
演算子とは?
例えば、四則演算をする際に使用する「+」(足す)、「-」(引く)、「*」(掛ける)、「/」(割る)などがそれにあたります。

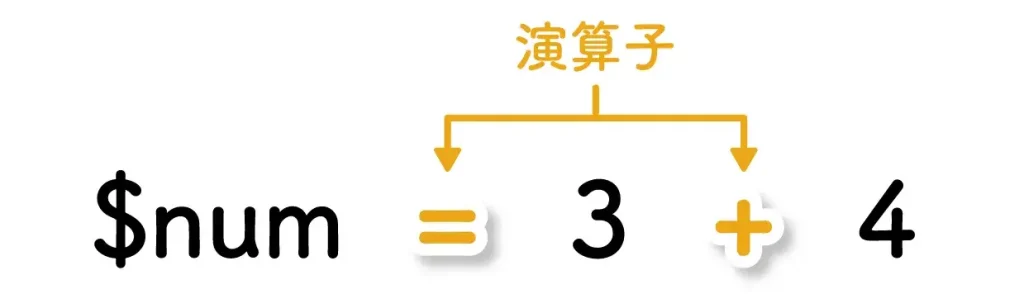
上記のコード例では、「=」と「+」を使って3と、4という一つ以上の値を受け取り、7という別の値を生み出していますね。
また、演算子をオペレーター、演算の対象となる値や変数のことをオペランドと言います。
先程の式でいうと、
オペレーターである代数演算子「+」のオペランドが、3 と 4 で、
オペレーターである代入演算子「=」のオペランドが、変数 numと、部分式 3 + 4 になります。
そして、演算子には代入演算子「=」や代数演算子「+」などの他にも様々な種類の演算子があります。
| 算術演算子 | インクリメント演算子 | デクリメント演算子 | 代入演算子 |
| 比較演算子 | 論理演算子 | 文字列結合演算子 | 条件演算子 |
| ビット演算子 | in演算子 | delete演算子 | typeof演算子 |
| instanceof演算子 | void演算子 | カンマ演算子 |
この記事では
JavaScriptで使用する演算子の種類と使い方について、初心者向けに解説していきます。

算術演算子とは

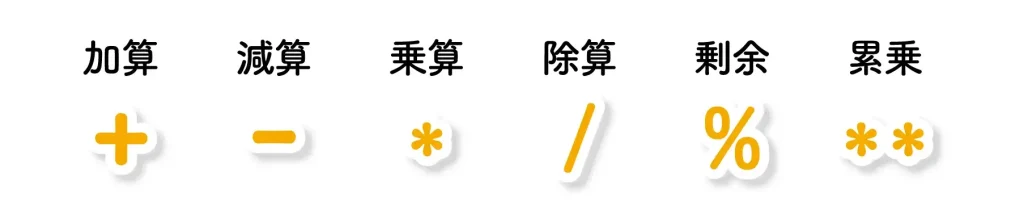
代数演算子は、算術演算子ともいわれ、「+」(足す)、「-」(引く)、「*」(掛ける)、「/」(割る)などの一般的な計算を行う際に使用します。(数値と演算子- MDN Web Docs)
| 演算子 | 名前 | 例 | 計算結果 |
| + | 加算 | 2 + 3 | 6 |
| - | 減算 | 8 - 4 | 4 |
| * | 乗算 | 2 * 3 | 6 |
| / | 除算 | 6 / 3 | 2 |
| % | 剰余 | 9 % 2 | 1 |
| ** | 累乗 | 2 ** 3 | 8 |
数値を掛ける乗算演算子「*」は「×」ではなく、数値を割る除算演算子「/」は、「÷」ではないので注意してください。
また、剰余演算子「%」は何に使用するの?と思う方がいるかもしれませんが、制御文(if文やfor文など)を使って、ある整数が偶数か奇数かを判別するときや、単に除算の余りを求めるときなどに使用します。

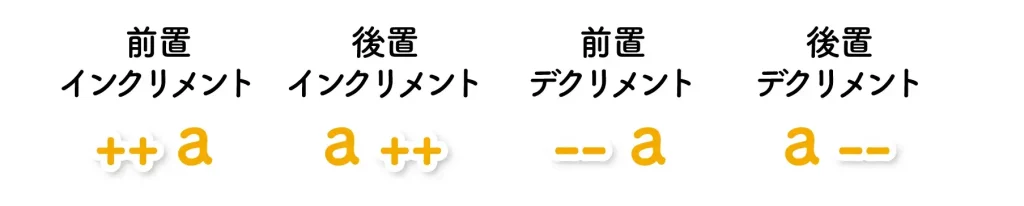
インクリメント演算子とデクリメント演算子

インクリメントは、変数の値を1つ増やし、デクリメントは変数の値を1つ減らします。(数値と演算子- MDN Web Docs)
| 演算子 | 名前 | 説明 |
| ++数値 | 前置加算子 | 数値 に 1 を加え、数値 を返します。 |
| 数値++ | 後置加算子 | 数値 を返し、数値 に1を加えます。 |
| --数値 | 前置減算子 | 数値 から 1 を引き、数値 を返します。 |
| 数値-- | 後置減算子 | 数値 を返し、数値 から 1 を引きます。 |
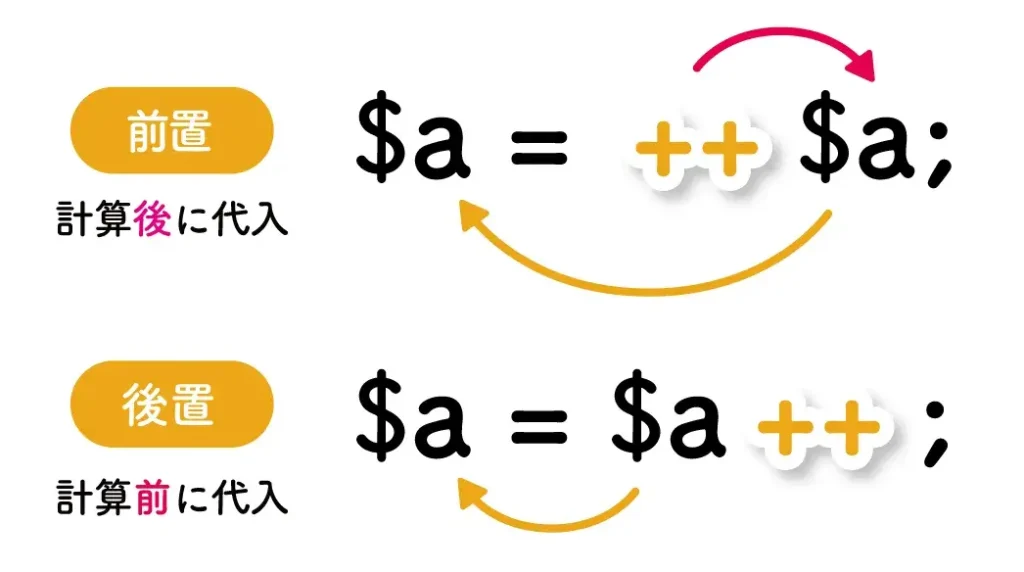
しかし、「++」「--」は変数の前にある場合と、後ろにある場合とで、挙動が変わりますので注意が必要です。

