if文とは?

また、if文には次のような使用例があります。
- 入力フォームで必要文字数に満たない場合にメッセージを表示させる
- エラーが起きた場合のみ特別なメッセージを表示させる

このように「if文」は、ある一定の条件を満たしたときに「別の処理」を行いたい場合に使用するとても重要な構文です。
この記事では
if文のelseを使った 単純分岐 や、else ifを使った 多岐分岐 などの基本的な使い方を、実際のコードやイラストを交えて優しく解説しています。

if分の単純分岐 else
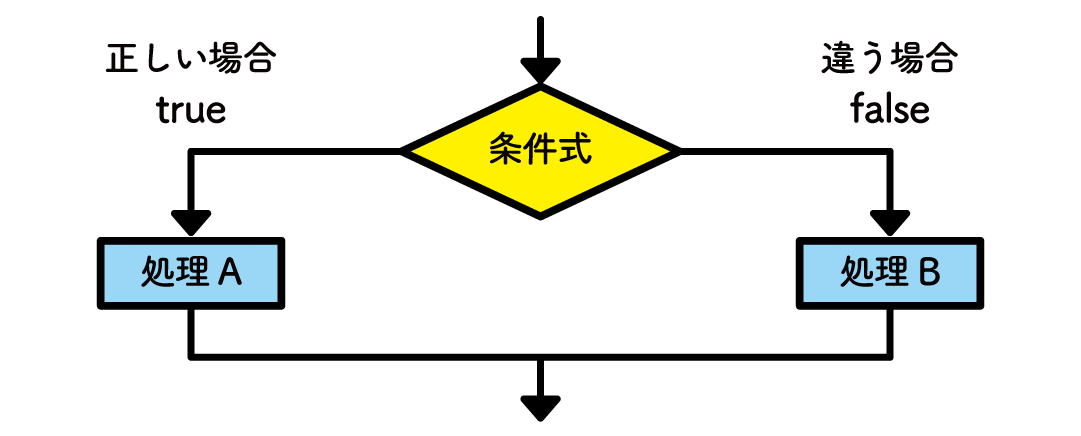
if文は、与えられた条件式の結果が正しい 「true」または、違っている「false」 かによって処理を分岐させます。

elseを使用する場合
条件式の結果が「true」の場合は if()の直後のブロックの処理を実行し、「false」の場合は elseの直後のブロックの処理を実行します。

構文 - elseを使ったif文
if (条件式) {
//条件式がtrueである場合に実行する処理
} else {
//条件式がfalseである場合に実行する処理
}
「条件式」とは、例えば「もし田中君が未成年なら、お酒は飲めません!」という文章があった場合の「もし田中君が未成年なら」の部分にあたります。
そして、この条件式は「演算子」と組み合わて使用することが多いです。

では早速確認してみましょう。
今回は、例として「田中君はお酒が飲めるか?」を if文を使って年齢で判定させてみます。
例題
</>javascriptlet age = 19; document.write( '田中君は、' );
if (age < 20) {
document.write( 'お酒は飲めません!' ); //こちらが表示されます。
} else {
document.write( 'お酒飲めます!' );
}

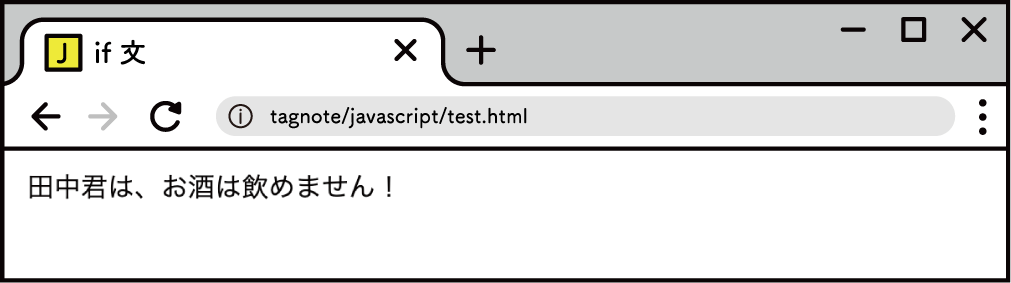
「田中君は、お酒は飲めません!」と怒られてしまいましたね。
これは最初の「let age = 19;」で田中君の年齢を19歳に設定しているため、条件式( age < 20 )でtrueとなり、直後のブロック{} の中のプログラムが実行されているためです。

elseを使わない場合
実は「else」を使用せず、「if」のみを使用して条件分岐させることも可能です。
これは、ある条件に合致したときのみ処理を実行する書き方です。
それでは、前項で使用した式をelseを使わない式に書き換えてみましょう。
</>javascriptlet age = 19;
if ( age < 20 ) {
document.write( '田中君は、お酒は飲めません!' );
}

