
この記事では
スライドショーとは、複数の画像やコンテンツが順番に切り替わるアニメーションのことで、スライダーやカルーセルと言われたりもします。
Webサイト内で効果的に使用することで、スペースの節約やエンゲージメントを高められるメリットがありますが、多用するとページの読み込み遅延が発生する場合があるので注意が必要です。

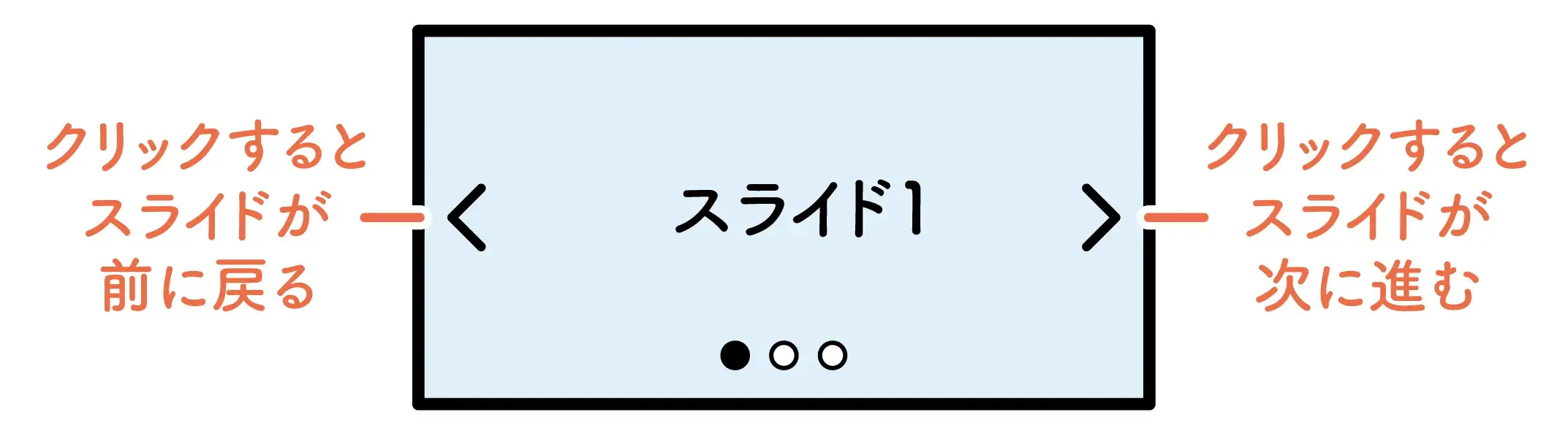
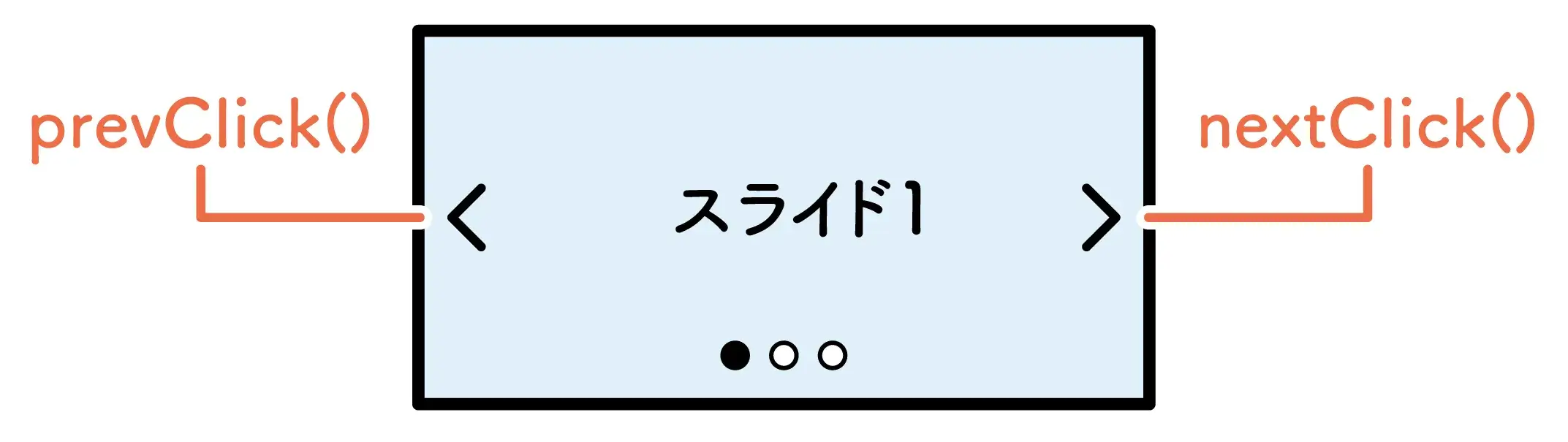
今回は、上のような「左右のボタン」「インジケーター」「自動再生」の機能が実装された横スクロールのスライドショーの作り方を解説します。もちろんコピペもOKです!
色々な作り方があると思いますが、一例としてご覧ください。
こんな人にオススメ!
- 素のjavascriptでスライドショーを作ってみたい
- ボタン付きのスライドショーを作ってみたい
- 一定時間が経過すると自動再生する機能もつけたい

スライドショーの完成コード
まずは、スライドショーの完成コードをご覧ください。

javascript <!-- スライドの外枠 --> <div class="slide-wrapper"> <!-- スライド(コンテンツ) --> <div id="slide" class="slide"> <div> <p>スライド1</p> </div> <div> <p>スライド2</p> </div> <div> <p>スライド3</p> </div> </div> <!-- 左右のボタン --> <span id="prev" class="prev"></span> <span id="next" class="next"></span> <!-- インジケーター --> <ul class="indicator" id="indicator"> <li class="list"></li> <li class="list"></li> <li class="list"></li> </ul> </div>
*,body,ul { margin: 0; padding: 0; } li { list-style: none; } /* ↓ スライドの外枠 */ .slide-wrapper { width: 100%; height: 300px; position: relative; overflow: hidden; /* はみ出したスライドを隠す */ } /* ↓ スライド(コンテンツ) */ .slide { /*スライド全体 */ width: 300%; height: 100%; display: flex; transition: all 0.3s; } .slide div { /* スライド */ width: 33.33%; height: 100%; font-size: 16px; display: flex; text-align: center; justify-content: center; align-items: center; } .slide1 { /* スライドさせるために必要なクラス */ transform: translateX(0); } .slide2 { /* スライドさせるために必要なクラス */ transform: translateX(-33.33%); } .slide3 { /* スライドさせるために必要なクラス */ transform: translateX(-66.66%); } .slide div:nth-of-type(1){ /* 背景色 */ background-color: #E1F3FC; } .slide div:nth-of-type(2){ /* 背景色 */ background-color: #FCE8F0; } .slide div:nth-of-type(3){ /* 背景色 */ background-color: #E3F1E4; } /* ↓ 左右のボタン */ .next { position: absolute; width: 15px; height: 15px; right: 10px; bottom: 50%; z-index: 10; cursor: pointer; border-top: solid 3px #000; border-right: solid 3px #000; -webkit-transform: rotate(45deg) translateY(50%); transform: rotate(45deg) translateY(50%); } .prev { position: absolute; width: 15px; height: 15px; left: 25px; bottom: 50%; z-index: 10; cursor: pointer; border-top: solid 3px #000; border-right: solid 3px #000; -webkit-transform: rotate(-135deg) translateY(-50%); transform: rotate(-135deg) translateY(-50%); } /* ↓ インジケーター */ .indicator { width: 100%; position: absolute; bottom: 20px; display: flex; column-gap: 18px; z-index: 10; justify-content: center; align-items: center; } .indicator li { width: 14px; height: 14px; border-radius: 50%; list-style: none; background-color: #fff; border: 2px #000 solid; cursor: pointer; } .indicator li:first-of-type { background-color: #000; }
const slide = document.getElementById('slide'); const prev = document.getElementById('prev'); const next = document.getElementById('next'); const indicator = document.getElementById('indicator'); const lists = document.querySelectorAll('.list'); const totalSlides = lists.length; let count = 0; let autoPlayInterval; function updateListBackground() { for (let i = 0; i < lists.length; i++) { lists[i].style.backgroundColor = i === count % totalSlides ? '#000' : '#fff'; } } function nextClick() { slide.classList.remove(`slide${count % totalSlides + 1}`); count++; slide.classList.add(`slide${count % totalSlides + 1}`); updateListBackground(); } function prevClick() { slide.classList.remove(`slide${count % totalSlides + 1}`); count--; if (count < 0) count = totalSlides - 1; slide.classList.add(`slide${count % totalSlides + 1}`); updateListBackground(); } function startAutoPlay() { autoPlayInterval = setInterval(nextClick, 3000); } function resetAutoPlayInterval() { clearInterval(autoPlayInterval); startAutoPlay(); } next.addEventListener('click', () => { nextClick(); resetAutoPlayInterval(); }); prev.addEventListener('click', () => { prevClick(); resetAutoPlayInterval(); }); indicator.addEventListener('click', (event) => { if (event.target.classList.contains('list')) { const index = Array.from(lists).indexOf(event.target); slide.classList.remove(`slide${count % totalSlides + 1}`); count = index; slide.classList.add(`slide${count % totalSlides + 1}`); updateListBackground(); resetAutoPlayInterval(); } }); startAutoPlay();

