
この記事では
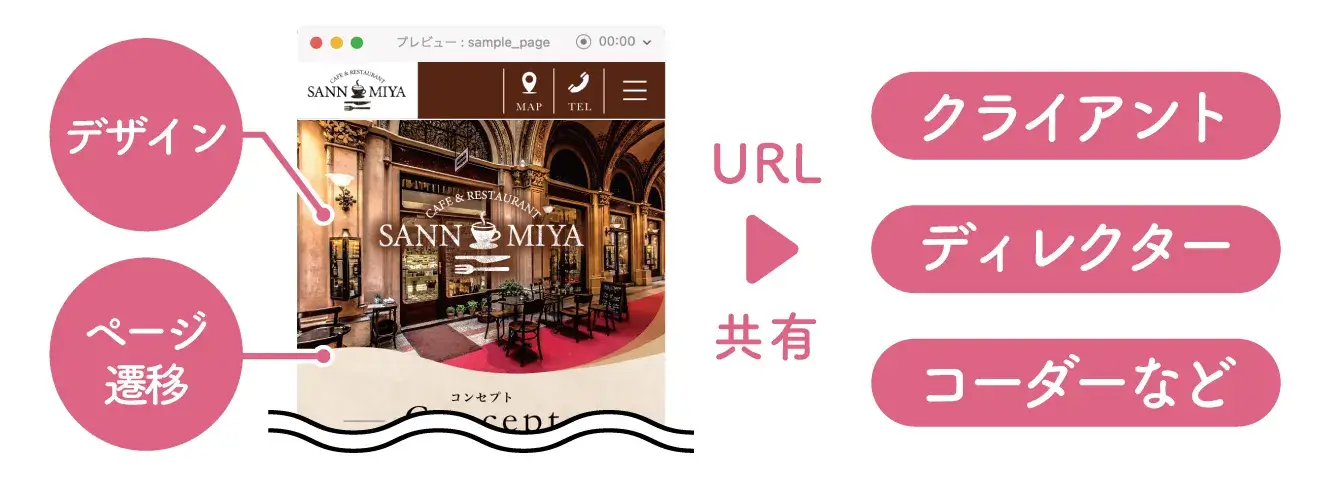
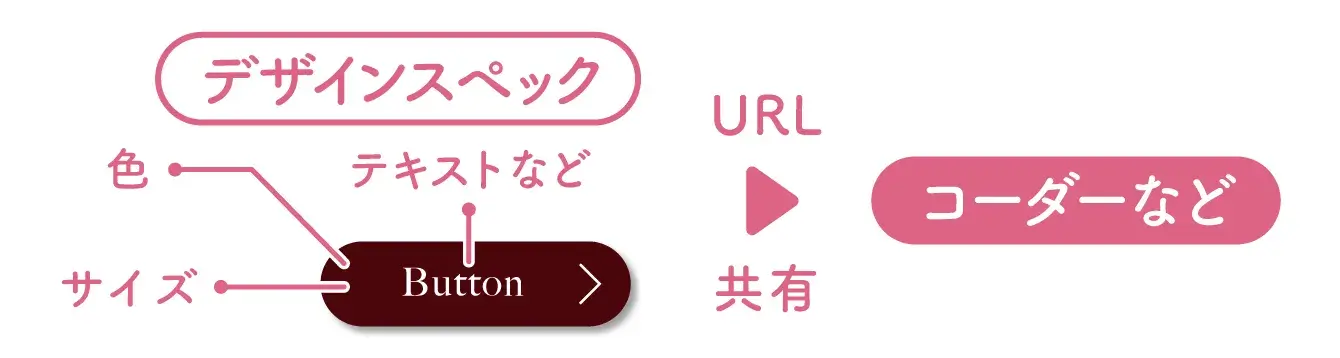
作成したページの「デザイン」や「遷移」について、クライアントやディレクター、コーダーなどと行う完成イメージの共有がプロトタイプの共有です。

それに対し、作成したページの「オブジェクトのサイズ」「色」「テキスト」などについて、コーダーなどとチームや社内間で行う情報の共有がデザインスペックの共有です。

共有される側にブラウザを利用できる環境があれば確認が可能で、簡単にコメントによるフィードバックを行うことができる非常に便利な機能です。
ぜひこの記事を参考に使いこなせるようになって下さいね。

