
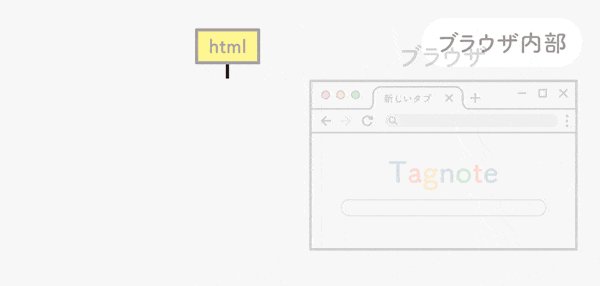
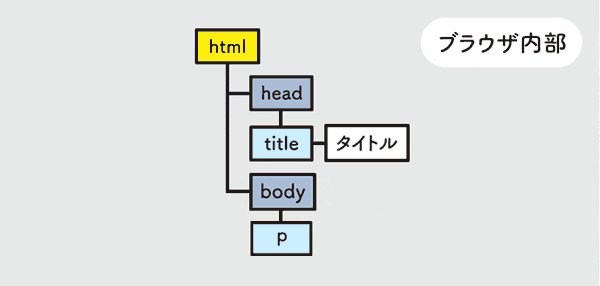
HTMLなどの階層構造を持つ文書が、ブラウザに読み込まれると、内部では、このDOMという「ツリー構造」に変換されて、画面に表示されます。

javascriptではこのDOMを利用することで、
- Webページの、テキストの書き換え、追加、削除
- 色や大きさなどのスタイルの変更
- その他の色々な処理
を行うことができます。
この記事では
DOMについての知識や、DOM操作を学ぶ前に知っておくべき基本知識を、イラストを交えて解説していきます。

DOMの前提知識
まずは、DOMを理解する上で、知っておくべき用語を順番に解説します。

オブジェクト
オブジェクトとは、キー (名前) と 値 がペアになったデータの集まりのことです。
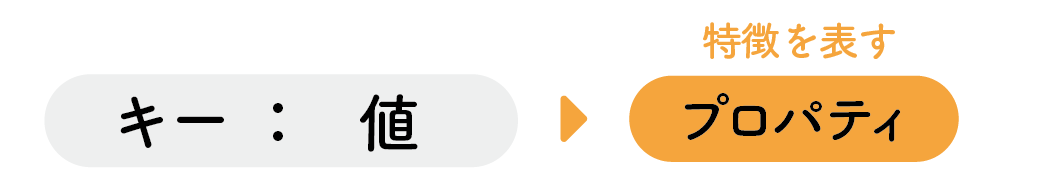
プロパティ
「キー」と「値」のペアを プロパティ と言い、このプロパティによってオブジェクトの特徴や状態を表します。

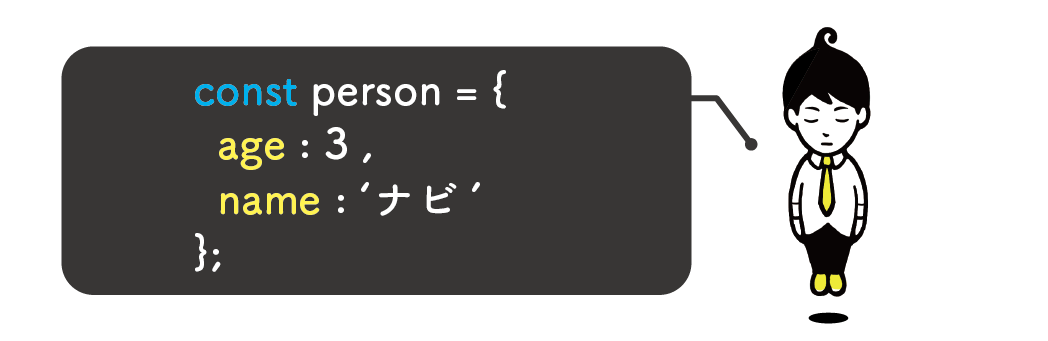
例えば、2つのプロパティを持つ人物データをオブジェクトで表現すると次のようになります。

年齢が「3才」で、名前が「ナビ」という特徴を持つオブジェクトが完成しました。
また、プロパティの値には数字や文字以外にも、実行命令をまとめた「関数」が入っていることがあります。
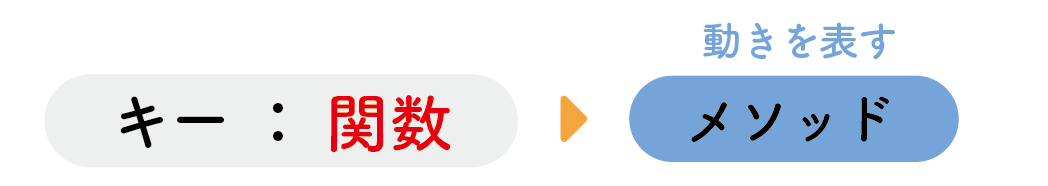
メソッド
関数が入ったプロパティのことを「メソッド」と言い、オブジェクトの動きを表します。