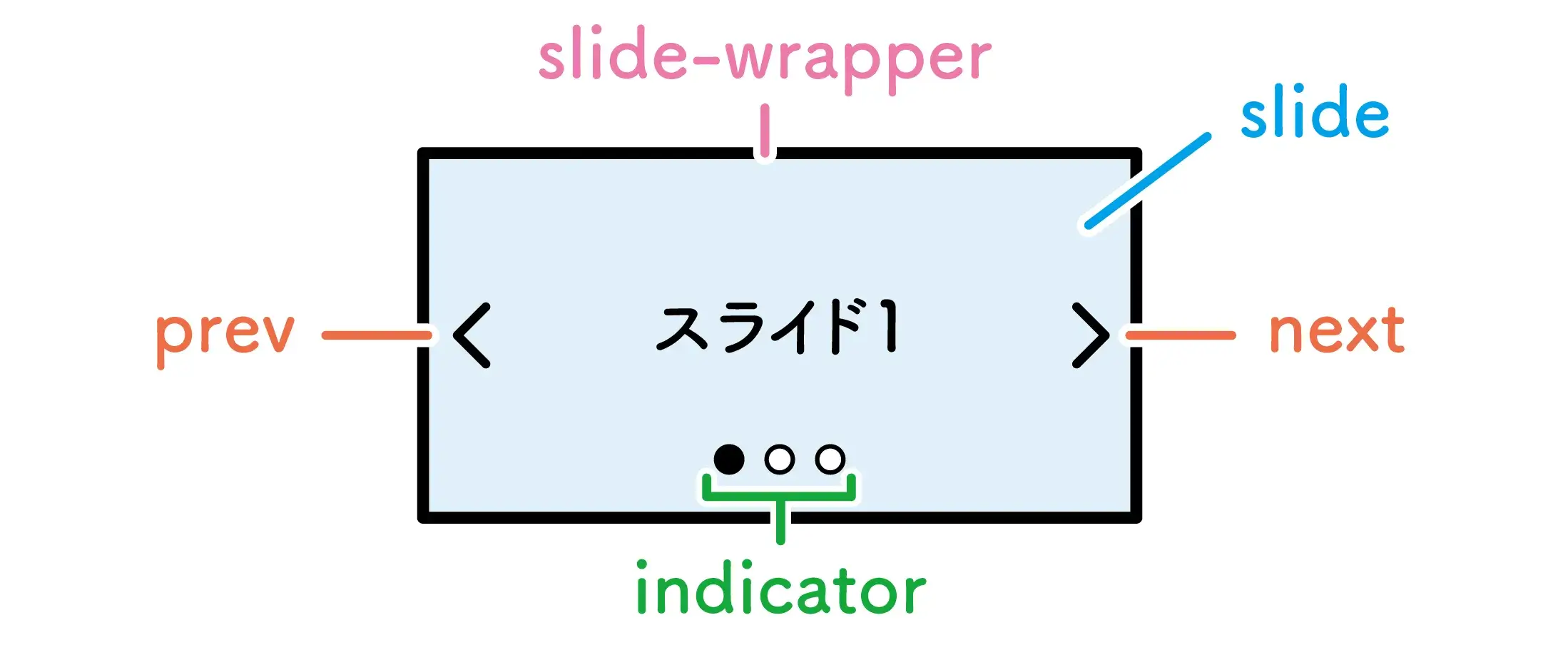
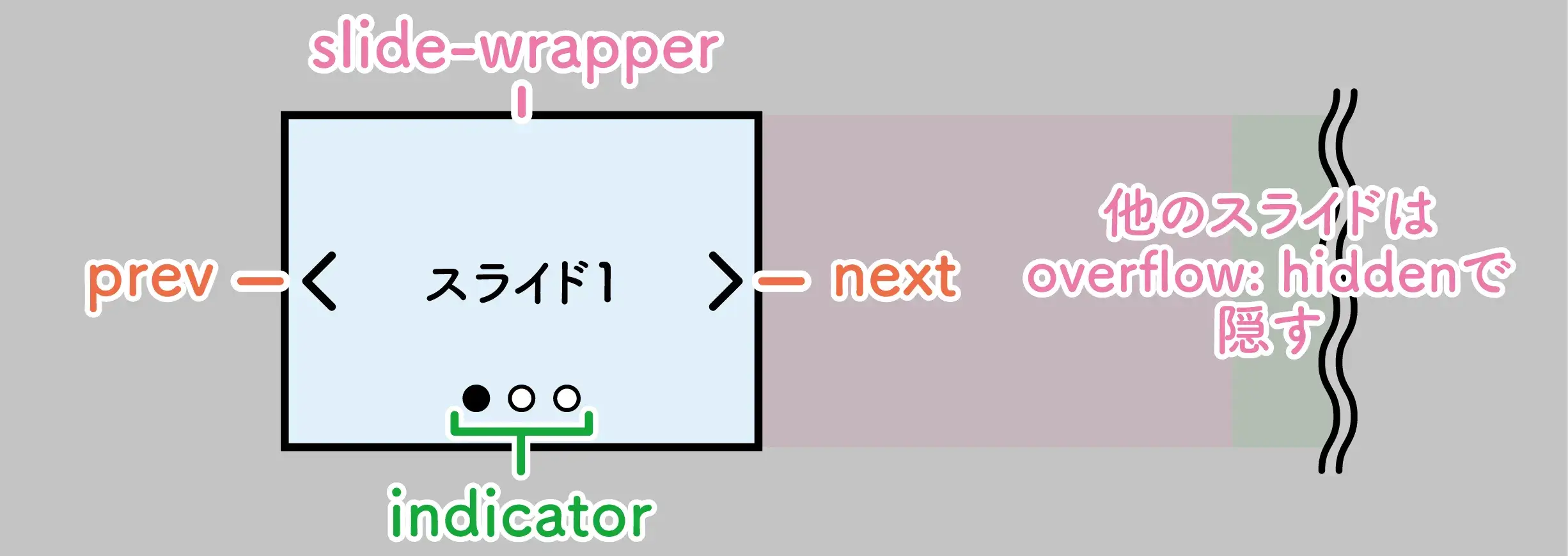
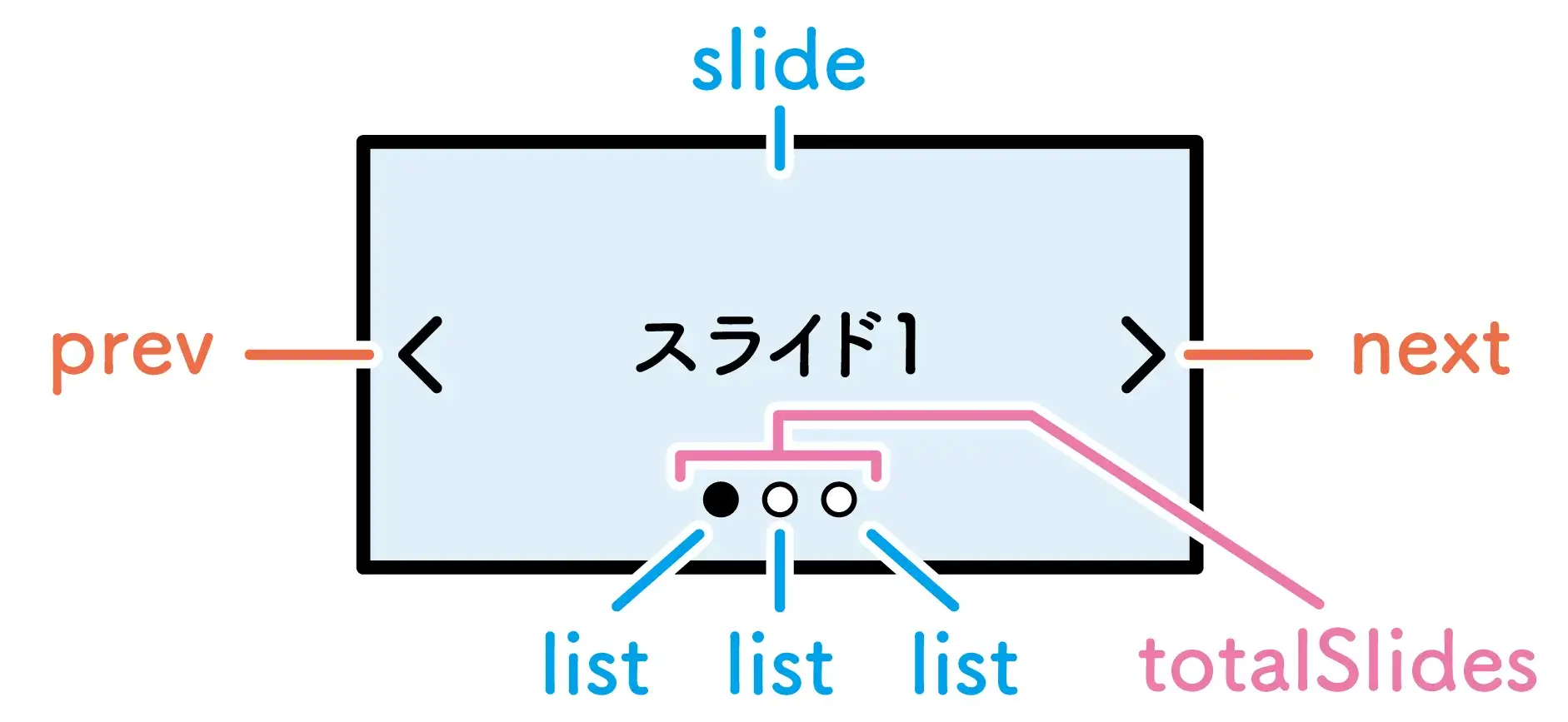
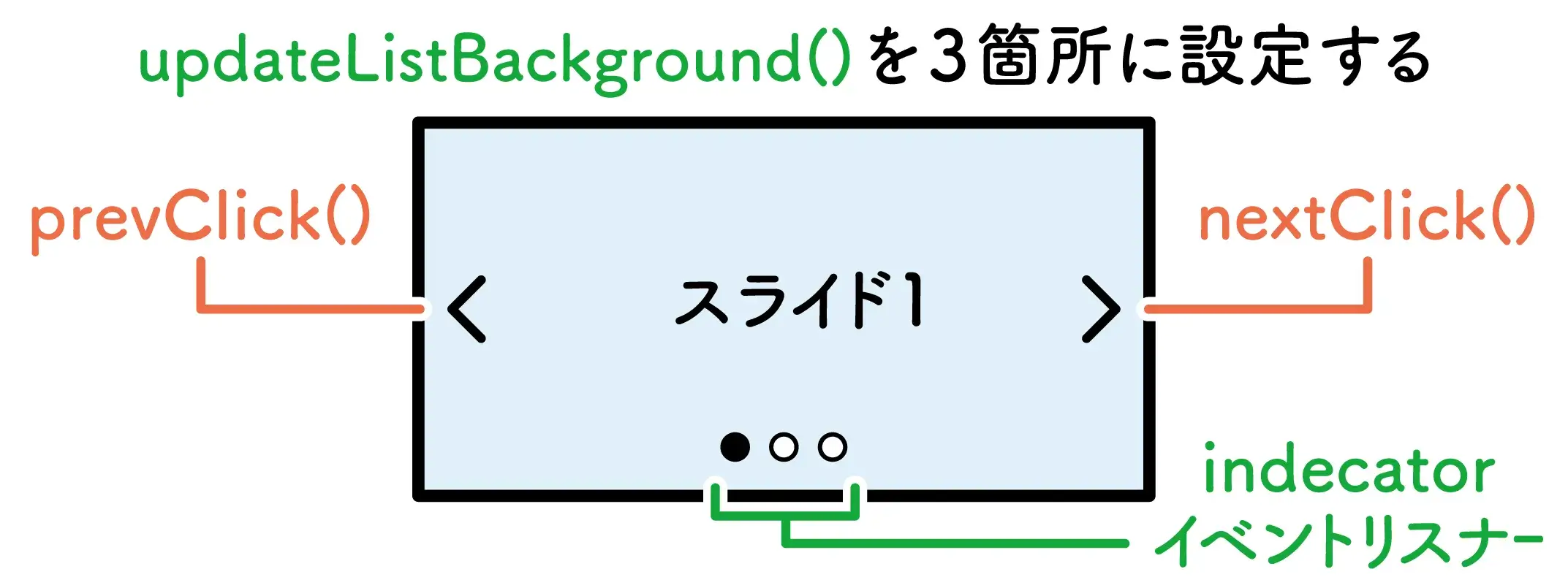
完成コードを図解にすると、上記のようになります。
スライド(slide)を枠(slide-wrapper)で囲み、左右の切り替えボタン( prev / next )とインジケーター( indicator )の機能を実装しています。