まずは、「++数値」前置加算子を見てみましょう。
</>javascriptlet num = 5;
document.write(++num); // 6
5に1が加えられ、6が返されました。

次に、「数値++」後置加算子を見てみましょう。
</>javscriptlet num = 5;
document.write(num++ ); // 5 document.write( '<br />' );
document.write(num); //6
1つ目の変数は変数がそのまま返されるので「5」になり、2つ目の変数は1が加えられるので「6」が返ります。


代入演算子とは

代入演算子
代入演算子とは、「=」(イコール)のことです。(式と演算子 - MDN Web Docs)
しかし、プログラミング世界の「=」は等しいという意味ではなく、右側の値をコピーして左側の変数に代入するという意味になります。
</>javascriptlet num1 = 6; let num2 = num1 + 1; document.write(num1); // 6 document.write( '<br />' ); document.write(num2); // 7
num2が「7」を出力するのはもちろんですが、最初にnum1に代入された「6」は、1を足してnum2に代入した後も「6」のままです。

num1に代入された6がなくなるわけではありませんので注意してください。

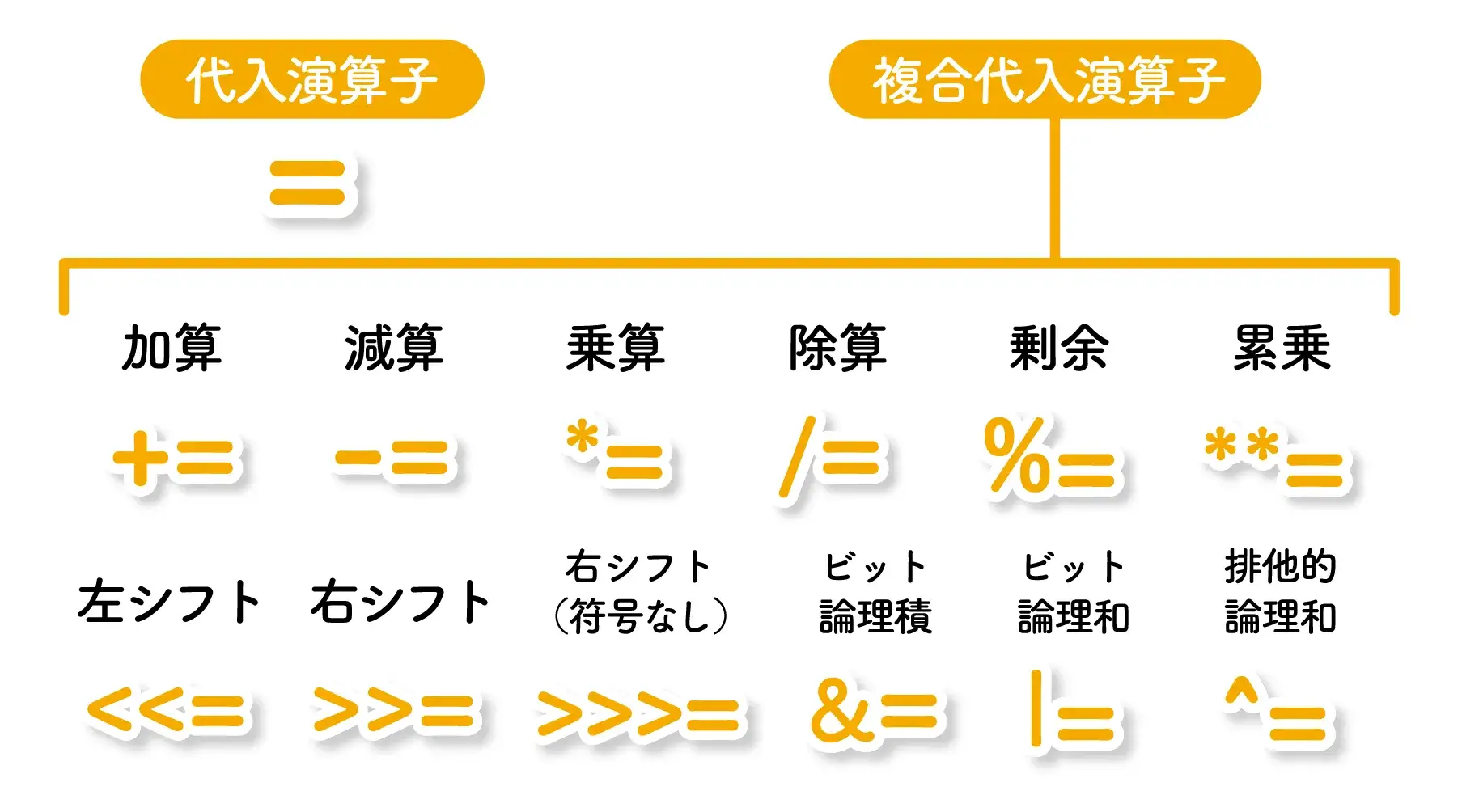
複合代入演算子
複合代入演算子とは、代入演算子「=」と代数演算子「+」「-」「*」「/」などの、その他の演算子を複合(2以上のものが1つになること)した演算子です。
複合代入演算子を使うことにより、少しだけコードを短く書くことができます。
| 演算子 | 名前 | 例 | 説明 | 計算結果 ( x = 5; の場合) |
| += | 加算 | x += 3 | x = (x + 3)と同じ | 8 |
| -= | 減算 | x -= 2 | x = (x - 2)と同じ | 3 |
| *= | 乗算 | x *= 3 | x = (x * 3)と同じ | 15 |
| /= | 除算 | x /= 2 | x = (x / 3)と同じ | 2.5 |
| %= | 剰余 | x %= 3 | x = (x % 3)と同じ | 2 |
| **= | 累乗 | x **= 2 | x = (x ** 2)と同じ | 25 |
| <<= | 左シフト | x <<=2 | x = (x << 2)と同じ | 20 |
| >>= | 右シフト | x >>=2 | x = (x >> 2)と同じ | 1 |
| >>>= | 符号なし右シフト | x >>>=2 | x = (x >>> 2)と同じ | 1 |
| &= | ビット論理積 | x &= 5 | x = (x & 5)と同じ | 5 |
| |= | ビット論理和 | x |= 3 | x = (x | 5)と同じ | 7 |
| ^= | ビット排他的論理和 | x ^= 3 | x = (x ^ 5)と同じ | 6 |
例えば、変数自身に1を足したい場合は、代入演算子「=」と代数演算子「+」を使って次のように書きますが、
</>javascriptlet num = num + 1;
複合代入演算子を使用すると、
</>javascriptlet num =+ 1;
代入演算子「=」と代数演算子「+」を一つにまとめて記述することができます。
比較演算子とは

