Webページを開くと、次のようなSVGアニメーションが流れるサイトを見たことはありませんか?
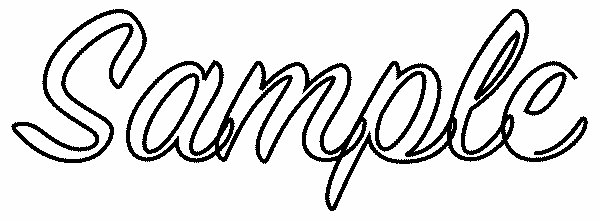
アウトラインアニメーション

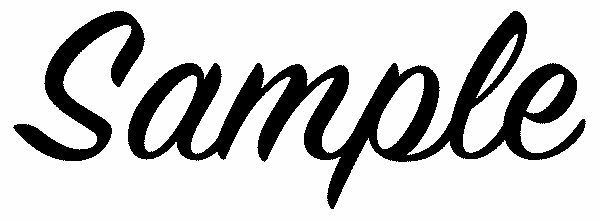
手書き風アニメーション

今回は、Vivus.js というJavaScriptのライブラリを使って、上の「手書き風アニメーション」と「アウトラインアニメーション」の作り方について初心者向けに解説します。
こんな人にオススメ!
- vivus.jsのダウンロード方法やCDNの設定方法から知りたい
- ファイル構成についても知りたい
- Vivus.jsのアニメーションの設定方法も知りたい

SVGアニメーションの仕組み
Vivus.jsを使ってアニメーションを作成するためには、HTMLやCSS、Javascriptファイルの他に、以下のデータやライブラリを準備する必要があります。
- SVGデータ … adobe illustratorなどで描画したフォントをアウトライン化したデータ。
- Vivus.jsライブラリ … javascriptのライブラリ。手書き風アニメーションの動きを実装する。
Vivus.jsを使ったSVGアニメーションの導入手順は特に決まっていませんが、今回は、簡単でわかりやすい次の3ステップで進めたいと思います。

アウトラインアニメーション
Vivus.jsを使ったアウトラインアニメーションを実現するためには、adobe illustratorなどで入力したテキストを「アウトラン化」したデータを用意する必要があります。

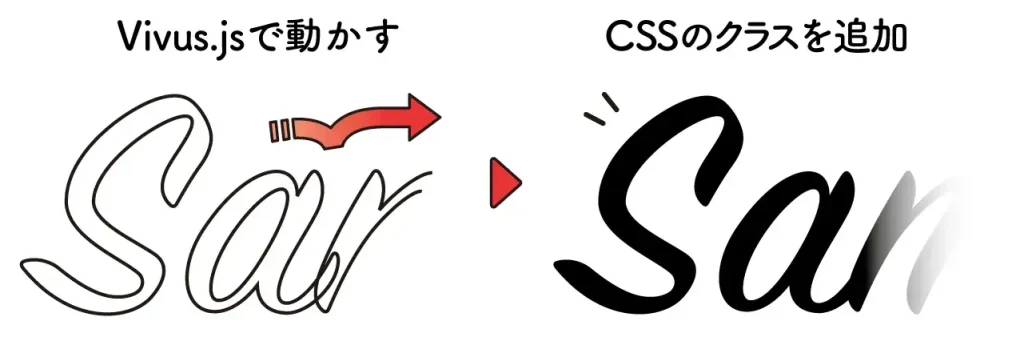
Vivus.jsとCSSを使って、SVGデータを「線」を描画した後に「塗り」の指定をしたCSSのクラスを追加することによってアニメーションを表現します。
手書き風アニメーション
Vivus.jsを使った手書き風アニメーションを実現するためには、入力したテキストをアウトラン化した「ベース用」のデータと、「ベース用」データをペンツールで一筆書きでなぞった「マスク用」のデータを用意する必要があります。

そして「ベース用」のSVGデータを「マスク用」のデータで覆い隠した状態から、Vivus.jsとCSSを使って「マスク用」のデータのみを動かすことによりアニメーションを表現します。

SVGデータの作り方
今回は、![]() Adobe illustrator を使用したSVGデータの作成から書き出し方法を解説します。
Adobe illustrator を使用したSVGデータの作成から書き出し方法を解説します。
例として、筆記体調のフォント「SignPainter」を用意します。


まずは、ベースとなるSVGデータ(以下、ベース用データ)の作成方法について解説します。
step
1フォントの入力
![]() 文字ツールで、適当なスペースに線なしの塗りのみでフォントを入力します。
文字ツールで、適当なスペースに線なしの塗りのみでフォントを入力します。
サイズは後でCSSで調整するので任意の大きさでOK。

step
2テキストをアウトライン化する
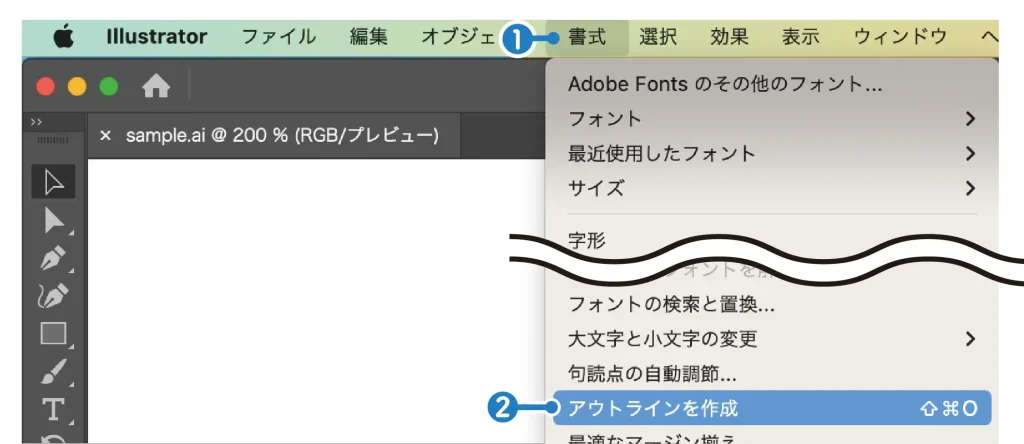
画面上部メニューの ❶「書式」→ ❷「アウトラインの作成」をクリックします。


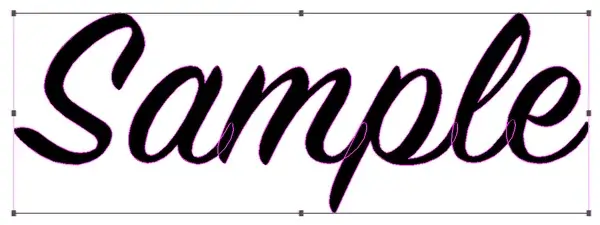
アウトラインを作成すると自動的にグループ化されます。
手書き風アニメーションを実装する場合は、必須ではありませんが、余計なタグ(<g>…</g>タグ)を外して少しだけコードをスッキリさせるために、
❶ 右クリック → 「グループ解除」をクリックし、グループ解除しておきます。

これでベースとなるテキストのアウトラインデータが完成しました。
step
3レイヤー名を変更する
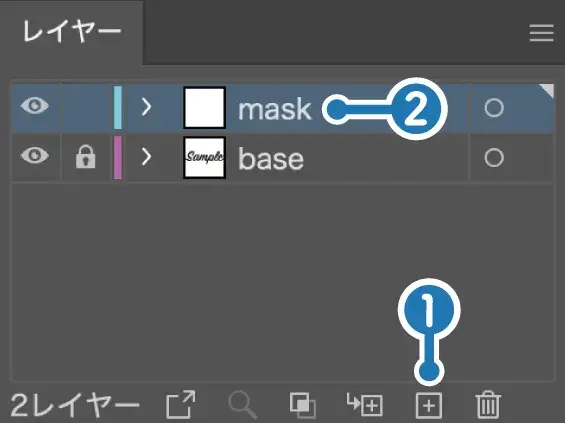
併せて、レイヤー名の変更と作成を行います。
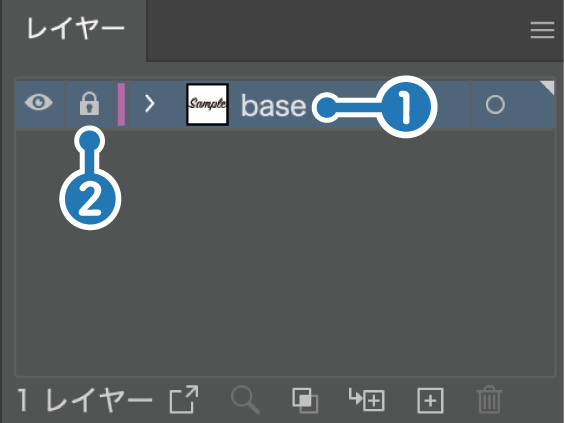
❶ レイヤー名を変更します。(今回は「base」※とします。)
(❷ 次の作業がある場合は、作業を行いやすいようにロックをかけておきます。)

