
while文 と do~while文とは?
指定された回数だけ処理を実行するfor文とは異なり、while / do~while は、条件がtrue(真)の間 処理を繰り返し実行(ループ)します。
使用例として挙げられるのが、「いくつあるかわからない」データ群を「全て表示する」場合です。


しかし、条件の設定を間違えるとずっと処理が終わらない「無限ループ」に陥ってしまうので注意が必要です。
この記事では
制御構文のwhile / do~while の使い方や、2つの構文の違い、無限ループや、処理の中断・スキップについて初心者向けに解説しています。

while と do~while の違い
while / do~while はどちらも繰り返し処理を実行するという点は共通していますが異なる部分があります。
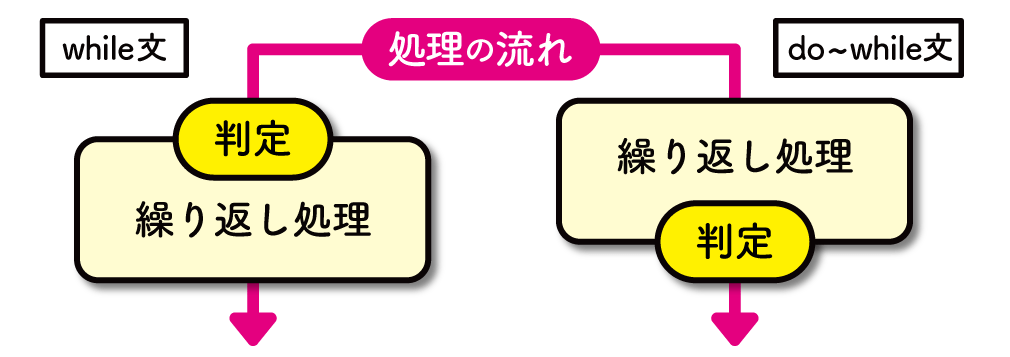
それは、条件式を判定するタイミングです。

ご覧の通り、while文 は処理の前に条件を判定を行い、do~while文 は処理の後に判定を行います。
ポイント

while文の使い方
while文は、whileの後ろの () 内に指定した条件式が「trueの間」だけ「処理を繰り返し」実行します。

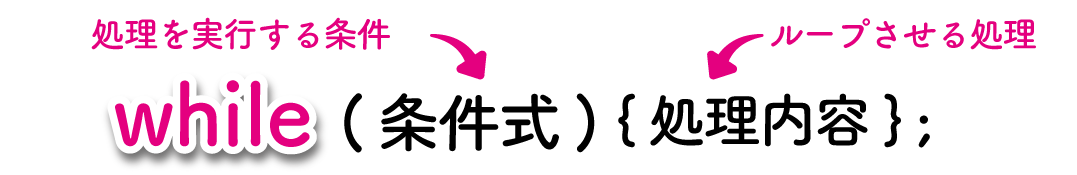
while文の基本的な構文は次の通りです。
構文 − while文の定義
while( 条件式 ) {
実行する処理 ;
}
また、処理が「1つ」だけの場合は、{}(中括弧)を省略することができます。
構文 − while文の定義 処理が1つの場合
while( 条件式 )
実行する処理 ;
では早速、while文を使用した基本的なループ処理を行います。
例題
</>javascriptlet i = 1;
while ( i <= 10){
document.write( i++ );
}
 1から10までの数字が document.write によって、順番に出力されていますね。
1から10までの数字が document.write によって、順番に出力されていますね。
では、今行った処理の流れを一つずつおさらいしてみます。
- まずは、while文で使用する変数に「1」を代入します。
- 次に、while文の条件式「$i <= 10」の判定でtrueとなり、ブロック内の処理「console.log( i++ );」が実行されます。この「 i++」のインクリメントは、「後置加算子」なので「1」が出力された後で1が加算され「2」になります。
- そして、while文の最初に戻り、今度は変数「 i 」に2が入った状態で処理を再開します。
この一連の流れを変数「i」が、10と等しくなるまで行う( i <= 10)ので、1から10が続けて表示されることになります。

while文を中断する break文
breakは、while文などの繰返し処理を中断することができます。
先ほどの例文では、数値の「1」から「10」を順番に表示しましたが、今度はbreakを使って処理を中断してみます。
例題
</>javascript繰り返し処理の中に、変数「i」が「5」と等しくなった場合に「break」を実行するようなif文を記述しています。let i = 0;
while ( i <= 10){
document.write( ++ i );
if( i === 5){
break;
}
}
それに伴い、数値が出力されてからif文を通るように、インクリメントを変数の前に置く前置加算子(++i)に変えました。
(このままだと「2」から出力されてしまうので、最初の変数の代入する数字を「0」にしています。)

