
コンポーネントとは?
ボタンやヘッダーなどのよく使う要素をコンポーネントとして登録し、そのコピーであるインスタンスを使用してデザインすることで、修正作業が一括で行える上、一貫性のあるデザインを簡単に作ることができます。

今回は、「コンポーネント」の基本から応用までを、初心者向けにやさしく解説します。

コンポーネントとは?

コンポーネントとは、再利用可能なデザイン要素のテンプレート(雛形)です。
ボタン、ナビゲーションメニュー、アイコンなど、頻出する要素をあらかじめコンポーネントとして登録し、デザインの際は、コンポーネントからインスタンスと呼ばれるコピーを配置します。

インスタンスは、コンポーネントと同期されているので、全体の修正が必要になった場合はコンポーネントの修正を行うだけで「一括修正」が可能です。

これにより、作業の効率化を図ると同時にデザインに一貫性を保つことができるメリットがあります。

コンポーネントの使い方
今回は、あらかじめ用意した「ボタン」を例に基本的なコンポーネントの作り方を初心者向けに解説します。
コンポーネントの作成(作り方)
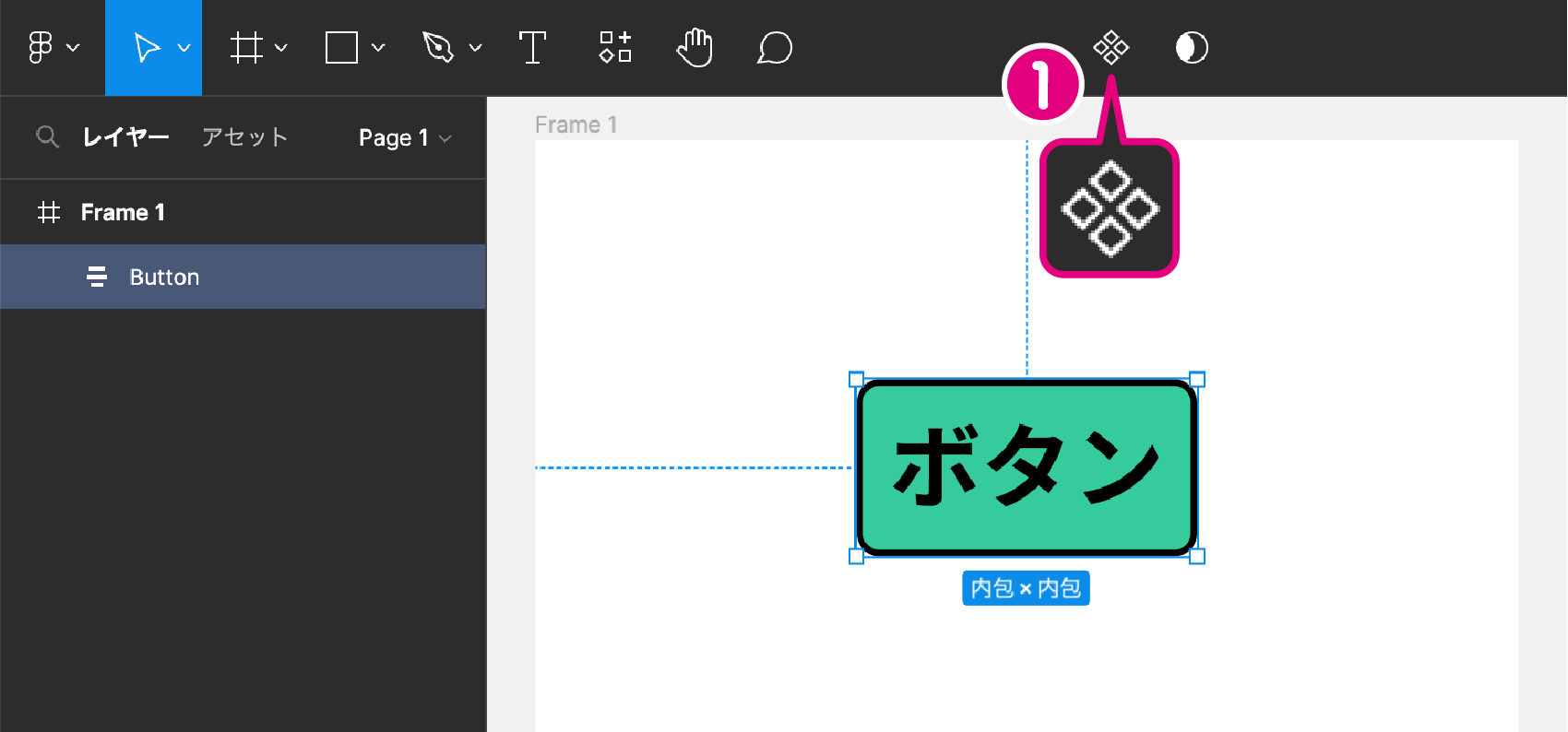
コンポーネント化するための要素(今回は Button)を選択し、❶ 上部ツールバーの「コンポーネントの作成」( ![]() )をクリックします。
)をクリックします。

または、右クリック>「コンポーネントの作成」を選択するか、ショートカットキーを押下することでも、コンポーネントの作成が可能です。
ショートカットキー
![]() の場合は、⌘ + option + K
の場合は、⌘ + option + K
![]() の場合は、ctrl + alt + K
の場合は、ctrl + alt + K
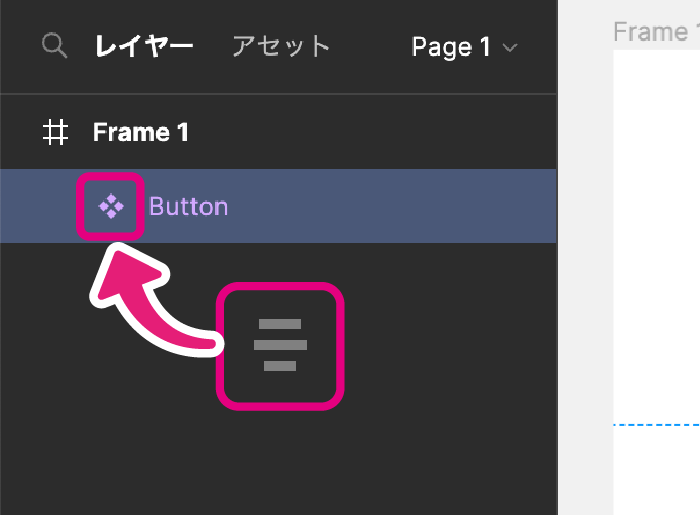
ちなみに、コンポーネントを作成すると左パネルのレイヤーのアイコンが ![]() に変化します。
に変化します。

インスタンスの作成
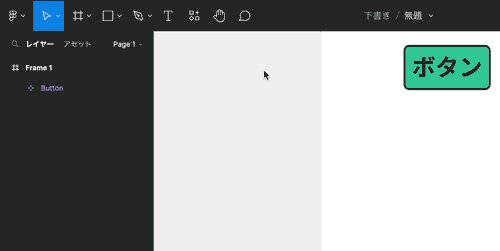
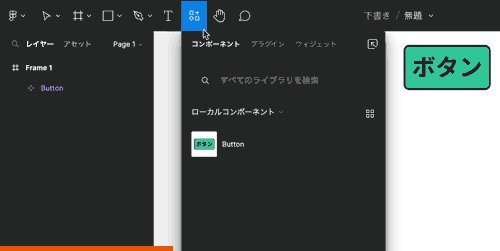
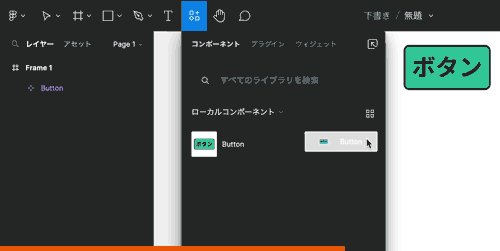
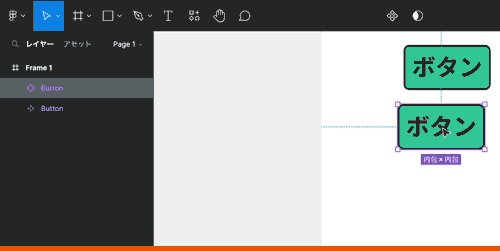
インスタンスを作成するには、ツールバーのリソース( ![]() )をクリックして表示されるパネルから、対象のコンポーネントを任意の場所にドラッグして行います。
)をクリックして表示されるパネルから、対象のコンポーネントを任意の場所にドラッグして行います。