注意ポイント
これでベース用データが完成しました。お疲れ様でした。
アウトラインアニメーションを行う場合は、ここで illustrator での作成は終了です。「SVGの書き出し」まで飛んで続きからご覧ください。
step
4新規レイヤーを作成する
手書き風アニメーションを行う場合は、続けてマスク用のSVGデータの作成も行う必要があります。
❶ 新規レイヤーを作成ボタンをクリックします。
❷ 新規レイヤーに名前をつけます。今回は「mask」とします。

step
5ベース用データをなぞる
先ほど作成した「マスク用」のレイヤーを選択した状態で、一筆書きでベース用データの上から ![]() ペンツールでなぞります。
ペンツールでなぞります。
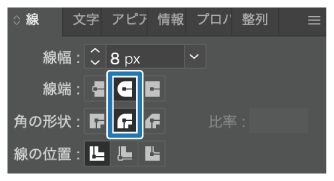
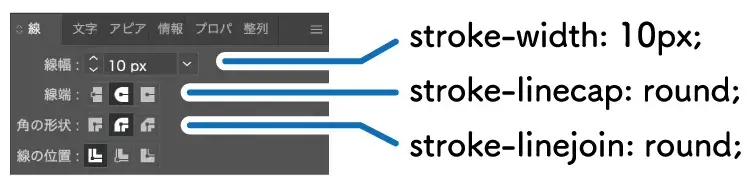
線幅を調整し、下のベース用の文字が隠れるように描くのがポイントです。

さらに次の設定を選択することで隠しやすくなります。
- 線端 … 丸型線幅
- 角の形状 … ラウンド結合

「ベース用」データが見えなくなったのを確認できたら、次は「書き出し」を行います。
SVGデータの書き出し
SVGの作成が完了したら、今度は書き出しを行います。
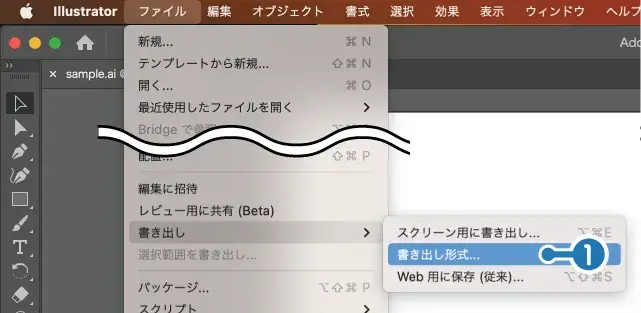
❶ ファイル → 書き出し → 書き出し形式をクリック

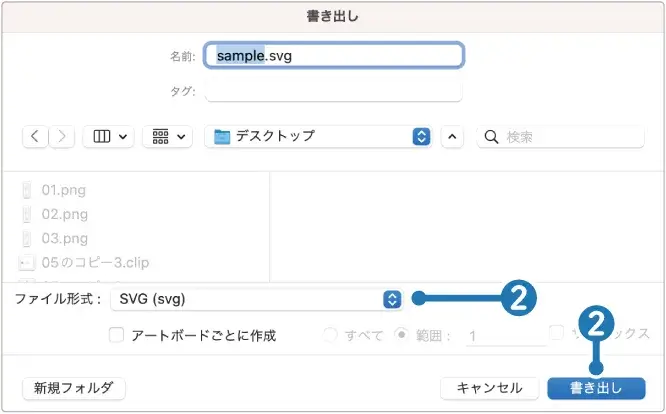
❷ 書き出しウィンドウで、ファイル形式を「SVG(svg)」に設定し、「書き出し」をクリック
(今回は、後でコードとしてHTMLに取り込むので、保存先はどこでもOK!)

❸ SVG形式の書き出し方法には色々ありますが、今回は次のような設定をしてOKをクリックします。

- スタイル … 「内部CSS」にすることで、スタイル内容が<style>タグに囲まれた状態で書き出されます。今回は、後で作業しやすいのでこの設定にしました。(ちなみに「インラインスタイル」「プレゼンテーション属性」の場合は、各<path>タグごとにCSSなどが設定された状態で書き出されます。)
- フォント … 事前にアウトライン化しているので、初期設定のまま。
- 画像 … 今回は画像を使用していないので、初期設定のまま。
- オブジェクトID … 「レイヤー名」にすることで、マスク用&ベース用につけたレイヤー名がIDとして付与されます。
- 縮小 … チェックを外すことで、コードが整形されて書き出されます。
- レスポンシブ … チェックを外すことで、width と height が省略されずに書き出されます。この2つ属性がないと Android などで表示が崩れる場合があります。
これで、SVGデータを書き出すことができました。

Vivus.js の導入
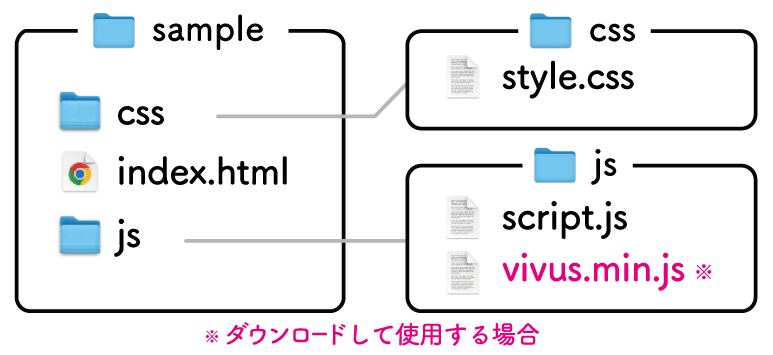
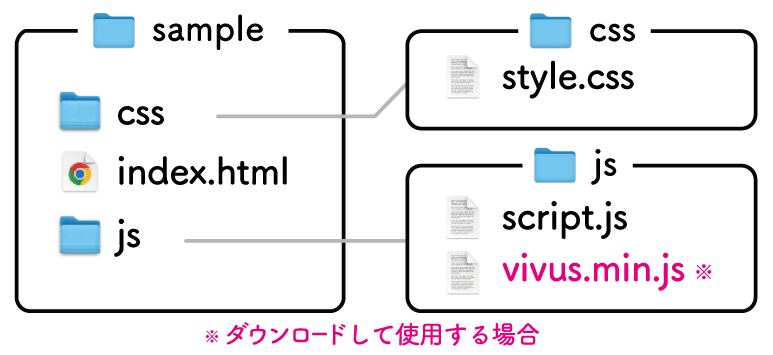
今回はvivus.jsを最低限動かすために、次のようなフォルダ構成で作成する想定で説明をします。


Vivus.jsを設定するためには、vivus.jsを作業ファイルに取り込む必要がありますが、今回は「CDN」を利用する方法と「ダウンロードファイル」を利用する方法をご紹介します。
Vivus.jsのCDNを利用する場合
step
1CDNをコピーする
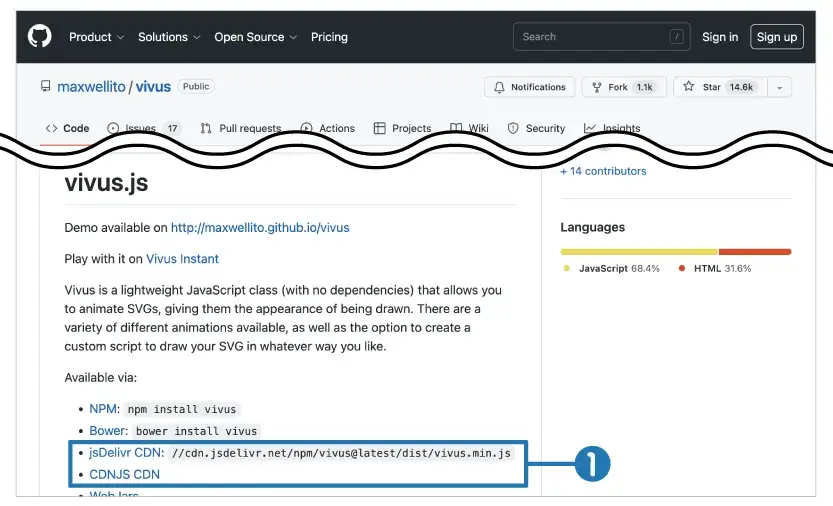
❶ ダウンロードページ の「jsDelivr CDN」または「CDNJS CDN」のCDNを使用します。

今回は、「jsDelivr CDN」のCDNを使用します。以下のCDNをコピーしましょう。
//cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js

ー
step
2CDNを貼り付ける
index.html の <body>タグの下部に、コピーしたvivus.jsのCDNを貼り付けます。
さらにすぐ下に、独自のjsファイルである script.js を記述します。
<script src="//cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
Vivus.jsをダウンロードする場合
step
1Zipファイルをダウンロードする
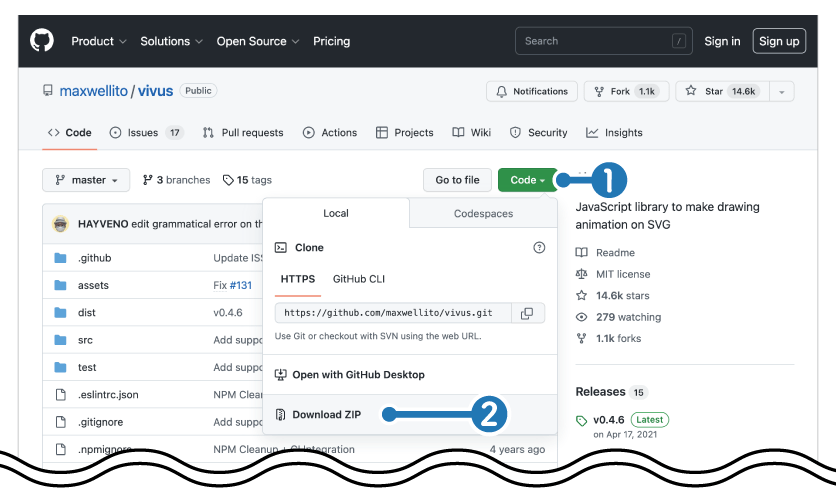
❶ ダウンロードページの「code」→ ❷「Download ZIP」をクリックします。

