
プロトタイプ(プロトタイピング)とは?

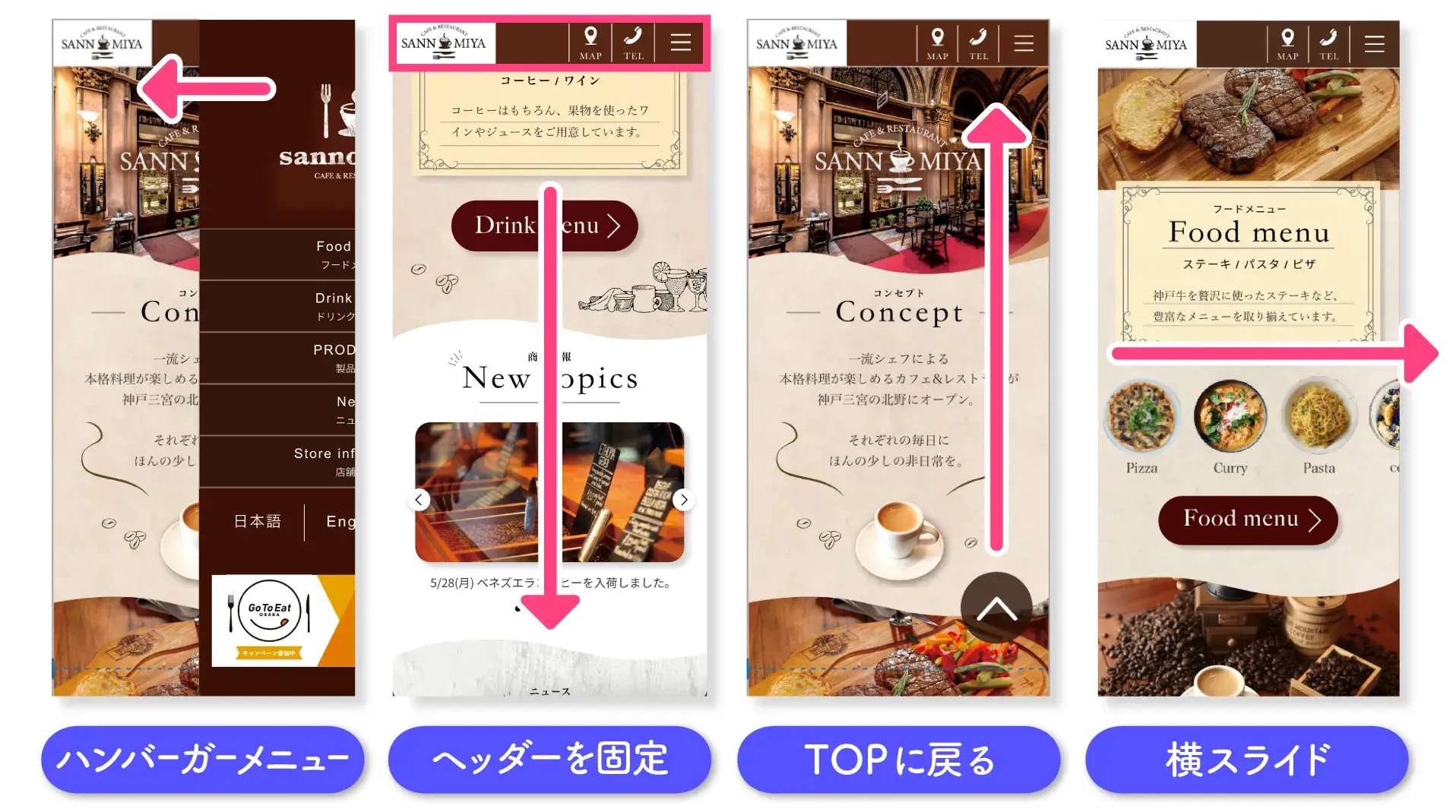
本記事では、ご覧のような「ハンバーガーメニュー」「ヘッダーの固定」「TOPに戻るボタン」や「横スライドの動き」などの基本的な動きや、プロトタイプの共有方法について解説します。


プロトタイプ作成の準備
【注意】プロトタイプを作成するには、編集可のアクセス権が必要です。
閲覧のみのアクセス権の場合は、プロトタイプの作成はできないのでご注意ください。(プロトタイプの再生は可能)

【準備その1】プロトタイプタブの切り替え
まずは、プロトタイプを作成するために画面右上のタブを「プロトタイプ」に切り替えましょう。
(※これから説明する操作は、指示がない限りこちらのタブを選択した状態で行います。)

ショートカットキー
![]()
![]() どちらも、shift + E
どちらも、shift + E
【準備その2】フローと開始点の設定
次に、ウェブサイトやアプリ内でどのようにページ遷移するか(できるか)を表す「フロー」と開始点を設定します。

step
1フレームを選択
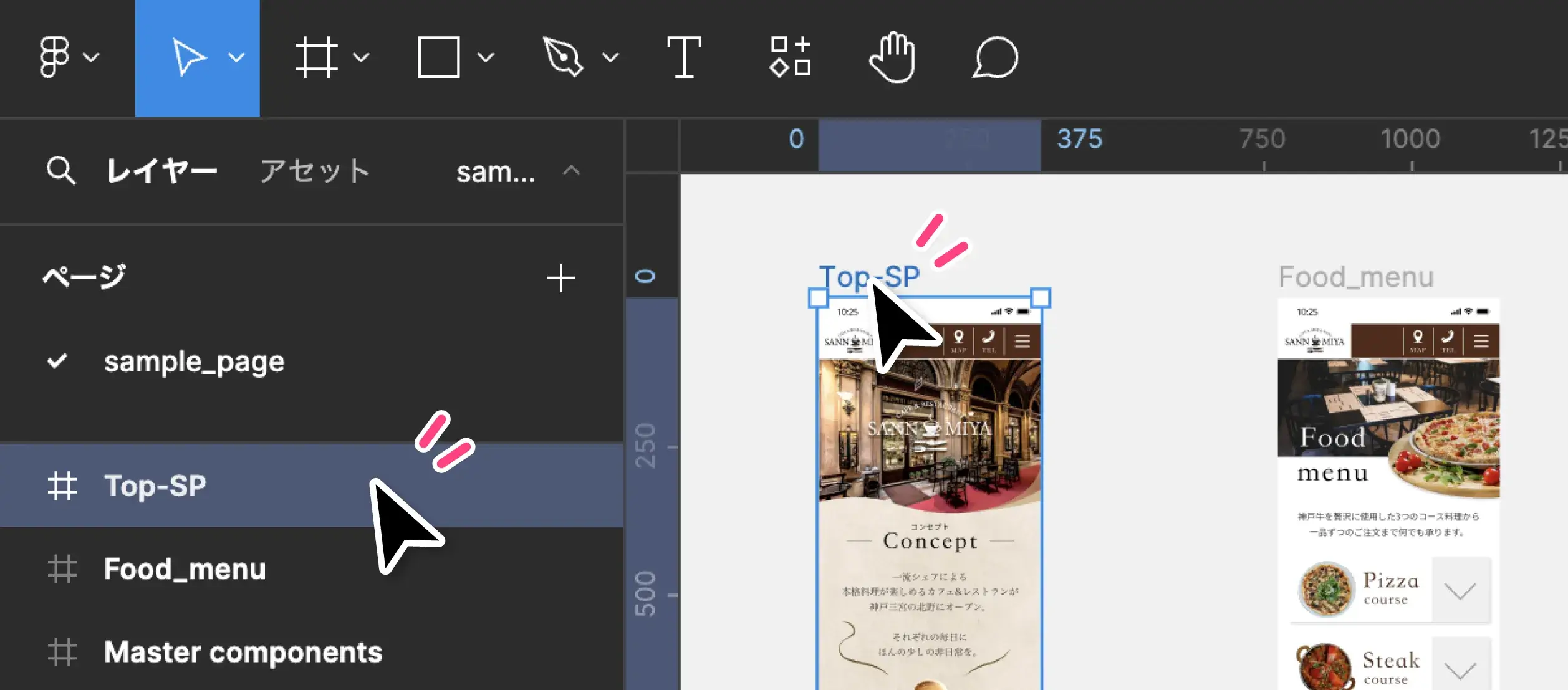
左サイドバーのレイヤーパネル、またはキャンバス上部のフレーム名をクリックして、プレビューを開始するフレームを選択します。

step
2フローの開始点の追加
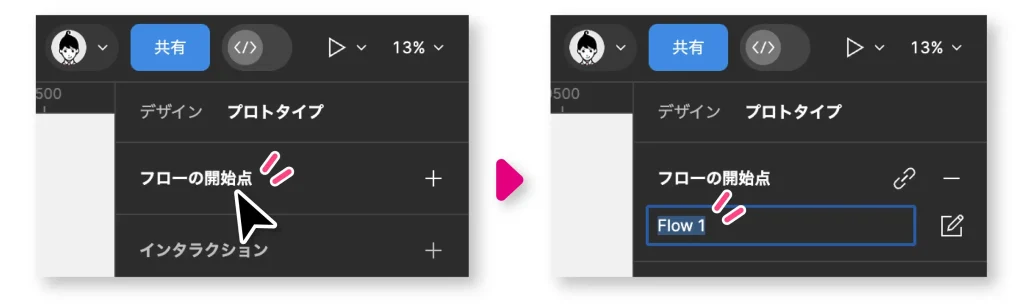
フレームを選択した状態で、右サイドバーの「フローの開始点」をクリックします。

すると、フレームの左上にラベル(Flow1)が表示されます。(ラベル名は打ち替え可能)

これでフローの開始点の設定ができました。以上でプロトタイプの作成準備は完了です。

コネクション(ヌードル)の作成

プロトタイプの作成には、ページ同士などを繋ぐコネクション(通称:ヌードル)を設定する必要があります。
コネクションとは、異なるページやコンポーネントを結びつけるリンクのことで、プレビュー時の「ページ間の移動方法」や「アニメーション」を設定することができます。
このような画面の変化や動作のことを「インタラクション」といいます。

