
関数とは?
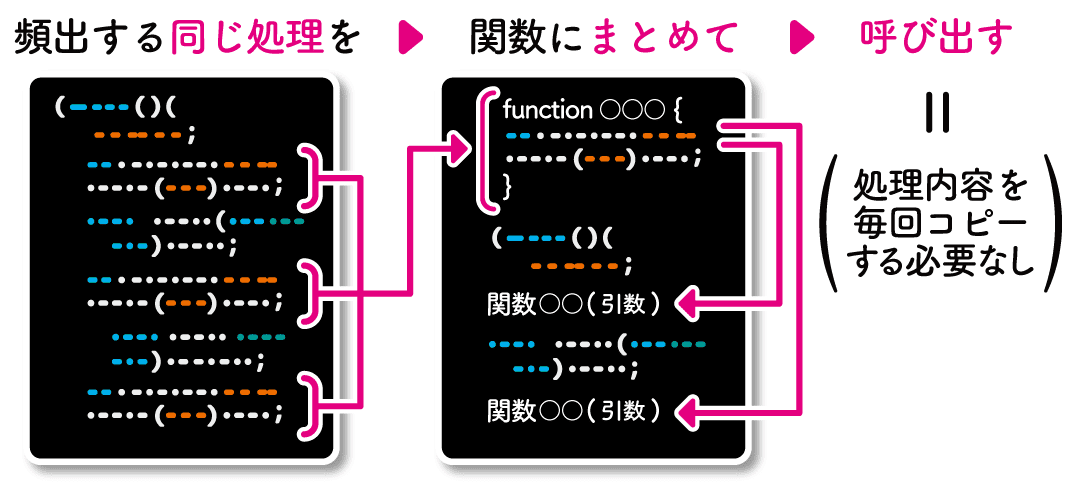
プログラムの途中で何度も出てくる命令を「関数」として一箇所にまとめて定義しておくことで、必要な時にその都度呼び出して利用することができます。

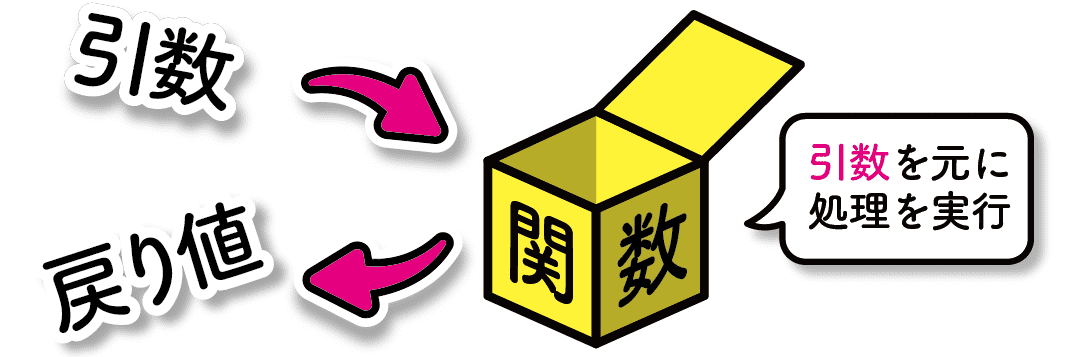
ただ呼び出すだけではなく、関数に値を渡して、その値を元に処理をした結果を受け取ることもできます。

今回は、javascript にあらかじめ用意された関数(ビルトイン関数)ではなく、ユーザー自身で作成するユーザー定義関数について解説します。

関数を定義する
関数の定義方法はいくつかありますが、最も基本的なものが「function」キーワードを使用する方法です。

構文 − 関数の定義
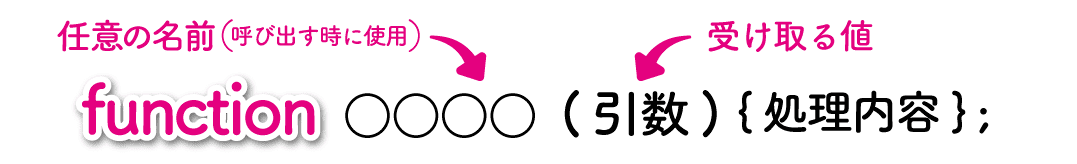
function 関数名( 引数1, 引数2 ...){
// 実行される処理 ;
return 戻り値 ;
}
- 「関数名」⇒ 関数を呼び出すときに使用。命名規則に従って任意の名前を指定します。
- 「引数」⇒ 呼び出し元から受け取る値。関数名の後を()で囲んで定義し、複数ある場合はカンマ(,)で区切ります。
- 「戻り値」⇒ 呼び出し元に返す値。returnの後ろに「式」や「値」を指定し、実行されると関数内の処理は終了します。
※「引数」や「戻り値」は、渡す値がなかったり値を返さない関数の場合は、どちらも省略可能です。