共有の各機能の説明

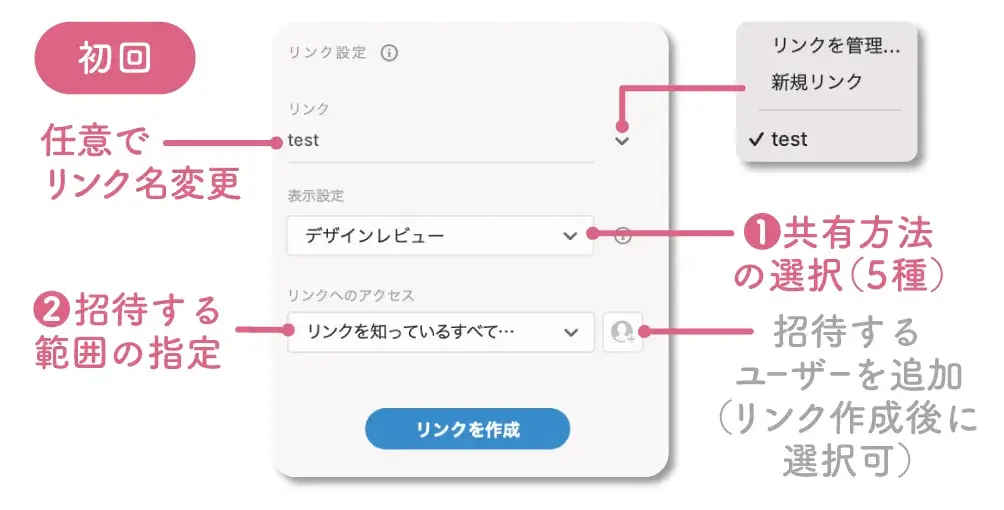
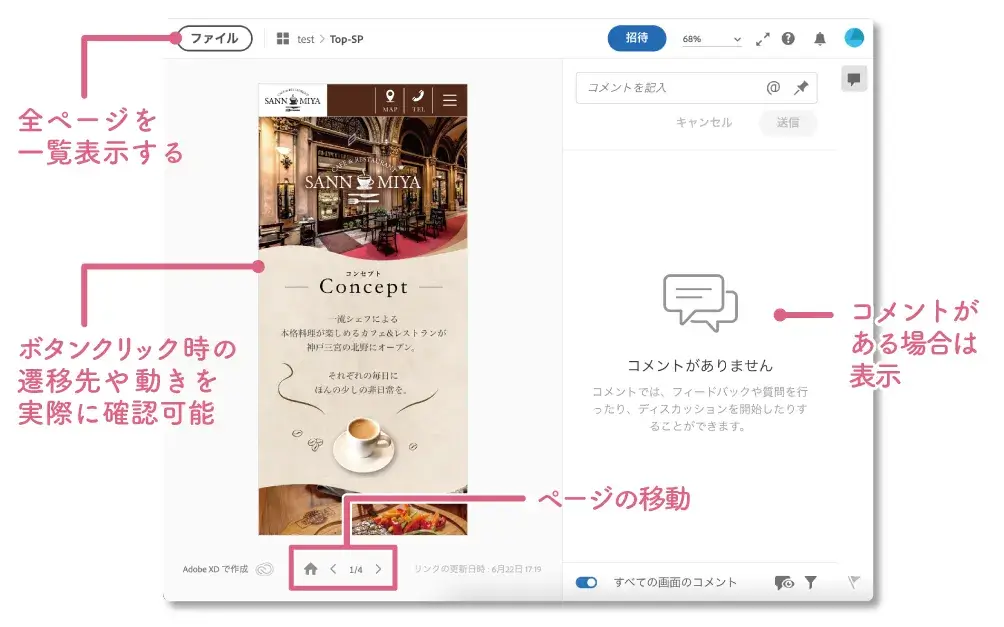
共有モードに切り替えると画面右側のサイドバーの内容も変わり、デフォルトでは以下のような「デザインレビュー」の画面が開きます。