ー
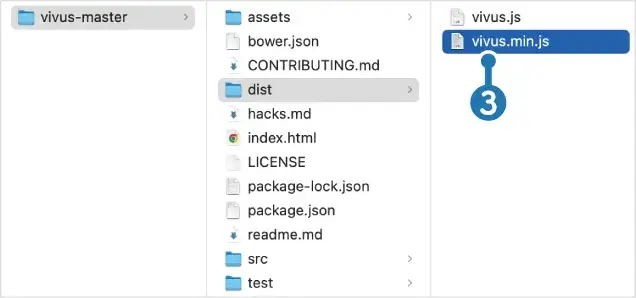
❸ ダウンロードしたZIPファイルを解凍します。
「dist」フォルダ内の「vivus.min.js」を自分の作業フォルダの「js」フォルダにコピーします。


ー
step
2Zipファイルを読み込ませる
index.html の <body>タグの下部に、次のようにvivus.min.jsのファイルを指定します。
さらにすぐ下に、独自のjsファイルである script.js を記述します。
<script src="js/vivus.min.js"></script> <!-- vivus.min.jsのパスを指定 -->
<script src="js/script.js"></script>
</body>
</html>

Vivus.js の使い方
書き出したSVGデータと設定したvivus.jsを組み合わせて、実際に手書き風のSVGアニメーションを動かしてみましょう。
前項でも説明したとおり、今回はvivus.jsを最低限動かすために、次のフォルダ構成で作成する想定で説明をします。


アウトラインアニメーションの場合
step
1SVGを取り込む準備をする
HTMLの<body>タグ内にSVGアニメーションを動かすために、次のようなコードを用意します。
<svg version="1.1" id="SVGのidをペースト" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="sample">
<!-- ベース用のSVGデータをここにペースト -->
</g>
</svg>
- <g>タグのid名はvivus.jsに設定するid名と一致させます。(自由に設定可能。今回は sample )
step
2SVGを取り込む
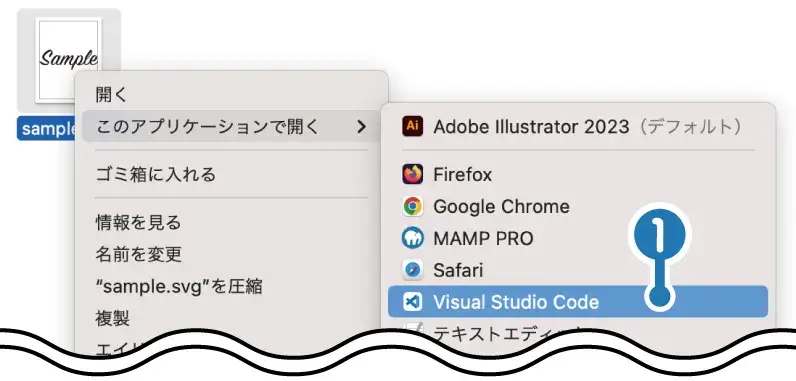
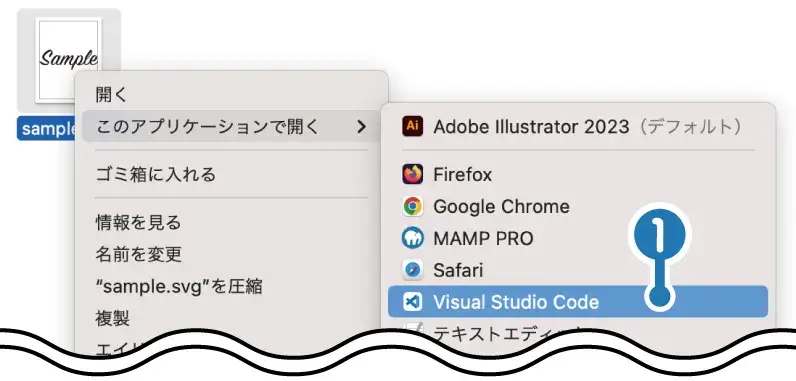
❶ SVGファイルを右クリック → 「エディター」 をクリックして開く。
または、ファイルをそのままエディターにドラッグして開きます。