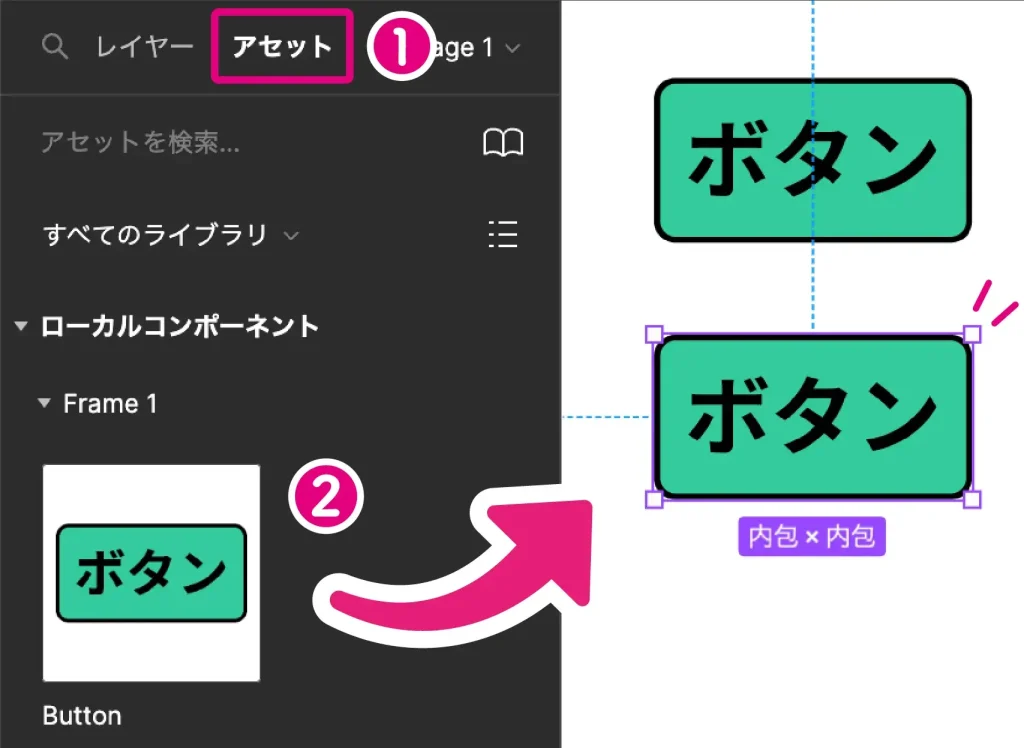
または、左パネルの ❶ アセットタブをクリックし、 ❷ 対象のコンポーネントを任意の場所にドラッグすることでも、インスタンスを作成できます。

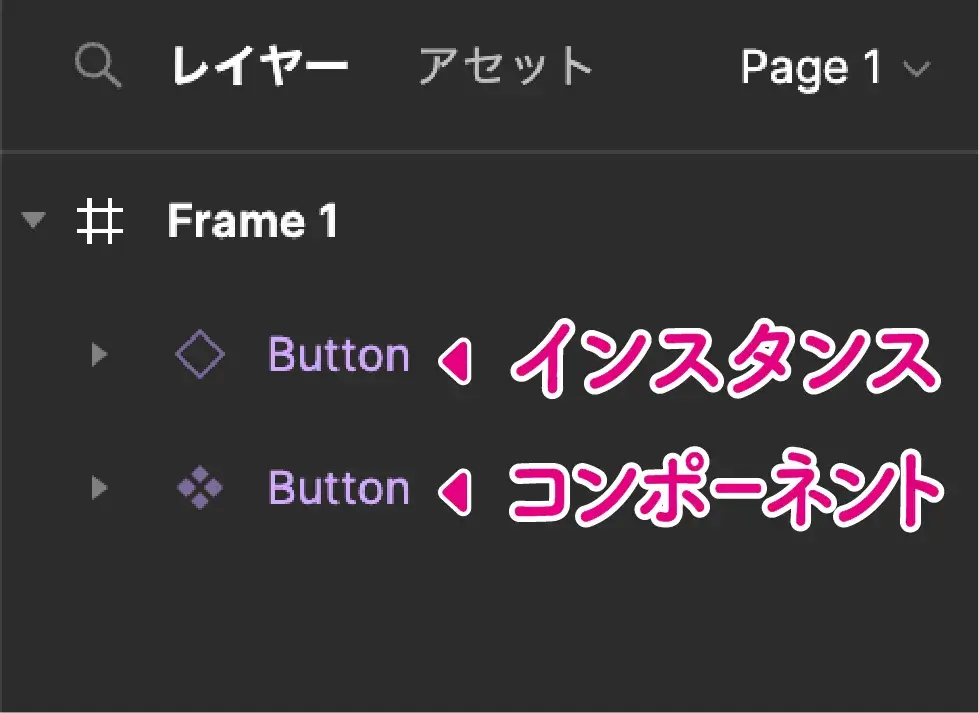
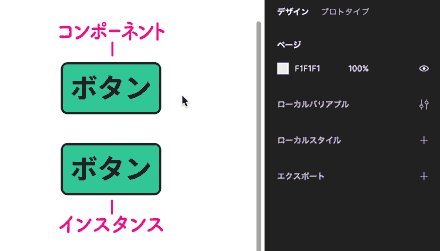
ちなみに、作成されたインスタンスのレイヤーのアイコン( ![]() )は、コンポーネントのアイコン(
)は、コンポーネントのアイコン( ![]() )とは異なります。
)とは異なります。
見分けるときは、左パネルのレイヤーのアイコンを見て確認しましょう。

コンポーネントの変更
コンポーネントを変更することで、変更した内容をインスタンスに反映することができます。
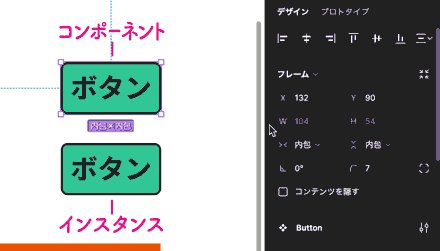
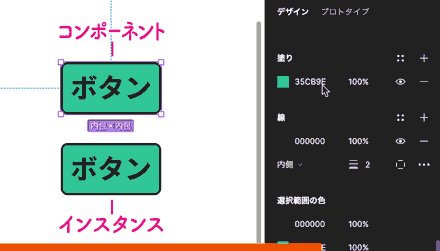
例として、コンポーネント(今回は「Button」)の「塗り」を変更してみましょう。

