addEventListenerとは?

基本構文は次の通りです。
element.addEventListener( event , handler , options );
- element : 対象の要素(DOM要素)
- event : 動くきっかけ(イベントの種類)例:クリック、マウスオーバーなど
- handler : 動き(処理をまとめた関数)
- options : オプションのオブジェクトまたはブール値
動くきっかけとなるイベントには「ボタンのクリック」、「マウスオーバー」などがあり、それぞれのイベント発生時に実行したい処理を関数として登録します。

この記事では、addEventListenerメソッドの使い方、イベント一覧や、第3引数の設定方法などについて初心者向けに解説します。

addEventListenerメソッドの使い方(3ステップ)
addEventListenerメソッドを使って、ボタンにクリックイベントを登録する方法を例に解説します。


step
1要素の作成
まずは、HTMLでイベントを設定する要素を作成します。
<button id="myButton">ボタン</button>

step
2要素の取得
次にJavaScriptで、先ほど作成した要素を取得します。
今回は要素にID( 'myButton' )を付与しているので、document.getElementByIdを使って取得します。
const button = document.getElementById( 'myButton' );

step
3イベントリスナーの追加
最後に、取得した要素に .(ドット)でaddEventListenerメソッドを繋げます。
イベントの種類は「クリック」なので第一引数に「click」、第二引数に「実行する処理(関数)」を設定します。
button.addEventListener( 'click' , () => {
alert('クリックされたよ!');
});
以上で、ボタンにクリックイベントを登録する手順は完了です。

ボタンクリック時に、「クリックされたよ!」というアラートが表示されるようになりました!
addEventListenerの関数の書き方
今回、第二引数に設定しているのは無名のアロー関数ですが、アロー関数を使用せずに書くと次のようになります。
button.addEventListener( 'click' , function() {
alert('クリックされたよ!');
});
また、あらかじめ用意した関数(名前付き関数)を設定することもできます。
const showAlert = () => alert('クリックされたよ!'); //外部で関数を用意
button.addEventListener( 'click' , showAlert ); //用意した関数を設定する
一般的な無名関数と名前付き関数の使い分け方は以下の通りです。
無名関数(名前のない関数):
- 簡単な処理をその場で定義して使いたい場合に便利!
- 使い捨ての関数として利用されることが多い!
名前付き関数:
- 複数の場所で同じ処理を使いたい場合に便利!
- 関数の名前が付くため、コードの可読性が向上することがある!

addEventListenerのイベント一覧
addEventListenerメソッドには、クリック以外にも色々なイベントを設定することができます。
使用頻度が割と高めのイベントを種類別に一覧にしてみたのでご覧ください。

| キーボードイベント | |
| keydown | キーが押されたとき |
| keyup | キーが離されたとき |
| keypress | キーが押されたとき(廃止予定、keydownを使用) |
| フォームイベント | |
| submit | フォームが送信されたとき |
| change | 入力、テキストエリア、セレクトボックスの内容が変更されたとき |
| input | 入力フィールドの内容が変更されたとき(changeよりも細かく反応) |
| focus | 要素がフォーカスを受けたとき |
| blur | 要素がフォーカスを失ったとき |
| reset | フォームがリセットされたとき |
| ウィンドウイベント | |
| load | ページが読み込まれたとき |
| resize | ウィンドウのサイズが変更されたとき |
| scroll | ページや要素がスクロールされたとき |
| unload | ページがアンロードされたとき(廃止予定、beforeunloadを使用) |
| beforeunload | ページがアンロードされる前 |
| タッチイベント(モバイルデバイス) | |
| touchstart | 画面に触れたとき |
| touchmove | 画面上で指が動いたとき |
| touchend | 画面から指が離れたとき |
| touchcancel | タッチ操作がキャンセルされたとき |
| クリップボードイベント | |
| copy | コンテンツがコピーされたとき |
| cut | コンテンツがカットされたとき |
| paste | コンテンツが貼り付けられたとき |
| メディアイベント | |
| play | 再生が開始されたとき |
| pause | 再生が一時停止されたとき |
| ended | 再生が終了したとき |
| volumechange | 音量が変更されたとき |

イベントを複数設定する方法
addEventListenerメソッドを使って複数のイベントを設定する方法について3つご紹介します。
例として「クリック」「マウスオーバー」「マウスアウト」の3つを設定してコンソールで「(イベント名)したよ!」と表示してみます。

今回は、以下で取得したボタンの要素(例:button)に対してイベントを設定します。
const button = document.getElementById( 'myButton' );

