
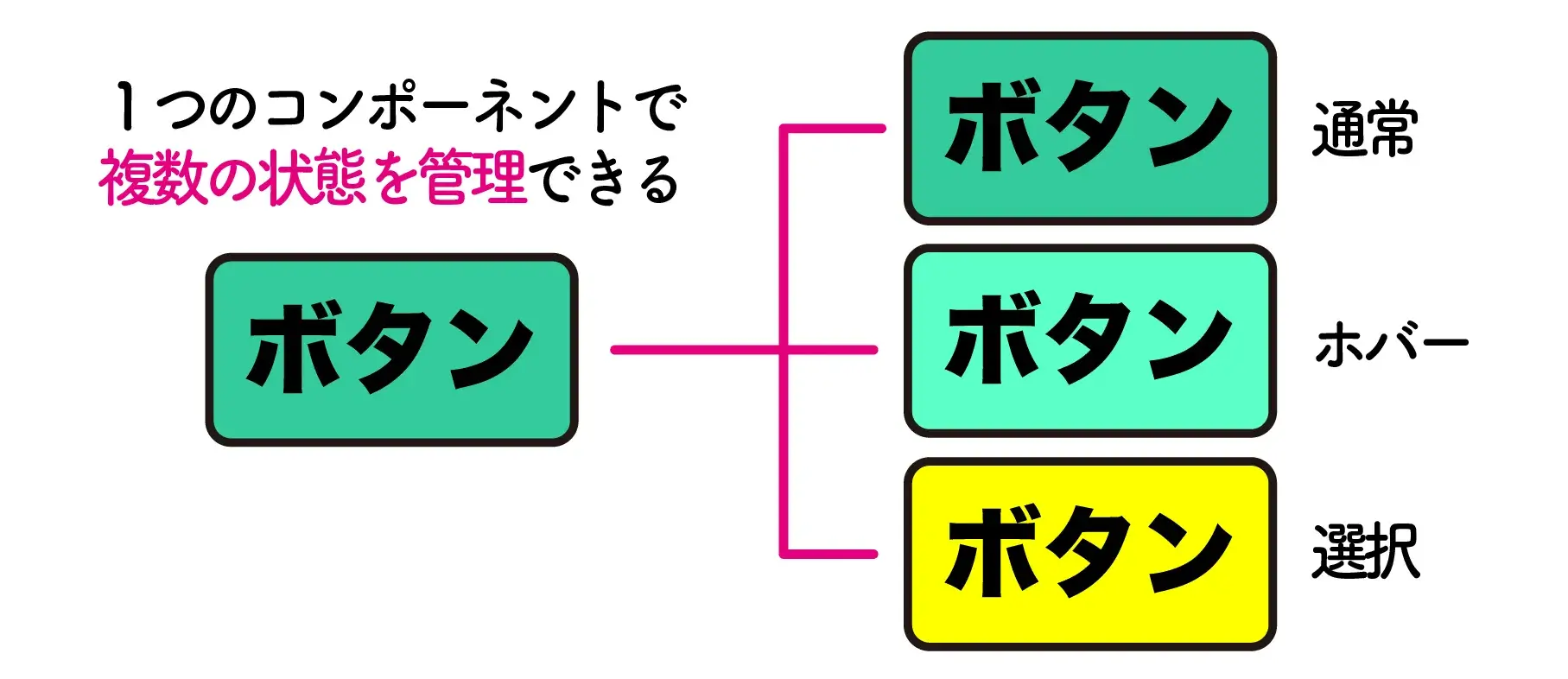
バリアントとは?

作成したバリエーションは配置した後にいつでも変更できるので、コンポーネント同様にデザインの一貫性を保つことができるメリットがあります。
今回は、「バリアント」の基本の使い方やブーリアン(真偽値)型の命名規則などについて、初心者向けにやさしく解説します。

バリアントの基本の使い方
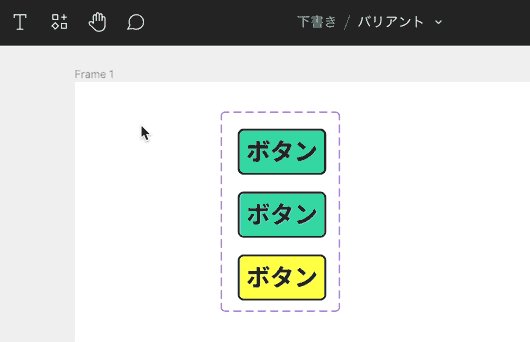
今回は、例として「ボタン」に3種類の状態(通常、ホバー、選択)を設定し、基本的なバリアント機能の使い方を初心者向けに解説します。
バリアントの追加
バリアント機能はコンポーネント化した要素にのみ適用可能です。
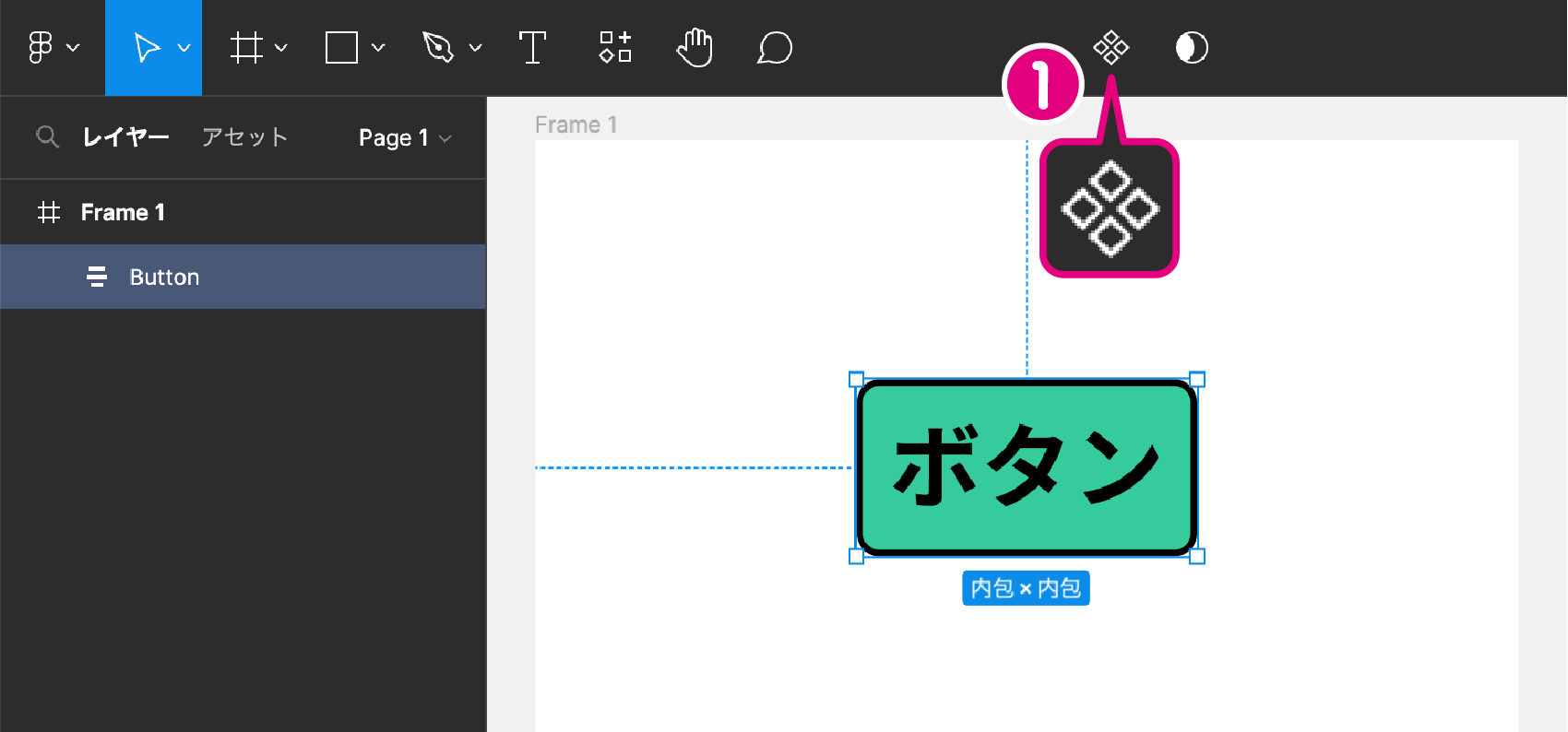
まずはコンポーネント化するための要素(今回は Button)を選択し、❶ 上部ツールバーの「コンポーネントの作成」( ![]() ) をクリックします。
) をクリックします。

または、右クリック>「コンポーネントの作成」を選択するか、ショートカットキーを押下することでも、コンポーネントの作成が可能です。
ショートカットキー
![]() の場合は、⌘ + option + K
の場合は、⌘ + option + K
![]() の場合は、ctrl + alt + K
の場合は、ctrl + alt + K
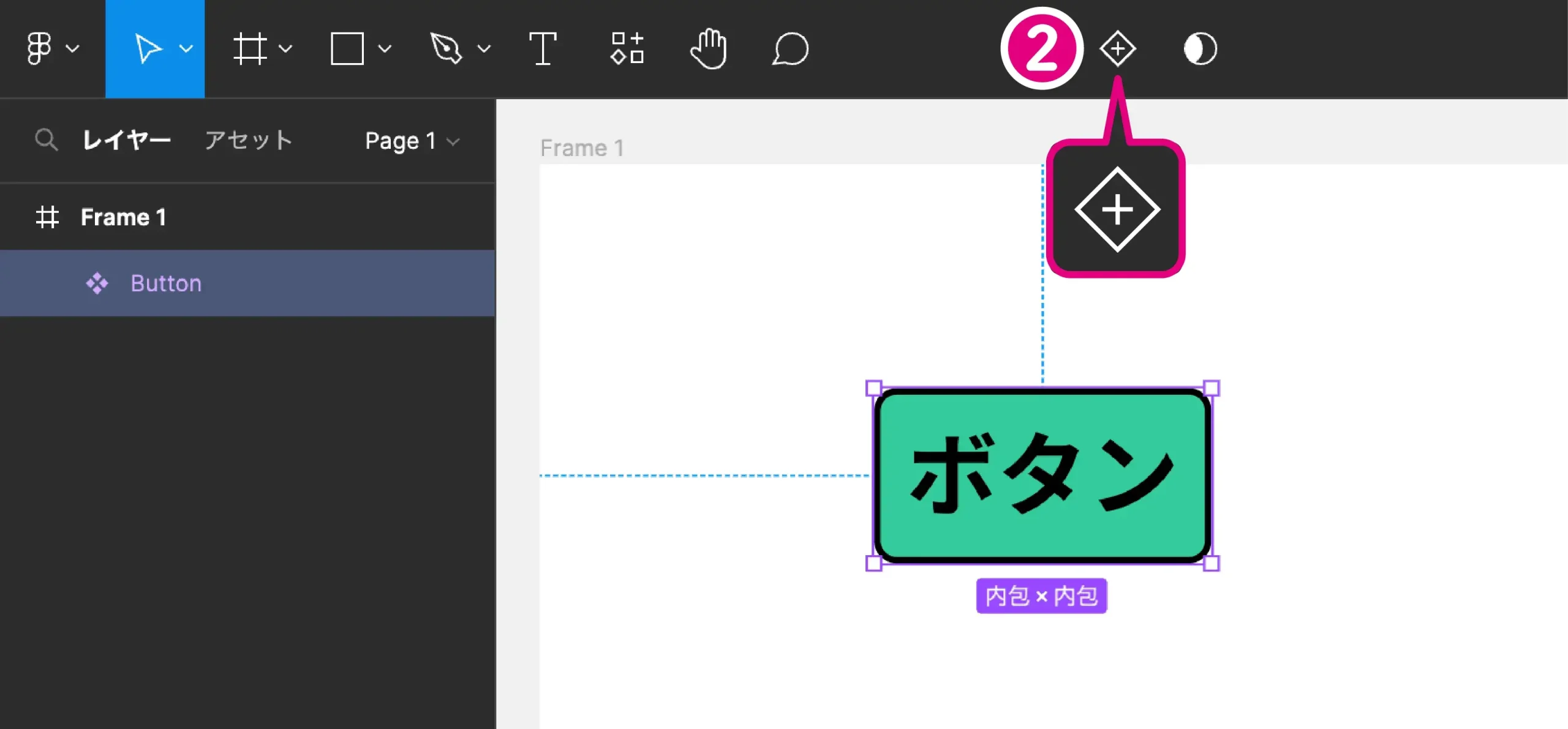
次に、❷ 上部ツールバーの「バリアントの追加」( ![]() )をクリックします。
)をクリックします。