HTML・CSSの解説
まずは、今回作成するスライドショーの仕組みを「HTML」と「CSS」を中心に簡単に説明します。
各部位ごとに、コードを抜粋して重要なポイントを解説しているのでご覧ください。

スライド本体・左右のボタン・インジケーター

<!-- ↓ スライドの外枠 -->
<div class="slide-wrapper">
<!-- 省略 (スライド) -->
<!-- ↓ 左右のボタン -->
<span id="prev" class="prev"></span>
<span id="next" class="next"></span>
<!-- ↓ インジケーター -->
<ul class="indicator" id="indicator">
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
</ul>
</div>
/* ↓ スライドの外枠 */
.slide-wrapper {
width: 100%;
height: 300px;
position: relative;
overflow: hidden; /* はみ出したスライドを隠す */
}
/* ↓ 左右のボタン */
.next {
position: absolute;
width: 15px;
height: 15px;
right: 10px;
bottom: 50%;
z-index: 10;
cursor: pointer;
border-top: solid 3px #000;
border-right: solid 3px #000;
-webkit-transform: rotate(45deg) translateY(50%);
transform: rotate(45deg) translateY(50%);
}
.prev {
position: absolute;
width: 15px;
height: 15px;
left: 25px;
bottom: 50%;
z-index: 10;
cursor: pointer;
border-top: solid 3px #000;
border-right: solid 3px #000;
-webkit-transform: rotate(-135deg) translateY(-50%);
transform: rotate(-135deg) translateY(-50%);
}
/* ↓ インジケーター */
.indicator {
width: 100%;
position: absolute;
bottom: 20px;
display: flex;
column-gap: 18px;
z-index: 10;
justify-content: center;
align-items: center;
}
.indicator li {
width: 14px;
height: 14px;
border-radius: 50%;
list-style: none;
background-color: #fff;
border: 2px #000 solid;
cursor: pointer;
}
.indicator li:first-of-type {
background-color: #000;
}
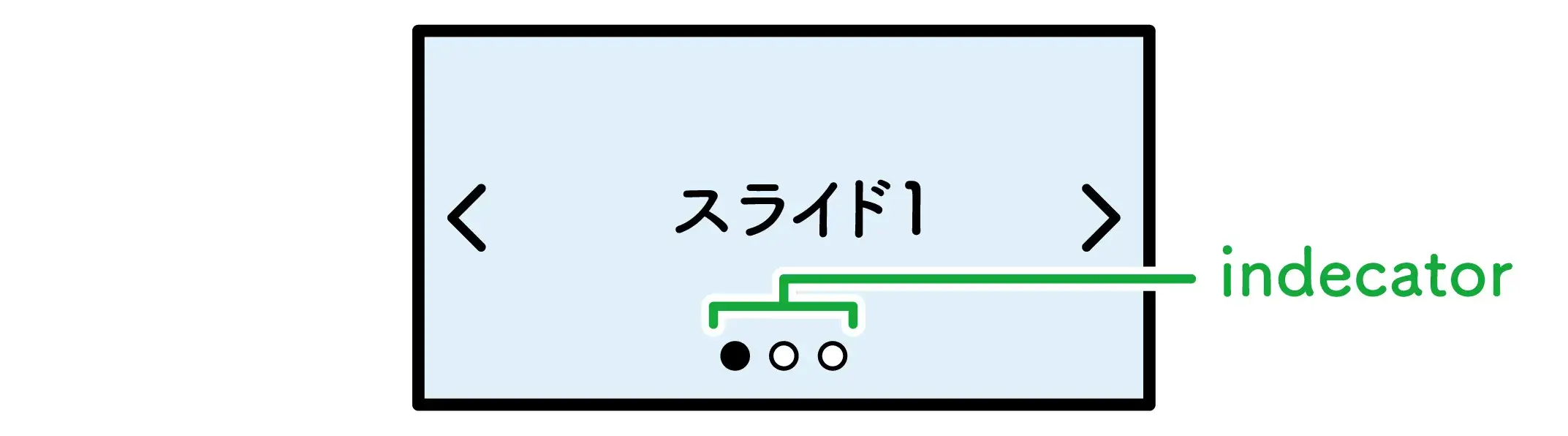
slide-wrapper のポイント
prev と next のポイント
indicator のポイント
また、javascriptのクリックイベントで、表示中のスライドと対応したインジケーターの色を変えるために使用するidを付与しておきます。
さらに、今回作成するスライドショーは、クリックされるまでは色の変化が発生しないので、インジケーターの1番目の色は、あらかじめ変えておきます。
スライド