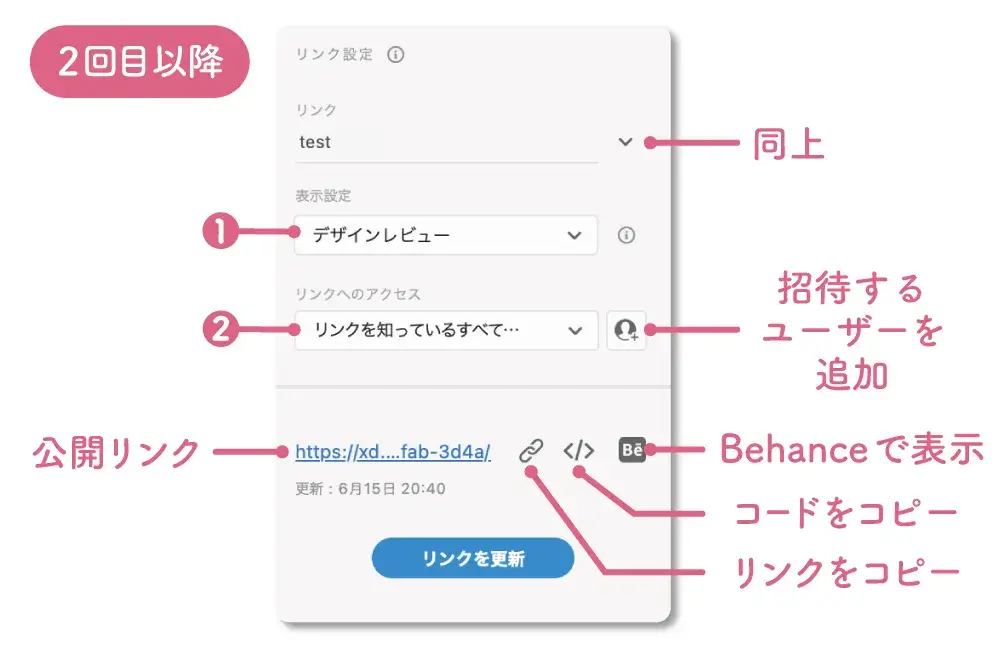
一度リンクを作成した後は、招待ユーザーの追加や「リンクのコピー」と「 コードのコピー」を行うことができます。

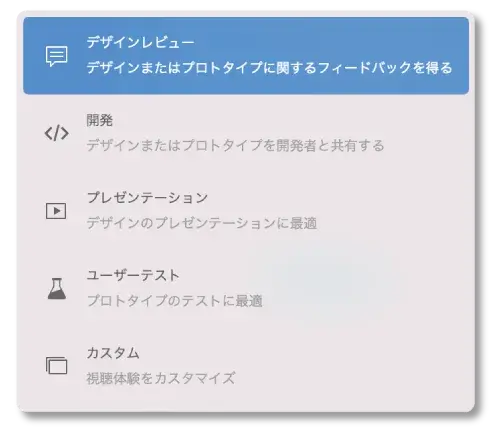
❶ 表示設定では、プロトタイプ (デザインプレビュー) と デザインスペック (開発) の共有以外にも、用途に合わせた共有の形式を選ぶことができます。
「プレゼンテーション」 … プロジェクターなどに写してその場で説明する
「ユーザーテスト」 … 実際の動きに近い状態でテストをする
「カスタム」 … 各機能を組み合わせて使用する

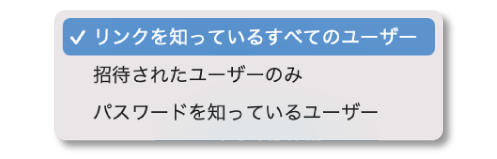
❷ リンクへのアクセスでは、公開する範囲を選択することができます。
パスワード付きリンクの作成方法についてはコチラの記事をご覧ください!


プロトタイプの共有
プロトタイプを共有するために、公開リンクの作成を行います。
step
1共有タブの切り替え
共有機能を使用するには、サイトのデザインを作成した後に画面左上のタブを「共有」に切り替えて行います。


step
2表示形式で「デザインレビュー」を選択
右サイドバーのリンク設定パネル内にある「表示設定」の中から、「デザインレビュー」を選択します。

step
3リンクを作成をクリック
リンク設定パネル最下部の「リンクを作成」ボタンをクリックします。
リンク作成後は、右サイドバー下部の画面が変わるので、❶「鎖マーク」をクリックしてリンクをコピーした後、メールなどにURLを貼り付けて共有します。

❶ リンクをコピー … 「https:」から始まるurlをコピーする。他の人と共有する場合に使用。
❷ 埋め込みコードをコピー … iframeタグをコピーする。webページに埋め込みたい場合に使用。
❸ Behanceで表示 … Adobeが運営するプラットフォーム「Behance」で表示する。他のクリエイターとデザインを共有する場合に使用。

step
4リンクを開く
発行したURLをブラウザで開き、動作の確認をします。


コメント機能 と ピン留め
リンクを作成した後は、コメント機能を使ったやり取りが可能になります。
また、デザインの特定の箇所にコメントをする場合は「ピン留め」を行います。
今回は「ピン留め」を例に、手順を確認してみましょう。