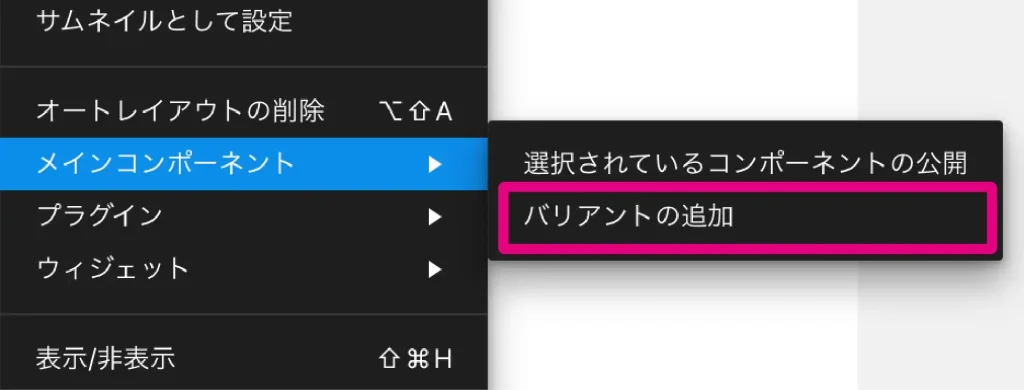
または、右クリック>「メインコンポーネント」>「バリアントの追加」を選択することで、バリアントの追加が可能です。

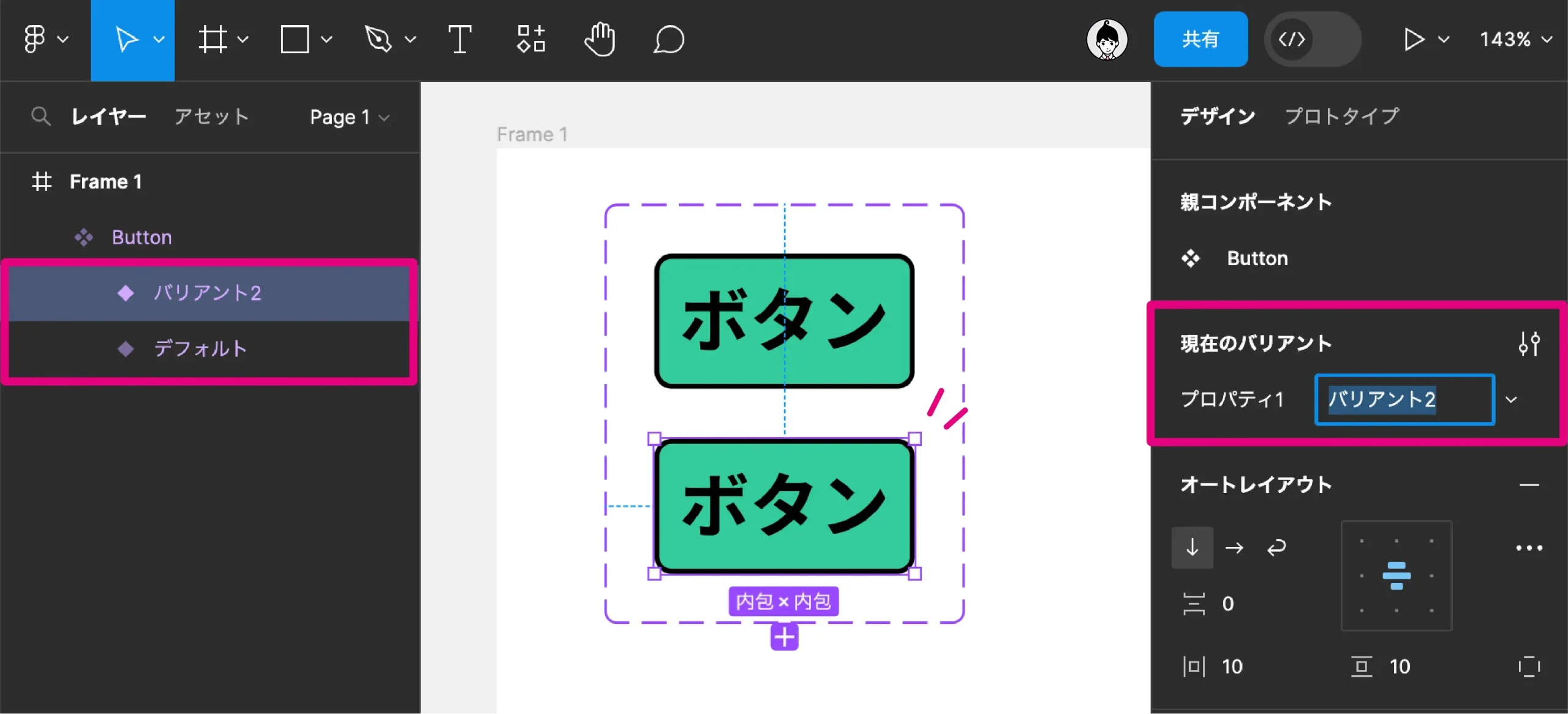
バリアントが追加されると、同じ要素が真下にコピーされて紫色の点線で囲われます。

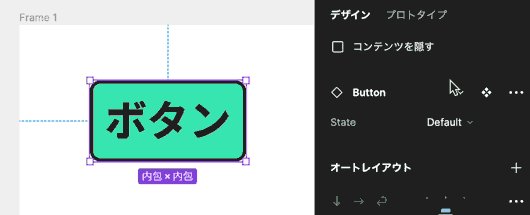
さらに、左パネルでは元の要素が「デフォルト」という名前、追加された要素が「バリアント○」という名前のレイヤーが追加され、右パネルにバリアントのプロパティが追加されます。
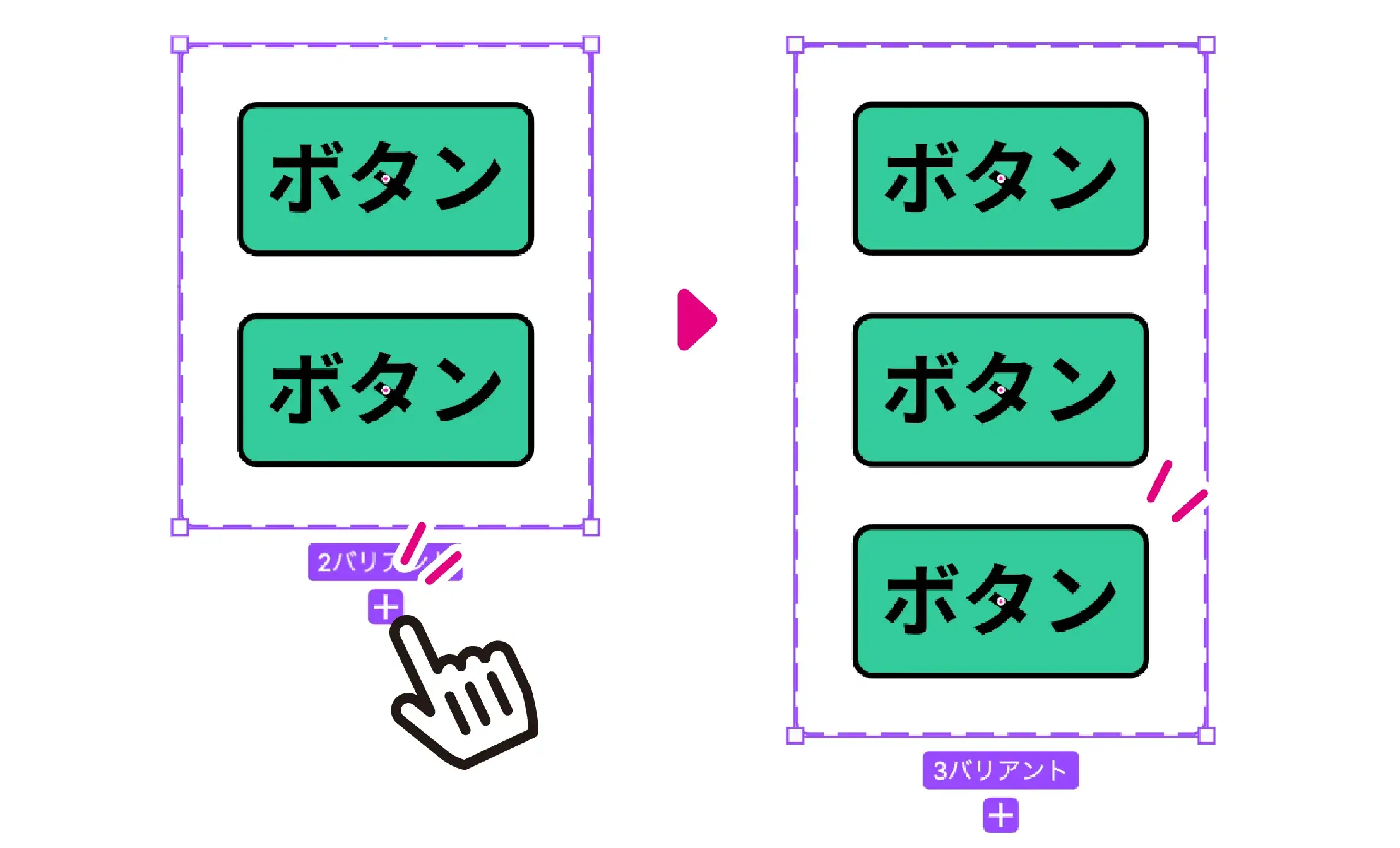
今回は3種類の状態を設定するので紫の点線の下の「+」をクリックして、さらに一つバリアントを追加します。


