
WordPressでページ内リンクを設定する際、ドメインが変更になった場合などを考慮して
<a href="https://~~">○○</a>とは書かずに、テンプレートタグで「取得したURL」を利用して設定することが多いと思います。

リンクの設定方法には様々な方法がありますが、今回ご紹介する方法について簡単にまとめてみました。
| リンク先 | 使用するコード | |
| HOME | <?php echo esc_url(home_url()); ?> | |
| 投稿ページ (詳しく見る) | <?php echo esc_url(get_permalink( $id )); ?> | |
| 固定ページ (詳しく見る) | <?php echo esc_url(home_url( '/固定ページのスラッグ/' )); ?> | |
| カテゴリー(ループ内) (詳しく見る) | the_category(); | |
| カテゴリー(ループ外) (詳しく見る) | カテゴリー名 を指定 | get_category_link() と get_cat_ID()を使用 |
| スラッグ を指定 | get_term_by と get_term_link を使用 | |
本記事では、「投稿」「固定」「カテゴリー」ページの設定方法や、各ページへのリンクの設定方法について初心者向けに詳しく解説します。
こんな人にオススメ!
- HTMLのWordPress化にチャレンジしている
- リンクの設定方法が色々あって迷っている
- そもそも固定ページのスラッグや、カテゴリーの設定がわからない

記事ページへのリンク設定
記事ページのURLの取得は、「 get_permalink( $id ) 」を使って行います。
<a href="<?php echo esc_url( get_permalink( $id ) ); ?>" >任意のテキストなど</a>
これは「記事IDからパーマリンク(URL)を取得する」テンプレートタグで、$id には記事ページの記事IDを数字で入力します。

記事IDの調べ方
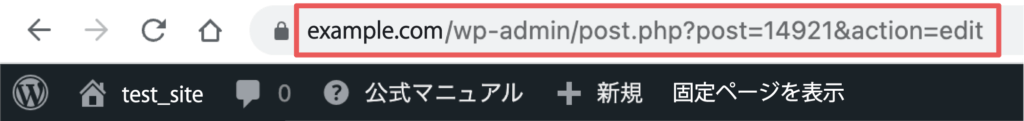
記事IDの調べ方として最も簡単な方法は、該当ページの編集画面で確認する方法です。
画面上部のURLに「post=○○」として表示されている○○の部分が記事IDです。

https://example.com/wp-admin/post.php?post=14921&action=edit
上の画面例の記事IDは「14921」なので、この記事ページへのリンク設定は次のように記述します。
<a href="<?php echo esc_url(get_permalink( 14921 )); ?>" >任意のテキストなど</a>
固定ページへのリンク設定
固定ページのURLの取得は、「 home_url( $path ) 」を使って行います。
<a href="<?php echo esc_url( home_url( $path ) ); ?>" >任意のテキストなど</a>
home_url( )はトップページのパスを返しますが、第一引数 $path にホームURLからの相対パス指定することができます。
つまり、( )内に固定ページのスラッグを入力することで「固定ページのパス」を取得することができます。
スラッグが「test」のURLへのリンク設定は、次のように記述します。
<a href="<?php echo esc_url( home_url( '/test/' ) ); ?>" >任意のテキストなど</a>