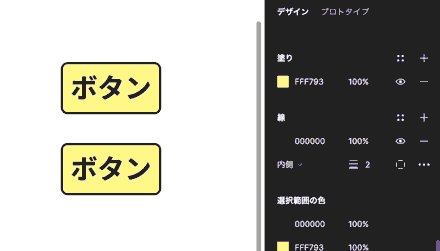
ボタンの背景色の変更がインスタンスに反映されて黄色になっていますね。
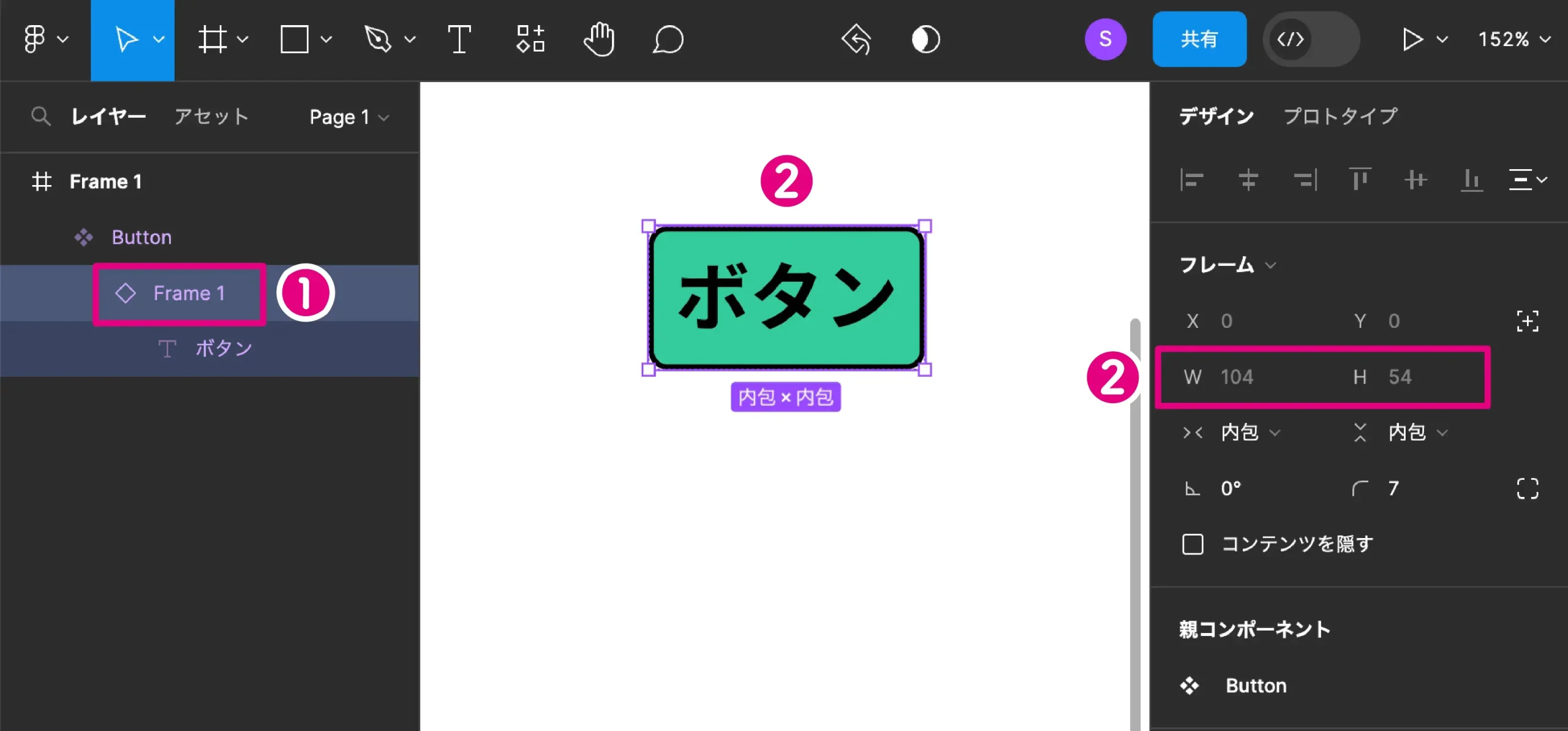
コンポーネントのサイズを変更する場合は、❶ 左パネルの「レイヤー」からフレームを選択した状態で、❷ コンポーネントを直接ドラッグするか、右パネルの「フレーム」内にサイズを入力しましょう。


インスタンスの変更(オーバーライド)
コンポーネントのコピーであるインスタンスを変更することも可能です。
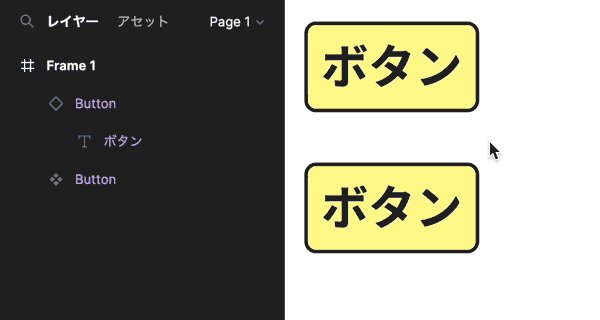
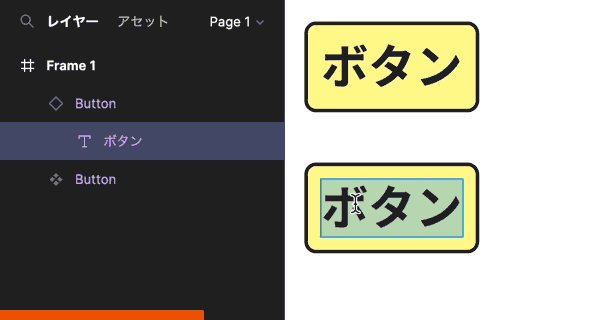
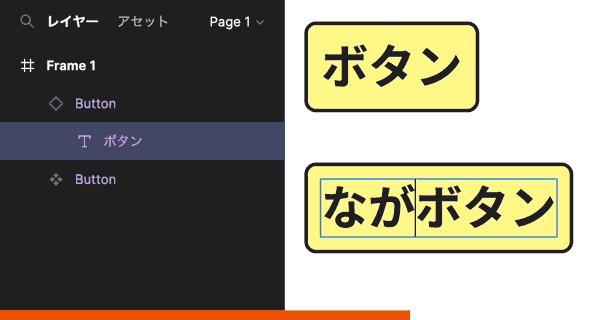
例として、作成したインスタンス(画面下側)のテキストを変更してみましょう。

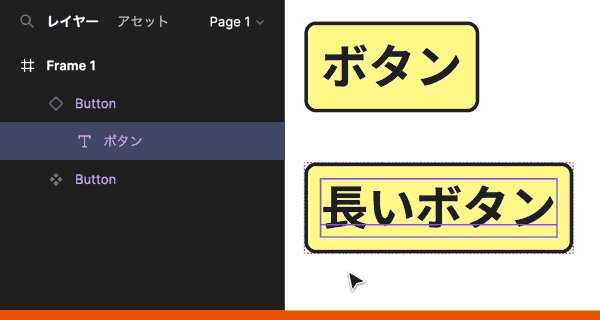
ご覧の通り、インスタンスへのプロパティの変更は、変更したインスタンスのみに適用されます。
これをプロパティの「オーバーライド」と言い、常に優先されます。
今回のようなテキストがオーバーライドされているインスタンスの場合は、コンポーネントのテキストを打ち替えても、テキストは変更されません。(それ以外の、背景、角丸、線幅などのプロパティは反映されます。)

ちなみに、このインスタンスのプロパティの上書き(オーバーライド)を解除するには、
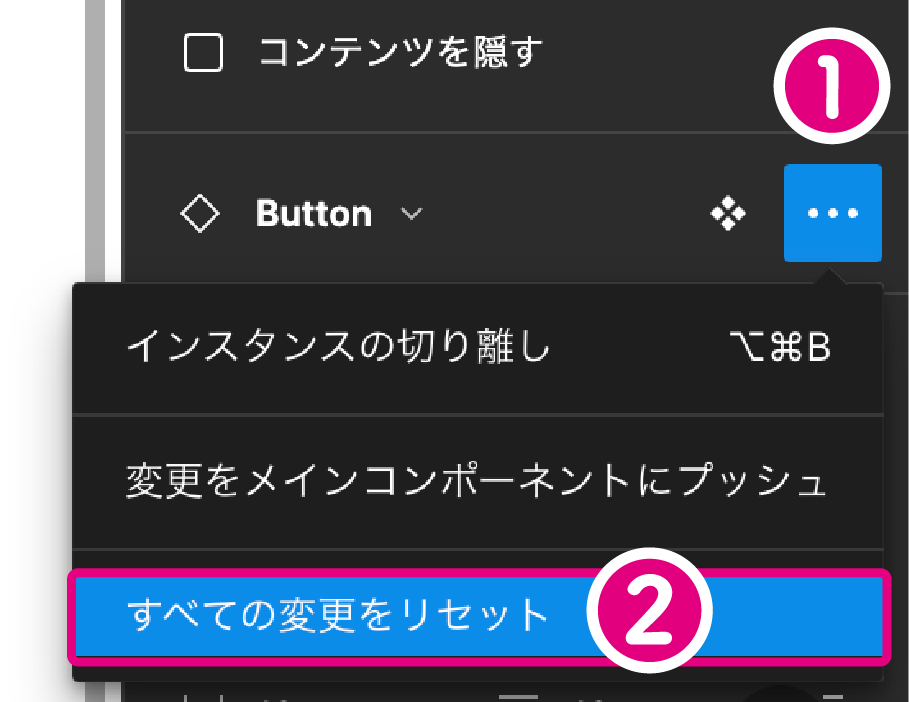
該当のインスタンスを選択した状態で、表示される右パネルの ❶ インスタンス名の右横の「3点リーダー」> ❷ 「全ての変更をリセット」の順にクリックして行います。

