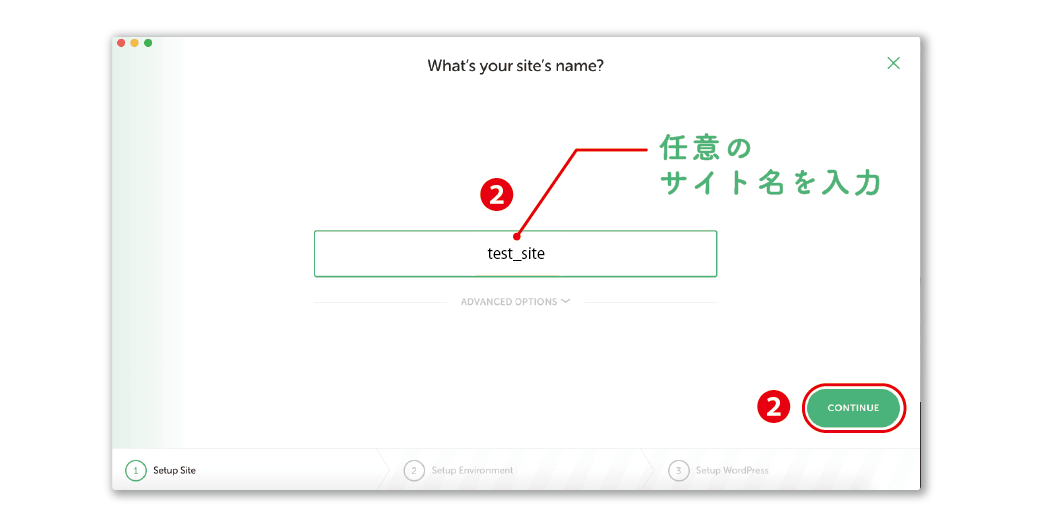
❷ サイト名を聞かれるので、任意のサイト名を入力し、右下のボタン「CONTINUE」をクリック。
※サイト名は後で変更することができます。

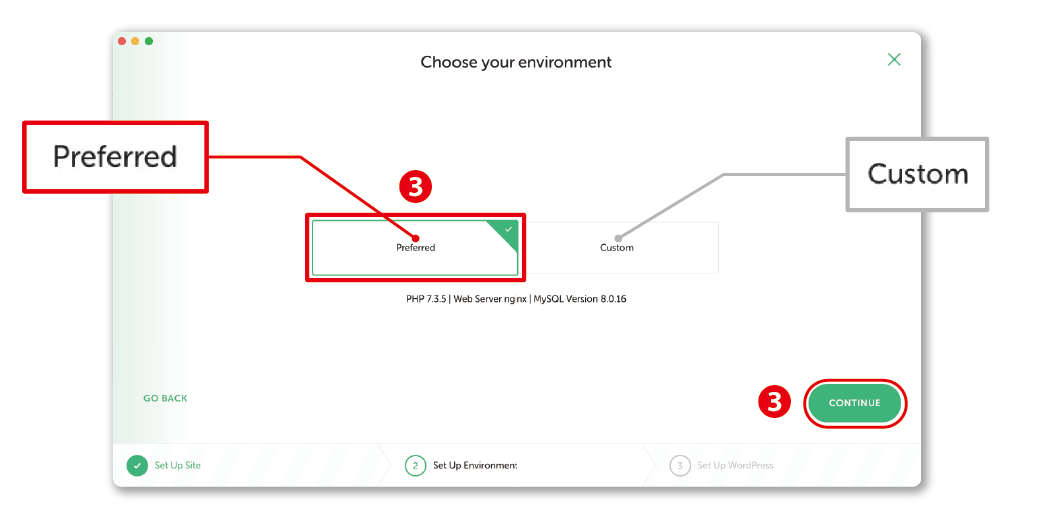
❸ サイトの構築環境について聞かれます。今回は、左の「Preffered」を選択し、右下のボタン「CONTINUE」をクリック。
※右の「Costom」を選択した場合、PHPやMySQLのバージョンなどを変更することができます。

