
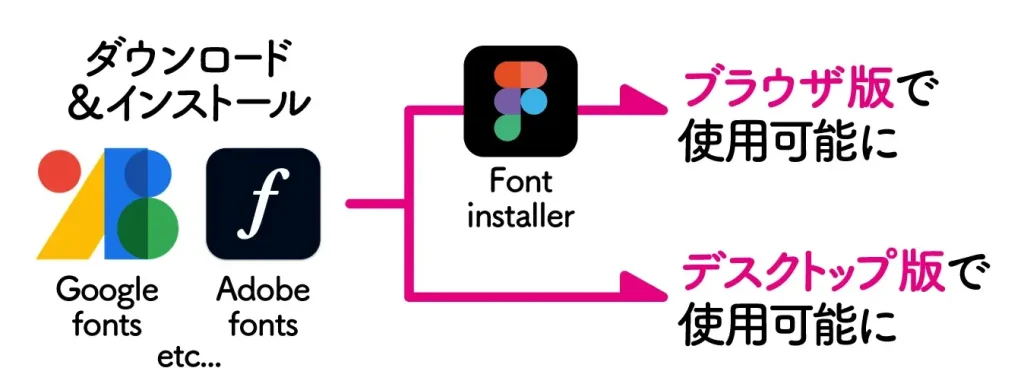
Figmaのフォントの追加は、使用しているデバイスにフォントをインストールして行います。
Adobeフォントも同様で、アクティベートしただけでは反映されないのでフォントを使用しているデバイスにインストールする必要があります。

ただし、「ブラウザ版」のFigmaを使用する場合のみ、Figmaのフォントインストーラーをインストールする必要があります。
今回は、フォントの「ダウンロード」から実際に使用するまでの手順や、「欠落しているフォント」の解消方法について初心者の方向けに解説します。

Figmaへのフォントの追加方法
Figmaでフォントを追加するには、ローカル環境にフォントをダウンロードする必要があります。
フォントのダウンロードは、「Google Fonts」や「Adobe Fonts」などのフォントサービスから行います。
まずは「Google Fonts」からフォントをダウンロードする方法を例に、順番に解説します。

Google Fontsのフォントのダウンロード&インストール
step
1フォントをダウンロードする
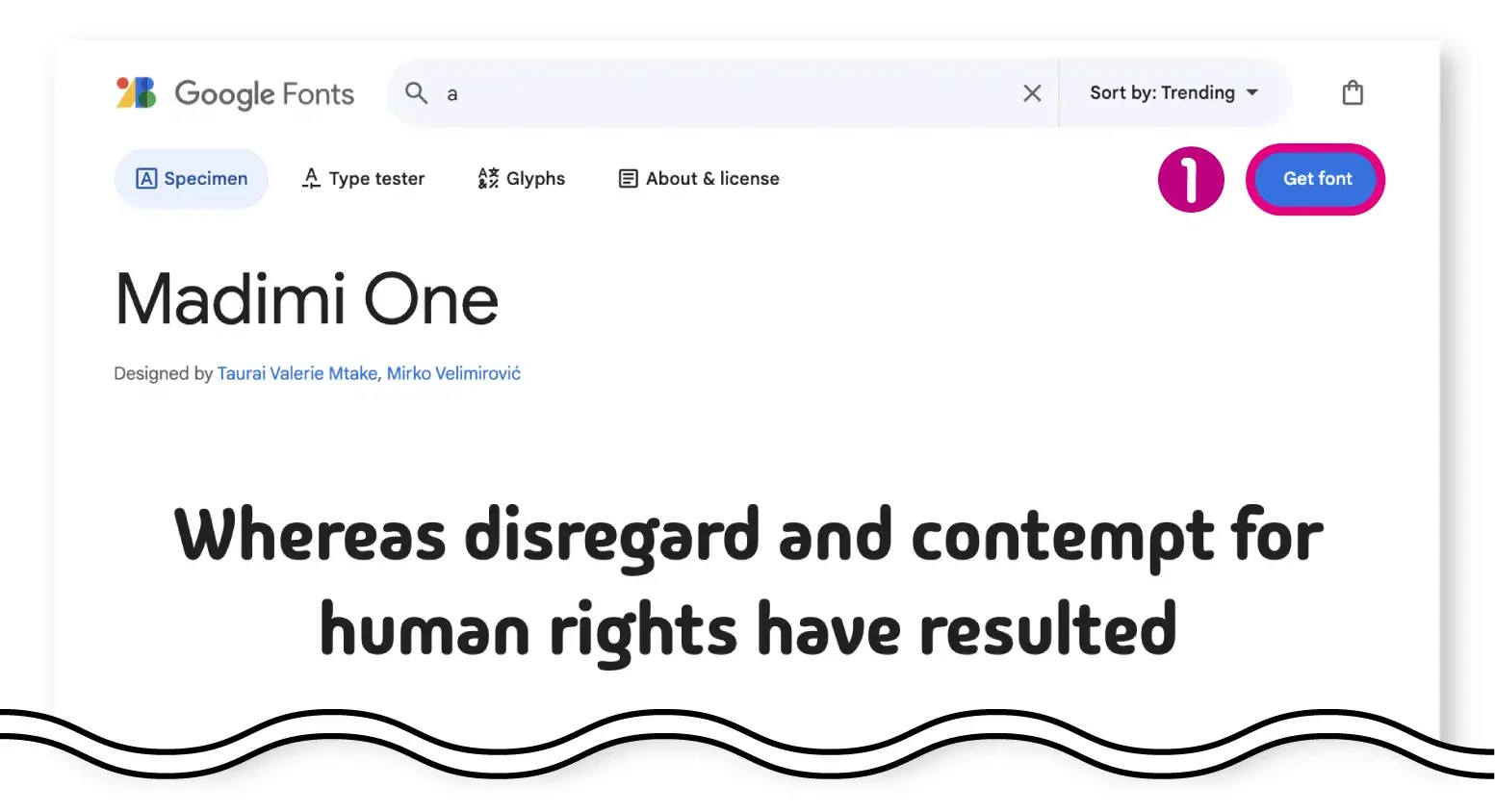
❶「Google Fonts」から任意のフォントを選択し(今回は Madimi One)、右上の「Get font」をクリック

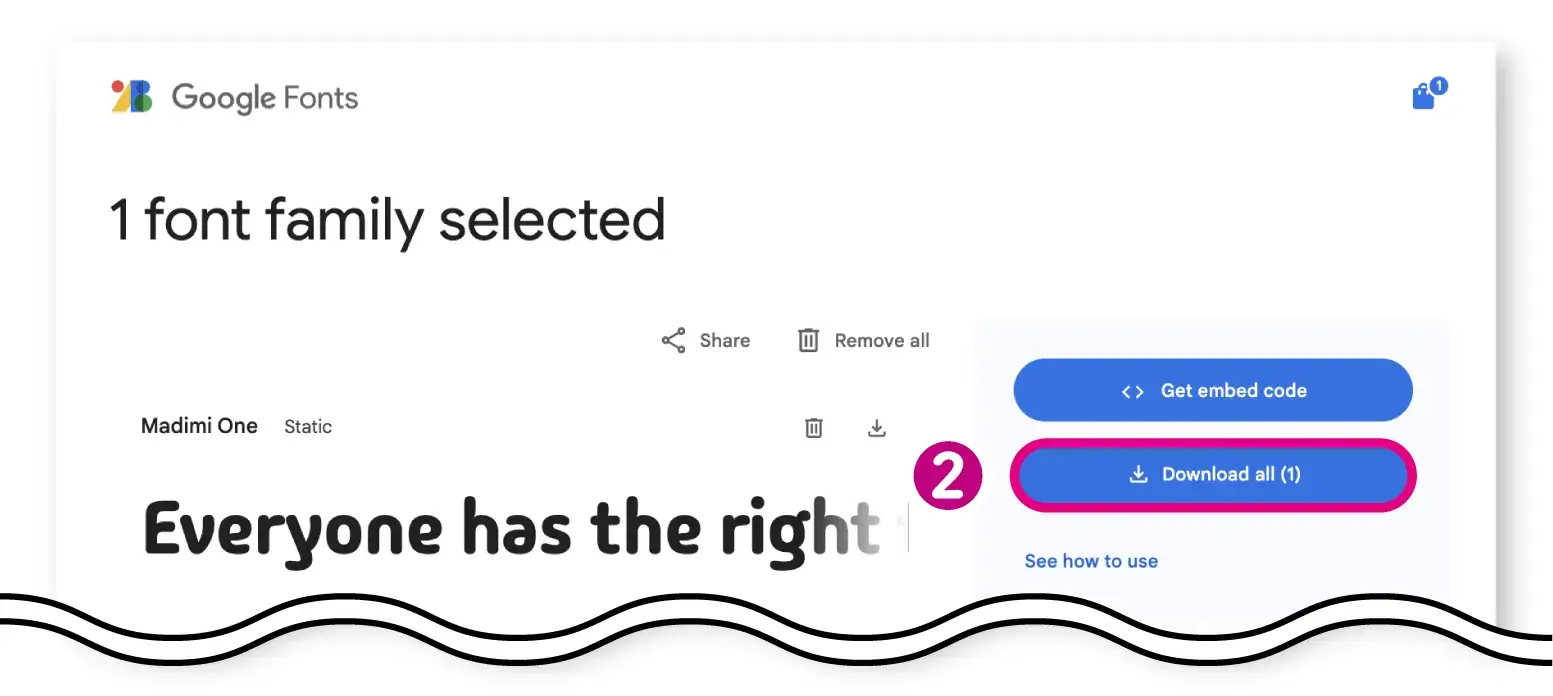
❷ フォントのダウンロードページに変わるので、画面右上の「Download all」をクリック