バリアントのプロパティの設定
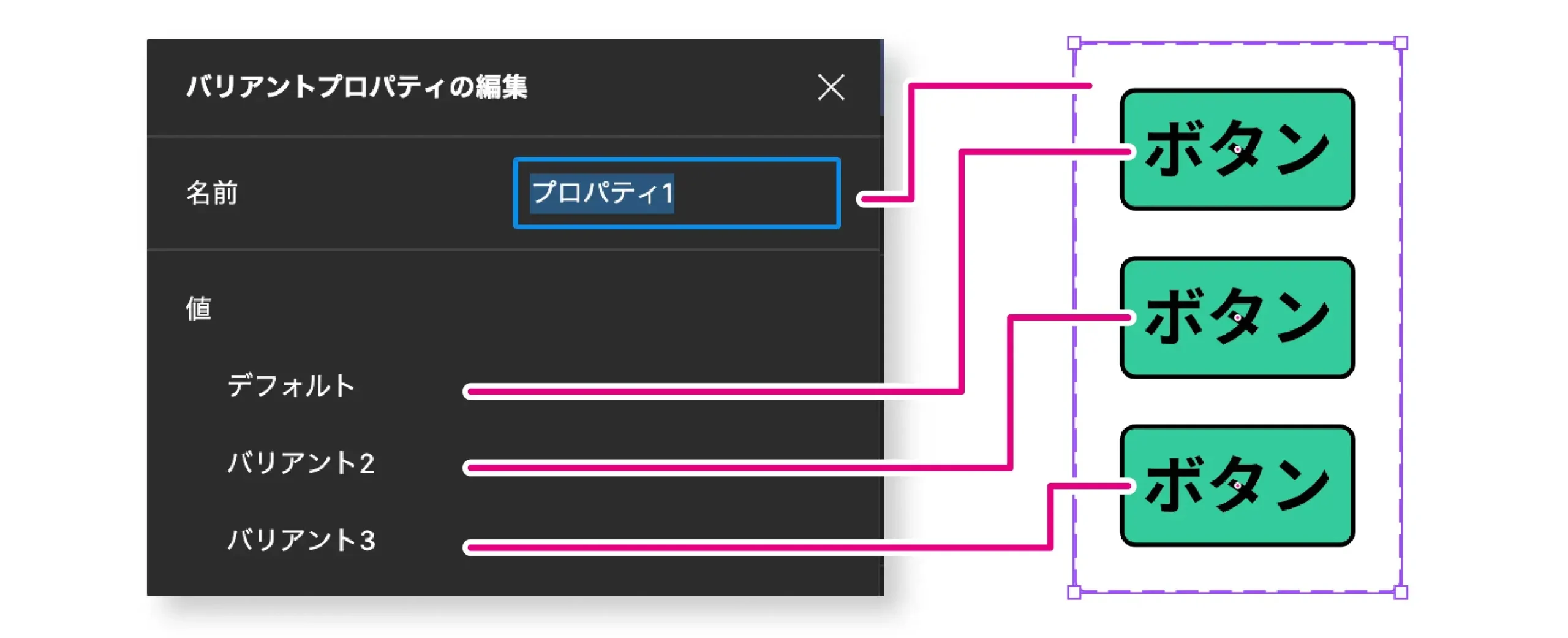
バリアントを追加すると、「プロパティ名」と、それぞれのバリアントの「値」を設定できるようになります。

「プロパティ名」は、「状態」や「サイズ」「色」など要素の特性や属性を表すものです。
「値」は、各プロパティに関連付けられる具体的な設定や属性を指します。(例:プロパティが「状態」の場合は、「default(通常)」「hovered(ホバー)」「pressed(押された)」など)
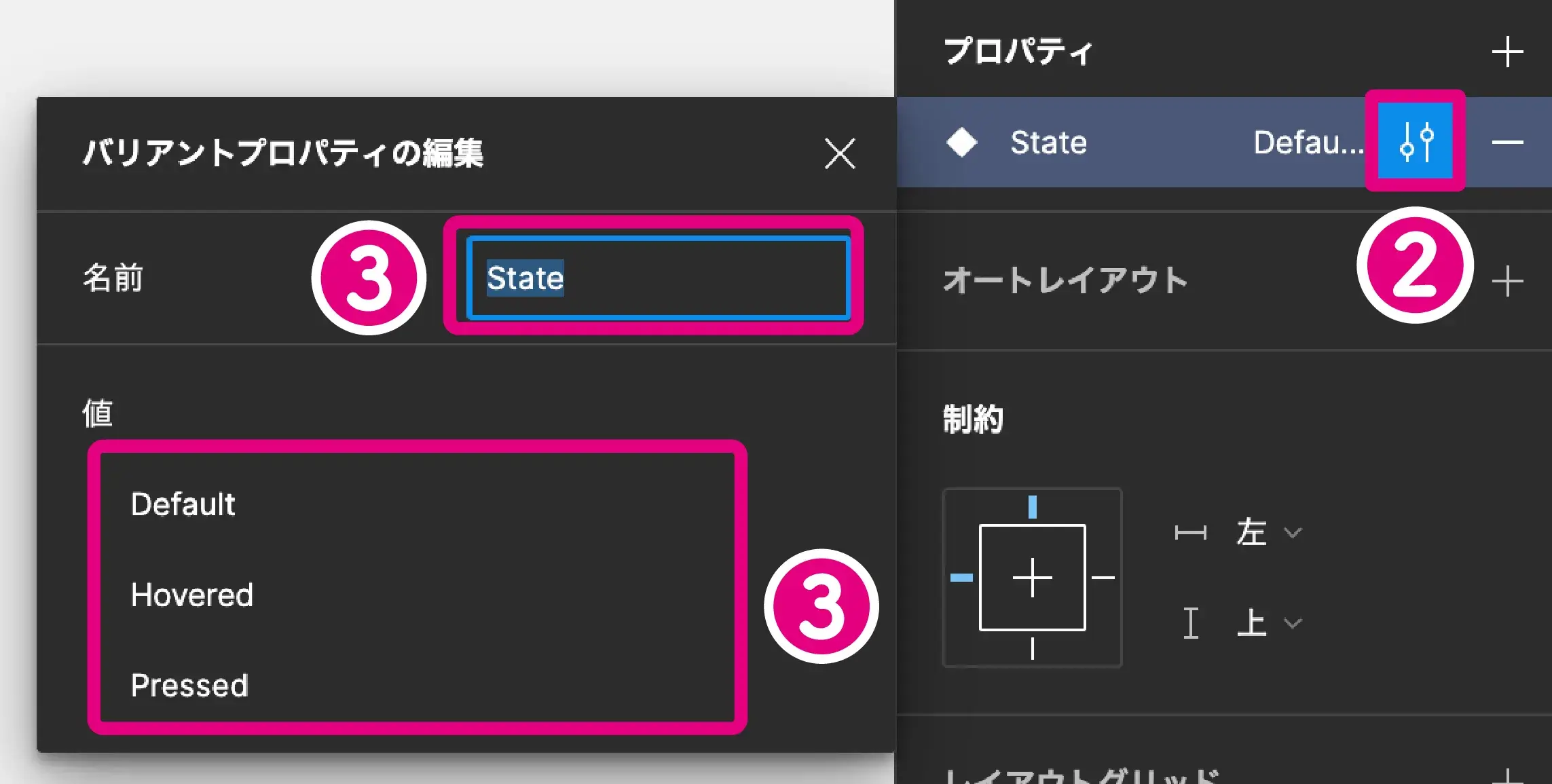
プロパティの設定は以下の手順で行います。
- バリアントの紫色の枠を選択
- 右パネルのプロパティ名にカーソルを合わせると表示される「プロパティの編集」(
 )をクリック
)をクリック - プロパティ名と値にカーソルを合わせて設定(打ち替える)

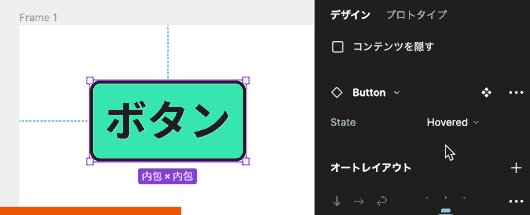
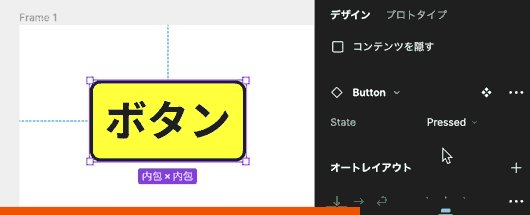
今回は、「ボタン」に3種類の状態(通常、ホバー、選択)を設定するので、次のようにプロパティの「名前」と「値」を設定しました。
| プロパティ名 | 値 |
| State | Default |
| Hovered | |
| Pressed |
さらに、今回はボタンの状態を色で表現するので、それぞれのバリアントを選択した状態で、右パネルで「塗り」を次のように設定します。

| 塗り |
| ■ 35CB9E (Default) |
| ■ 42FFC6 (Hovered) |
| ■ FBFF4B (Pressed) |

バリアントの切り替え
前項でプロパティの設定をしたバリアントを実際に切り替えてみます。
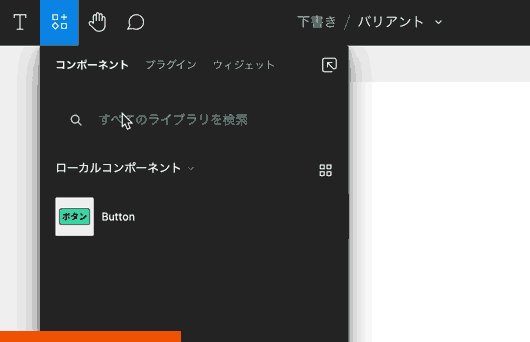
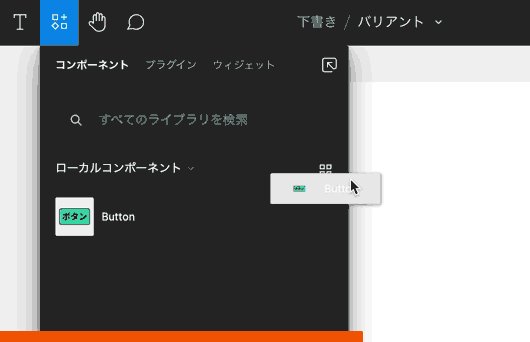
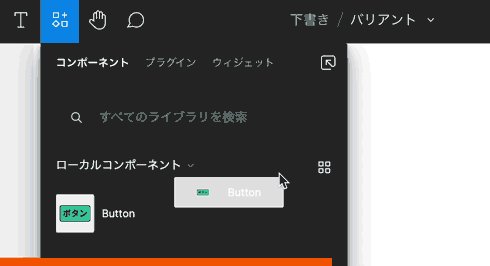
まずは、ツールバーのリソース( ![]() )をクリックして表示されるパネルから、作成した「Button」をキャンバスにドラッグします。
)をクリックして表示されるパネルから、作成した「Button」をキャンバスにドラッグします。