step
1「+」マークをドラッグ
ボタンの上にカーソルを移動すると表示される「+」マークをドラッグし、伸びたコネクションを遷移させたいフレーム上で離します。


step
2イランタラクションの設定
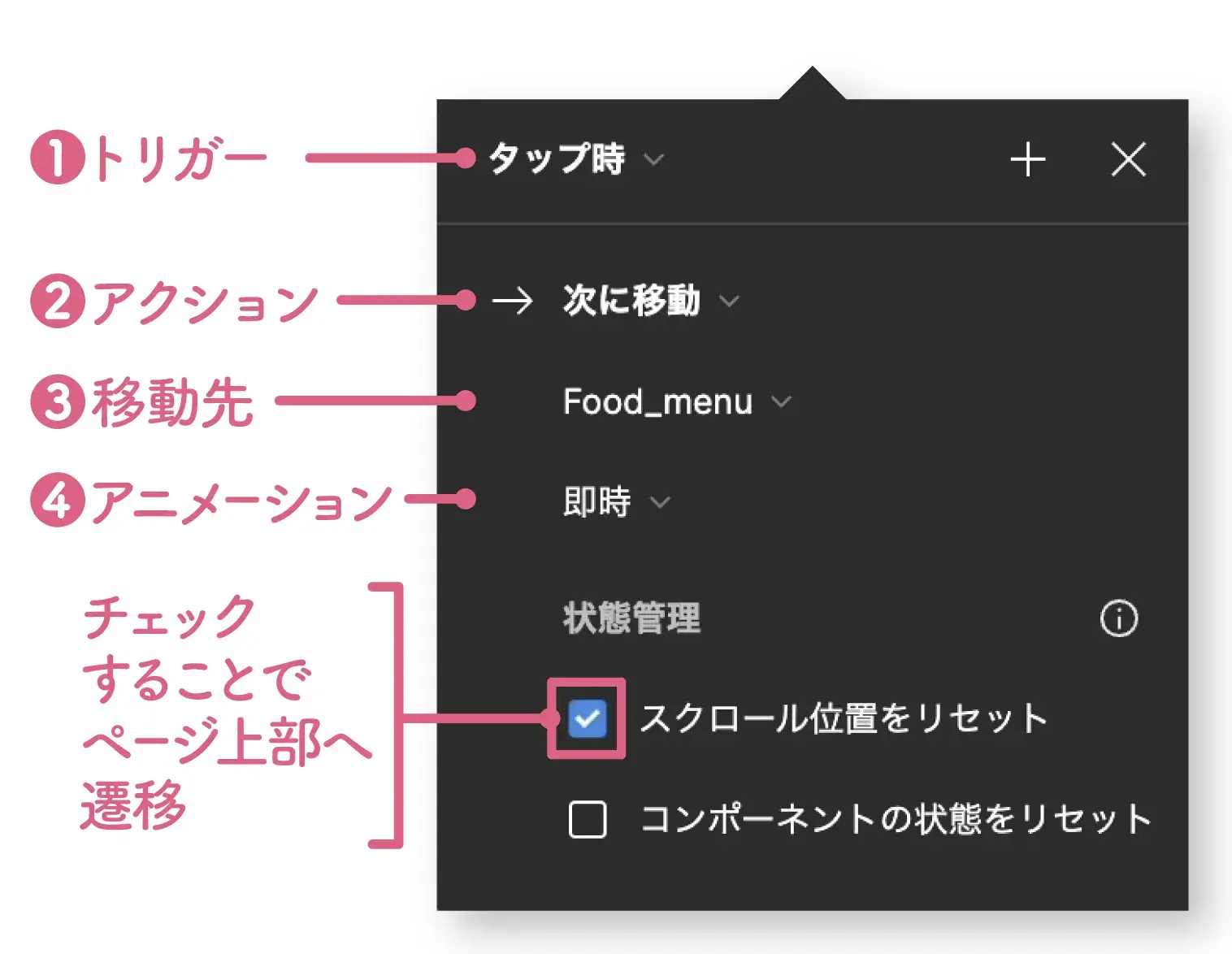
ドラッグした後に表示されるパネル(※)で、次のようにインタラクションの設定を行います。
| ❶トリガー | タップ時 |
| ❷アクション | →次に移動 |
| ❸移動先 (フレーム名が表示) | 任意のページ |
| ❹アニメーション | 即時 |
| 「スクロール位置をリセット」にチェック | |
※表示されない場合は、コネクション(ヌードル)を選択して表示させましょう。

これで、ボタンをクリック(タップ)することで、ページを移動する動きを設定することができました。

step
3逆方向のイランタラクションの設定
今度は、先ほど移動先に設定したページからtopページへのインタラクションを設定します。
(今回は例として、ヘッダーのロゴをクリックしてtopページへ戻る動きを実装します。)

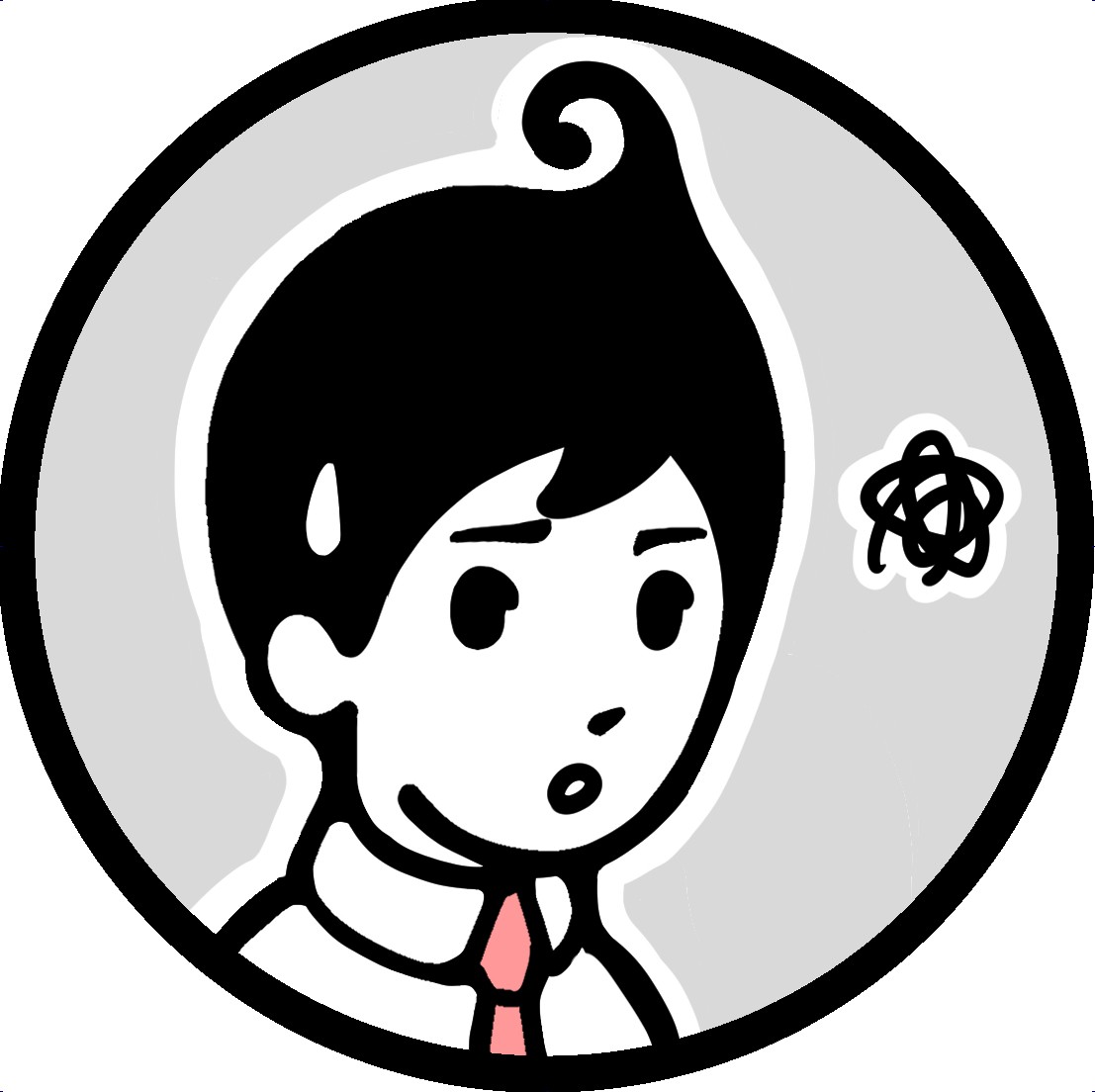
ドラッグした後に表示されるパネル(※)で、次のように設定を行います。
| ❶トリガー | タップ時 |
| ❷アクション | →次に移動 |
| ❸移動先 (フレーム名が表示) | トップページ |
| ❹アニメーション | 即時 |
| 「スクロール位置をリセット」にチェック | |
※表示されない場合は、コネクション(ヌードル)を選択して表示させましょう。

これで「ボタンの移動先」と「トップページ」の往来ができるようになりました。

クリック(タップ)が選択できない場合

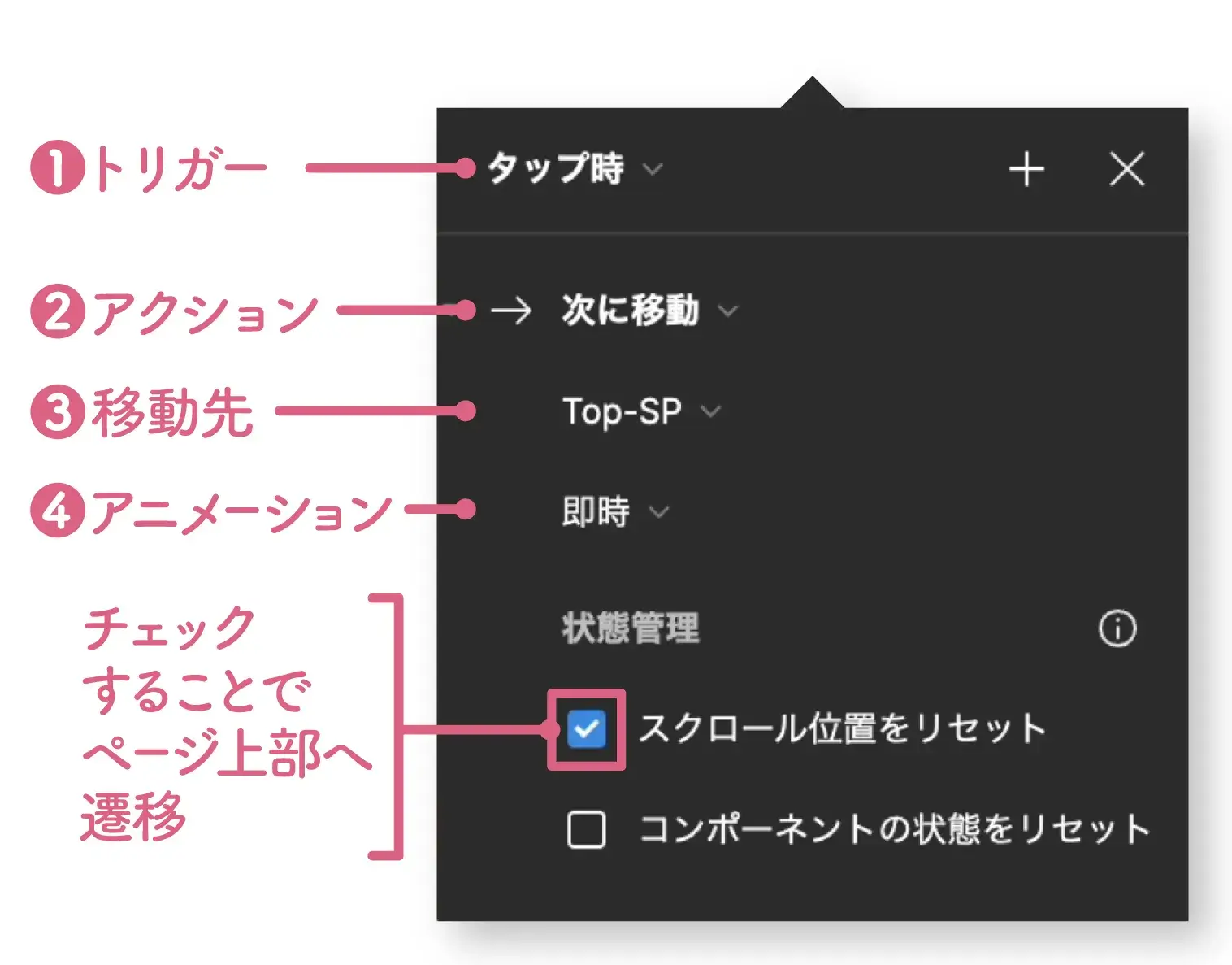
インタラクションの設定でクリック(タップ)が選択できなくて困ったことはありませんか?
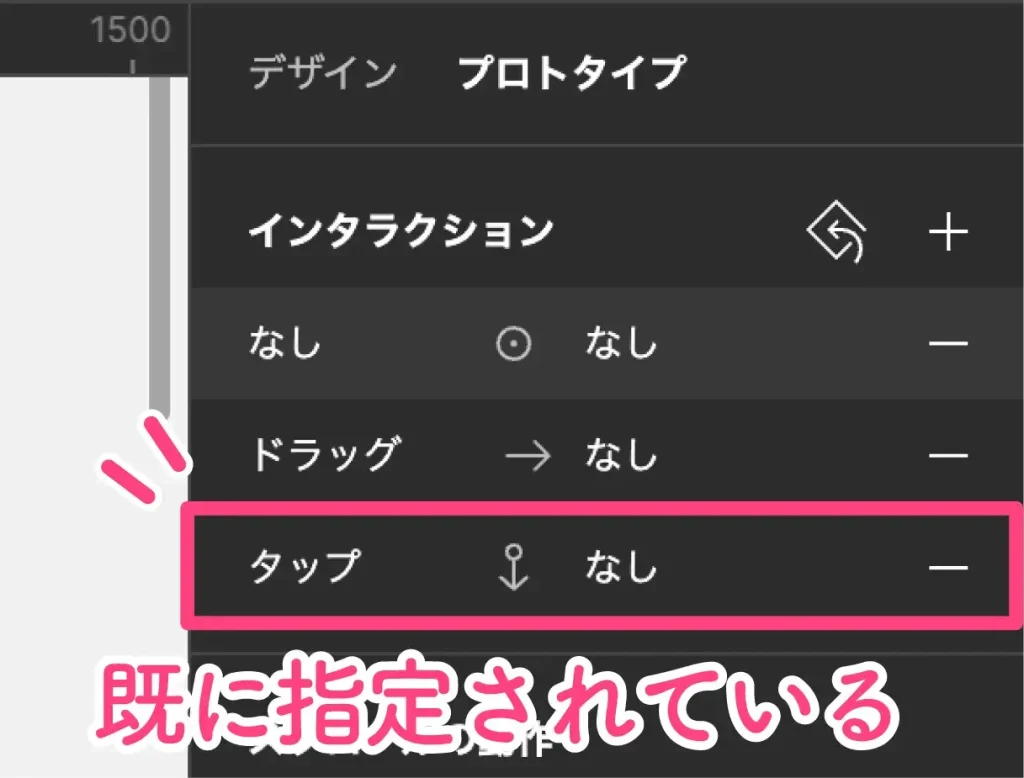
この場合は、右サイドバーの「インタラクション」を確認してみてください。
タップが既に指定されている場合は、右側の「ー」をクリックして一度クリアにすることで、クリック(タップ)を選択できるようになります。


