
カスタムメニューとは?
一度設定してしまえば、管理画面を操作するだけでHTMLを編集することなく、メニューが更新されるメリットがあります。
しかし、デフォルトでは管理画面に「メニュー」項目がなく、設定しても表示されない場合があったりと、初心者の方には設定が難しく感じるのではないでしょうか?


今回は、「カスタムメニュー」と、カスタムメニュー内で自由にリンク先を設定できる「カスタムリンク」の設定方法について初心者向けに解説します。
こんな人にオススメ!
- HTMLサイトのWordPress化にチャレンジしている人
- 「メニュー」が追加されなくて困っている人
- カスタムメニューの設置と設定方法がわからない人
- カスタムメニューにCSSを適用したい人
- 「カスタムリンク」の設定方法も知りたい人

カスタムメニューの導入手順
カスタムメニューとは管理画面でカスタムできるナビゲーションメニューのことです。
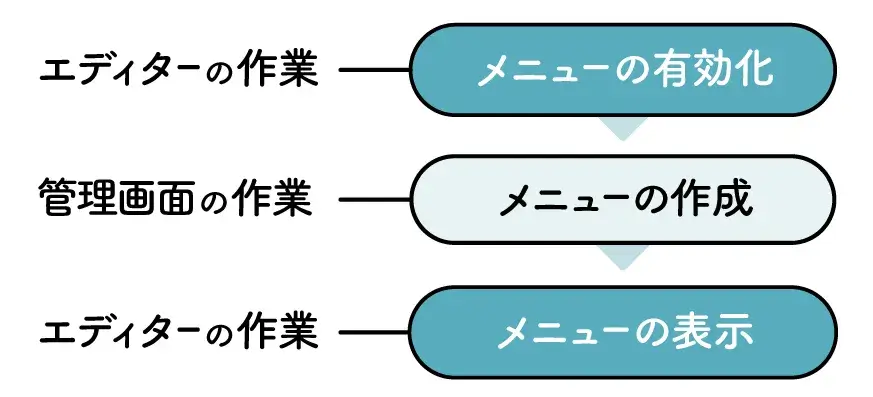
カスタムメニューの導入手順を簡単に説明すると、次のような流れになります。

今回は上記の手順に沿って、「ヘッダー」のグローバルナビゲーションを例に、設定から設置方法までを詳しく解説します!

カスタムメニューの有効化

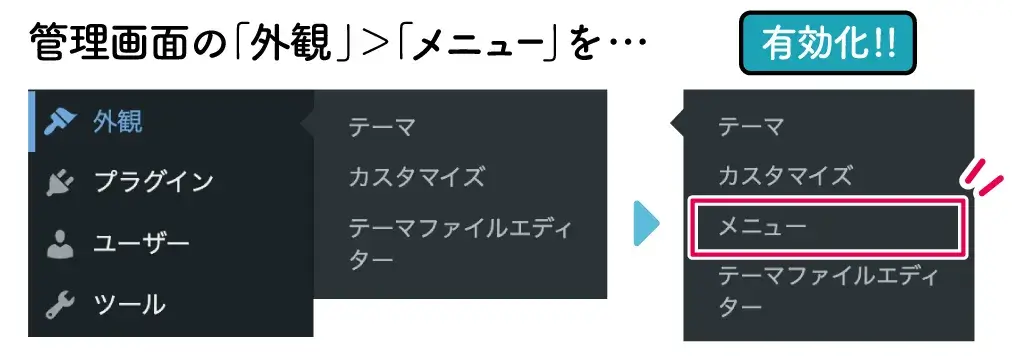
カスタムメニュー機能を使用するためには、管理画面の「外観」>「メニュー」から行います。
しかし、
初期段階では「メニュー」は表示されていません。
「メニュー」を有効化するには、functions.phpに以下のコードを記述して行います。
add_theme_support( 'menus' );
「add_theme_support」は、指定したテーマの機能を有効化する関数です。
ここでは、menus という機能名をパラメータとして渡すことで、「メニュー」を有効化しています。
選択可能になった管理画面の「外観」>「メニュー」をクリックして「メニュー」画面を開きます。