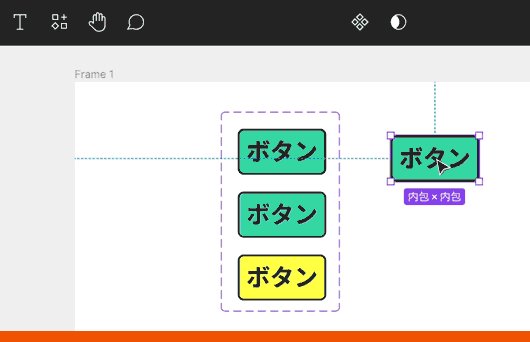
配置した「Button」を選択した状態で右パネルのプロパティの値を変更してみましょう。

プルダウンメニューになった「Default」「Hoverd」「Pressed」の表示を切り替えると、設定した色が切り替えられていますね。

ブーリアン(真偽値)型のバリアントの使い方
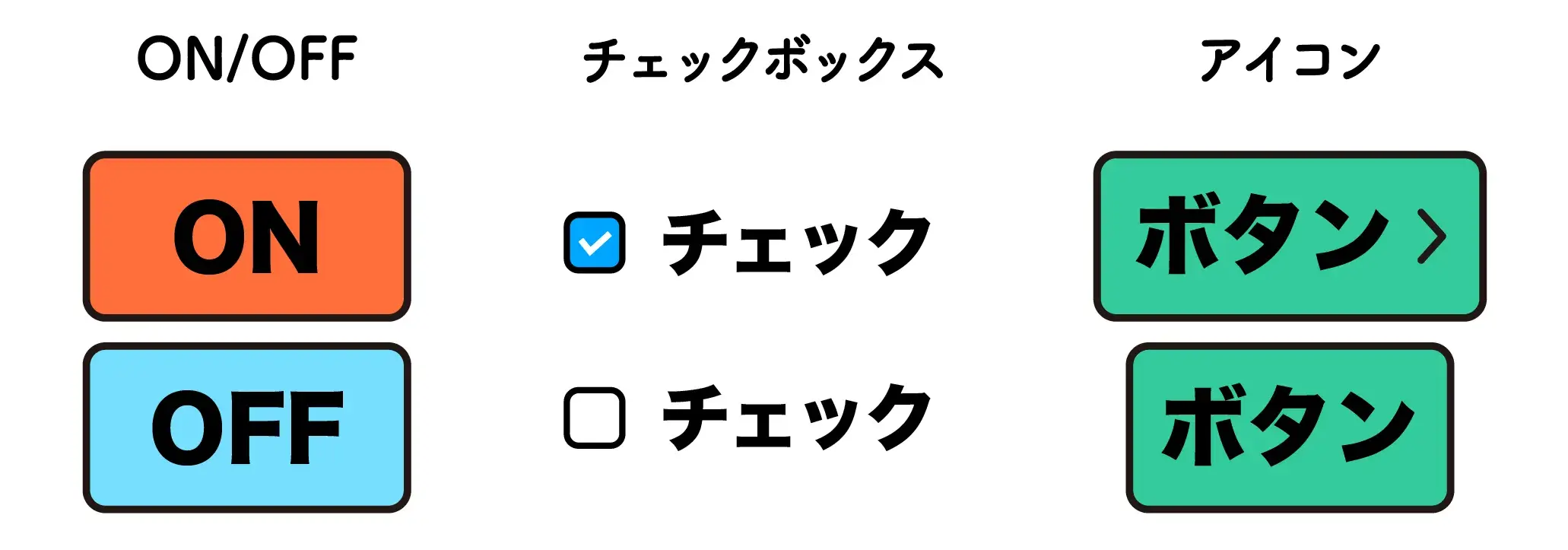
2つの状態を持つような要素を作成する場合は、ブーリアン(真偽値)型のバリアントを作成することも可能です。


ブーリアン型でバリアントを作成すると、右パネルに切り替えスイッチが表示されます。

これにより、1つのコンポーネント内で2つの状態を管理することができるようになります。
ブーリアン型のバリアントを作成する場合は、false(初期値)を設定したあとtrue(変化後)を作成するとスムーズです。

false(初期値)の設定
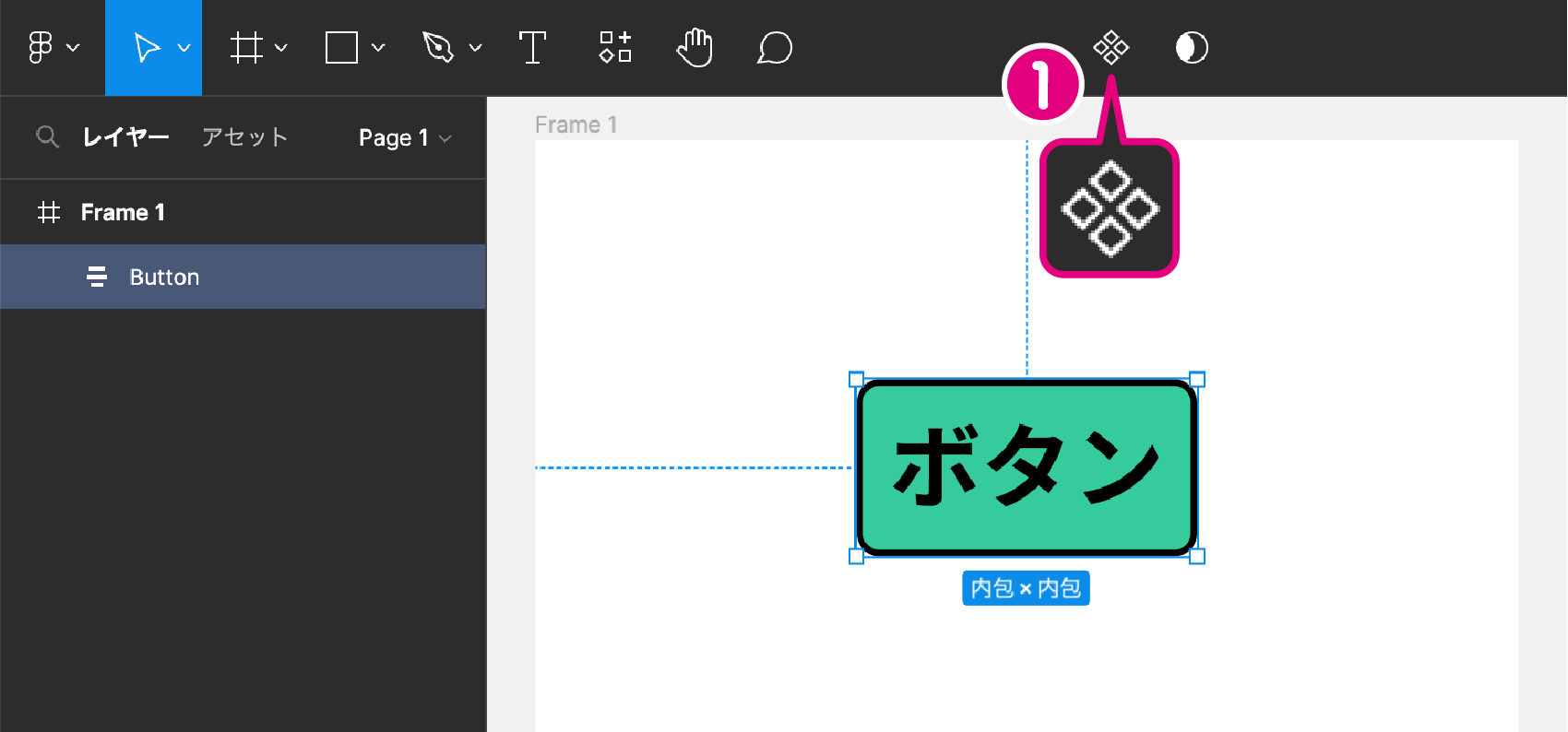
バリアント機能はコンポーネント化した要素にのみ適用可能です。
まずはコンポーネント化するための要素(今回は Button)を選択し、❶ 上部ツールバーの「コンポーネントの作成」( ![]() )をクリックします。
)をクリックします。

または、右クリック>「コンポーネントの作成」を選択するか、ショートカットキーを押下することでも、コンポーネントの作成が可能です。
ショートカットキー
![]() の場合は、⌘ + option + K
の場合は、⌘ + option + K
![]() の場合は、ctrl + alt + K
の場合は、ctrl + alt + K
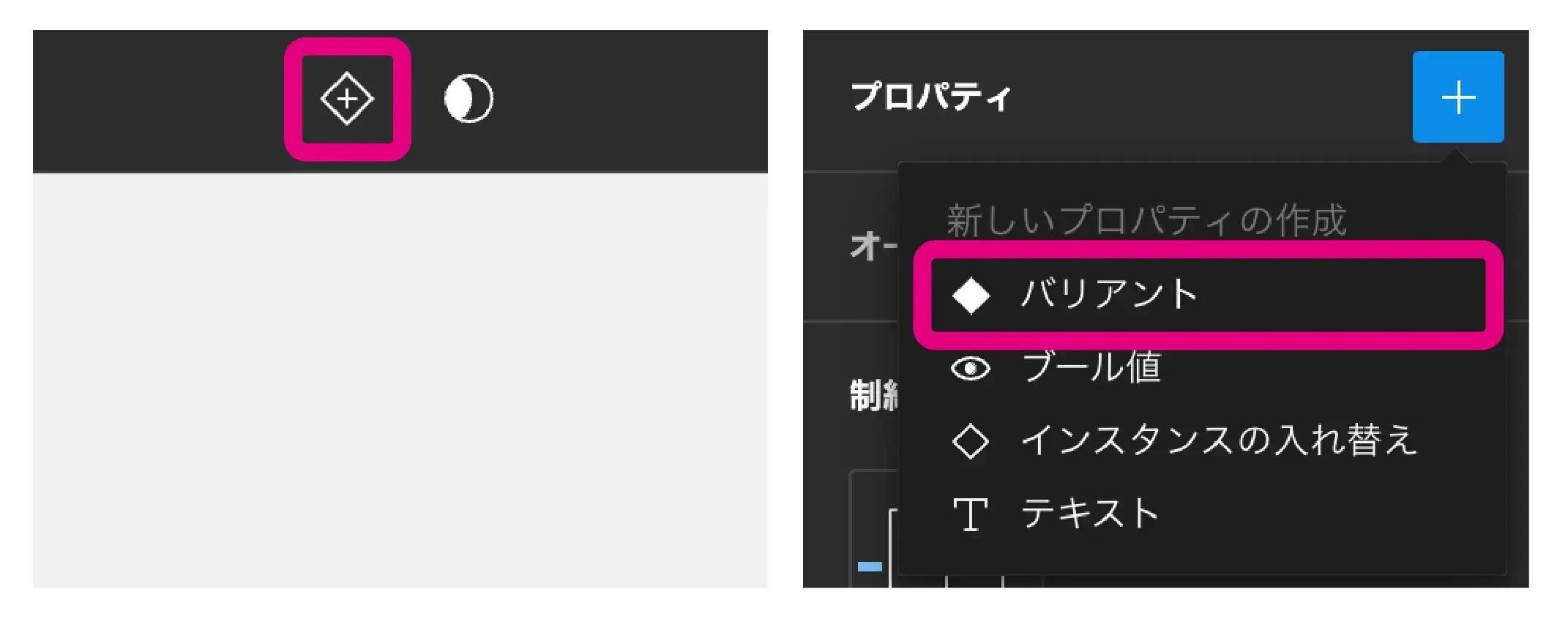
次に、❷ 右パネルのプロパティの「+」( コンポーネントプロパティを作成 )をクリックすると表示されるウィンドウで ❸ 「バリアント」をクリックします。