また、クリック(タップ)を選択しているのに、プレビューでクリックしても何も起きない場合があります。
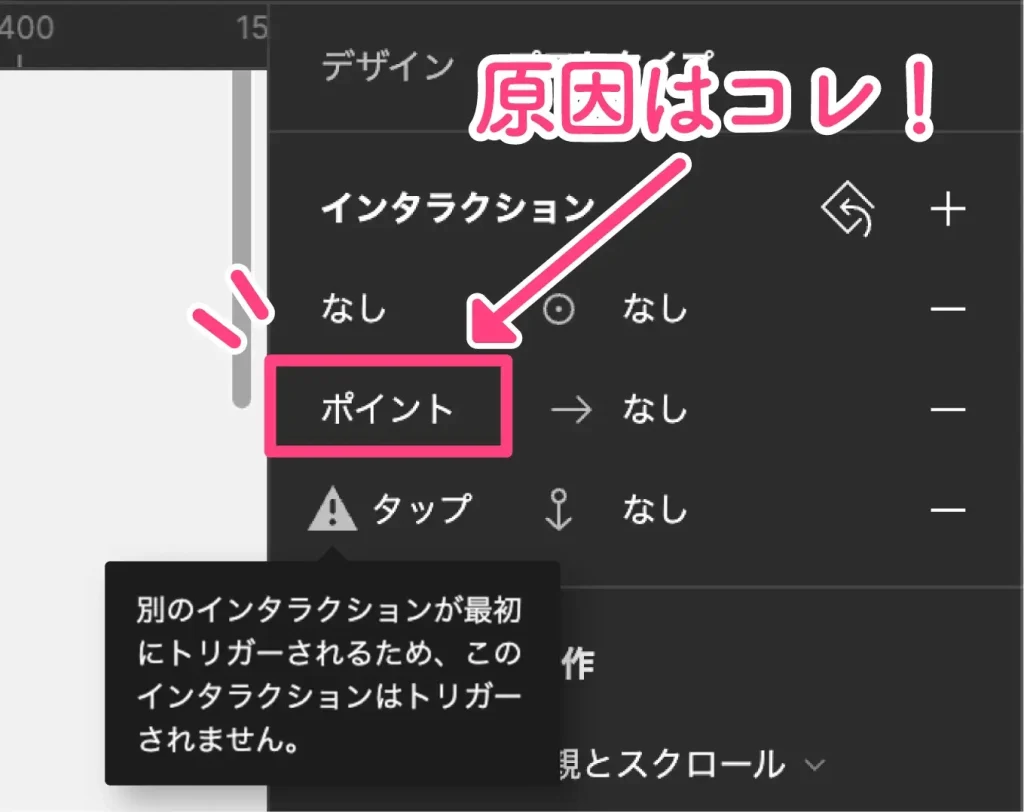
この場合も、右サイドバーの「インタラクション」を確認してみてください。
「別のインタラクションが最初にトリガーされるため、このインタラクションはトリガーされません。」と表示されている場合があります。
タップと同時に指定している「マウスオーバー」を削除するか、別のインタラクションに変更しましょう。


プレビューの確認
ボタンの遷移先や動きなどの設定ができたら、プレビュー画面で実際の動きを確認しましょう。
ここからは、プロトタイプの「プレビュー画面」の確認方法をご説明します。
step
1デバイスの設定
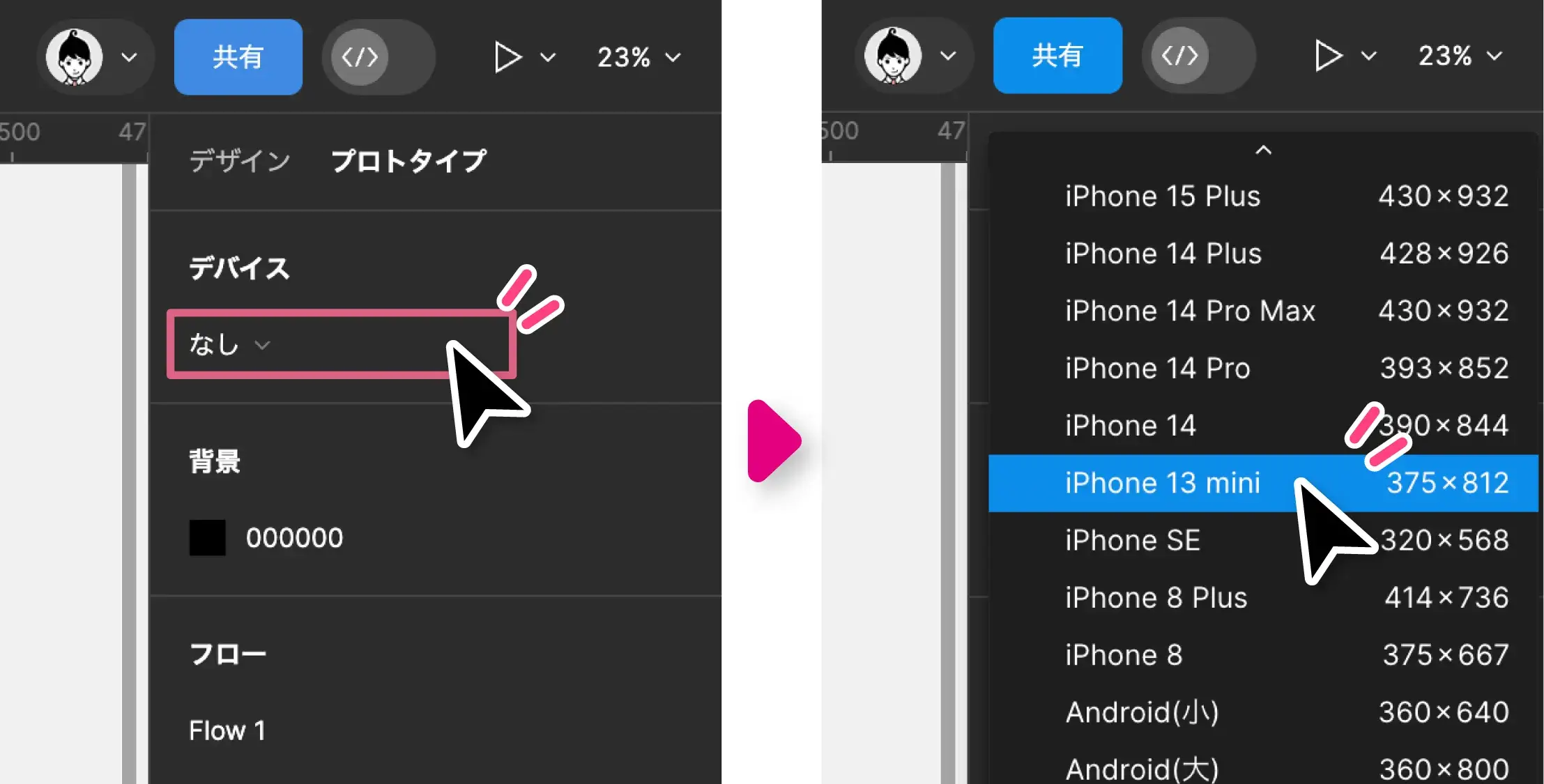
プレビュー画面で表示する「デバイス」を設定するために、アートボード外の何もない場所をクリックした状態で右パネルの「デバイス」のプルダウンから任意のデバイスを選択します。
今回は375px幅でアートボードを作成したので、画面サイズを同じ幅375pxで確認するために「iPhone 13 mini(375×812)」を指定しました。(デバイスの設定後は、向きや色を変更可能)


