
この記事では
クリックして対象物を変化させるにはクリックイベントを利用しますが、その「設定方法」には大きく分けて次の3つがあります。
- onclick属性を使用する
- javascriptのonclickプロパティを使用する
- javascriptのaddEventListenerメソッドの引数にclickを指定する
また、「処理結果」として、以下のようにクリックすることで色や画像などに変化を起こすことができます。

色の切替え
クリック!
画像の切替え
このように、クリックイベントを設定することで、Webページにさまざまな変化を起こすことができます。

クリックイベントの3つの設定方法
冒頭で説明した3つのクリックイベントの設定方法を順番に解説します。
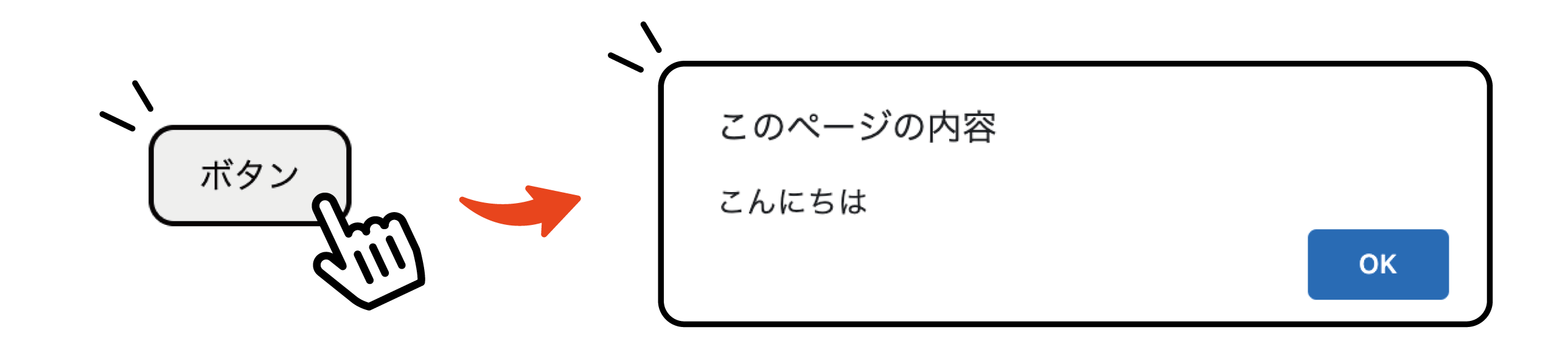
クリックされると「クリックされました」とアラートが表示されるボタンを例に、まずはonclick属性にイベントハンドラを設定する方法からみてみましょう。

HTMLのonclick属性を使用する
onclick属性を使用して、関数を指定します。
javascriptで「クリックされました」というアラートを表示する関数を用意し、HTMLで対象要素のonclick属性にその関数を指定します。
javascript function hello(){ alert('こんにちは'); }
<input type="button" value="ボタン" onclick="hello()">
input{
width:80px;
height: 40px;
border: 2px solid #000;
border-radius: 10px;
cursor: pointer;
}では詳しく見ていきましょう。
まずは「hello」という関数の中に、「こんにちは」というアラートが表示される処理を書きます。
function hello(){
alert('こんにちは');
}
次に、HTMLの対象要素に、onclick属性を付与しjavascriptで用意した関数「hello()」を記述します。
<input type="button" value="ボタン" onclick="hello()">

onclickプロパティを使用する
onclickプロパティを使用してアラートを表示する関数を設定します。
対象要素に(.)ドットを使用してonclickを繋ぎ、イベントハンドラを登録します。
javascript const button = document.getElementById("hello_btn"); function hello() { alert('こんにちは'); } button.onclick = hello;
<input id="hello_btn" type="button" value="クリック" />
input{
width:80px;
height: 40px;
border: 2px solid #000;
border-radius: 10px;
cursor: pointer;
}まずは、HTMLの対象要素に「hello_btn」というidを設定します。
<input id="hello_btn" type="button" value="クリック" />
次に、javascriptのgetElementById関数で取り出した要素を定数「button」に代入するための記述を行います。
const button = document.getElementsById("hello_btn");
もちろん、アラートを表示する関数「hello()」も用意します。
function hello() {
alert('こんにちは');
}
最後に、用意した「button」の後ろにドット( . )で繋いだonclickプロパティの値に、アラートを表示する関数「hello」を設定すると完成です。
button.onclick = hello;

addEventListenerメソッドの引数にclickを指定する
addEventListenerメソッドを使用してアラートを表示する関数を設定します。
対象要素に、(.)ドットを使用してaddEventListenerを繋ぎます。
addEventListenerの2つ引数には、イベント名と、実行する関数をそれぞれ設定します。
javascript const button = document.getElementById("hello_btn"); function hello(){ alert('こんにちは'); } button.addEventListener( "click" , hello );
<input id="hello_btn" type="button" value="クリック" />
input{
width:80px;
height: 40px;
border: 2px solid #000;
border-radius: 10px;
cursor: pointer;
} 先程と同様に、まずはHTMLの対象要素に「hello_btn」というidを設定します。
<input id="hello_btn" type="button" value="クリック" />
javascriptのgetElementById関数で取り出した要素を定数「button」に代入するための記述を行います。
const button = document.getElementById("hello_btn");
対象要素「button」にaddEventListenerメソッドを繋ぎ、2つの引数を指定します。
1つ目の引数にはイベントである「click」を、2つ目の引数には実行する関数である「hello」を設定すると完成です。
なお、一つ目の引数のイベントは、イベントハンドラではなく「イベント自体」を指定しているのでonは付けません。
button.addEventListener( "click" , hello );