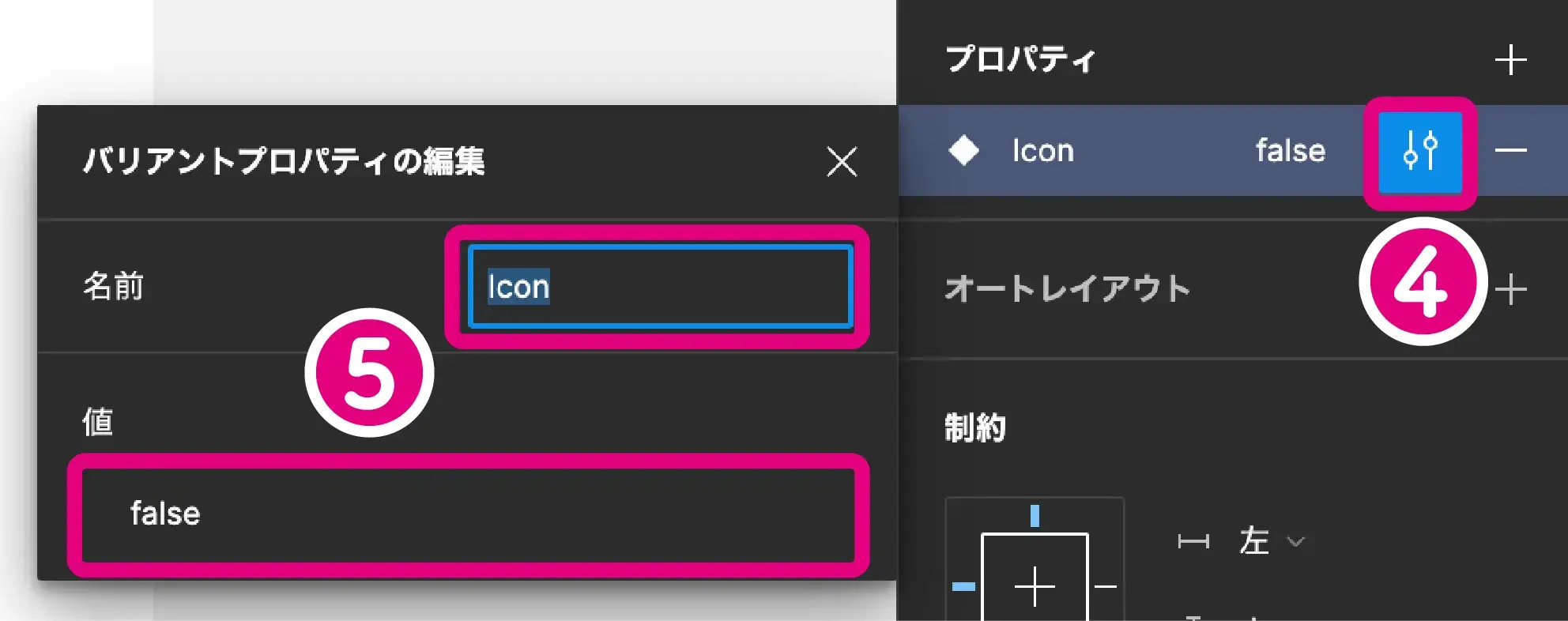
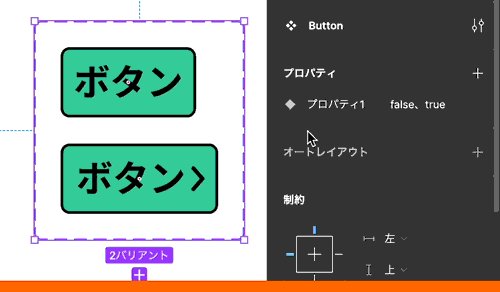
すると、右パネルのプロパティに「プロパティ名」と「値」が表示されるので、❹ カーソルを合わせると表示される「プロパティの編集」( ![]() )をクリックします。
)をクリックします。
❺ 編集画面が表示されるので、「名前」に任意のプロパティ名を、「値」に false を入力します。

これで、ブーリアン(真偽値)型のバリアントの false(初期値)の設定が完了しました。
次は、true(変更後)の設定を行いましょう。

true(変更後)の設定
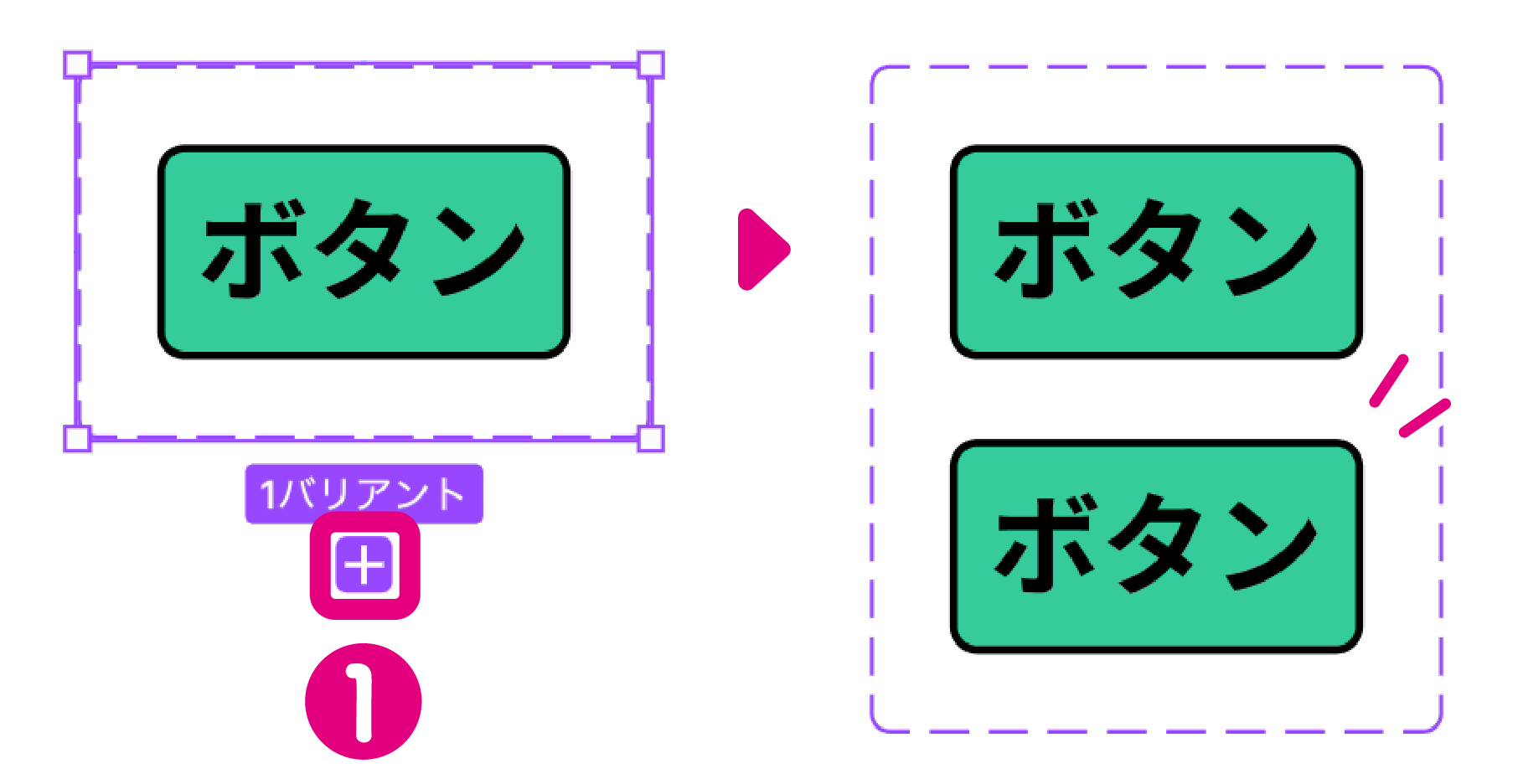
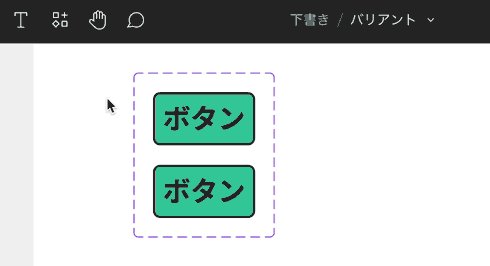
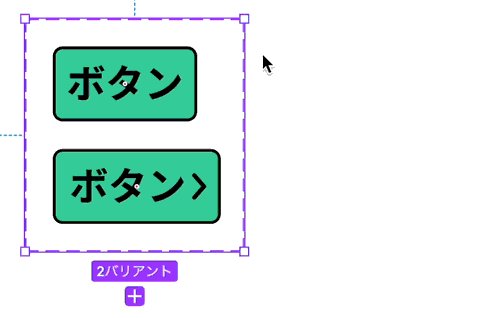
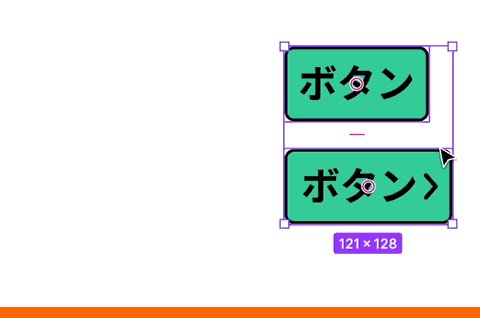
まずは、バリアントの紫色の枠を選択した状態で、❶ 下側の「+」をクリックしてバリアントを追加します。