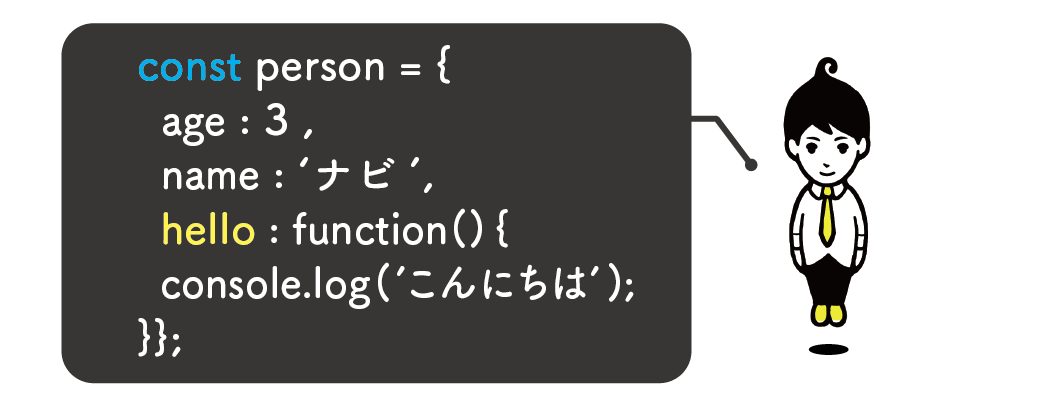
では、先ほどの人物データにメソッドも入れた状態のオブジェクトを作ってみましょう。

年齢と名前の他に、呼び出すだけでコンソールに「こんにちは」と表示する動きを持ったオブジェクトが完成しました。
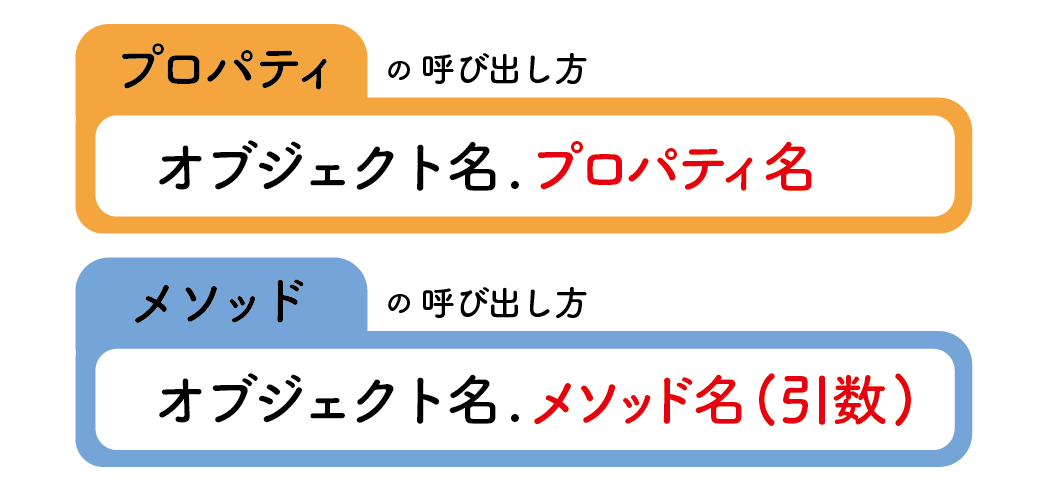
呼び出し方
オブジェクトの特徴を表示させたり、オブジェクトを動かすためには、以下の方法で「プロパティ」や「メソッド」を呼び出す必要があります。

では、実際に呼び出してみましょう。
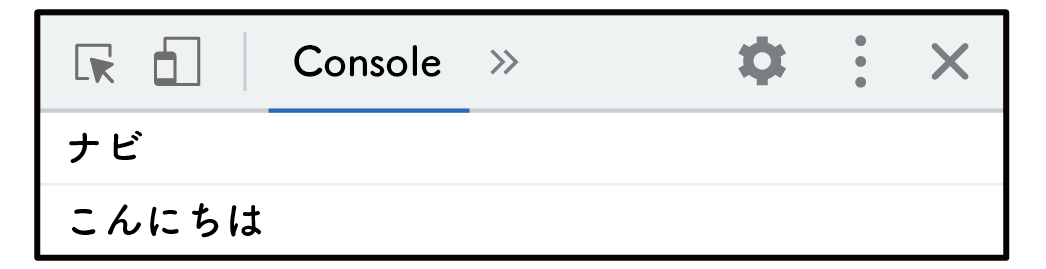
</>javascriptconst person = { age:5, name: 'ナビ', hello:function(){ console.log('こんにちは'); } }; console.log( person.name ); // ナビ person.hello(); // こんにちは