step
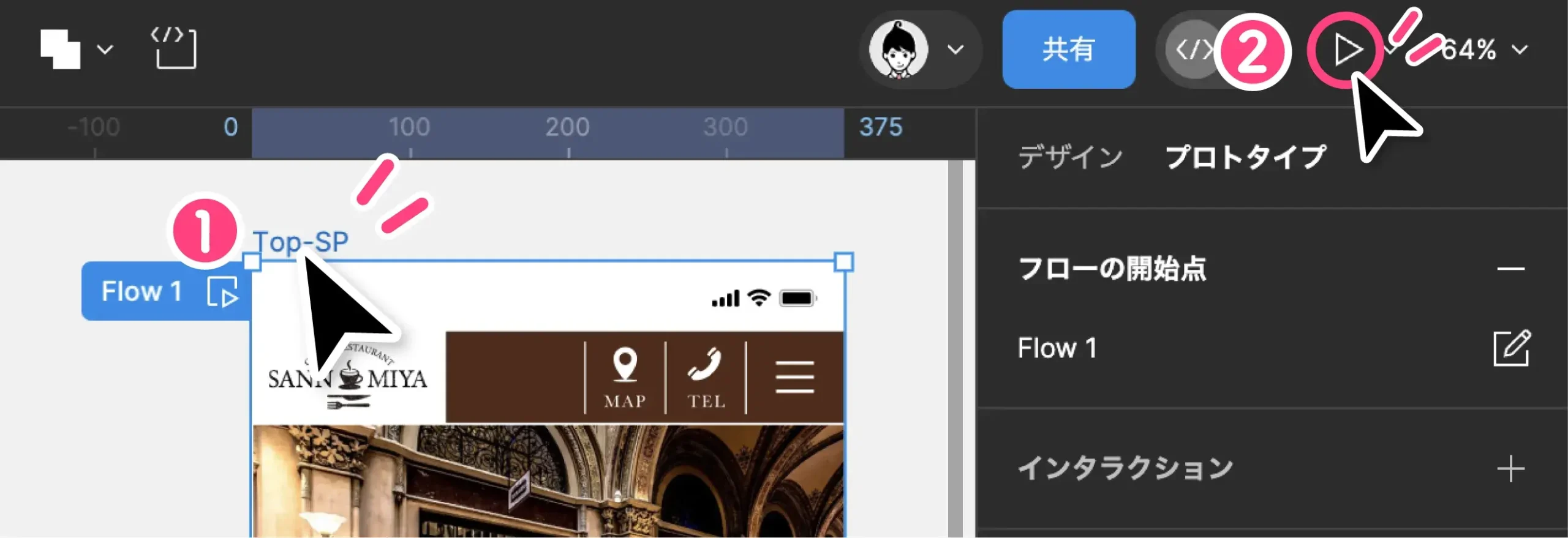
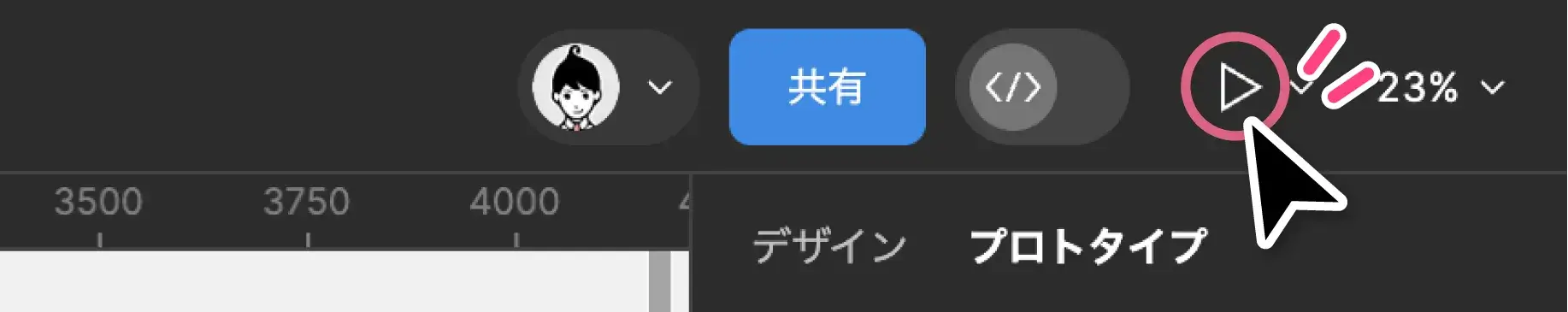
2再生ボタンをクリック
❶トップページを選択した状態で、❷ 画面右上の「▶︎」マークをクリックします。

すると、選択したデバイスが表示され、実際にスクロールしたりボタンをクリックすることができるようになります。

先ほど設定した遷移先が正しく表示されていますね!

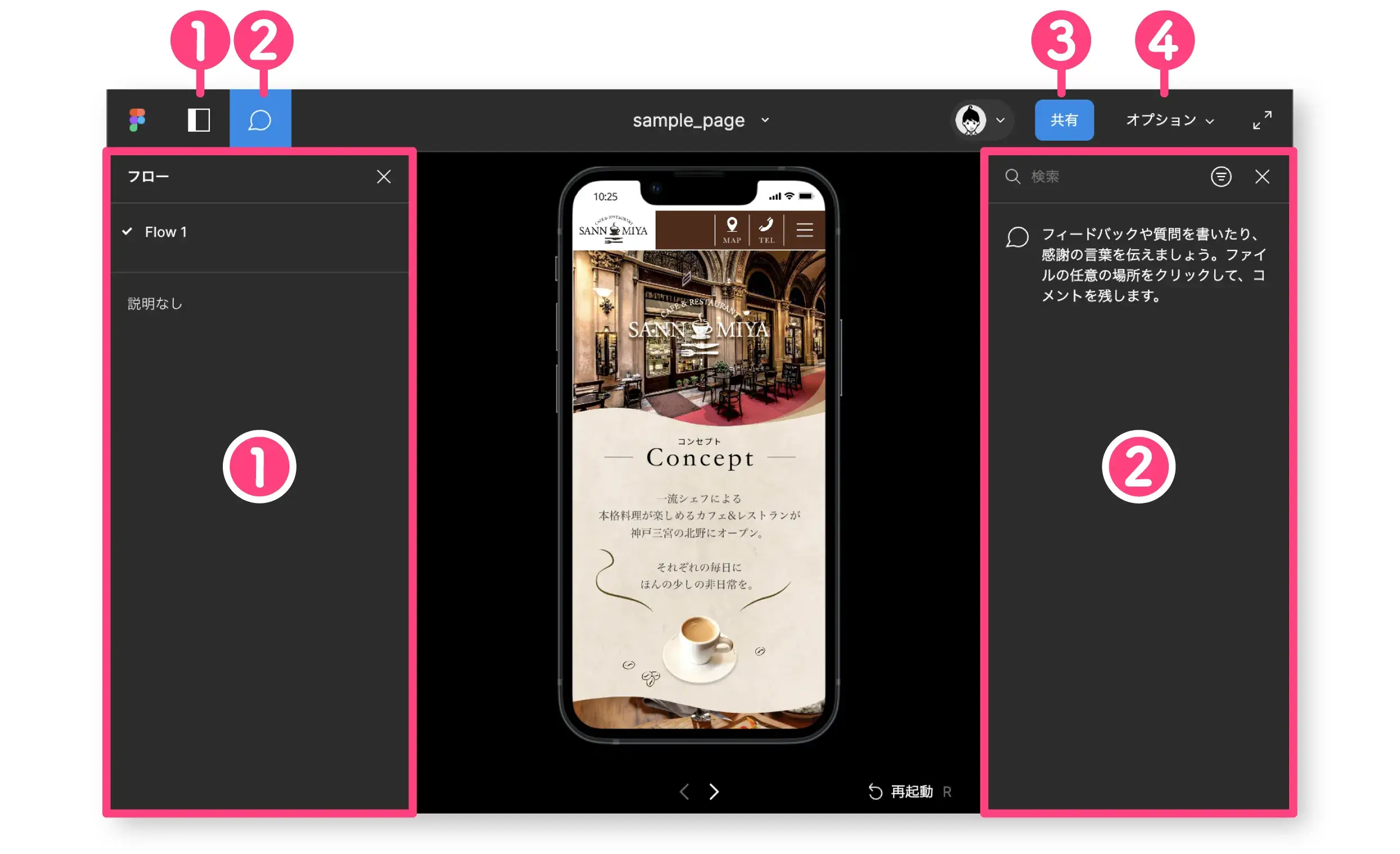
さらにプレビュー画面では、上部ツールバーの各ボタンをクリックすることで、さらに詳細な設定を行うことができます。
❶ ![]() (左から2番目)をクリックすると、左サイドバーに「フローの一覧」が表示されます。
(左から2番目)をクリックすると、左サイドバーに「フローの一覧」が表示されます。
❷ ![]() (左から3番目)をクリックすると、右サイドバーに「コメント」が表示されます。
(左から3番目)をクリックすると、右サイドバーに「コメント」が表示されます。

❸ 「共有」をクリックすると、自分以外の人とプレビュー画面を共有できます。
(詳しくは次の項をチェック)
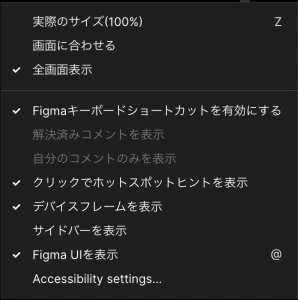
❹「オプション」をクリックすると、次のような見え方に関する詳細設定を行うことができます。


スマートフォン(スマホ)で確認する
Figmaで作成したデザインやプロトタイプをスマホで確認する手順をご説明します。
まずは以下のURLにアクセスしてFigmaアプリをダウンロードしましょう。(※既にアカウントをお持ちの方はログインして下さい)