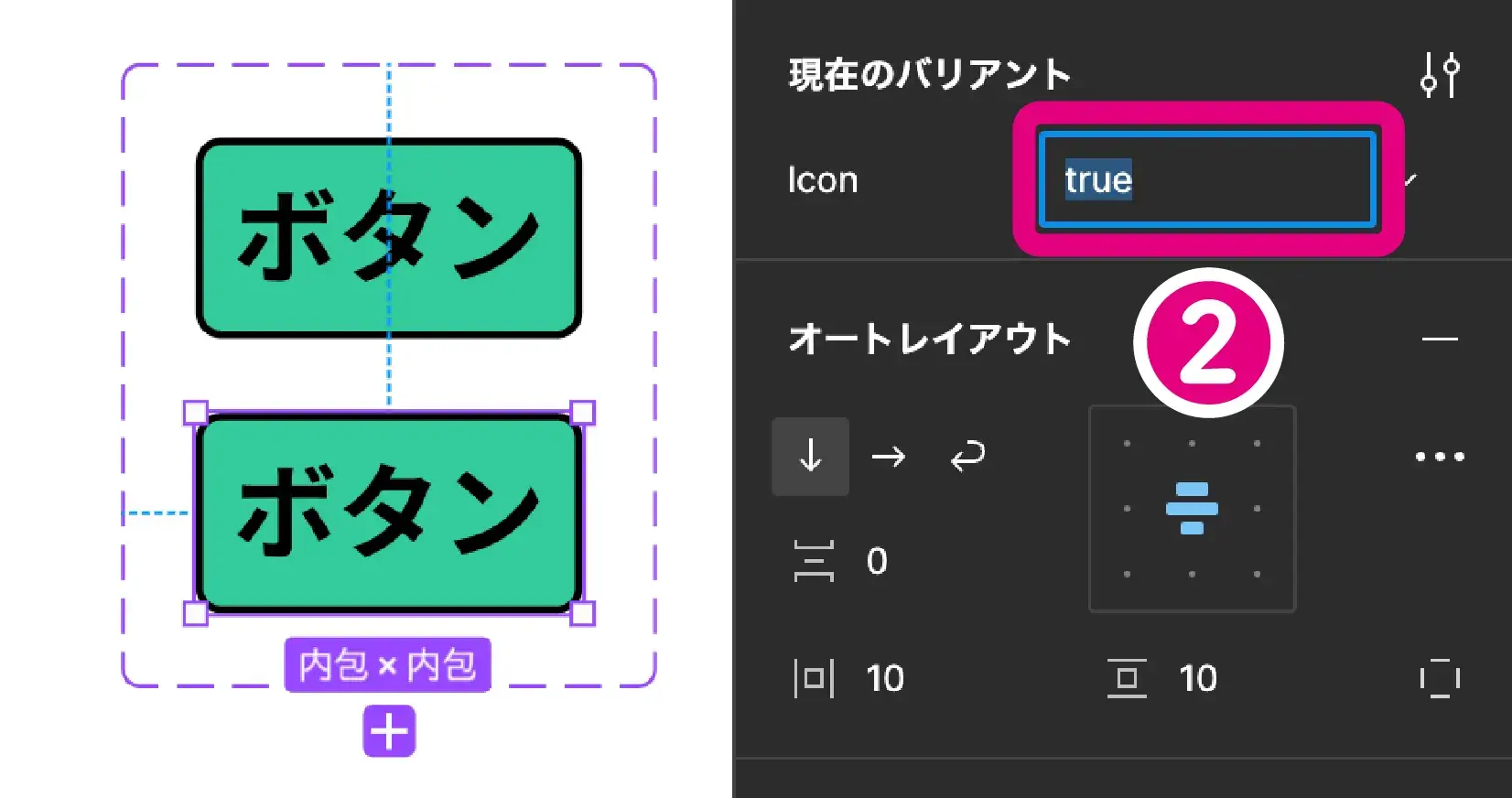
すると、右パネルにプロパティ名と値が表示されるので、❷「値」にカーソルを合わせて true と打ち替えます。

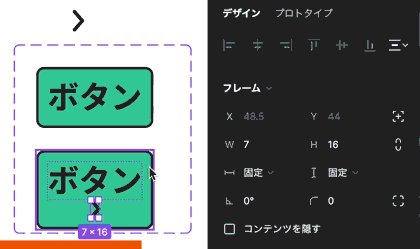
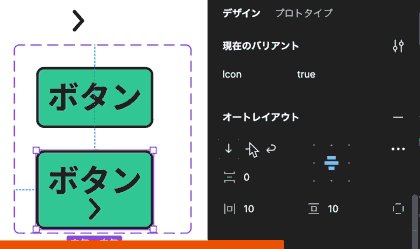
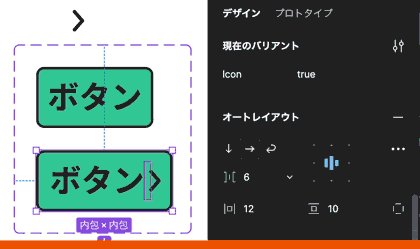
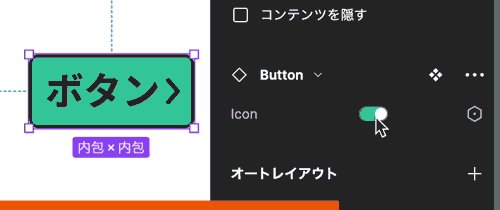
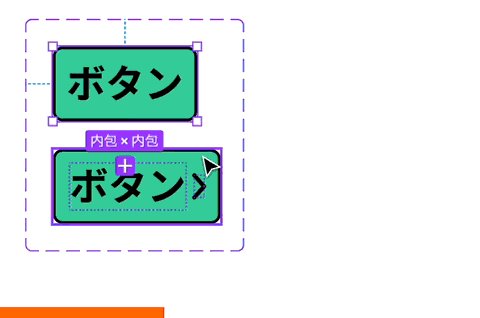
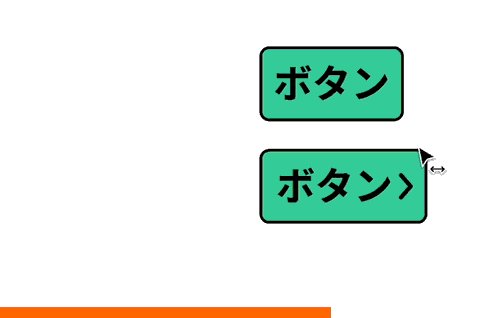
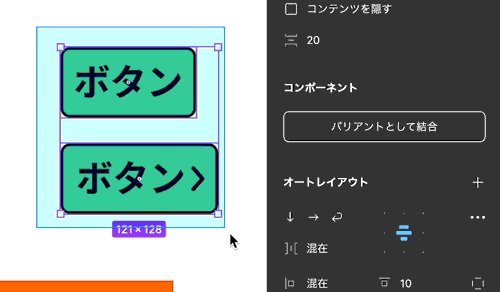
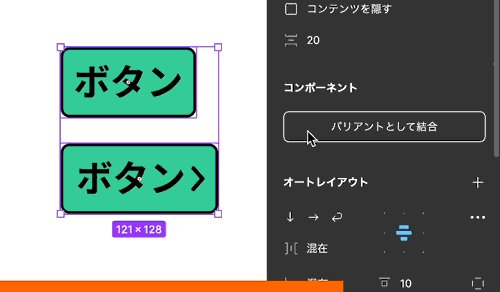
true の状態ではアイコンを表示したいので、アイコンのインスタンスを「trueに設定したボタン」にドラッグし、ボタンを選択した状態で「オートレイアウト」で要素を横並びにし、間隔を調整します。

以上で、ブーリアン型の設定が完了しました。
次は、実際にtrueとfalseを切り替えてみましょう。

trueとfalseの切り替え(on/offの切り替え)
前項でプロパティの設定をしたブーリアン(真偽値)型バリアントを切り替えてみます。
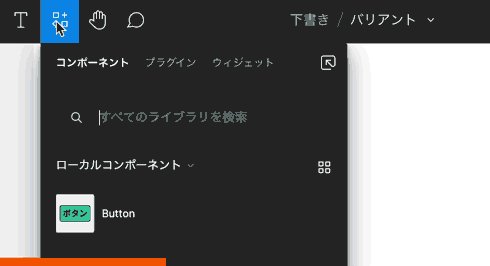
まずは、ツールバーのリソース( ![]() )をクリックして表示されるパネルから、作成した「Button」をキャンバスにドラッグします。
)をクリックして表示されるパネルから、作成した「Button」をキャンバスにドラッグします。

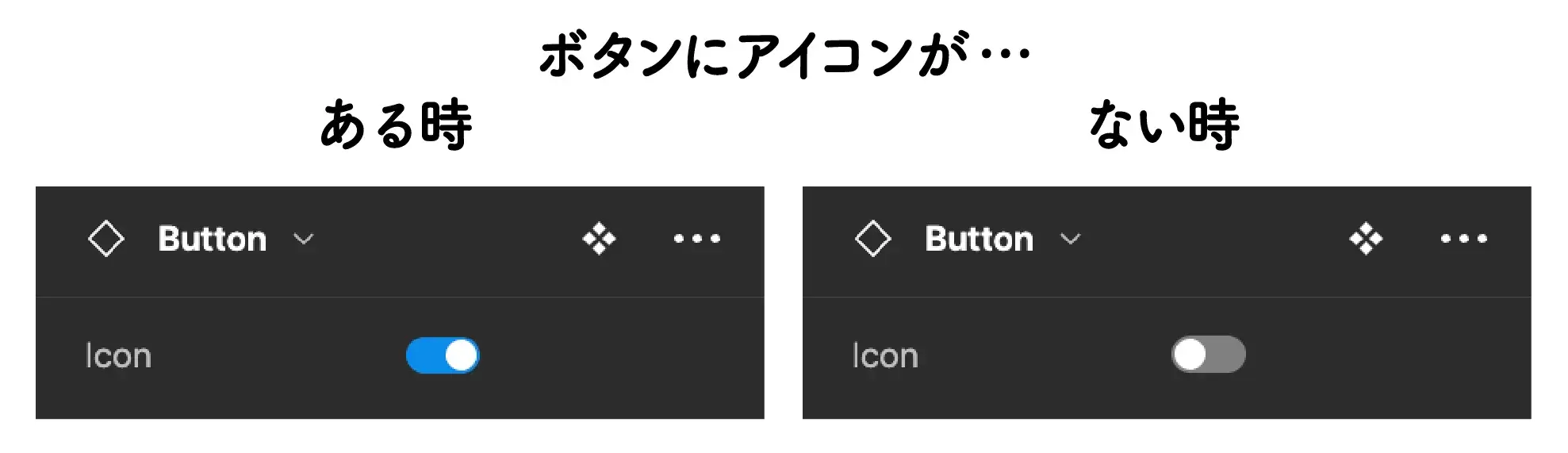
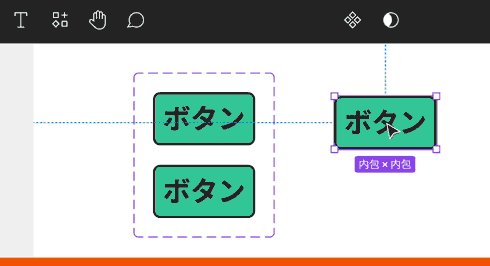
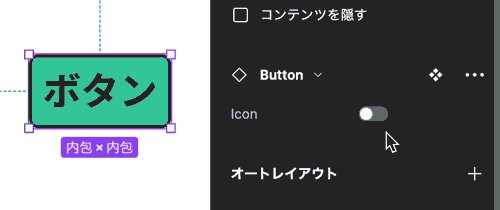
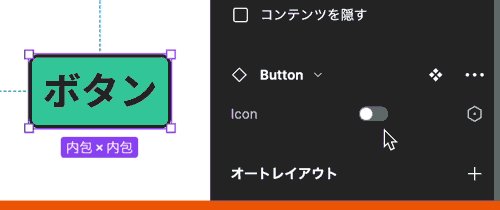
ボタンを配置すると、右パネルのプロパティに切り替えスイッチが表示されています。
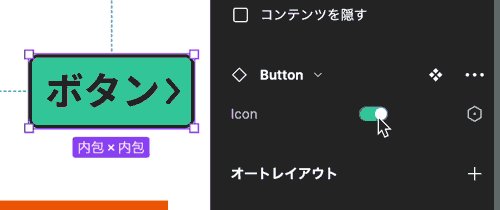
配置した「Button」を選択した状態で右パネルのプロパティのスイッチを変更してみましょう。