複数のイベントを個別に設定する
addEventListenerメソッドを使って各イベントを個別に設定します。
button.addEventListener( 'click' , function(event) {
console.log( 'clickしたよ!' );
});
button.addEventListener( 'mouseover' , function(event) {
console.log( 'mouseoverしたよ!' );
});
button.addEventListener( 'mouseout' , function(event) {
console.log( 'mouseoutしたよ!' );
});

配列と「forEach」を使って一括で設定する方法
複数のイベントに同じリスナー関数を設定したい場合は、配列を使ってforEachループで設定します。
const events = [ 'click' , 'mouseover' , 'mouseout' ];
events.forEach( event => {
button.addEventListener( event , (e) => {
console.log( `${e.type} したよ!` );
});
});
「 e.type 」 の部分は、イベントオブジェクトeのtypeプロパティを呼び出しています。
イベントオブジェクトeは、イベントに関する様々な情報を持っており、その中のtypeプロパティは、イベントの種類(click、mouseover、mouseoutなど)を示します。
「 ${ } 」 の部分は、テンプレートリテラルと呼ばれる構文で、変数や式を文字列の中に埋め込んでいます。

イベントごとに異なるリスナーを設定する方法
オブジェクトの各プロパティに対応するイベントリスナー関数を設定し、forEachループでそれらをボタンの各イベントに設定します。
const eventListeners = {
click: (event) => {
console.log( 'clickされたよ!' );
},
mouseover: (event) => {
console.log( 'mouseoverされたよ!' );
},
mouseout: (event) => {
console.log( 'mouseoutされたよ!' );
}
};
Object.keys( eventListeners ).forEach( event => {
button.addEventListener( event , eventListeners[event] );
});
オブジェクト eventListeners を定義し、各プロパティに対応するイベントリスナー関数を設定しています。
次に、Object.keys を使ってオブジェクトのキーを配列として取得し、forEachループで各キーに対してaddEventListenerを呼び出しています。

addEventListenerの第三引数
addEventListenerの第3引数を指定することで、フェーズを調整したり、イベントを1回だけ実行したりとイベントリスナーの動作を細かく制御することができます。

フェーズの調整(イベントの伝搬の順序)
第3引数にブーリアン値(true または false)を指定することで、イベントリスナーがキャプチャフェーズで実行されるかバブリングフェーズで実行されるかを指定することができます。
true: イベントリスナーがキャプチャフェーズで実行される。false: イベントリスナーがバブリングフェーズで実行される。(デフォルト)