step
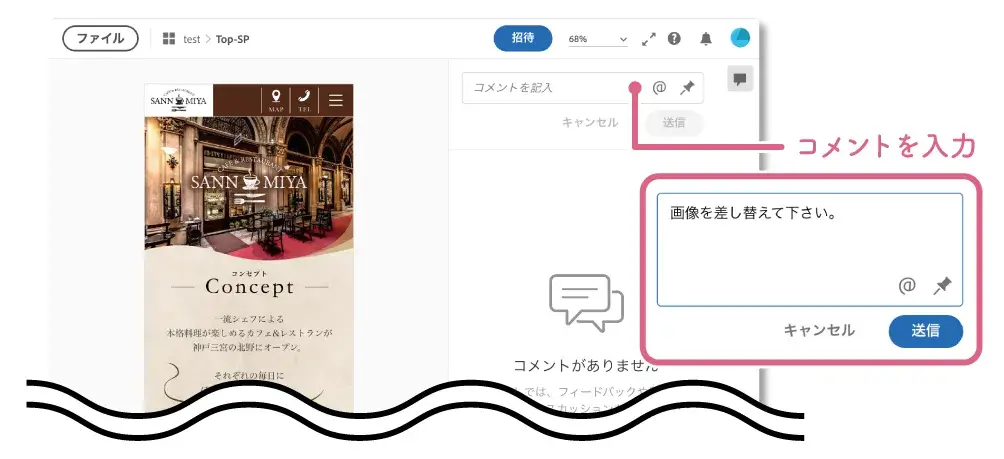
1コメントを入力
発行されたURLからデザインを表示した状態で、画面右上のコメント欄にコメントを入力します。
一文字でも入力するとコメント欄が広がります。

step
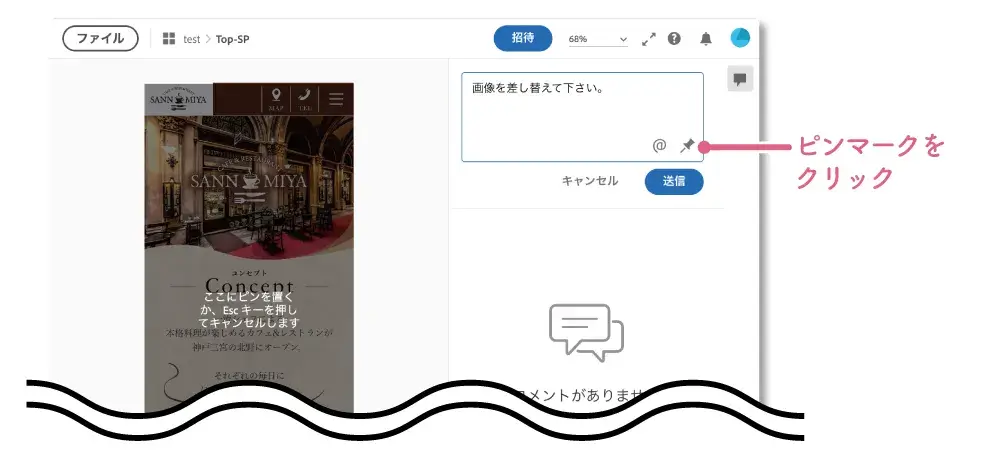
2ピンマークをクリック
コメントの入力が終わったら、コメント欄の右下のピンマークをクリックします。

step
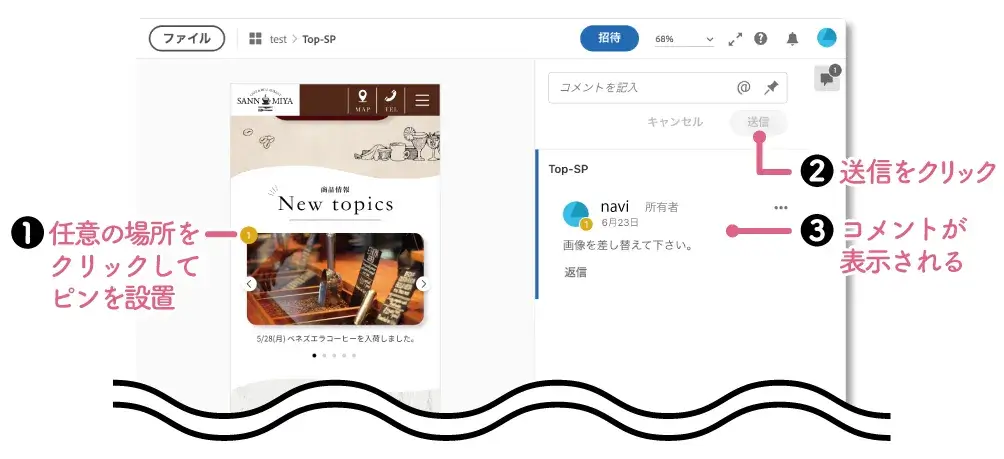
3ピン留めをする
❶ アートボードの任意の場所をクリックして「ピン留め」を行います。
❷ 送信ボタンをクリックします。
❸ コメント入力欄すぐ下にコメントが反映されます。