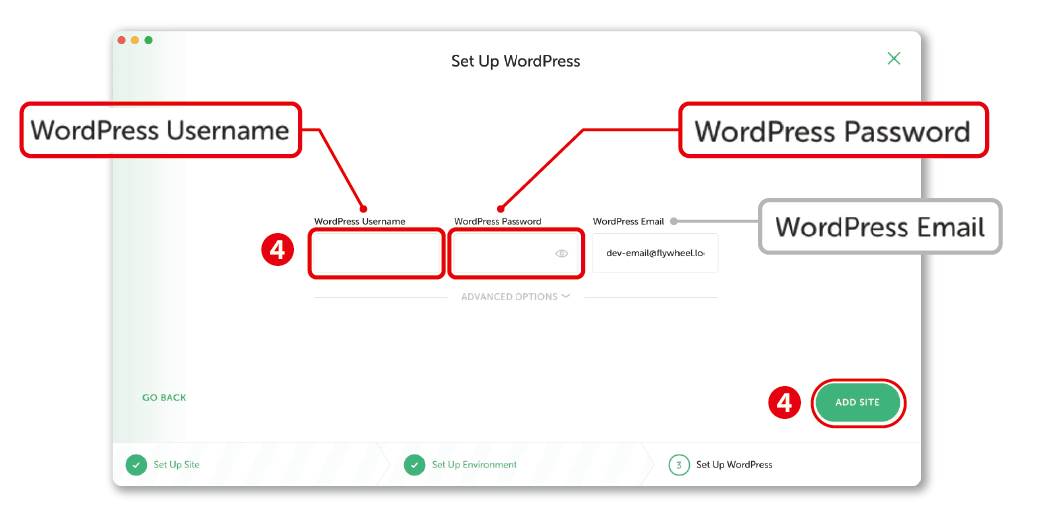
❹ WordPressのログイン時に必要になる情報について聞かれます。「ユーザーネーム」と「パスワード」を入力し、右下のボタン「ADD SITE」をクリック。
「メールアドレス」は任意に変更して下さい。(デフォルトのままでもOK)

Local環境でのWordPressの構築が完了しました。


「Local」の機能
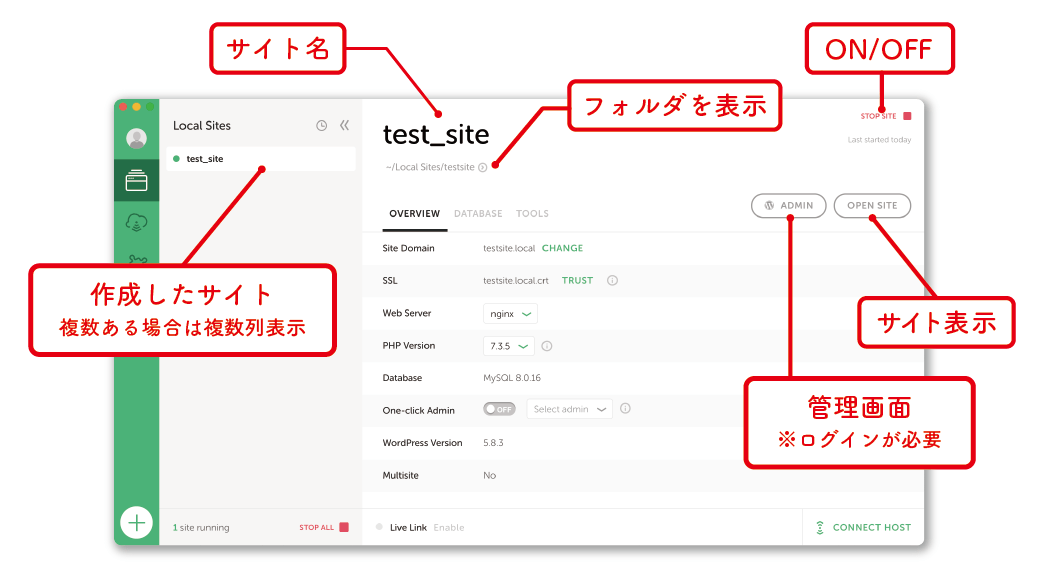
Localの管理画面では、作成したサイトを管理します。
今回は、1つしか作成していませんが、複数のサイトを管理することも可能です。
ここから、選択したサイトのWordPressの管理画面を開いてサイトを編集したり、実際にサイトを閲覧することができます。

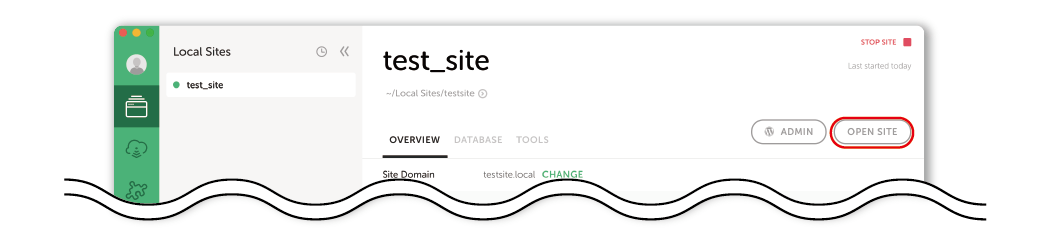
サイトの表示
実際にサイトを表示してみましょう。画面右の「OPEN SITE」をクリックします。