「true」のときはアイコンが表示され、「false」のときはアイコンが非表示になっていますね。

バリアントの命名規則
バリアントの命名について、figmaの公式ページでは各コンポーネントに対して、スラッシュ「/」を使用した命名を推奨しています。
そして、スラッシュ「/」を使用して命名する際の主なルールを紹介されています。
- プロパティの数だけスラッシュ「
/」を使用する - 各コンポーネントが同じ数のスラッシュ「
/」を使用する
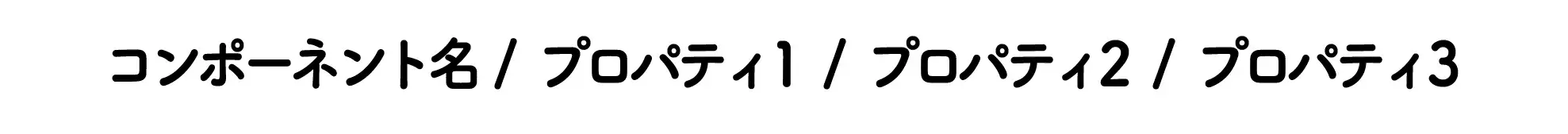
例えば、プロパティが3つあるバリアントを作成する際は、次のように命名します。

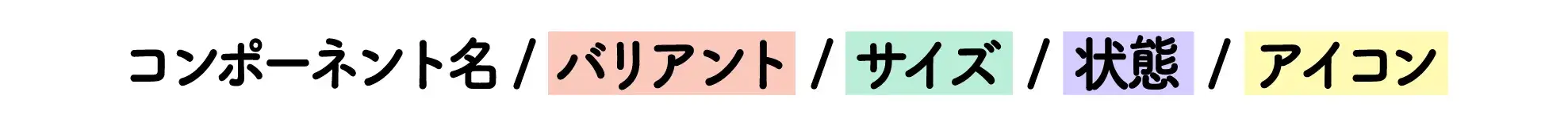
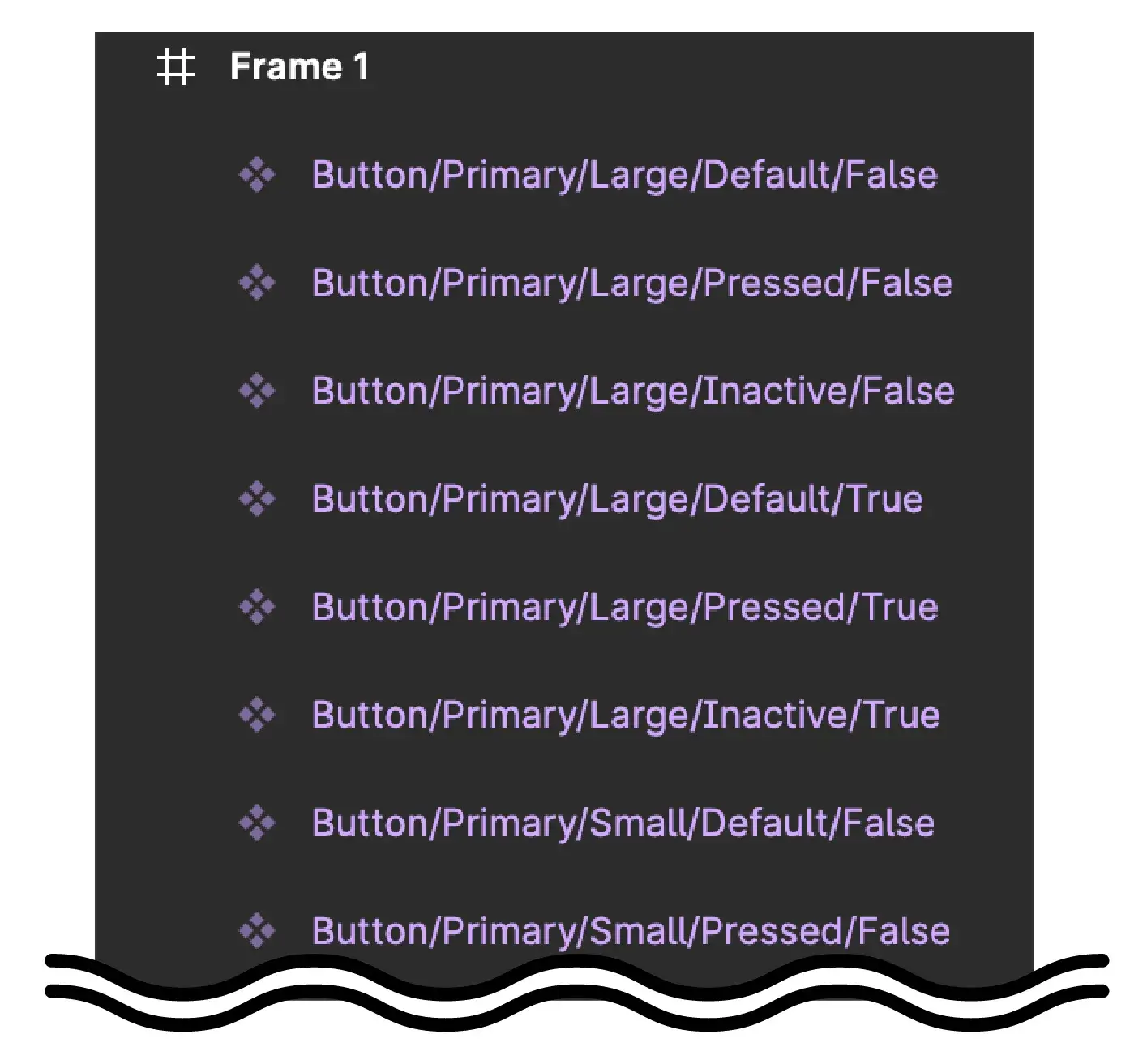
そして、コンポーネントの「タイプ」や「大きさ」「状態」「アイコンの有無」をバリアント化する場合の命名方法として、次のように紹介しています。

こうすることで、スラッシュを使用して命名されたコンポーネントは、バリアント化によって同じ階層ごとに自動的に値がグループ分けされます。


バリアントの複数のプロパティの命名
では実際に、プロパティが複数存在するボタンをバリアント化してみましょう。
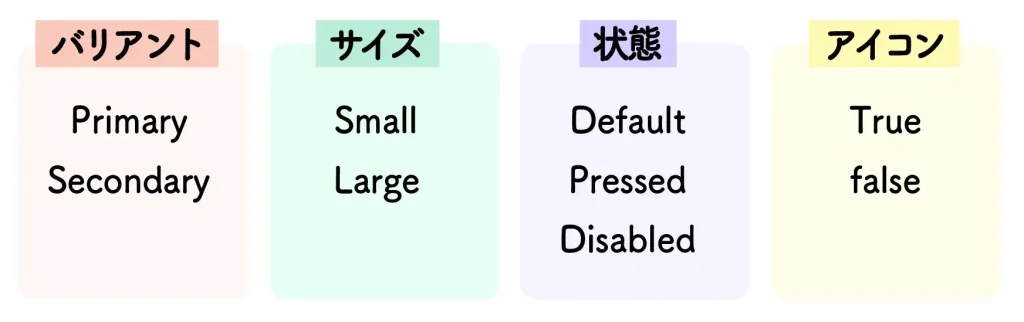
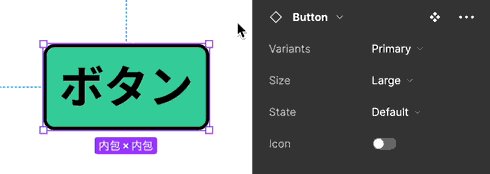
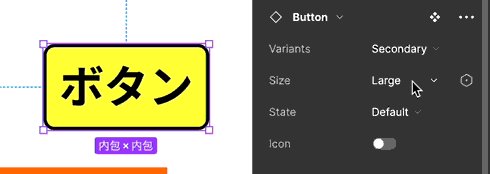
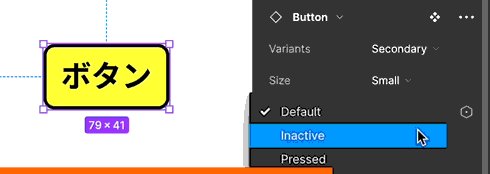
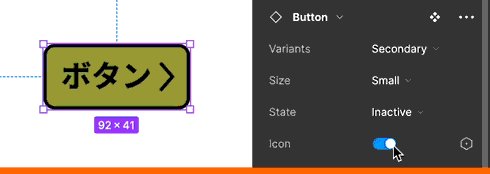
今回は、次のような複数のプロパティを設定したボタンを作成します
- バリアント … Primary , Secondary
- サイズ … Large , Small
- 状態 … Default , Pressed , Inactive
- アイコン … on , off

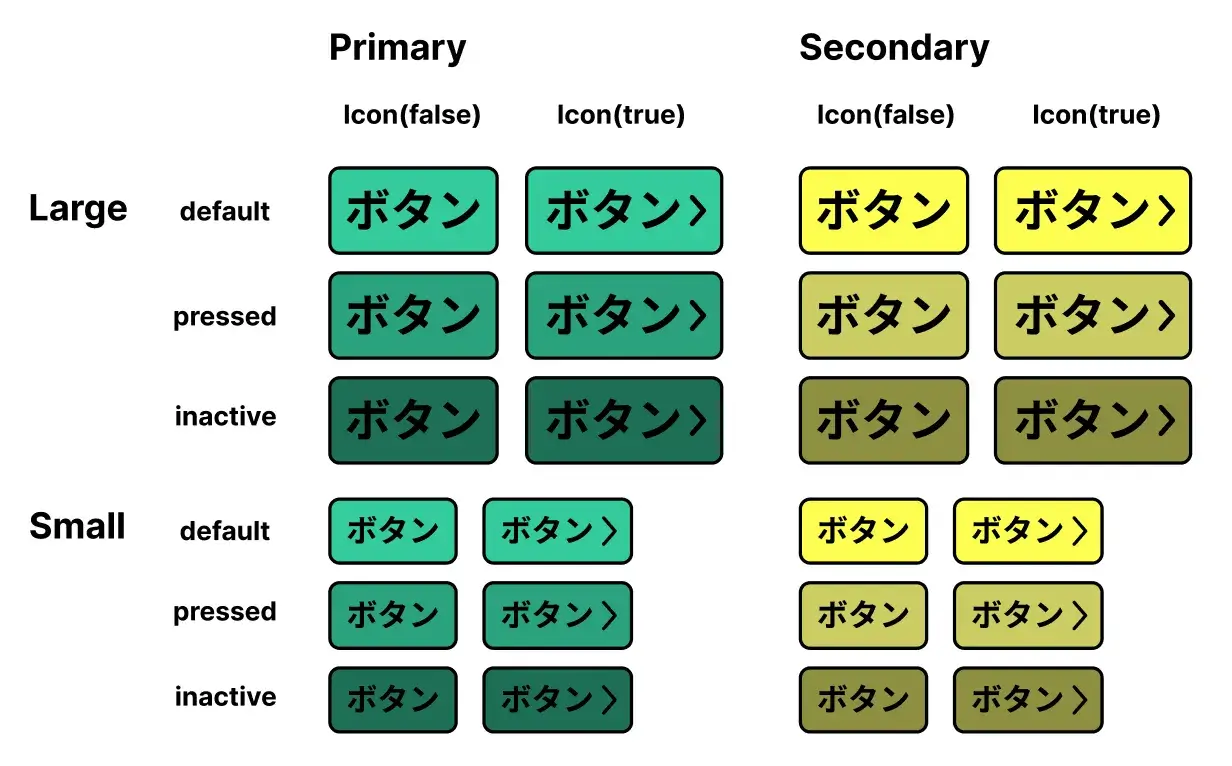
各プロパティに対応したボタンの作成ができたら、それぞれのコンポーネントに対して命名します。
命名を行う場合は、スラッシュ「/」を使用して行いましょう。