プロパティと、メソッドの実行結果がコンソールに表示されていますね。
ちなみに、以下のコードで「nameプロパティ」を呼び出し、
以下のコードで「helloメソッド」を呼び出しています。
ブラウザオブジェクト
ブラウザとは、「Chrome」や「Microsoft Edge」「Safari」「Firefox」などの、インターネットに接続してWebページを表示するためのソフトのことです。


そして各ブラウザには、ブラウザを操作できるオブジェクトが用意されています。
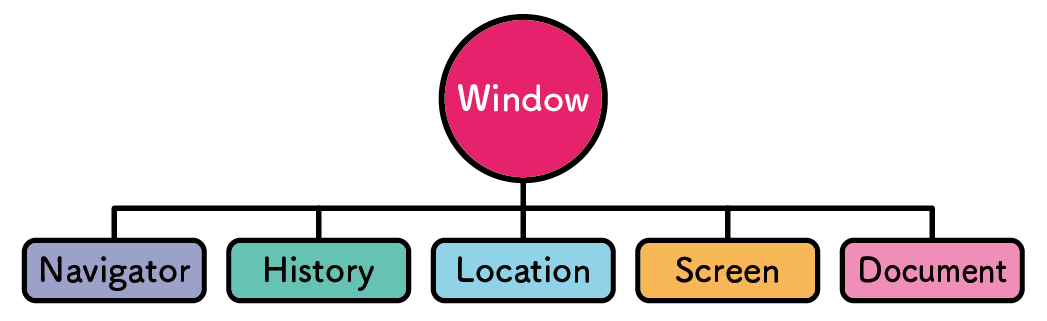
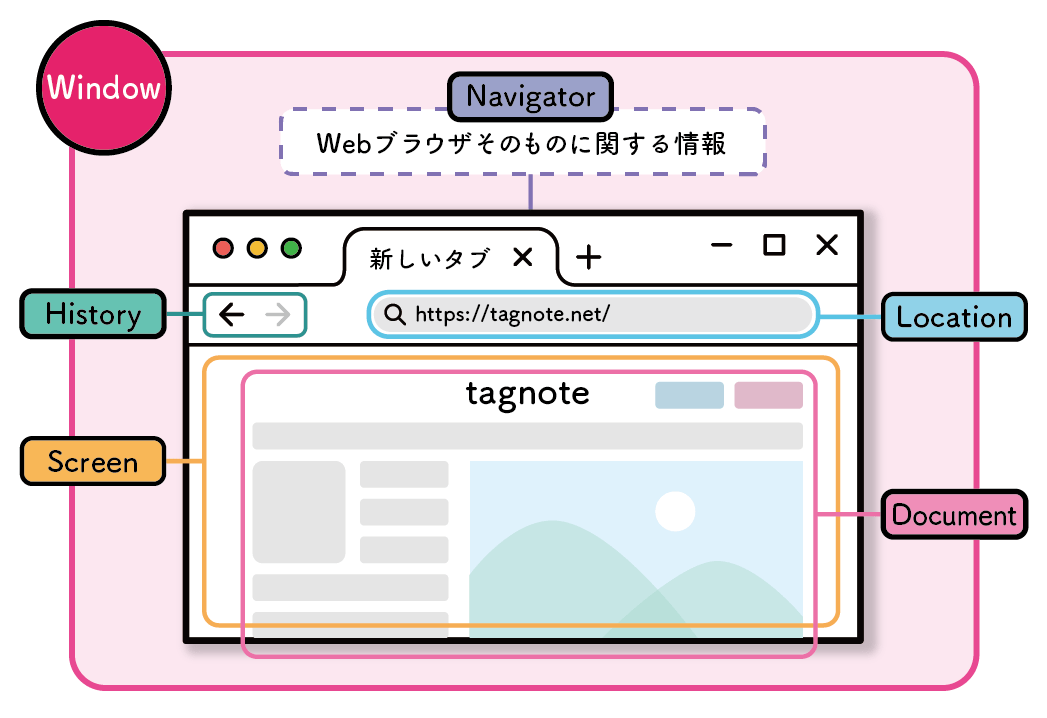
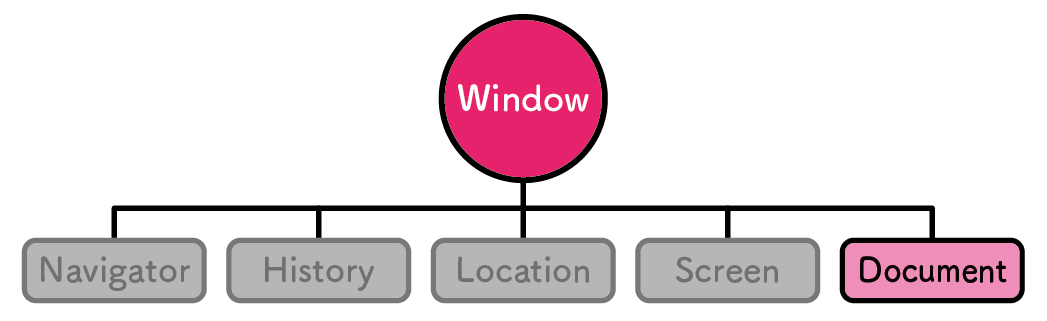
これを「ブラウザオブジェクト」と言い、「Windowオブジェクト」を頂点とした階層構造になっています。