SVGデータの中身を確認します。次のようなコードが展開されます。
オレンジの部分が、後でHTMLファイル(例:index.html)にコピー&ペーストする部分です。
<?xml version="1.0" encoding="UTF-8"?>
<svg id="base" xmlns="http://www.w3.org/2000/svg" width="208.13" height="121.98" viewBox="0 0 208.13 121.98">
<defs>
<style>
.cls-1 {
fill: #231815;
}
</style>
</defs>
<path class="cls-1" d="m35.47,67.53c2.27,1.81,6.12,4.76,9.81,4.76,1.59,0,2.78-.4,3.51-1.02.96-1.08.68-2.27-.11-2.95-3-2.55-11.96-6.07-11.96-11.9,0-7.77,8.79-14.4,13.83-16.55,2.72-1.13,5.44-1.59,7.31.11,1.42,1.3,2.44,3.17,2.83,4.76.57,2.27-.79,4.48-1.64,5.67-1.47,1.98-3.12,4.88-3.91,6.29-.28.51-.62.79-1.25.17-1.08-1.08-1.76-2.83-.57-5.5,1.19-2.72,5.44-7.43,4.08-8.84-1.93-1.98-15.87,6.69-16.16,13.77-.17,3.68,7.09,6.69,10.26,8.96,2.15,1.53,1.87,4.14-.62,7.03-3.4,3.91-13.26,4.99-21.26-4.65-.62-.74-.4-1.13.11-1.3,1.87-.57,4.19-.06,5.73,1.19Z"/>
<path class="cls-1" d="m77.2,52.05c.51-.74.96-.85,1.36-.34.85,1.02,1.3,3.46-.06,6.29-1.25,2.55-4.08,6.8-5.44,9.81-1.42,3.17-1.47,5.61.45,5.5,2.32-.11,5.44-3.97,7.43-7.88.28-.51.68-.57.91-.06s.23,1.93-.51,3.51c-1.47,3.12-5.05,6.23-8.16,6.06-3.06-.17-4.65-1.98-4.65-4.65-1.81,2.32-4.36,4.42-7.09,4.42-5.27,0-6.35-7.2-1.64-14.06,4.59-6.69,9.07-9.24,11.9-9.24,2.44,0,3.57,1.87,3.46,4.08.74-1.36,1.42-2.55,2.04-3.46Zm-4.54,2.32c-1.81-.17-5.95,3.51-9.07,8.56-3,4.88-3.74,9.86-1.53,9.92,2.32.06,5.27-3.57,8.16-8.56,3.57-6.24,4.08-9.75,2.44-9.92Z"/>
<path class="cls-1" d="m97.61,51.66c1.93.06,2.95,3.06,2.21,5.56,2.72-2.66,6.52-5.33,8.39-5.27,2.04.06,2.49,3.4,1.36,6.24-1.02,2.55-3.8,6.29-5.21,9.13-1.59,3.23-.79,5.84,1.25,5.78,2.32-.06,4.88-3.8,7.09-7.77.28-.51.74-.51,1.02-.11.28.4.11,2.27-.51,3.57-1.59,3.23-5.21,6.07-8.5,6.07-4.93,0-6.75-3.91-4.65-8.56,2.1-4.7,7.14-11.05,6.29-11.34-.45-.17-2.38.45-6.07,4.14-4.71,4.71-7.48,10.15-9.86,15.48-.34.68-.79.85-1.3.28-.96-.85-1.76-3.06-.11-7.14,1.87-4.71,7.99-12.53,6.86-12.92-.68-.28-3.46,1.25-7.09,5.22-3.34,3.63-6.07,8.9-8.33,14.23-.23.51-.57.74-1.08.28-1.25-1.08-1.53-2.95-.57-5.84,1.19-3.57,5.33-11.56,8.9-16.89.4-.62.85-.57,1.19,0,.96,1.59.79,3.8-.06,6.07,2.49-2.89,6.75-6.24,8.79-6.18Z"/>
<path class="cls-1" d="m134.51,65.43c.34-.79.96-.57,1.08,0,.11.51.23,1.98-.74,3.74-2.15,3.91-6.01,5.78-10.09,6.06-3.63.23-6.01-.28-7.99-2.1-1.19-1.08-1.76-2.38-1.93-3.8-2.67,4.87-5.56,10.66-8.28,16.95-.23.51-.62.62-.96.11-.85-1.19-1.13-2.78-.06-6.24,1.7-5.5,11.22-23.47,14.79-28.23.57-.74,1.08-.62,1.36.06.28.74.4,1.59.34,2.55,2.49-2.15,5.84-3.74,8.28-1.19,2.72,2.89,1.47,7.94-.62,12.58-1.7,3.74-3.8,6.46-5.95,7.77,5.56-.34,8.96-4.42,10.77-8.28Zm-16.61,6.52c1.81,1.47,5.5-2.66,8.16-8.11,2.21-4.53,2.83-9.24,1.42-9.92-1.36-.68-4.88,2.15-7.54,6.52-.62,1.02-1.25,2.04-1.93,3.23-1.42,3.57-1.7,6.97-.11,8.28Z"/>
<path class="cls-1" d="m139.16,73.08c2.72.23,6.69-3.85,8.9-8.22.4-.74,1.02-.79,1.25,0,.28.91.06,2.15-.57,3.51-.79,1.7-4.93,6.41-9.47,6.29-3.91-.11-6.01-2.83-4.71-8.96,2.1-9.86,8.56-20.12,14.34-26.13.85-.91,1.64-1.02,2.44-.28,1.64,1.47,1.98,3.57,1.3,6.24-1.76,6.97-8.11,13.77-13.15,17.06-2.27,5.56-2.89,10.26-.34,10.49Zm11.56-28.74c-.74-.45-4.93,5.84-8.84,13.09-.51.91-.96,1.81-1.36,2.72,7.77-6.29,10.94-15.36,10.2-15.82Z"/>
<path class="cls-1" d="m154.75,73.2c4.71.23,8.84-4.31,11.28-8.05.28-.45.74-.45.96.06.23.45.06,2.04-.96,3.51-2.38,3.46-6.75,6.07-11.11,6.12-7.2.11-9.69-6.97-6.01-14.28s9.47-10.26,12.3-8.62c1.42.85,2.44,1.7,3.34,2.95,1.02,1.36.57,4.82-1.81,7.71-2.78,3.4-6.58,4.88-10.54,1.64-1.81,5.22-.45,8.79,2.55,8.96Zm4.71-13.04c1.81-2.38,3.06-5.33,2.27-5.95-1.19-.96-5.9,2.44-8.56,7.82-.17.34-.34.68-.45.96,2.78,1.76,5.1-.68,6.75-2.83Z"/>
</svg>
step
3SVGデータをHTMLにコピーする
前のステップでコード化したSVGデータの次の部位を、HTML内に用意した適切な箇所にコピー&ペーストします。(下のコード内のオレンジの部分)
- SVGタグのid (今回は、base )
- width と height (今回は、 width="208.13" height="121.98" )
- viewbox(今回は、viewBox="0 0 208.13 121.98" )
- ベース用データ( <path … /> の部分)
ペーストした後は、SVGデータに付いている不要なクラスを削除します。(下のコード内のブルーの部分)
- <path>タグに付いているクラスを削除(今回は、class="cls-1")
<svg version="1.1" id="base" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="208.13" height="121.98" viewBox="0 0 208.13 121.98" >
<g id="sample">
<path class="cls-1" d="m35.47,67.53c2.27,1.81,6.12,4.76,9.81,4.76,1.59,0,2.78-.4,3.51-1.02.96-1.08.68-2.27-.11-2.95-3-2.55-11.96-6.07-11.96-11.9,0-7.77,8.79-14.4,13.83-16.55,2.72-1.13,5.44-1.59,7.31.11,1.42,1.3,2.44,3.17,2.83,4.76.57,2.27-.79,4.48-1.64,5.67-1.47,1.98-3.12,4.88-3.91,6.29-.28.51-.62.79-1.25.17-1.08-1.08-1.76-2.83-.57-5.5,1.19-2.72,5.44-7.43,4.08-8.84-1.93-1.98-15.87,6.69-16.16,13.77-.17,3.68,7.09,6.69,10.26,8.96,2.15,1.53,1.87,4.14-.62,7.03-3.4,3.91-13.26,4.99-21.26-4.65-.62-.74-.4-1.13.11-1.3,1.87-.57,4.19-.06,5.73,1.19Z"/>
<path class="cls-1" d="m77.2,52.05c.51-.74.96-.85,1.36-.34.85,1.02,1.3,3.46-.06,6.29-1.25,2.55-4.08,6.8-5.44,9.81-1.42,3.17-1.47,5.61.45,5.5,2.32-.11,5.44-3.97,7.43-7.88.28-.51.68-.57.91-.06s.23,1.93-.51,3.51c-1.47,3.12-5.05,6.23-8.16,6.06-3.06-.17-4.65-1.98-4.65-4.65-1.81,2.32-4.36,4.42-7.09,4.42-5.27,0-6.35-7.2-1.64-14.06,4.59-6.69,9.07-9.24,11.9-9.24,2.44,0,3.57,1.87,3.46,4.08.74-1.36,1.42-2.55,2.04-3.46Zm-4.54,2.32c-1.81-.17-5.95,3.51-9.07,8.56-3,4.88-3.74,9.86-1.53,9.92,2.32.06,5.27-3.57,8.16-8.56,3.57-6.24,4.08-9.75,2.44-9.92Z"/>
<path class="cls-1" d="m97.61,51.66c1.93.06,2.95,3.06,2.21,5.56,2.72-2.66,6.52-5.33,8.39-5.27,2.04.06,2.49,3.4,1.36,6.24-1.02,2.55-3.8,6.29-5.21,9.13-1.59,3.23-.79,5.84,1.25,5.78,2.32-.06,4.88-3.8,7.09-7.77.28-.51.74-.51,1.02-.11.28.4.11,2.27-.51,3.57-1.59,3.23-5.21,6.07-8.5,6.07-4.93,0-6.75-3.91-4.65-8.56,2.1-4.7,7.14-11.05,6.29-11.34-.45-.17-2.38.45-6.07,4.14-4.71,4.71-7.48,10.15-9.86,15.48-.34.68-.79.85-1.3.28-.96-.85-1.76-3.06-.11-7.14,1.87-4.71,7.99-12.53,6.86-12.92-.68-.28-3.46,1.25-7.09,5.22-3.34,3.63-6.07,8.9-8.33,14.23-.23.51-.57.74-1.08.28-1.25-1.08-1.53-2.95-.57-5.84,1.19-3.57,5.33-11.56,8.9-16.89.4-.62.85-.57,1.19,0,.96,1.59.79,3.8-.06,6.07,2.49-2.89,6.75-6.24,8.79-6.18Z"/>