これで、カスタムメニューを設定できる状態になりました。

カスタムメニューの作成

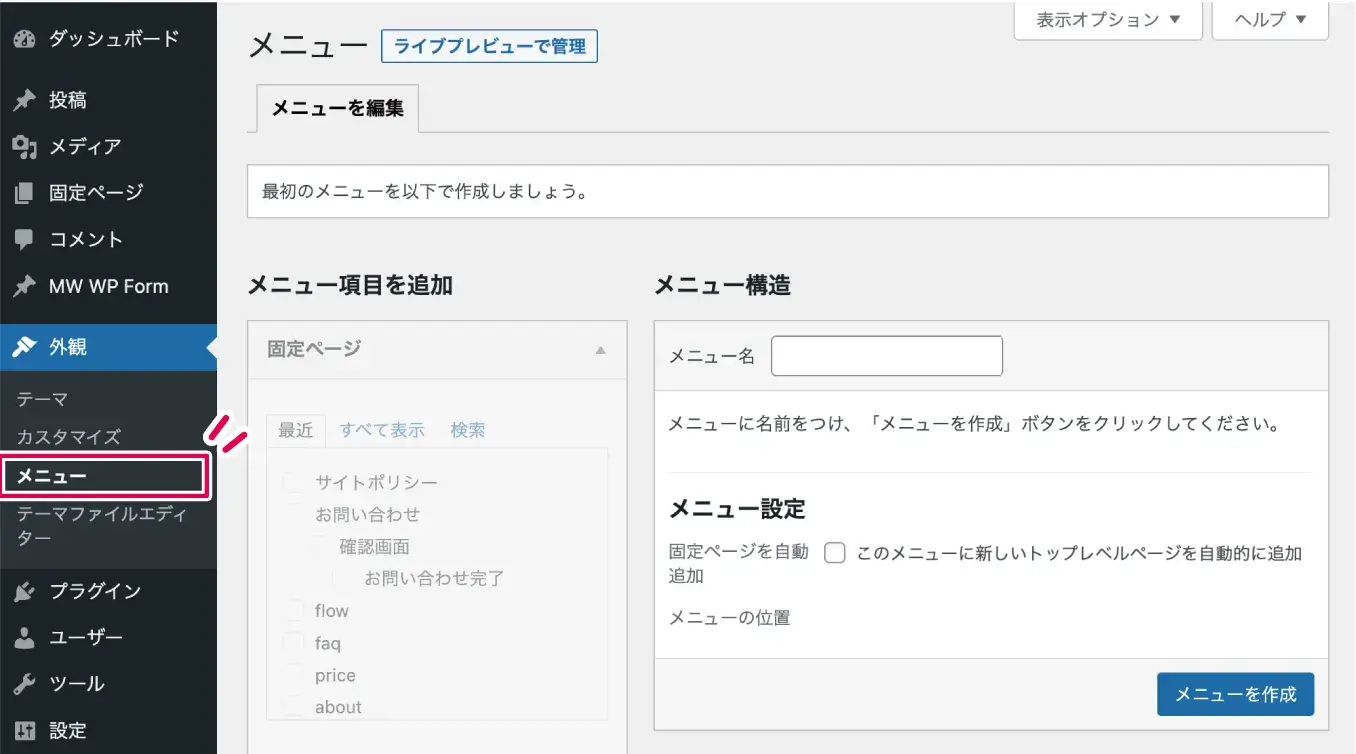
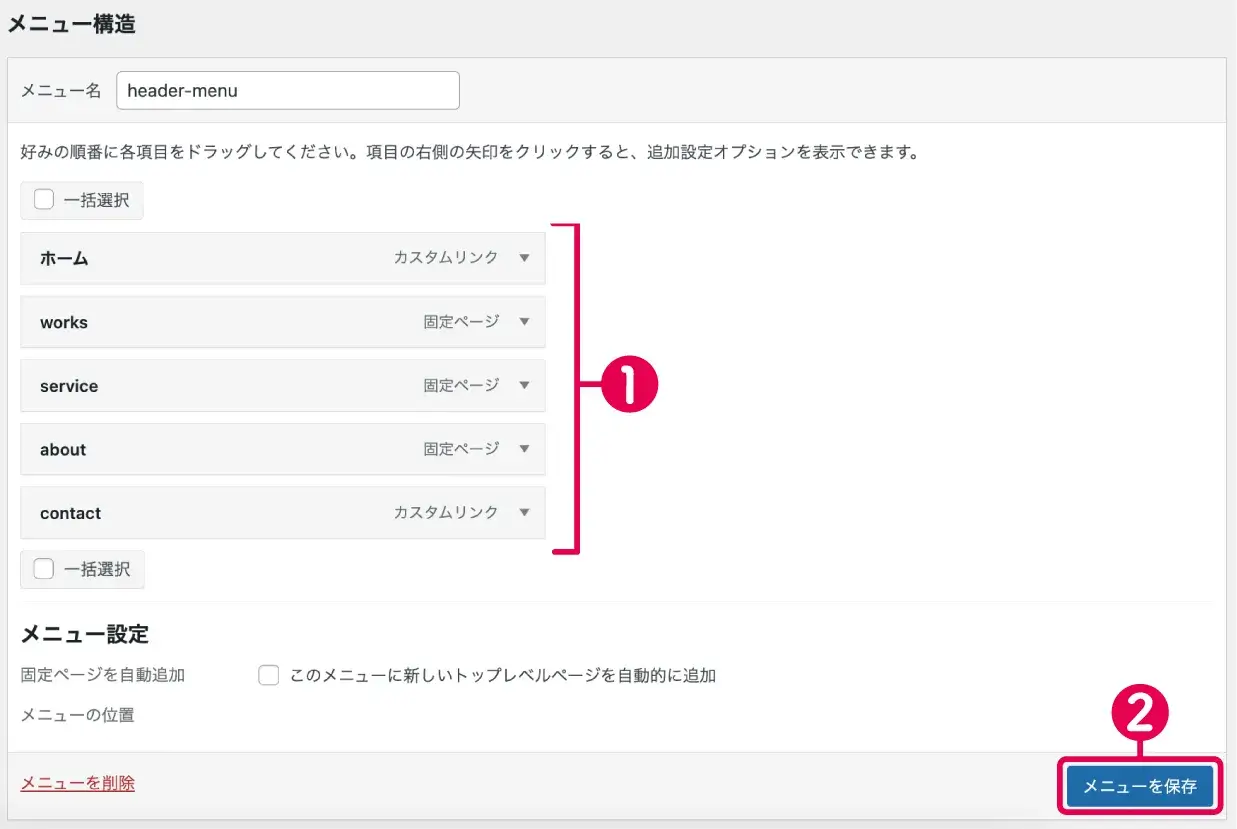
カスタムメニューの作成は、主に管理画面の「外観」>「メニュー」画面の「メニュー構造」で行います。
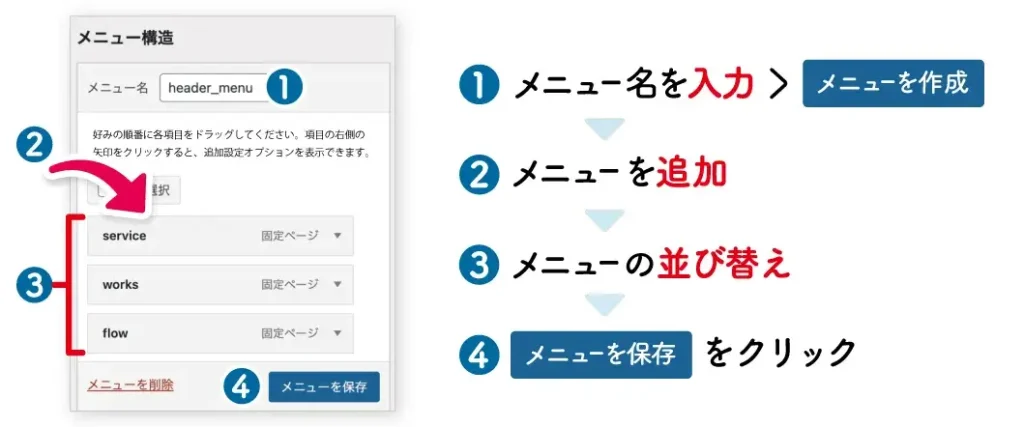
作成手順を簡単に説明すると、
❶メニュー名を入力 >「メニューを作成」をクリックし、❷追加、❸並び替え&階層化を行い、最後に❹「メニューを保存」ボタンをクリックすることで設定可能です。