<div id="slide" class="slide">
<div>
<p>スライド1</p>
</div>
<div>
<p>スライド2</p>
</div>
<div>
<p>スライド3</p>
</div>
</div>
.slide { /*スライド全体 */
width: 300%;
height: 100%;
display: flex;
transition: all 0.3s;
}
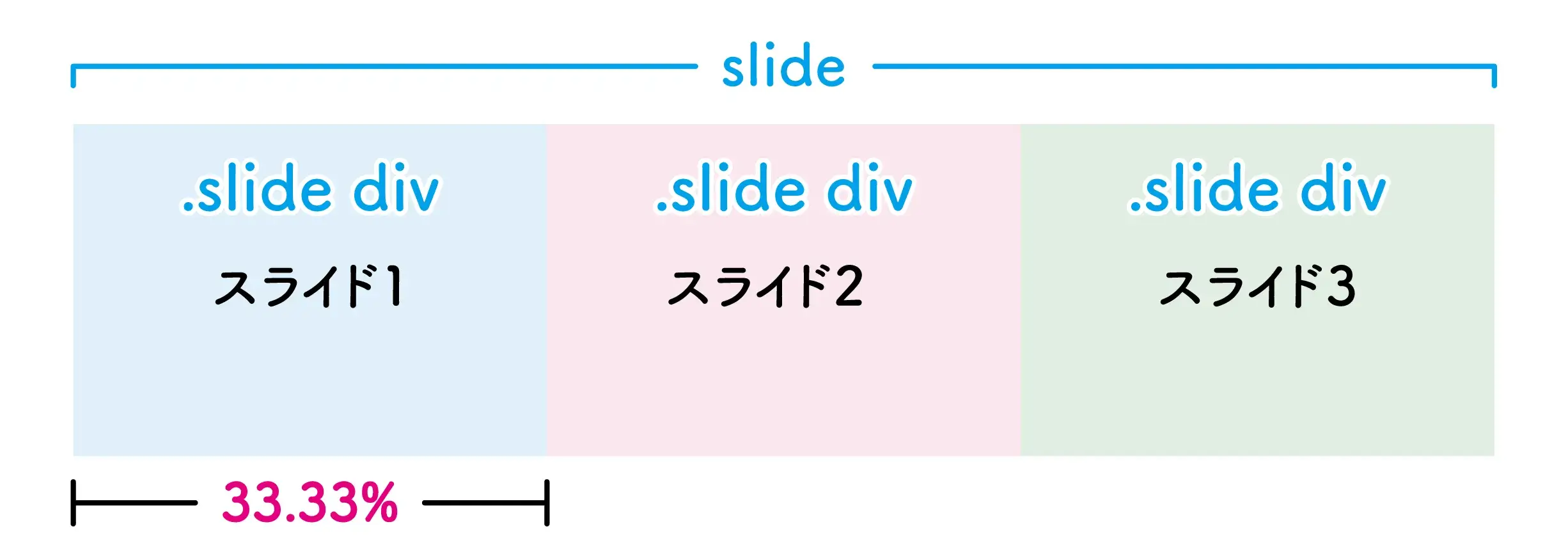
.slide div { /* スライドの中身 */
width: 33.33%;
height: 100%;
font-size: 16px;
display: flex;
text-align: center;
justify-content: center;
align-items: center;
}
.slide1 { /* スライドさせるために必要なクラス */
transform: translateX(0);
}
.slide2 { /* スライドさせるために必要なクラス */
transform: translateX(-33.33%);
}
.slide3 { /* スライドさせるために必要なクラス */
transform: translateX(-66.66%);
}
.slide div:nth-of-type(1){ /* 背景色 */
background-color: #E1F3FC;
}
.slide div:nth-of-type(2){ /* 背景色 */
background-color: #FCE8F0;
}
.slide div:nth-of-type(3){ /* 背景色 */
background-color: #E3F1E4;
}
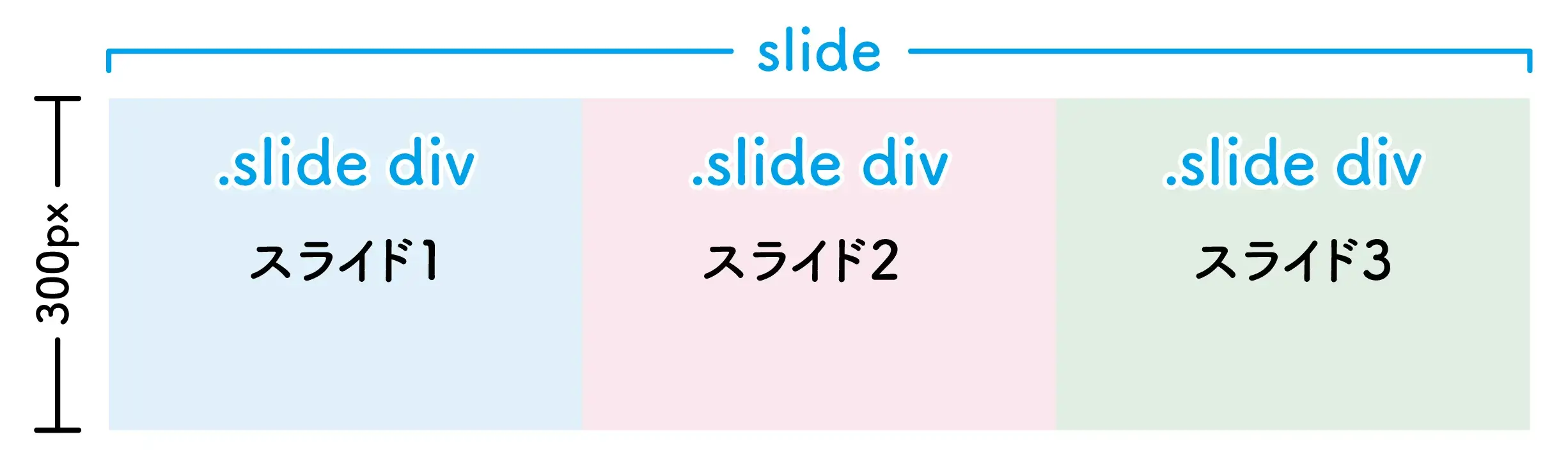
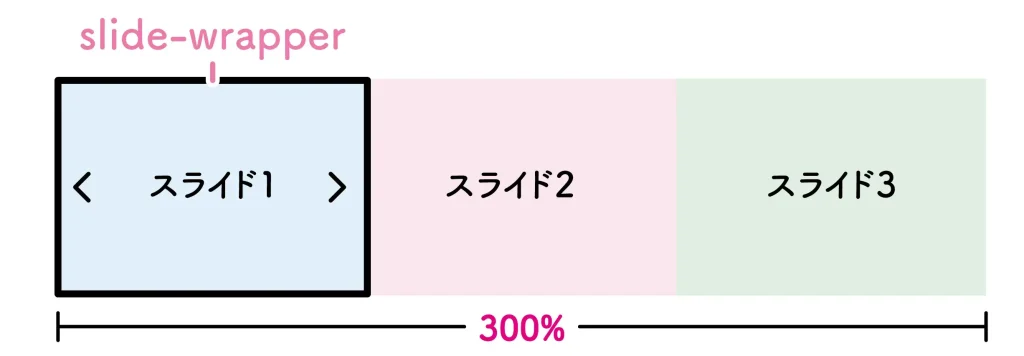
slide のポイント

slide div のポイント

また、スライド全体(.slide)をスライドさせるためのCSSをスライドの枚数だけ用意しておきます。
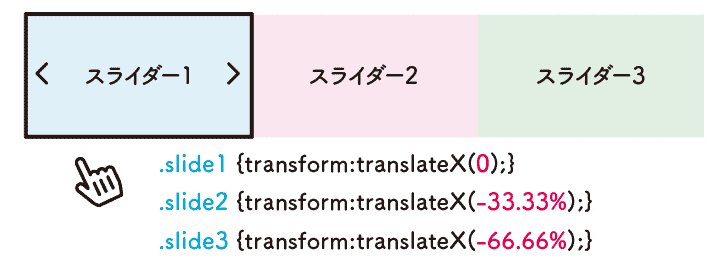
- .slide1 {transform:translateX(0);}
⇒ 1枚目を表示するためのCSS(初期位値) - .slide2 {transform:translateX(-33.33%);}
⇒ 2枚目を表示するためのCSS(全体の 1/3 左に移動) - .slide3 {transform:translateX(-66.66%);}
⇒ 3枚目を表示するためのCSS(全体の 2/3 左に移動)