反映された「コメント」と「ピン」に共通の番号が付与されます。(コメントにカーソルを合わせると、アートボード上のピンの色も変わります。)
これで「誰が」「どの部分」に対してコメントしたか一目でわかりますね。

デザインスペックの共有
デザインスペックを共有するために、公開リンクを作成します。
step
1共有タブの切り替え
共有機能を使用するには、サイトのデザインを作成した後に画面左上のタブを「共有」に切り替えて行います。


step
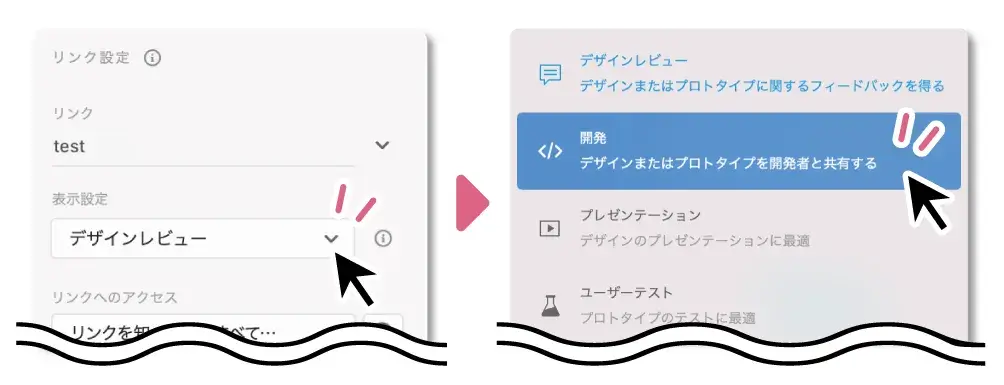
2表示形式で「開発」を選択
右サイドバーのリンク設定パネル内にある「表示設定」の中から、「開発」を選択します。

step
4各種設定をしてリンクを作成
「書き出し先」や「招待する範囲の指定」などの設定後、「リンクの作成」をクリックします。
「Web」を選択した場合のみ、CSSスニペットを使用することができます。
❷ あらかじめ指定した素材のダウンロードを許可する / しない の選択
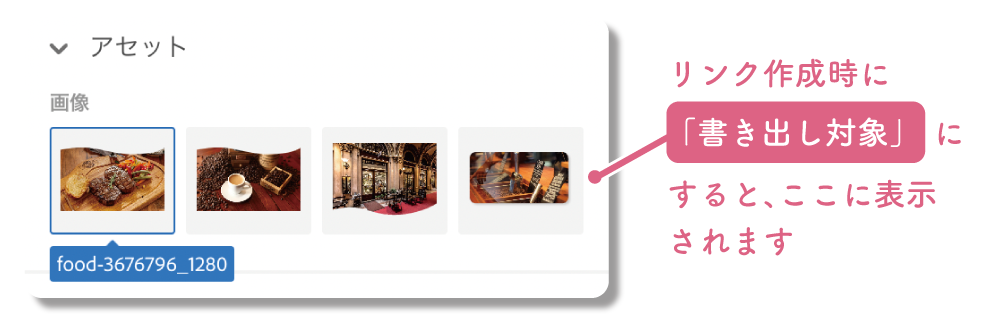
許可する場合は、デザインモードで書き出し対象の素材を指定(※)する必要があります。
❸ 招待する範囲の指定