各ブラウザオブジェクトには、ブラウザを操作する場所や用途に応じた「プロパティ」や「メソッド」が用意されています。

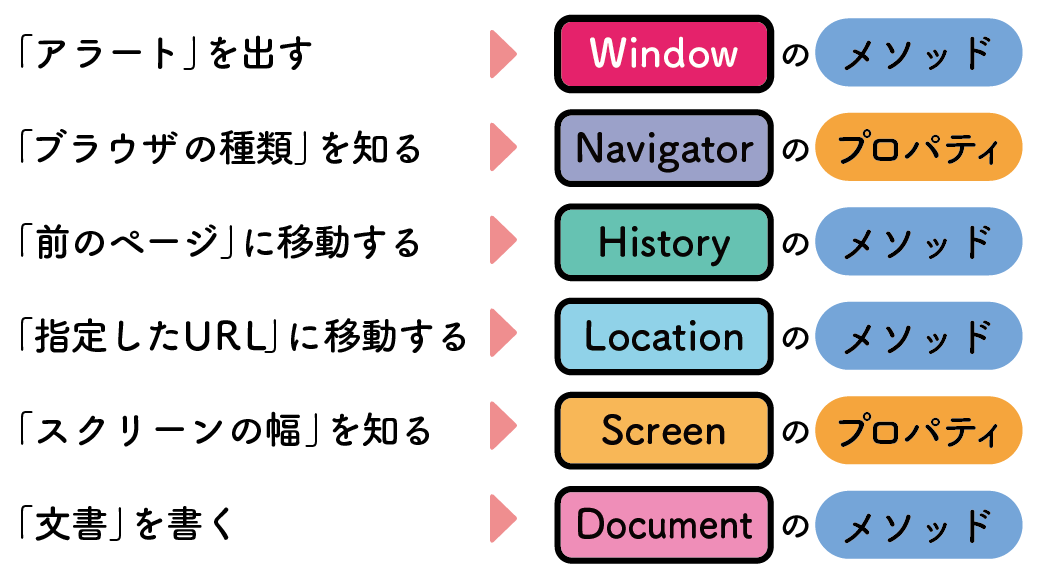
そして、ブラウザを操作する場合は、

といった具合に、各ブラウザオブジェクトの「プロパティ」や「メソッド」にアクセスして行います。
インターフェース
インターフェース(interface)とは、直訳すると「接点」や、「接触面」といった意味があります。
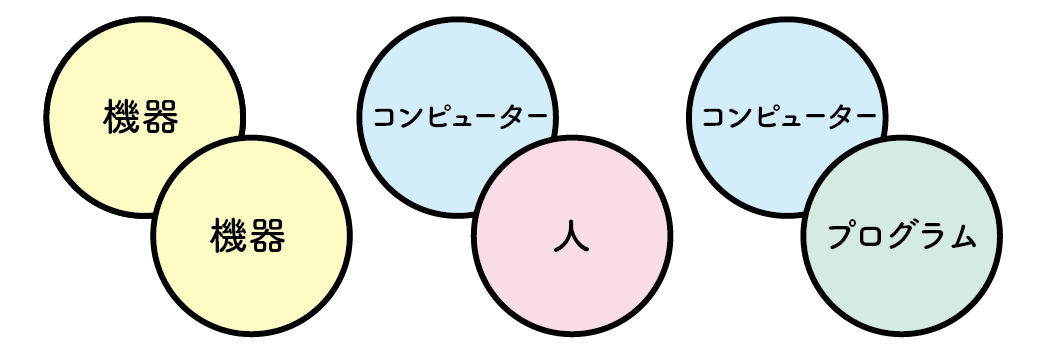
ITの世界では、異なる「機器同士」や「コンピューターと人」「コンピューターとプログラム」などを繋ぐ共有部分や規格、仕様 のことを指します。