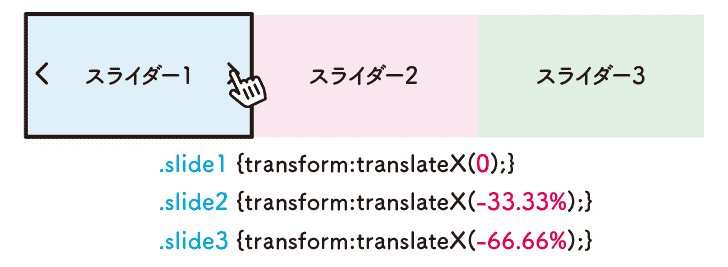
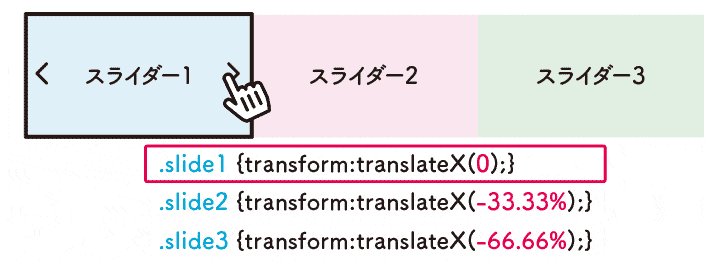
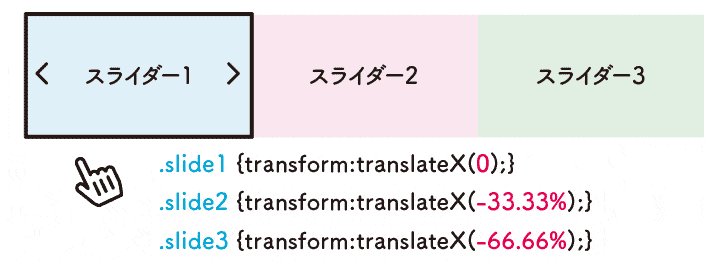
Javascriptでボタンにクリックイベントを実装すると、次のようにボタンがクリックされるとスライド全体(.slide)のクラスが変わり、スライドの動きが表現されます。

スライドのスピードは、スライド全体(.slide)に設定したCSS「transition: all 0.3s;」の数値を変更することで調整可能です。
もし、設定自体を忘れたり、数値を「0」にしてしまうとスライドが急に切り替わってしまうので注意しましょう。

Javascriptの解説
ここからは、各部位に関係する「javascript」について詳しく解説していきます。
左右の切り替えボタン

「左のボタン」をクリックすると前にスライドし、「右のボタン」をクリックすると次にスライドする仕組みを作ります。
スライドの作り方で説明した通り、スライドさせるためには、ボタンのクリックによりスライド全体(.slide)のクラスを付け替える必要があります。
もっと具体的に言うと、
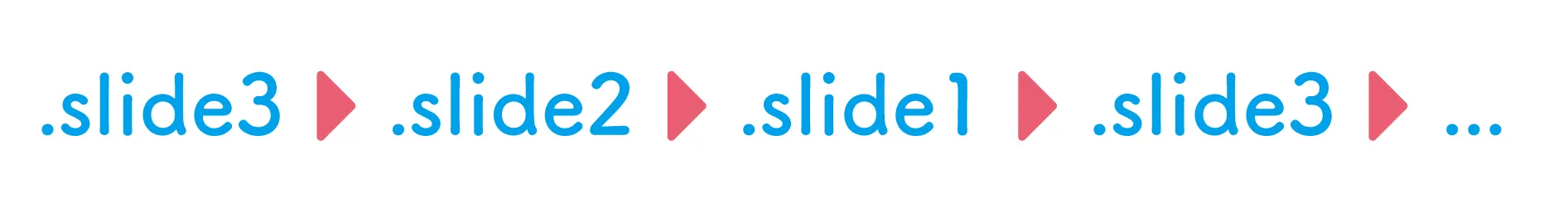
「右のボタン」をクリックすると( .slide1 ⇒ .slide2 ⇒ .slide3 ⇒ .slide1 ⇒ ...)とクラスが付け変わり、「左のボタン」をクリックすると( .slide3 ⇒ .slide2 ⇒ .slide1 ⇒ .slide3 ⇒ ... )とクラスが付け変わる仕組みを作ります。
切り替えボタンに関係するjavascriptのコードは、以下のとおりです。
const slide = document.getElementById('slide');
const prev = document.getElementById('prev');
const next = document.getElementById('next');
const lists = document.querySelectorAll('.list');
const totalSlides = lists.length;
let count = 0;
// ↓関数を定義
function nextClick() {
slide.classList.remove( `slide${count % totalSlides + 1}` );
count++;
slide.classList.add( `slide${count % totalSlides + 1}` );
}
function prevClick() {
slide.classList.remove( `slide${count % totalSlides + 1}` );
count--;
if (count < 0) count = totalSlides - 1;
slide.classList.add( `slide${count % totalSlides + 1}` );
}
// ↓クリックイベントのリスナーを登録
next.addEventListener('click', () => {
nextClick();
});
prev.addEventListener('click', () => {
prevClick();
});
それでは、ステップごとに詳しくみていきましょう。
step
1定数と変数を定義する
まずは、切り替えボタンを操作するために、関係する各要素を取得しておきます。
const slide = document.getElementById('slide');
const prev = document.getElementById('prev');
const next = document.getElementById('next');
const lists = document.querySelectorAll('.list');
const totalSlides = lists.length;
let count = 0;

document.getElementByIdで、スライド全体(#slide)、戻るボタン(#prev)、進むボタン(#next)の要素を取得し、
document.querySelectorAllで、インジケーターのすべての<li>(.list)要素を取得し、その合計の数を「totalSlides」として定義しています。(length は、要素(文字、要素、項目など)の数を返すプロパティです。)
インジケーターの<li>はスライドの数と同じだけあるので、「totalSlides」は、 スライドの総数 を表しています。(今回はスライドが3枚なので「3」)
ポイント

step
2関数を作成する
次に、「進むボタン」と「戻るボタン」がクリックされた時にクラスを付け替えるための関数を作成します。
function nextClick() {
slide.classList.remove( `slide${count % totalSlides + 1}` );
count++;
slide.classList.add( `slide${count % totalSlides + 1}` );
}
function prevClick() {
slide.classList.remove( `slide${count % totalSlides + 1}` );
count--;
if (count < 0) count = totalSlides - 1;
slide.classList.add( `slide${count % totalSlides + 1}` );
}
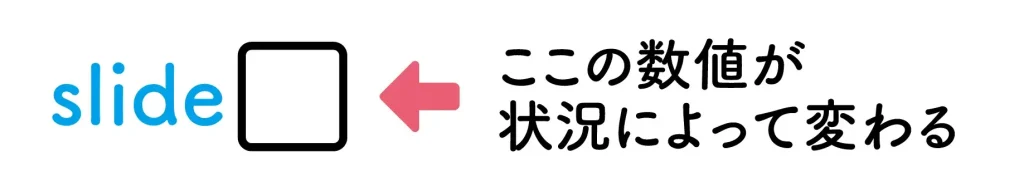
( `slide${count % totalSlides + 1}` );の部分は少し複雑なので、先に分解して説明します。
- 「``」(バッククォート)は、JavaScriptの文字列テンプレートの構文で、その中の${...} は式を表します。これにより、文字列内に動的な値や変数を埋め込むことができます。
- % は、算術演算子の一つで、余りを計算します。(例: 9 % 2 ⇒ 1)
- よって、count % totalSlides は、count を totalSlides で割った余りを返します。こうすることで、スライド番号をループさせることができます。
- +1を足す理由は、スライド番号が1から始まるように調整しているためです。