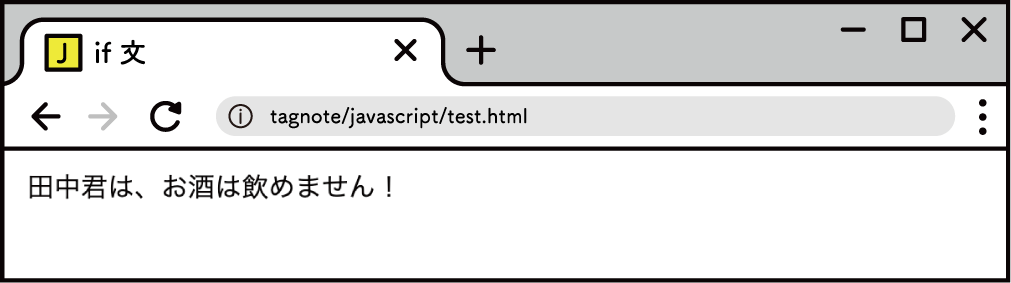
先ほどと同じ結果が表示されましたね。
もし最初の age に「20」以上の数字を代入した場合は、プログラムがif文を抜けて、さらに下の処理から実行されます。
一行で記述するif文
前述したelseを使わないif文は、さらに { } (ブロック)省略して記述することができます。
では早速、さらにelseを使わない式から {} を取り除いて記述してみましょう。
</>javascriptlet age = 19;
if ( age < 20 ) document.write( '田中君は、お酒は飲めません!' );


if文の多岐分岐 else if
前項では「if」と「else」を使って、処理をtrueの場合とfalseの場合の2つに分岐させましたが、
「else if」を使うことで、さらに分岐の条件を指定して、多岐分岐させることができます。

「もし〜なら...を、それとも○○なら△△を、いずれでもなければ××を」という表現が可能になります。
なんだかしつこい奴みたいですね。
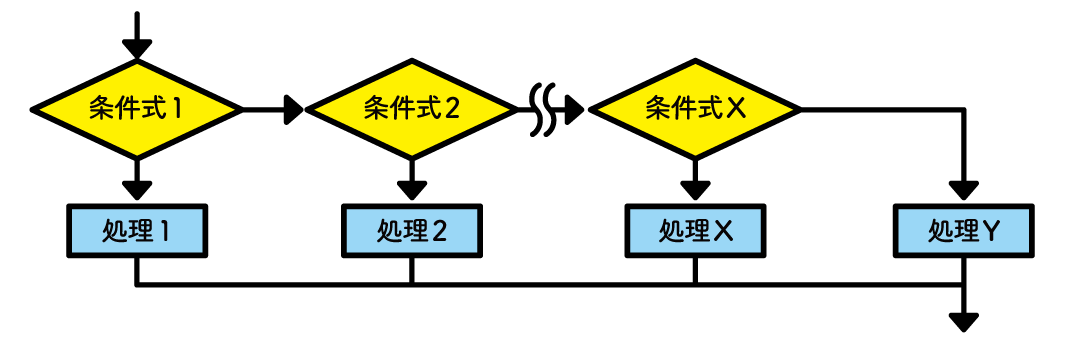
構文 - else ifを使ったif文
if (条件式1) {
//条件式1がtrueである場合に実行
} else if(条件式2) {
//条件式2がtrueである場合に実行
...
} else {
//いずれもfalseである場合に実行
}

では、実際に確認してみましょう。
今度は、「田中君のテストの評価」をelseif文を使って点数で分岐させてみます。
例題
田中君の点数によって、
90点以上は「大変良くできました!!」
70点以上は「良くできました!!」
60点以上は「まぁまぁ良くできました!」
59点以下は「不合格です。」
と表示されるプログラムを用意し、テストの点数が「75点」だった場合の結果を出力してみましょう。
</>javascriptlet score = 75; document.write( '田中君は、' );
if (score >= 90) {
document.write( '大変良くできました!!' );
} else if(score >=70) {
document.write( '良くできました!' ); //こちらが表示されます。
} else if(score >=60) {
document.write( 'まぁまぁ良くできました!' );
} else { document.write( '不合格です。' );
}