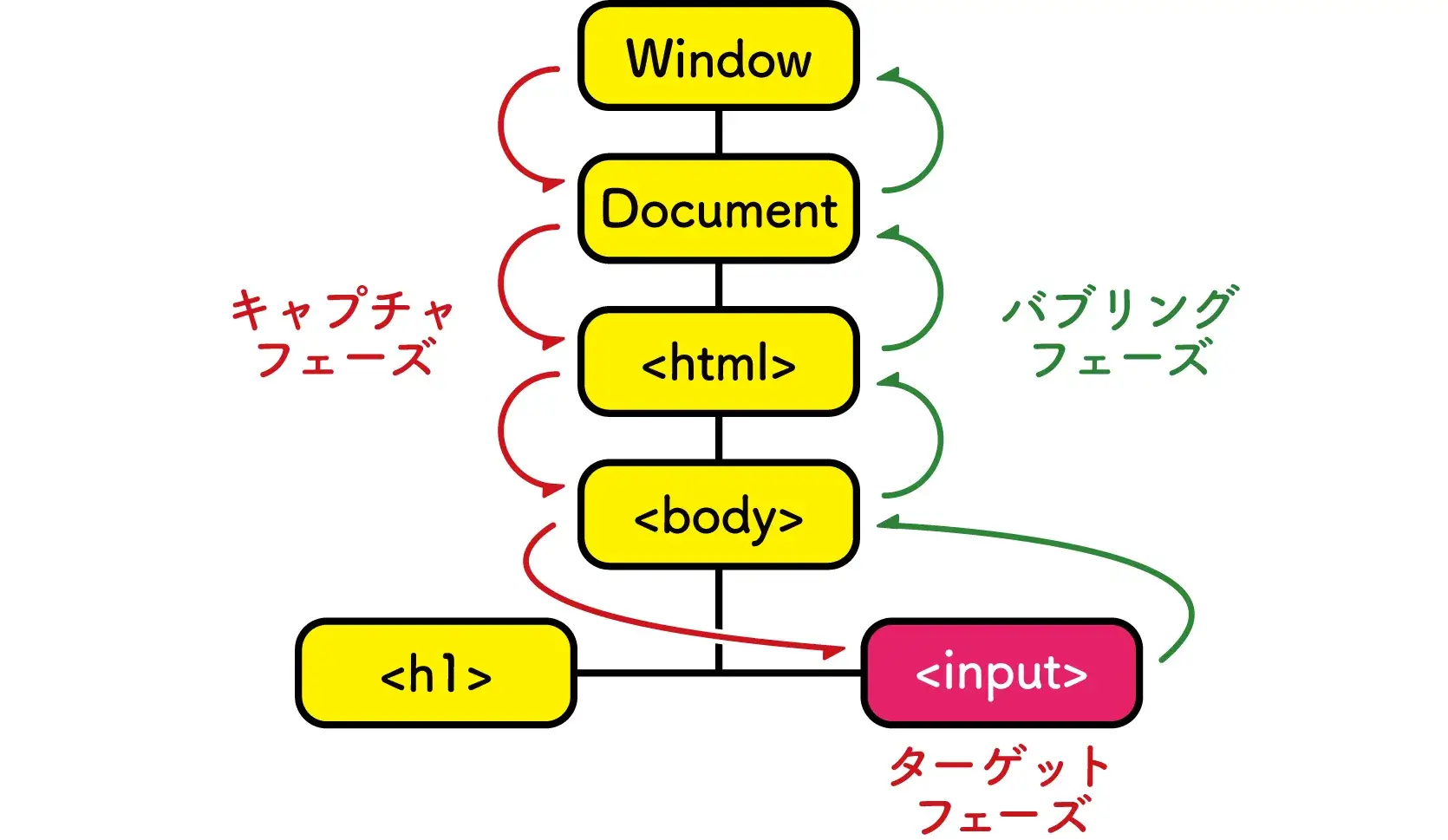
- キャプチャフェーズ(Capturing Phase):
・イベントがドキュメントルートから始まり、ターゲット要素に到達するまでの間に発生。
・イベントがターゲット要素に達する前に祖先要素でイベントリスナーが呼び出される。 - ターゲットフェーズ(Target Phase):
・イベントが実際にターゲット要素に到達した時に発生。
・ターゲット要素自体に設定されたイベントリスナーが呼び出される。 - バブリングフェーズ(Bubbling Phase):
・イベントがターゲット要素から始まり、再び祖先要素に向かって逆方向に伝播。
・ターゲット要素から始まり、その祖先要素でイベントリスナーが呼び出される。
それでは実際に確認してみましょう!
以下のHTMLを用意し、ボタンをクリックした場合のフェーズの確認を行います。
<input type="button" value="クリック">
javascriptは以下のコードを用意します。
各DOM要素にクリックイベントリスナーを追加して、キャプチャフェーズとバブリングフェーズにおけるクリックイベントの伝播順序を確認します。
キャプチャフェーズのリスナーには、第3引数に true を設定しています。
const elements = [window, document, document.documentElement, document.body, document.querySelector('h1'), document.querySelector('input')];