命名ができたら、全てのコンポーネントを選択した状態で、右パネルのコンポーネントに表示される「バリントとして結合」をクリックします。

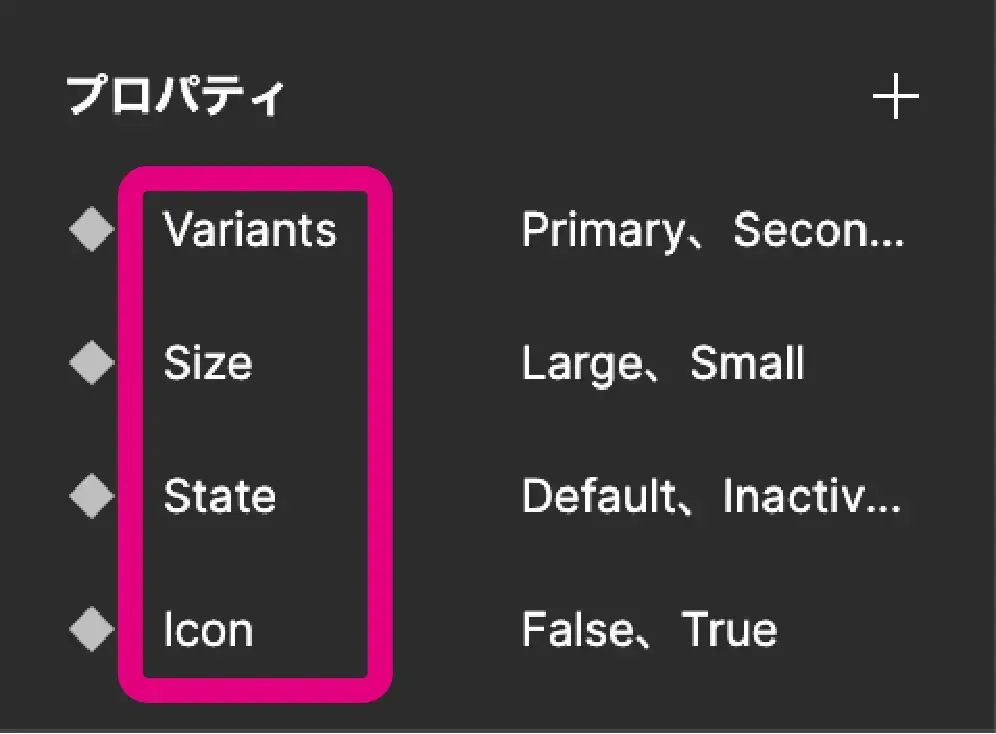
すると、右パネルにプロパティがグループ分けされた状態で表示されるので、プロパティを手動で入力します。
今回は次のような内容を入力しました。

以上で、複数のプロパティを持つバリアントが完成しました。実際に配置してインスタンスのプロパティを切り替えてみましょう。


オートレイアウトのQ & A
ここまで、Figmaのバリアント機能の基本から応用まで解説してきましたが、ここではその他の細かな疑問についてお答えします。
バリアントが出てこない?できない場合
特定の要素にバリアントを適用する際、通常は上部ツールバーにバリアントの追加や右パネルのプロパティから「+」> バリアントを選択して行いますが…

これらの項目が表示されず、バリアントの追加ができない原因としては、対象の要素をコンポーネント化していないことが挙げられます。

バリアントを解除するには?(インスタンスの切り離し)
該当のバリアントを全て一括で解除する場合は、次の手順で行います。
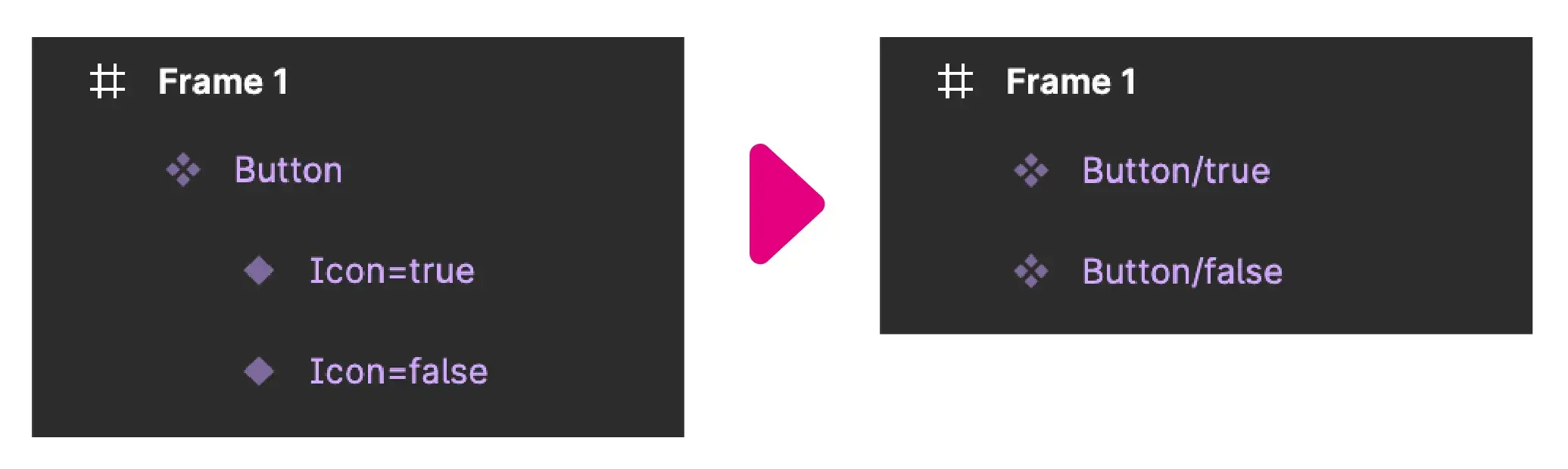
- 紫色の点線内の全てのインスタンスを選択する
- 紫色の点線の外にドラッグする

こうすることにより、バリアントが解除されてそれぞれ独立したコンポーネントになります。


また、配置したバリアントを解除する場合は次の手順で行います。
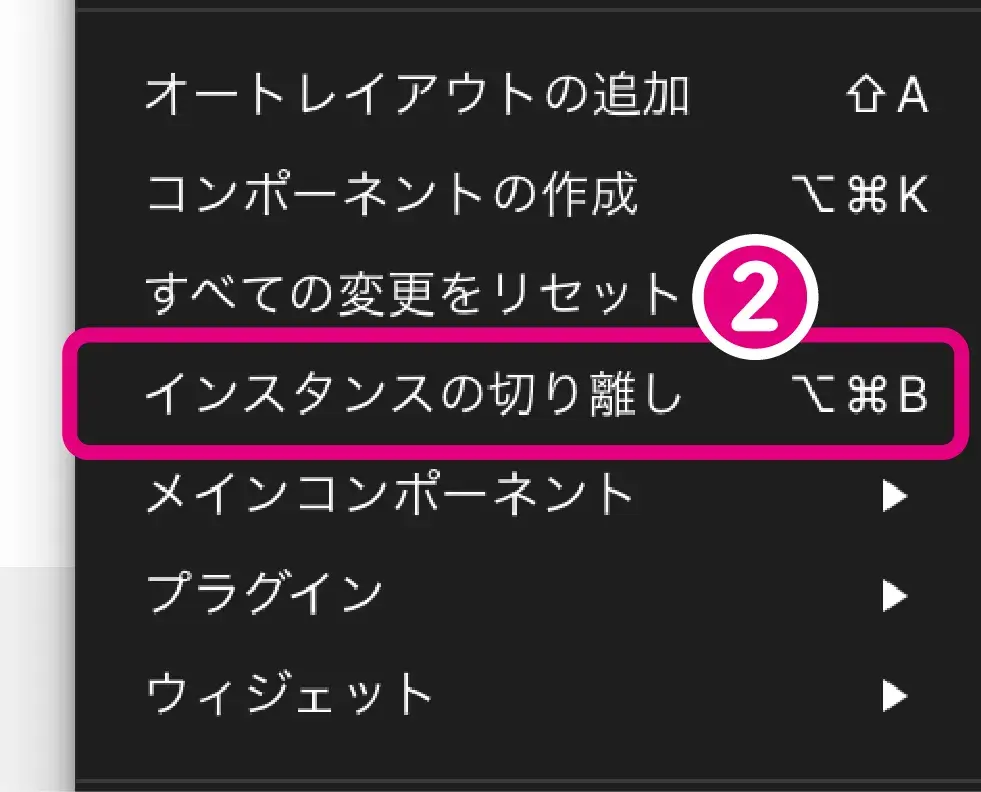
- 削除したいインスタンスを選択する
- 右クリックで、「インスタンスの切り離し」を選択する

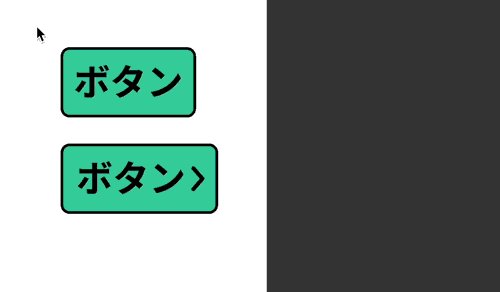
そうすることで、選択したインスタンスがコンポーネントから解除されてプレーンな状態になります。
なお、インスタンスを切り離しても、元のバリアント(コンポーネント)は維持されます。
ショートカットキー
![]() の場合は、⌘ + option + B
の場合は、⌘ + option + B
![]() の場合は、ctrl + alt + B
の場合は、ctrl + alt + B
バリアントを結合するには?
バリアントを結合するには、結合したいコンポーネントを全て選択した状態で、右パネルに表示される「バリアントとして結合」ボタンをクリックすることで可能です。

バリアントを結合した後は、右パネルから「プロパティ名」と「値」を入力し直しましょう。

最後に
今回は、バリアントの基本とブーリアン型の作り方について解説しました。
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る