コンポーネントの入れ子

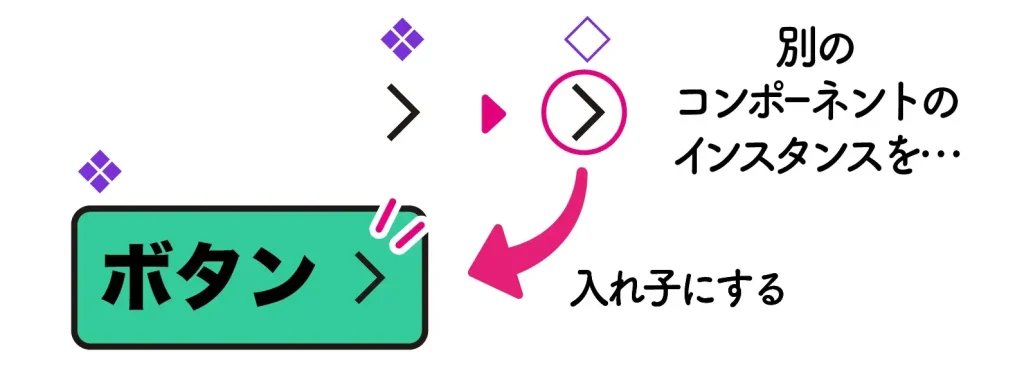
コンポーネントの中に、別のコンポーネントのインスタンスを入れ子にすることも可能です。
例として、コンポーネントのボタンの中に矢印アイコンのコンポーネントのインスタンスを入れ子にしてみます。
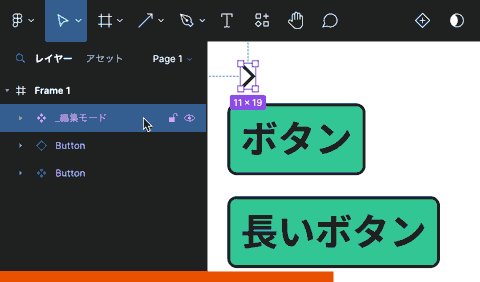
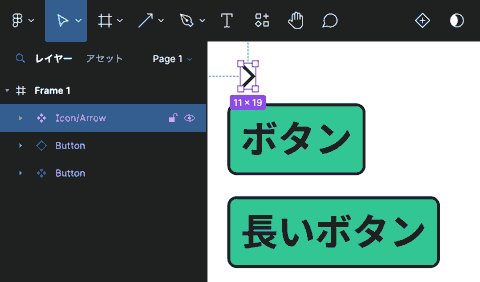
まずは、あらかじめ作成しておいた矢印「>」を選択した状態で、ツールバーの「コンポーネントの作成」( ![]() )をクリックしてコンポーネント化し、名前を変更します。(今回は「Icon/Arrow」)
)をクリックしてコンポーネント化し、名前を変更します。(今回は「Icon/Arrow」)

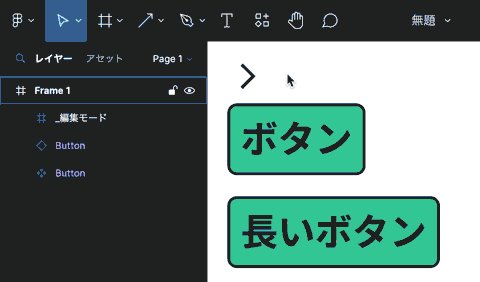
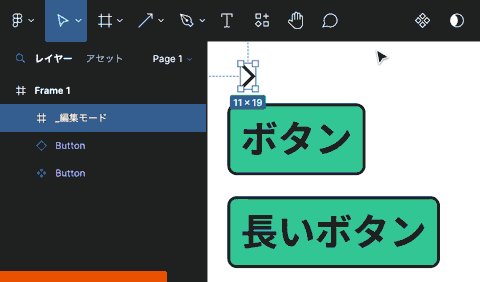
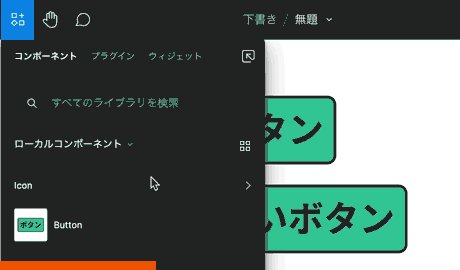
次に、ツールバーのリソース( ![]() )をクリックして表示されるパネルから、矢印「>」のインスタンスをボタンのコンポーネントにドラッグします。
)をクリックして表示されるパネルから、矢印「>」のインスタンスをボタンのコンポーネントにドラッグします。

これにより、ボタンのコンポーネントを入れ子にすることができました。
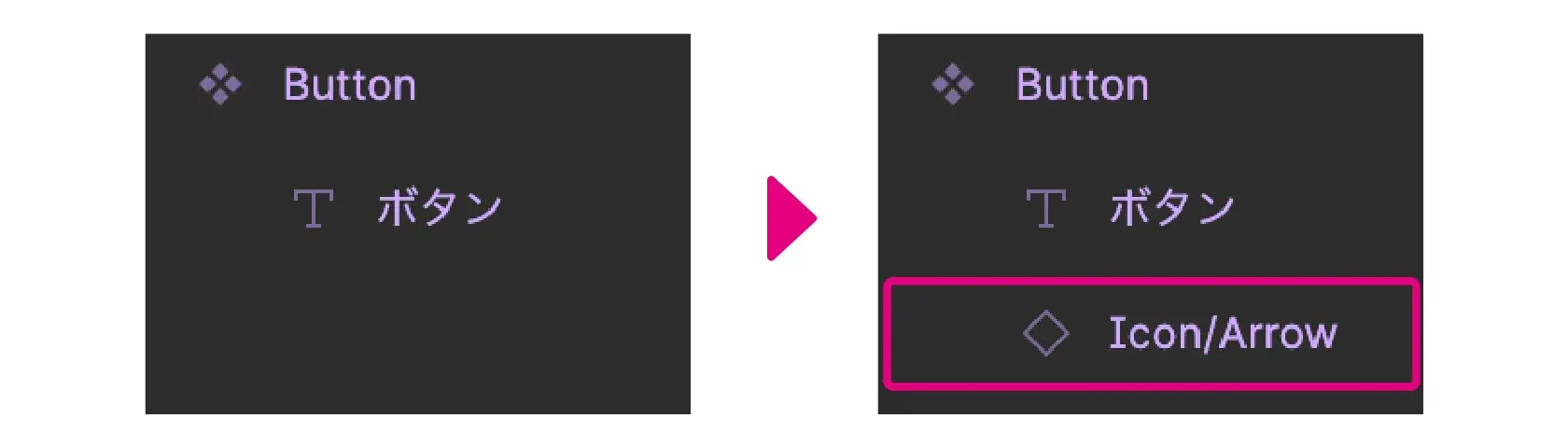
レイヤーを確認すると「Button」コンポーネントの中にインスタンス「Icon/Arrow」が入っているのがわかります。