アプリにログインした状態で…
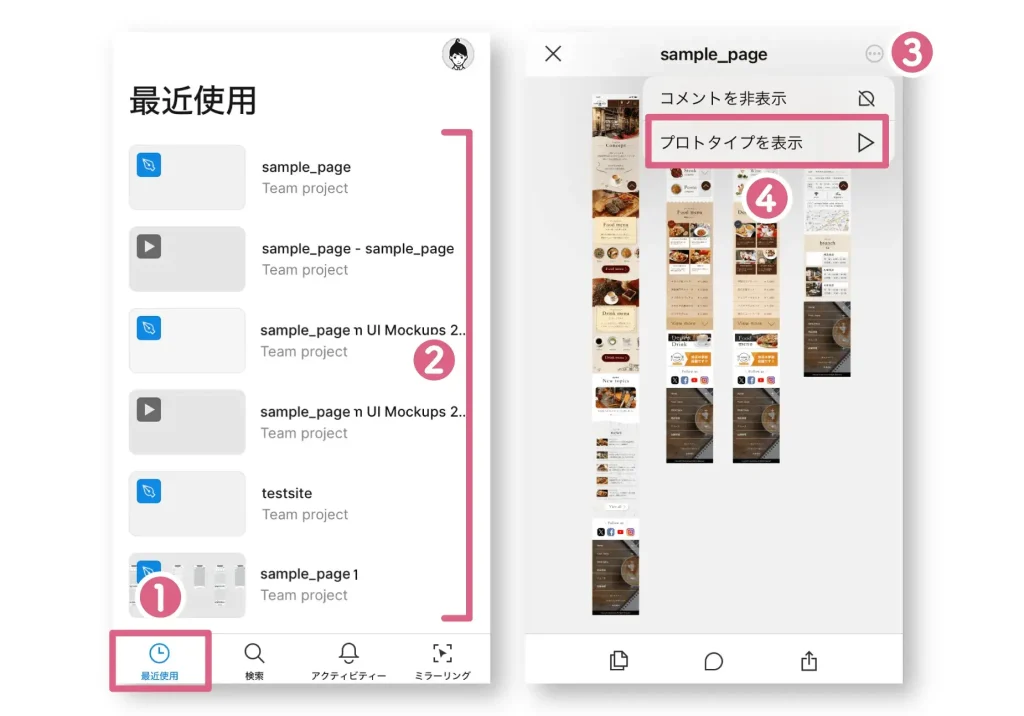
❶メニューバーの「最近使用」をタップするとファイル一覧が表示されるので、❷ 該当のファイルをタップ
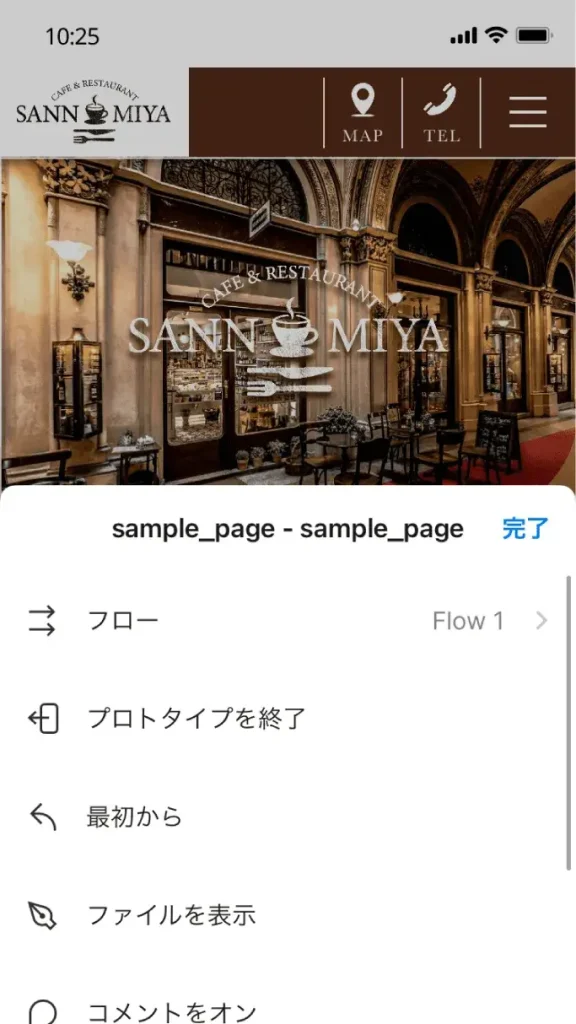
❸ファイルが開いたら、右上の「…」マークをタップし、 ❹ メニューの「プロトタイプを表示」をタップ

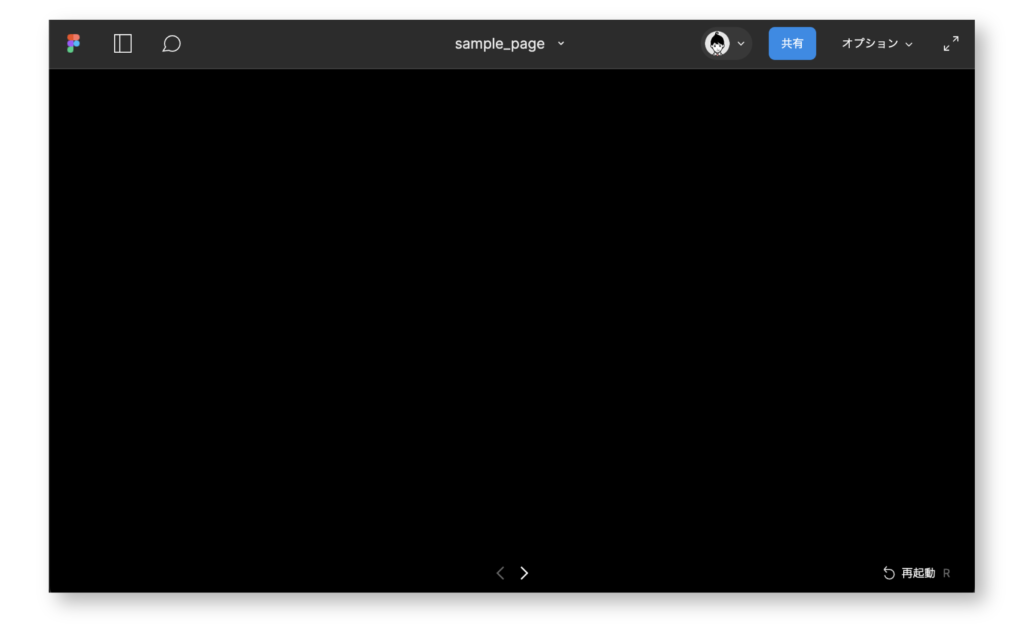
するとプロトタイプ画面が表示され、スマホの画面で操作することができます。

メニュー画面表示したい場合は、指二本で画面を長押しすることで表示することができます。
選択できるメニュー項目は以下の通りです。
- フロー(複数ある場合は変更可)
- プロトタイプを終了
- 最初から
- ファイルを表示
- コメントをオン
- ホットスポットヒントをオン
- 共有


プロトタイプの共有

プロトタイプの共有機能では、リンクを発行して共有することで、デバイスのプレビュー機能や閲覧者によるコメントでフィードバックを得ることができます。
まずは、画面右上の「▶︎」マークをクリックしてプレビュー画面を表示させましょう。
(「▶︎」マークをクリックせずに共有を行うと、開発画面が共有されてしまうので注意!)

さらに、プレビュー画面の画面右上の「プロトタイプを共有」をクリックします。

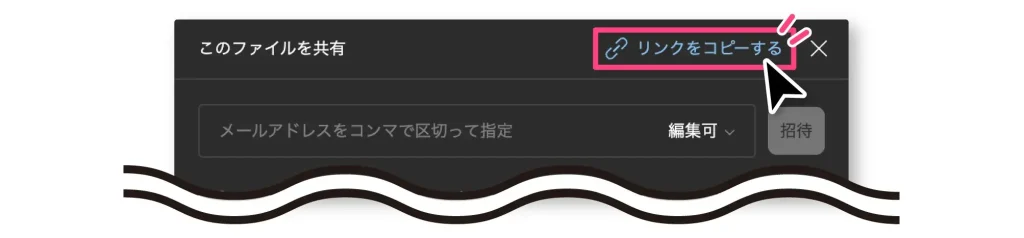
すると、次のようなパネルが表示されます。

プロトタイプの共有作業はこのパネルで行います。次の項から詳しく見ていきましょう。

リンクの発行のみを行う

リンクの発行のみを行う場合は、表示されたパネル右上の「リンクをコピーする」をクリックするだけでOK!
ダッシュボードにURLがコピーされるので、任意の場所にペーストして使用しましょう。

リンクの発行と送信を同時に行う

リンクの発行と送付を同時に行う場合は、❶入力欄に「メールアドレス」を入力 > ❷「付与する権限」をプルダウンメニューから選択 > ❸ 「招待ボタン」をクリックの順に行います。
(入力欄にカンマで区切って複数のメールアドレスを入力することも可)
そうすることで、次のようなメールが入力したメールアドレスに送付されます。

メールを受け取ったら、「Figmaで開く」をクリックして開きましょう。
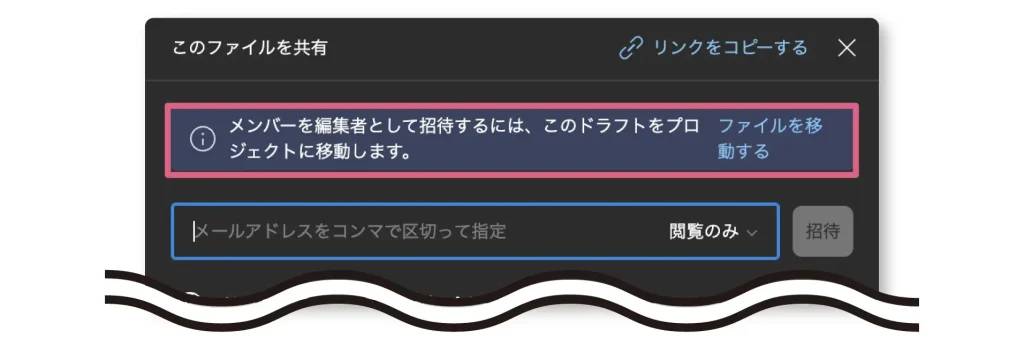
もし、ファイルを「下書き」に置いている場合は、アクセス権を「編集可」にすると次のような警告が表示されて共有ができないので注意しましょう。

「ファイルを移動する」ボタンをクリックして、ファイルを一旦プロジェクトに移動してから再度招待することで共有が可能です。

リンクの権限の変更・削除

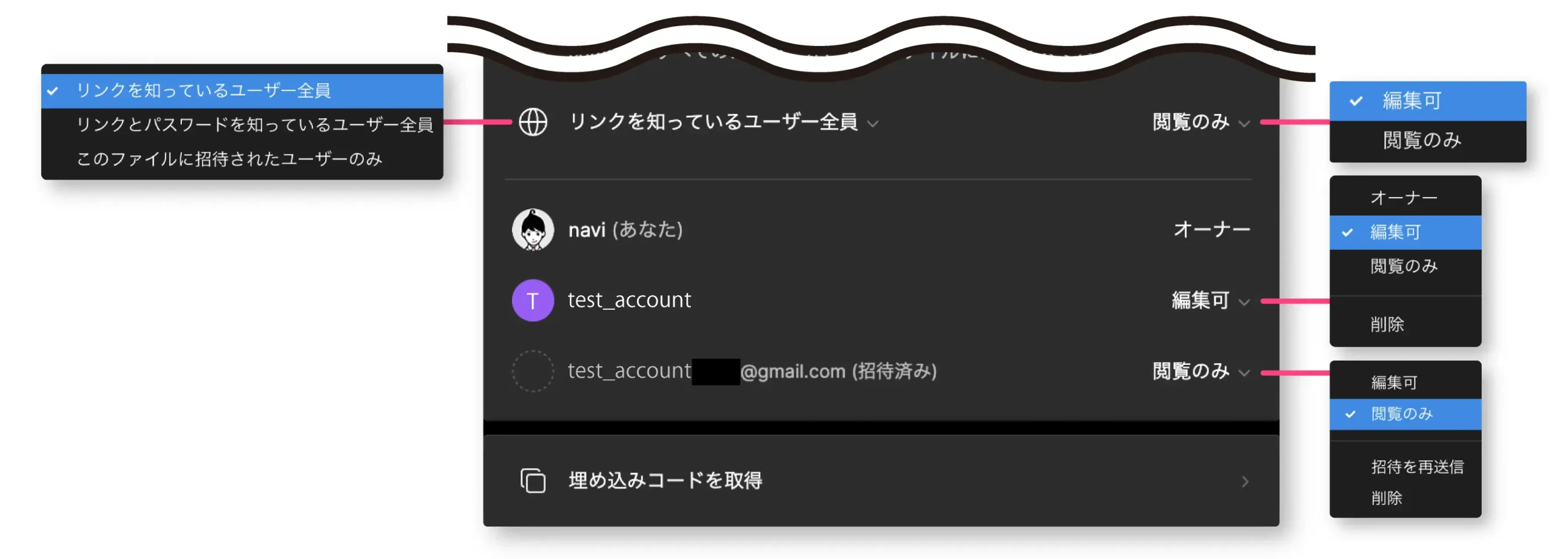
「リンクの公開範囲」は、パネル中段左のプルダウンをクリックして次の中から変更が可能です。
- リンクを知っているユーザー全員
- リンクとパスワードを知っているユーザー全員(有料プランのみ)
- このファイルに招待されたユーザーのみ
「アクセス権」は右側のプルダウンから変更が可能で、既に招待を送っている相手にも適用されます。