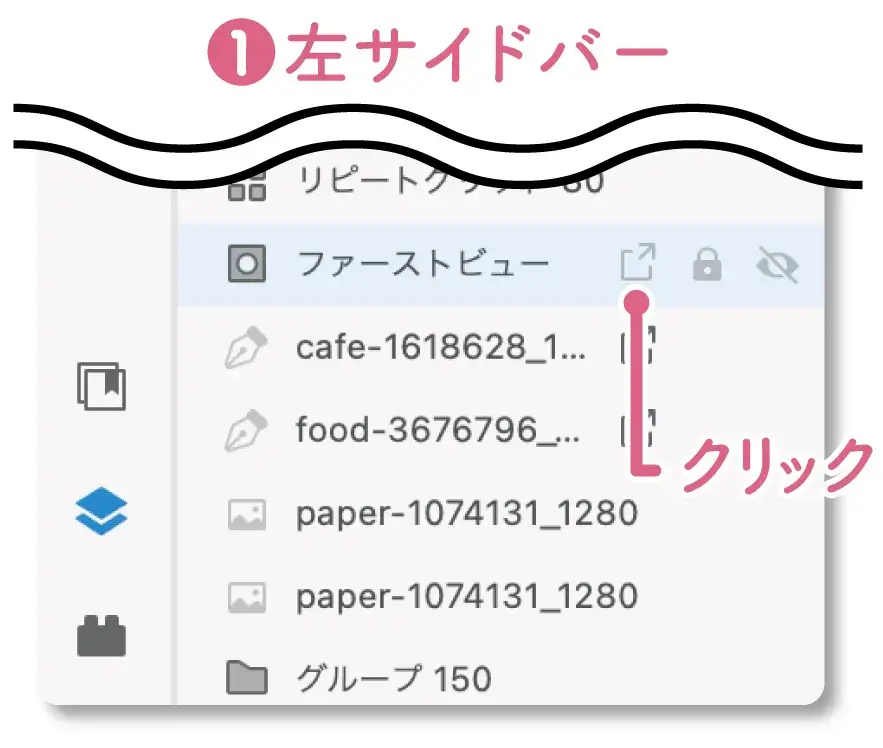
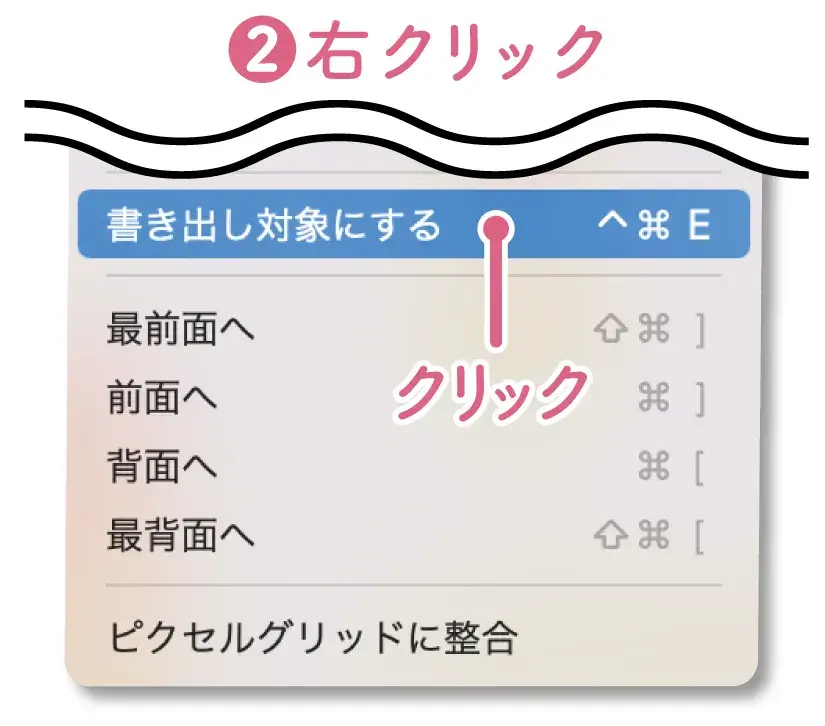
※指定する素材を「書き出し対象」にする方法は以下の3通りです。

その❷ 右クリック をして「書き出し対象にする」を選択
その❸ 右サイドバーの「書き出し対象にする」をチェック




step
4リンクを開く
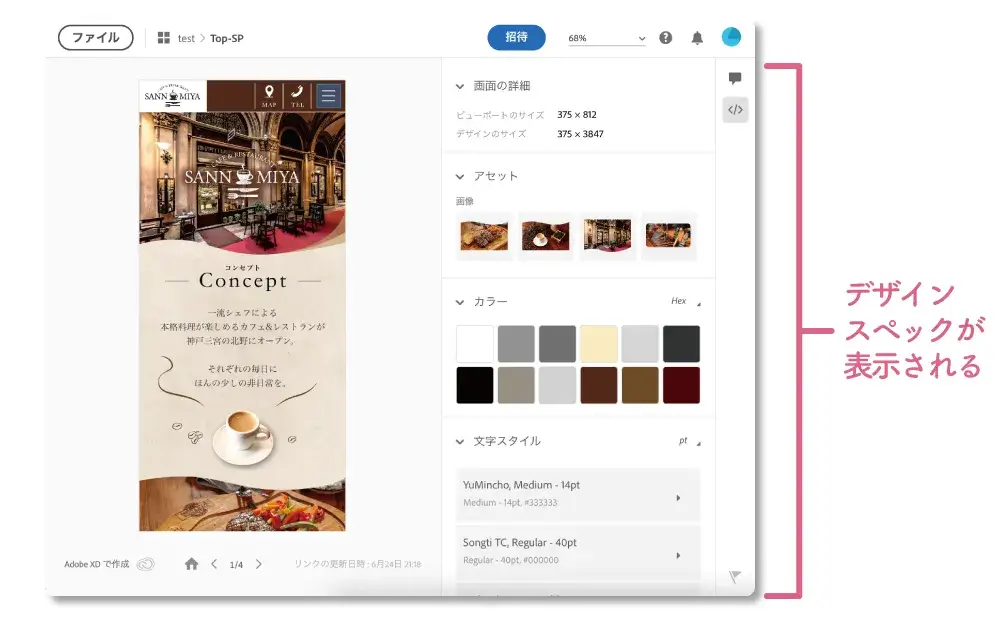
発行したURLをブラウザで開き、デザインスペックの確認をします。