step
2フォントをインストールする
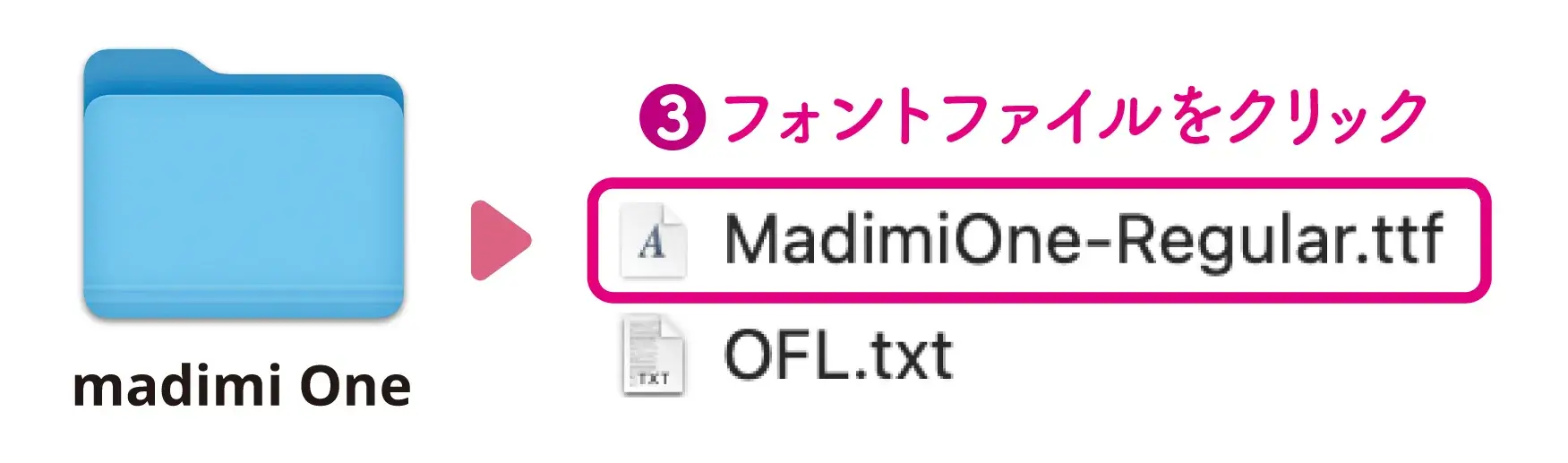
❸ ダウンロードしたzipフォルダを開き、拡張子が 「.ttf」 または 「.otf」 のフォントファイルをダブルクリック

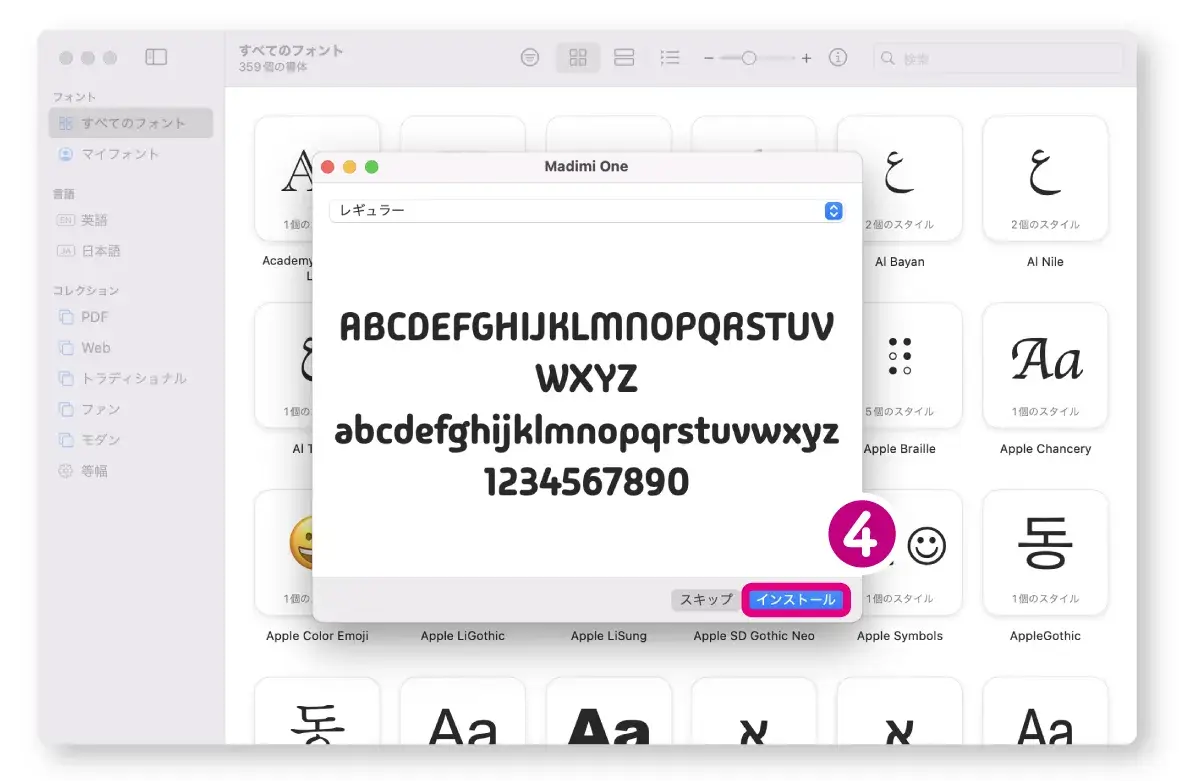
❹ 「Font Book」画面に切り替わり、フォントのインストール画面が開くので、右下の「インストール」をクリック


