
変数とは?

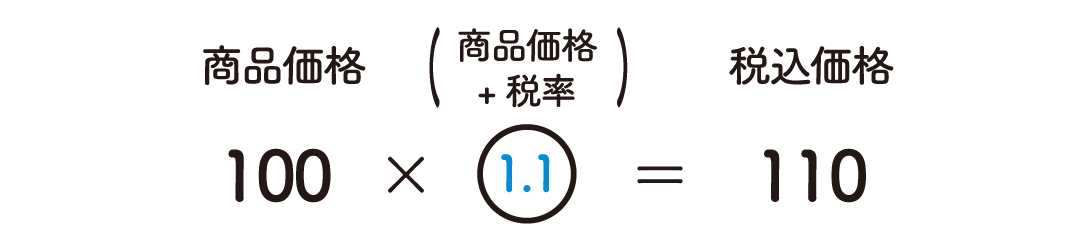
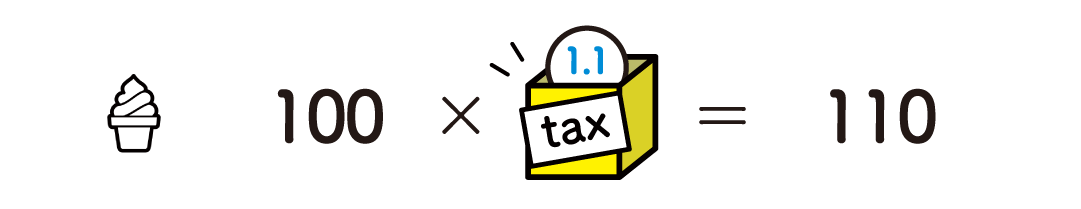
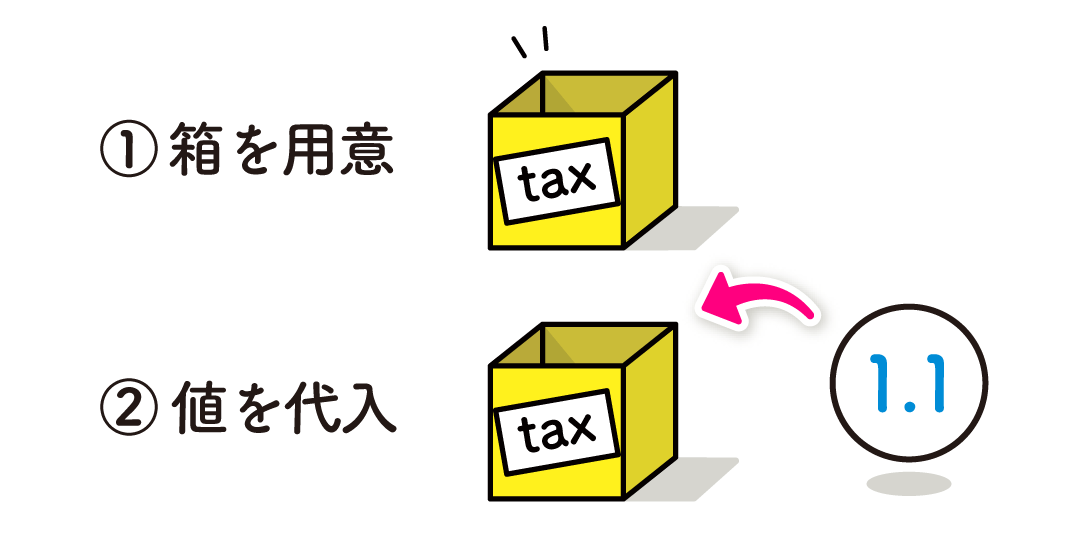
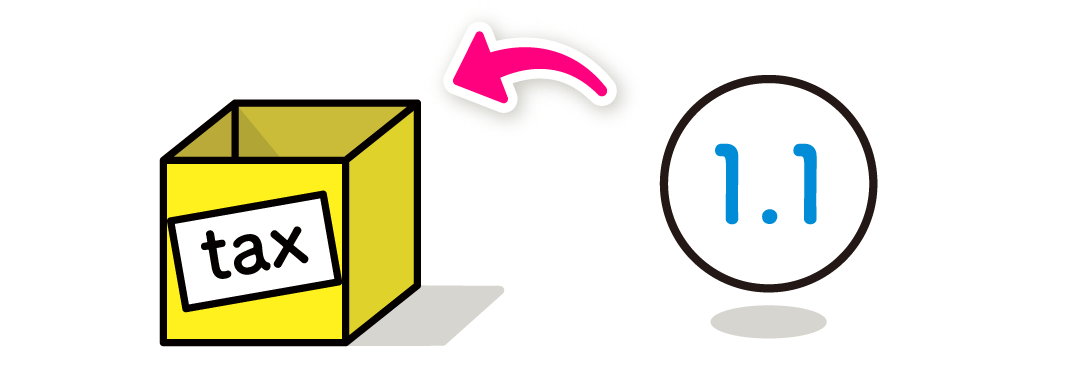
例えば、100円のアイスクリームの税込み価格を計算する場合、