インスタンスの置き換え

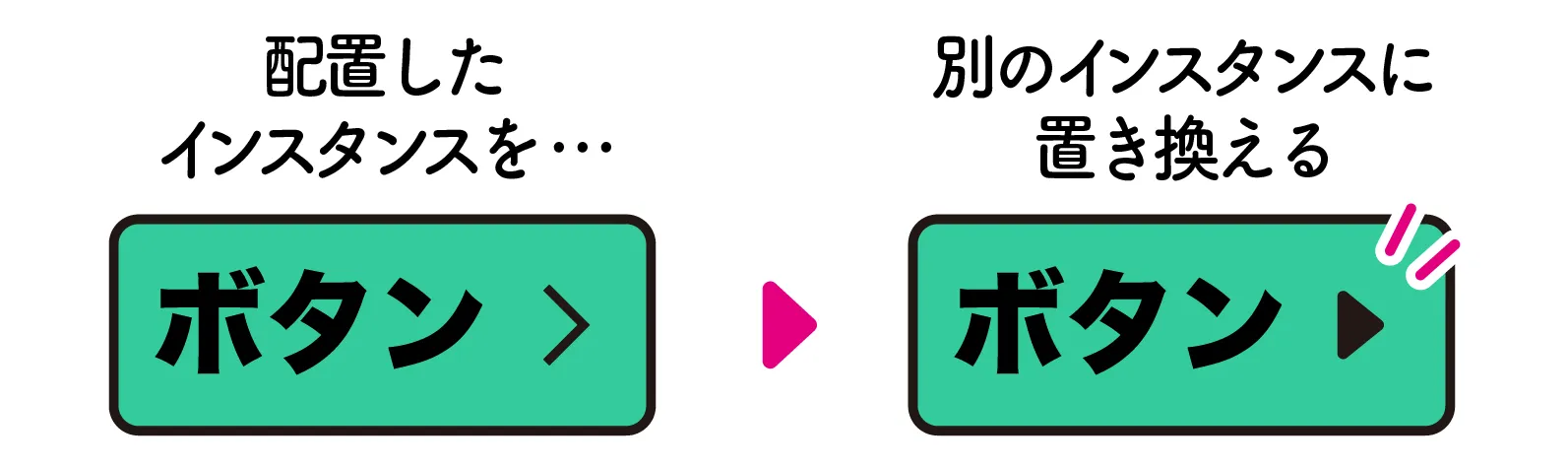
配置したインスタンスは、別のインスタンスに置き換えることが可能です。
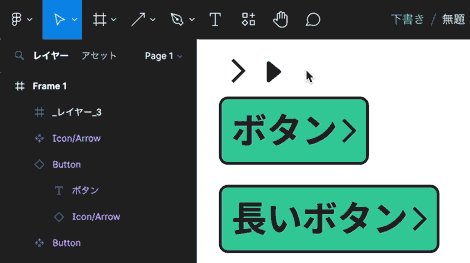
例として、前項で作成したボタン内に入れ子にしたインスタンス(矢印「>」)を、別のインスタンス(三角形「▶︎」)に置き換えてみます。
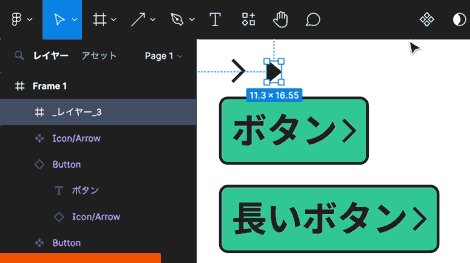
まずは、あらかじめ作成しておいた三角「▶︎」を選択した状態で、ツールバーの「コンポーネントの作成」( ![]() )をクリックしてコンポーネント化し、名前を変更します。(今回は「Icon/Triangle」)
)をクリックしてコンポーネント化し、名前を変更します。(今回は「Icon/Triangle」)

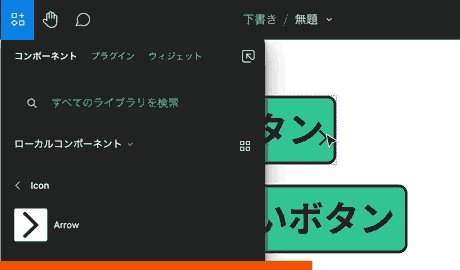
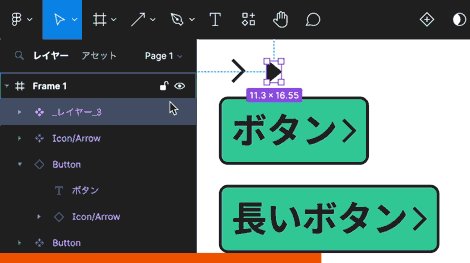
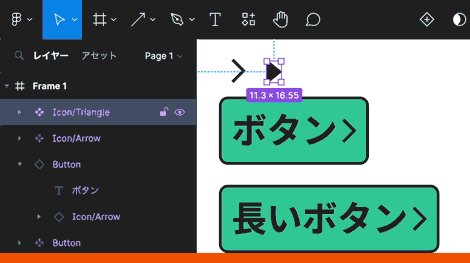
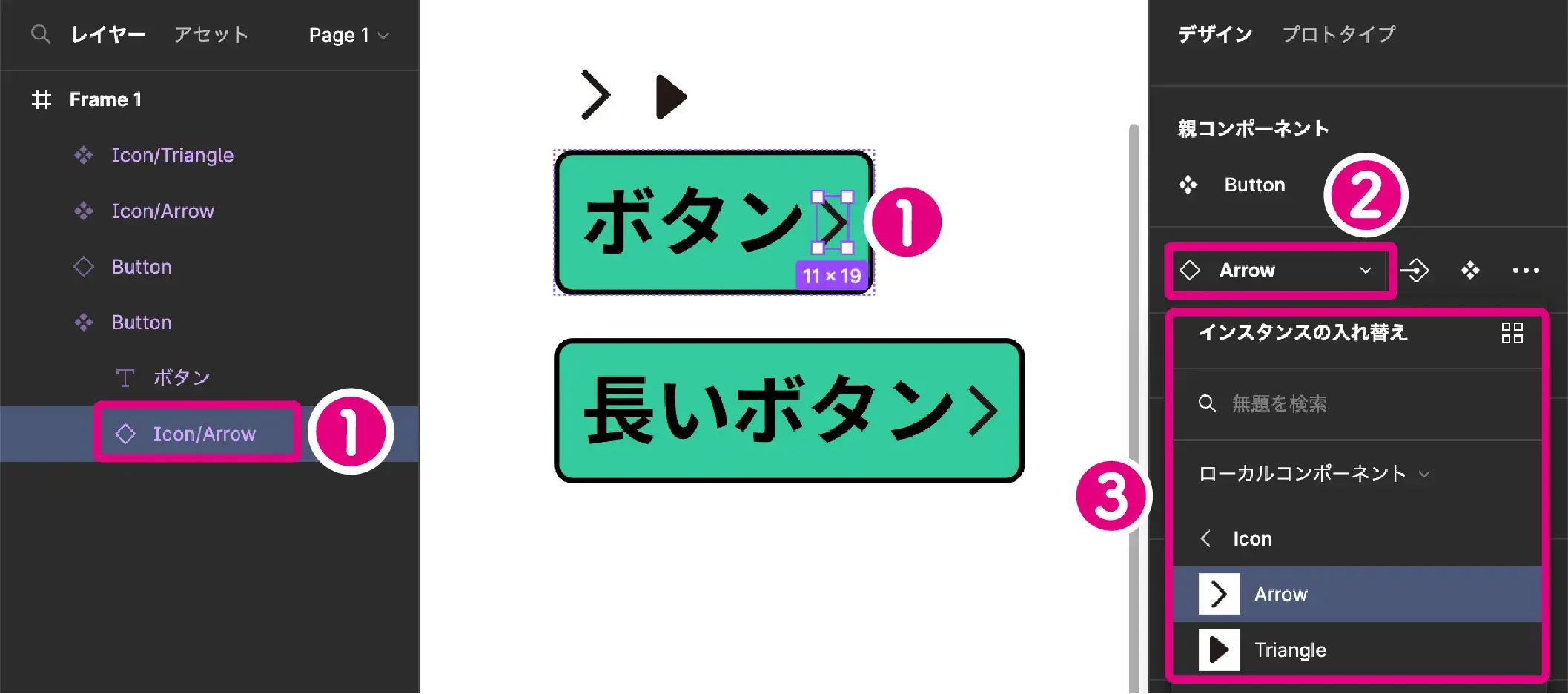
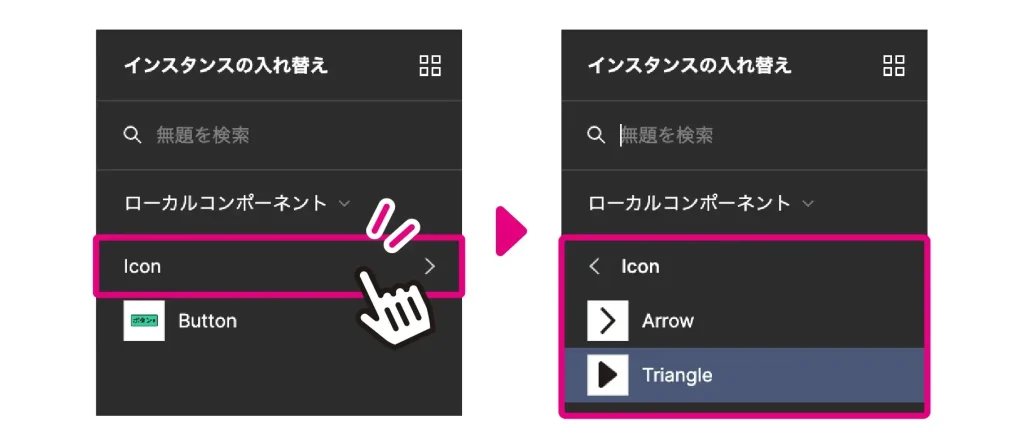
次に、❶ 置き換えたいインスタンスを選択した状態で、❷ 右パネルのコンポーネント名をクリックし、❸ 表示されるパネルで「Icon」>「Triangle」の順にクリックします。