step
1メニュー名を入力する

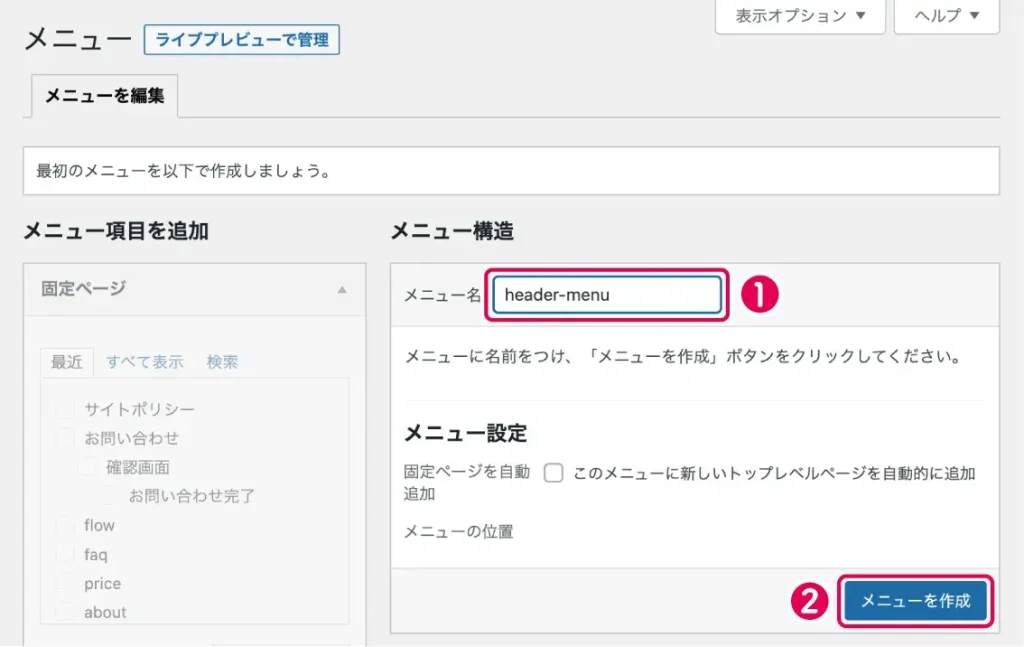
メニューを初めて設定する場合は、最初にメニュー名を入力して作成します。
❶ 任意のメニュー名を入力し、❷「メニューを作成」ボタンをクリックします。
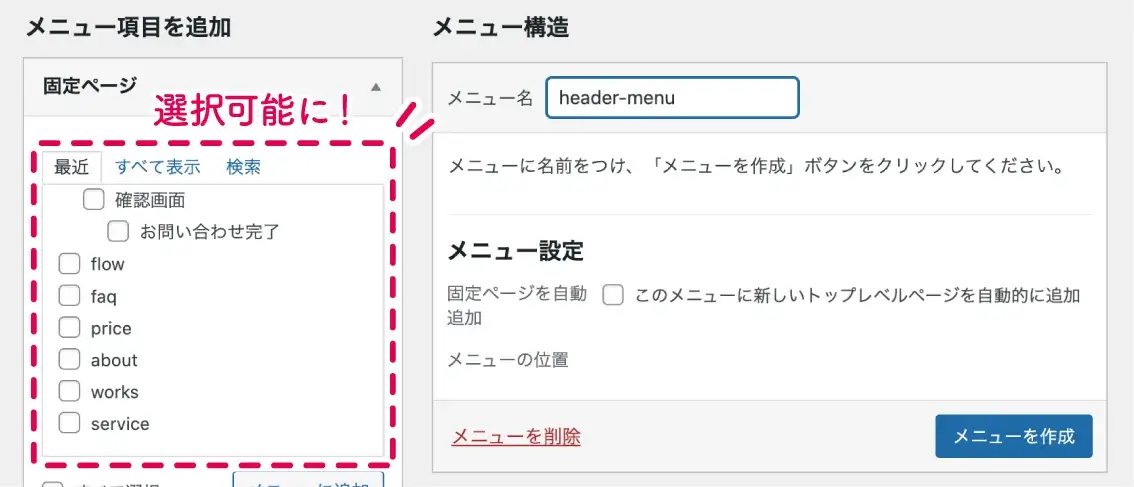
すると、画面左側の「固定ページ」が選択可能になります。