スラッグの設定方法
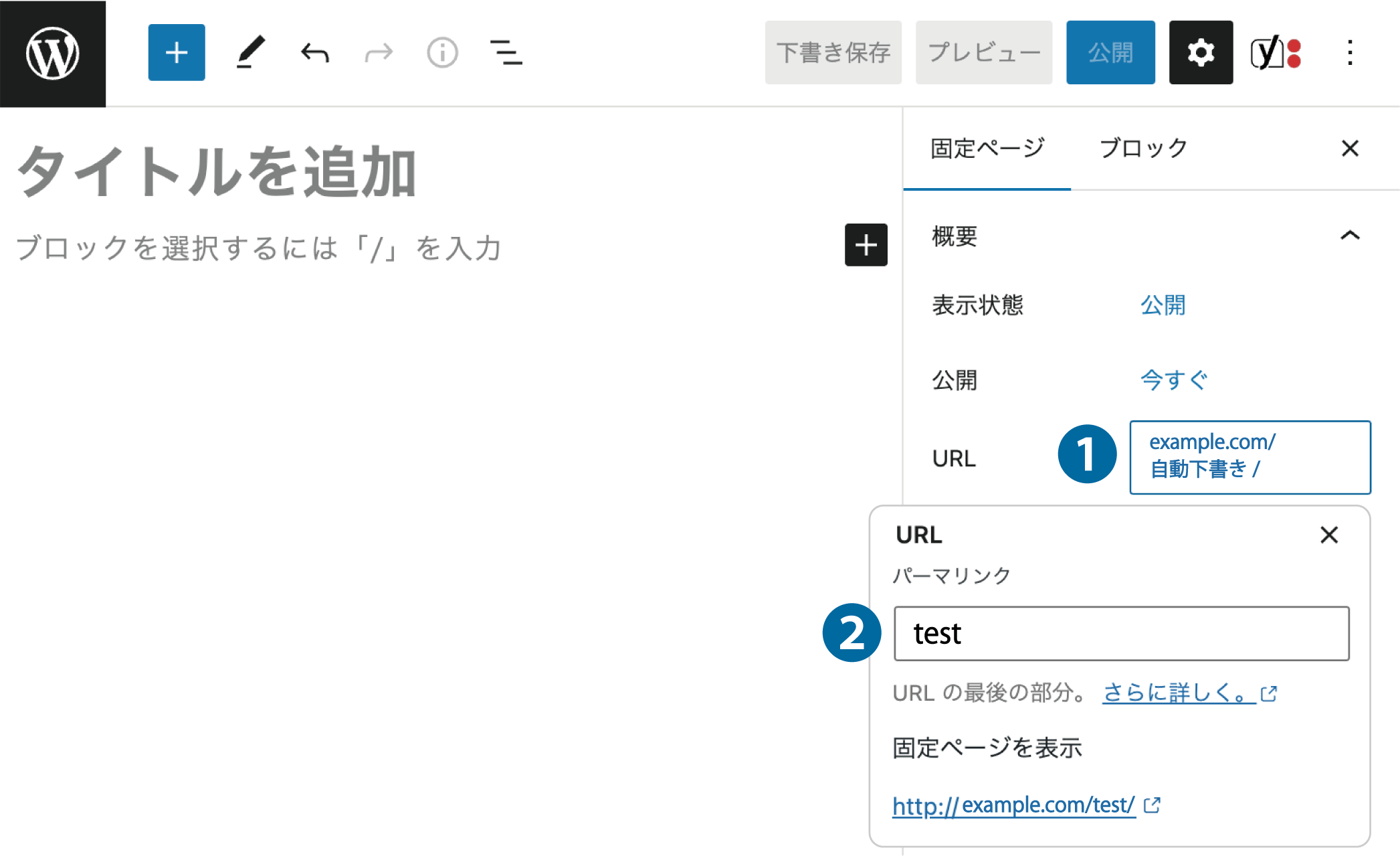
スラッグの設定は、固定ページの編集画面で以下の手順で行います。
- 編集画面右側の「URL」をクリック
- 表示された入力欄にスラッグを入力