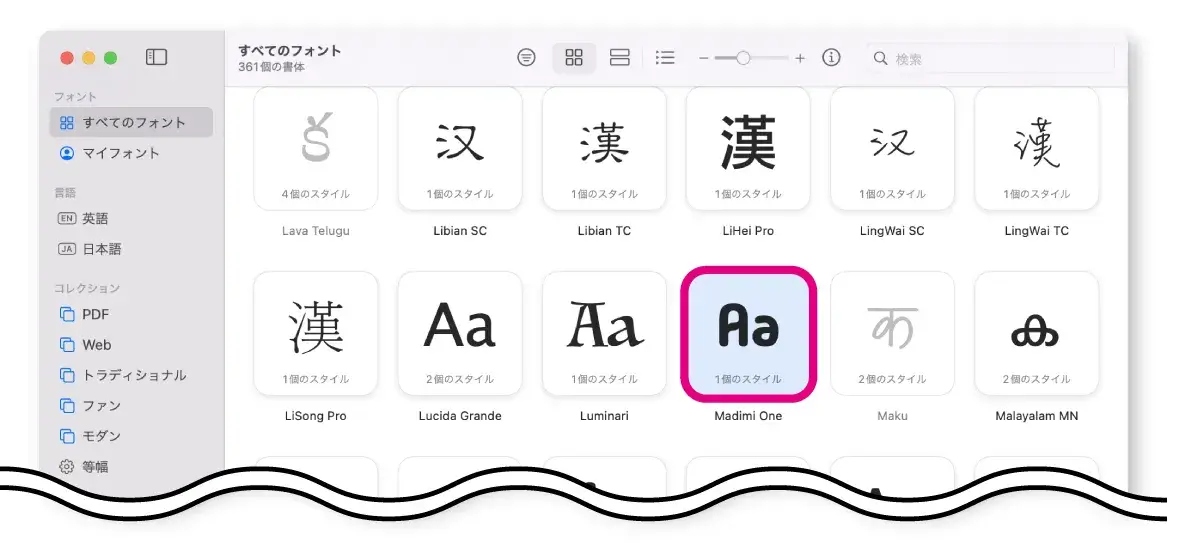
「Font Book」にインストールしたフォント(今回は、Medimi One)が追加されました。
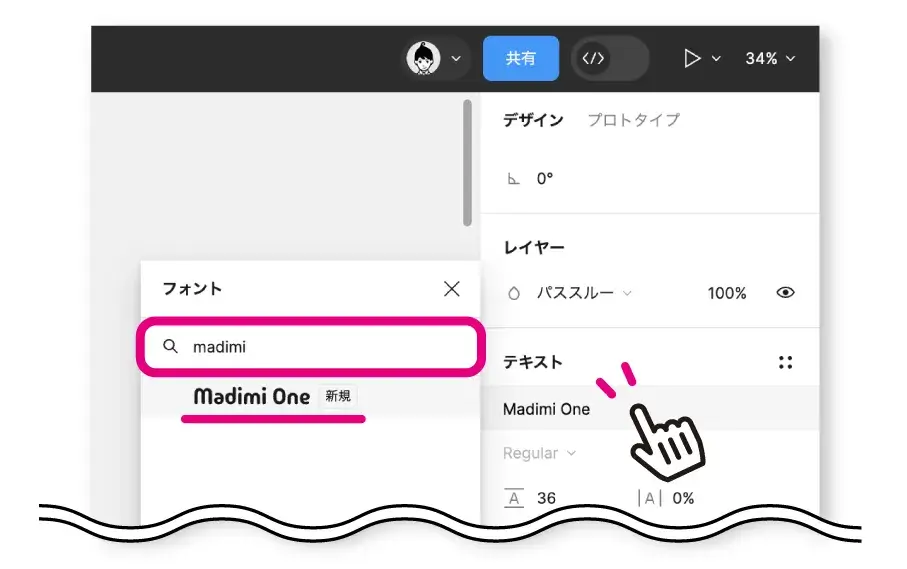
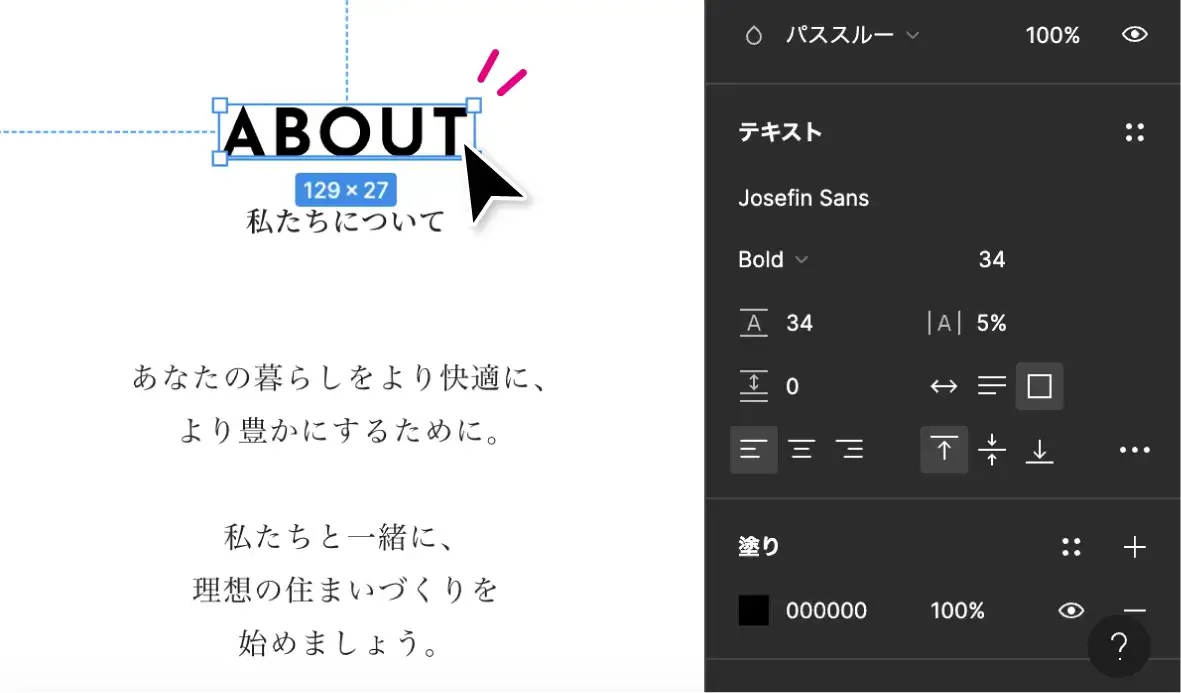
フォントの確認のために、キャンバス上の任意のテキストを選択し、右サイドバーのテキスト名をクリックして開く「検索窓」で、追加したフォント名を入力してみましょう。
追加したフォントが表示されればフォントのインストールが無事に完了しています。

ただし、ブラウザ版のFigmaでフォントを使用する場合は、フォントインストーラーをインストールする必要があるので注意しましょう。

Adobe Fontsのフォントのダウンロード&インストール
step
1フォントをダウンロードする
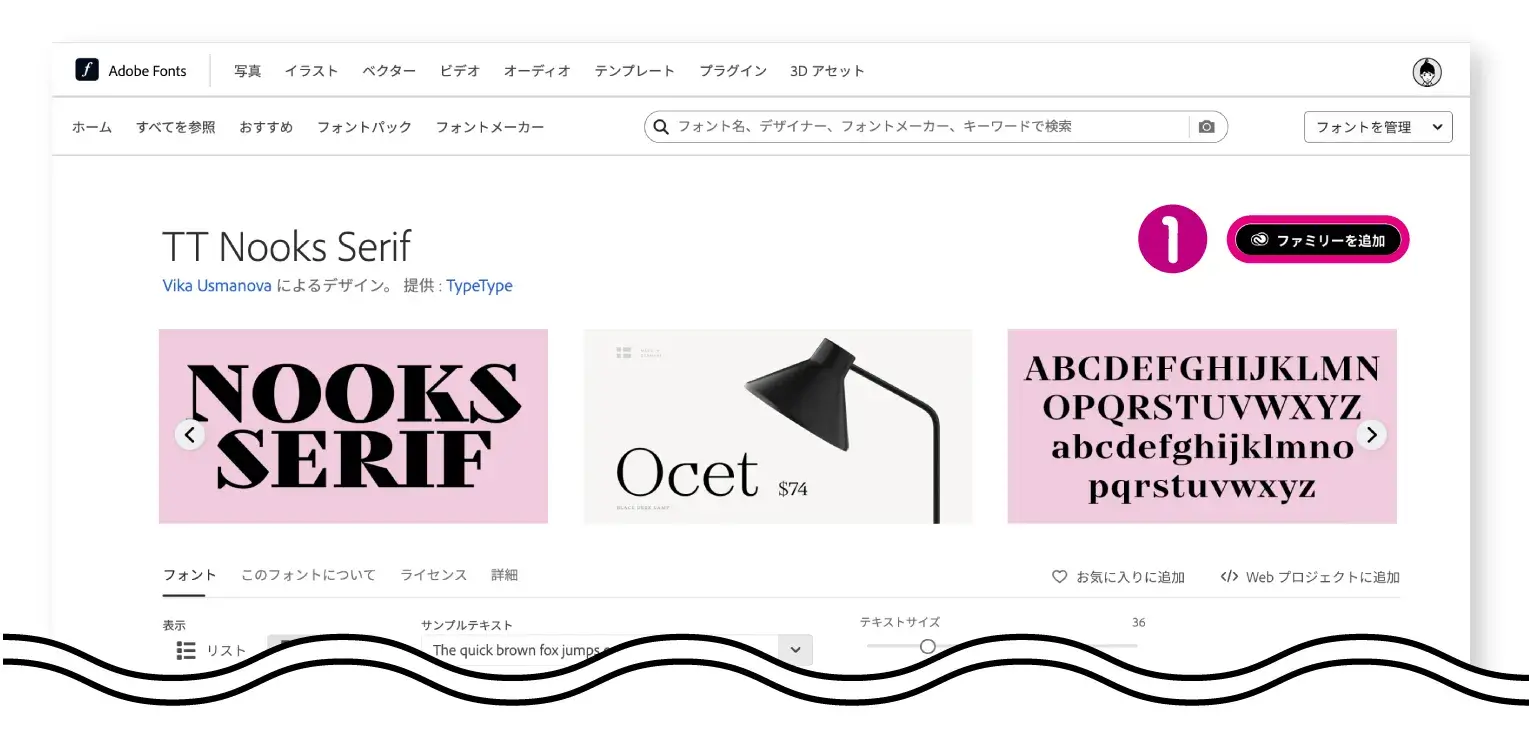
❶「Adobe Fonts」から任意のフォントを選択し(今回は TT Nooks Serif)、右上の「ファミリーを追加」をクリック