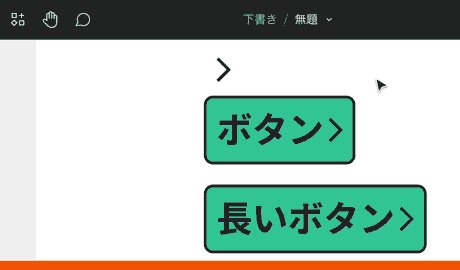
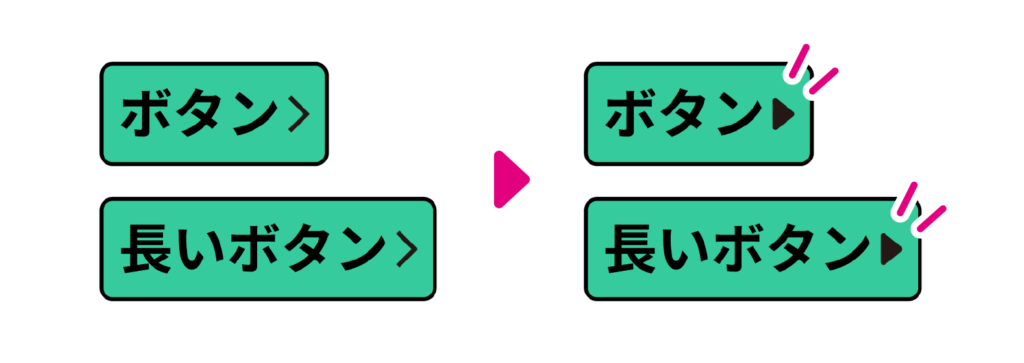
すると、配置していたインスタンス(矢印「>」) が (三角形「▶︎」) に置き換わりました。

今回は、コンポーネントの入れ子になったインスタンスを置き換えたので、すぐ下のボタン(インスタンス)内のアイコンも変更されています。
ちなみに、今回のようにコンポーネント名を「/」で区切ることで階層に分けることができます。(例:Icon/⚪︎⚪︎⚪︎)


コンポーネントのQ & A
ここまで、Figmaのコンポーネント機能の基本から応用までを解説してきましたが、ここではその他の細かな疑問についてお答えします。
コンポーネントを解除(切り離し)するには?
コンポーネント化した要素(インスタンス)を解除する場合は、次の手順で行います。
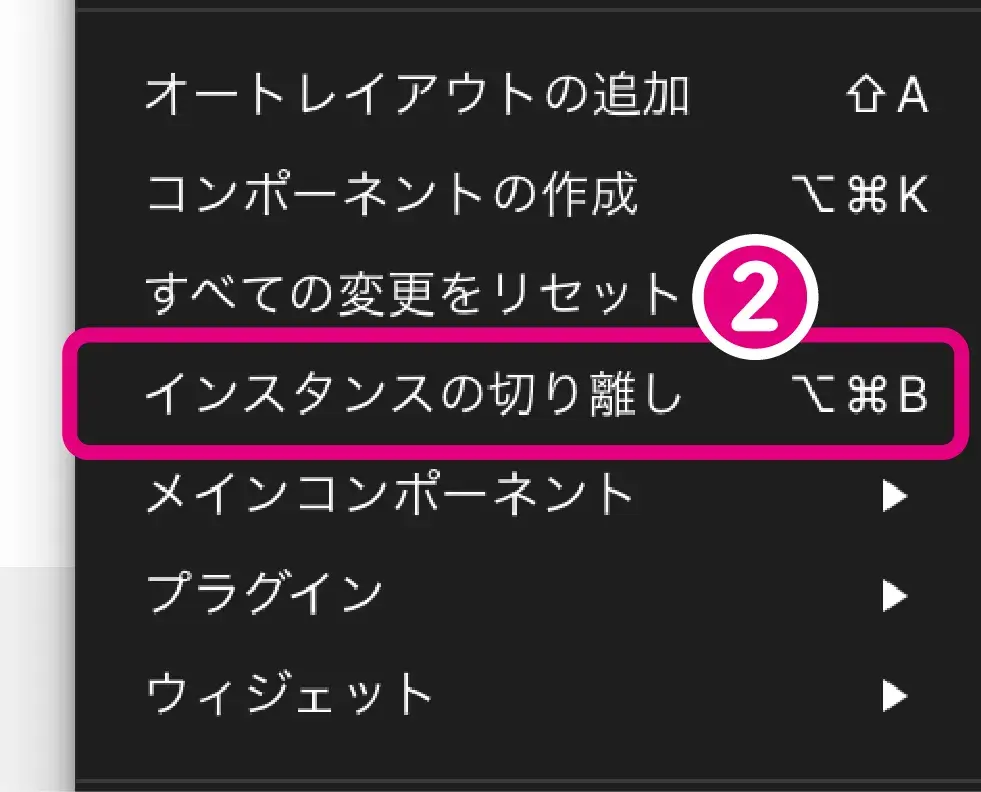
- 削除したいインスタンスを選択する
- 右クリックで、「インスタンスの切り離し」を選択する

そうすることで、選択したインスタンスがコンポーネントから解除されてプレーンな状態になります。
なお、インスタンスを切り離しても、元のコンポーネントは維持されます。
ショートカットキー
![]() の場合は、⌘ + option + B
の場合は、⌘ + option + B
![]() の場合は、ctrl + alt + B
の場合は、ctrl + alt + B

コンポーネントを消してしまった場合は?復元できる?
インスタンスが残っている状態で、元のコンポーネントを消してしまった場合は以下の手順で復元できます。
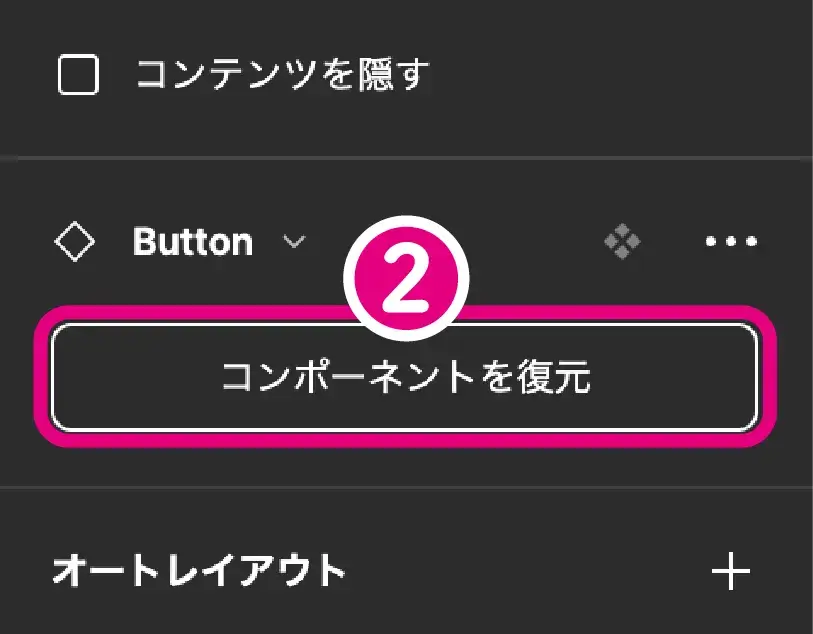
- 復元したいコンポーネントのインスタンスを選択する
- 右パネルのインスタンス名すぐ下の「コンポーネントを復元」をクリック