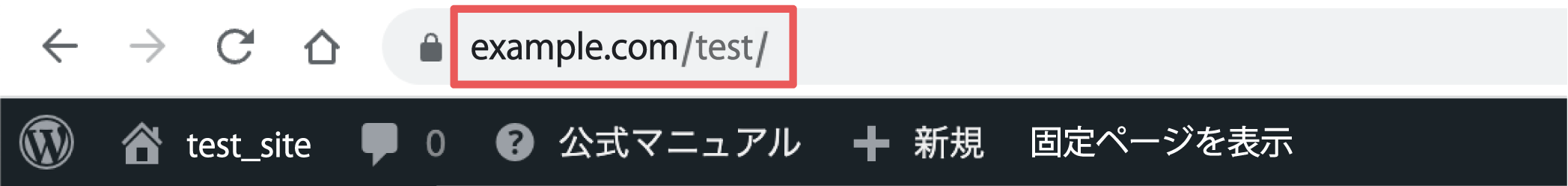
固定ページのURLが以下のように変更されます。

URL(パーマリンク)が変更できない場合

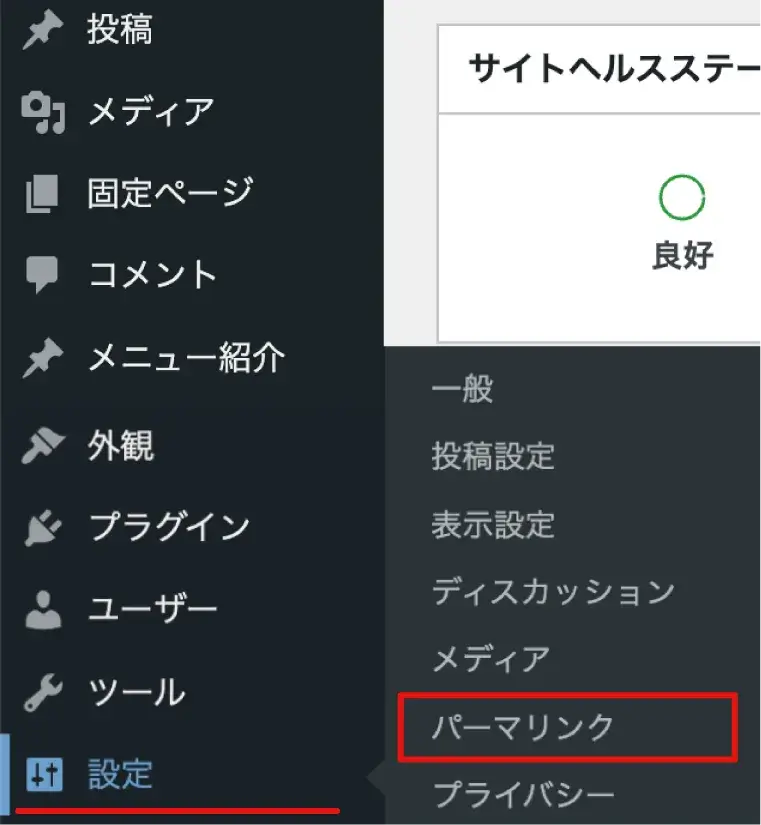
URLが変更できない場合は、メインナビゲーションメニューの「設定」>「パーマリンク」を選択して開くパーマリンク設定画面を確認します。
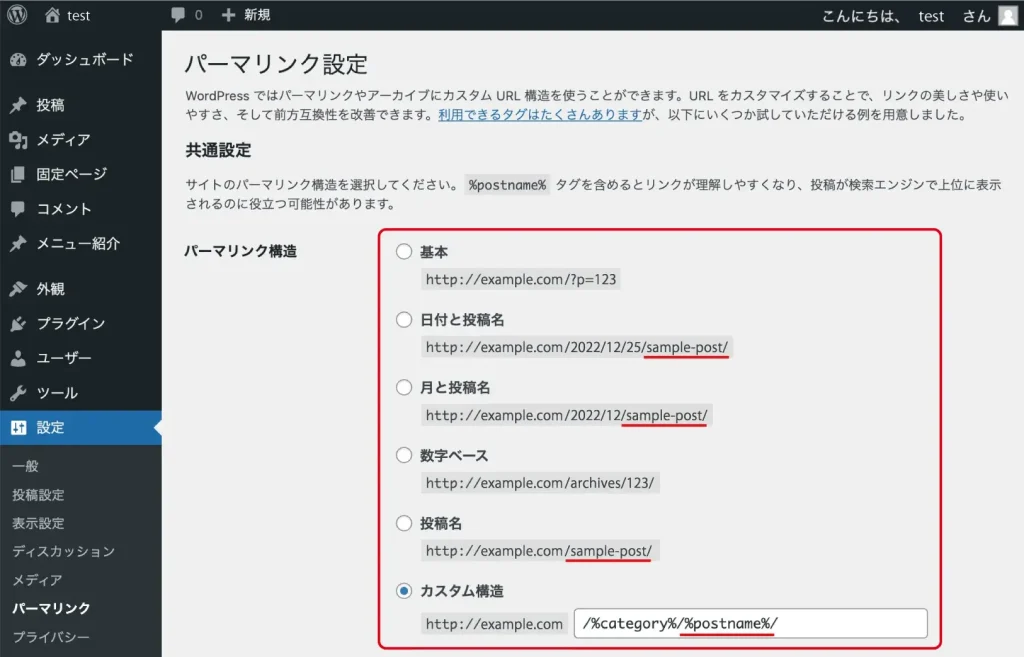
選択されている「パーマリンク構造」に、「投稿名」または「%postname%/」が含まれているか確認します。
※初期設定から変えていない場合は、「日付と投稿名」が選択されています。