クリックで色の切替え
対象要素自体をクリックすることで「緑 → オレンジ」「オレンジ → 緑」と色が切り替わるボタンを作ります。
クリック!
ここでは、対象要素にonclick属性を設定し、クリック時にtoggleメソッドでcssの切り替えを行います。
javascript const button = document.getElementById("box"); function changeColor(){ button.classList.toggle("orange"); }
<div id="box" onclick="changeColor()"></div>
#box{ width: 140px; height: 140px; cursor: pointer; background-color: #3CB371; } #box.orange{ background-color: #FF8C00; } #box p{ line-height: 140px; vertical-align: middle; font-size: 20px; font-weight:bold; }
それでは、作成方法を順を追って確認していきましょう!
まずは、id「box」を付与したhtmlの要素を用意します。
この要素をボタンとして扱うため、onclick属性を付与し、クリック時に呼び出すための関数「changeColor」を設定します。
<div id="box" onclick="changeColor()"></div>
用意した要素に対し、cssでボタンの大きさなどと一緒に、クリックされる前の色を指定します。
色は緑「#3CB371」にします。
#box{
width: 140px;
height: 140px;
cursor: pointer;
background-color: #3CB371;
}
次に、クリックされた後の色を指定します。
先程のクラス名に、任意のクラス名「orange」を付与したクラスを新たに用意し、クリックされた後の色を記述します。
色はオレンジ「#FF8C00」にします。
#box.orange{
background-color: #FF8C00;
}
最後に、classListとtoggleを使って、色を変えるための関数「changeColor」を作成します。
この関数は呼び出されるたびに、対象要素のcssに「orange」というクラスを付けたり外したりする関数です。
classListとは、特定の要素のclassを取得することができるプロパティです。
toggleとは、対象の要素の表示・非表示を切り替えることができるメソッドです。
「対象要素.classList.toggle(クラス名)」とすることで、処理が実行されるたびにクラスが付け外しされます。
クリックされると関数「changeColor」が実行されるため、対象要素にクラス「#box .orange」が付いたり外れたりします。
つまりクリックされるたびに、色が変わります。
const button = document.getElementById("box");
function changeColor(){
button.classList.toggle("orange");
}
これで、色の切り替わるボタンの完成です。

クリックで画像の切替え
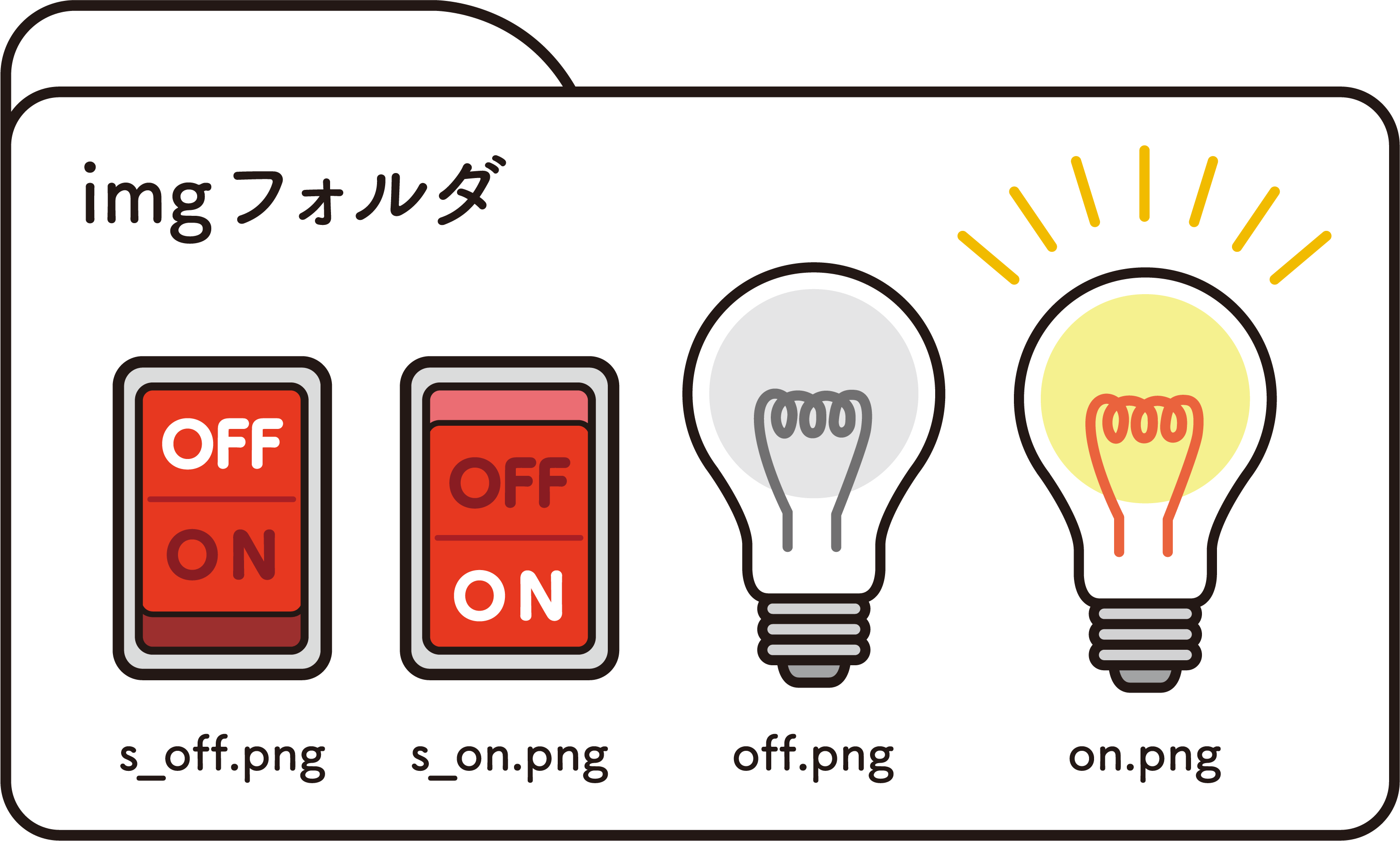
スイッチの画像をクリックすることで、スイッチ自身と電球の画像が切り替わるボタンを作ります。
ここでは、addEventListenerメソッドを使用して、クリック時にtoggleメソッドで画像の切り替えを行います。