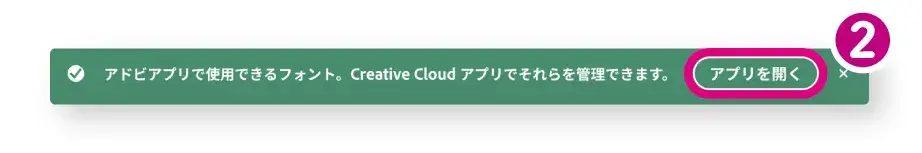
❷ 画面右下に表示される「アプリを開く」ボタンをクリックしてAdobeFontsアプリを開く
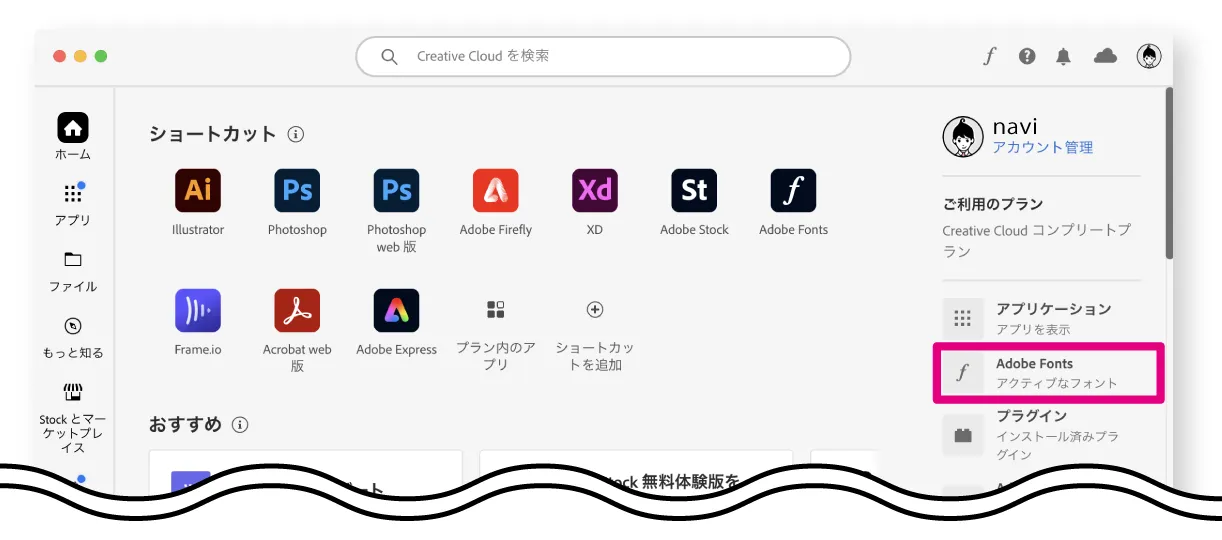
「アプリを開く」ボタンが表示されない場合や、既にアクティベートしているフォントをインストールする場合は、「Creative cloud」のホーム画面の右サイドバーの「Adobe Fonts」をクリックしてアプリを開きます。

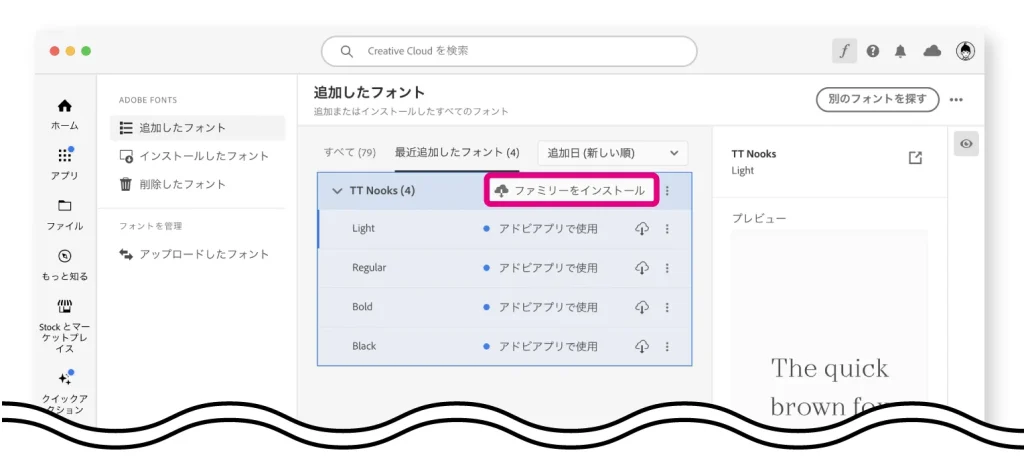
❸ Adobe Fontsアプリの画面が開くので、任意のフォントの「ファミリーをインストール」をクリック

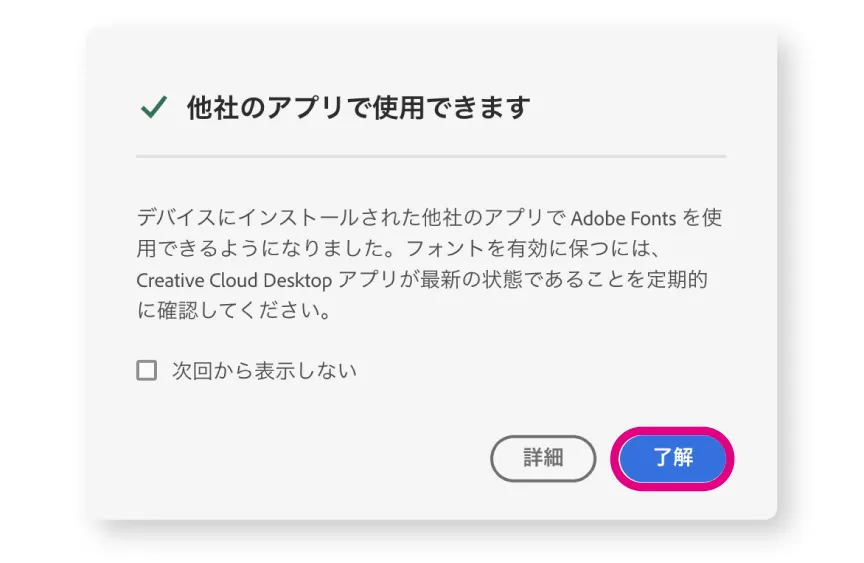
次のようなウィンドウが表示された場合は「了解」をクリック

これでAdobe Fontsのインストールが完了しました。
(保存先:~\AppData\Roaming\Adobe\CoreSync\plugins\livetype\)
ただし、ブラウザ版のFigmaでフォントを使用する場合は、フォントインストーラーをインストールする必要があるので注意しましょう。