<path class="cls-1" d="m134.51,65.43c.34-.79.96-.57,1.08,0,.11.51.23,1.98-.74,3.74-2.15,3.91-6.01,5.78-10.09,6.06-3.63.23-6.01-.28-7.99-2.1-1.19-1.08-1.76-2.38-1.93-3.8-2.67,4.87-5.56,10.66-8.28,16.95-.23.51-.62.62-.96.11-.85-1.19-1.13-2.78-.06-6.24,1.7-5.5,11.22-23.47,14.79-28.23.57-.74,1.08-.62,1.36.06.28.74.4,1.59.34,2.55,2.49-2.15,5.84-3.74,8.28-1.19,2.72,2.89,1.47,7.94-.62,12.58-1.7,3.74-3.8,6.46-5.95,7.77,5.56-.34,8.96-4.42,10.77-8.28Zm-16.61,6.52c1.81,1.47,5.5-2.66,8.16-8.11,2.21-4.53,2.83-9.24,1.42-9.92-1.36-.68-4.88,2.15-7.54,6.52-.62,1.02-1.25,2.04-1.93,3.23-1.42,3.57-1.7,6.97-.11,8.28Z"/>
<path class="cls-1" d="m139.16,73.08c2.72.23,6.69-3.85,8.9-8.22.4-.74,1.02-.79,1.25,0,.28.91.06,2.15-.57,3.51-.79,1.7-4.93,6.41-9.47,6.29-3.91-.11-6.01-2.83-4.71-8.96,2.1-9.86,8.56-20.12,14.34-26.13.85-.91,1.64-1.02,2.44-.28,1.64,1.47,1.98,3.57,1.3,6.24-1.76,6.97-8.11,13.77-13.15,17.06-2.27,5.56-2.89,10.26-.34,10.49Zm11.56-28.74c-.74-.45-4.93,5.84-8.84,13.09-.51.91-.96,1.81-1.36,2.72,7.77-6.29,10.94-15.36,10.2-15.82Z"/>
<path class="cls-1" d="m154.75,73.2c4.71.23,8.84-4.31,11.28-8.05.28-.45.74-.45.96.06.23.45.06,2.04-.96,3.51-2.38,3.46-6.75,6.07-11.11,6.12-7.2.11-9.69-6.97-6.01-14.28s9.47-10.26,12.3-8.62c1.42.85,2.44,1.7,3.34,2.95,1.02,1.36.57,4.82-1.81,7.71-2.78,3.4-6.58,4.88-10.54,1.64-1.81,5.22-.45,8.79,2.55,8.96Zm4.71-13.04c1.81-2.38,3.06-5.33,2.27-5.95-1.19-.96-5.9,2.44-8.56,7.82-.17.34-.34.68-.45.96,2.78,1.76,5.1-.68,6.75-2.83Z"/>
</g>
</svg>
step
4仕上げ作業(完成)
HTMLの完成データは以下のとおりです。
<svg version="1.1" id="base" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="208.13" height="121.98" viewBox="0 0 208.13 121.98" >
<g id="sample">
<path d="m35.47,67.53c2.27,1.81,6.12,4.76,9.81,4.76,1.59,0,2.78-.4,3.51-1.02.96-1.08.68-2.27-.11-2.95-3-2.55-11.96-6.07-11.96-11.9,0-7.77,8.79-14.4,13.83-16.55,2.72-1.13,5.44-1.59,7.31.11,1.42,1.3,2.44,3.17,2.83,4.76.57,2.27-.79,4.48-1.64,5.67-1.47,1.98-3.12,4.88-3.91,6.29-.28.51-.62.79-1.25.17-1.08-1.08-1.76-2.83-.57-5.5,1.19-2.72,5.44-7.43,4.08-8.84-1.93-1.98-15.87,6.69-16.16,13.77-.17,3.68,7.09,6.69,10.26,8.96,2.15,1.53,1.87,4.14-.62,7.03-3.4,3.91-13.26,4.99-21.26-4.65-.62-.74-.4-1.13.11-1.3,1.87-.57,4.19-.06,5.73,1.19Z"/>
<path d="m77.2,52.05c.51-.74.96-.85,1.36-.34.85,1.02,1.3,3.46-.06,6.29-1.25,2.55-4.08,6.8-5.44,9.81-1.42,3.17-1.47,5.61.45,5.5,2.32-.11,5.44-3.97,7.43-7.88.28-.51.68-.57.91-.06s.23,1.93-.51,3.51c-1.47,3.12-5.05,6.23-8.16,6.06-3.06-.17-4.65-1.98-4.65-4.65-1.81,2.32-4.36,4.42-7.09,4.42-5.27,0-6.35-7.2-1.64-14.06,4.59-6.69,9.07-9.24,11.9-9.24,2.44,0,3.57,1.87,3.46,4.08.74-1.36,1.42-2.55,2.04-3.46Zm-4.54,2.32c-1.81-.17-5.95,3.51-9.07,8.56-3,4.88-3.74,9.86-1.53,9.92,2.32.06,5.27-3.57,8.16-8.56,3.57-6.24,4.08-9.75,2.44-9.92Z"/>
<path d="m97.61,51.66c1.93.06,2.95,3.06,2.21,5.56,2.72-2.66,6.52-5.33,8.39-5.27,2.04.06,2.49,3.4,1.36,6.24-1.02,2.55-3.8,6.29-5.21,9.13-1.59,3.23-.79,5.84,1.25,5.78,2.32-.06,4.88-3.8,7.09-7.77.28-.51.74-.51,1.02-.11.28.4.11,2.27-.51,3.57-1.59,3.23-5.21,6.07-8.5,6.07-4.93,0-6.75-3.91-4.65-8.56,2.1-4.7,7.14-11.05,6.29-11.34-.45-.17-2.38.45-6.07,4.14-4.71,4.71-7.48,10.15-9.86,15.48-.34.68-.79.85-1.3.28-.96-.85-1.76-3.06-.11-7.14,1.87-4.71,7.99-12.53,6.86-12.92-.68-.28-3.46,1.25-7.09,5.22-3.34,3.63-6.07,8.9-8.33,14.23-.23.51-.57.74-1.08.28-1.25-1.08-1.53-2.95-.57-5.84,1.19-3.57,5.33-11.56,8.9-16.89.4-.62.85-.57,1.19,0,.96,1.59.79,3.8-.06,6.07,2.49-2.89,6.75-6.24,8.79-6.18Z"/>
<path d="m134.51,65.43c.34-.79.96-.57,1.08,0,.11.51.23,1.98-.74,3.74-2.15,3.91-6.01,5.78-10.09,6.06-3.63.23-6.01-.28-7.99-2.1-1.19-1.08-1.76-2.38-1.93-3.8-2.67,4.87-5.56,10.66-8.28,16.95-.23.51-.62.62-.96.11-.85-1.19-1.13-2.78-.06-6.24,1.7-5.5,11.22-23.47,14.79-28.23.57-.74,1.08-.62,1.36.06.28.74.4,1.59.34,2.55,2.49-2.15,5.84-3.74,8.28-1.19,2.72,2.89,1.47,7.94-.62,12.58-1.7,3.74-3.8,6.46-5.95,7.77,5.56-.34,8.96-4.42,10.77-8.28Zm-16.61,6.52c1.81,1.47,5.5-2.66,8.16-8.11,2.21-4.53,2.83-9.24,1.42-9.92-1.36-.68-4.88,2.15-7.54,6.52-.62,1.02-1.25,2.04-1.93,3.23-1.42,3.57-1.7,6.97-.11,8.28Z"/>
<path d="m139.16,73.08c2.72.23,6.69-3.85,8.9-8.22.4-.74,1.02-.79,1.25,0,.28.91.06,2.15-.57,3.51-.79,1.7-4.93,6.41-9.47,6.29-3.91-.11-6.01-2.83-4.71-8.96,2.1-9.86,8.56-20.12,14.34-26.13.85-.91,1.64-1.02,2.44-.28,1.64,1.47,1.98,3.57,1.3,6.24-1.76,6.97-8.11,13.77-13.15,17.06-2.27,5.56-2.89,10.26-.34,10.49Zm11.56-28.74c-.74-.45-4.93,5.84-8.84,13.09-.51.91-.96,1.81-1.36,2.72,7.77-6.29,10.94-15.36,10.2-15.82Z"/>
<path d="m154.75,73.2c4.71.23,8.84-4.31,11.28-8.05.28-.45.74-.45.96.06.23.45.06,2.04-.96,3.51-2.38,3.46-6.75,6.07-11.11,6.12-7.2.11-9.69-6.97-6.01-14.28s9.47-10.26,12.3-8.62c1.42.85,2.44,1.7,3.34,2.95,1.02,1.36.57,4.82-1.81,7.71-2.78,3.4-6.58,4.88-10.54,1.64-1.81,5.22-.45,8.79,2.55,8.96Zm4.71-13.04c1.81-2.38,3.06-5.33,2.27-5.95-1.19-.96-5.9,2.44-8.56,7.82-.17.34-.34.68-.45.96,2.78,1.76,5.1-.68,6.75-2.83Z"/>
</g>
</svg>
次に、スタイルシートを用意するために、HTMLの<head>タグ内に<link>タグでパスを指定します。
(今回は、HTMLと同じ階層にCSSというフォルダを作成し、その中にstyle.cssを用意します。)
<link rel="stylesheet" href="css/style.css">
style.cssの中身は、次のとおりです。
#base {
width: 50%;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
#sample path {
fill-opacity: 0; /*透過0で塗りの色が見えない状態*/
transition: fill-opacity .5s; /*0.5秒で色が付くアニメーション*/
fill: none; /*塗りの色*/
stroke: #000; /*線の色*/
}
#sample.done path{
fill: #000; /*塗りの色*/
fill-opacity: 1; /*透過1で塗りの色が見える状態*/
stroke: none; /*線の色*/
}
- #base に指定したCSSは、レスポンシブ対応で画面中央に配置する命令です。(必須ではありません。)
- #sample path に指定したCSSは、塗りは透過させて線だけの状態にしています。
transitionの部分は、後でクラスが付与されて透過が解除される時に、0.5秒でアニメーションをさせる命令をしています。 - #sample.doon path に指定したCSSは、アウトラインアニメーションが終わった後の状態を指定しています。
最後に、Vivus.jsを動かすために用意したscript.js内に、次のようなコードを記述します。
new Vivus( "sample", //SVGに指定したID
{
type: "oneByOne", //アニメーションのタイプ
duration: 100, //アニメーションの時間
forceRender: false, //パスが更新で再レンダリングさせない
},
function (obj) {
obj.el.classList.add("done"); //アニメーション後にdoneクラスを付与
}
);
- 1行目のid名は自由に指定可能ですが、SVGタグに記述したid名と合わせる必要があります。(今回は sample )
- 2行目以降の{ }内には、簡単な設定内容を指定しました。
- function以降には、アニメーションが終わった後に、付与するクラスを指定しています。(今回は、done)
これでアウトラインアニメーションのSVGの動きは完成しました。お疲れ様でした。