値が「5」になった時点で処理が止まっていることが確認できますね。

繰り返しをスキップする continue文
continueは、「ある条件に合致した時だけ」処理をスキップすることができます。
例えば、変数「$i」が「奇数のときだけ」処理をスキップさせて、偶数のみを表示させる場合などに使用します。
例題
</>javascript繰り返し処理の中に、変数「 i 」が奇数の場合に「continue」を実行し処理をスキップするようなif文を記述しました。let i = 0;
while ( i <= 10){
++i;
if ( i % 2 === 1) {
continue;
}
document.write( i );
}
奇数はif文の条件式「 i % 2 === 1」で、2で割ると1余るかどうかで判定しています。trueになるとif文の中の処理が走り、奇数のみがcontinueでスキップされます。
 「1」「3」「5」「7」「9」がスキップされて、偶数のみが出力されていますね。
「1」「3」「5」「7」「9」がスキップされて、偶数のみが出力されていますね。

while文のネスト
while文は、while文の中にwhile文を記述して「入れ子構造」にすることもできます。
この入れ子構造のことをネストと呼びます。
例題
</>javascriptlet i = 1;
while ( i <= 9){
j = 1;
while ( j <= 9){
document.write( i * j );
document.write( " " );
j++;
}
i++;
document.write( '<br />' );
}
 「1 * 1」から「9 * 9」まで全て出力されていますね。
「1 * 1」から「9 * 9」まで全て出力されていますね。では、一連の処理の流れをおさらいしてみましょう。
- まず、最初のwhile文の条件式( i <= 9 )でtrueとなり、変数「 j 」に「1」が代入されます。
- 次に、内側のwhile文の条件式( j <= 9 )でtrueとなり、変数「 i 」と「1」の入った変数「 j 」で「 i * j 」が処理&出力されます。これを、1ずつ加算される変数「 j 」が「9」になるまで繰り返します。
- 最後に、内側のwhile文を抜けると、変数「 i 」に「1」が加算されて改行されます。
この一連の処理が最初のwhile文で変数「 i 」が「9」になるまで繰り返します。

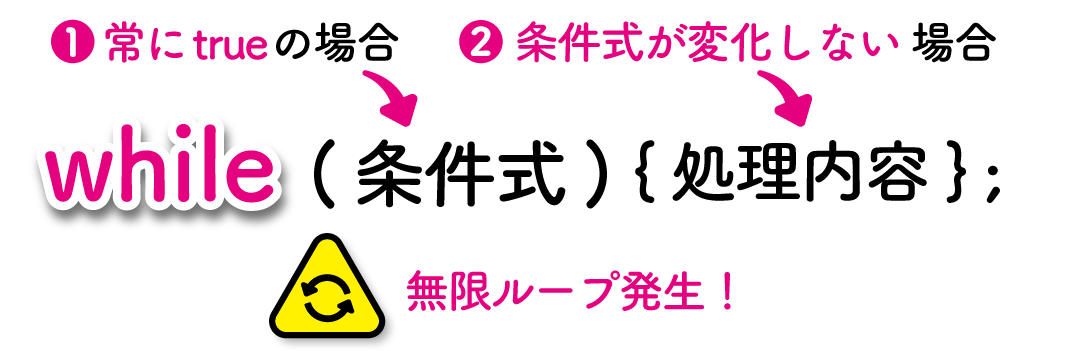
while文の無限ループ
while文などの繰り返し文は、「ずっとtrueを返す条件式を指定してしまった場合」や「処理によって条件式が変化しない場合」などに、無限ループに陥ってしまいます。