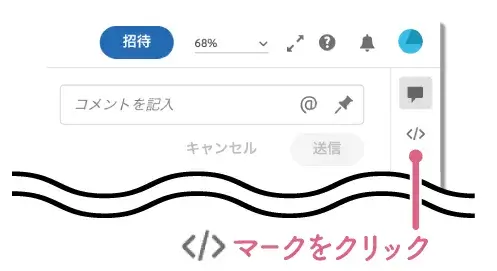
![]() マークをクリックすると、右サイドバーに各デザインスペックが表示されます。
マークをクリックすると、右サイドバーに各デザインスペックが表示されます。

アセット で画像を書き出す
何も選択していない状態で、右サイドバーに表示されている「アセットセクション」の中から素材をダウンロードすることができます。

注意ポイント
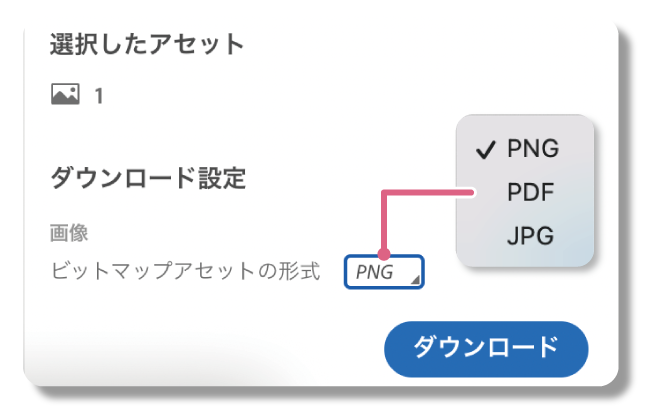
アセットセクションで画像を選択すると、画面右下に次のような項目が表示されます。
ファイル形式を選択して、「ダウンロード」をクリックして書き出すことで、「zipファイル」がダウンロードされます。


デザインスペックの確認
デザインスペックの共有画面から、「コーディングに必要な情報を取得」する方法と「画像の書き出し」方法について解説します。
カラーコード の取得
オブジェクトを選択していない状態では、アートボードで使用されている「カラー」と「文字スタイル」の情報を確認することができます。
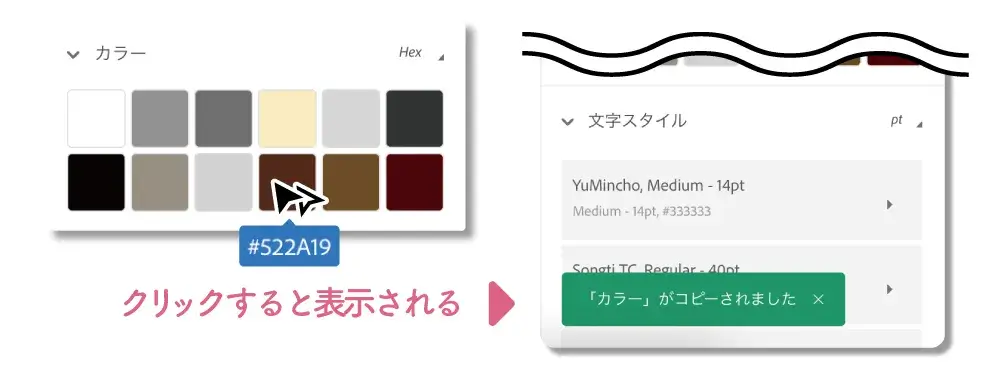
また、右サイドバーの「カラーセクション」で、任意のカラーをクリックすると「カラーがコピーされました」と表示され、カラーコードがクリップボードにコピーされます。(画面例では「#522A19」)

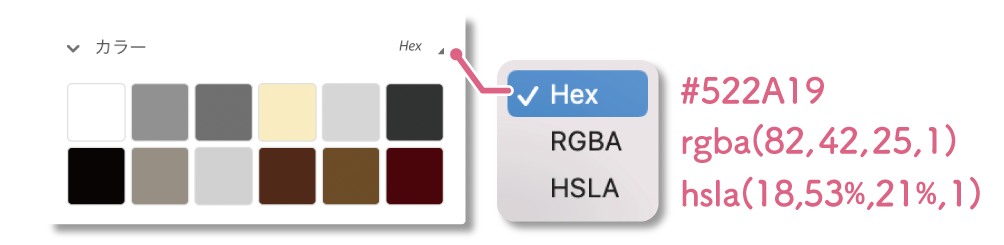
さらに、カラーセクションの右上をクリックすることで、3種類の表示形式の中から選択することができます。