const names = ['Window', 'Document', 'HTML', 'Body', 'H1', 'Button'];
elements.forEach((element, index) => {
if (element) {
// キャプチャフェーズのリスナー
element.addEventListener('click', () => {
console.log(`${names[index]} (キャプチャ)`);
}, true );
// ターゲットフェーズのリスナー(<input>要素にのみ追加)
if (element === document.querySelector('input')) {
element.addEventListener('click', () => {
console.log(`Button (ターゲット)`);
});
}
// バブリングフェーズのリスナー
element.addEventListener('click', () => {
console.log(`${names[index]} (バブリング)`);
});
}
});
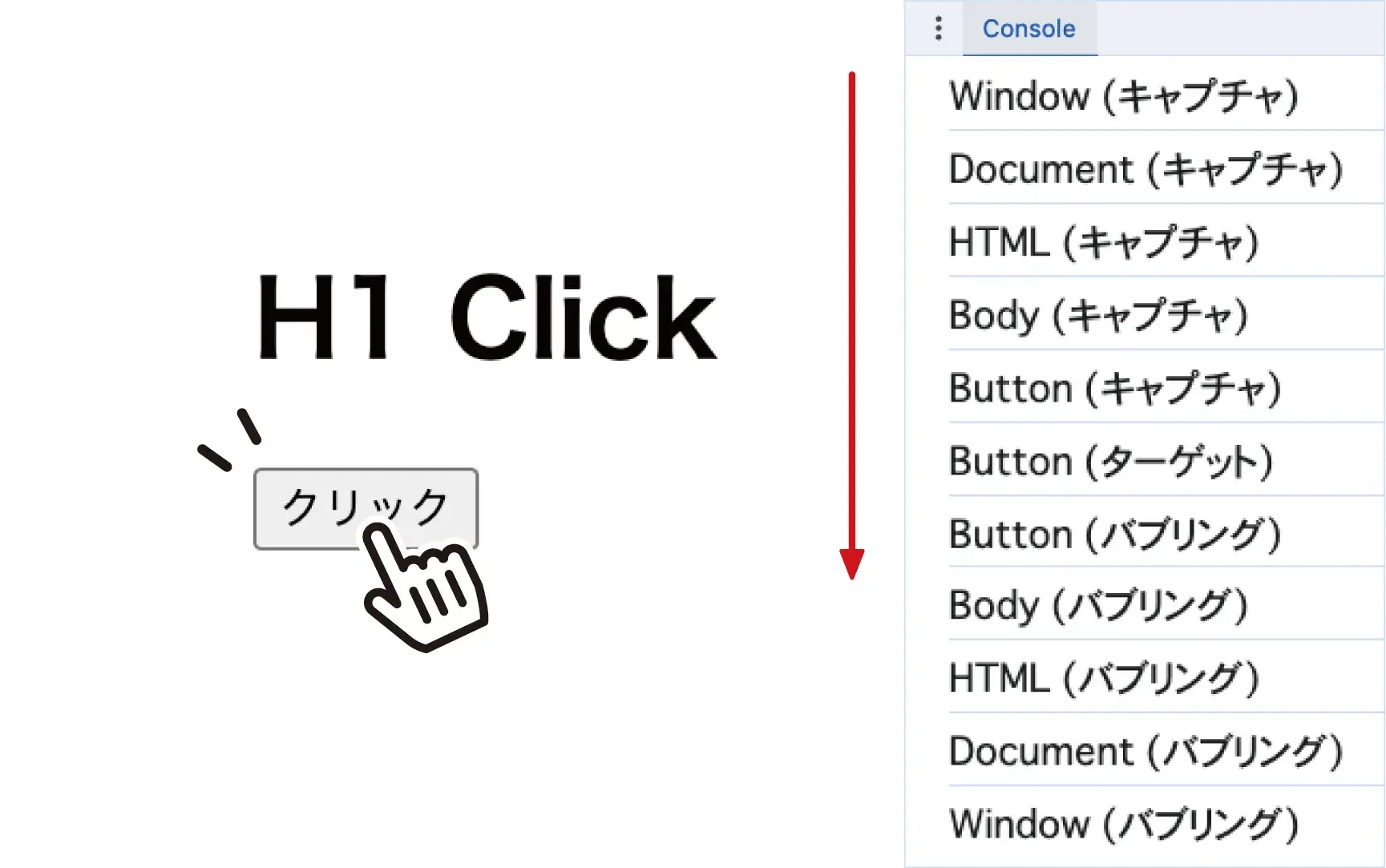
ボタンをクリックして、コンソールを表示してみるとイベントが伝わった順番に表示されます。