Figmaフォントインストーラーのインストール
こちらの手順は、ブラウザ版のFigmaを使用する場合のみ必要です。
デスクトップ版のFigmaを使用する場合はこの手順をスキップして下さい。
step
1フォントインストーラーのダウンロード
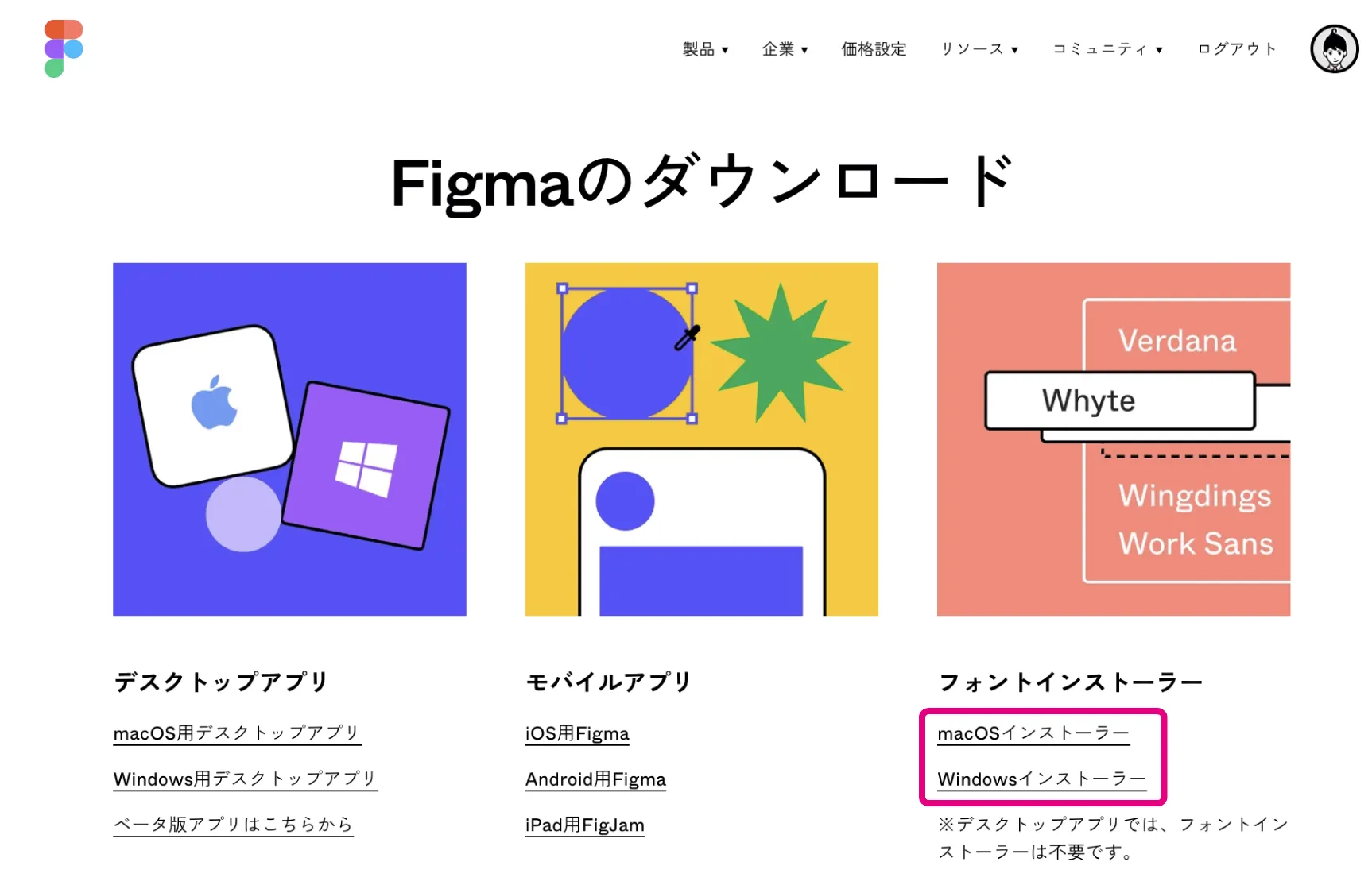
Figmaのダウンロードページ( https://www.figma.com/ja/downloads/ )の右下のフォントインストーラーをクリックし、フォントインストーラーをダウンロード
(今回はmac OSを例にご説明いたします。)

step
2フォントインストーラーをインストール
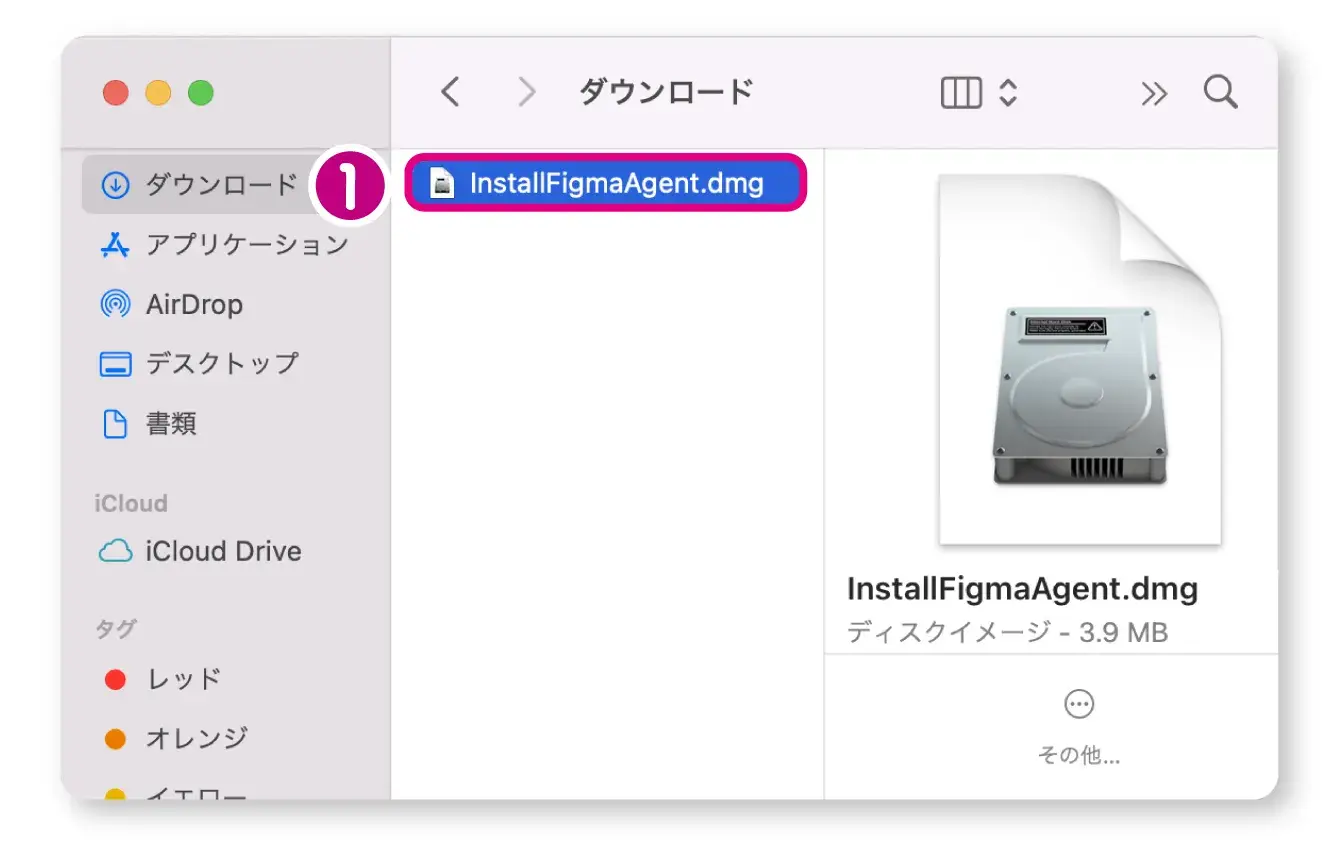
❶ ダウンロードした「InstallFigmaAgent.dmg」をダブルクリックして開く