「機器同士」を繋ぐインターフェースとしては、次のようなものがあります。
- 「USB、HDMI、プリンター、HDD」などのハードウェアそのもの
- そのコネクターの形状の「規格」や「仕様」
- 「送受信の約束事」

これらハードウェア同士を繋ぐものを「ハードウェアインターフェース」と言います。
「コンピューター」と「人」を繋ぐインターフェースとしては、次のようなものがあります。
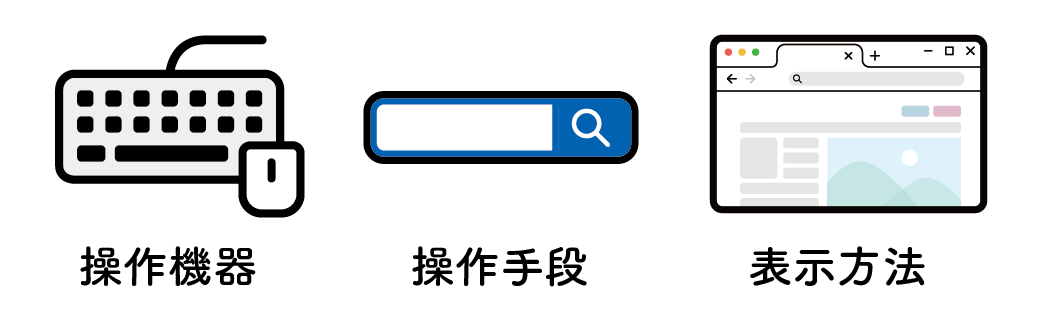
- コンピューターを操作するためのキーボードやマウスなどの「操作機器」
- 何かを検索する際に使用する検索窓などの「操作する手段」や「操作性」
- HPのデザインやレイアウト、フォントなど「表示方法」

これらコンピューターと人の接点のすべてを、「ユーザーインターフェース(UI)」と言います。
最後に、「コンピューター」と「プログラム」を繋ぐインターフェースとして「API」などがあります。
APIとは、アプリケーションプログラミングインターフェースの略で、その名の通り、アプリケーションとプログラムを繋ぐものです。
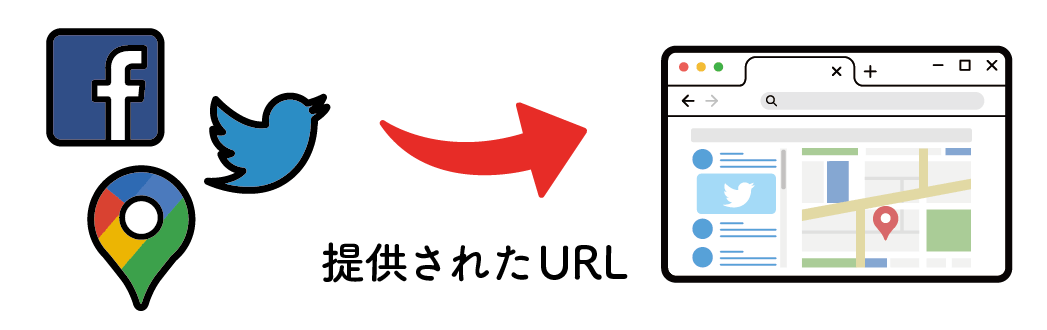
例として、twitterやfacebook、Googleマップなどから発行されたURLがあります。
この「発行されたURL」を自分のホームページに貼り付けることで、twitterやFacebookのタイムラインや、Googleマップを埋め込むことができると言うわけです。

これはつまり、API (発行されたURL)を介して、twitterやFacebook、Googleマップのアプリケーションと、自分の作ったプログラム(ホームページ)を繋いでいると言えるでしょう。
ちなみに、これらアプリケーション同士や、コンピューターとプログラムを繋ぐものを、「ソフトウェアインターフェース」と言います。
ここまでお読みいただくとわかる通り、インターフェースという言葉は、物理的・抽象的な広い意味合いで使われます。
ものすごく簡単に「何か」と「何か」を繋ぐもの、と捉えておくと理解しやすいかもしれません。

DOMとは?
冒頭ではDOMのことを、
Webページの内容をツリー状に構造化して操作可能にしたもの
と説明しましたが、ここでは前項のDOMの前提知識を踏まえて、DOMについてもう少し詳しく説明します。
Document Object Model
DOMとは、ドキュメント(Document)オブジェクト(Object)モデル(Model)の略で、
その名の通り、HTMLなどの「ドキュメント」をツリー状の「オブジェクト」の集まりで表現し、操作可能にしたものです。