と計算しますが、他の商品の計算でも使い回しができる「1.1」を変数に入れて使用することにより、

複数の商品の税込み価格を計算する場合や、後で税率などの変数自体が変わる場合に役立ちます。


また、変数には名前をつけることができます。
先ほどの変数に「tax」と命名することで、他の人がコードを見たときに「この数字は税率だよ!」ということを伝える役目も果たします。

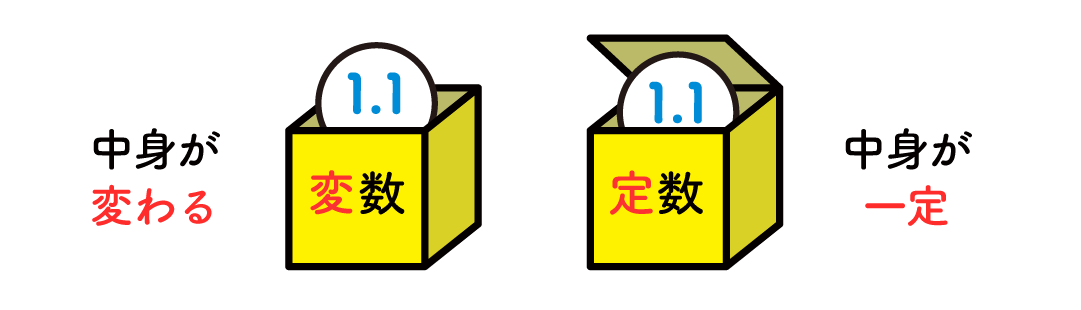
このように、中身が変わる「変数」に対し、中身が変わらない「定数」というのものも存在します。

この記事では
変数や定数の使い方や、名前をつける際の注意点など、学習していく上で、初心者の方がつまずきやすい部分を解説していきます。

変数の宣言
変数を使うためにはまず、変数の宣言をする必要があります。
変数の宣言は以下の構文のように、「let」というキーワードに続けて「変数名」を書いて行います。
構文
例文
注意ポイント
letで変数を宣言した後、同じ階層で再宣言するとエラーになるので注意してください。
しかしこれだけでは、中身が空っぽの箱を用意しただけで、使うことが出来ません。

変数を使用するには、変数の中に値を入れる必要があります。
それが次に紹介する変数への値の代入です。

変数への値の代入
変数を宣言した後は、変数に値の代入をする必要があります。
代入は=(イコール)記号を使用して行います。このイコールは代入演算子と呼ばれる演算子の一つで、右辺の値を左辺の変数に代入します。
構文
例文
tax = 1.1; //値の代入

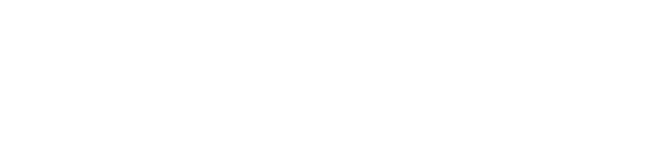
また、同じ変数に再度「値」を代入することも可能です。
このような2回目以降の代入のことを再代入と呼びます。
例文
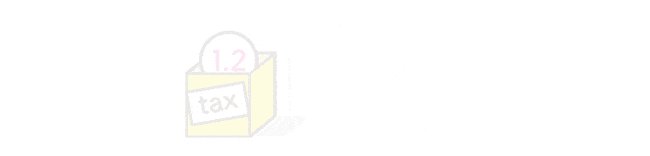
tax = 1.1;
tax = 1.2; //再代入
この場合は、先に代入されていた値「1.1」が上書きされ「1.2」に置き換わります。