手書き風アニメーションの場合
step
1SVGを取り込む準備をする
HTMLの<body>タグ内にSVGアニメーションを動かすために、次のようなコードを用意します。
<svg version="1.1" id="sample" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<mask>
<!-- マスク用のSVGデータをここにペースト -->
</mask>
</defs>
<!-- ベース用のSVGデータをここにペースト -->
</svg>
- id名はvivus.jsに設定するid名と一致させます。(自由に設定可能ですが、今回は sample )
step
2SVGを取り込む
❶ SVGファイルを右クリック → 「エディター」 をクリックして開く。
または、ファイルをそのままエディターにドラッグして開きます。

SVGデータの中身を確認します。次のようなコードが展開されます。
オレンジの部分が、後でHTMLファイル(例:index.html)にコピー&ペーストする部分です。
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" width="208.13" height="121.98" viewBox="0 0 208.13 121.98">
<defs>
<style>
.cls-1 {
fill: none;
}
.cls-2 {
fill: #231815;
}
</style>
</defs>
<g id="base">
<path class="cls-2" d="m35.47,67.53c2.27,1.81,6.12,4.76,9.81,4.76,1.59,0,2.78-.4,3.51-1.02.96-1.08.68-2.27-.11-2.95-3-2.55-11.96-6.07-11.96-11.9,0-7.77,8.79-14.4,13.83-16.55,2.72-1.13,5.44-1.59,7.31.11,1.42,1.3,2.44,3.17,2.83,4.76.57,2.27-.79,4.48-1.64,5.67-1.47,1.98-3.12,4.88-3.91,6.29-.28.51-.62.79-1.25.17-1.08-1.08-1.76-2.83-.57-5.5,1.19-2.72,5.44-7.43,4.08-8.84-1.93-1.98-15.87,6.69-16.16,13.77-.17,3.68,7.09,6.69,10.26,8.96,2.15,1.53,1.87,4.14-.62,7.03-3.4,3.91-13.26,4.99-21.26-4.65-.62-.74-.4-1.13.11-1.3,1.87-.57,4.19-.06,5.73,1.19Z"/>
<path class="cls-2" d="m77.2,52.05c.51-.74.96-.85,1.36-.34.85,1.02,1.3,3.46-.06,6.29-1.25,2.55-4.08,6.8-5.44,9.81-1.42,3.17-1.47,5.61.45,5.5,2.32-.11,5.44-3.97,7.43-7.88.28-.51.68-.57.91-.06s.23,1.93-.51,3.51c-1.47,3.12-5.05,6.23-8.16,6.06-3.06-.17-4.65-1.98-4.65-4.65-1.81,2.32-4.36,4.42-7.09,4.42-5.27,0-6.35-7.2-1.64-14.06,4.59-6.69,9.07-9.24,11.9-9.24,2.44,0,3.57,1.87,3.46,4.08.74-1.36,1.42-2.55,2.04-3.46Zm-4.54,2.32c-1.81-.17-5.95,3.51-9.07,8.56-3,4.88-3.74,9.86-1.53,9.92,2.32.06,5.27-3.57,8.16-8.56,3.57-6.24,4.08-9.75,2.44-9.92Z"/>
<path class="cls-2" d="m97.61,51.66c1.93.06,2.95,3.06,2.21,5.56,2.72-2.66,6.52-5.33,8.39-5.27,2.04.06,2.49,3.4,1.36,6.24-1.02,2.55-3.8,6.29-5.21,9.13-1.59,3.23-.79,5.84,1.25,5.78,2.32-.06,4.88-3.8,7.09-7.77.28-.51.74-.51,1.02-.11.28.4.11,2.27-.51,3.57-1.59,3.23-5.21,6.07-8.5,6.07-4.93,0-6.75-3.91-4.65-8.56,2.1-4.7,7.14-11.05,6.29-11.34-.45-.17-2.38.45-6.07,4.14-4.71,4.71-7.48,10.15-9.86,15.48-.34.68-.79.85-1.3.28-.96-.85-1.76-3.06-.11-7.14,1.87-4.71,7.99-12.53,6.86-12.92-.68-.28-3.46,1.25-7.09,5.22-3.34,3.63-6.07,8.9-8.33,14.23-.23.51-.57.74-1.08.28-1.25-1.08-1.53-2.95-.57-5.84,1.19-3.57,5.33-11.56,8.9-16.89.4-.62.85-.57,1.19,0,.96,1.59.79,3.8-.06,6.07,2.49-2.89,6.75-6.24,8.79-6.18Z"/>
<path class="cls-2" d="m134.51,65.43c.34-.79.96-.57,1.08,0,.11.51.23,1.98-.74,3.74-2.15,3.91-6.01,5.78-10.09,6.06-3.63.23-6.01-.28-7.99-2.1-1.19-1.08-1.76-2.38-1.93-3.8-2.67,4.87-5.56,10.66-8.28,16.95-.23.51-.62.62-.96.11-.85-1.19-1.13-2.78-.06-6.24,1.7-5.5,11.22-23.47,14.79-28.23.57-.74,1.08-.62,1.36.06.28.74.4,1.59.34,2.55,2.49-2.15,5.84-3.74,8.28-1.19,2.72,2.89,1.47,7.94-.62,12.58-1.7,3.74-3.8,6.46-5.95,7.77,5.56-.34,8.96-4.42,10.77-8.28Zm-16.61,6.52c1.81,1.47,5.5-2.66,8.16-8.11,2.21-4.53,2.83-9.24,1.42-9.92-1.36-.68-4.88,2.15-7.54,6.52-.62,1.02-1.25,2.04-1.93,3.23-1.42,3.57-1.7,6.97-.11,8.28Z"/>
<path class="cls-2" d="m139.16,73.08c2.72.23,6.69-3.85,8.9-8.22.4-.74,1.02-.79,1.25,0,.28.91.06,2.15-.57,3.51-.79,1.7-4.93,6.41-9.47,6.29-3.91-.11-6.01-2.83-4.71-8.96,2.1-9.86,8.56-20.12,14.34-26.13.85-.91,1.64-1.02,2.44-.28,1.64,1.47,1.98,3.57,1.3,6.24-1.76,6.97-8.11,13.77-13.15,17.06-2.27,5.56-2.89,10.26-.34,10.49Zm11.56-28.74c-.74-.45-4.93,5.84-8.84,13.09-.51.91-.96,1.81-1.36,2.72,7.77-6.29,10.94-15.36,10.2-15.82Z"/>
<path class="cls-2" d="m154.75,73.2c4.71.23,8.84-4.31,11.28-8.05.28-.45.74-.45.96.06.23.45.06,2.04-.96,3.51-2.38,3.46-6.75,6.07-11.11,6.12-7.2.11-9.69-6.97-6.01-14.28s9.47-10.26,12.3-8.62c1.42.85,2.44,1.7,3.34,2.95,1.02,1.36.57,4.82-1.81,7.71-2.78,3.4-6.58,4.88-10.54,1.64-1.81,5.22-.45,8.79,2.55,8.96Zm4.71-13.04c1.81-2.38,3.06-5.33,2.27-5.95-1.19-.96-5.9,2.44-8.56,7.82-.17.34-.34.68-.45.96,2.78,1.76,5.1-.68,6.75-2.83Z"/>
</g>
<g id="mask">
<path class="cls-1" d="m53.97,55.13s5.22-5.86,5.36-10.16-3.18-5.29-7.55-3.67-15.46,10.73-12.35,16.24,13.48,8.54,11.79,11.44-4.59,7.86-11.44,3.89c-6.85-3.96-7.76-5.37-7.76-5.37l46.94-15.12s-11.72,20.63-15.39,20.98-7.07-3.66-3.88-9.73c3.18-6.07,10.02-11.8,12.92-10.74s-2.96,14.89-2.19,18.99,4.73,2.82,8.54-1.55,9.53-16.8,9.53-16.8l-4.16,9.39s16.02-18.36,13.27-5.9c0,0-7.27,10.13-8.61,15.5,0,0,10.16-16.87,17.44-18.64s-5.52,11.33-5.29,15.74,3.67,5.39,7.13,3.26-2.82,11.78-2.82,11.78c0,0,10.38-27.11,15.81-31.55,5.44-4.45-11.51,13.34-4.94,18.49,6.56,5.15,11.58-5.57,12.56-8.4.99-2.83,3.25-11.51-2.33-10.38-5.58,1.13-18.42,19.84-5.72,21.18s15.6-10.09,15.6-10.09c0,0,7.41-17.72,12.07-21.11,4.66-3.39,3.67,3.11,1.2,7.62-2.47,4.52-8.89,8.82-11.08,11.15-2.19,2.33-5.47,11.22-.85,11.86s8.61-2.74,12.35-10.16c0,0,5.72,3.02,8.82.34s6.21-6.7,3.74-9.77-13.06.18-13.2,14.72c0,0,.28,6.99,7.87,5.22s8.79-7.76,8.79-7.76"/>
</g>
</svg>
step
3SVGデータをHTMLにコピーする
コード化したSVGデータの次の部位を、HTML内に用意した適切な箇所にコピー&ペーストします。(下のコード内のオレンジの部分)
- width と height (今回は width="208.13" height="121.98" )
- viewbox(今回は、viewBox="0 0 208.13 121.98" )
- ベース用データ(今回は、baseというidを付けたので <g id="base">…</g> の部分)
- マスク用データ(今回は、maskというidを付けたので <g id="mask">…</g> の部分)
次に、SVGデータに付いている不要なクラスを削除します。(下のコード内のブルーの部分)
- マスク用データに付いているクラスを削除(今回は、class="cls-2")
- ベース用データに付いているクラスを削除(今回は、class="cls-1")
<svg version="1.1" id="sample" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="208.13" height="121.98" viewBox="0 0 208.13 121.98" >
<defs>
<mask>
<g id="mask">
<path class="cls-1" d="m53.97,55.13s5.22-5.86,5.36-10.16-3.18-5.29-7.55-3.67-15.46,10.73-12.35,16.24,13.48,8.54,11.79,11.44-4.59,7.86-11.44,3.89c-6.85-3.96-7.76-5.37-7.76-5.37l46.94-15.12s-11.72,20.63-15.39,20.98-7.07-3.66-3.88-9.73c3.18-6.07,10.02-11.8,12.92-10.74s-2.96,14.89-2.19,18.99,4.73,2.82,8.54-1.55,9.53-16.8,9.53-16.8l-4.16,9.39s16.02-18.36,13.27-5.9c0,0-7.27,10.13-8.61,15.5,0,0,10.16-16.87,17.44-18.64s-5.52,11.33-5.29,15.74,3.67,5.39,7.13,3.26-2.82,11.78-2.82,11.78c0,0,10.38-27.11,15.81-31.55,5.44-4.45-11.51,13.34-4.94,18.49,6.56,5.15,11.58-5.57,12.56-8.4.99-2.83,3.25-11.51-2.33-10.38-5.58,1.13-18.42,19.84-5.72,21.18s15.6-10.09,15.6-10.09c0,0,7.41-17.72,12.07-21.11,4.66-3.39,3.67,3.11,1.2,7.62-2.47,4.52-8.89,8.82-11.08,11.15-2.19,2.33-5.47,11.22-.85,11.86s8.61-2.74,12.35-10.16c0,0,5.72,3.02,8.82.34s6.21-6.7,3.74-9.77-13.06.18-13.2,14.72c0,0,.28,6.99,7.87,5.22s8.79-7.76,8.79-7.76"/>
</g>
</mask>
</defs>
<g id="base">
<path class="cls-2" d="m35.47,67.53c2.27,1.81,6.12,4.76,9.81,4.76,1.59,0,2.78-.4,3.51-1.02.96-1.08.68-2.27-.11-2.95-3-2.55-11.96-6.07-11.96-11.9,0-7.77,8.79-14.4,13.83-16.55,2.72-1.13,5.44-1.59,7.31.11,1.42,1.3,2.44,3.17,2.83,4.76.57,2.27-.79,4.48-1.64,5.67-1.47,1.98-3.12,4.88-3.91,6.29-.28.51-.62.79-1.25.17-1.08-1.08-1.76-2.83-.57-5.5,1.19-2.72,5.44-7.43,4.08-8.84-1.93-1.98-15.87,6.69-16.16,13.77-.17,3.68,7.09,6.69,10.26,8.96,2.15,1.53,1.87,4.14-.62,7.03-3.4,3.91-13.26,4.99-21.26-4.65-.62-.74-.4-1.13.11-1.3,1.87-.57,4.19-.06,5.73,1.19Z"/>
<path class="cls-2" d="m77.2,52.05c.51-.74.96-.85,1.36-.34.85,1.02,1.3,3.46-.06,6.29-1.25,2.55-4.08,6.8-5.44,9.81-1.42,3.17-1.47,5.61.45,5.5,2.32-.11,5.44-3.97,7.43-7.88.28-.51.68-.57.91-.06s.23,1.93-.51,3.51c-1.47,3.12-5.05,6.23-8.16,6.06-3.06-.17-4.65-1.98-4.65-4.65-1.81,2.32-4.36,4.42-7.09,4.42-5.27,0-6.35-7.2-1.64-14.06,4.59-6.69,9.07-9.24,11.9-9.24,2.44,0,3.57,1.87,3.46,4.08.74-1.36,1.42-2.55,2.04-3.46Zm-4.54,2.32c-1.81-.17-5.95,3.51-9.07,8.56-3,4.88-3.74,9.86-1.53,9.92,2.32.06,5.27-3.57,8.16-8.56,3.57-6.24,4.08-9.75,2.44-9.92Z"/>