windowから順に降りてきて、ターゲットフェーズで<input>要素に達し、その後バブリングフェーズで再びwindowまで戻ってるね!オプションオブジェクトとしての第3引数
第3引数に以下のオプションオブジェクトを渡すことで、イベントリスナーの動作を詳細に制御することができます。
主なオプションとその効果は以下の通りです。
- capture: (デフォルトは
false)
trueの場合、イベントのキャプチャーフェーズでリスナーが呼び出される(親から子要素へとイベントが伝播する段階)。 - once: (デフォルトは
false)
trueの場合、リスナーが一度だけ呼び出され、自動的に削除される。 - passive: (デフォルトは
false)
trueの場合、スクロールなどのタッチイベントのデフォルトのアクションが無効化されないようにする。
(スクロールのパフォーマンスを向上させるために使用される。) - signal:
AbortSignalオブジェクトを指定して、イベントリスナーをプログラム的に削除することができる。

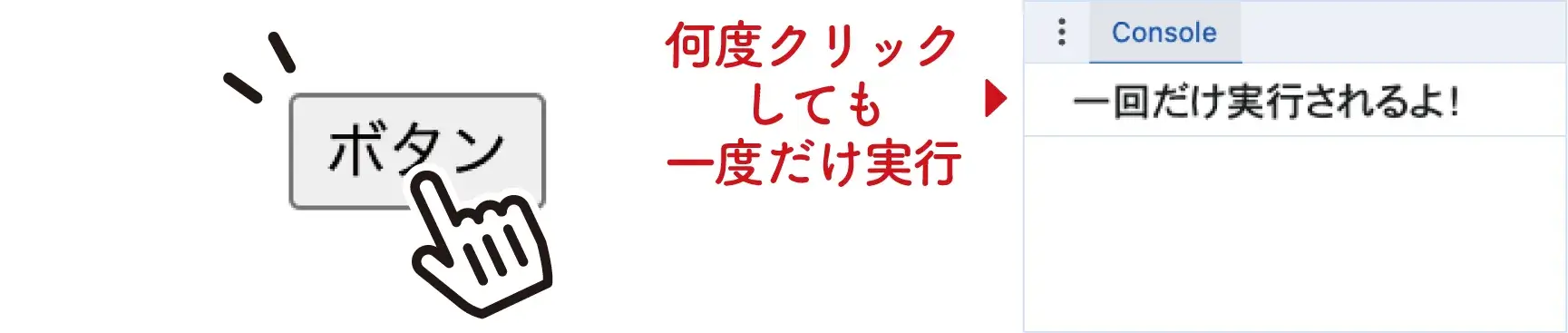
イベントを1回のみ実行する
イベントを1回のみ実行する場合は、addEventListenerの第3引数でonceプロパティをtrueに設定します。
今回は、ボタンのクリックイベントを設定するので、以下のHTMLを用意します。
javascriptは、一度だけ実行するためにaddEventListenerメソッドの第3引数に「once : true;」を設定しています。
console.log('一回だけ実行されるよ!');
};
const button = document.getElementById('myButton');
button.addEventListener('click', handler, { once: true });
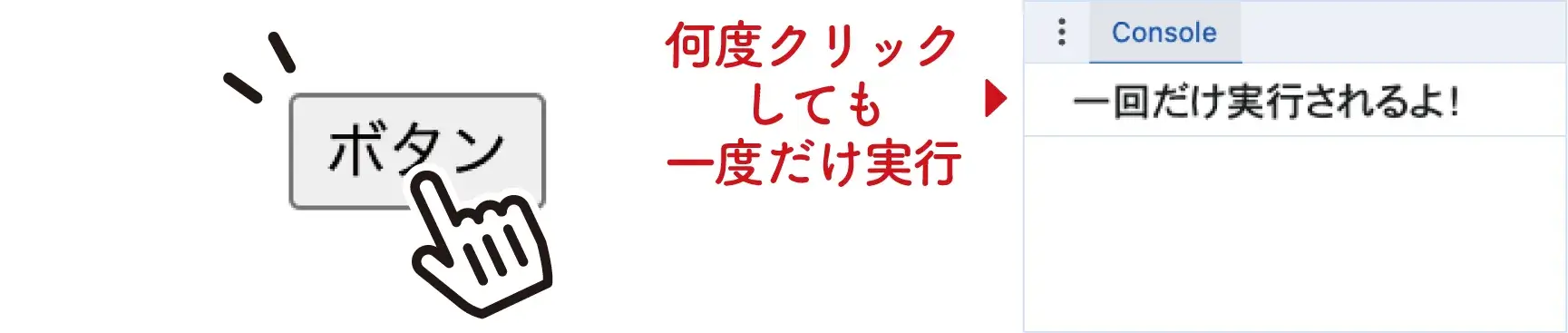
実際に確認してみると、何度クリックしても最初の一回のイベントしか実行されていないのがわかると思います。


イベントリスナーの削除
addEventListenerで追加したイベントリスナーは、removeEventListenerメソッドを使用して削除することができます。
今回は、ボタンのクリックイベントを設定するので、以下のHTMLを用意します。
javascriptは、クリックイベントを実行した後にremoveEventListenerでイベントリスナーを削除しています。
const button = document.getElementById('myButton');
const handler = () => {
console.log('一回だけ実行されるよ!');
// イベントリスナーの削除
button.removeEventListener('click', handler);
};
// イベントリスナーの追加
button.addEventListener('click', handler);
実際に確認してみると、何度クリックしても一回しか実行されていないのがわかると思います。

これは、一度クリックされた後に、removeEventListener でリスナーが削除されているためです。
addEventListenerの第3引数に once : true; を設定する場合でも、イベントリスナが一度実行された後に削除されますが、removeEventListener を使用する場合は任意のタイミングで削除することができるというメリットがあります。

addEventListenerで追加したときと同じ要素、イベントタイプ、リスナー関数、オプションを指定しないと削除できないから注意してね!最後に
イベントリスナーは、ユーザーの操作やシステムの動作に応じて動的に処理を行うための強力なツールです。
正確に要素を取得し、適切なイベントを指定して楽しく便利なウェブページ作りに挑戦してみてくださいね。
javascriptについて、もっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

Javascript
javascriptの基本的な使い方について解説した記事一覧ページです。
イラストを交えてやさしく解説していますので、ぜひご覧ください。続きを見る