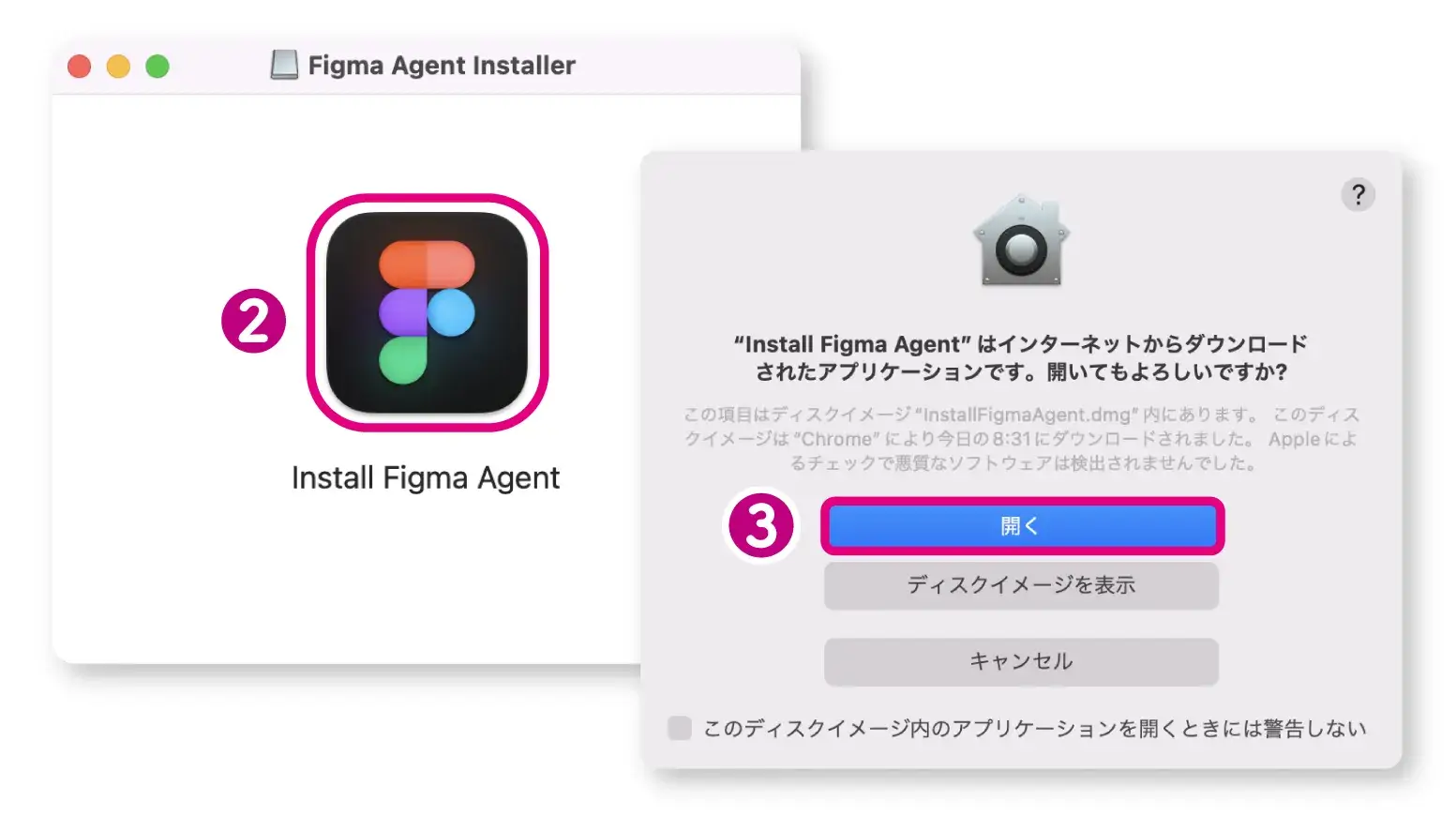
❷「Install Figma Agent」をダブルクリックして開く
❸ ダウンロードするかどうかの警告文が出るので「開く」をクリック


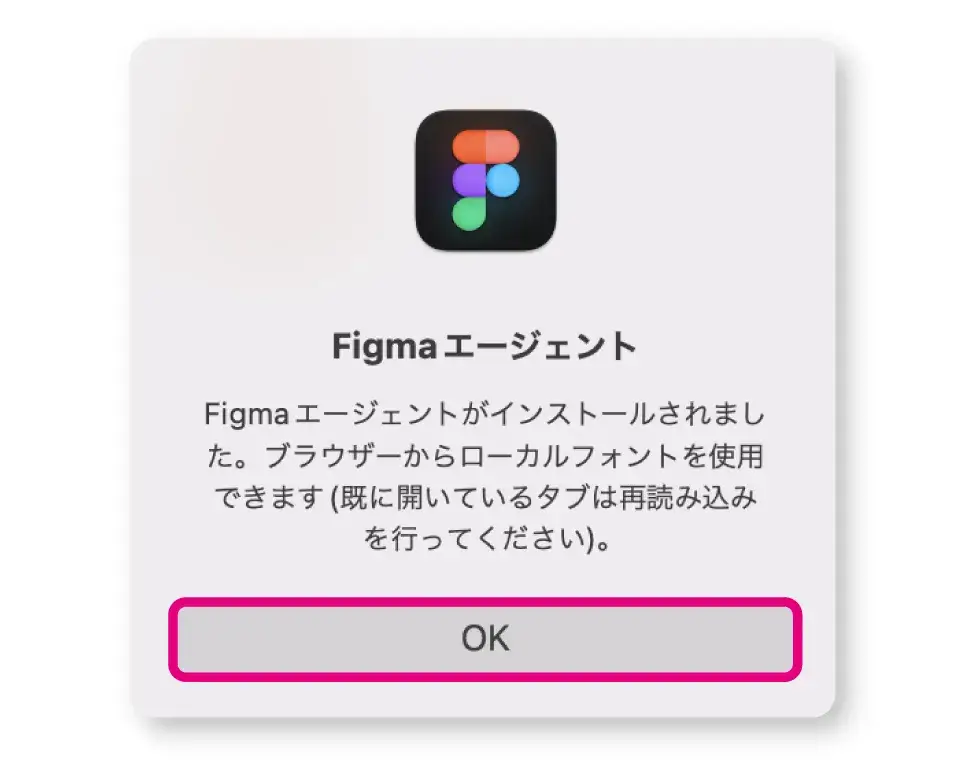
最後に、インストール完了のメッセージが出るので、「OK」をクリックします。
これでブラウザ版のFigmaでも追加(インストール)したフォントが反映されるようになりました。