「招待を送った人のリスト」はパネル下部に表示され、右側のプルダウンからアクセス権を変更したり、権限を削除することができます。

ちなみに、送信相手がリンクにアクセスすると(招待済み)が消えてアイコンが表示されます。(例:図の上部)
まだアクセスがない場合のみプルダウンから、「招待を再送信」をクリックしてリンクを再送することもできます。

埋め込みコードを取得

プロトタイプの画面をページに埋め込む場合は、パネルの最下部の「埋め込みコードを取得」をクリックすることでコードを取得することができます。
ダッシュボードにURLがコピーされているので、任意の場所にペーストして使用しましょう。

ヘッダーの固定方法
プロトタイプのプレビュー画面で、ヘッダーを上部に固定したままスクロールさせる方法をご説明します。

step
1「プロトタイプ」タブに切り替え
まず、画面右上のタブを「プロトタイプ」に切り替えます。

ショートカットキー
![]()
![]() どちらも、shift + E
どちらも、shift + E
step
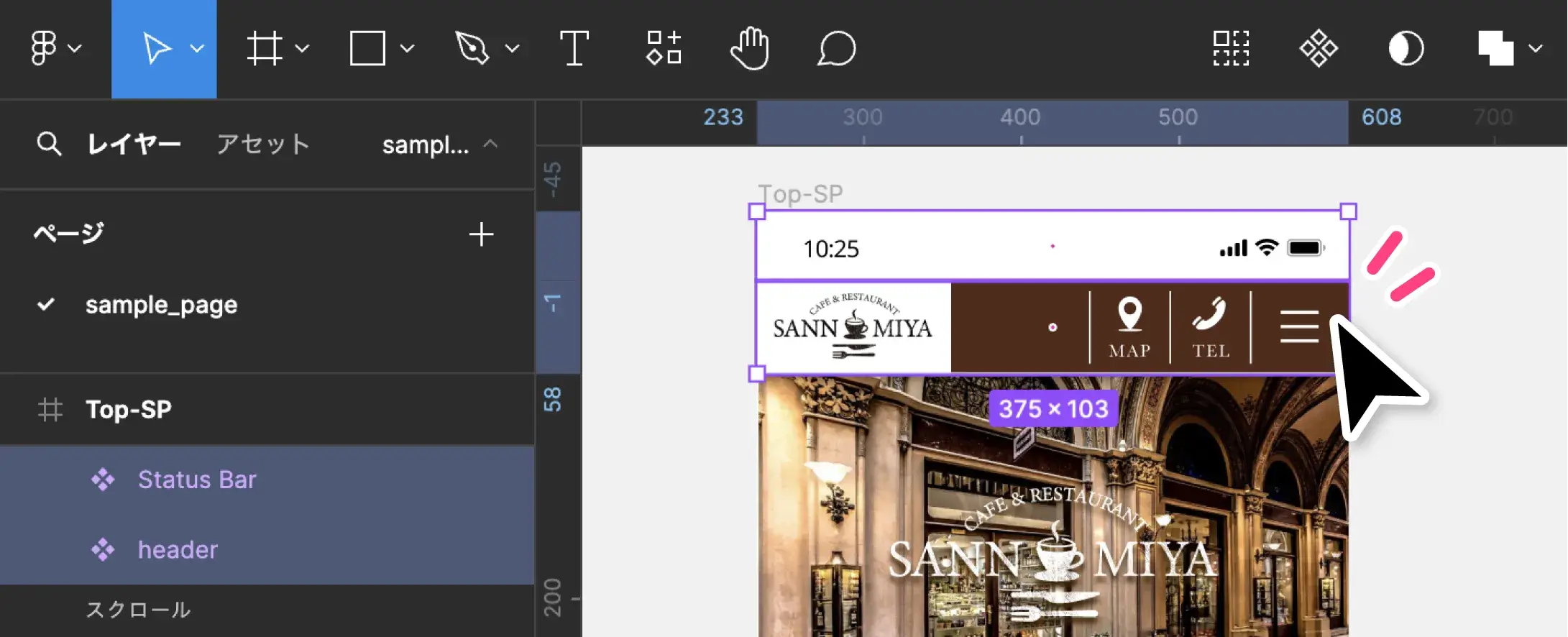
2固定するパーツを選択
次に、固定するパーツを選択します。(今回は「ステータスバー」と「ヘッダー」)
または、レイヤーがロックされて選択できない場合などは、左サイドバーのレイヤーを選択。

step
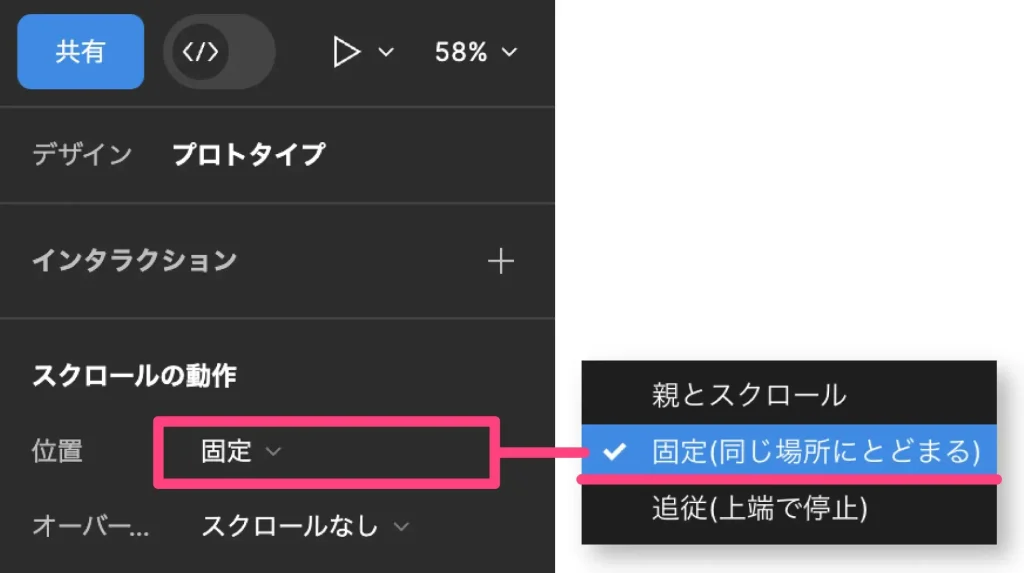
3スクロール動作の指定
最後に、右サイドバーの「スクロール動作」の「位置」のプルダウンメニューから「固定(同じ場所にとどまる)」を選択し、「オーバーフロースクロール」は「スクロールなし」を選択します。

画面右上の「▶︎」マークをクリックしてプレビュー画面を確認しましょう。

スクロールしてもヘッダーとステータスバーが固定されていますね。
ちなみに、「スクロール動作」のプルダウンメニューから「固定(同じ場所にとどまる)」を選択すると、レイヤーパネルに「固定セクション」が作成されます。
選択したレイヤーが固定セクションに入っていますね。


横スクロールの作り方
横スクロールを実装する場合は、まずアートボードより横幅の広いパーツを作成し、アートボードと同じかそれより狭い枠で囲う必要があります。(マスクをかける必要はありません)

そして、横スクロールをする要素を、フレームなどで囲むなどして階層構造にする必要があります。

step
1「プロトタイプ」タブに切り替え
まず、画面右上のタブを「プロトタイプ」に切り替えます。

ショートカットキー
![]()
![]() どちらも、shift + E
どちらも、shift + E
step
2固定するパーツを選択
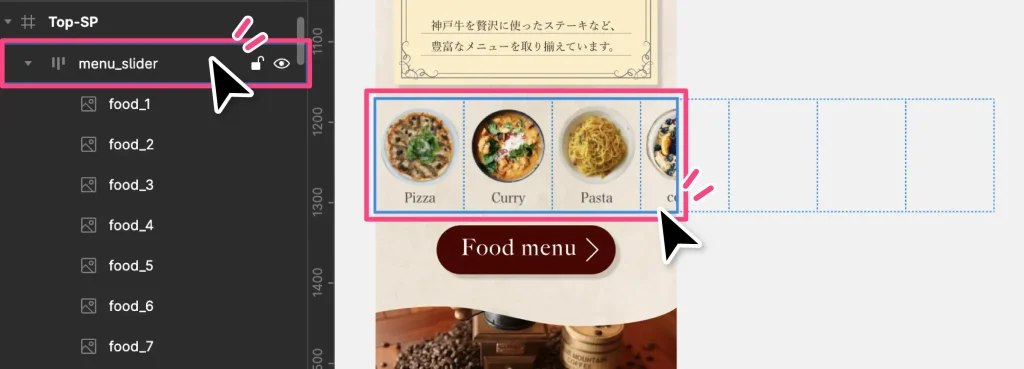
横スクロールするパーツを囲っている枠(親要素)を選択します。またはレイヤーを選択します。


step
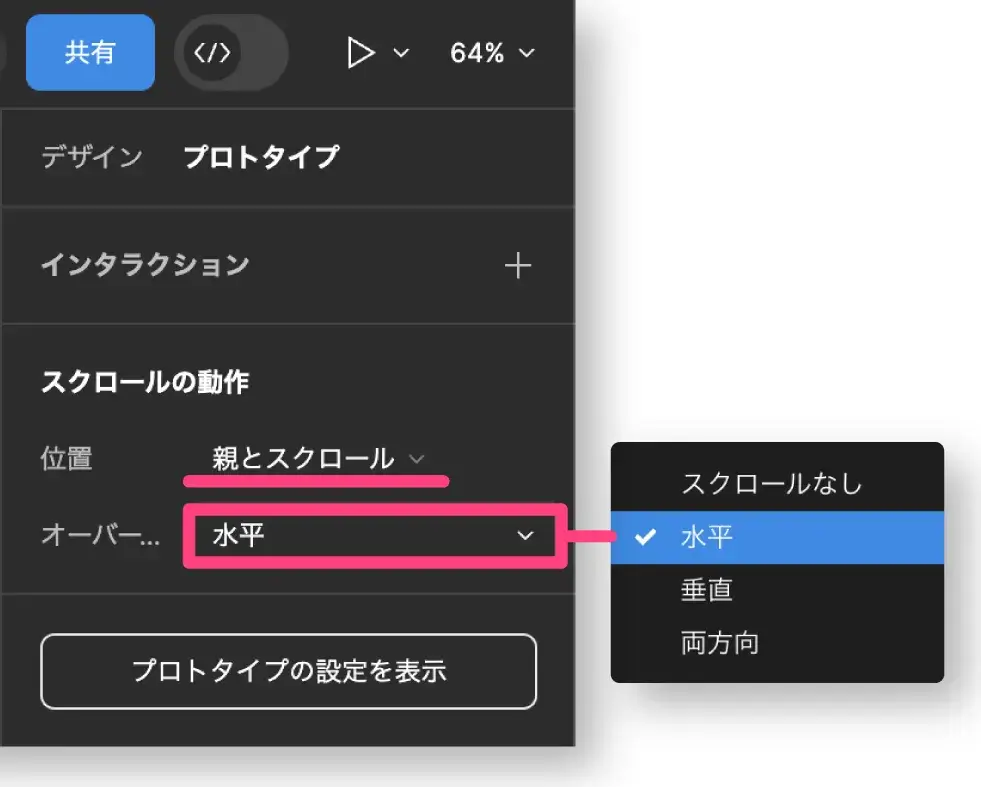
3オーバーフロースクロールの指定
最後に、囲っている枠を選択した状態で右サイドバーの「スクロール動作」の「オーバーフロースクロール」のプルダウンメニューから「水平」を選択します。
(今回は、「位置」を「親とスクロール」に設定)