それが次に紹介する「変数の初期化」だよ。
変数の初期化
変数の宣言と、変数の代入を同時に行うことを変数の初期化と言います。
構文
例文


定数の宣言
再代入することで中身の「値」を変更できる「変数」に対し、値を変えたくない場合に使用するのが「定数」です。
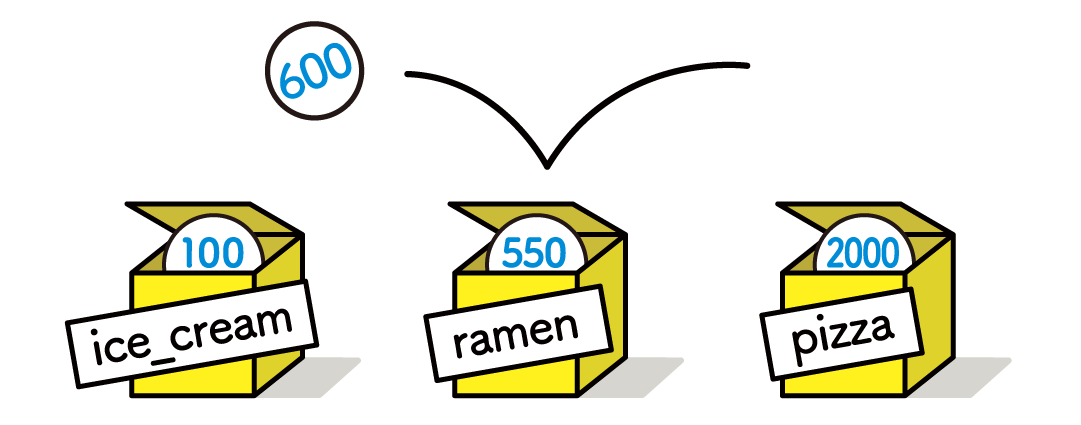
先ほどの式で言うと、商品の値段を変える予定がない場合などは定数を使用します。
定数の宣言は、変数で使用した「let」と違い、「const」を使用して行います。
構文
例文
const reamen = 550;
const pizza = 2000;
注意ポイント
「const」の宣言をする場合は、同時に値を代入する必要があります。
定数の最大の特徴は、「あとで値を代入することが出来ない」というところにあります。
「const」を宣言した後に、再代入を行うとエラーが発生します。

しかし、この特徴を利用して予期せぬ書き換えによるバグを防ぐことができるので、基本的には「const」を使用して、再代入する予定があるときだけ「let」を使用します。
変数と定数の特徴をまとめると次の表の通りです。
| 変数 | 定数 | |
| 宣言方法 | let | const |
| 再代入 | できる | できない |
| ルール | 宣言と同時に値を代入 |

変数の命名規則
変数には使用できる文字に制限があったり、命名規則が存在します。
変数に名前をつける際は以下のことに気をつけましょう。
命名規則
使用できる文字
- 「 a ~ z 」(アルファベット)
- 「 _ 」(アンダースコア)
- 「 $ 」(ドルマーク)
- 「 0 ~ 9 」(数字) ※命名ルールに注意
命名ルール
- 数字は1文字目に使用できません。また、数字のみの変数名をつけることはできません。
- 予約語(別の目的のために予め用意された文字列)と同じ名前は使用できません。
予約語
使用できない予約語を以下にまとめました。(下記のリンクを参考にしています。)
Standard ECMA-262 5.1 Edition / June 2011 ECMAScript® Language Specification
| break | do | instanceof | typeof |
| case | else | new | var |
| catch | finally | return | void |
| continue | for | switch | while |
| debugger | function | this | with |
| default | if | throw | |
| delete | in | try |
将来の予約語
| class | enum | extends | super |
| const | export | import |
厳格モードで将来の予約語とみなされる予約語
| implements | let | private | public | yield |
| interface | package | protected | static |

あくまで単体では使用できないってことだよ。
最後に
いかがでしたでしょうか、今回はjavascriptの基本である「変数」について解説しました。
変数はまだまだ奥が深く、使用できる範囲(スコープ)が決まっていたりと今回の記事だけでは紹介しきれなかった特徴があります。
もっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

Javascript
javascriptの基本的な使い方について解説した記事一覧ページです。
イラストを交えてやさしく解説していますので、ぜひご覧ください。