フォントの一括変換(置き換え)
フォントを一括変換(置き換え)する場合の手順は、次の通りです。
step
1変更するフォントを選択
まず、変換したいフォントの内のどれか一つテキストを選択します。

step
2変更したいフォントをすべて選択
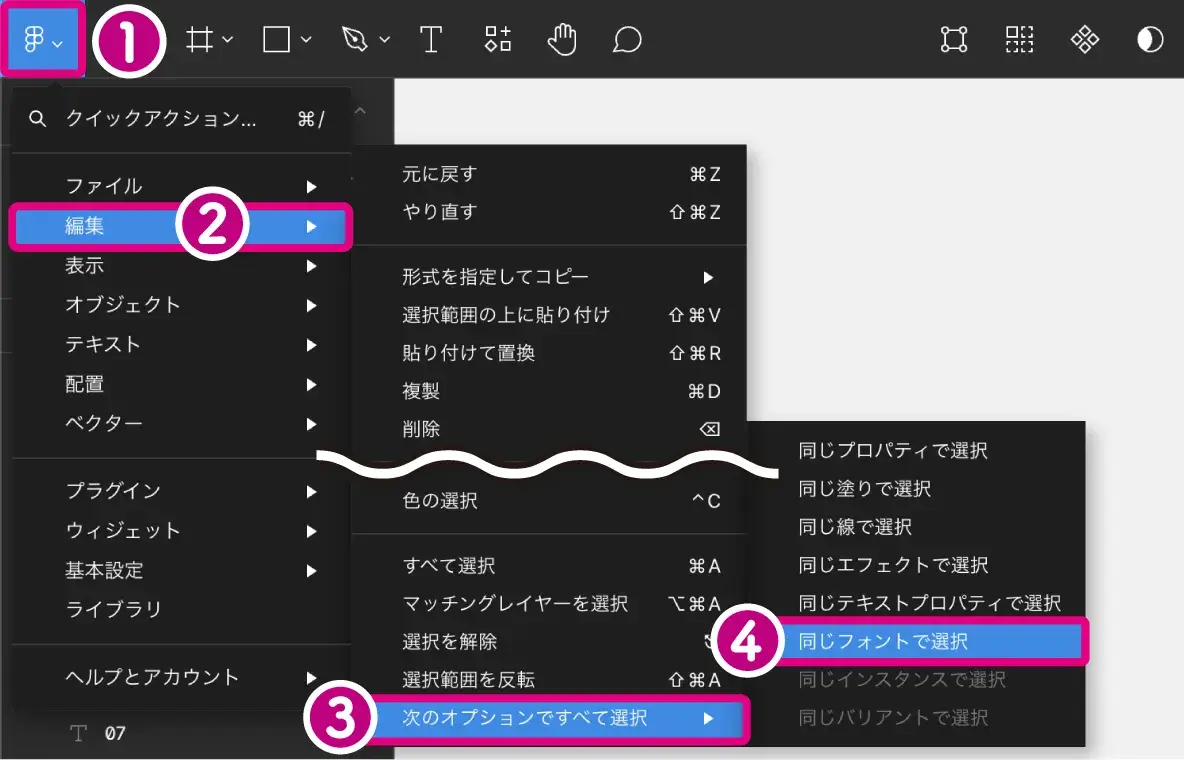
❶ 「![]() メニューアイコン」> ❷「編集」> ❸「次のオプションですべて選択」> ❹「同じフォントで選択」の順に選択します。
メニューアイコン」> ❷「編集」> ❸「次のオプションですべて選択」> ❹「同じフォントで選択」の順に選択します。


キャンバス内の全ての同じフォントが選択されました。
step
3フォントの変更(置き換え)
変更する全てのフォントを選択している状態で、
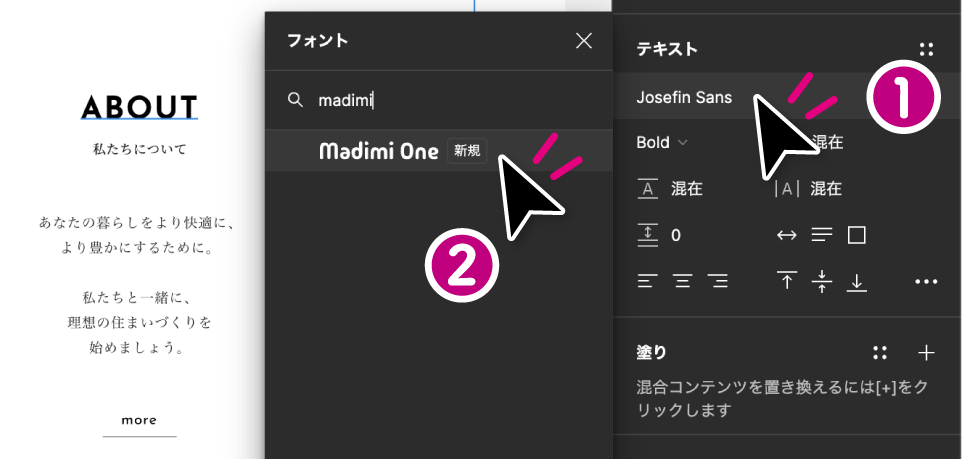
❶ 右サイドバーの「テキスト」のフォント名をクリックし、❷ 表示された任意のフォントを選択(今回は、検索窓に変更したいフォント名「madimi one」を入力)

これで、一括でフォントを変更することができました。

欠落しているフォントの解決方法

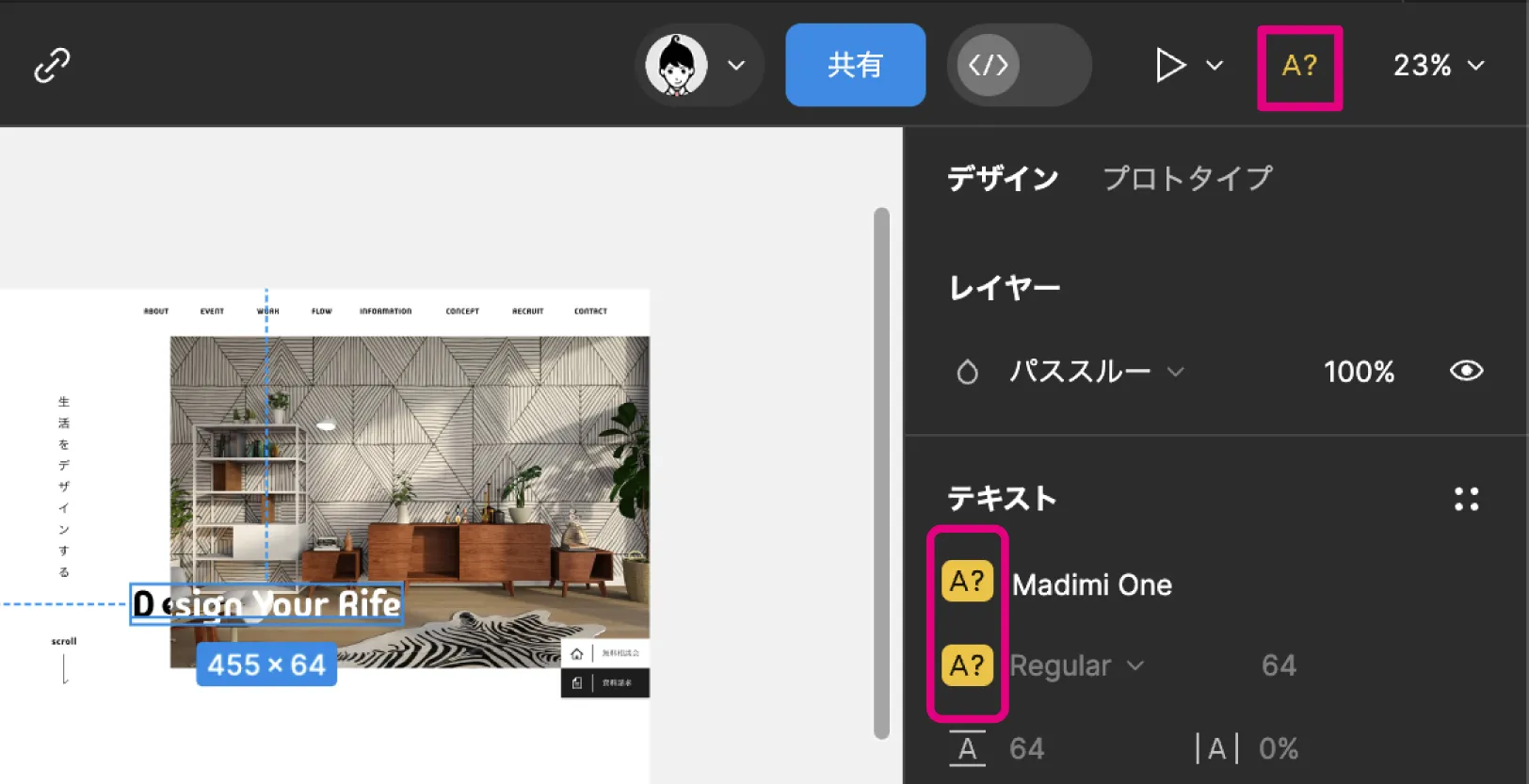
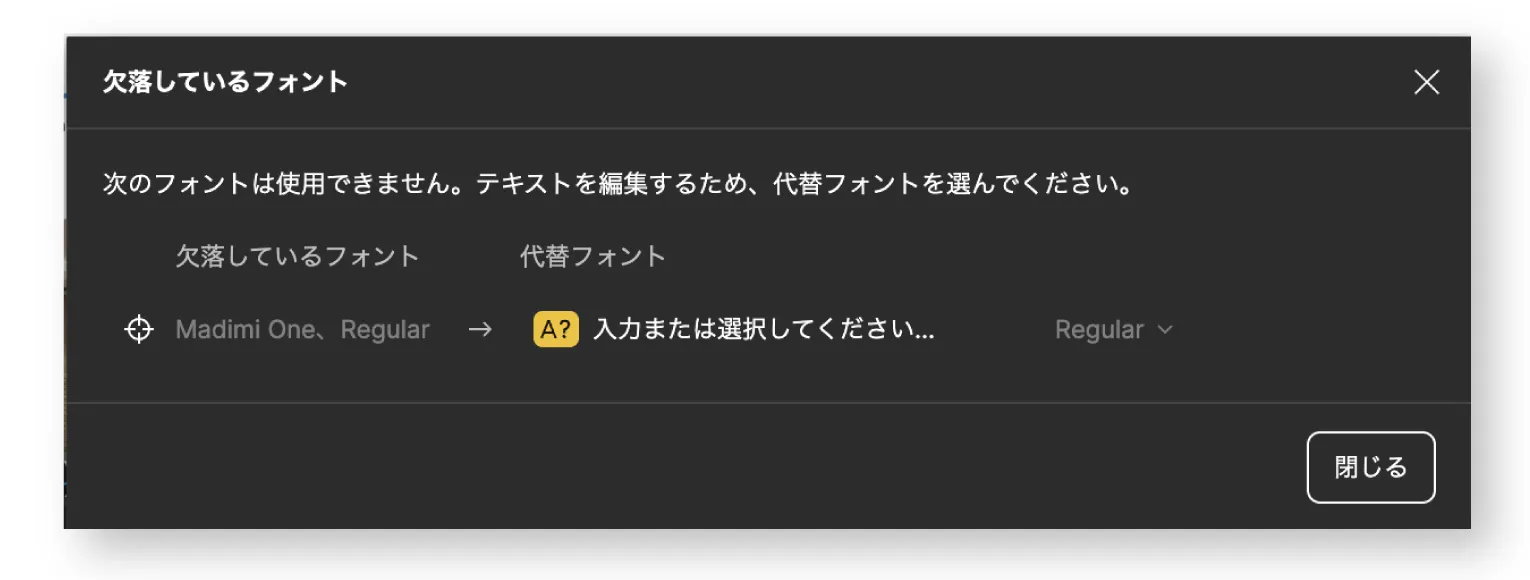
使用しているフォントに、ローカル環境にないフォントが含まれている場合、画面右上に「欠落しているフォント」を意味する「A?」マークが表示されます。
(該当のフォント選択時も、右サイドバーのフォント名の横に「A?」マークが表示されます。)