<path class="cls-2" d="m97.61,51.66c1.93.06,2.95,3.06,2.21,5.56,2.72-2.66,6.52-5.33,8.39-5.27,2.04.06,2.49,3.4,1.36,6.24-1.02,2.55-3.8,6.29-5.21,9.13-1.59,3.23-.79,5.84,1.25,5.78,2.32-.06,4.88-3.8,7.09-7.77.28-.51.74-.51,1.02-.11.28.4.11,2.27-.51,3.57-1.59,3.23-5.21,6.07-8.5,6.07-4.93,0-6.75-3.91-4.65-8.56,2.1-4.7,7.14-11.05,6.29-11.34-.45-.17-2.38.45-6.07,4.14-4.71,4.71-7.48,10.15-9.86,15.48-.34.68-.79.85-1.3.28-.96-.85-1.76-3.06-.11-7.14,1.87-4.71,7.99-12.53,6.86-12.92-.68-.28-3.46,1.25-7.09,5.22-3.34,3.63-6.07,8.9-8.33,14.23-.23.51-.57.74-1.08.28-1.25-1.08-1.53-2.95-.57-5.84,1.19-3.57,5.33-11.56,8.9-16.89.4-.62.85-.57,1.19,0,.96,1.59.79,3.8-.06,6.07,2.49-2.89,6.75-6.24,8.79-6.18Z"/>
<path class="cls-2" d="m134.51,65.43c.34-.79.96-.57,1.08,0,.11.51.23,1.98-.74,3.74-2.15,3.91-6.01,5.78-10.09,6.06-3.63.23-6.01-.28-7.99-2.1-1.19-1.08-1.76-2.38-1.93-3.8-2.67,4.87-5.56,10.66-8.28,16.95-.23.51-.62.62-.96.11-.85-1.19-1.13-2.78-.06-6.24,1.7-5.5,11.22-23.47,14.79-28.23.57-.74,1.08-.62,1.36.06.28.74.4,1.59.34,2.55,2.49-2.15,5.84-3.74,8.28-1.19,2.72,2.89,1.47,7.94-.62,12.58-1.7,3.74-3.8,6.46-5.95,7.77,5.56-.34,8.96-4.42,10.77-8.28Zm-16.61,6.52c1.81,1.47,5.5-2.66,8.16-8.11,2.21-4.53,2.83-9.24,1.42-9.92-1.36-.68-4.88,2.15-7.54,6.52-.62,1.02-1.25,2.04-1.93,3.23-1.42,3.57-1.7,6.97-.11,8.28Z"/>
<path class="cls-2" d="m139.16,73.08c2.72.23,6.69-3.85,8.9-8.22.4-.74,1.02-.79,1.25,0,.28.91.06,2.15-.57,3.51-.79,1.7-4.93,6.41-9.47,6.29-3.91-.11-6.01-2.83-4.71-8.96,2.1-9.86,8.56-20.12,14.34-26.13.85-.91,1.64-1.02,2.44-.28,1.64,1.47,1.98,3.57,1.3,6.24-1.76,6.97-8.11,13.77-13.15,17.06-2.27,5.56-2.89,10.26-.34,10.49Zm11.56-28.74c-.74-.45-4.93,5.84-8.84,13.09-.51.91-.96,1.81-1.36,2.72,7.77-6.29,10.94-15.36,10.2-15.82Z"/>
<path class="cls-2" d="m154.75,73.2c4.71.23,8.84-4.31,11.28-8.05.28-.45.74-.45.96.06.23.45.06,2.04-.96,3.51-2.38,3.46-6.75,6.07-11.11,6.12-7.2.11-9.69-6.97-6.01-14.28s9.47-10.26,12.3-8.62c1.42.85,2.44,1.7,3.34,2.95,1.02,1.36.57,4.82-1.81,7.71-2.78,3.4-6.58,4.88-10.54,1.64-1.81,5.22-.45,8.79,2.55,8.96Zm4.71-13.04c1.81-2.38,3.06-5.33,2.27-5.95-1.19-.96-5.9,2.44-8.56,7.82-.17.34-.34.68-.45.96,2.78,1.76,5.1-.68,6.75-2.83Z"/>
</g>
</svg>
step
4仕上げ作業(完成)
SVGのマスクを適用させるために、<mask>タグにidを設定し、そのid名をベース用SVGデータの<g>タグのmask属性に指定します。
- <mask>タグ に idを設定する (今回は id="svgMask" )
- マスク用データの<g>タグ に mask属性を設定する (今回は mask="url(#svgMask)" )
<svg version="1.1" id="sample" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="208.13" height="121.98" viewBox="0 0 208.13 121.98" >
<defs>
<mask id="svgMask">
<g id="mask">
<path d="m53.97,55.13s5.22-5.86,5.36-10.16-3.18-5.29-7.55-3.67-15.46,10.73-12.35,16.24,13.48,8.54,11.79,11.44-4.59,7.86-11.44,3.89c-6.85-3.96-7.76-5.37-7.76-5.37l46.94-15.12s-11.72,20.63-15.39,20.98-7.07-3.66-3.88-9.73c3.18-6.07,10.02-11.8,12.92-10.74s-2.96,14.89-2.19,18.99,4.73,2.82,8.54-1.55,9.53-16.8,9.53-16.8l-4.16,9.39s16.02-18.36,13.27-5.9c0,0-7.27,10.13-8.61,15.5,0,0,10.16-16.87,17.44-18.64s-5.52,11.33-5.29,15.74,3.67,5.39,7.13,3.26-2.82,11.78-2.82,11.78c0,0,10.38-27.11,15.81-31.55,5.44-4.45-11.51,13.34-4.94,18.49,6.56,5.15,11.58-5.57,12.56-8.4.99-2.83,3.25-11.51-2.33-10.38-5.58,1.13-18.42,19.84-5.72,21.18s15.6-10.09,15.6-10.09c0,0,7.41-17.72,12.07-21.11,4.66-3.39,3.67,3.11,1.2,7.62-2.47,4.52-8.89,8.82-11.08,11.15-2.19,2.33-5.47,11.22-.85,11.86s8.61-2.74,12.35-10.16c0,0,5.72,3.02,8.82.34s6.21-6.7,3.74-9.77-13.06.18-13.2,14.72c0,0,.28,6.99,7.87,5.22s8.79-7.76,8.79-7.76"/>
</g>
</mask>
</defs>
<g id="base" mask="url(#svgMask)">
<path d="m35.47,67.53c2.27,1.81,6.12,4.76,9.81,4.76,1.59,0,2.78-.4,3.51-1.02.96-1.08.68-2.27-.11-2.95-3-2.55-11.96-6.07-11.96-11.9,0-7.77,8.79-14.4,13.83-16.55,2.72-1.13,5.44-1.59,7.31.11,1.42,1.3,2.44,3.17,2.83,4.76.57,2.27-.79,4.48-1.64,5.67-1.47,1.98-3.12,4.88-3.91,6.29-.28.51-.62.79-1.25.17-1.08-1.08-1.76-2.83-.57-5.5,1.19-2.72,5.44-7.43,4.08-8.84-1.93-1.98-15.87,6.69-16.16,13.77-.17,3.68,7.09,6.69,10.26,8.96,2.15,1.53,1.87,4.14-.62,7.03-3.4,3.91-13.26,4.99-21.26-4.65-.62-.74-.4-1.13.11-1.3,1.87-.57,4.19-.06,5.73,1.19Z"/>
<path d="m77.2,52.05c.51-.74.96-.85,1.36-.34.85,1.02,1.3,3.46-.06,6.29-1.25,2.55-4.08,6.8-5.44,9.81-1.42,3.17-1.47,5.61.45,5.5,2.32-.11,5.44-3.97,7.43-7.88.28-.51.68-.57.91-.06s.23,1.93-.51,3.51c-1.47,3.12-5.05,6.23-8.16,6.06-3.06-.17-4.65-1.98-4.65-4.65-1.81,2.32-4.36,4.42-7.09,4.42-5.27,0-6.35-7.2-1.64-14.06,4.59-6.69,9.07-9.24,11.9-9.24,2.44,0,3.57,1.87,3.46,4.08.74-1.36,1.42-2.55,2.04-3.46Zm-4.54,2.32c-1.81-.17-5.95,3.51-9.07,8.56-3,4.88-3.74,9.86-1.53,9.92,2.32.06,5.27-3.57,8.16-8.56,3.57-6.24,4.08-9.75,2.44-9.92Z"/>
<path d="m97.61,51.66c1.93.06,2.95,3.06,2.21,5.56,2.72-2.66,6.52-5.33,8.39-5.27,2.04.06,2.49,3.4,1.36,6.24-1.02,2.55-3.8,6.29-5.21,9.13-1.59,3.23-.79,5.84,1.25,5.78,2.32-.06,4.88-3.8,7.09-7.77.28-.51.74-.51,1.02-.11.28.4.11,2.27-.51,3.57-1.59,3.23-5.21,6.07-8.5,6.07-4.93,0-6.75-3.91-4.65-8.56,2.1-4.7,7.14-11.05,6.29-11.34-.45-.17-2.38.45-6.07,4.14-4.71,4.71-7.48,10.15-9.86,15.48-.34.68-.79.85-1.3.28-.96-.85-1.76-3.06-.11-7.14,1.87-4.71,7.99-12.53,6.86-12.92-.68-.28-3.46,1.25-7.09,5.22-3.34,3.63-6.07,8.9-8.33,14.23-.23.51-.57.74-1.08.28-1.25-1.08-1.53-2.95-.57-5.84,1.19-3.57,5.33-11.56,8.9-16.89.4-.62.85-.57,1.19,0,.96,1.59.79,3.8-.06,6.07,2.49-2.89,6.75-6.24,8.79-6.18Z"/>
<path d="m134.51,65.43c.34-.79.96-.57,1.08,0,.11.51.23,1.98-.74,3.74-2.15,3.91-6.01,5.78-10.09,6.06-3.63.23-6.01-.28-7.99-2.1-1.19-1.08-1.76-2.38-1.93-3.8-2.67,4.87-5.56,10.66-8.28,16.95-.23.51-.62.62-.96.11-.85-1.19-1.13-2.78-.06-6.24,1.7-5.5,11.22-23.47,14.79-28.23.57-.74,1.08-.62,1.36.06.28.74.4,1.59.34,2.55,2.49-2.15,5.84-3.74,8.28-1.19,2.72,2.89,1.47,7.94-.62,12.58-1.7,3.74-3.8,6.46-5.95,7.77,5.56-.34,8.96-4.42,10.77-8.28Zm-16.61,6.52c1.81,1.47,5.5-2.66,8.16-8.11,2.21-4.53,2.83-9.24,1.42-9.92-1.36-.68-4.88,2.15-7.54,6.52-.62,1.02-1.25,2.04-1.93,3.23-1.42,3.57-1.7,6.97-.11,8.28Z"/>
<path d="m139.16,73.08c2.72.23,6.69-3.85,8.9-8.22.4-.74,1.02-.79,1.25,0,.28.91.06,2.15-.57,3.51-.79,1.7-4.93,6.41-9.47,6.29-3.91-.11-6.01-2.83-4.71-8.96,2.1-9.86,8.56-20.12,14.34-26.13.85-.91,1.64-1.02,2.44-.28,1.64,1.47,1.98,3.57,1.3,6.24-1.76,6.97-8.11,13.77-13.15,17.06-2.27,5.56-2.89,10.26-.34,10.49Zm11.56-28.74c-.74-.45-4.93,5.84-8.84,13.09-.51.91-.96,1.81-1.36,2.72,7.77-6.29,10.94-15.36,10.2-15.82Z"/>
<path d="m154.75,73.2c4.71.23,8.84-4.31,11.28-8.05.28-.45.74-.45.96.06.23.45.06,2.04-.96,3.51-2.38,3.46-6.75,6.07-11.11,6.12-7.2.11-9.69-6.97-6.01-14.28s9.47-10.26,12.3-8.62c1.42.85,2.44,1.7,3.34,2.95,1.02,1.36.57,4.82-1.81,7.71-2.78,3.4-6.58,4.88-10.54,1.64-1.81,5.22-.45,8.79,2.55,8.96Zm4.71-13.04c1.81-2.38,3.06-5.33,2.27-5.95-1.19-.96-5.9,2.44-8.56,7.82-.17.34-.34.68-.45.96,2.78,1.76,5.1-.68,6.75-2.83Z"/>
</g>
</svg>
次に、スタイルシートを用意するために、HTMLの<head>タグ内に<link>タグでパスを指定します。
(今回は、HTMLと同じ階層にCSSというフォルダを作成し、その中にstyle.cssを用意します。)
<link rel="stylesheet" href="css/style.css">
style.cssの中身は、次のとおりです。
#sample {
width: 50%;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
#base path {
fill:#000; /* 塗りの色 */
}
#mask path {
fill:none; /* 塗りの色 */
stroke:#ffffff; /* 線の色 */
stroke-width:10px; /* 線幅 */
stroke-linecap:round; /* 線端の形状 */
stroke-linejoin:round; /* 角の形状 */
}
- #sample に指定したCSSは、レスポンシブ対応で画面中央に配置する命令です。(必須ではありません。)
- #base path に指定したCSSは、ベースとなる文字の色です。
- #mask path に指定したCSSは、マスクの部分の命令です。
fill:none;とstroke:#ffffff;を指定することでマスクとして機能します。それ以外のstroke-○○については、adobe illustratorで指定した内容を反映させます。(上手く隠れない場合は、適宜調整します。)
最後に、Vivus.jsを動かすために用意したscript.js内に、次のようなコードを記述します。
new Vivus( 'sample', { // svgに指定するid名
duration: 120, // アニメーションの長さ
forceRender: false, //パスが更新で再レンダリングさせない
});
- 1行目のid名は自由に指定可能ですが、SVGタグに記述したid名と合わせる必要があります。(今回は sample )
- 2行目以降は、簡単な設定内容を指定しました。
これで手書き風のSVGの動きは完成しました。お疲れ様でした。


