
カスタムフィールドとは?
ECサイトの商品ページや、店舗サイトのメニューなど、あらかじめ内容が決まっている入力情報をテンプレート化する場合などに非常に便利です。


今回は、「カスタムフィールド」の使い方について初心者の方向けに解説します。
こんな人にオススメ!
- カスタムフィールドって何?
- そもそもカスタムフィールドが表示されてない
- カスタムフィールドの値の取得について知りたい
- 設定したカスタムフィールドの値を表示したい

カスタムフィールドとは

冒頭で説明した通り、WordPressのカスタムフィールドとは、投稿ページや固定ページなどに、タイトルと本文以外にユーザーが自由に入力項目を追加できる機能です。
しかし、カスタムフィールドの入力画面は、初期状態では表示されていません。
カスタムフィールドの表示手順
カスタムフィールドの入力内容を実際に表示するまでには、以下の手順でカスタムフィールドの 有効化 → 入力 → 表示 をする必要があります。

カスタムフィールドの有効化(表示)

カスタムフィールドを有効化(表示)する方法は、以下の通りです。
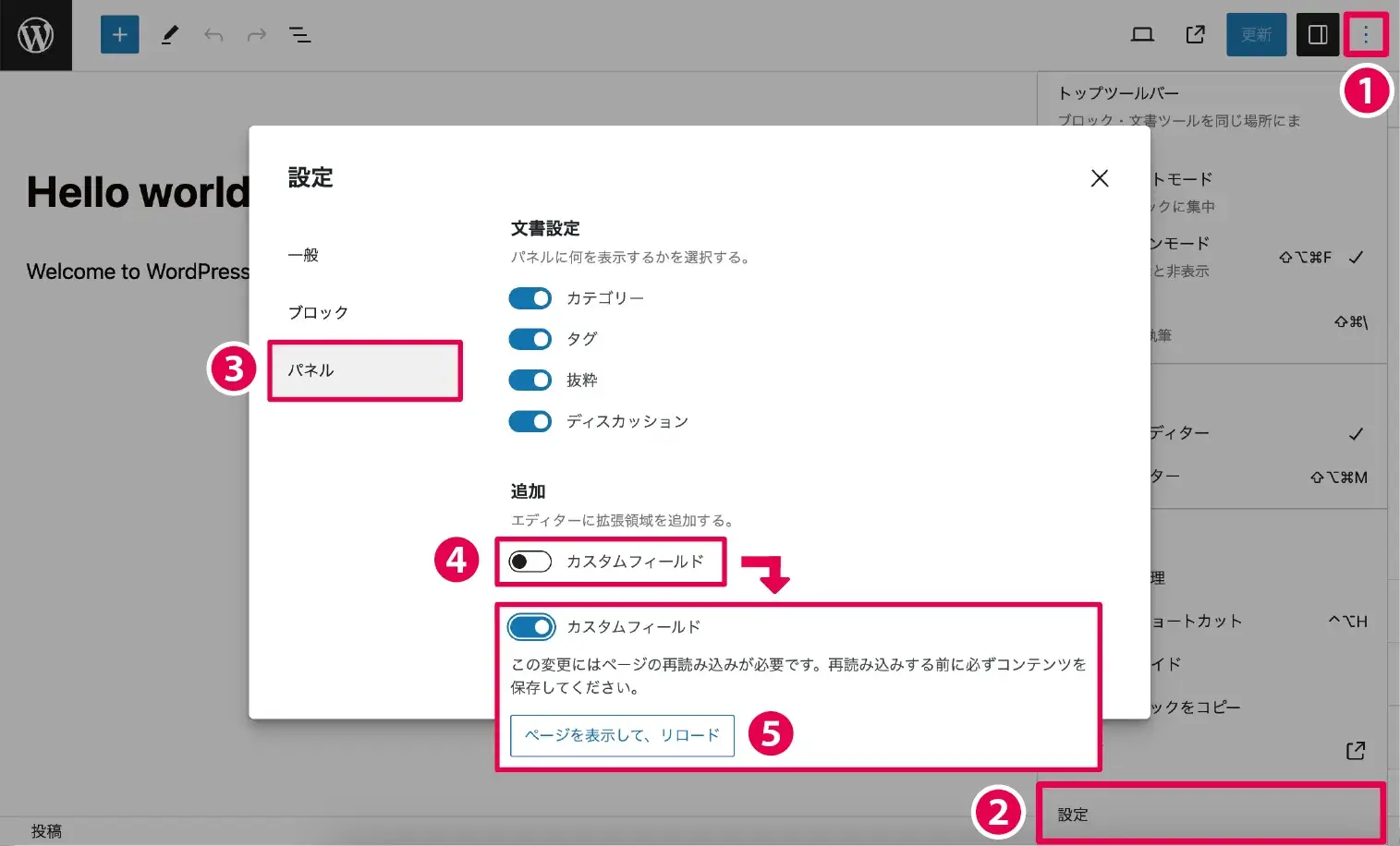