メニュー構造ウィンドウ内の、「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れると、固定ページを新規で作成した場合に、自動的に固定ページのメニューがメニュー構造に追加されるようになります。
(今回はチェックを外した状態でメニューを作成しています。)

step
2メニューを追加する

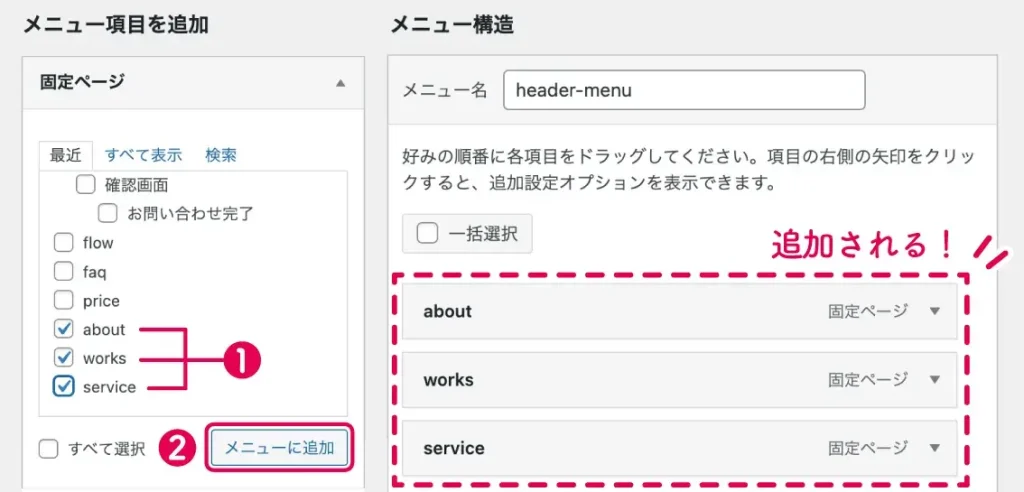
選択可能になった固定ページの中から、❶ メニューに追加するリンク先を選択し、❷「メニューに追加」ボタンをクリックします。
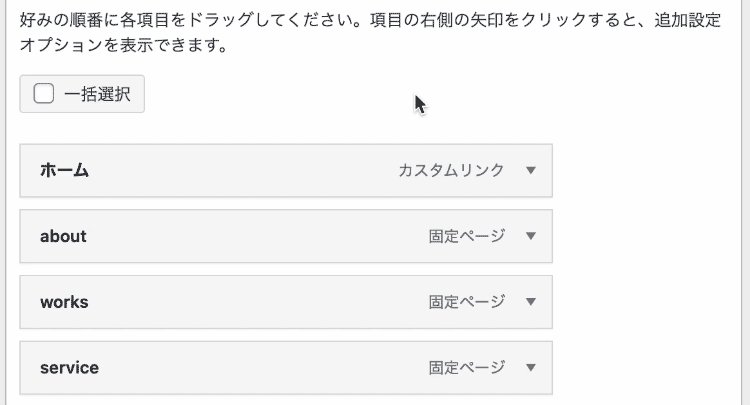
すると、右側のメニュー構造に選択した項目が追加されます。
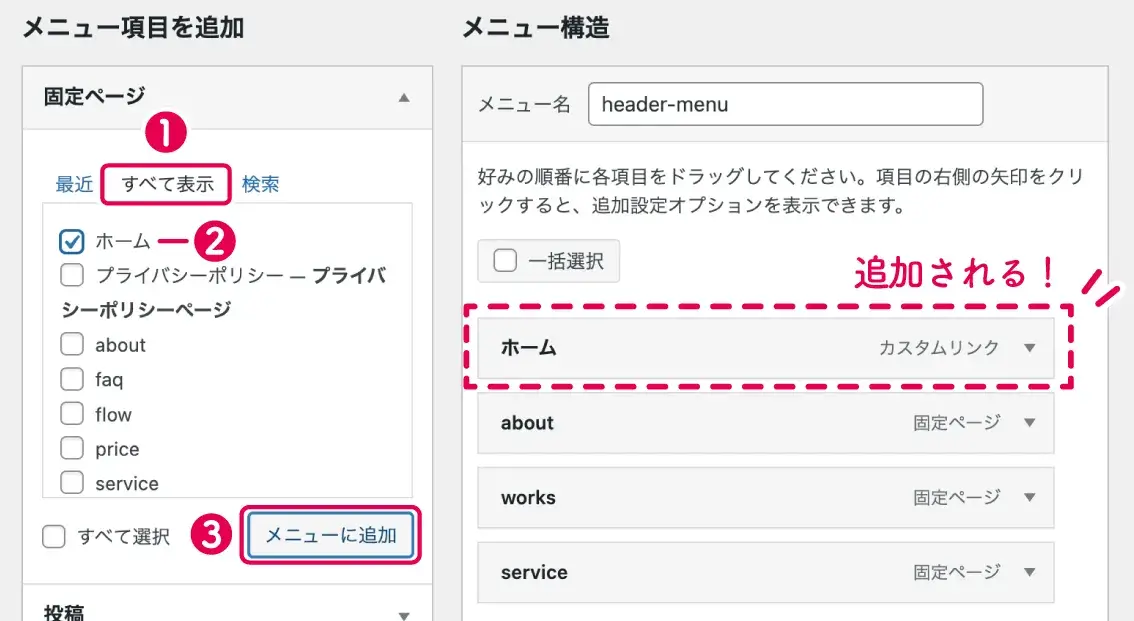
「ホーム」を追加する場合は、❶ 「すべて表示」をクリックして表示を切り替え、❷「ホーム」をクリックし、❸「メニューに追加」ボタンをクリックします。