例えば今回の場合だと、totalSlidesは「3」になるので、
countが初期状態の「0」の場合は、0 ÷ 3 = 0 で余りは0になりますが、最後に1を足すので「slide1」が結果として返ってくることになります。
さらに、
countが「1」の場合は、1 ÷ 3 = 0 で余りは1になり、最後に1を足して「slide2」、
countが「2」の場合は、2 ÷ 3 = 0 で余りは2になり、最後に1を足して「slide3」、
countが「3」の場合は、3 ÷ 3 = 1 で余りは0になり、最後に1を足して「slide1」、
countが「4」の場合は、4 ÷ 3 = 1 で余りは1になり、最後に1を足して「slide2」、
:
というように、countの数値がどんな増えても(減っても)、「slide1」「slide2」「slide3」のいずれかの結果が返ってくる仕組みになっています。
以上を踏まえた上で、「進むボタン」に設定するnextClick関数を1行ずつみてみましょう。
- slide.classList.remove( `slide${count % totalSlides + 1}` );
⇒ 現在表示中のslide 要素のクラスを削除(classList.remove) - count++
⇒ count の数値を+1 - slide.classList.add( `slide${count % totalSlides + 1}` );
⇒ slide 要素のクラスを追加(classList.add)
例えば、スライドの2枚目を表示している時に、このnextClick関数が呼び出されると、
slide要素に付与された .slide2 が削除されて ⇒ .slide3が追加されることになります。

今度は、「戻るボタン」に設定するprevClick関数を一行ずつ見てみましょう。
- slide.classList.remove( `slide${count % totalSlides + 1}` );
⇒ 現在表示中の slide 要素のクラスを削除(classList.remove) - count--
⇒ count の数値を-1 - if (count < 0) count = totalSlides - 1;
⇒ もしcountが0より小さい場合は、count に totalSlides より1小さい数を代入 - slide.classList.add( `slide${count % totalSlides + 1}` );
⇒ slide 要素のクラスを追加(classList.add)
「進むボタン」にはなかった3行目のif文は、count がマイナスになるのを防いでいます。
今回は totalSlides が3なので、count が0より小さい場合は、countに「2」が代入されます。
こうすることで、どんなに count が減っても「2,1,0」のいずれかになります。
つまり、何度 prevClick関数が呼び出されても、「slide3,slide2,slide1」のいずれかのクラスが削除または追加されることになります。


step
3ボタンに関数を設定する
最後に、関数を作成しただけでは意味がないので、左右の各ボタンに関数を割り当てます。
next.addEventListener('click', () => {
nextClick();
});
prev.addEventListener('click', () => {
prevClick();
});

next要素に、addEventListenerを利用して、クリックされるとnextClick関数が呼び出されるように、
prev要素に、addEventListenerを利用して、クリックされるとprevClick関数が呼び出されるように設定しました。
addEventListener は、JavaScriptでイベントリスナーを追加するためのメソッドです。
DOM要素(HTML要素)に対して、特定のイベントが発生したとき(今回はクリック)に実行されるコード(関数)を登録することができます。
ちなみに、イベントリスナー(Event Listener)は、JavaScriptで使用されるイベント処理の仕組みの一部です。
Webページ上の要素(HTML要素)で発生するさまざまなイベント(例: クリック、キーボード入力、マウスムーブなど)を監視して、イベントが発生した際に実行されるコードを定義するための仕組みです。

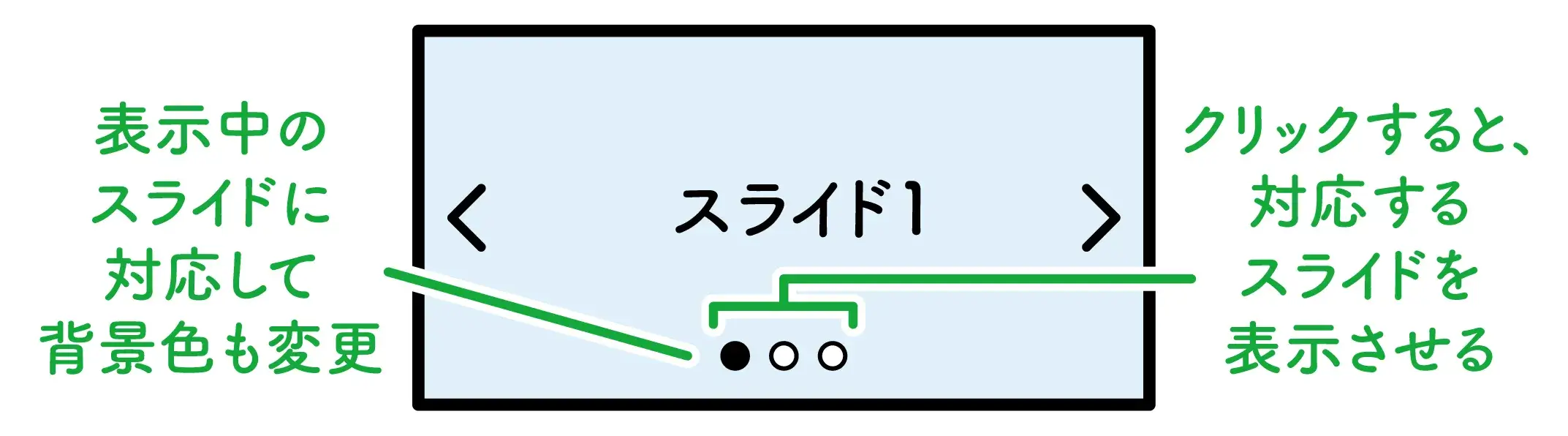
インジケーター

表示スライドに対応してインジケーターの「背景色を変更」する仕組みと、インジケーターをクリックすることで「対応スライドを表示させる」仕組みを作ります。
インジケーターに関係するjavascriptのコードは、以下のとおりです。
const indicator = document.getElementById('indicator');
// ↓関数を定義
function updateListBackground() {
for (let i = 0; i < lists.length; i++) {
lists[i].style.backgroundColor = i === count % totalSlides ? '#000' : '#fff';
}
}
// ↓クリックイベントのリスナーを登録
indicator.addEventListener('click', (event) => {
if (event.target.classList.contains('list')) {
const index = Array.from(lists).indexOf(event.target);
slide.classList.remove(`slide${count % totalSlides + 1}`);
count = index;
slide.classList.add(`slide${count % totalSlides + 1}`);
updateListBackground();
}
});
それでは、ステップごとに詳しくみていきましょう。
step
1定数を定義する
まずは、インジケーターを操作するために、関係する各要素を取得しておきます。(他の部位は前項の切り替えボタンで取得しているので割愛します。)
const indicator = document.getElementById('indicator');

document.getElementByIdで、インジケーター( #indicator )の要素を取得します。

step
2関数を作成する
次に、表示スライドに対応してインジケーターの「背景色を変更」する関数(updateListBackground)を作成します。
// ↓表示スライドに対応して背景色を変更
function updateListBackground() {
for (let i = 0; i < lists.length; i++) {
lists[i].style.backgroundColor = i === count % totalSlides ? '#000' : '#fff';
}
}
作成した関数( updateListBackground )について部分的に解説します。
- for (let i = 0; i < lists.length; i++)
⇒ 今回は、lists.lengthが3なので、0 ~ 2 までのiの値に対してfor文でループ処理を実行します。 - lists[i].style.backgroundColor
⇒ .listの1番目〜3番目の内のいずれかの背景色を指します。
⇒ [i]の部分は、for文がループするたびに「0,1,2」と変化します。 - =
⇒ 右の値を左の値に代入します - i === count % totalSlides ? '#000' : '#fff';
⇒ i が count % totalSlides と等しい場合は'#000'(黒)を、等しくない場合は'#fff'(白)を返します。
(これは、比較演算子と、三項演算子を組み合わせた文です。)
つまり、この関数(updateListBackground)が呼び出されるたびに、現在表示中のスライドを「黒く」、それ以外を「白く」します。