❶ 編集画面右上の3点リーダー( ![]() )をクリック
)をクリック
❷ 表示されるサイドバー下部の「設定」をクリック
❸ 画面中央に表示されるウィンドウ内の、左サイドバーの「パネル」をクリック
❹ 「カスタムフィールド」→ ❺ 「ページを表示して、リロード」の順にクリック
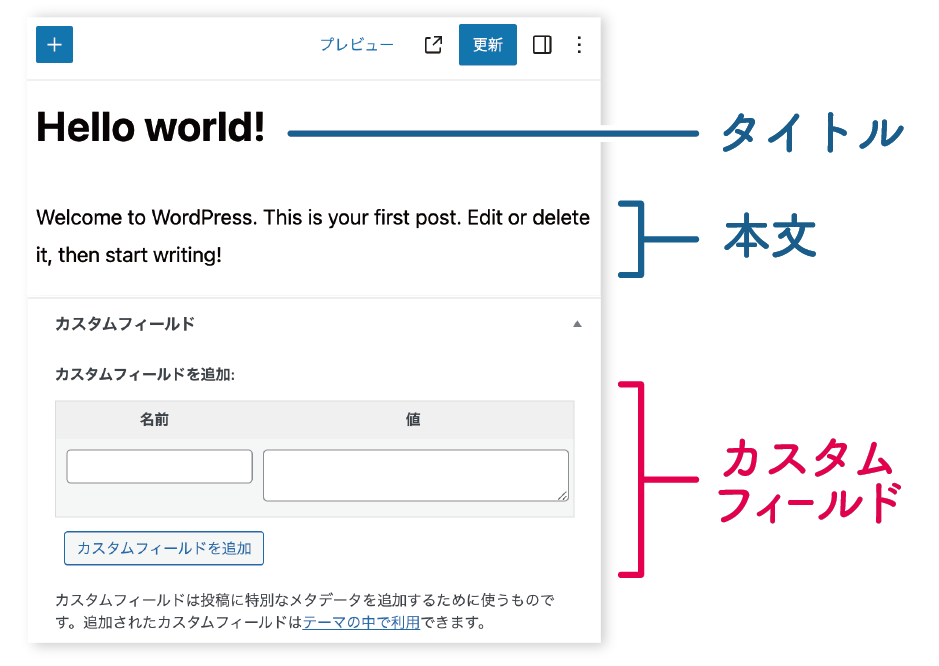
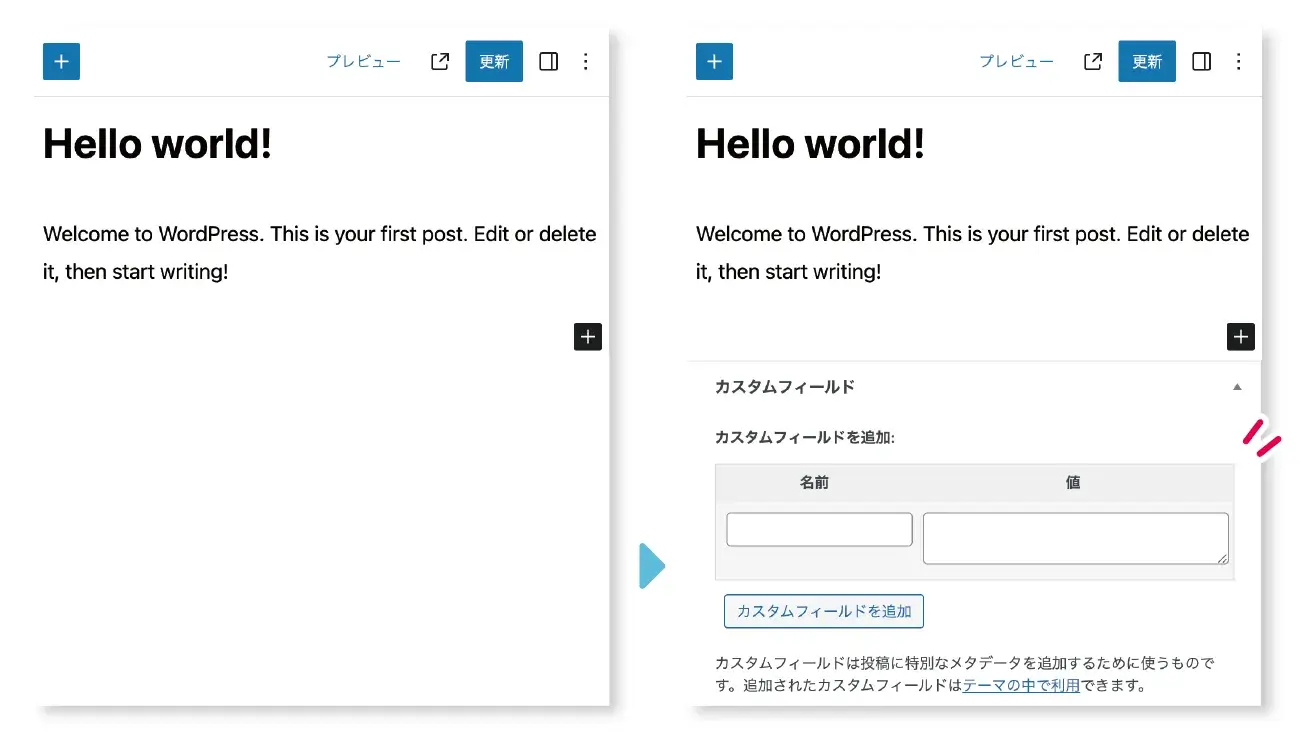
すると、次のように編集画面下部にカスタムフィールドの入力画面が表示されます。