そうすることで、「メインコンポーエントが復元されました」というメッセージと共にコンポーネントが復元されます。

コンポーネントを見失った場合は?
ページ数や要素の数が増えてコンポーネントを見失った場合は、以下の方法でコンポーネントに移動できます。
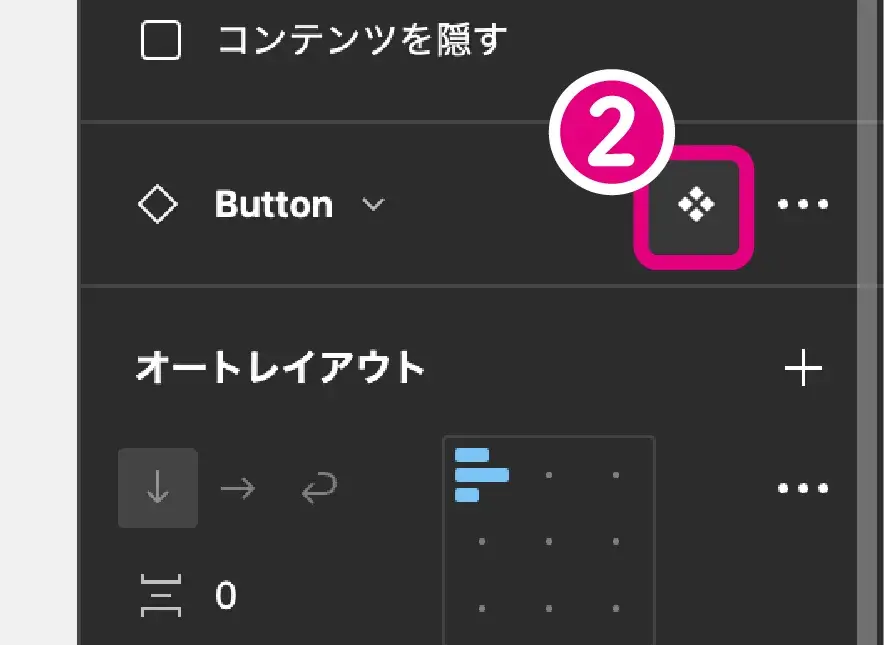
- 移動したいコンポーネントのインスタンスを選択する
- 右パネル >
 (メインコンポーネントに移動) を選択
(メインコンポーネントに移動) を選択

そうすることで、コンポーネントまで移動し、画面中央に表示されます。
または、インスタンスを選択した状態で、右クリック>「メインコンポーネント」>「メインコンポーネントに移動」を選択することでもコンポーネントに移動することができます。

インスタンスに加えた変更をコンポーネントに反映できる?
インスタンスに加えた変更をコンポーネントに反映するには、以下の手順で行います。
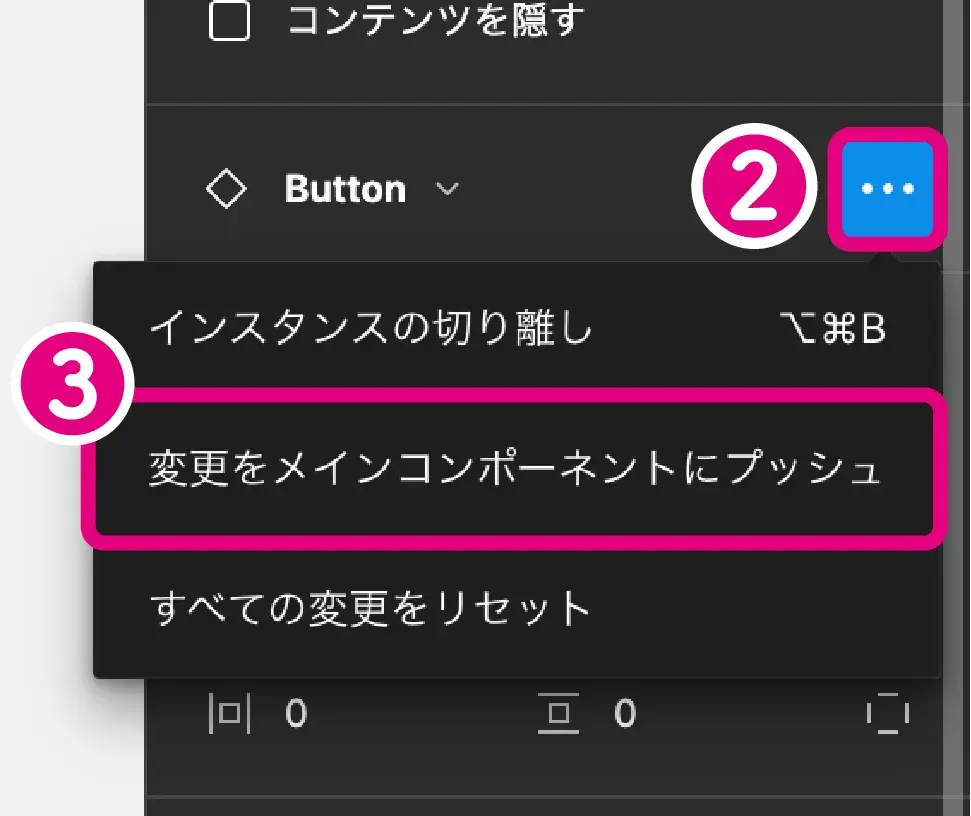
- 変更を加えたインスタンスを選択する
- 右パネル > 3点リーダー(インスタンスオプション)を選択
- 「変更をメインコンポーネントにプッシュ」を選択

そうすることで、インスタンスに加えた変更がコンポーネントに反映されます。

インスタンスに加えた変更をリセットしたい
インスタンスに加えた変更をリセットするには、以下の手順で行います。
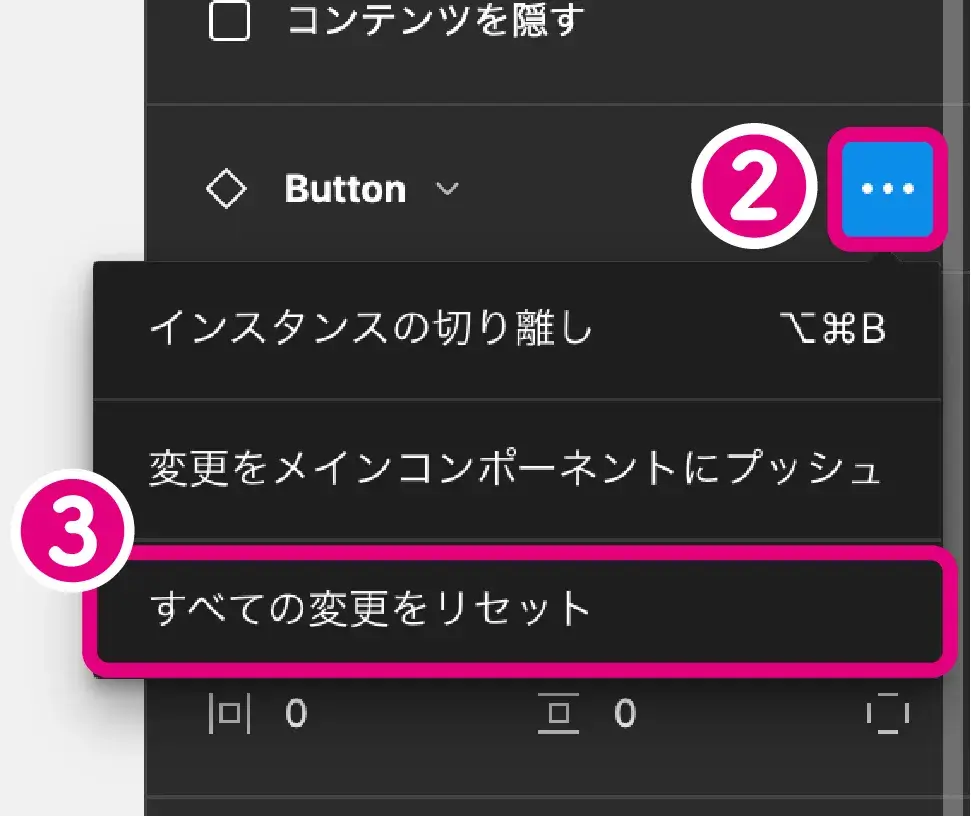
- 変更を加えたインスタンスを選択する
- 右パネル > 3点リーダー(インスタンスオプション)を選択
- 「すべての変更をリセット」を選択