この仕組みにより、HTMLドキュメントとJavascriptを繋ぐため、DOMは「API」や「インターフェース」と表現されることがあります。

そして、このDOMツリーには「Documentオブジェクト」からアクセスすることができます。
Documentオブジェクト
DocumentオブジェクトとはWindowオブジェクトの配下にあるブラウザオブジェクトで、ドキュメント(文書)を操作することができるオブジェクトです。

この「Documentオブジェクト」は、「Windowオブジェクト」の「documentプロパティ」として定義されているため、
window.document
または、「window」を省略して
document
と記述することで使用することができます。
DOM操作は、このdocumentオブジェクトを利用して、DOMツリーの各オブジェクトにアクセスすることで行います。
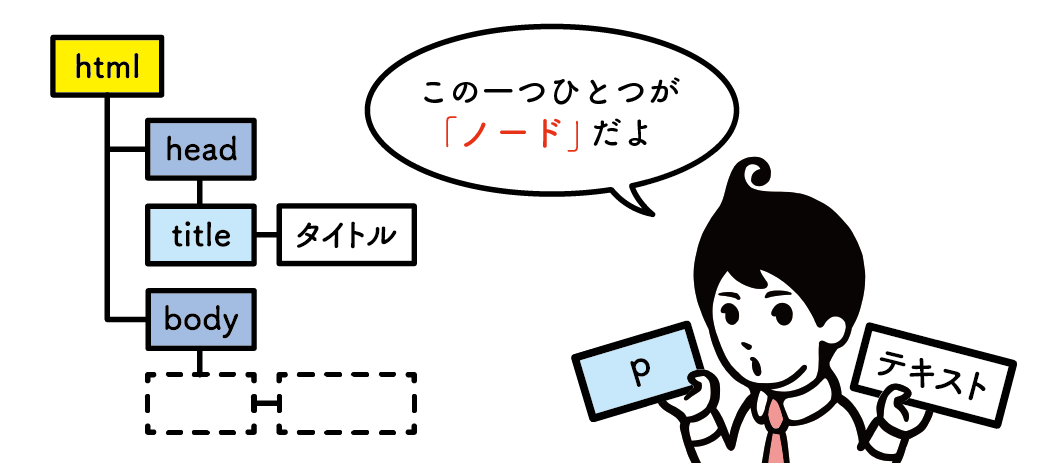
ノード
DOMツリーの各オブジェクトのことを「ノード」と言います。

ノードの実態は、「Nodeオブジェクト」です。
Nodeオブジェクトには、DOMツリーを検索したり操作するためのプロパティやメソッドが用意されており、
DOMツリーの各オブジェクトは、全てこのNodeを継承しています。