欠落しているフォントの主な原因
欠落しているフォントの主な原因は次のとおりです。
- 「インストール済みのフォントが欠落している」
→コラボレーターが使用しているローカルフォントが、自分の環境にインストールされていない。 - 「バージョンが競合している」
→コラボレーターが異なる(古いまたは新しい)バージョンのフォントを使用している。 - 「フォントスタイルが欠落している」
→ダウンロードからスタイルが欠落しているか、該当する太さやスタイルが含まれない、異なるバージョンのフォントを使用している。

欠落しているフォントの解決策
欠落しているフォントを修正する場合は、以下の2パターンです。
- 使用しているデバイスで、欠落しているフォントをインストールまたは更新
- 欠落しているフォントの代わりに使用する別のフォントを選択する
まず、画面右上の「A?」マークをクリックし、モーダルウィンドウを表示させます。

❶ の「使用しているデバイスで、欠落しているフォントをインストールまたは更新」を行う場合は、
「欠落しているフォント」を確認し、使用しているデバイスに該当のフォントをダウンロードします。(手順はコチラ)
また、ダウンロードしてもフォントはすぐに反映されないので、以下の手順でフォントを更新しましょう。
▶︎「デスクトップ版」のFigmaの場合 → アプリを再起動
▶︎「ブラウザ版」のFigmaの場合 → ブラウザを更新

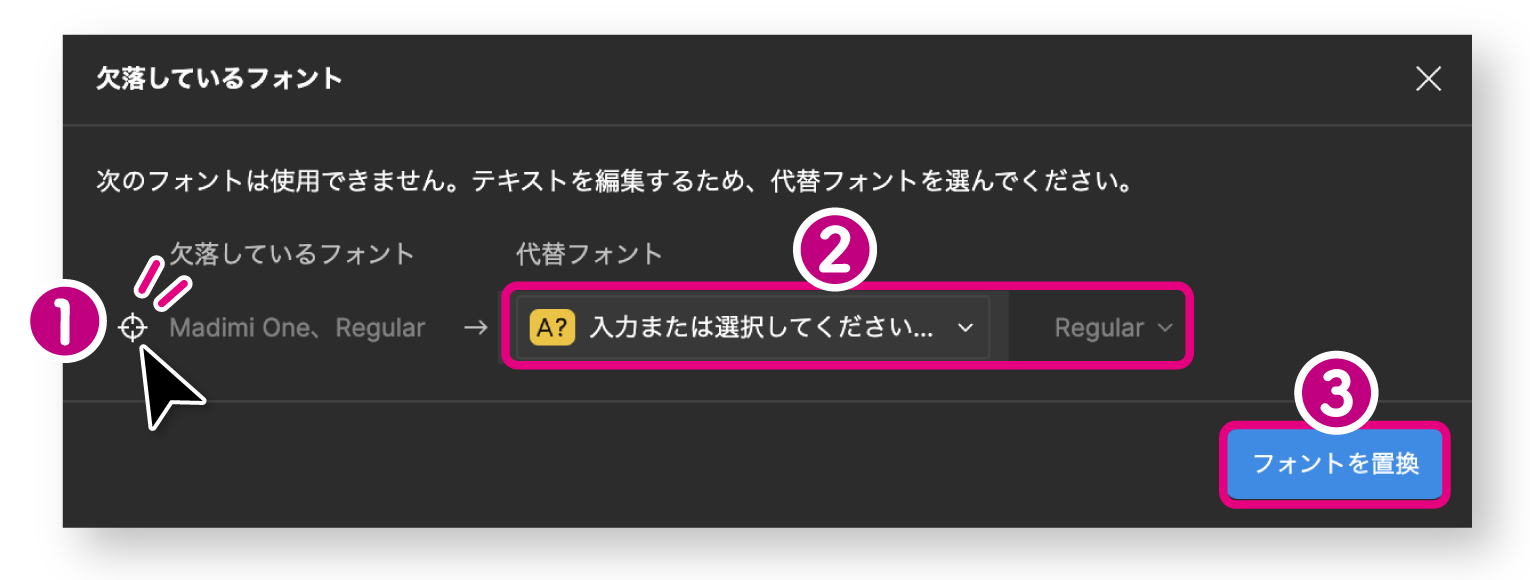
❷ の「欠落しているフォントの代わりに使用する別のフォントを選択する」場合は以下のとおりです。

❶ ![]() マークをクリックして、欠落しているフォントを全て選択
マークをクリックして、欠落しているフォントを全て選択
❷ 代替フォントの欄で、代わりのフォント名を入力、またはプルダウンメニューから代わりのフォントを選択
❸ 「フォントを置換」をクリック
こうすることで、欠落したフォントが全て代わりのフォントに置き換えられます。
なお、Adobe Fontsを使用する場合は、Creative Cloudにサインインして下さい。(過去30日以内にアプリを開く必要があります)

最後に
今回は、フォントの追加方法と一括変換(置換)、欠落しているフォントの解決方法について解説しました。
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る