比較演算子は、値や文字などを比較する演算子です。(式と演算子 - MDN Web Docs)
「aはbより大きい」や「aとbは等しい」といった2つの値の大小を比較したり、値や文字列などが等しいかを判定し、等しければ「true」を、そうでない場合は「false」を返します。
| 演算子 | 例 | 説明 |
| > | a > b | aがbより大きい値のときにtrueを返す |
| < | a < b | aがbより小さい値のときにtrueを返す |
| >= | a >= b | aがb以上の値のときにtrueを返す |
| <= | a <= b | aがb以下の値のときにtrueを返す |
| == | a == b | aとbの値が等しいときにtrueを返す |
| === | a === b | aとbの値も型も等しいときにtrueを返す |
| != または <> | a != b または a <> b | aとbの値が等しくないときにtrueを返す |
| !== | a !== b | aとbの値または型が等しくないときにtrueを返す |
比較演算子は、主にif文やfor文などの制御構文の条件式で表示結果を切り分ける際に使用されることが多いです。

値の大小を比較する場合
比較演算子を使って値の大小を比較する場合に使用する演算子は、以下の通りです。
| 演算子 | 例 | 説明 |
| > | a > b | aがbより大きい値のときにtrueを返す |
| < | a < b | aがbより小さい値のときにtrueを返す |
| >= | a >= b | aがb以上の値のときにtrueを返す |
| <= | a <= b | aがb以下の値のときにtrueを返す |
例として、20歳以上であれば「田中さんは、成人しています。」、20歳未満であれば「田中さんは、未成年です。」という文章を、比較演算子を使って表示してみましょう。
</>javascriptlet age = 20;
if(age >= 20){ document.write("田中さんは、成人しています。"); // こちらが表示される。
} else if(age < 20) { document.write("田中さんは、未成年です。");
}
「age >= 20」は、20以上という意味なので20を含むので、trueとなり「田中さんは、成人しています。」が表示されます。

値が「等しい」「等しくない」を比較する場合
比較演算子を使って値が等しい、または等しくないかを比較する場合に使用する演算子は、以下の通りです。
| 演算子 | 例 | 説明 |
| == | a == b | aとbの値が等しいときにtrueを返す |
| === | a === b | aとbの値もデータ型も等しいときにtrueを返す |
| != | a != b | aとbの値が等しくないときにtrueを返す |
| !== | a !== b | aとbの値またはデータ型が等しくないときにtrueを返す |
例として、「==」と「===」を使用し、数字の20と文字列の「20」 を比較してみましょう。

</>javascriptlet num = 20;
if(num == '20'){
document.write(num + "と文字列の「20」は値が等しいです。"); // こちらが表示される。
} else if (num === '20'){
document.write(num + "と文字列の「20」は値と型も等しいです。");
}
(num == '20') では、型の判定まではしないので「true」となり、「20と文字列の「20」は値が等しいです。」が表示されます。

次に、「!=」と「!==」を使用して、数字の20と文字列の「20」を比較してみましょう。
</>javascriptlet num = 20;
if(num != '20'){
document.write( num + "と文字列の「20」は値が等しくありません。");
} else if (num !== '20'){ document.write( num + "と文字列の「20」は値または型が等しくありません。");// こちらが表示される。
}
(num !== '20')は、値は等しいがデータ型が違うのでtrueとなり、「20と文字列の「20」は値または型が等しくありません。」が表示されます。


論理演算子とは

論理演算子は、複数の条件式や真偽値を評価し、その結果をtrueまたはfalseで返します。(式と演算子 - MDN Web Docs)
| 演算子 | 例 | 名前 | 説明 |
| && | a && b | 論理積 | aかつbの両方がtrueのときにtrueを返す |
| || | a || b | 論理和 | aまたはb、またはab両方がtrueのときにtrueを返す |
| ! | !a | 否定 | aがtrueならばfalse、falseならばtrueを返す |

論理積「&&」
論理積の「&&」は左右のオペランドの両方がtrueの場合trueを返し、それ以外はfalseを返します。
| 演算子 | 例 | 名前 | 説明 |
| && | a && b | 論理積 | aかつbの両方がtrueのときにtrueを返す |
例として、if文の中で「&&」を使用して、数値と文字列の「10」を「==」で比較した2つの式を評価してみましょう。
</>javascriptlet num = 10;
let a = 10;
let b = '10';
if((num == a) && (num == b)){
document.write('TRUEです。'); //こちらが表示される
} else {
document.write('FALSEです。');
}
(num == a)と(num == b)はどちらも型までは判定しないため、値が等しいとみなされtrueとなり「TRUEです。」が表示されます。
次に、if文の中で「&&」を使用して、数値と文字列の「10」を「===」で比較した2つの式を評価してみましょう。
</>javascriptlet num = 10;
let a = 10;
let b = '10';
if((num === a) && (num === b)){
document.write('TRUEです。');
} else {
document.write('FALSEです。'); //こちらが表示される
}
しかし、(num === b)は型も比較されてしまうためFALSEとなり「FALSEです。」が表示されます。
論理和「||」
論理和の「||」は、左右のどちらか一方のオペランドがtrueの場合や、左右両方のオペランドがtrueの場合にtrueを返し、それ以外の場合はfalseを返します。
| 演算子 | 例 | 名前 | 説明 |
| || | a || b | 論理和 | aまたはb、またはab両方がtrueのときにtrueを返す |
例として、if文の中で「||」を使用して、数値と文字列の「10」を「===」で比較した2つの式を評価してみましょう。
</>javascriptlet num = 10;
let a = 10;
let b = '10';
if((num === a) || (num === b)){
document.write('TRUEです。'); //こちらが表示される
} else {
document.write('FALSEです。');
}
(num === b)がfalseですが、(num === a)がtrueのため、trueが返されます。
否定「!」
否定の「!」は、「!a」と記述した場合、aがtrueならばfalseを、falseならtrueを返します。
| 演算子 | 例 | 名前 | 説明 |
| ! | !a | 否定 | aがtrueならばfalse、falseならばtrueを返す |
例として、数値と文字列の「10」を「===」を使って比較した条件式に、否定「!」を使うとどうなるか確認してみましょう。
</>javascript let num = 10;let a = '10';
if(!(num === a)){
document.write('TRUEです。'); //こちらが表示される
} else {
document.write('FALSEです。');
}
(num === a)はfalseですが、否定「!」があるためtrueとなり「TRUEです。」が表示されます。
次に、同じコードで、緩やかな比較「==」を使った場合はどうなるか確認してみましょう。
</>javascript let num = 10;let a = '10';
if(!(num == a)){
document.write('TRUEです。');
} else {
document.write('FALSEです。'); //こちらが表示される
}
(num == a)を評価するのでtrueですが、否定「!」があるのでfalseとなり「FALSEです。」が表示されます。
文字列演算子とは