関数の命名規則
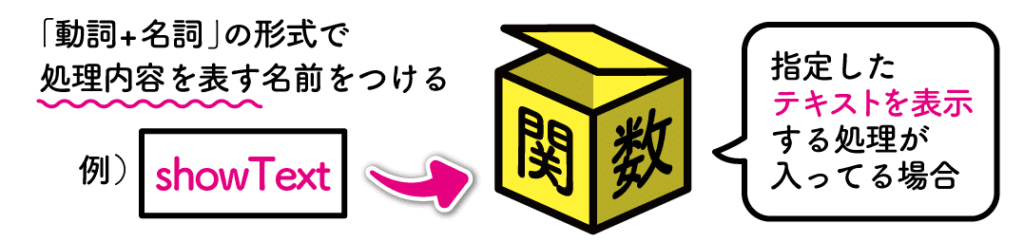
関数名は、その関数の処理内容がわかる名前を命名するのが一般的です。

「動詞 + 名詞」の形式で先頭が小文字、単語の区切りを大文字で表す「キャメルケース」形式で表します。
他にも、変数と同じく以下の命名規則を守る必要があります。
- 1文字目はアルファベットか_(アンダースコア)か$(ドルマーク)
- 2文字目以降は、さらに数値も利用できる
- 大文字と小文字の区別する
- 予約語(javascriptであらかじめ利用されている単語)は使用できない
関数の呼び出し


引数を指定しない場合
引数を指定せずに関数を呼び出す場合は、関数名の後ろに中身が空の()をつけて行います。
構文 − 関数の呼び出し

では早速、「引数」も「戻り値」もない簡単な関数を作って呼び出してみます。
例題
</>javascriptfunction showText() {
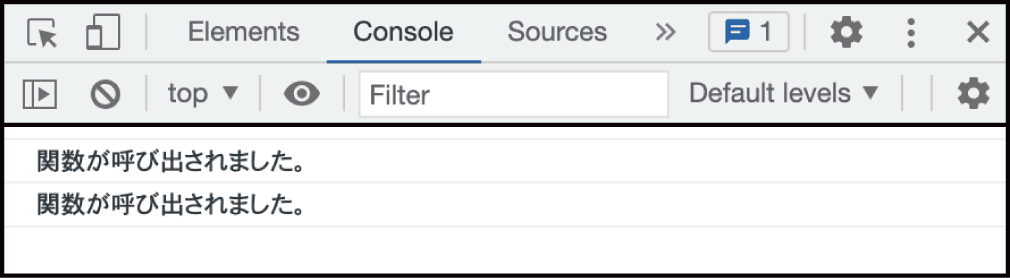
console.log (' 関数が呼び出されました。') ;
} showText(); //関数の呼び出し showText(); //関数の呼び出し

「showText」関数が2度実行されていますね。なお、関数に引数を指定しないのでreturn文は省略しています。
引数を指定する場合
引数を指定して関数を呼び出す場合、関数名の後ろの()内に引数を指定します。複数ある場合はカンマ( , )で区切ります。
構文 − 関数の呼び出し
今度は、「引数」と「戻り値」を指定した関数を作り、呼び出す際も任意の引数を指定して呼び出してみます。
例題
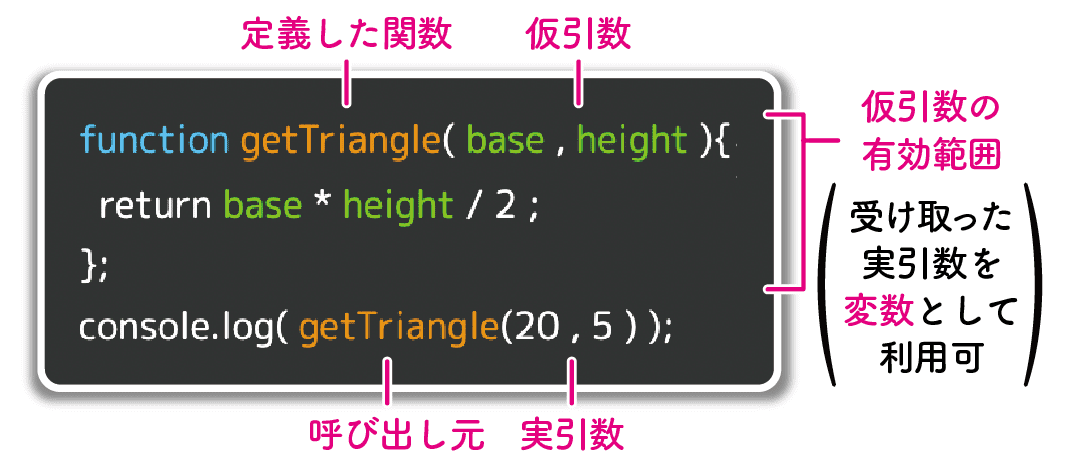
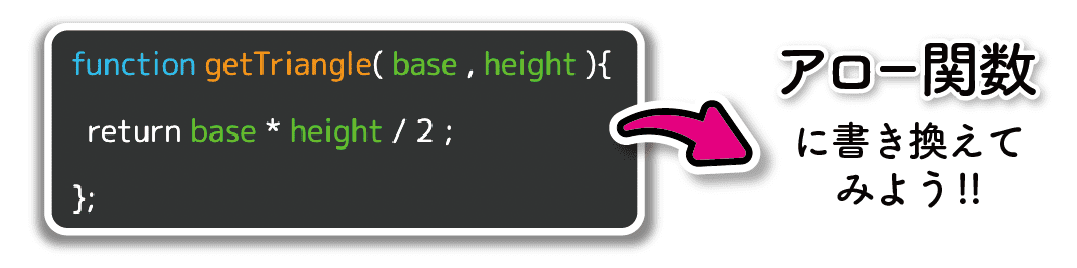
</>javascriptfunction getTriangle( base , height ){
return base * height / 2 ;
};
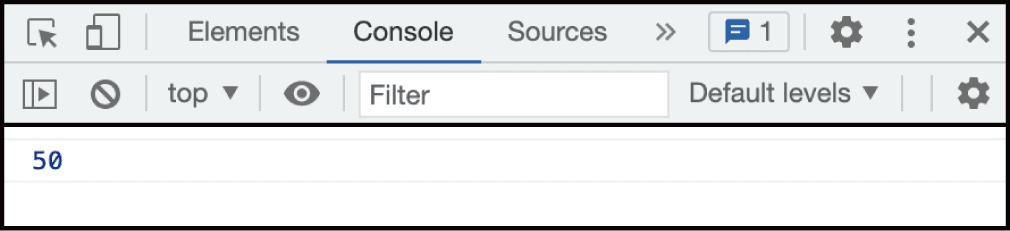
console.log( getTriangle(20 , 5 ) );
 呼び出し元で2つの引数(20と5)を指定し、処理(20×5÷2)をした戻り値(50)が出力されていますね。
呼び出し元で2つの引数(20と5)を指定し、処理(20×5÷2)をした戻り値(50)が出力されていますね。