注意
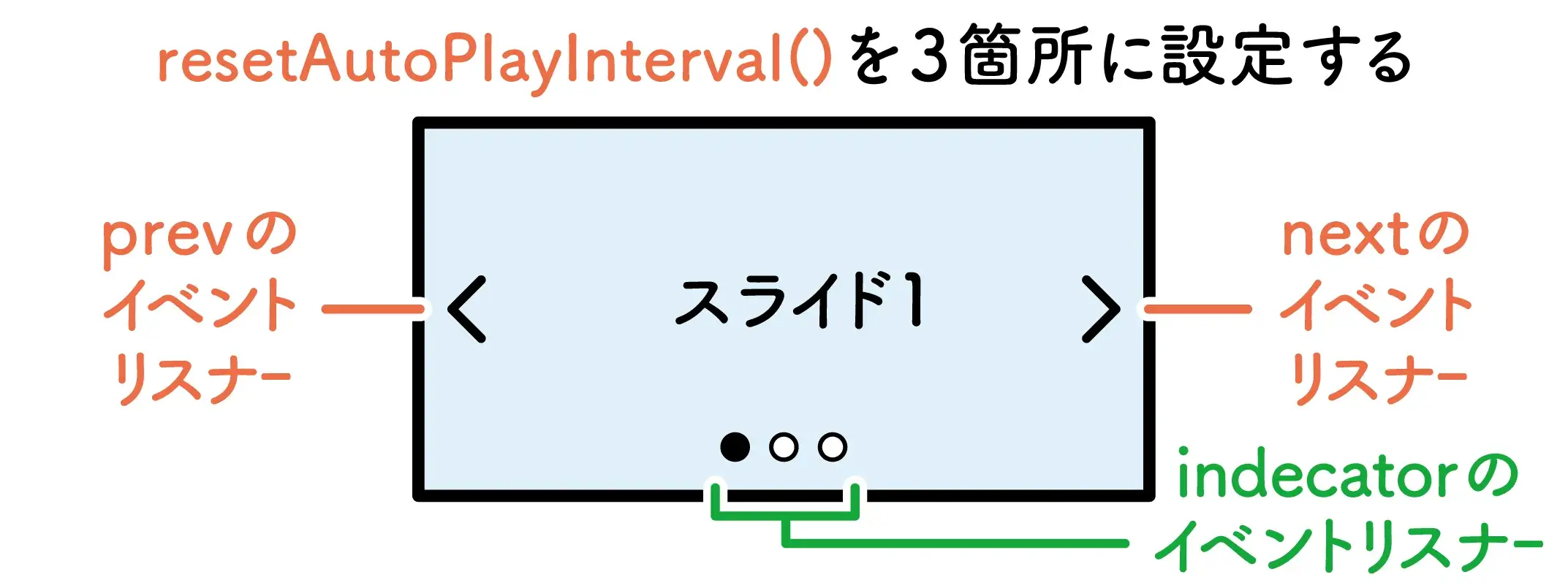
よって、切り替えボタンに設定した2つの関数「nextClisk()」「prevClick()」と、次に作成するインジケーターに設定するイベントリスナー内にも記述が必要です。

updateListBackground() を記述し忘れると、スライドが切り替わっても、インジケーターの表示が更新されないので注意して下さい。

step
3インジケーターにイベントリスナーを設定する
最後に、インジケーターをクリックすると、対応した「スライドが切り替わる」「インジケーターの色が変化」するイベントリスナーを設定します。
- indicator.addEventListener('click', (event) => { ... })
⇒indicator要素に対し、クリックイベントリスナーを登録しています。indicator内の要素がクリックされたときに、指定された無名関数※が実行されるようになります。 - if (event.target.classList.contains('list')) { ... }
⇒ クリックされた要素が.listクラスを持つかどうかを判定しています。event.targetはクリックされた要素を指し、classList.contains('list')はその要素のクラスリストに'list'クラスが含まれているかどうかをチェックします。 - const index = Array.from(lists).indexOf(event.target);
⇒ クリックされた要素が.listクラスを持つ要素である場合、lists配列からその要素のインデックスを取得しています。Array.from(lists)を使ってlists配列を新しい配列に変換しており、indexOf(event.target)でクリックされた要素のインデックスを検索しています。これにより、定数indexには何番目のlistがクリックされたかの数値が入ります。 - slide.classList.remove(`slide${count % totalSlides + 1}`);
count = index;
slide.classList.add(`slide${count % totalSlides + 1}`);
⇒ 表示中のスライドからクリックされたインジケーターに対応するスライドに切り替えます。 - updateListBackground();
⇒クリックされたスライドのインジケーターを黒色にし、他のスライドのインジケーターを白色にします。
※無名関数 … 名前を持たない関数。定義と同時に命令を実行したい場合に使用されます。また、一度だけ実行されることが多いという特徴があります。
上記のコードを記述することで、インジケーターにもクリックできる機能が実装されました。

自動再生

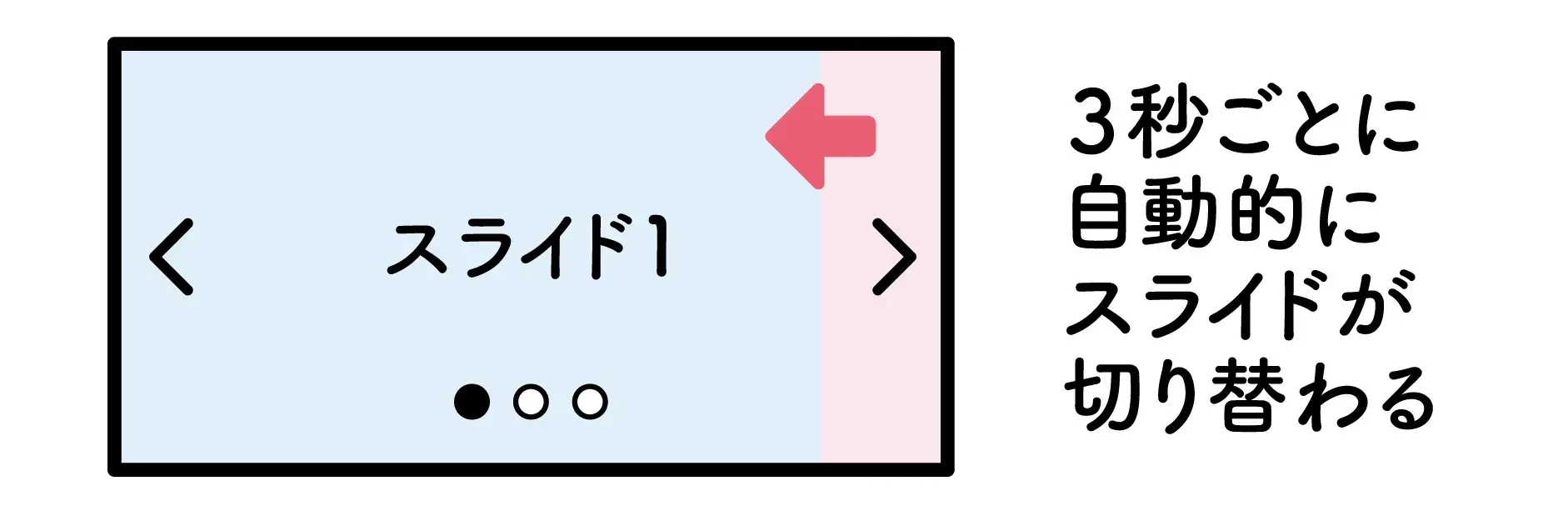
3秒ごとにスライドが「自動的に切り替わる」仕組みを作ります。
自動再生に関係するjavascriptのコードは、以下のとおりです。
let autoPlayInterval;
// ↓関数を定義
function startAutoPlay() {
autoPlayInterval = setInterval(nextClick, 3000);
}
function resetAutoPlayInterval() {
clearInterval(autoPlayInterval);
startAutoPlay();
}
// ↓自動再生を実行
startAutoPlay();
});
それでは、ステップごとに詳しく見ていきましょう。
step
1変数を定義する
まずは、自動再生に使用する変数( autoPlayInterval )を用意します。
let autoPlayInterval;
const ではなく let で定義したのは、再代入を前提にしているためです。(詳しくはコチラ)
step
2関数を作成する
次に、3秒ごとに自動でスライドを切り替える関数(startAutoPlay)と、自動再生をリセットする関数(resetAutoPlayInterval)を作成します。
// ↓自動再生を開始する関数
function startAutoPlay() {
autoPlayInterval = setInterval(nextClick, 3000);
}
// ↓自動再生をリセットする関数
function resetAutoPlayInterval() {
clearInterval(autoPlayInterval);
startAutoPlay();
}
}
まずは、自動再生を実行する関数( startAutoPlay )について解説します。
- autoPlayInterval = setInterval(nextClick, 3000);
⇒ setInterval(nextClick, 3000) は、nextClick() 関数(次に進むボタンに設定した関数)を 3 秒ごとに繰り返し実行するように設定します。3000は3000ミリ秒 = 3秒を表します。
(setInterval()は、指定した時間ごとに設定した関数を繰り返し実行する関数です。)
これにより、この関数(startAutoPlay)が実行されている間は、スライドが 3 秒ごとに自動的に切り替わるようになります。
次に、自動再生をリセットする関数(resetAutoPlayInterval)について解説します。
- clearInterval(autoPlayInterval);
⇒ 3秒ごとの自動再生を一旦停止します。
(clearInterval()は、setInterval()メソッドによって設定されたインターバルをクリア=解除 するための関数です。) - startAutoPlay();
⇒ 自動再生を再度スタートさせる
これにより、この関数(resetAutoPlayInterval)が呼び出されるたびに、自動再生のカウントが0秒に戻り、再度3秒ごとの自動再生がスタートします。
注意


step
3関数を実行する
自動再生の関数(startAutoPlay)は、特定のイベントリスナーに設定せずに、通常の関数呼び出しとして実行されるようにします。
// ↓関数を実行する
startAutoPlay();
これで、ページが読み込まれた段階でスライドの自動再生が開始されます。
お疲れ様でした!これでスライドショーの完成です!!