田中君の点数は75点なので、最初の条件式(score >= 90)はfalseとなり、直後の(score >=70)の処理が実行されました。
ここで注意してもらいたいのが、
注意ポイント
それでは、今度は田中君が「100点」を取った場合の例で見てみましょう。
</>javascriptlet score = 100; document.write( '田中君は、' );
if (score >= 90) {
document.write( '大変良くできました!!' ); //こちらが表示されます。
} else if(score >=70) {
document.write( '良くできました!' );
} else if(score >=60) {
document.write( 'まぁまぁ良くできました!' );
} else {
document.write( '不合格です。' );
}

結果は、90点以上なので最初の条件式(tanaka >= 90)でtrueとなり、「大変良くできました!!」が表示されます。
ですが、70点以上でもあるので、次の条件式(tanaka >=70)もtrueで「良くできました!」「まぁまぁ良くできました!」と、さらに2回褒められても良さそうですが、反映はされません。

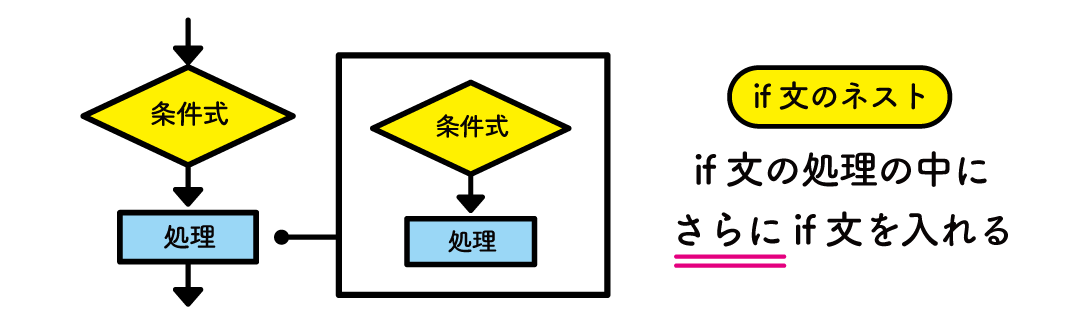
if文のネスト
if文は、if文の中にif文記述して「入れ子構造」にすることもできます。
この入れ子構造のことをネストと呼びます。

では、先ほどのif文をネスト構造に書き換えてみましょう。
前項で、田中君はせっかく100点を取ったので、100点を取った時だけ特別なメッセージが出るようにしてみます。
例題
先程のif文の内部に、100点を取った場合のみ「満点おめでとう!」というメッセージが出力されるif文を記述し、田中君が「100点」を取った場合の結果を出力してみましょう。
</>javascriptlet score = 100; document.write( '田中君は、' );
if ( score >= 90) {
document.write('大変良くできました!!'); //こちらが表示されます。
if ( score === 100) {
document.write( '満点おめでとう!!' ); //こちらも表示されます。
}
} else if( score >=70) {
document.write( '良くできました!' );
} else if(score >=60) {
document.write( 'まぁまぁ良くできました!' );
} else {
document.write( '不合格です。' );
}

(score >= 90) がtrueなので「大変良くできました!!」が表示されるのはもちろん、
同じブロック内にある条件式(score === 100) もtrueとなり、追加で「満点おめでとう!!」というメッセージが表示されます。

条件演算子 を使った条件分岐
最後に、演算子の一種である「条件演算子」(三項演算子)を使った条件分岐を見てみましょう。

条件演算子は、条件式の後ろに「?」を記述し、「trueの場合に出力する式」と「falseの場合に出力する式」の間に「 : 」で区切って使用します。
例題
</>javascriptlet age = 27;
let answer = ( age < 20 ) ? '田中君は、お酒は飲めません!' : '田中君、一緒に呑もう!' ; document.write(answer);


最後に
いかがでしたでしょうか、今回はjavascriptの基本である制御構文の「if文」について解説しました。
もっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

Javascript
javascriptの基本的な使い方について解説した記事一覧ページです。
イラストを交えてやさしく解説していますので、ぜひご覧ください。続きを見る