スラッグを設定しても反映されない場合は、パーマリンク構造に問題がある可能性があります。一度確認してみることをお勧めします。
カテゴリーページへのリンク設定
カテゴリーページのリンクの設定は、状況によって使用するテンプレートタグが異なります。
ここでは、リンク設定の状況に応じたテンプレートタグをそれぞれご紹介します。
WordPressループ内で使用する場合
WordPressのループ内でカテゴリーページへのリンクを設定する場合は「 the_category() 」を使用します。
<?php the_category(); ?>
<?php the_category(); ?> をHTMLで表示すると、ulタグとliタグに囲われた以下のようなリンクになります。
<ul class="post-categories">
<li><a href="カテゴリーアーカイブページのURL" rel="category tag">カテゴリー名</a></li>
(1つの投稿に複数のカテゴリーを設定している場合は、 <li>…<li/> が続く)
</ul>

使用例としては、WordPressループを使った記事一覧の中にカテゴリーボタンを設置する場合などです。

複数のカテゴリーに区切り文字を指定する
また、このテンプレートタグはパラメータに区切り文字を指定することができます。
1つの記事に複数のカテゴリーを設定している場合は、テンプレートタグのパラメータに「 / 」などを指定することで、カテゴリー同士を区切った表示にすることができます。
(「/」はお好みで任意の文字列に変更可能。)
<?php the_category('区切り文字'); ?>
<?php the_category( ' / ' ); ?> をHTMLで表示すると、以下のようなリンクになります。
<a href="カテゴリーアーカイブページのURL" rel="category tag">カテゴリー名</a>
/
<a href="カテゴリーアーカイブページのURL" rel="category tag">カテゴリー名</a>
(1つの投稿に複数のカテゴリーを設定している場合は、「/」と <a>…</a> が下に続く)
区切り文字を指定しなかった時と比べ、<ul>タグと、<li>タグが表示されない点に注意して下さい。
また、カテゴリーを1つしか設定していない場合は、区切り文字を設定しても表示されません。
WordPressループ外で使用する場合
WordPressのループ外などで独立したカテゴリーページへのリンクボタンを作成する場合は、
次の2種類のリンクの作成方法があります
カテゴリーの名前を指定する場合
カテゴリーの名前を指定してリンクを作成する場合は、「 get_category_link() 」と「 get_cat_ID() 」の2つのテンプレートタグを使用します。
get_category_link()とは?
get_cat_ID()とは?
そして、この2つのテンプレートタグを組み合わせて次のようにリンクを設定します。
<a href="<?php echo esc_url( get_category_link(get_cat_ID('カテゴリー名')) ); ?>">
よって、カテゴリー名が「コラム」というページのリンクを設定する場合は次のように記述します。
<a href="<?php echo esc_url( get_category_link(get_cat_ID('コラム')) ); ?>">