カスタマイズ
今回作成したスライドショーを実際に使用する場合、スライドの数を増やしたり、スライドを写真に変更したりと色々と手を加えたいですよね?
ここからは、状況に応じた色々なカスタマイズ方法を詳しく解説します。
スライドを増やす
スライドを増やす場合は、HTML・CSSのみの変更で対応可能です。
例としてスライドを1枚追加する場合(スライドが4枚の場合)を見てみましょう。
step
1HTMLのスライドとインジケーターを増やす
スライドを1枚増やすために、スライド全体(.slide)の子要素の<div>...</div>を追加します。
<div id="slide" class="slide">
<div>
<p>スライド1</p>
</div>
<div>
<p>スライド2</p>
</div>
<div>
<p>スライド3</p>
</div>
<!-- ↓追加 -->
<div>
<p>スライド4</p>
</div>
<!-- ↑追加 -->
</div>
それに伴い、インジケーター(.indicator)のボタン<li>...</li>も追加します。
<ul class="indicator" id="indicator">
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li> <!-- ←追加 -->
</ul>
step
2CSSを調整する
スライドが3枚から4枚に増えるのでスライド全体の幅を調整します。(300% ⇒ 400%)
スライド1枚分の幅も 1/3 から 1/4 に変わるので調整します。(33.33% ⇒ 25%)
.slide {
width: 400%; /* ←数値を変更 */
height: 100%;
display: flex;
transition: all 0.3s;
}
.slide div {
width: 25%; /* ←数値を変更 */
height: 100%;
font-size: 16px;
display: flex;
text-align: center;
justify-content: center;
align-items: center;
}
それに伴い、スライドさせる距離も変わるので、transform:translateXの数値を変更し、新たに(.slide4)を追加します。
追加したスライドの背景色も、任意の色を指定します。
.slide1 { transform: translateX(0); } /* ←数値を変更 */
.slide2 { transform: translateX(-25%); } /* ←数値を変更 */
.slide3 { transform: translateX(-50%); } /* ←数値を変更 */
.slide4 { transform: translateX(-75%); } /* ←追加 */
.slide div:nth-of-type(1){ background-color: #E1F3FC; }
.slide div:nth-of-type(2){ background-color: #FCE8F0; }
.slide div:nth-of-type(3){ background-color: #E3F1E4; }
.slide div:nth-of-type(4){ background-color: #○○○; } /* ←追加 */

スライドを写真にする
スライドを写真にする場合は、HTML・CSSのみの変更で対応可能です。
例として、htmlと同階層にあるimgフォルダに「image1.jpg」「image2.jpg」「image3.jpg」の3枚の写真をスライドに表示させる場合を見てみましょう。
step
1HTMLを調整する
スライドの中身を<p>タグから<img>タグに変更します。
<div id="slide" class="slide">
<div>
<img src="img/image1.jpg"> /* ←pタグから変更 */
</div>
<div>
<img src="img/image2.jpg"> /* ←pタグから変更 */
</div>
<div>
<img src="img/image3.jpg"> /* ←pタグから変更 */
</div>
</div>
step
2CSSを調整する
追加したimgタグに対してCSSスタイルを適用します。
スライド内の写真幅を親要素に合わせて(width: 100%;)、アスペクト比を保持しつつ画像の高さを自動調整(height: auto;)します。
.slide img{
width: 100%;
height: auto;
}

position プロパティと top、right、bottom、left プロパティを使用して位置を調整してね!切り替えスピードの調整
切り替えスピードを調整する場合は、CSSの transition の数値を変更します。
1秒 が 1s なので、例えば0.6秒の時間をかけてスライドさせる場合は、以下のように変更します。(0は省略可)
.slide {
width: 300%;
height: 100%;
display: flex;
transition: all .6s; /* ←数値を変更*/
}

自動再生の時間の調整
自動再生の時間を調整する場合は、Javascriptで自動再生の機能を実装する際に作成した関数(startAutoPlay)内の、 setInterval の第二引数の数値を変更します。
例えば、5秒ごとに自動再生を行いたい場合は、以下のように変更します
function startAutoPlay() {
autoPlayInterval = setInterval(nextClick, 5000); // ← 数値を変更
}
これで再生時間が調整されました。

スライドを増やす(HTMLの修正のみに対応)
ここまでご説明した方法は、クリックすることでjavascriptでクラスの付け替えを行なっていました。
今度は、クリックすることでjavascriptでスライド全体(.slide)を直接動かす方法をご紹介します。
JavascriptでCSSを上書きするので、CSSの書き換えは特に必要ありません。
ただし、用意していたCSSのクラス(.slide1 ~ .slide3)と、スライド全体(.slide)、スライド(.slide div)の幅の指定は不要になりますので、削除していただいても構いません。
スライドを増やすたびに、HTMLとCSSを修正するのが手間だという方は、Javascriptを以下のように修正することで対応可能です。
const slideContainer = document.querySelector('.slide');
const prev = document.getElementById('prev');
const next = document.getElementById('next');
const indicator = document.getElementById('indicator');
const slides = document.querySelectorAll('.slide > div');
const totalSlides = slides.length;
const slideWidth = 100 / totalSlides;
slideContainer.style.width = `${totalSlides * 100}%`;
slides.forEach((slide) => {
slide.style.width = `${slideWidth}%`;
});
let count = 0;
let autoPlayInterval;
function updateSlidePosition() {
slideContainer.style.transform = `translateX(-${count * slideWidth}%)`;
}
function updateIndicatorColors() {
const lists = document.querySelectorAll('.list');
lists.forEach((list, i) => {
list.style.backgroundColor = i === count % totalSlides ? '#000' : '#fff';
});
}
function nextClick() {
count++;
if (count >= totalSlides) {
count = 0;
}
updateSlidePosition();
updateIndicatorColors();
}
function prevClick() {
count--;
if (count < 0) {
count = totalSlides - 1;
}
updateSlidePosition();
updateIndicatorColors();
}
function startAutoPlay() {
autoPlayInterval = setInterval(nextClick, 3000);
}
function resetAutoPlayInterval() {
clearInterval(autoPlayInterval);
startAutoPlay();
}
next.addEventListener('click', () => {
nextClick();
resetAutoPlayInterval();
});
prev.addEventListener('click', () => {
prevClick();
resetAutoPlayInterval();
});
indicator.addEventListener('click', (event) => {
if (event.target.classList.contains('list')) {
const index = Array.from(indicator.children).indexOf(event.target);
setActiveSlide(index);
}
});
function setActiveSlide(index) {
count = index;
updateSlidePosition();
updateIndicatorColors();
resetAutoPlayInterval()
}
updateIndicatorColors();
startAutoPlay();
こうすることで、スライド全体(.slide)の子要素の<div>...</div>を追加と、インジケーター(.indicator)のボタン<li>...</li>も追加するだけでスライドを追加することが可能です。
ただし、背景色を追加する際は、CSSの追記(background-color)が必要になりますのでご了承ください。(HTMLに直接スタイルを適用する場合はその限りではありません。)

最後に
今回は、素のJavaScriptを使ってシンプルなスライドショーを作成しました。
スライドの自動スライドにはsetInterval関数を使用したり、クリックイベントでスライドを移動させたりと、javascriptの色々なテクニックが詰まっていたかと思います。
ぜひ自分のウェブサイトやプロジェクトに取り入れて、魅力的なコンテンツを演出してみてくださね!
他のjavascriptのパーツについても知りたくなった方は、こちらも覧ください!
-

JSパーツコレクション