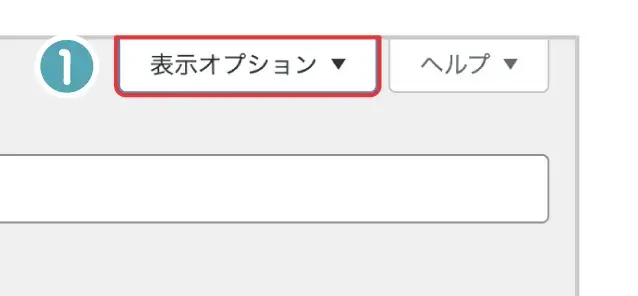
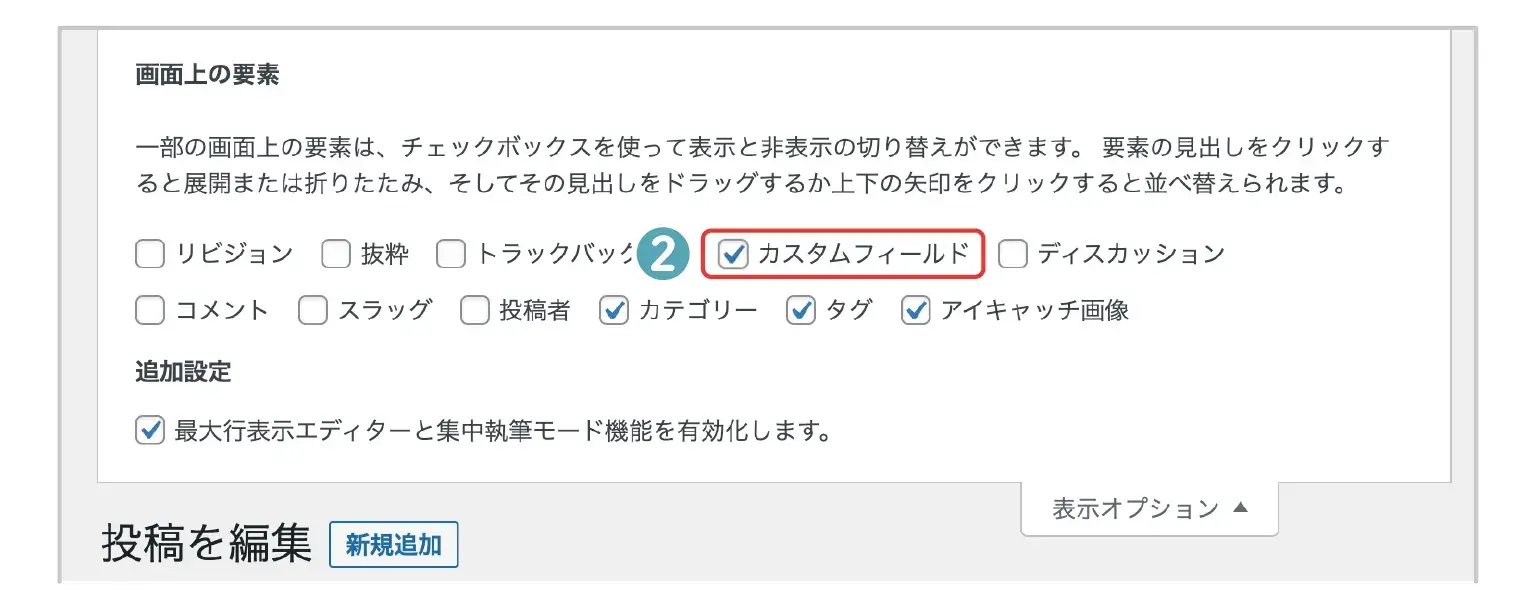
旧エディター(Classic Editor)の場合は、投稿ページの編集画面右上の ❶ 表示オプション をクリックし、開いたウィンドウで ❷「カスタムフィールド」にチェックを入れましょう。