関数の引数
関数の引数とは、関数を呼び出すときに「渡す値」のことです。

「仮引数」はその関数のスコープが適用されるローカル変数で、その関数内のみ有効です。
同様に、関数内で宣言された変数もその関数内でしか使用することができません。

-

【javascript】変数と定数のスコープについて初心者向けに徹底解説!
この有効範囲とは、let や const を使って宣言された変数や定数にアクセスできる範囲のことです。 基本的には有効範囲内の変数や定数にアクセスできても、有効範囲外のもの ...
続きを見る
アロー関数
アロー関数とは、ES2015から使用可能になった書き方で、今までの関数式を省略して記述することができる関数です。

アロー関数の定義と呼び出し
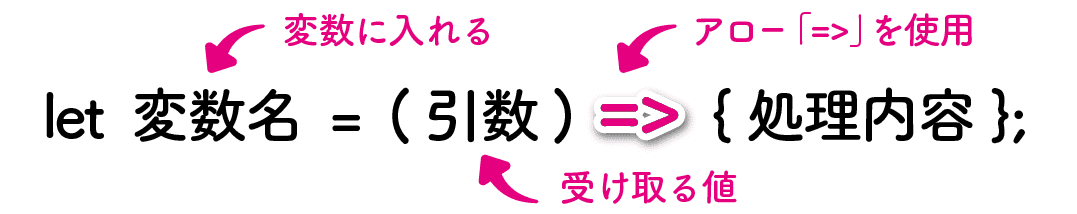
アロー関数の「定義」は、矢のような形の記号「=>」(アロー)を使用して変数に代入して行います。
構文 − アロー関数の定義
関数内で実行する処理
};

アロー関数の「呼び出し」は、処理内容を代入した変数名に()をつけて行います。
構文 − アロー関数の呼び出し
それでは、前項で作った「三角形の面積を計算する」関数をアロー関数に書き換えてみます。

例題
</>javascript let getTriangle = ( base , height ) => {return base * height / 2 ;
};
console.log( getTriangle(20 , 5 ) );

アロー関数で定義しても呼び出し方に特に違いはありません。結果も…もちろん同じですね。
アロー関数の省略形
アロー関数は条件によって、以下の2ヶ所についても省略することができます。
- 引数の括弧 ( ) ⇒ 引数が1つの場合(引数がない場合は省略不可)
- 処理内容を囲む中括弧 { } と return ⇒ 処理内容が return 文だけの場合
先程の「三角形の面積を計算する」関数の {} と return を省略すると以下のようになります。
さらに、引数が一つの場合は、引数を囲う () も省略できます。例えば、正方形の面積を求めるgetSquale関数を作ると以下のようになります。

最後に
いかがでしたでしょうか、今回はjavascriptの基本である「関数」について解説しました。
もっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

Javascript
javascriptの基本的な使い方について解説した記事一覧ページです。
イラストを交えてやさしく解説していますので、ぜひご覧ください。続きを見る