そうすることで、インスタンスに加えた変更がリセットされます。

コンポーネントの一覧はどこで見る?
作成したコンポーネントを一覧で表示したい場合は、以下の手順で行います。
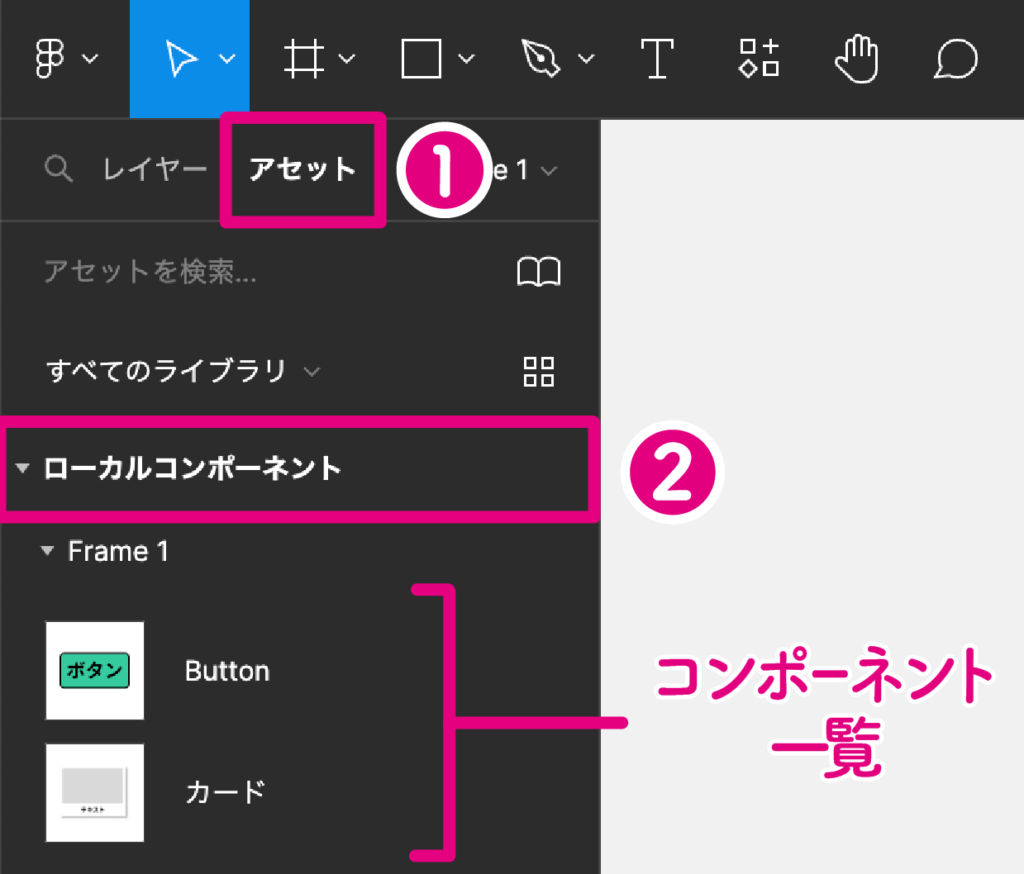
- 左パネルの「アセット」をクリック
- 表示されるパネルの「ローカルコンポーネント」をクリック

または、次の手順で一覧を表示します。
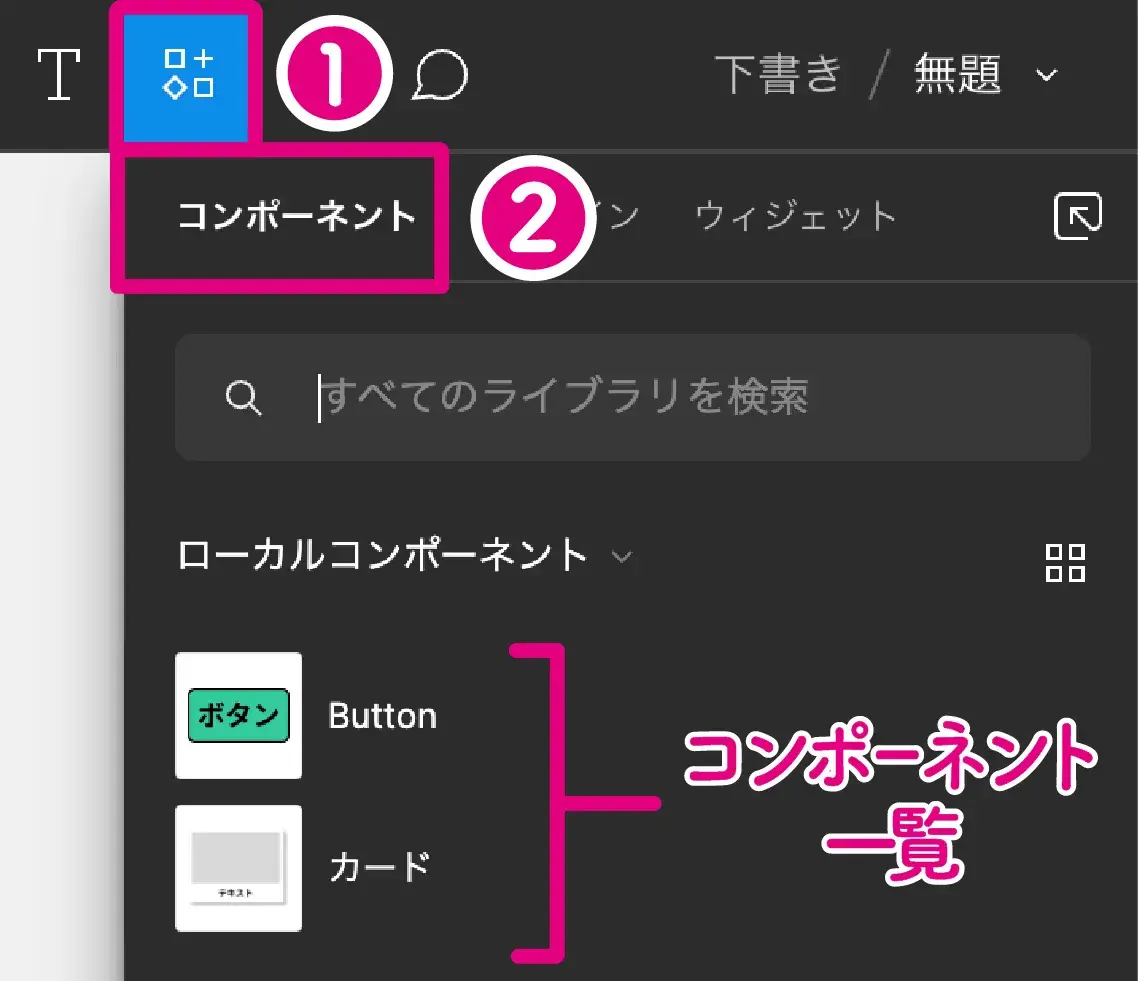
- 上部ツールバーのリソース(
 )をクリック
)をクリック - 表示されるパネルの「コンポーネント」タブをクリック
ショートカットキー
![]() の場合は、shift + I
の場合は、shift + I
![]() の場合は、shift + I
の場合は、shift + I

インスタンスをキャンバスに配置する際もここからドラッグして行います。
また、コンポーネント名を「/」で区切ることで階層に分けることができるので管理を効率化できます。(例:Icon/⚪︎⚪︎⚪︎)

最後に
今回は、コンポーネントの基本から応用的な使い方について解説しました。
コンポーネントを使いこなせると、作業の効率がグッとアップするので、ぜひ使いこなせるようになって下さいね!
Figmaについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さい!
-

Figma
Figmaの使い方について、基礎から応用まで初心者向けに解説しています。
続きを見る