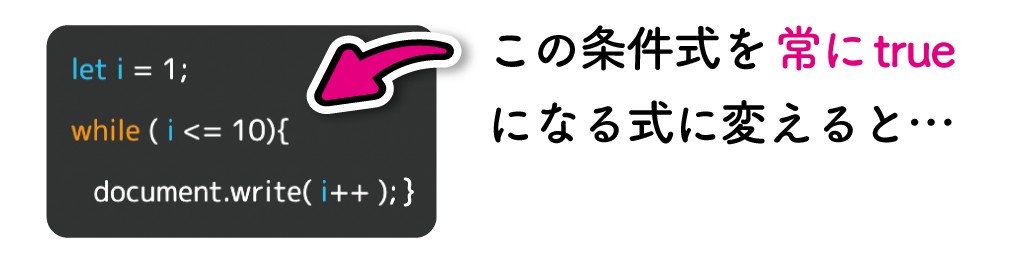
ずっとtrueを返す条件式を指定した場合

「ずっとtrueを返す条件式を設定した場合」とは、先ほどの例でいうと、条件式で「1以上はtrue」というような指定をした場合です。例 : ( i >= 1 )
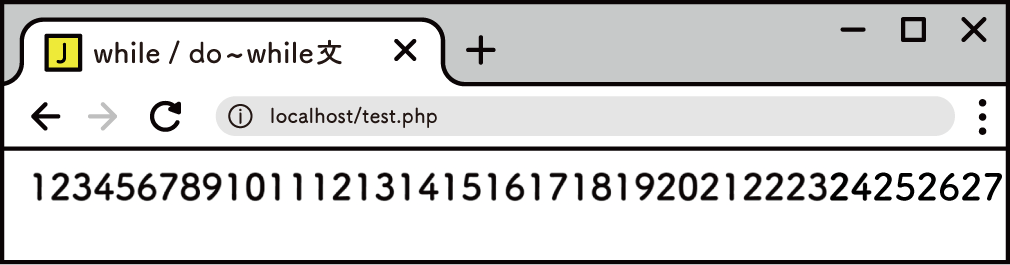
変数「i」は「1」から1ずつ加算されていきますが、条件式の判定は永遠にtrueとなるので無限ループになります。
</>javascriptlet i = 1;
while ( i >= 1){
document.write( i++ );
}

半永久的に「1」ずつ加算された数字が表示されて行きます。
処理によって条件式が変化しない場合

「処理によって条件式に変化が起きない場合」とは、先ほどの例で言うと、処理を行なっても条件式(i <= 10)の変数の値が変わらない場合です。
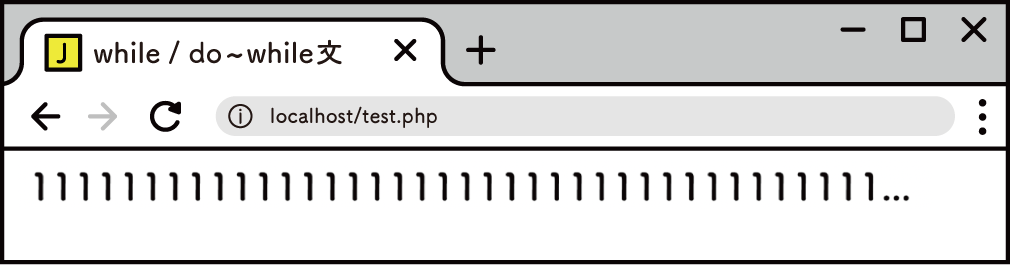
例えば、while文の処理の中でインクリメント「++」を書き忘れてしまった場合は、条件式の判定がいつまでもtrueのまま半永久的に「1」を出力し続けます。
</>javascriptlet i = 1;
while ( i <= 10){
document.write( i ); // ++ を記述し忘れた!!
}

ご覧の通り、ず〜〜〜〜〜〜と「1」が表示されてしまいます。
このような無限ループは、サーバーに負荷がかかるため、ループが終了するかを確認して記述するようにしましょう。
ポイント
意図的に無限ループを発生させる場合も、脱出ルートを確保しておくことが望ましいですね。

do~while文の使い方
do~while文は、指定した「条件式がtrueの間」だけ「処理を繰り返し」実行します。

while文と非常に似ていますが、条件式が処理の後に記述されているため、条件がどうであれ必ず1回処理が行われるという点で異なります。
構文 − do~while文の定義
do {
// 条件式がtrueである間、実行する処理
...
} while ( 条件式 )
}
また、実行する処理が一つの場合は、{}「中括弧」を省略することも可能です。
構文 − do~while文の定義
do
// 条件式がtrueである間、実行する処理
while ( 条件式 )
では実際に見てみましょう。
例題
</>javascriptlet i = 1;
do {
document.write( i++ );
} while ( i <= 10);

今回のdo~while文の処理の流れは以下の通りです。
- まずは、do~while文で使用する変数に「1」を代入します。
- 次に、do~while文のブロック内の処理「document.write( i++ );」が実行されます。この「 i++ 」のインクリメントは、「後置加算子」なので「1」が出力された後で1が加算され「2」になります。
- そして、条件式「 i <= 10」の判定でtrueとなり、while文の最初に戻って、今度は変数「 i 」に2が入った状態で処理を再開します。
この一連の流れを変数「i」が、10と等しくなるまで行う( i <= 10 )ので、0から10が続けて表示されることになります。

最後に
いかがでしたでしょうか、今回はjavascriptの基本である制御構文の「while文」「do~while文」について解説しました。
他の構文にも興味のある方は是非こちらもチェックしてみて下さいね。
-

Javascript
javascriptの基本的な使い方について解説した記事一覧ページです。
イラストを交えてやさしく解説していますので、ぜひご覧ください。続きを見る