文字列演算子は左右のオペランドを連結したものを返す結合演算子「+(プラス)」と、
左のオペランドに右のオペランドを追加したものを返す結合代入演算子「+=(プラスイコール)」の2種類があります。(式と演算子 - MDN Web Docs)
まずは、結合演算子「+(プラス)」から見てみましょう。
「田中さんは」という文章と、「成人しています。」という文章を連結してみます。
</>javascriptlet str = "田中さんは、" + "成人しています。";
document.write(str);

「+」(プラス)の左辺の「田中さんは、」という文字列と、右辺の「成人しています。」が連結して返されていますね。
次に、結合代入演算子「+=(プラスイコール)」の使用例を見てみましょう。
「田中さんは、成人しています。」という文字列の入った変数に、「歳は22です。」という文字列と数値が入った変数を追加してみます。
</>javascriptlet str = "田中さんは、成人しています。";
let a = "歳は" + 22 + "です。";
str += a;
document.write(str);
変数であるstrに、文字列を連結することができました。
ちなみに、数値を「+」(プラス)で連結すると自動的に文字列として扱われます。(ここでは数値の「22」を連結しています。)


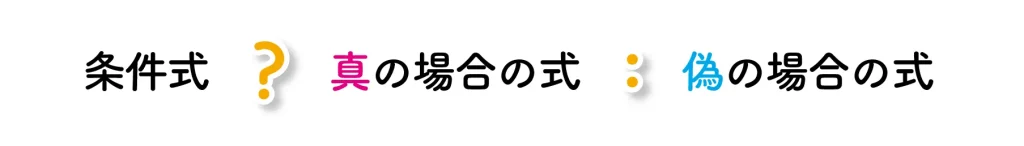
条件演算子(三項演算子)とは

条件演算子(三項演算子)は、3つのオペランドを使用する演算子です。(式と演算子 - MDN Web Docs)
条件式を評価し、trueの場合は「:」の左側の式を返し、falseの場合は右側の式を返します。
例として、三項演算子を使って、年齢が「20」以上の場合は「成人しています。」、それ以外の場合は「未成年です。」という文を作ってみましょう。
</>javascriptlet age = 19;
document.write(age >= 20 ? "成人しています。" : "未成年です。") ;
最初に「age = 19;」を代入しているので、「age >= 20」でfalseとなり、「未成年です。」が表示されました。


ビット演算子とは

ビット演算子とは、数値をビット形式にして処理することができる演算子です。(式と演算子 - MDN Web Docs)
ビットとは「0」か「1」で構成されるコンピューター世界の最小単位で、2進数で表現するものです。
ビット演算子には以下の7種類があります。
| 演算子 | 名前 | 例 | 結果 |
| & | ビット積 | a & b | a と b の各桁同士を比較し、両方が1なら1、そうでなければ0を返す。 |
| | | ビット和 | $a | b | a とb の各桁同士を比較し、どちらかが1なら1、そうでなければ0を返す。 |
| ^ | 排他的論理和 | $a ^ b | a と b の各桁同士を比較し、片方だけが1なら1、そうでなければ0を返す。 |
| ~ | 否定 | ~a | a の各桁の1と0を逆転させる。 |
| << | 左シフト | a << b | a のビットを左に b 桁シフトする 。右から0で埋めます。 |
| >> | 符号あり右シフト | a >> b | a のビットを右に b 桁シフトします 。溢れたビットは破棄します。 |
| >>> | 符号なし右シフト | a >>> b | a のビットを右に b 桁シフトします 。溢れたビットは破棄し、左から0で埋めます。 |
ビット積「&」、ビット和「|」 、排他的論理和「^」、否定「~」
ビット演算子の中でも、ビット積「&」、ビット和「|」、排他的論理和「^」、否定「~」の4つは、数値を2進数にして各桁を比較して演算します。
| 演算子 | 名前 | 例 | 結果 |
| & | ビット積 | a & b | a と b の各桁同士を比較し、両方が1なら1、そうでなければ0を返す。 |
| | | ビット和 | a | b | a と b の各桁同士を比較し、どちらかが1なら1、そうでなければ0を返す。 |
| ^ | 排他的論理和 | a ^ b | a と b の各桁同士を比較し、片方だけが1なら1、そうでなければ0を返す。 |
| ~ | 否定 | ~ a | a の各桁の1と0を逆転させる。 |
と、聞いても最初はよくわからないと思いますので「ビット積」を例に見てみましょう。
ビット積「&」は、「$a & $b」のように2つの値の間に配置します。
そして、&の前後にある2つの数値のビットを比較し、同じ位置に1がある場合に1を、そうでない場合は0を返します。
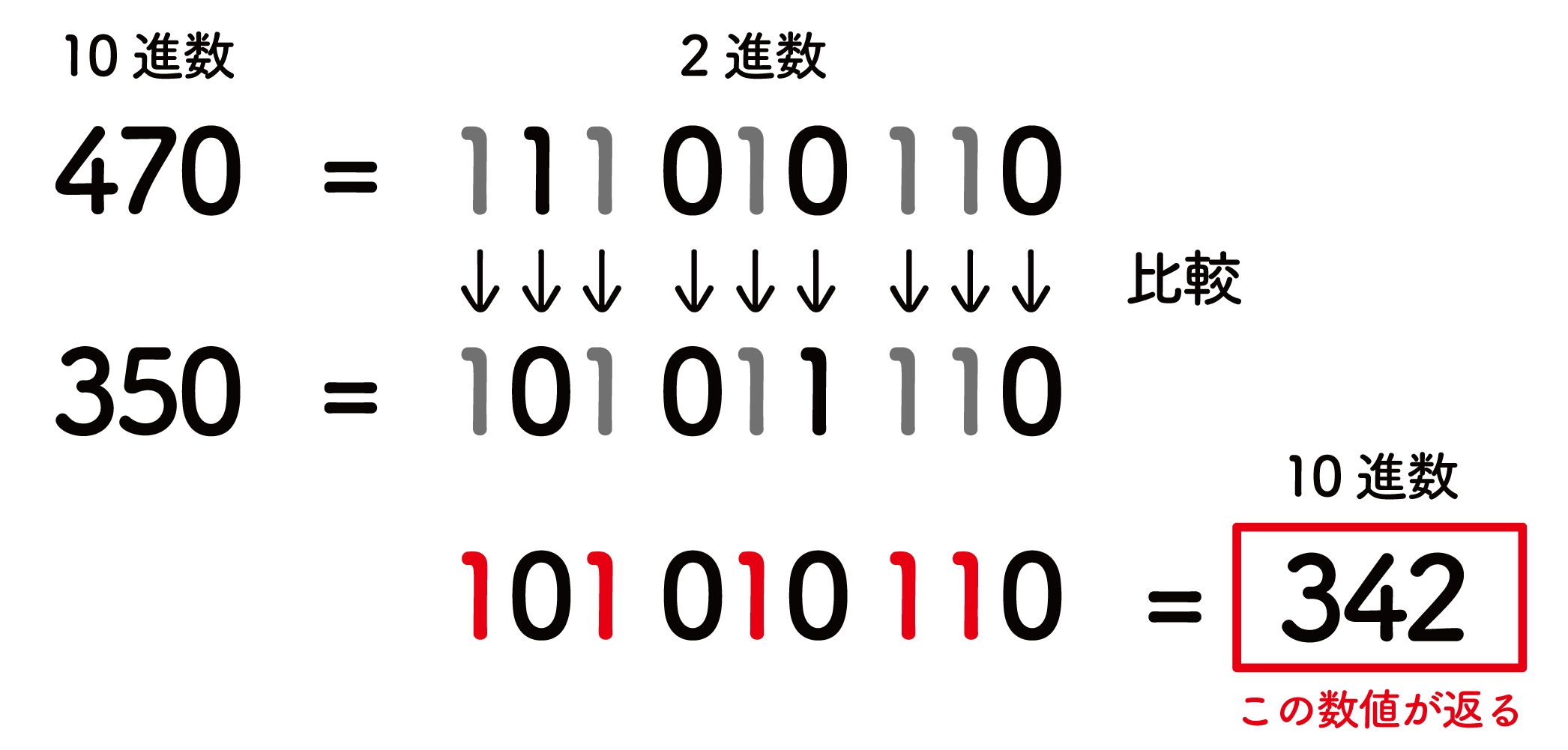
ビット演算子は、私たちが普段使っている10進数の数値を2進数に置き換えて処理をしますので、例えば「470」と「350」をビット論理積で比較する場合は、
「111 010 110」と「101 011 110」に変換してから、同じ位置にある「1」と「0」を比較します。
では、実際に「&」を使用して処理してみましょう。
</>javascriptlet a = 470; let b = 350; console.log( a & b ); // 342
表示結果は「342」になりますが、計算過程は以下のようになります。