step
3メニューを並び替える

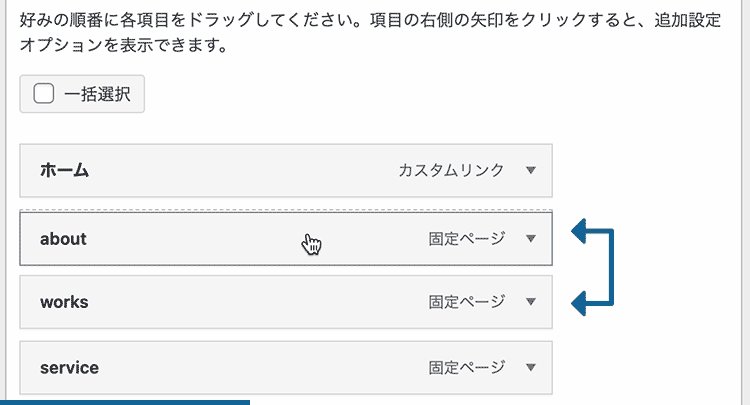
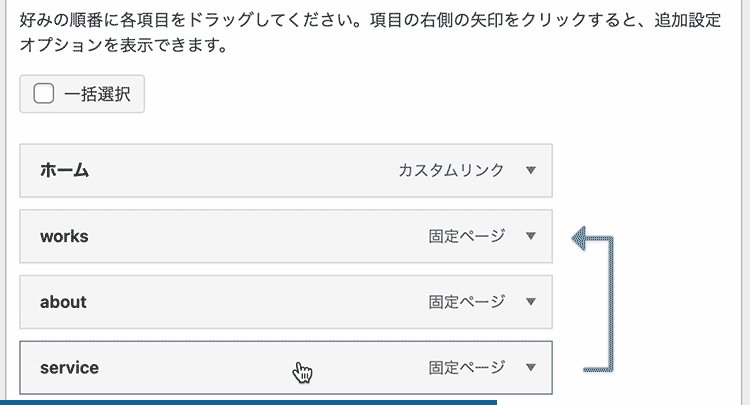
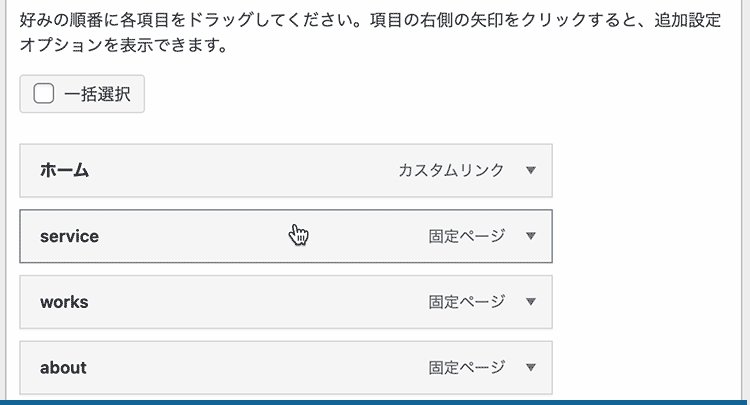
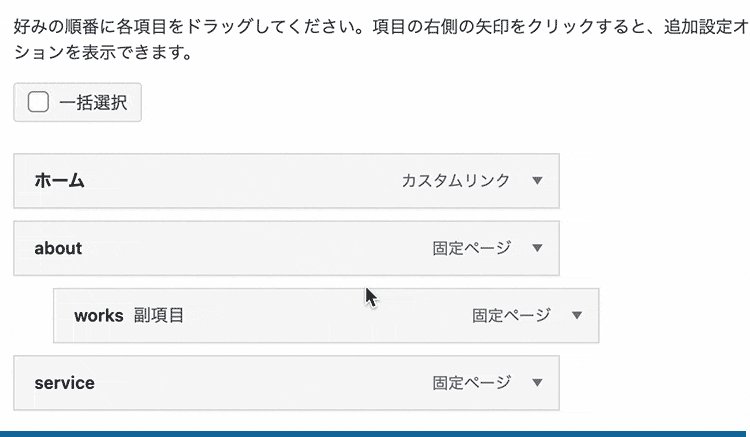
メニューを並び替える場合は、メニュー構造に追加されたメニューをドラッグし、任意の場所にドロップすることで入れ替え可能です。
step
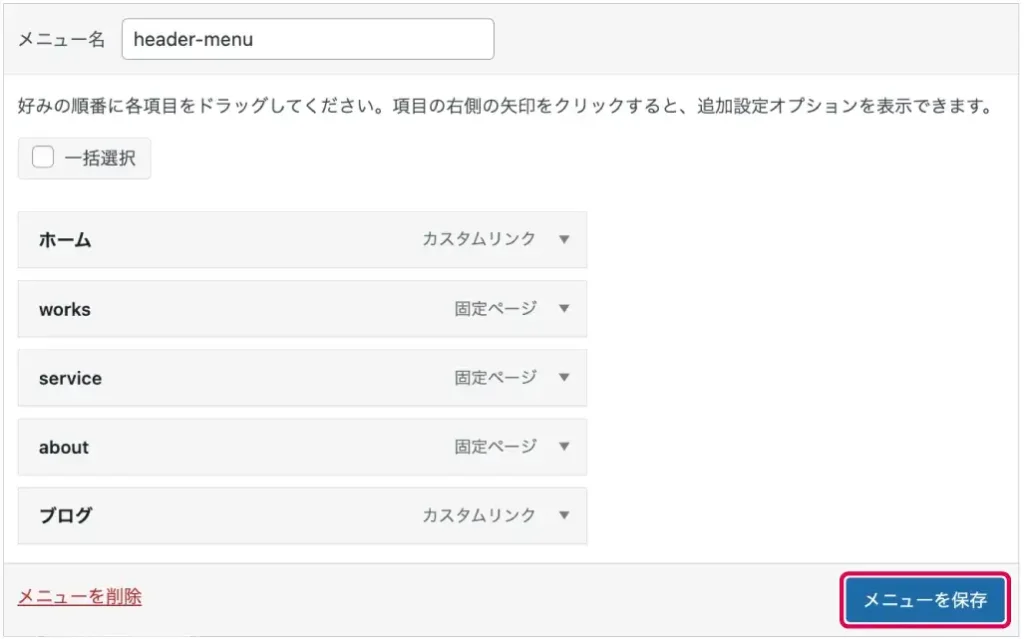
4メニューを保存する