カテゴリーのスラッグを指定する場合
カテゴリーのスラッグを指定してリンクを作成する場合は、「 get_term_by() 」と「 get_term_link() 」の2つのテンプレートタグを使用します。
get_term_by()とは?
get_term_link()とは?
そして、この2つのテンプレートタグを組み合わせて次のようにリンクを設定します。
(今回は例として、「column」というスラッグを取得)
<?php
$cat_column = get_term_by( ' slug ', ' column ' , ' category ' );
$cat_column_link = get_term_link( $cat_column , ' category ' );
?>
<a href="<?php echo esc_url( $cat_column_link ); ?>">column</a>
使用例としては、記事内やサイドバーなどにカテゴリーページへのボタンを作成する場合です。

カテゴリーの設定方法

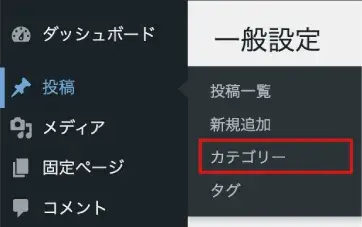
カテゴリーの設定方法は、WordPress管理画面のメインナビゲーションメニューの「投稿」>「カテゴリー」を選択して行います。
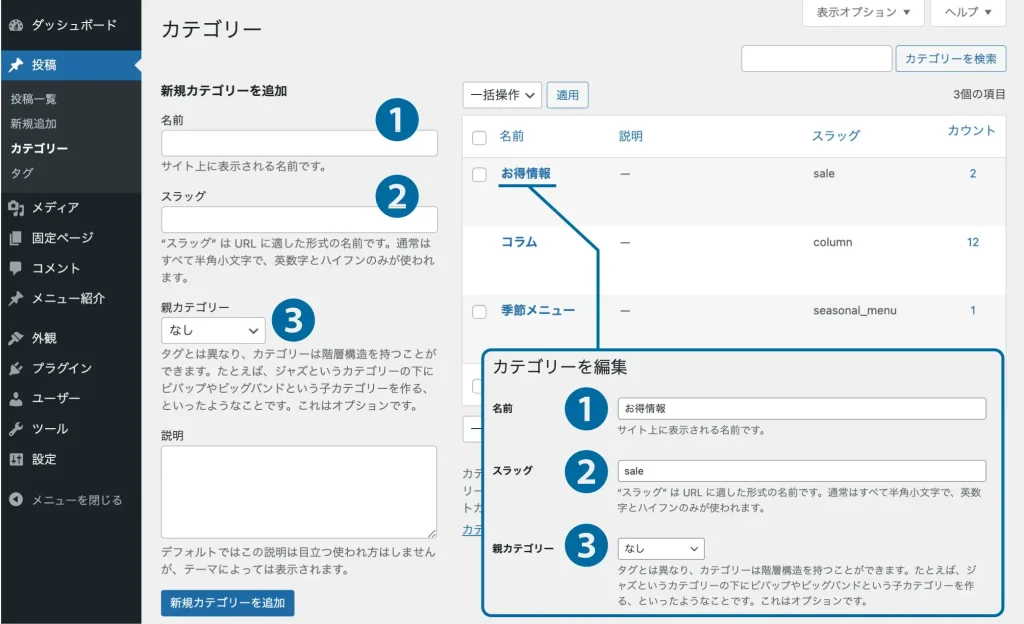
新規作成する場合は、画面左の「新規カテゴリーを追加」、既にあるカテゴリーの内容を編集する場合は、画面右側のカテゴリー名をクリックすると表示される「カテゴリーを編集」画面で次の内容を入力します。
- サイトに表示するカテゴリー名
- URLの一部となるカテゴリー名(英数字が推奨される)
- 親カテゴリーを指定(階層構造にする場合)

最後に
今回は「投稿ページ」「固定ページ」「カテゴリーページ」それぞれへのリンクの設定方法について解説しました。
WordPressについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さいね。
-

WordPress
WordPressの基本的な使い方について解説した記事一覧ページです。 イラストを交えてやさしく解説していますので、ぜひご覧ください。
続きを見る