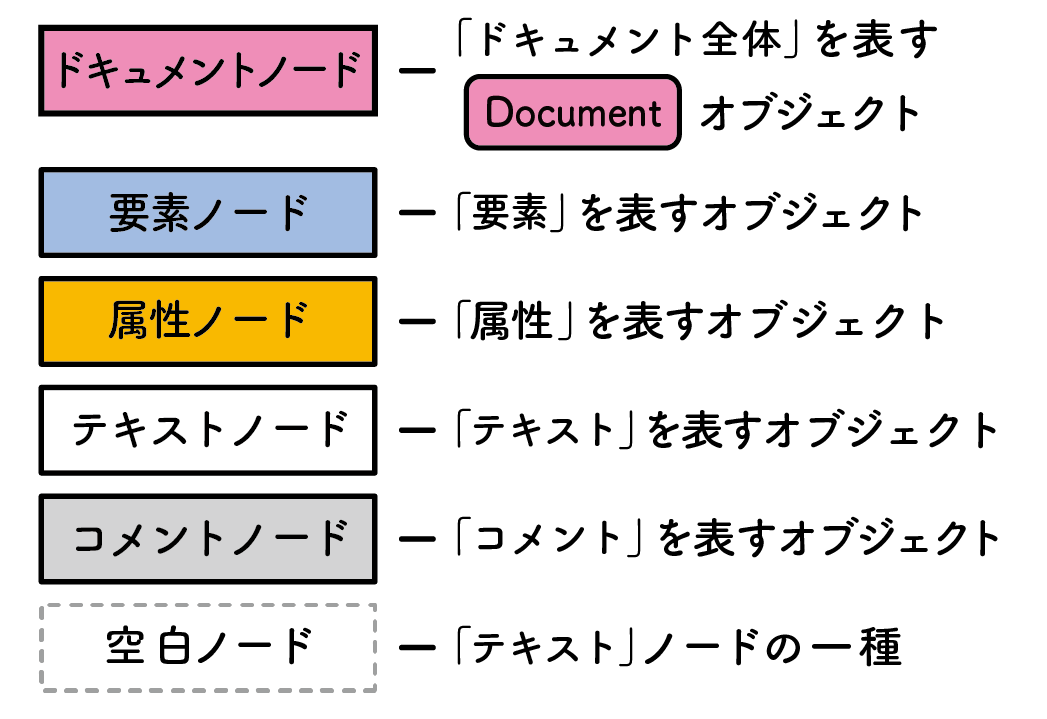
そしてこのノードは、オブジェクトの種類に応じて次のように分けることができます。

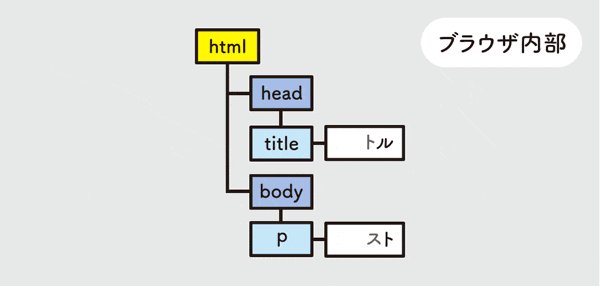
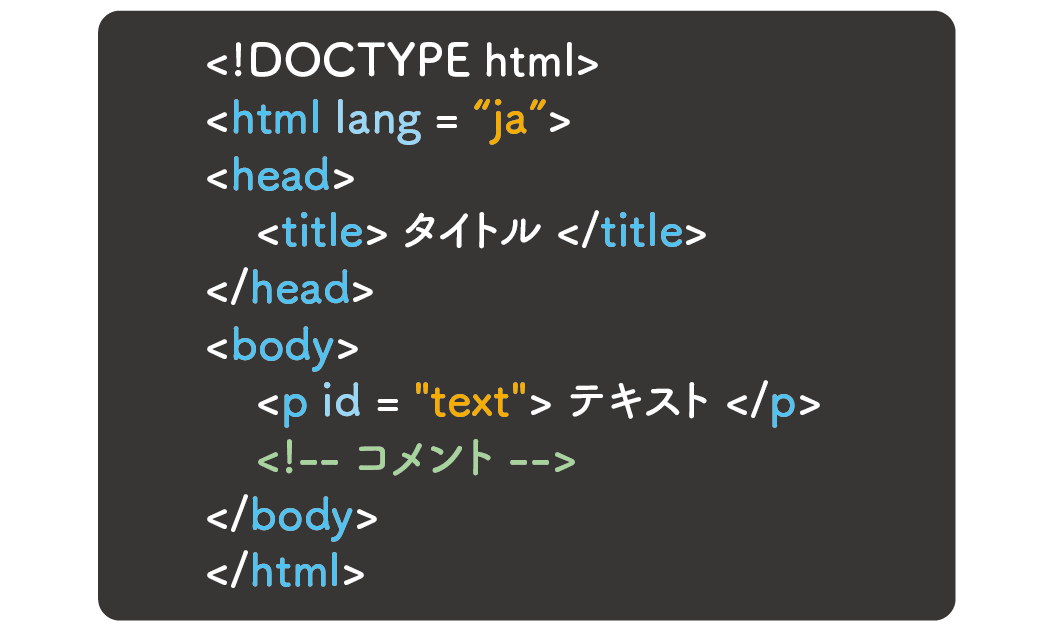
例えば次のようなHTMLがあった場合、