サイズ / 間隔 / アピアランス の確認
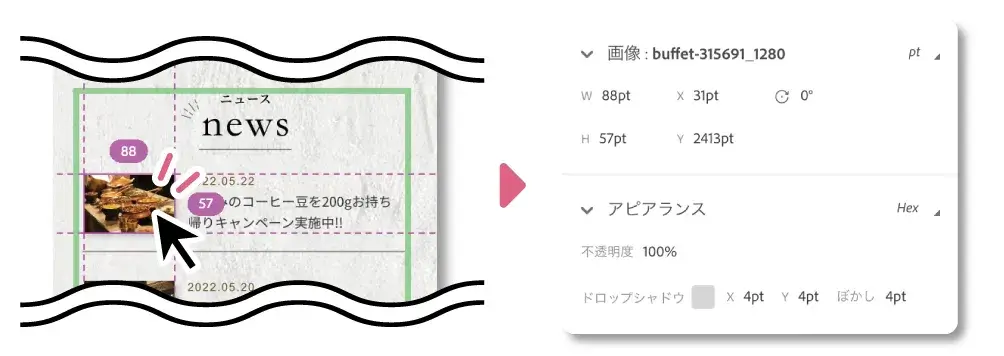
任意のオブジェクトをクリックすると、右サイドバーに「サイズの情報」と「アピアランス」が表示されます。
また、カラーコードと同様に、右上のドロップダウンメニューから単位を変更が可能です。

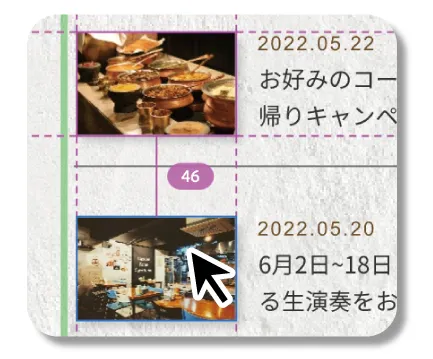
任意のオブジェクトを選択した状態で、別のオブジェクトにカーソルを合わせると、オブジェクト同士の間隔を表示することができます。

スタイル / コンテンツ の確認
任意のテキストをクリックすると、右サイドバーに「アピアランス」の他に「スタイル」と「コンテンツ」が表示されます。

コンテンツ … 表示されているテキスト部分をクリックすると、クリップボードにテキストの内容をコピーすることができます。

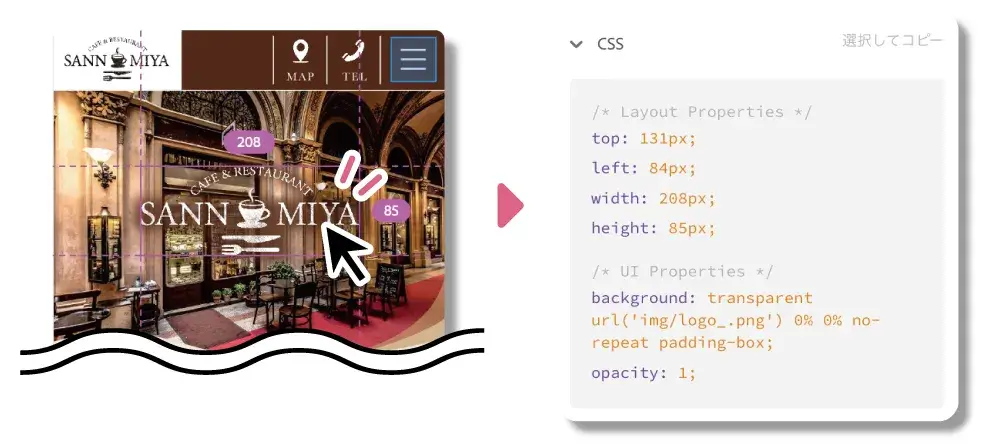
CSSスニペット の取得
任意のオブジェクトを選択すると、右サイドバーにCSSのコードが表示されます。

注意ポイント

最後に
いかがでしたでしょうか、今回は「プロトタイプの共有」と「デザインスペックの共有」の基本的な使い方について解説しました。
共有以外の機能についても気になる方は、こちらから別の記事を見てみて下さいね。
-

Adobe XD
続きを見る