まだ何も手を加えていない状態のページが表示されます。

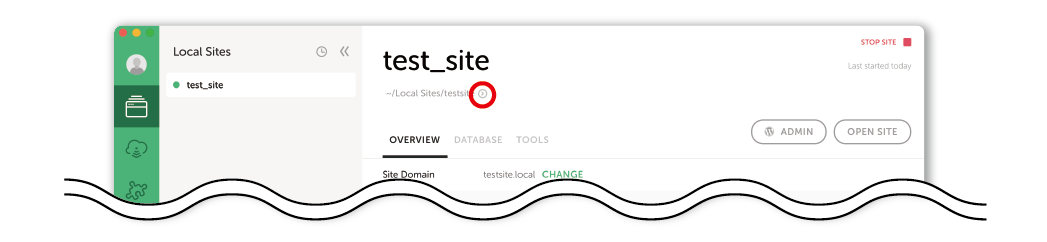
フォルダの表示
タイトルすぐ下の、丸いアイコンをクリックします。

サイトを構成するフォルダが表示されます。
コードを直接編集する場合はこちらから行います。

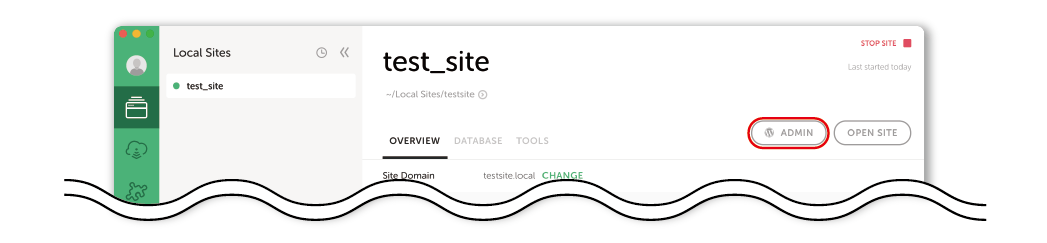
管理画面の表示
次に、WordPressの管理画面を表示してみましょう。
画面右の「ADMIN」をクリックします。

ログイン画面が表示されます。
先ほど登録した「メールアドレス」と「パスワード」を入力して右下のボタン「Log in」をクリックします。
(※「Remember Me」にチェックを入れると、ログイン状態が保持されるので便利です。)

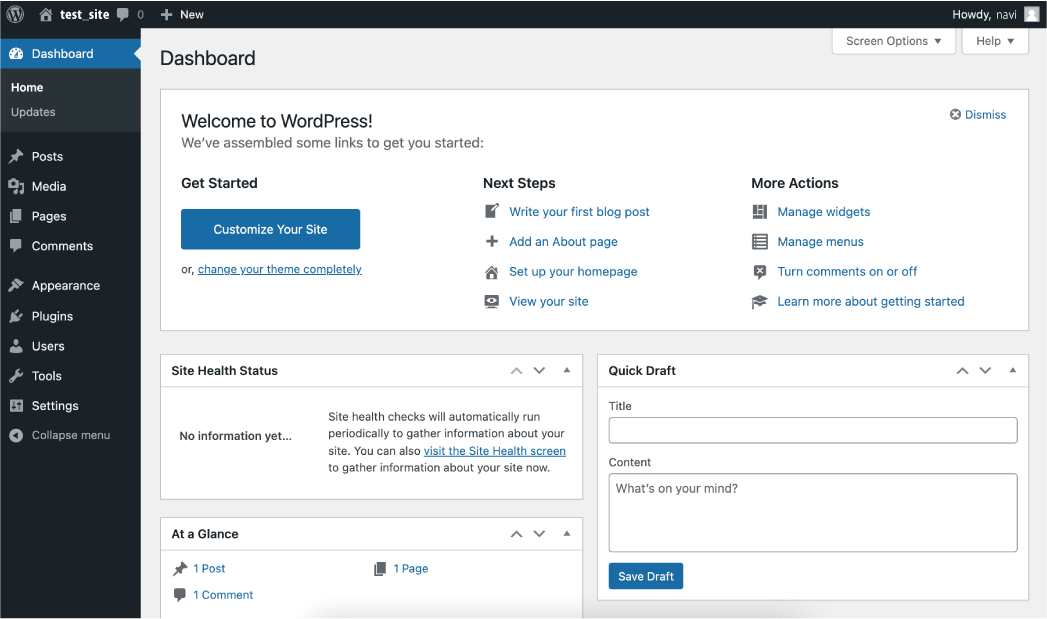
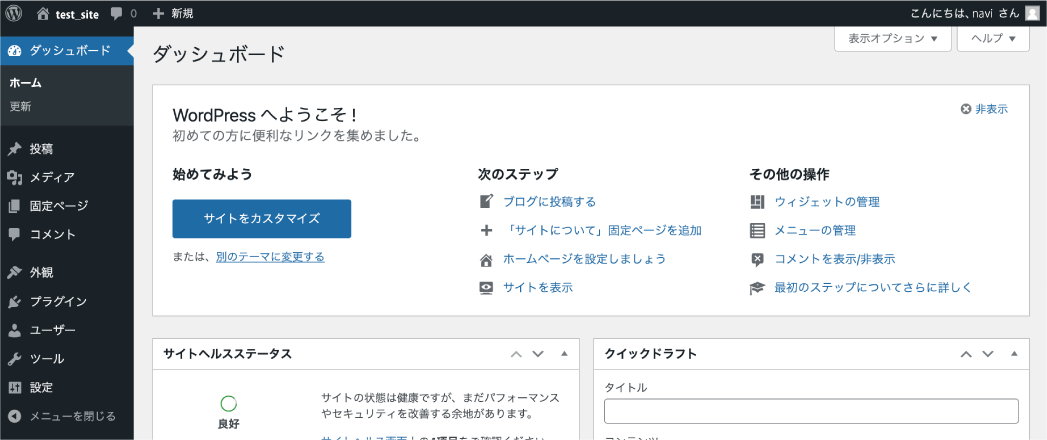
WordPressの管理画面が表示されました。