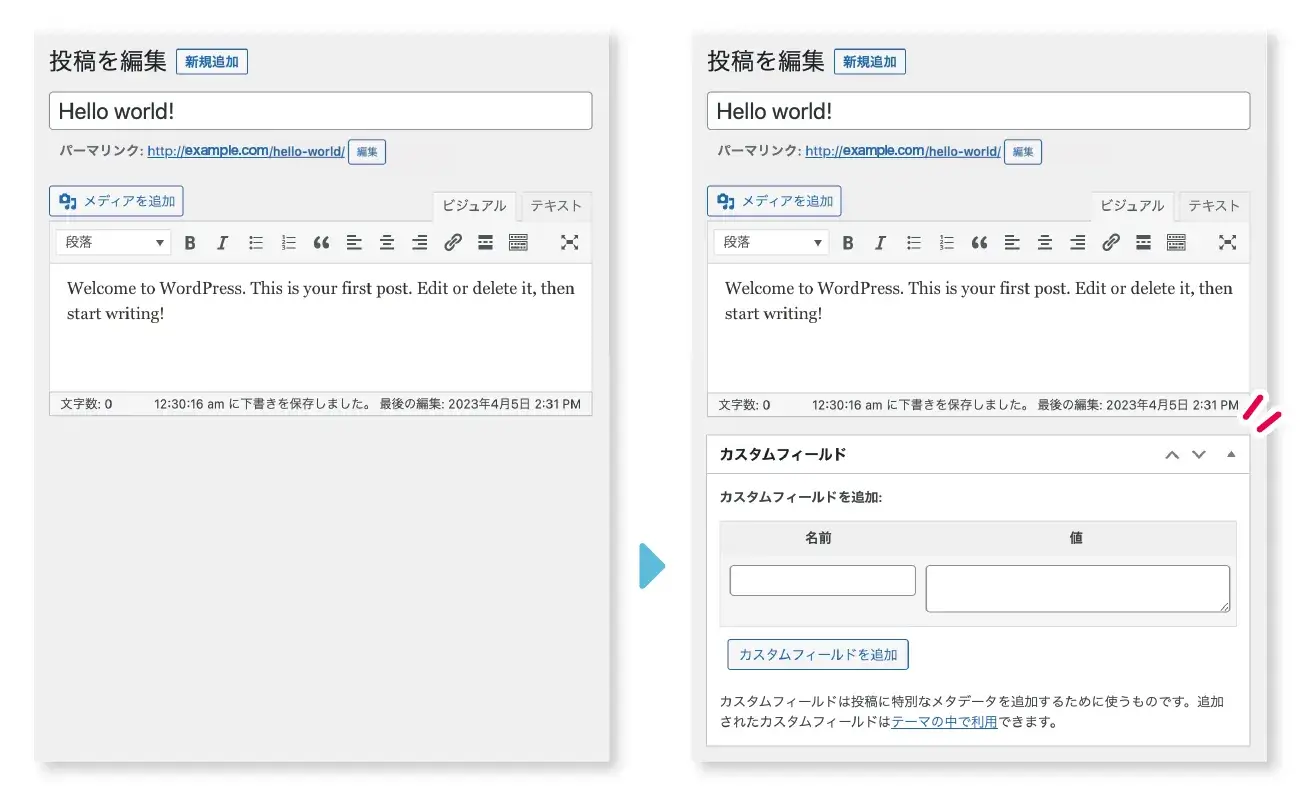
すると、次のように編集画面下部にカスタムフィールドの入力画面が表示されます。


カスタムフィールドの入力

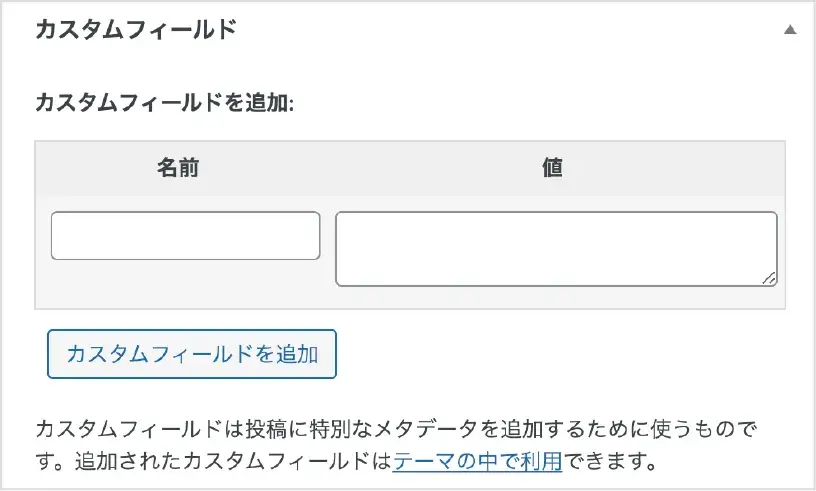
次に、表示されたカスタムフィールドに「名前」(キー)と「値」を入力します。
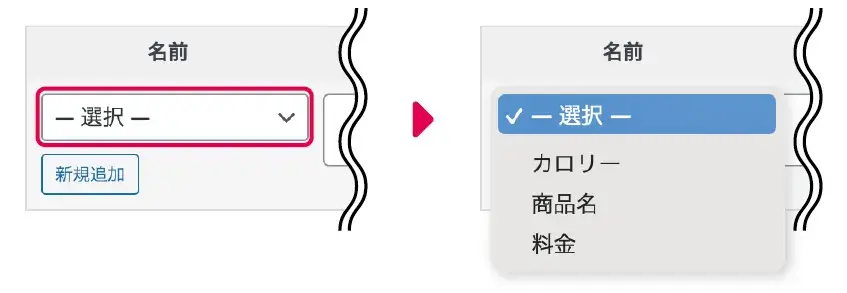
既に他のフィールドで「名前」が入力されている場合は、ドロップダウンメニューから選択が可能です。