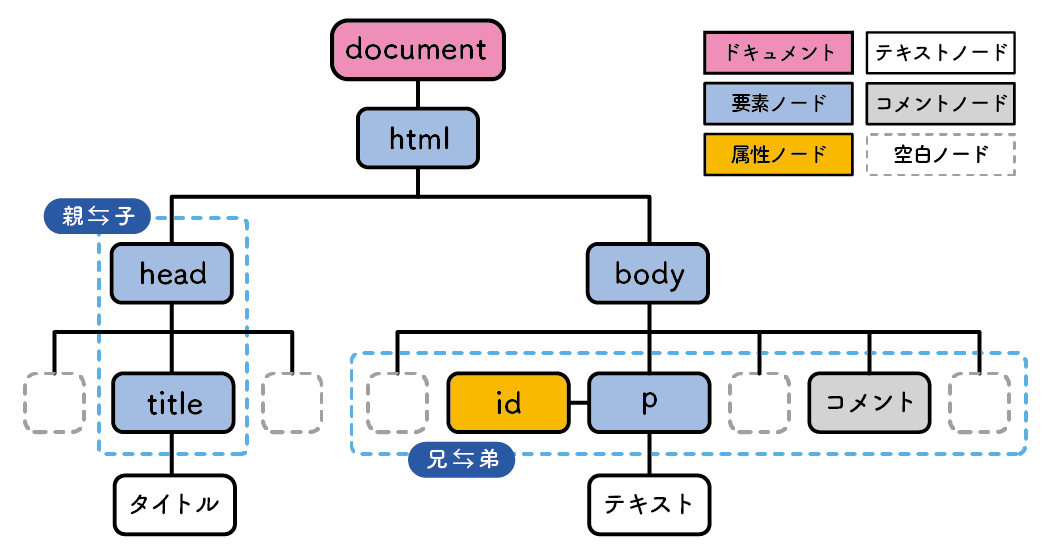
以下のようなDOMツリーで表すことができます。

あるノードに対してすぐ上のノードは、そのノードの「親ノード」、すぐ下のノードは「子ノード」、同じ親を持ち同じレベルにあるノードは「兄弟ノード」と言います。

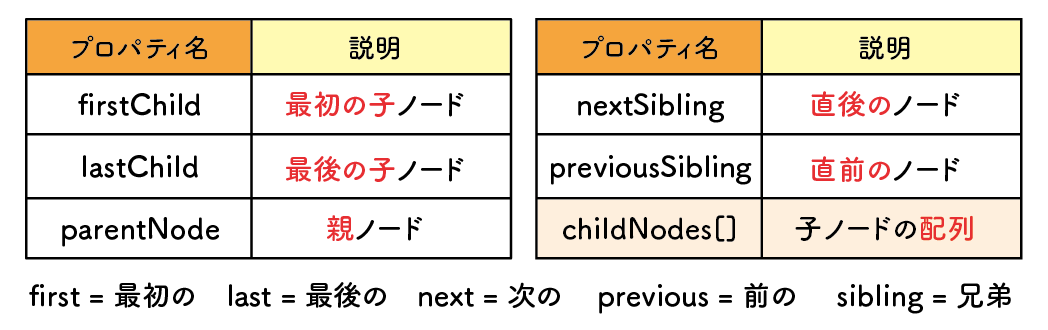
例えば、DOMツリーを探索したい場合は次のようなプロパティを利用します。

先ほどのDOMツリーの「p要素」は、次のコードで呼び出すことができます。
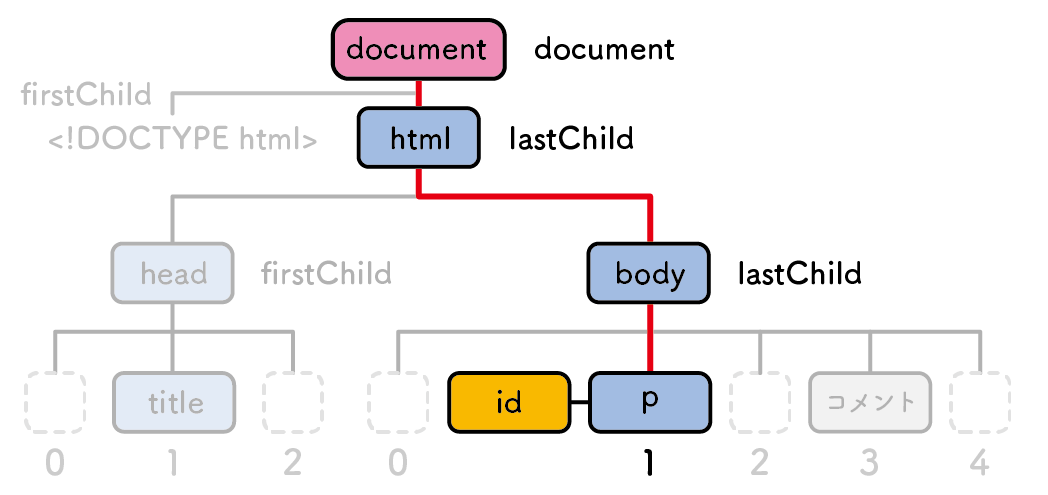
次の図をご覧ください。

documentから、最後の子ノード「html」の最後の子ノード「body」の、さらに2番目の子ノード「p」にアクセスしてるのがわかると思います。
なので、「title」にアクセスしたい場合は、
のように記述します。

最後に
いかがでしたでしょうか、今回はjavascriptの基本である「DOM」の基本知識を中心に解説しました。
さらに詳しい解説や、DOM操作については別の記事で解説します。
javascriptについてもっと詳しく学習したい方は、下の記事一覧から他の記事もご覧下さい。
-

Javascript
javascriptの基本的な使い方について解説した記事一覧ページです。
イラストを交えてやさしく解説していますので、ぜひご覧ください。続きを見る