htmlファイルと同階層に、上記の4つの画像が入ったimgフォルダを準備している想定で解説します。
javascript const switchImg = document.getElementById("switch"); const lightImg = document.getElementById("light"); function changeImg(){ switchImg.classList.toggle("on_switch"); lightImg.classList.toggle("on_light"); } switchImg.addEventListener("click",changeImg);
<div id="switch"></div> <div id="light"></div>
#switch{ width: 30px; height: 40px; background: url(img/s_off.png) no-repeat; background-size: 100% 100%; cursor: pointer; } #switch.on_switch{ background: url(img/s_on.png) no-repeat; background-size: 100% 100%; } #light{ width: 140px; height: 140px; background: url(img/off.png) no-repeat; background-size: 100% 100%; } #light.on_light{ background: url(img/on.png) no-repeat; background-size: 100% 100%; }
それでは、作成方法を順を追って確認していきましょう!
まずは、htmlで「スイッチ」と「ライト」になる要素を用意します。
それぞれにid「switch」「light」を設定しましょう。
<div id="switch"></div>
<div id="light"></div>
併せて、cssでクリックされる前の設定をします。
画像もクリックされる前のもの(s_off.png , off.png)を指定します。
#switch{
width: 30px;
height: 40px;
background: url(img/s_off.png) no-repeat;
background-size: 100% 100%;
cursor: pointer;
}
#light{
width: 140px;
height: 140px;
background: url(img/off.png) no-repeat;
background-size: 100% 100%;
}
次に、クリックされた後の画像を設定します。
先程のクラス名に、任意のクラス名「on_switch」「on_light」を付与したクラスを新たに用意し、クリックされた後の画像(s_on.png , on.png)を指定します。
#switch.on_switch{
background: url(img/s_on.png) no-repeat;
background-size: 100% 100%;
}
#light.on_light{
background: url(img/on.png) no-repeat;
background-size: 100% 100%;
}
今度は、javascriptでclassListとtoggleを使って、画像を変えるための関数「changeImg()」を作成します。
この関数は、呼び出されるたびに、対象要素のcssにクラスを付けたり外したりする関数です。
htmlの要素をそれぞれの定数「switchImg」「lightImg」に格納し、クラスを切り替える関数の準備をします。
const switchImg = document.getElementById("switch");
const lightImg = document.getElementById("light");
function changeImg(){
switchImg.classList.toggle("on_switch");
lightImg.classList.toggle("on_light");
}
最後に、addEventListenerメソッドを使用して、クリック時に画像を切り替える関数「changeImg()」を呼び出す処理を記述します。
クリックされる要素「switchImg」にドット(.)でaddEventListenerを繋ぎ、1つ目の引数にイベント名の「click」を、2つ目の引数に先程用意した関数「changeImg()」を設定します。
switchImg.addEventListener("click",changeImg);
以上で、画像が切り替わるスイッチの完成です。

最後に
いかがでしたでしょうか、今回はjavascriptの「クリックイベント」について解説しました。
今回は色と画像の切り替えを行いましたが、他にも色々と応用することができるので色々試してみて下さいね。
他のjavascriptのパーツについても知りたくなった方は、こちらも覧ください!
-

JSパーツコレクション