2進数である「101 010 110」が10進数に変換されて「342」が表示されていることがわかると思います。
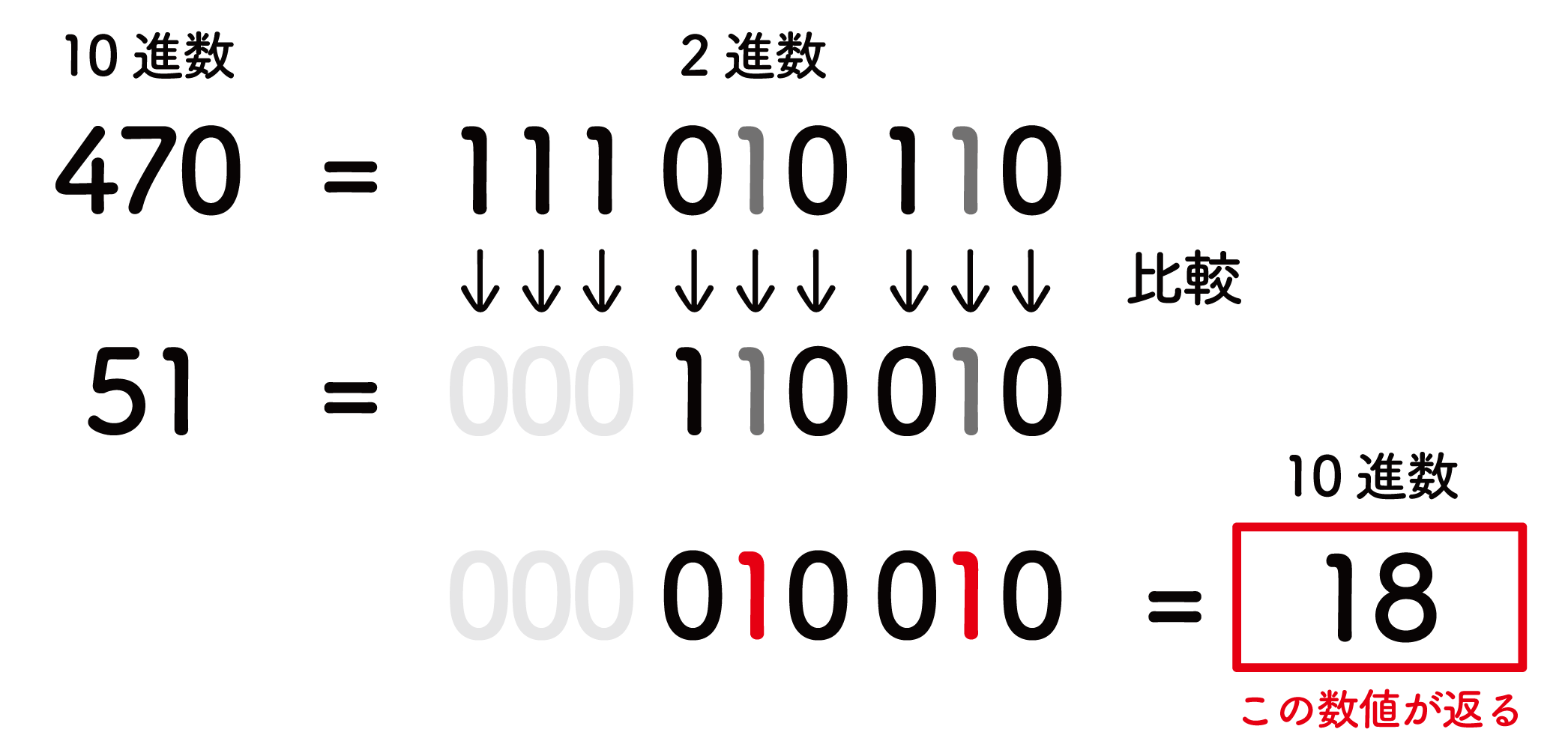
ちなみに2進数の桁数が合わない場合は、「0」として処理されます。