画面右上の「▶︎」マークをクリックしてプレビュー画面を確認しましょう。

横スクロールがうまく実装されていますね。
もし、横スクロールができない場合は、以下の項目をチェックしてみてください。
- 横スクロールする要素がアートボードより幅が狭い
- 横スクロールする要素を枠(フレームなど)で囲んでいない
- 横スクロールする要素を囲んだ枠がアートボードより幅が広い
- 横スクロールする要素を囲んだ枠に対して、「オーバーフロースクロール」> 「水平」を設定していない

ハンバーガーメニューの作り方
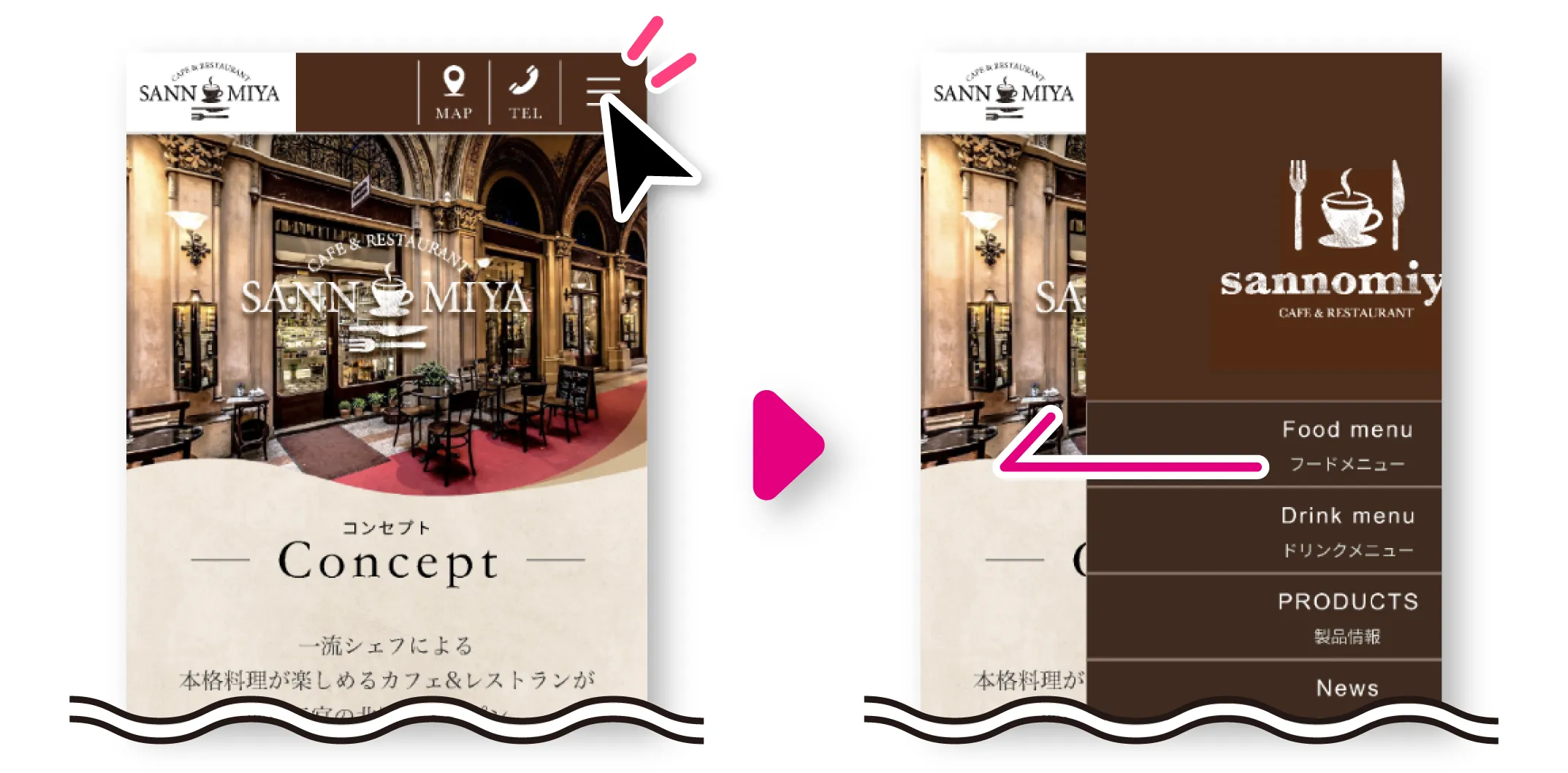
ボタンを押すと横からスライドする「ハンバーガーメニュー」をプロトタイプのプレビューで実装する方法をご説明します。

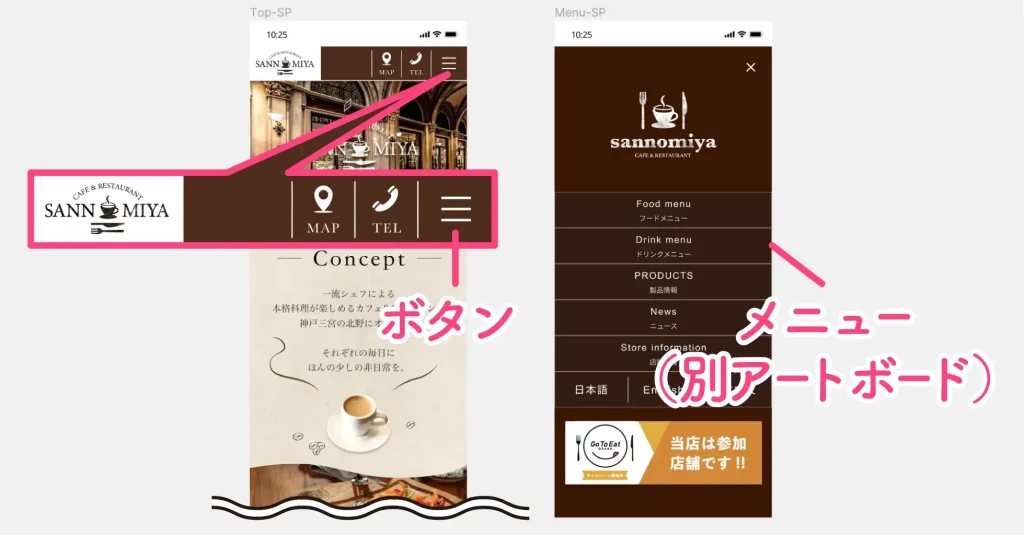
実装するために、事前に「メニューを表示するためのボタン」と「ハンバーガーメニュー」(別フレーム) を用意しておきましょう。

step
1「プロトタイプ」タブに切り替え
まず、画面右上のタブを「プロトタイプ」に切り替えます。

ショートカットキー
![]()
![]() どちらも、shift + E
どちらも、shift + E
step
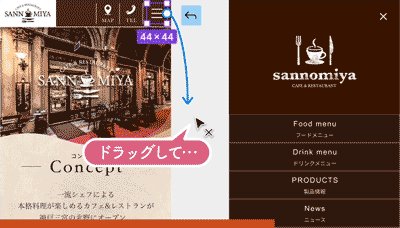
2「+」マークをドラッグ
ボタンの上にカーソルを移動すると表示される「+」マークをドラッグし、伸びたコネクションをハンバーガーメニューのフレーム上で離します。


step
2イランタラクションの設定
移動先を設定した後に表示されるパネル(※)で、次のようにインタラクションの設定を行います。
| ❶トリガー | タップ時 |
| ❷アクション | →次に移動 |
| ❸移動先 (フレーム名が表示) | メニューのページ |
| ❹アニメーション(方向) | ムーブイン(←) |
| マッチングレイヤーをアニメーション化にチェック | |
※パネルが表示されない場合は、コネクション(ヌードル)を選択して表示させましょう。

「マッチングレイヤーをアニメーション化」にチェックを入れないと、ステータスバーも一緒にスライドインしてしまうので注意しましょう。
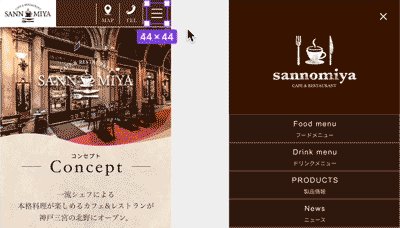
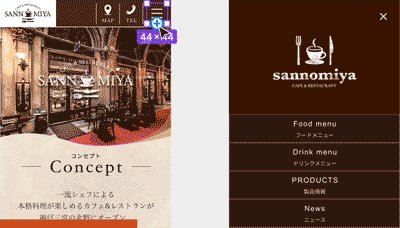
これで、ボタンをクリック(タップ)することで、ハンバーガーメニューが右から左だりへスライドする動きを設定することができました。

step
3逆方向のイランタラクションの設定
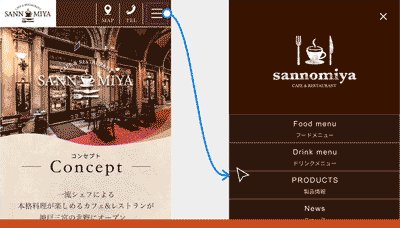
今度は、先ほど移動先に設定したメニューのページから元のページへ戻るインタラクションを設定します。
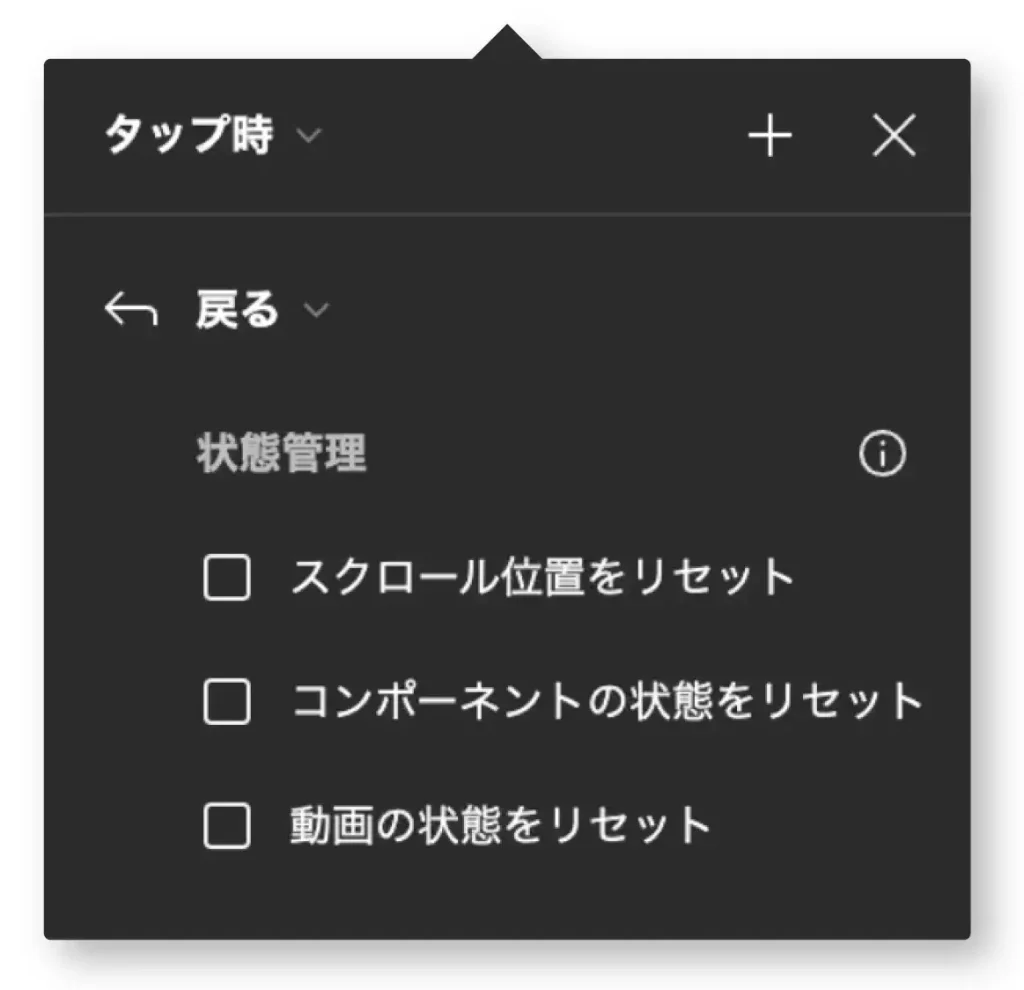
「+」マークをアートボード外にドラッグすると表示される「 ![]() 」マークの上で離すことで直前のページに戻る動きを設定することができます。
」マークの上で離すことで直前のページに戻る動きを設定することができます。