新たに「名前」を入力したい場合は、「新規入力」ボタンをクリックしてから入力します。
フィールドを追加する場合は、入力欄下の「カスタムフィールドを追加」ボタンをクリックしましょう。

カスタムフィールドの取得と表示
カスタムフィールドに入力された内容は、「post_meta」というデータとして、データベースに保存されます。
そして、この「post_meta」の内容を表示させるには、主に以下のような関数を記述して取得し、表示します。
| 関数 | 役 割 | 利用箇所 |
| get_post_meta() | 投稿ID と 名前(キー) を指定して値を取得 | どこでも可 |
| get_post_custom() | 投稿ID を指定して全ての名前(キー)と値を配列で取得 | どこでも可 |
| post_custom() | 名前(キー)を指定して値を取得 | ループ内 |
※the_meta関数 (全ての名前と値を表示する関数)は、Wordpress.orgでは廃止されましたとあります。
代わりにget_post_metaを使用しましょう。(引用元:WordPress.org)

それでは、一つずつ見ていこう!
get_post_meta 関数
投稿ID と 名前(キー) を指定して値を取得する場合は、get_post_meta関数を使用します。
get_post_meta( $post_id , $key , $single );
| $post_id (整数) | カスタムフィールドの値を取得したい投稿のID。[必須] |
| $key (文字列) | 取得したい値の名前(キー)。初期値:'' |
| $single (真偽値) | 何も指定しない(またはfalseを指定する)と配列、 trueを指定すると単一の値を返す。初期値:false |
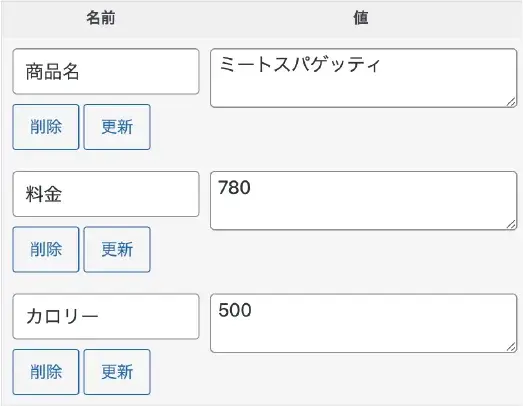
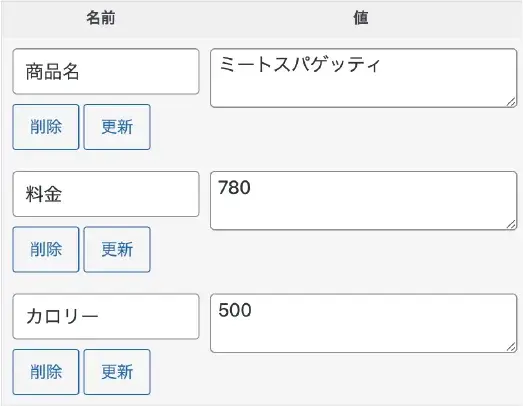
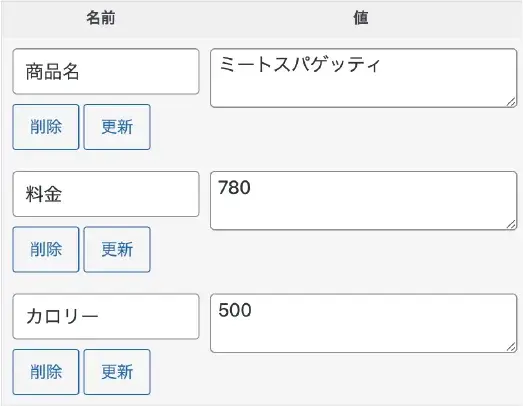
図のようなカスタムフィールドを入力している投稿(ID = 212)があるとします。
カスタムフィールドの「カロリー」に設定した値のみを取得して表示する場合は、任意の箇所で次のように記述します。