Vivus.js の オプション・設定
Vivus.jsでは、アニメーションの種類や長さ、開始するタイミング、アニメーションが終了した後の命令など、オプションや設定を細かく設定することが可能です。
それぞれ、詳しくみてみましょう。

- SVGのID
- アニメーションのオプション
- アニメーション後に呼び出す関数

アニメーションのオプション
Vivus.jsの主なアニメーションのオプションは次のとおりです。
| type | アニメーションのタイプ ( |
| start | スタートのきっかけ ( |
| duration | アニメーションの長さ (デフォルトは200) |
| delay | 最初と最後のパスの描画の間の時間 ( タイプがdelayed時のみ ) |
アニメーションのタイプ
Vivus.jsのアニメーションのタイプは次のとおりです。
| delayed | 全てのパス描画が少しずつ遅れて描画される(デフォルト) |
| sync | 全てのパス描画が一斉に描画され、同じタイミングで終了 |
| oneByOne | パスが一つずつ描画される |
delayed

sync

oneByOne

| scenario | 各<path>タグにdata属性のdata-start、data-duration を設定することで順序に関係なく動きを指定することができる。
|
| scenario-sync | 各<path>タグにdata属性のdata-delay、data-duration、data-async を設定することで順序に関係なく動きを指定することができる。
|
今回は、よく指定をするアニメーションのタイプに付いて説明しましたが、さらに詳しく知りたい方は Vivus.jsのページ をご覧ください。

Vivus.jsが動かない場合
Vivus.jsが動作しない原因と対処法について記述しています。vivus.jsが動かなくてお困りの方はぜひチェックして見て下さい。

「Uncaught ReferenceError : Vivus is not defined」というエラーが表示される
日本語訳すると「Vivusが定義されていません」となります。
考えられる原因としては、以下のとおりです。
vivus.jsをダウンロードした場合
- 「vivus.js」または「vivus.min.js」フォルダが正しい場所に配置できていない
- 配置したファイルのパスを指定できていない
以下のコード例は、「vivus.min.js」を「js」フォルダに配置した場合です。参考までにご覧ください。
<script src="js/vivus.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
CDNを使用する場合
- 独自のjavascript内でvivus.jsの初期化ができていない
- 独自のjavascriptの前にCDNを読み込んでいない
以下のように、CDNのコードは、vivus.jsを初期化している独自のjavascript(script.js)の前に読み込む必要があります。
<script src="//cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>

最後に
実際に使用する場合は、他のJavascriptの効果と組み合わせて使用することになると思います。
今回はjavascriptの「vivus.js」の使い方にのみフォーカスを当てて解説しました。
他のjavascriptのパーツについても知りたくなった方は、こちらも覧ください!
-

JSパーツコレクション