最後に、「メニューを保存」をクリックします。
これで最低限のメニューの設定は完了しました。

カスタムメニューの表示

ここまでメニューの作成方法についてご説明しましたが、作成しただけではページに表示することはできません。
表示するためには、テンプレートファイルのメニューに該当する箇所に「wp_nav_menu」テンプレートタグを使用して、ページと管理画面を紐づける必要があります。
「wp_nav_menu」テンプレートタグの主なパラメータは以下の通りです。
| パラメーター | 役 割 | 初期値 |
| menu | 管理画面で入力した「メニュー名」 | なし |
| menu_class | ul 要素に適用するクラス名 | 'menu' |
| menu_id | ul 要素に適用する ID名 | '{ メニューのスラッグ } - { 連番 }' |
| container | ul をラップするかどうか ラップする場合は div または nav を指定 コンテナをなしにする場合は false | div |
| container_class | コンテナ に適用する クラス名 | 'menu - { メニューのスラッグ } - container' |
| container_id | コンテナに適用するID名 | なし |
引用元:公式サイト
では早速、先ほど管理画面で作成した「header-menu」と、次のような header のグローバルナビゲーションを紐づけてみましょう。
<nav class="p-global-nav">
<ul class="p-global-nav__list">
<li><a href="#">HOME</a></li>
<li><a href="#">service</a></li>
<li><a href="#">works</a></li>
<li"><a href="#">about</a></li>
</ul>
</nav>
ul が nav でラップされ、ul と nav にクラスが指定されている構造になっていますね。
これを「wp_nav_menu();」テンプレートタグに置き換えると次のようになります。
<?php $args = array(
'menu' => 'header-menu', // 管理画面でつけたメニュー名と一致させる
'menu_class' => "p-global-nav__list", // ul 要素に適用されるクラスを指定
'container' => 'nav', // ul 要素を nav でラップする
'container_class' => 'p-global-nav', // nav に適用されるクラスを指定
);
wp_nav_menu($args);
?>
配列を使用して、wp_nav_menu() 関数に4つのパラメータを渡しています。
そして、HTMLでは次のように出力されます。
<nav class="p-global-nav">
<ul id="menu-header-menu" class="p-global-nav__list">
<li id="menu-item-121" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-121">
<a href="http://localhost:◯◯◯/">ホーム</a>
</li>
<li id="menu-item-118" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-118">
<a href="http://localhost:◯◯◯/about/">about</a>
</li>
<li id="menu-item-119" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-119">
<a href="http://localhost:◯◯◯/works/">works</a>
</li>
<li id="menu-item-120" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-120">
<a href="http://localhost:◯◯◯/service/">service</a>
</li>
</ul>
</nav>
ご覧の通り、ul 要素 に id が、li 要素 に id と class が自動的に付与されているのが確認できますね。
これで、管理画面で行うメニューの設定が反映されるようになりました。

メニューのカスタマイズ
先程までは、メニューをページに表示するまでの必要最小限の手順をご紹介しました。
ここからは、カスタムメニューのさらに詳細な設定方法についてご紹介します。
メニューを階層化する

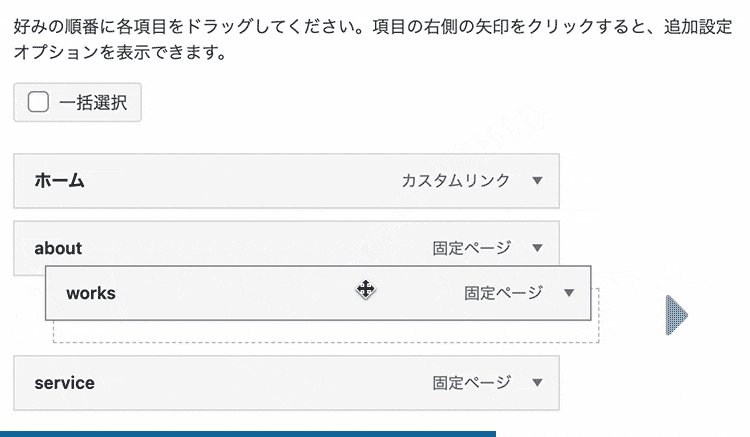
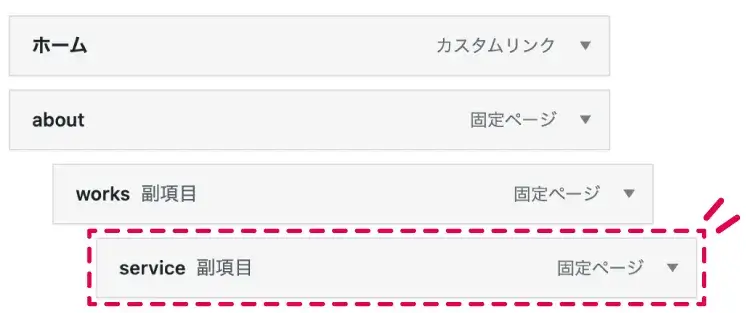
メニューを階層化する場合は、外観 > メニュー の「メニュー構造」内の任意のメニューをドラッグして、階層化したいメニューの直下に少し右にずらしてドロップします。(下の階層になったメニュー名の横に「副項目」と表示されます。)
設定が終わったら、「メニューを保存」ボタンを忘れずクリックしましょう。
こうすることで、メニューの階層を一つ深く設定することができます。上記の例では、about の一つ下の階層に works が設定さしました。
階層化したメニューは、HTMLでは以下のように出力されます。
<nav class="p-global-nav">
<ul id="menu-header-menu" class="p-global-nav__list">
<li id="menu-item-121" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-121">
<a href="http://localhost:◯◯◯/">ホーム</a>
</li>
<li id="menu-item-118" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-118">
<a href="http://localhost:◯◯◯/about/">about</a>
<ul class="sub-menu">
<li id="menu-item-119" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-119">
<a href="http://localhost:◯◯◯/works/">works</a>
</li>
</ul>
</li>
<li id="menu-item-120" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-120">
<a href="http://localhost:◯◯◯/service/">service</a>
</li>
</ul>
</nav>
ご覧の通り、about の li 要素の中に works の ul と li 要素が挿入されて、階層化されていますね。
そして、今行った階層化の作業を繰り返すことで、さらに下の階層にメニューを設定することも可能です。