ドラッグした後に表示されるパネルでは設定は不要です。
これで、ハンバーガーメニューの開閉の動きを設定することができました。


ページ上部のメニューボタンをクリックすることで、メニューを左右にスライドできていますね。

ページ内リンクの作り方(トップに戻るボタン)
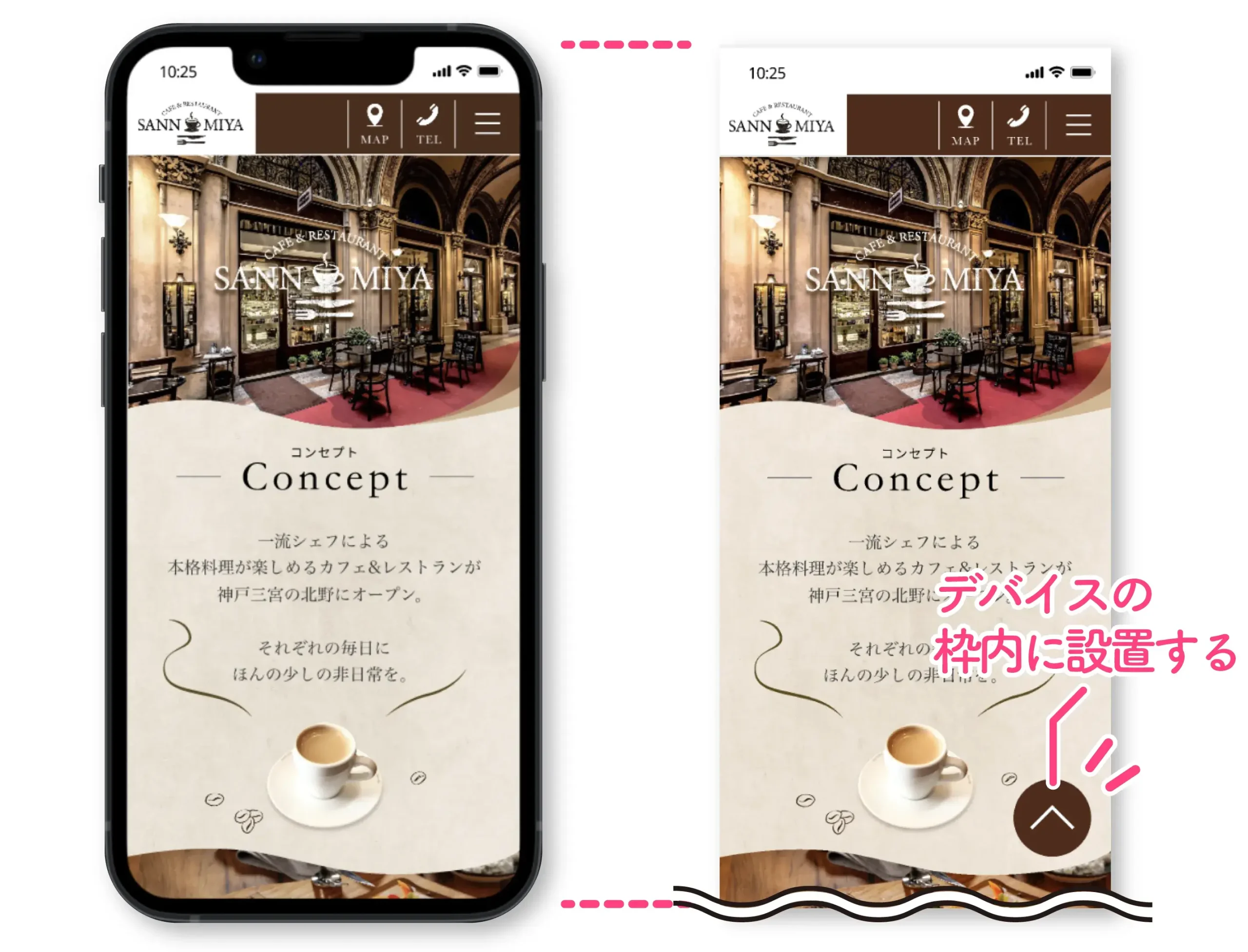
ページ内リンクの例として、「TOPに戻るボタン」をプロトタイプのプレビューで実装する方法をご説明します。
まずは、実装するために、「デザインモード」でTOPに戻るボタンを作成しておきましょう。

step
1TOPに戻るボタンの設定
「デザインモード」で「トップに戻る」ボタンを設置します。
設置する場所は、設定したデバイスに入るように注意しましょう。


step
2TOPに戻るボタンの固定
スクロールしてもボタンの位置を固定するために、TOPに戻るボタンを選択している状態で「プロトタイプモード」に切り換え、右サイドバーのスクロールの動作で位置を「固定」を選択します。

step
3コネクションを最上部までドラッグ
ボタンの上にカーソルを移動すると表示される「+」マークをドラッグし、伸びたコネクションを最上部の要素で離します。(今回は、ステータスバー)

step
4イランタラクションの設定
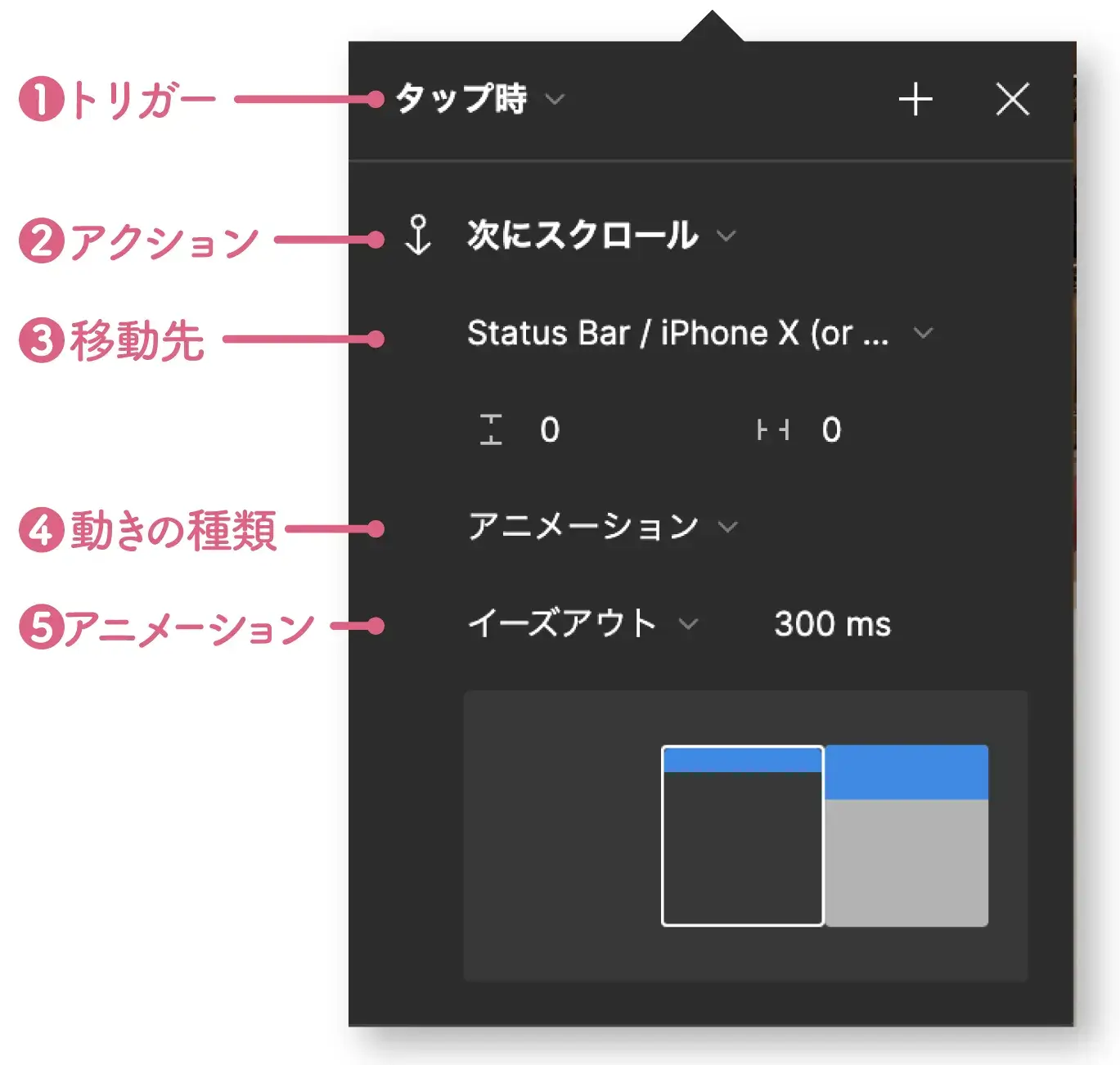
移動先を設定した後に表示されるパネル(※)で、次のようにインタラクションの設定を行います。
| ❶トリガー | タップ時 |
| ❷アクション | 次にスクロール |
| ❸移動先 (フレーム名が表示) | 最上部の要素 |
| ❹動きの種類 | アニメーション |
| ❺アニメーション | 任意 |
※パネルが表示されない場合は、コネクション(ヌードル)を選択して表示させましょう。

これで、TOPに戻るボタンをクリック(タップ)することで、最上部へスクロールする動きを設定することができました。

画面右下に固定された「TOPに戻るボタン」をクリック(タップ)することで最上部へスクロールしていますね。

最後に
今回は、プロトタイプ機能の基本的な設定方法やプレビューの確認方法、アニメーションについて初心者向けに解説しました。
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る