このように、ビット積、ビット和、排他的論理和、否定の4つは、数値を2進数にして各桁を比較します。
ビット積「&」は、各桁同士を比較し、両方が1なら1、そうでなければ0を返します。
ビット和「|」は、各桁同士を比較し、どちらかが1なら1、そうでなければ0を返します。
排他的論理和「^」は、各桁同士を比較し、片方だけが1なら1、そうでなければ0を返します。
否定「~」は、各桁の1と0を逆転させます。
左シフト、符号あり右シフト、符号なし右シフト
左シフト「<<」と符号あり右シフト「>>」、符号なし右シフト「>>>」は、数値の桁をシフト(移動)する演算子です。
左辺の数値に対して、2進数でどれだけ桁数を移動するかを右辺で指定します。(32ビットを超えた分は破棄されます。)
| 演算子 | 名前 | 例 | 結果 |
| << | 左シフト | $a << $b | a のビットを左に b 桁シフトする 。右から0で埋めます。 |
| >> | 符号あり右シフト | $a >> $b | a のビットを右に b 桁シフトします 。溢れたビットは破棄します。 |
| >>> | 符号なし右シフト | $a >>> $b | a のビットを右に b 桁シフトします 。溢れたビットは破棄し、左から0で埋めます。 |
と、聞いても最初はあまりピンと来ないと思います。
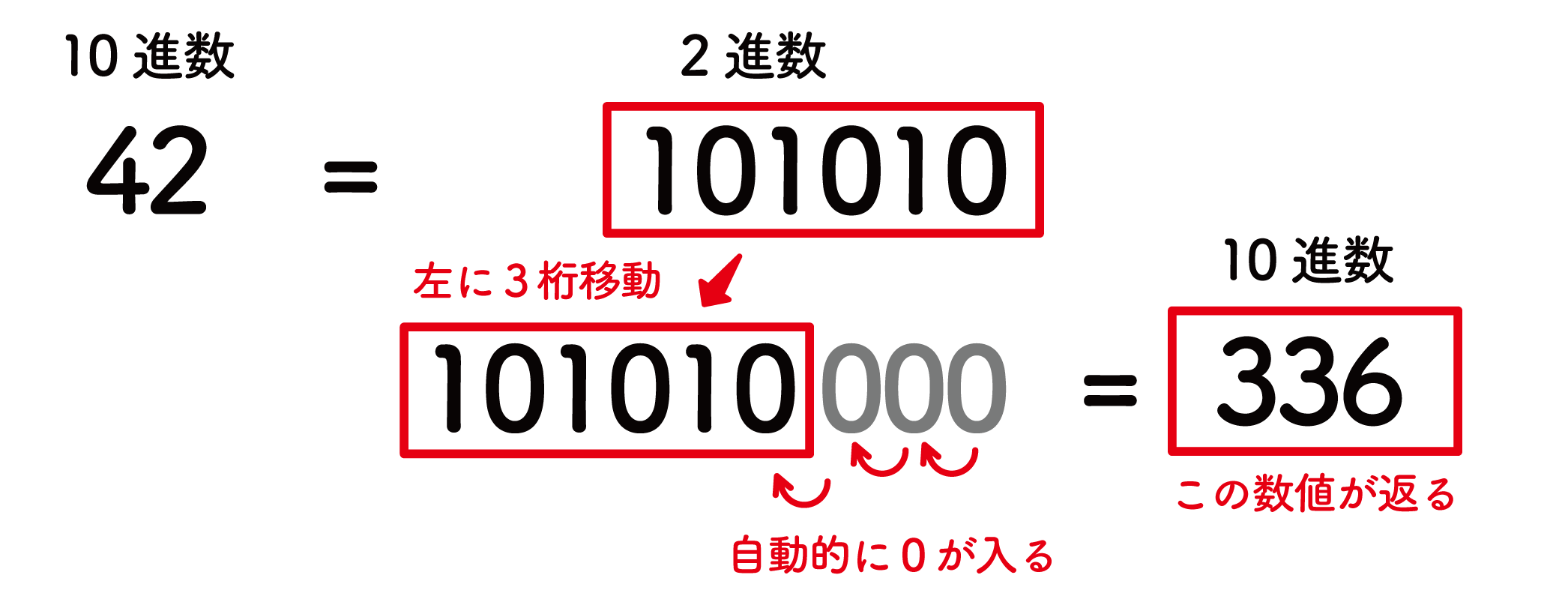
まずは左シフト「<<」を使って42(2進数では101010)という数値を左に3桁移動した場合を例に見てみましょう。
</>javascriptlet a = 42;
console.log( a << 3 ); // 336
42を3桁左に移動させるので、42000が返ると思いましたか?違います。
42を二進数に変換してから3桁左に移動させて、再度十進数に変換して返すので336が返ります。

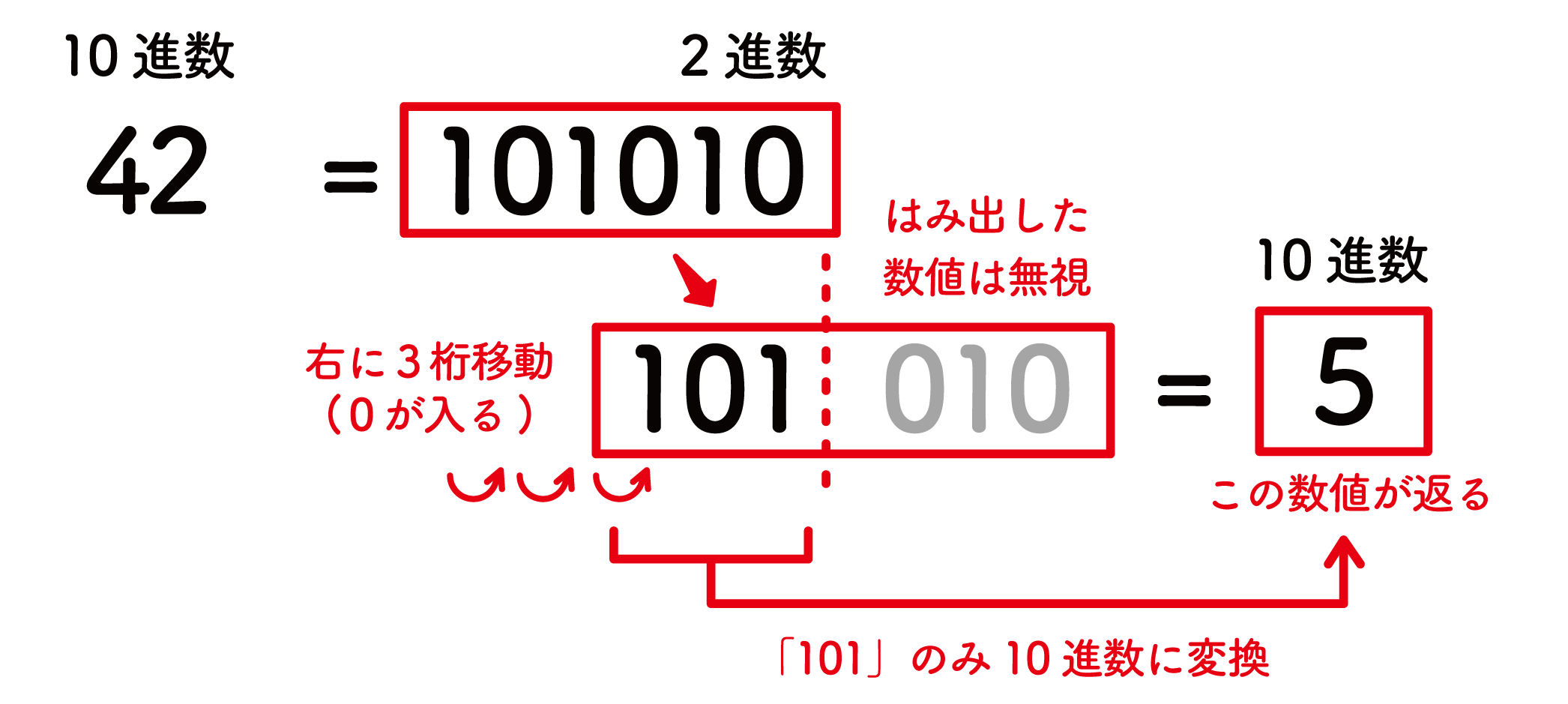
次に、符号なし右シフト「>>>」を使って42(2進数では101010)を右に3桁移動した場合を例に見てみましょう。
</>javascriptlet a = 42;
console.log( a >>> 3 ); // 5
42を3桁右に移動させるので、0.042が返ると思いましたか?こちらも違います。
42を二進数に変換してから3桁右に移動させて、再度十進数に変換して返すので5が返ります。
二進数に変換した後、右に3桁移動した場合は、下3桁が消え、残りの数値を処理する点に注意してください。