メニュー名(ラベル名)の変更

管理画面の 外観 > メニュー でメニュー構造に固定ページのメニューを追加した場合は、固定ページのタイトルが自動的に表示されます。
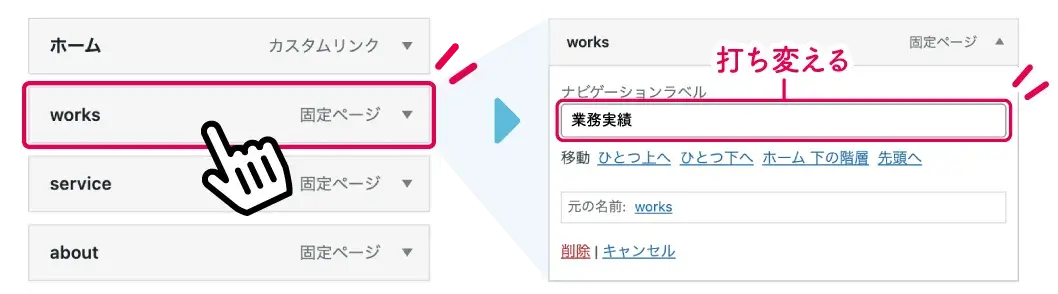
このメニュー名(ラベル名)は、メニューをクリックして表示されるナビゲーションラベルの内容を書き換えることで変更可能です。
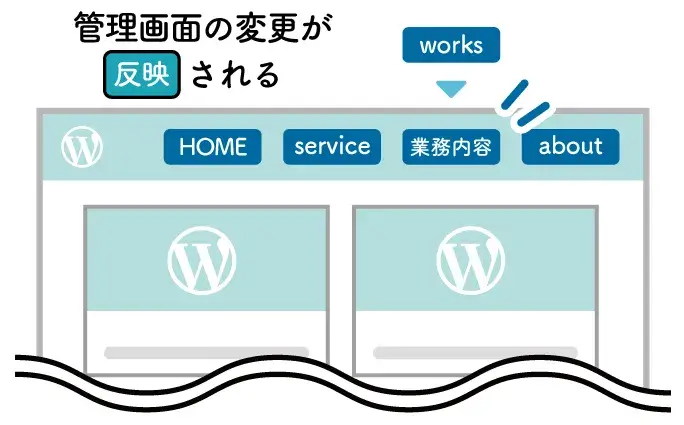
管理画面でメニュー名を変更することで、ページ内のグローバルナビゲーションの内容も自動で変更されます。


メニューを追加する
ここまで、ヘッダーのグローバルナビゲーションを例に説明してきましたが、フッターなど他の箇所にもカスタムメニューを適用するためにはメニューを追加する必要があります。

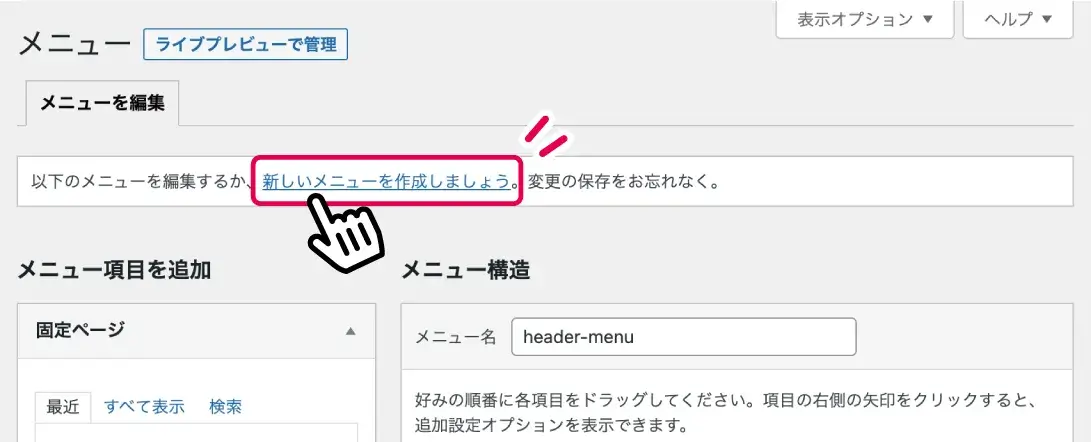
メニューを追加する場合は、外観 > メニュー の「新しいメニューを作成しましょう。」をクリックします。
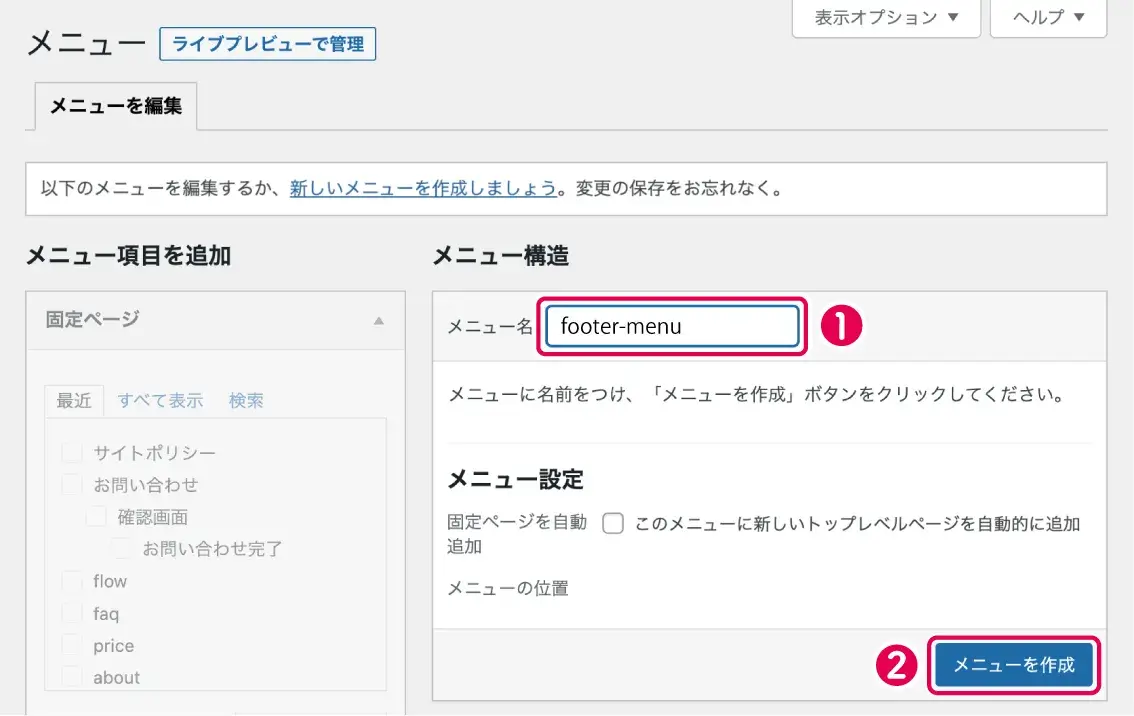
メニュー画面が切り替わるので、❶ 新たに作成するメニュー名を入力し、❷「メニューを作成」ボタンをクリックします。(今回は、例としてfooter-menuを作成します。)