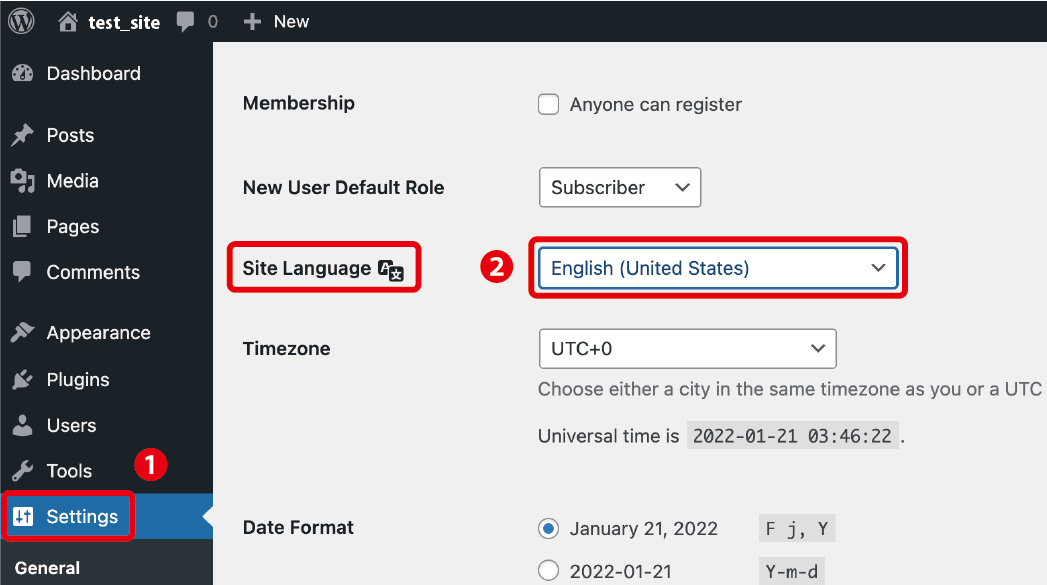
WP管理画面の初期設定
WordPressの管理画面が、初期設定では英語表記なので「日本語表記」に変更します。
❶ 左のサイドバーから「Setting」をクリックし、
❷ 「Site Language」のプルダウンから「日本語」を選択します。

日本語表記に変えることができました。

最後に
いかがでしたでしょうか、今回は「Local」のインストールから、基本的な環境設定までを簡単に解説させていただきました。
WordPressの構築について、詳しく知りたい方は他の記事もチェックしてみて下さいね。
-

WordPress
WordPressの基本的な使い方について解説した記事一覧ページです。 イラストを交えてやさしく解説していますので、ぜひご覧ください。
続きを見る