<?php
$meta = get_post_meta( 212 , 'カロリー' , true );
echo esc_html($meta);
?>
HTMLとしては、以下のように表示されます。
500
ご覧の通り、第三引数にtrueを指定しているため、単一の値として「500」が表示されていますね。

get_post_custom 関数
投稿ID を指定して全ての名前(キー)と値を配列で取得したい場合は、get_post_custom関数を使用します。
get_post_custom( $post_id );
| $post_id (整数) | カスタムフィールドの値を取得したい投稿のID。初期値:現在の投稿ID (存在しないIDを指定した場合は、結果として空文字が返される) |
図のようなカスタムフィールドを入力している投稿(ID = 212)があるとします。
カスタムフィールドの全ての値を表示する場合は、任意の場所で次のように記述します。

<?php
$meta = get_post_custom( );
foreach($meta as $name => $values) {
if(!(preg_match("/^_/", $name))){
echo esc_html($name).':';
foreach($values as $value) {
echo esc_html($value) .'<br> ';
}
}
}
?>
HTMLとしては、以下のように表示されます。
商品名:ミートスパゲッティ<br> 料金:780<br> カロリー:500<br>
名前(キー)と値が全て表示されていますね。
なお、get_post_custom関数では、カスタムフィールドの名前(キー)と値が連想配列で返るため、foreach文 で一つずつ値を取り出す必要があります。

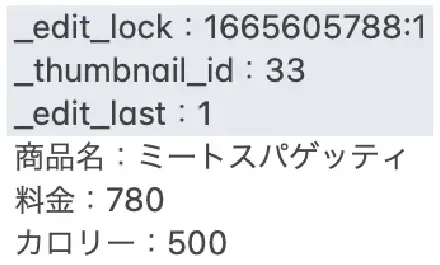
また、図のように何も処理をせずに表示すると _(アンダースコア)から始まるキーが表示されてしまうため、正規表現※で除外しています。
※テキストのパターンを記述し、テキストの中から特定の文字列パターンを検索、抽出、置換、または操作するための手法のこと。

今回は、 _(アンダースコア)から始まるキー を除外したいので、foreach文内の最初のif文で、preg_mach関数を使用して以下のように記述しています。
if(!(preg_match("/^_/", $name))){}
preg_mach関数では、第一引数に「正規表現パターン」、第二引数に「検索対象の文字列」を指定します。
つまり、正規表現パターン /^_/ は、文字列 $name が _(アンダースコア)で始まるかどうかをチェックしています。
そして、if 文の !(否定演算子)を含めることで、$nameが「最初に _(アンダースコア)で始まらない場合」という条件を表しています。
post_custom 関数
ループ内で、名前(キー)を指定して値を取得する場合は、post_custom関数を使用します。
post_custom( $key );
| $key (文字列) | カスタムフィールドの取得したい値の名前(キー)。初期値:'' (存在しない名前を指定した場合も、結果として空文字が返される) |
図のようなカスタムフィールドを入力している投稿(ID = 212)があるとします。
カスタムフィールドの商品名の値を表示したい場合は、任意の場所で次のように記述します。

<?php
$meta = post_custom('商品名');
echo esc_html($meta);
?>
HTMLとしては、以下のように表示されます。
ミートスパゲッティ
名前「商品名」に設定した値「ミートスパゲッティ」が表示されていますね。
もし、名前の入力欄がチェックボックスやラジオボタンなどを利用し、値が複数ある場合は配列で返ってくる場合は、値が配列として返るので次のように記述しましょう。
<?php
$meta = post_custom('商品名');
if($meta) {
foreach($meta as $value) {
echo esc_html($value);
}
}
?>

最後に
今回は、カスタムフィールドの基本的な使い方について解説しました。
カスタムフィールドは奥が深く、プラグインを使用することで、画像を追加したりチェックボックスを設定することも可能です。
ぜひ、この色々な使い方を試して見てくださいね!
WordPressについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

WordPress
WordPressの基本的な使い方について解説した記事一覧ページです。 イラストを交えてやさしく解説していますので、ぜひご覧ください。
続きを見る