この先の手順は、「カスタムメニューの作成」と同様の手順なので確認しながら作業を進めてください。
以前に作成したメニュー(今回の場合は header-menu)を編集したい場合は、メニュー画面上部に表示されたプルダウンを切り替えて編集を行いましょう。


menu パラメータに、メニュー名の指定を間違えないように注意してね!
カスタムリンクの設定
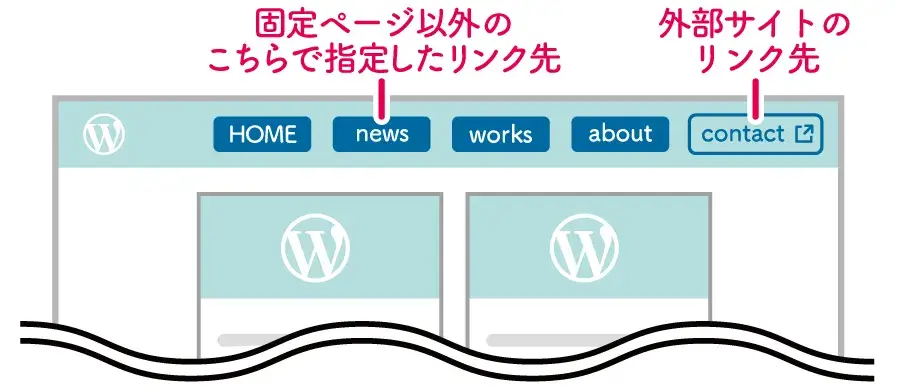
WordPressの「カスタムリンク」とは、通常のページや固定ページ以外にも、こちらで「指定したURL」や「外部サイト」などのリンク先を、カステムメニュー内に自由に設定できるリンクのことです。

通常のナビゲーションメニューは、WordPress内の固定ページへのリンク先になっていることが多いと思います。
しかし、カスタムリンクを使用することで、さらに自由なリンク先を指定できるメリットがあります。
カスタムリンクの設定方法
カスタムリンクの設定方法について解説します。
まずは、WordPressの管理画面の 外観 > メニューをクリックしてメニュー画面を開いてください。

step
1カスタムメニューのURLとリンクの文字列を入力

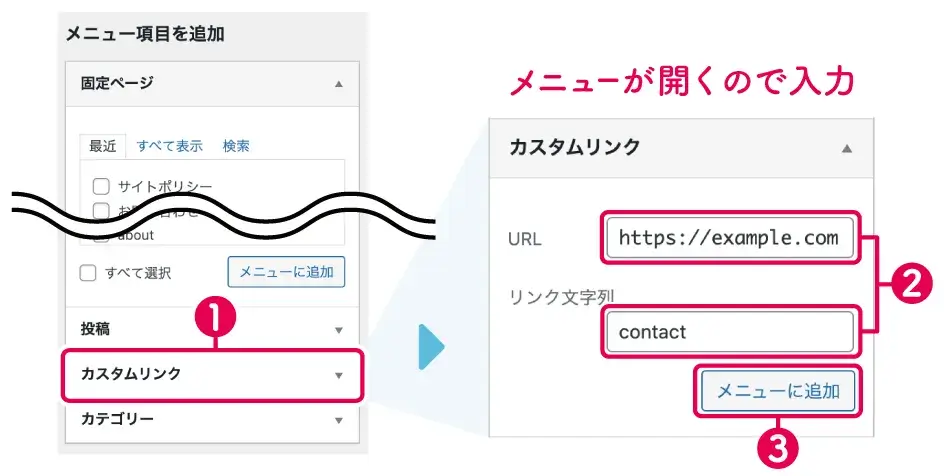
メニュー画面の左側、❶ 「カスタムリンク」をクリックしてメニューを開き、❷「URL」と「リンク文字列」を入力し、❸「メニューに追加」ボタンをクリックします。
URL … リンク先のURL。外部サイトのURLでも自由に指定可能。
リンク文字列 … ここで入力した内容がページ内のメニューに表示される。
step
2メニューの並び替え & 階層化

画面右側の「メニュー構造」に入力したカスタムリンクが追加されます。
❶ 「カスタムリンク」を並び替え または 階層化し、❷「メニューを保存」をクリックします。
これで、任意のメニュー内にカスタムリンクが追加されました。

最後に
カスタムメニューは、サイト内のメニューを一元管理できるメリットがありますが、ウェブ製作者よりもクライアントの方が便利になる機能だと思います。
注意点としては、ある程度の「文字の追加」や「メニュー項目の追加」に対応できるCSSを設定しておくことが重要です。
カスタムメニューを操作した後は、念の為に、レイアウトが崩れていないか確認しましょう!
WordPressについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さいね。
-

WordPress
WordPressの基本的な使い方について解説した記事一覧ページです。 イラストを交えてやさしく解説していますので、ぜひご覧ください。
続きを見る