最後に、符号あり右シフト「>>」を見てみましょう。
と、ここで今更ですが、
符号ありとは、0と1の組み合わせで+とーを表す方法のことです。
符号なしとは、0と1の組み合わせで+のみを表す方法のことです。
つまり、符号なし右シフトで「-」(マイナス)のついた数値を変換しても「+」(プラス)にしかなりませんが、
符号あり右シフトで変換すると「-」(マイナス)は維持されます。
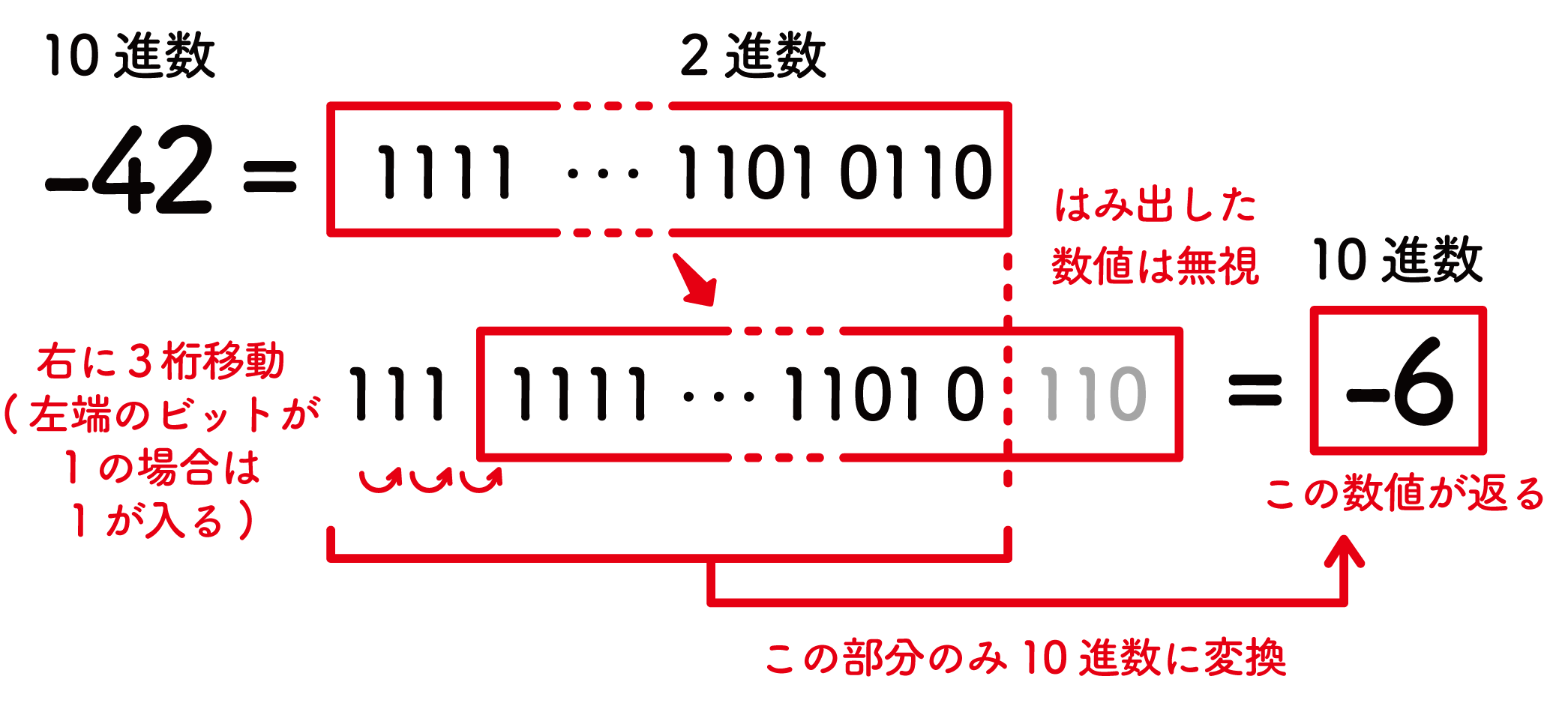
それでは、「-42」を右シフトしてみましょう。
-42は2進数で表すと「1111 1111 1111 1111 1111 1111 1101 0110」となります。32ビットなので32桁です。
(先ほど説明した42も、便宜上2進数では「101010」と書きましたが、実はその前に0が入り32桁になります。)
符号あり右シフト「>>」を使ってこの-42を右に3桁移動した場合をみてみます。
</>javascriptlet a = -42;
console.log( a >> 3 ); // -6

マイナスの符号は維持され「-6」が返りました。

in演算子とは

in演算子は、指定したプロパティが、指定したオブジェクトまたは配列内に存在するかを調べることができる演算子です。(in演算子 - MDN Web Docs)
A in B というように記述し、AというプロパティがBというオブジェクトまたは配列に存在している場合はtrueを返します。
構文
prop in obj
prop … プロパティ名または配列のインデックスを表す文字列式またはシンボル。
obj … 指定された名前のプロパティが含まれているかを確認するオブジェクト。
</>javascriptconst apple = {
color : 'red',
price : 120,
category : 'fruits'}
console.log( 'color' in apple ); // true
例文では、「apple」というオブジェクトの中に「color」というプロパティが存在するかを調べました。
もちろん存在するので、trueが返りましたね。
今度は配列に対して、インデックス番号が存在するかを見てみましょう。
</>javascriptconst fruits = ['apple','melon','banana'];
console.log(0 in fruits); // true
console.log(2 in fruits); // true
console.log(3 in fruits); // false
「0」と「2」は存在するのでtrueが返りましたが、「3」は存在しないのでfalseが返りました。

delete演算子とは

delete演算子は、オブジェクトやオブジェクトのプロパティ、配列の指定したインデックスの要素を削除します。(delete演算子 - MDN Web Docs)
構文
delete プロパティの参照になる式
オブジェクトのプロパティを削除する場合
まずは、オブジェクトに入れたプロパティを削除してみましょう。
</>javascriptconst apple = {
color: 'red',
};
console.log(apple.color); // red console.log(delete apple.color;) // true
console.log(apple.color); // undefined
オブジェクト「apple」のプロパティ「color」を削除したので、最後の console.log では、「undefined」が返りました。
また、2番目のconsole.logを見てわかる通り、削除に成功するとtrueを返します。そうでない場合はfalseを返します。(削除しようとしたプロパティがない場合もtrueを返します。)
配列の要素を削除する場合
3つの要素が入った配列の2番目の要素を削除してみましょう。
</>javascriptconst fruits = ['apple','melon','banana']
delete fruits[1];
console.log(fruits); // (3)['apple', empty, 'banana']
要素数は同じですが、要素の中身だけが削除されました。(代わりにemptyが入ります。)
typeof演算子とは

typeof演算子は、指定した値のデータ型を調べることができる演算子です。(typeof演算子 - MDN Web Docs)
構文
typeof 値
typeof演算子を利用すると、以下の表のようなデータ型に対応した文字列を返します。
| データ型 | 返却値 |
| 数値型 | number |
| 文字列型 | string |
| 論理値型 | boolean |
| 関数 | function |
| 配列、オブジェクト、null | object |
| 未定義値 | undefined |
では、実際に見てみましょう。
</>javascriptconsole.log(typeof 10); //number
console.log(typeof Infinity); //number
console.log(typeof NaN); //number
console.log(typeof 100n); //bigint
console.log(typeof 'dog'); //string
console.log(typeof true); //boolean
console.log(typeof [10, 20, 30]); //object
console.log(typeof {color:'red'}); //object
console.log(typeof Symbol('a')); //symbol
console.log(typeof undefined); //undefined
let func = function(){};
console.log(typeof func); //function
console.log(typeof null); //object
数値型は「number」文字列型は「string」というように、typeof演算子の結果は文字列で返ってきましたね。

instanceof演算子とは

instanceof演算子は、オブジェクトが、あるオブジェクト(コンストラクタ)から作られているかを確認します。
(instanceof演算子 - MDN Web Docs)
オブジェクトやコンストラクタについて詳しく知りたい方は、まずはこちらの記事をご覧ください。
構文
判定したいオブジェクト instanceof オブジェクト
左辺に指定したオブジェクトに、右辺のオブジェクトのクラスの性質を持っているかを判定します。
一致する場合はtrue、不一致の場合はfalseを返します。
</>javascriptfunction User(userId,pass) {
this.userId = userId;
this.pass = pass;
}
tanaka = new User(001,'p-001');
console.log(tanaka instanceof User); // true
オブジェクト「tanaka」は、クラス「user」の性質を持っているため、trueが返されました。
void演算子とは

void演算子は、与えられた式を評価し「undefined」を返します。(void演算子 - MDN Web Docs)
単にプリミティブ値「undefined」を得るために使用されることもあり、一般的に「void(0)」と書きます。(「void 0」と等価です。)
構文
void expression
</>javascriptconsole.log(void(0)); //undefined
console.log(void 0); //undefined
console.log(void 1); //undefined
全てundefinedが出力されました。

カンマ演算子とは

カンマ演算子「,」は、左側のオペランドを評価し、次に右側のオペランドを評価し、最後に右側のオペランドの値を返します。(カンマ演算子 - MDN Web Docs)
構文
式1, 式2 , 式3 ...
例文
a = 1 , b = 2 , c = 3;
上記コードは次のコードと同じ意味になります。
a = 1 ;
b = 2 ;
c = 3 ;
つまり、カンマ演算子「,」とは、複数の式を一行で書くことができる演算子です。
カンマ演算子は、for文で複数の式を処理する場合などに、式を一つしか書けない場所で利用されます。
</>javascriptfor (let i = 0, j = 3; i <= 3; i++, j--){
console.log("i = " + i + ", j = " + j );
}
結果は次の通りです。
i = 0, j = 3
i = 1, j = 2
i = 2, j = 1
i = 3, j = 0
複数の処理を一度に行うことができました。

演算子の優先順位
javascriptの演算子は全てに優先順位が決められており、1つの式の中に複数の演算子がある場合、優先順の高い順に演算を行います。(演算子の優先順位 - MDN Web Docs)
例えば、1+5*3の答えは16であり18とはならないのは、「*」が「+」より高い優先順位だからです。
優先順位
次の表では、優先順位が高い順に演算子を挙げています。 同じ行にある演算子は優先順位が等しくなります。そのような場合は、 結合時の評価にしたがってグループ分けが決まります。
| 優先順位 | 演算子 |
|---|---|
new . [] () | |
++ -- +(単項プラス) -(単項マイナス) ~ ! delete typeof void | |
* / % | |
+(加算/文字列結合) -(減算) | |
<< >> >>> | |
< <= > >= in instanceof | |
== != === !== | |
& | |
^ | |
| | |
&& | |
|| | |
?: | |
= += -= *= /= %= <<= >>= >>>= &= ^= |= | |
, |
結合則
結合則とは、同じ優先順位の演算子が並んでいる場合に処理する順序を決めるルールです。
次の表では、その結合則で演算子を「左から右」または「右から左」の処理するかを記しています。
| 結合性 | 演算子の種類 | 演算子 |
| 左から右 | 算術演算子 | * / % + - |
| ビット演算子 | << >> >>> & ^ | | |
| 論理演算子 | && || | |
| 比較演算子 | < <= > >= == != === !== | |
| その他 | . [] () in instanceof , | |
| 右から左 | 算術演算子 | ++ -- +(単項プラス) -(単項マイナス) |
| 代入演算子 | = += -= *= /= %= <<= >>= >>>= &= ^= |= | |
| 右から左 | 論理演算子 | ! |
| ビット演算子 | ~ | |
| 条件演算子 | ? : | |
| その他 | new delete typeof void |
最後に
いかがでしたでしょうか、今回はjavascriptの基本である演算子の中でも、よく使用する演算子について解説しました。
もちろんこれ以外にもまだまだ演算子について解説していますので、もっと知りたい方はこちらもチェックしてみて下さい。





















